- 전체보기(29)
- React(7)
- hook(3)
- jsp(3)
- git(2)
- MyBatis(2)
- element(1)
- Controller(1)
- PascalCase(1)
- 도커(1)
- static(1)
- 모놀리식 아키텍처(1)
- etc(1)
- 디자인패턴(1)
- virtual DOM(1)
- selectkey(1)
- component(1)
- camelCase(1)
- @ResponseBody(1)
- ubuntu(1)
- linux(1)
- GitLab(1)
- DAO(1)
- Slf4j(1)
- MVC(1)
- oracle(1)
- useEffect(1)
- useState(1)
- gradle(1)
- node.js(1)
- ModelAndView(1)
- model(1)
- RestController(1)
- Querydsl(1)
- const(1)
- let(1)
- var(1)
- docker(1)
- msa(1)
- 마이크로 서비스 아키텍처(1)
- 생성패턴(1)
- State(1)
- log(1)
- 추상팩토리 패턴(1)
- github(1)
- EL(1)
- spring security(1)
- Props(1)
- monolithic(1)
- SnakeCase(1)
- Spring(1)

[Docker] 명령어 정리
도커 이미지 목록docker images도커 이미지 내려받기docker pull 이미지명현재 컨테이너에서 실행중인 이미지 확인docker psdocker ps -a (실행, 종료 포함하는 전체 프로세스)도커 이미지 삭제 명령어docker rmi 이미지명컨테이너에 실행중
git 명령어 정리 및 에러 발생 시 상황별 처리
회사에서 svn에서 git으로 변경하여 관리중인데 다들 혼란이 심히오셨다. 그래서 상황 발생 시 대응 하는 명령어를 정리하였다. 상황이 다들 다르고 제가 틀린 부분도 있을 수 있기 때문에 참고만 하시고 틀린 부분은 지적 부탁드립니다. 오류 없는 상황에서 보통의 git
Mybatis <selectKey> 사용법
Mybatis 벌크 연산 쿼리를 작성 중 A테이블의 PK를 B테이블에 같이 INSERT를 진행하는 상황이 생겼다. 그래서 를 사용하여 wm_dep_m테이블 INSERT이전에 키 값을 조회해서 INSERT를 하도록 쿼리를 작성했다.

스프링부트 2.7 이상 QueryDsl build.gradle 설정 방법
buildscript { ext { queryDslVersion = "5.0.0" }}plugins { id 'org.springframework.boot' version '2.7.5' id 'io.spring.dependency-management' version
@Slf4j 사용시 log cannot be resolved 에러 처리
STS 또는 이클립스 Maven Dependencies 에서 lombok-1.18.8.jar 파일을 찾는다.lombok-1.18.8.jar 파일을 우클릭 -> run as -> java application -> 프로세스 진행lombok jar 파일이 실행되며 inst

Spring Security 로그아웃 에러 핸들링 ("Status" : 999)
Spring Security 회원가입 / 로그인 - 로그아웃 구현 후 테스트를 하다가 로그아웃 할 때 아래와 같은 에러가 발생하였다.처음 생각했을 때 이전에 로그인한 세션이 남아 있는 상황에서 로그인을 하려고하니 위와 같은 에러페이지가 발생하는 것 같아아래와 같이 세션
.png)
var, let, const 비교
자바스크립트의 기본 변수 선언시 사용 하는 var, let, const의 비교를 하고자 한다.var(변수 재 선언 가능)var는 변수 선언을 여러 번해도 에러 없이 각각의 값을 출력필요할 때 마다 변수를 사용할 수 있다는 장점이 있지만, 같은 변수명을 남용하는 문제가

