이 시리즈는 3차원 그래픽스에 대해 공부한 내용들을 담고 있습니다.
참고 자료 :게임 프로그래밍을 위한 3차원 그래픽스 (한정현, 홍릉과학출판사),OpenGL ES를 이용한 3차원 그래픽스 입문 (한정현, 홍릉과학출판사)등
래스터화 단계의 출력은 깊이, 노멀, 텍스처 좌표, RGB 색상 등의 정점별 속성이 포함된 프래그먼트이다.
프래그먼트 처리 단계에서 수행하는 주요 작업은 다음과 같다.
- 텍스처링Texturing
- 조명Lighting
본 포스트에서는 텍스처링에 관한 내용을 서술한다.
Texture Coordinates
texel : 텍스처의 구성 요소. pixel과 구분하기 위해 사용한다.
텍스처는 주로 texel의 2차원 배열 형태로 표현되므로, 이를 구성하는 각 texel은 texture space에서의 고유한 인덱스를 가진다.
따라서 텍스처를 폴리곤 메쉬의 표면에 입히기 위해서는 각 texel의 좌표를 메쉬 표면의 각 정점에 대응되게 해야한다.
또한 서로 다른 해상도의 텍스처를 자유롭게 사용할 수 있어야 한다.
이를 위해 메쉬 표면의 각 정점에 정규화된 텍스처 좌표 (u,v)를 할당한다. 이 때 u,v의 범위는 [0,1]이다.
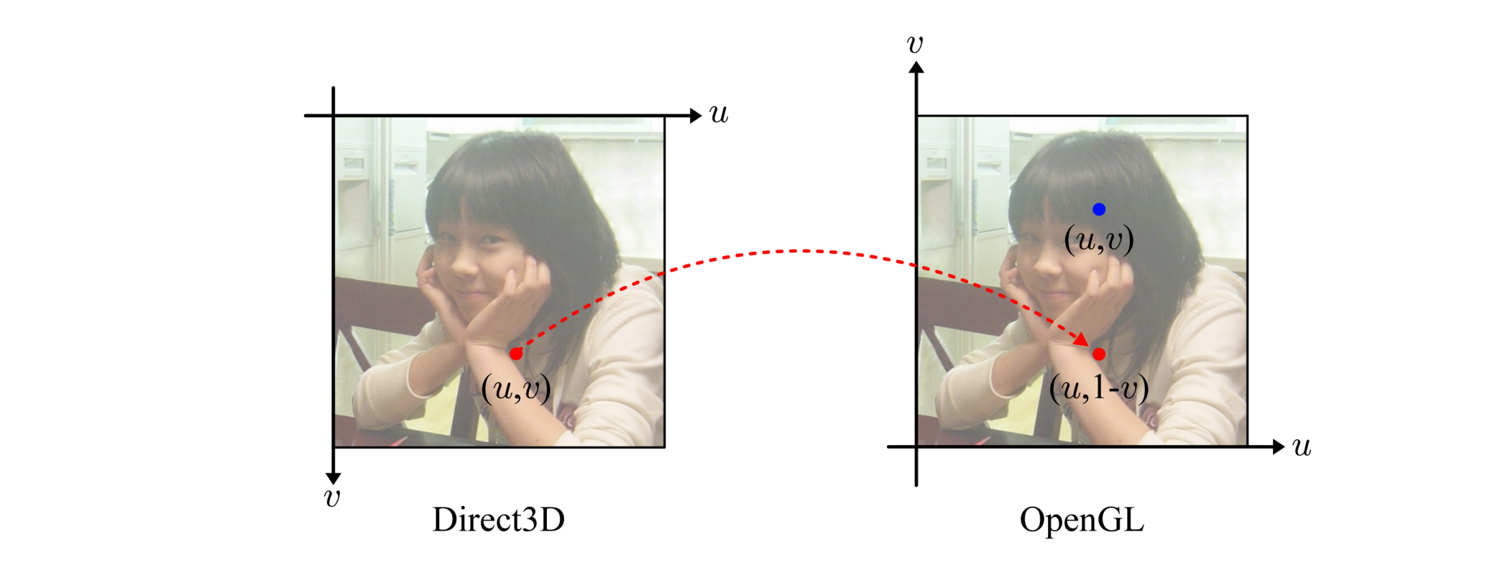
Direct3D에서는 u축이 오른쪽, v축이 아래를 향한다.
반면 OpenGL에서는 u축이 오른쪽, v축이 위를 향한다.따라서 텍스처링된 모델을 서로 다른 시스템으로 포팅하는 경우, 정점의 v좌표를 (1-v)로 바꿔야한다.
