Westagram을 개발하면서 꼭 구현해야 하는 필수 구현기능 중에는 main page 에서의 댓글 기능 구현이 있다.
이해하는데 어려움이 있어 많이 늦어졌지만 어찌되었든 구현에 성공하였고, 리뷰해야하는 부분들이 있어 글로 정리하려고 한다.
A. 기능검토
일단 기획을 해보자. 머리속에 어떤식으로 문제를 해결할지 그려보는 것이 나에겐 많은 도움이 된다.

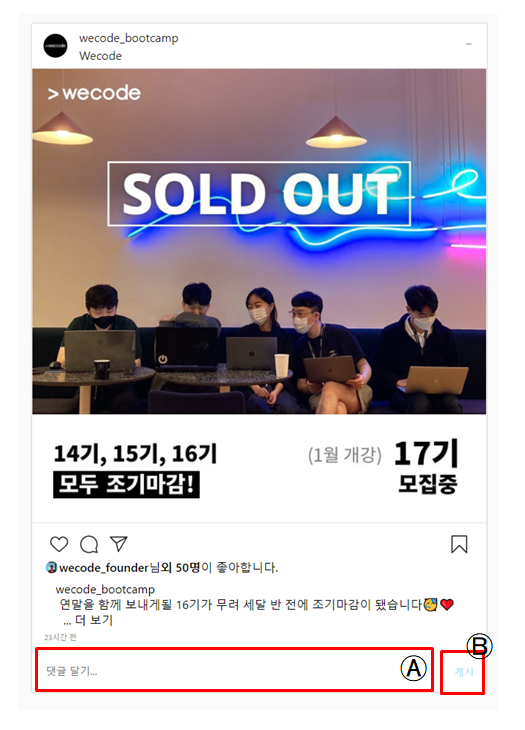
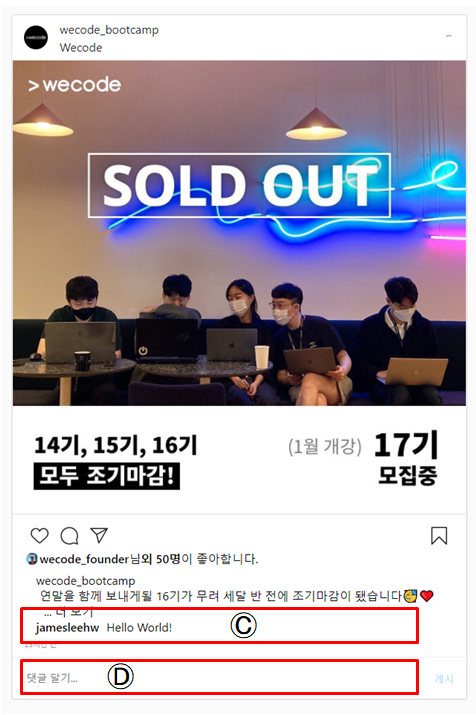
일단 위 이미지를 참고로 구현해야하는 기능을 정리해보자.
1. ⓐ 라고 표시된 TEXTBOX에 INPUT을 넣으면 ⓑ 라고 표시된 "게시"버튼이 진한 파란색으로 색이 변한다.
-단, 1글자 이상일때는 진한 파란색으로 변하되, 다시 1글자 미만이 되면 본연의 하늘색으로 돌아와야 한다.

-
Activate 된 "게시" 버튼을 클릭하거나 ENTER키를 누르면 TEXTBOX에 기입되었던 내용이 작성자의 아이디와 함께 포스팅 되어야 한다.
-
포스팅과 동시에 TEXTBOX는 다시 공란의 상태로 돌아가야하고, 버튼은 다시 본연의 하늘색으로 돌아와야 한다.
B. 코드기획
대략적으로 머릿속에 어떻게 기능을 구현해야할지 그려졌다면, 이제 실제로 작성될 코드를 기획할 시간이다.
기능별로 어떤 코드와 함수가 작성 되어야 할까.
1. 일단 INPUT값의 길이가 1 이상이면 "게시"버튼의 색이 변경되는 기능.
2. 해당 게시 버튼을 누르게 되면 기존의 댓글목록에 추가되게 하는 기능.
3. 이후 추가된 댓글까지 화면에 렌더링하는 기능.
4. 댓글을 게시한 후 INPUT에 잔여하는 VALUE를 삭제해주는 기능.
C. 코드작성
이제 실제 코드를 작성해보자.

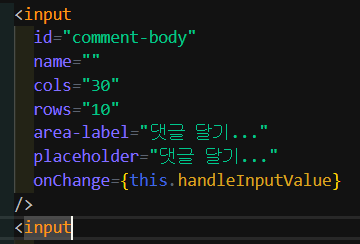
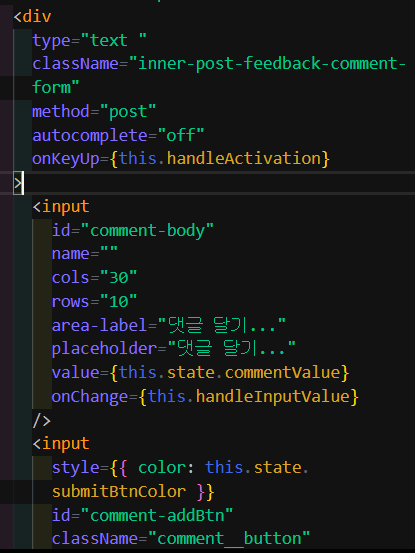
<1st Step.> input textbox 요소에 onchange event 및 input state를 재할당 하는 함수 주기.