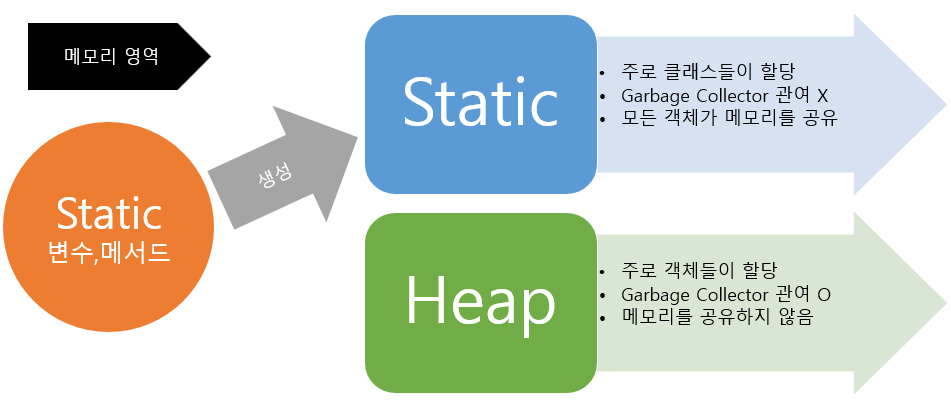
자바 Static이란?
Static이란?Static이란 고정된 의미Static이라는 키워드를 사용하여 Static변수와 메서드를 만들수 있음정적 필드 + 정적 메서드 = 정적 멤버(클래스 멤버)정적 필드와 메서드는 객체에 소속된 멤버가 아니라 클래스에 고정된 멤버 클래스를 로딩해서 메서드 메

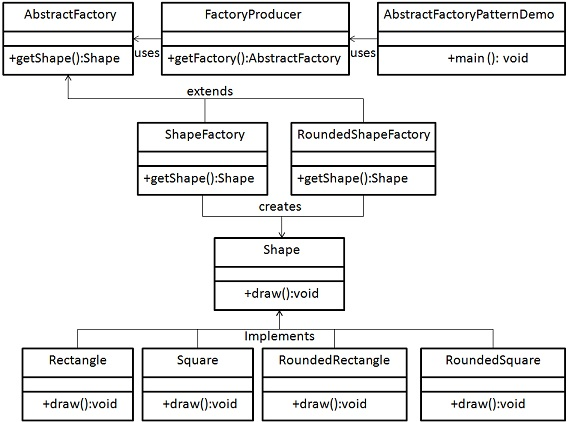
[디자인패턴 - 생성패턴] 추상팩토리 패턴
생성 패턴 중에 하나인 추상 팩토리 패턴에 대해 정리팩토리 메서드 패턴객체의 생성을 팩토리 클래스로 위임하여 객체를 생성하는 패턴추상 팩토리 패턴팩토리를 추상화해서 관련있는 객체의 집합을 생성 할 수 있는 팩토리를 만들고 조건에 따라 팩토리를 생성해서 서로 관련된 객체

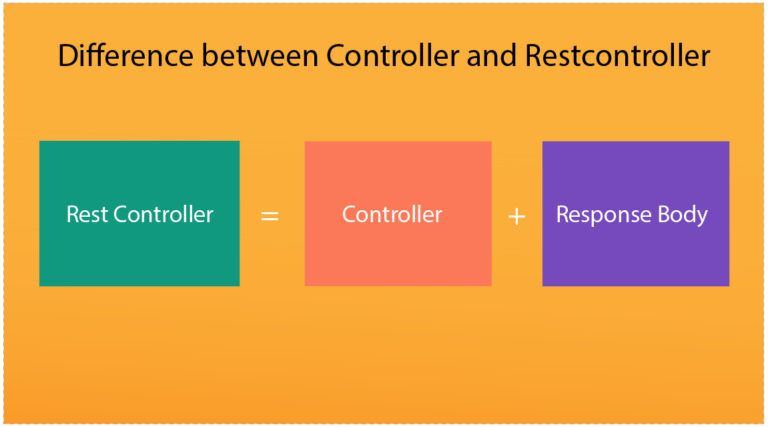
@Controller와 @RestController의 차이
개요MVC 패턴에서 @RestController은 @Controller와 @ResponseBody의 조합Spring 프레임 워크에서 RESTful 서비스를 보다 쉽개 개발 할 수 있도록 Spring 4.0에서 추가@Controller의 역할은 Model 객체를 만들어