Surface Parameterization
표면 파라미터화(Surface Parameterization) : 텍스처 좌표(u, v)를 폴리곤 메쉬의 정점에 할당하는 작업
표면 파라미터화를 수행하기 위해서는 3차원의 폴리곤 메쉬를 2차원의 형태로 펼칠 필요가 있다.
이 과정에서 대부분 3차원 폴리곤 메쉬의 변들의 상대적인 길이가 보존되지 않는다.
즉, 왜곡 현상이 발생한다. (파라미터화 에러)
Chart & Atlas
왜곡 현상을 막기 위한 방법 중 하나는 폴리곤 메쉬를 여러 개로 쪼개 파라미터화를 수행하는 것이다.
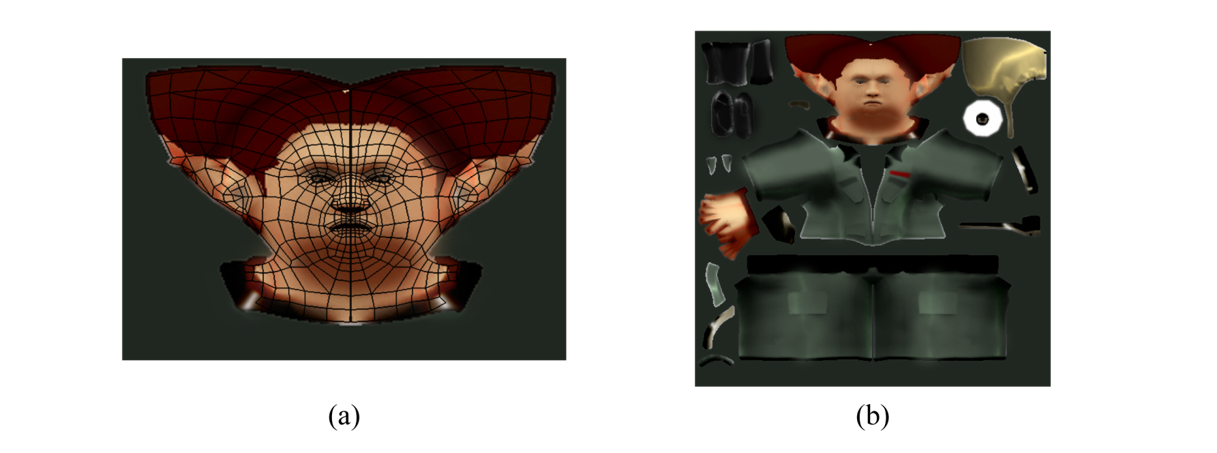
Chart : 파라미터화가 완료된 2차원 메쉬에 그림을 그린 것
Atlas : chart를 하나의 텍스처에 모은 것
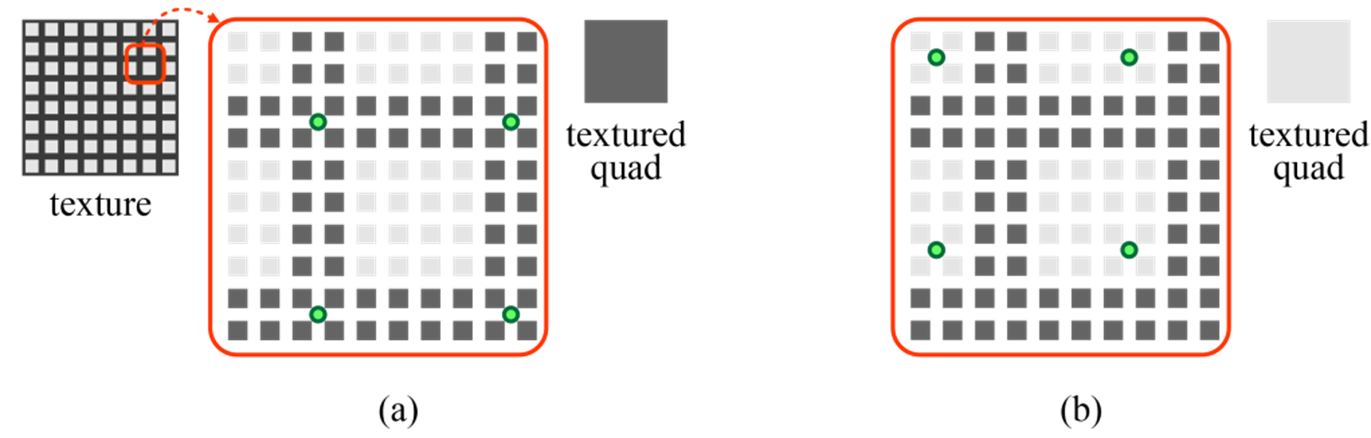
아래 그림의 (a)가 chart, (b)가 atlas를 나타낸다.