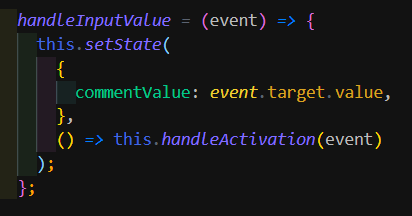
input textbox에 handleInputValue 라는 함수를 주는데, 이 함수는 state에 있는 commentValue라는 state의 값을 실제 input 값으로 재할당 한다.
이후 연속적으로 handleActivation 이라는 함수를 실행한다.
<2nd Step.> input의 부모요소에 handleActivation 함수 주기

handleActivation 함수는 input을 감싸는 부모태그에 주는데, onKeyUp 이벤트로 설정해서 input에 일어나는 event를 감지할 수 있게 된다.

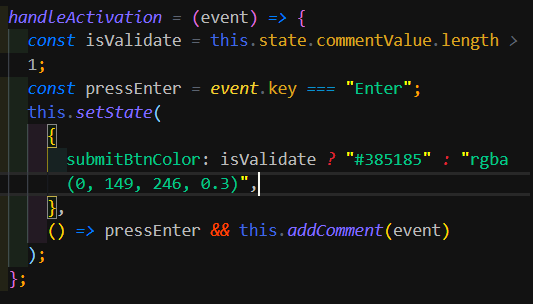
감지 시 위와 같은 함수가 실행된다. isValidate라는 변수를 만들어 input된 실제값의 길이를 할당하고, pressEnter 라는 변수는 Enter키를 감지하는 용도로 만들어진다.
삼항연산자를 써서 submitColor("게시" 버튼의 색)를 변화주는데 그 값이 true이면 진한 파란색으로, false이면 하늘색을 유지하고, setState() 메소드 안에 또다른 함수, addComment를 즉시 실행한다.
단, 이는 pressEnter 값이 true이어야 한다.
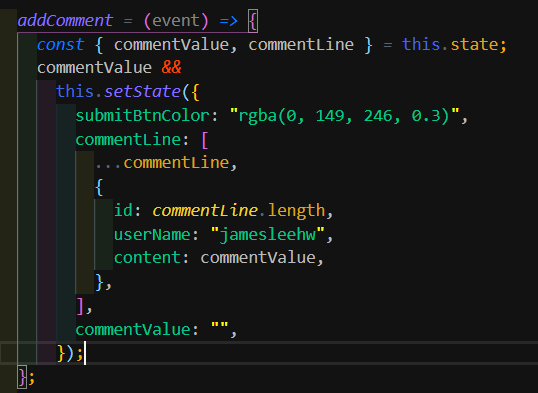
<3rd Step.> addComment 함수 작성 및 "게시"버튼에 주기

addComment함수가 사실 이번 assignment 의 핵심인데, commentValue를 받아 "[...x]" 로 표기되는 스프레드 연산자를 사용해서 기존에 state에 작성해 놓았던 commentValue에 새로운 객체의 형태로 댓글 아이디와 댓글 내용을 담아준다.
여기서는 array.concat() 메소드를 사용할 수 있다.
<4th Step.> 새로운 댓글이 추가된 commentLine 배열 필요한 장소에 배치하기

이제 모든 함수을 다 작성했고, 새로운 게시물을 작성한 후 ENTER 혹은 게시를 click하게 되면 commentLine 배열에 담기게 된다.
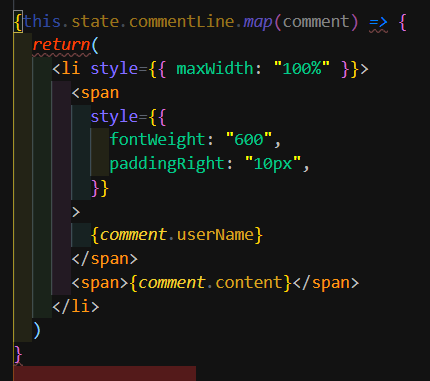
이제 이 배열을 UI에서 원하는 위치에 rendering 되게만 하면 된다. 나같은 경우에는 <ul> tag 사이에 위치해야 했기때문에 그렇게 했다.
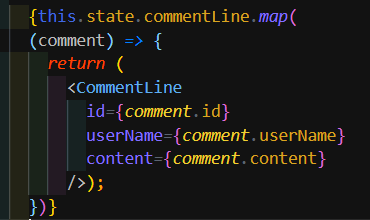
위 사진은 commnetLine 배열을 map() 메소드를 통해서 기존에 commnetLine에 객체의 형태로 저장되어 있던 댓글들과 새롭게 기입된 댓글을 rendering한다.
이 또한 좋은 방법이지만, props를 사용해서 아래와 같이 정리가 가능하다.

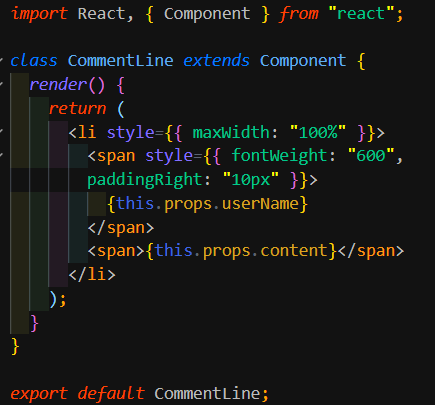
위 이미지와 같이 기존에 <li>태그를 위치한 장소에 위와같이 <CommentLine/> 를 import하고

CommentLine 이라는 component를 만들어 부모component에서 state를 전달받고 그 정보를 적용한 CommentLine의 내용을 다시 부모component에 뿌려준다.
마치며...
react를 처음배우는 단계에서 map()과 props를 활요하는 것이 생각보다 쉽지 않았다. 하지만 react를 사용하기 위해서는 필수적으로 이해해야하는 내용이라는 것을 피부로 느낄수 있는 기회였다.