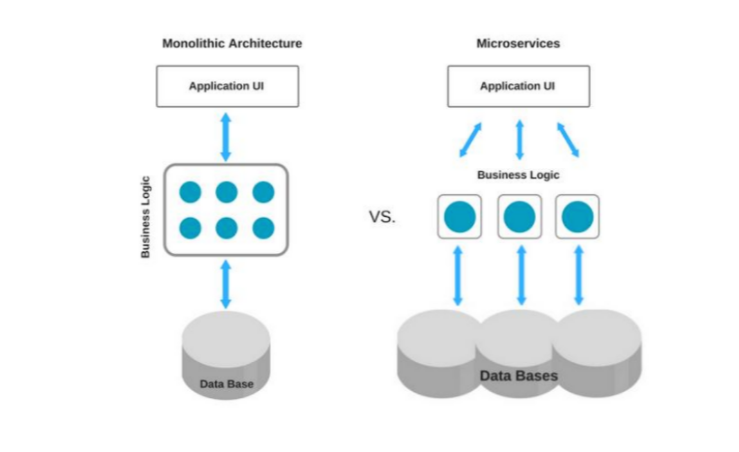
모놀리식과 마이크로서비스 아키텍처 비교
1) 모놀리식 아키텍처 (Monolithic Architecture)장점어떤 기능(서비스)이든지 개발되어있는 환경이 같아서 복잡 하지 않음쉽게 고 가용성 서버 환경을 만들 수 있음. ( 같은 어플리케이션으로 하나더 만들면 됨)End-to-End 테스트가 용이하다. (M

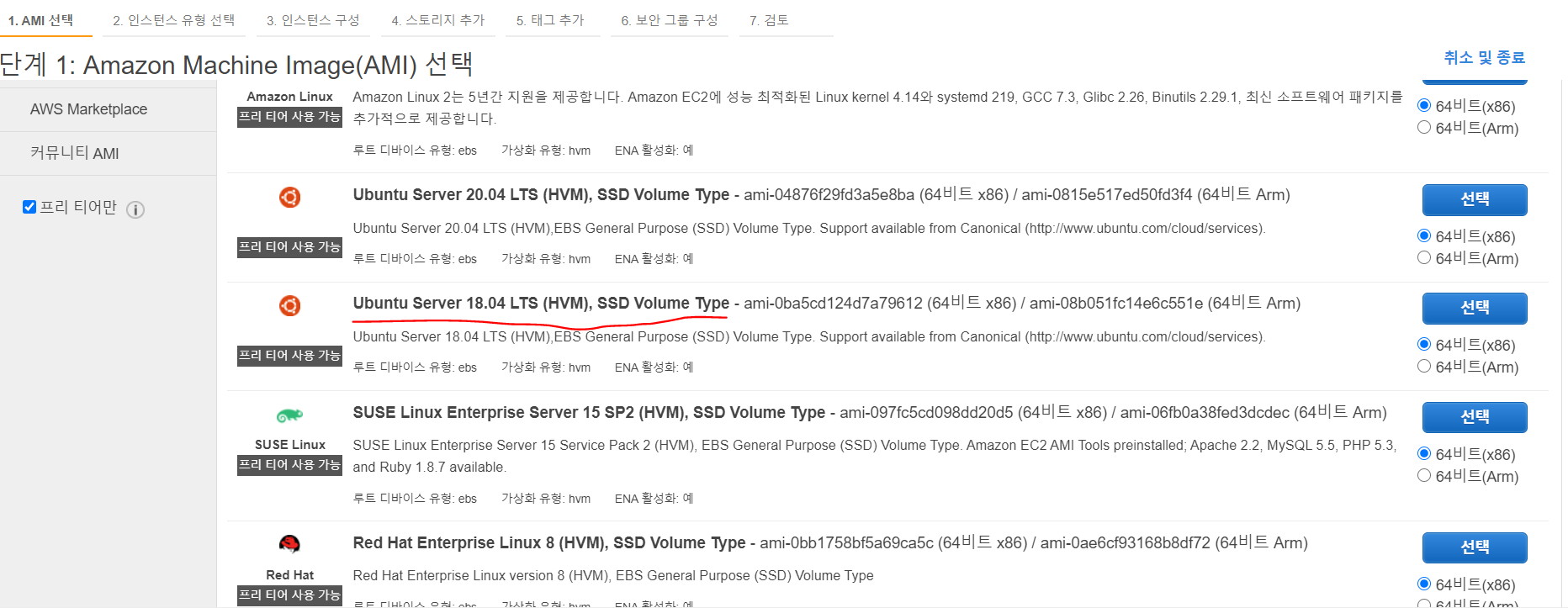
AWS EC2 초기 설정 pem 생성
AWS EC2 pem을 생성하기 위해 AWS EC2로 가서 인스턴스를 생성해야한다.인스턴스 시작Ubuntu로 18.04로 실행한다. os에 맞게 선택하고 다음으로 넘어간다단계 2 그냥 default인 상태로 두고 다음으로 넘어간다.단계 5까지 그냥 넘어가고 단계 6에서
AWS 배포용 war 파일 추출(Spring Boot)
팀 프로젝트를 AWS에 배포 하기 위한 과정으로 인텔리제이서 war파일로 추출하기 위한 과정을 정리1) 빌드 설정좌측 상단 메뉴바 -> Project Structure -> Artifacts -> + -> Web Application :ArchiveWeb Applica
Spring MVC Model, ModelAndView
Model과 ModelAndView의 차이점Model은 데이터만 저장하고 ModelAndView는 데이터와 이동하고자 하는 View Page를 같이 저장\-컨트롤러 처리 후 응답할 view와 view에 전달할 값을 저장생성자 유형ModelAndView(String vi
DAO
1)DAOData Access Object의 약자로 실제로 DB에 접근하는 객체프로젝트의 서비스 모델과 실제 DB를 연결하는 역할CRUD를 실행하는 메서드는 JDBC등을 이용하여 DB에 접근해서 쿼리를 실행객체로 반환해주는 것(ORM)객체 <-> 관계 맵핑 <