Texture Coordinates to Texel Address
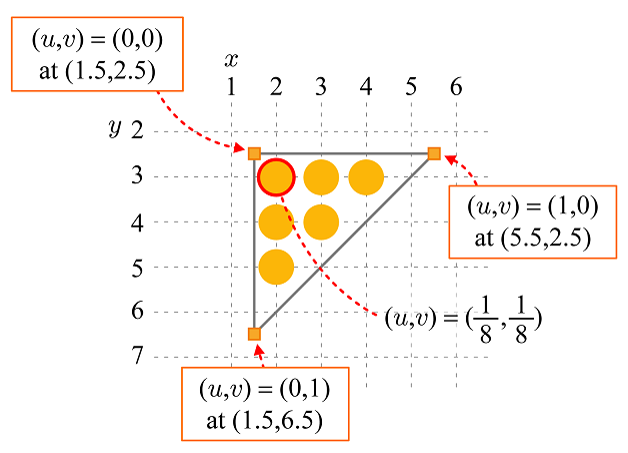
위 그림에서 삼각형의 각 정점에 할당된 텍스처 좌표는 (0,0), (0,1), (1,0)이다.
앞서 래스터화 단계에서 Scan Conversion을 통해 삼각형을 이루는 프래그먼트의 텍스처 좌표가 구해졌다. (Bilinear Interpolation 이용)
그 예시로 (x,y) = (2,3)의 screen space 좌표가 interpolation를 통해 (u,v) = (1/8, 1/8)의 텍스처 좌표로 변환된 것을 볼 수 있다.
이렇게 구해진 텍스처 좌표(u,v)를 실제 텍스처에서의 텍셀 주소()로 매핑하기 위한 식은 다음과 같으며(Direct3D 기준), 이는 렌더링 과정에서 자동으로 수행된다.
여기서 는 각각 x, y축에 대한 텍스처의 해상도를 의미한다.
이렇게 매핑된 텍셀 주소()의 RGB 값이 텍스처 좌표 (u,v)의 프래그먼트의 색상을 결정하게 된다.
정리하면 각 정점에 할당된 텍스처 좌표로부터 텍셀 주소를 구하고, 텍스처에서 해당 텍셀 주소에 해당하는 텍셀의 rgb 값을 구해 프래그먼트에 할당한다고 할 수 있다.
이 때 텍셀 주소는 대부분 정수가 아닌 실수로 표현되는데, 이 경우 계산된 텍셀 주소의 주변 텍셀들을 통해 RGB 값을 결정하는 texture filtering 작업을 수행하게 된다.
Texture Wrapping
텍스처 좌표는 반드시 [0,1]의 범위를 가질 필요는 없다.
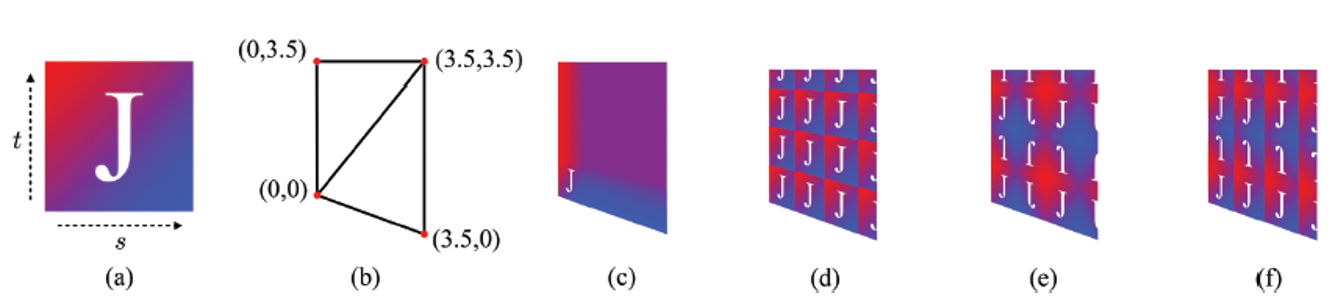
다음은 [0,1] 범위를 초과했을 때 텍스처링을 수행하는 방법에 대한 옵션이다. 아래의 그림을 참고하자.
- Clamp-to-Edge : (그림 c) 범위 외부를 egde의 색상으로 칠한다.
- Repeat : (그림 d) 텍스처를 반복한다.
