저번 포스트에 이어 계속해서 Westagram login버튼 활성화에 대해서 나의 코드를 직접 보면서 학습해보자.
방법론 1
이 코드는 사실 위코드 12기 갓원태님의 머리에서 나왔다고 하는 것이 학계의 정설이다.
내가 가능한지도 몰랐던 방법으로 해결하시니 이런 방법을 또 안뜯어 볼수가 없다.
기획순서는 이렇다.
1) input에 각각 event onChange의 조건으로 동일한 함수를 줄것이다.
또한 두 input (id 와 password)을 감싸는 부모요소에는 또 다른 함수를 줄것이다.
2) 서로 수행하는 기능이 다른 2가지 함수를 작성할 것이다.
첫번째 함수는 id와 password input값을 받아 기존에 존재하는 idValue & pwValue state의 값을 input값으로 변경해 주는 역할을 수행한다. 이 함수가 두 input에 각 각 주어진다.
두번째 함수는 idValue와 pwValue를 주어진 조건에 대조해 만족한다면 로그인 버튼을 활성화 하고 그렇지 않다면 다시 default 상태(비활성화)로 되돌린다. 이 함수가 두 input의 부모요소에 주어진다.
3) 조건에 부합 할 시 로그인 버튼이 활성화 됨에 동시에 클릭 시 main page 로 route 될 수 있도록 삼항연산자를 로그인 버튼에 씌울 것이다.
자 전체적인 그림이 나왔으니 이미지를 보며 step by step 만들어 가보자.

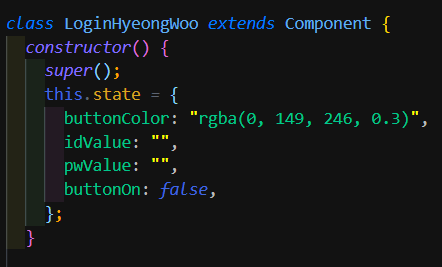
일단 위 state를 보도록하자.
총 4가지 state가 있는데 위에서 부터...
buttonColor: 버튼의 default backgroundColor가 할당되어 있다.
idValue: id input value의 default 값인 빈 string이 할당되어 있다.
pwValue: password input value의 default 값인 빈 string이 할당되어 있다.
buttonOn: login 버튼에 main page로 이어지는 링크의 활성화시 사용될 state이다.

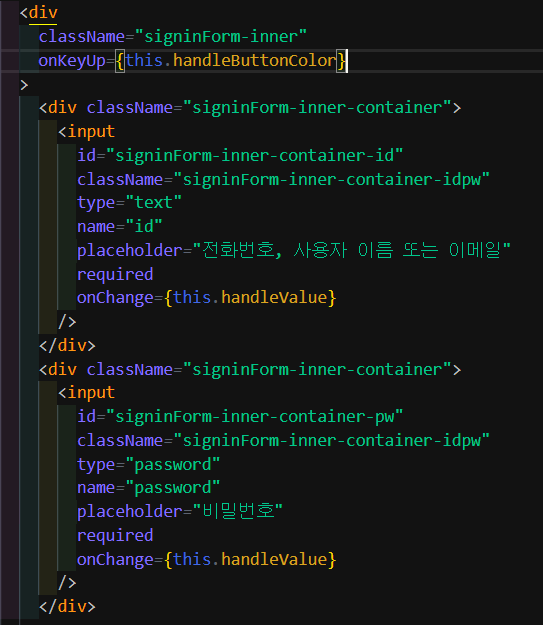
위에서 말했듯이 일단 처음에는 두 input에 각 각 idValue와 pwValue state를 실제 input값으로 변경하는 함수를 onChange event로 준다.
그리고 두 input의 부모요소 한테는 input된 id가 "@" 를 포함하고, password의 길이가 5자 이상일 경우 로그인 버튼을 활성화 할 수 있는 handleActivation 함수를 준다.
여기서 부모요소에게 handleActivation 함수를 주는 이유는 두 input에서 change가 일어날때 모두를 감지할 수 있어야 id와 password의 조건을 모두 만족할 때 실행되는 함수가 될 수 있기 때문이다.

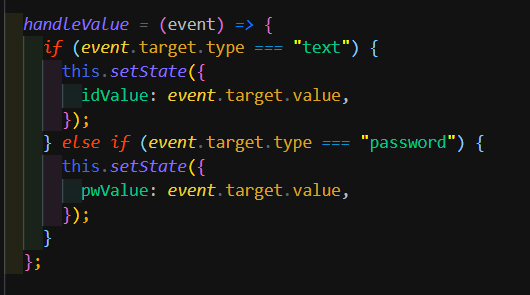
위 사진에 보이는 것이 첫번째 함수 handleValue다.
이 녀석은 idValue와 pwValue state의 값을 실제 input되는 id와 password input 값으로 재할당 해주는 역할을 한다.

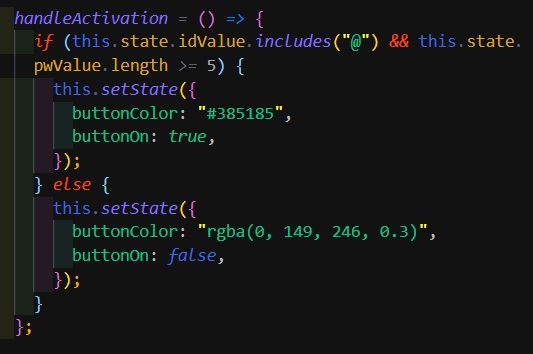
두번째 함수 handleActiavtion 이다.
두 input에서 keyUp event가 발생하게 되면 작동하는데 id input에 "@"문자의 유무를 확인하고 password input의 길이가 5이상인지를 확인해 만족시 login 버튼의 색깔을 변경한다.
만족하지 않을 시, login 버튼의 색을 default 값으로 유지하기도 한다.

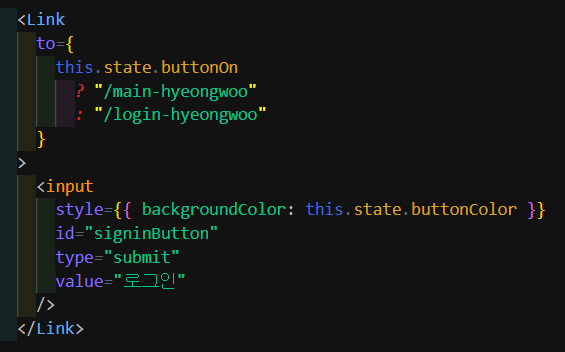
login button인 <input> 에 <Link> 를 씌워 클릭시 main page로 rerouting 되게 하는 기능을 줬다. 하지만 삼항연산자를 사용하지 않으면 클릭시 무조건적으로 main page로 가기 때문에 필수적으로 사용해야 한다.
마치면서...
지금까지 Westagram의 login 버튼 활성화에 대해서 알아봤다.
해당 assignment를 진행하면서 React의 다방면에서 많은 학습을 할 수 있었다. 특히나 state의 위대함과 JSX의 편리함을 충분히 느낄수 있었다. 기회가 된다면 props가 활용된 assignment의 review를 올릴 수 있도록 하겠다.
방법론2 to be continued...