테스트 클래스를 생성하여 오라클 db 연동 여부 확인(STS4 - Oracle - mybatis 연동 설정 포함)
1) pom.xml org.springframework spring-jdbc ${org.springframework-version} org.springframework spring-tx ${org.sprin

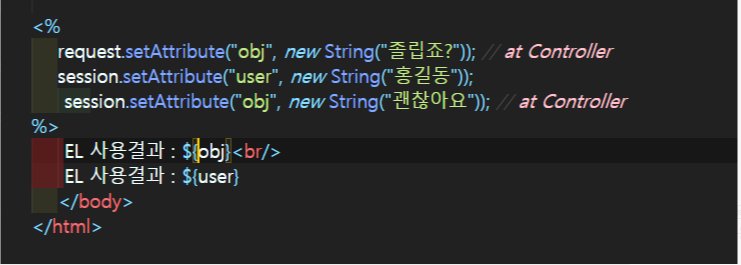
EL (Expression Language)
<1> 모양 : ${} <2> 기능 1> 객체의 속성값을 얻어온다. 2> 배열의 값을 얻어온다. 3> List 값을 얻어온다. 4> Map 값을 얻어온다. <3> EL의 내장 객체(11개) 1> param paramValue
JSP Default 9가지 객체
(1) 설명 : 객체를 따로 생성하지 않고 스크립트렛 즉, <%%> 사이에서 사용 가능한 객체를 의미 (2) 종류 <1> out 객체 ( type : JspWriter ) \-> 클라이언트 브라우져와 연결된 출력 객체 <2> req
JSP 구성요소
1\. Fixed Template Datahtml / xml2\. JSP Elements%@% - > Direct Element 지시어 ex) <%@ page %> Scripting Elements - > <% %> scriptlet 스크
React Hook(useEffect)
useEffectuseEffect를 사용하면 컴포넌트를 화면에 그린 후 실행될 함수를 정의사용방법 useEffect는 2개의 매개변수를 가지는데 첫 번째는 컴포넌트 레이아웃 배치와 화면 그리기가 끝난 후 실행될 함수, 두 번째는 의존성 배열첫 번째 인자의 내부는 eff