- Mirrored-Repeat : (그림 e, f) 텍스처를 반사해가며 반복한다.
Texture Filtering
위의 [Texture Coordinates to Texel Address] 부분에서 살펴봤듯, Screen space(x,y)의 프래그먼트의 텍스처 좌표 (u,v)는 ()의 텍셀 주소로 매핑된다.
텍스처 필터링은 실수 값으로 표현되는 텍셀 주소 ()를 이용해 해당 프래그먼트의 색상을 결정하는 과정이다.
확대Magnitude
screen space에서의 프래그먼트 수가 매핑될 텍스처의 텍셀 수보다 많으면 텍스처의 확대가 필요하다.
쉽게 말하면 텍스처의 크기가 물체보다 작은 경우, 텍스처 자체의 크기를 늘려 이를 맞추는 것이다.
이를 위한 texture filtering 방법으로는 다음과 같은 방법이 있다.
(1) 근접점 샘플링Nearest point sampling
실수로 표현되는 텍셀 주소 ()과 가장 가까운 정수 좌표에 있는 텍셀과 근접한 프래그먼트를 매핑시킨다.
하나의 텍셀이 여러 프래그먼트의 색상을 결정하게 된다.

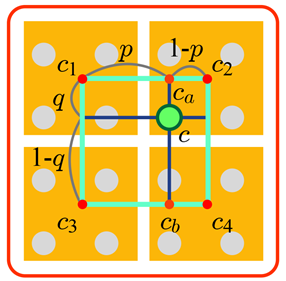
위 그림에서 노란색 사각형은 텍셀, 연두색 원은 프래그먼트이다. 각 텍셀 내부의 빨간 점은 텍셀의 정중앙을 나타낸다.
근접점 샘플링에서 각 프래그먼트는 가장 가까운 텍셀에 매핑되어 모두 같은 색상을 표현하게 된다. 이를 통해 모자이크 처리와 유사한 텍스처링 결과를 얻을 수 있다.
(2) 겹선형 보간Bilinear interpolation
래스터화 단계의 Scan Conversion에서도 사용되었던 bilinear interpolation이다.
텍셀 주소 ()에 투영된 프래그먼트의 주위를 둘러싸는 텍셀들을 겹선형 보간하여 해당 프래그먼트의 색상을 결정한다.
즉 여러 개의 텍셀이 하나의 프래그먼트의 색상을 결정한다.
이 때 bilinear인 이유는 가로축으로 한 번, 세로축으로 한 번 보간하기 때문이다.

대부분의 GPU는 겹선형 보간을 지원하므로 속도가 빠르고, 근접점 샘플링에 비해 양질의 텍스처링 결과를 얻을 수 있어 겹선형 보간이 많이 사용된다.
축소Minification
확대와 반대로, screen space에서의 프래그먼트 수보다 매핑될 텍스처의 텍셀 수가 많으면 텍스처의 축소를 수행해야 한다.

텍스처의 축소 과정에서는 프래그먼트보다 텍셀 수가 많기 때문에 프래그먼트가 텍스처 공간에 듬성듬성 투영된다.
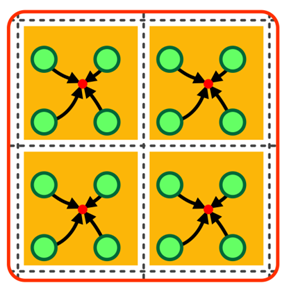
위의 그림에서 (a)의 프래그먼트들(연두색 점)은 모두 검은 텍셀에 둘러싸여 있으므로 근접점 샘플링 / 겹선형 보간에 상관없이 검은 텍스처 색상으로 결정될 것이다.
마찬가지로 (b)의 프래그먼트는 회색 텍스처 색상으로 결정될 것이다.
결국 원본 격자 무늬 텍스처의 이미지가 제대로 텍스처링되지 않고, 이로 인해 왜곡aliasing이 발생하게 된다.
이러한 왜곡을 해결하는 과정을 안티앨리어싱anti-aliasing이라 한다.
다음에 소개할 Mipmapping은 이미지 축소로 인한 왜곡에 대한 안티앨리어싱 기법의 예시이다.
Mipmapping
왜곡은 결국 텍셀의 수가 프래그먼트의 수보다 많기 때문에 발생하는 것이다. 따라서 텍셀의 수를 줄여(텍스처의 크기를 줄여) 두 크기를 비슷하게 만듦으로써 문제를 해결하고자 한다.

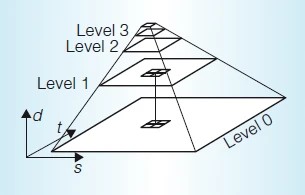
해상도가 인 원본 텍스처를 level 0에 있다고 하자.
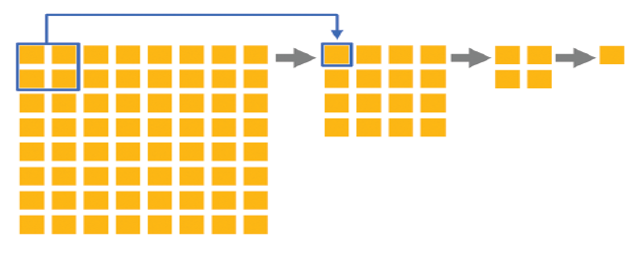
위 그림과 같이 텍스처의 가로 세로 길이를 2로 나눠가며 다운샘플링된 텍스처를 그 위에 쌓아간다.
원본 텍스처의 크기 텍셀 블록의 색상 평균을 다운샘플링된 텍셀에 할당하는 등의 방법을 이용하여 다운샘플링을 수행할 수 있다.
이렇게 생성된 텍스처들은 다음과 같이 하나의 텍스처 피라미드인 Mipmap를 형성한다.

최종 level인 level 의 텍스처의 크기는 이며, 총 level의 개수는 이다.
Level Of Detail : 필터링을 수행할 mipmap의 레벨. 로 표기한다.
Mipmap Filtering

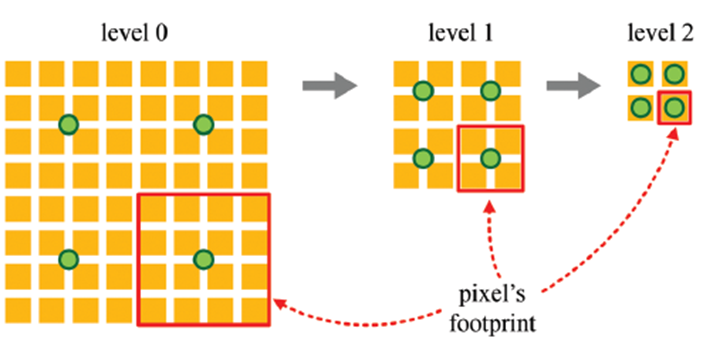
위 그림에 프래그먼트가 아닌 픽셀로 표기가 되어 있음을 볼 수 있다.
엄밀하게 따지면 아직까지는 프래그먼트 처리 과정이지만, 텍셀과의 비교를 쉽게 하기 위해 프래그먼트를 픽셀로 표현하는 경우가 많다고 한다.
큰 의미는 달라지지 않으니 프래그먼트와 픽셀을 혼용하여 사용하면 될 것 같다.
footprint : 텍스처 공간에 투영된 프래그먼트(픽셀)을 중심으로 하는 일정 영역
위의 그림에서 프래그먼트의 footprint는 level 2에서 텍셀과 일대일 대응이 된다.
mipmap의 level 0 텍스처의 크기가 인 경우 는 이므로 따라서 위 그림에서의 Level of Detail 이다.

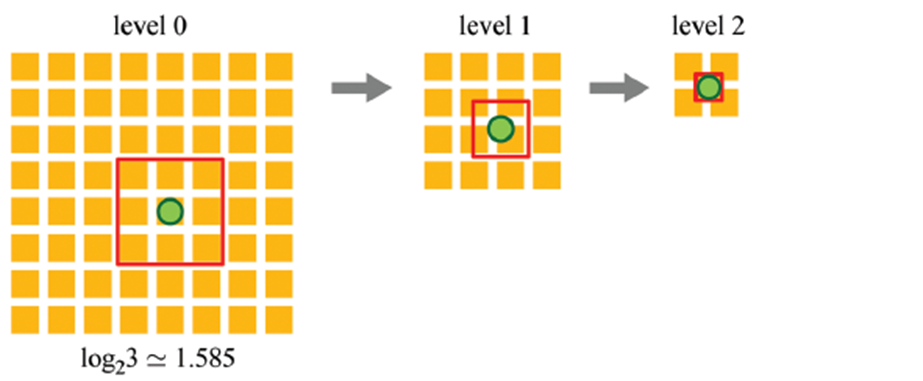
그러나 실제 환경에서 대부분의 는 정수가 아닌 실수값으로 표현된다.
이 경우 를 통해 어떤 level을 선택할지를 결정해야 하는데 이를 위해서는 대표적으로 다음의 두 방법을 사용할 수 있다.
- 를 반올림한다.
- 의 위 아래 level을 모두 선택하여 보간한다.