

1. 인라인 방식
<div style="background-color: red;">DIV입니다.</div>
속성을 적용할 HJTML 태그에 직접 CSS를 입력해주는 방식
(실무에서는 거의 사용X)
2. <style>태그 이용해 html 파일 내 작성
반드시 html과 css를 한 파일에 넣어야 되는 게 아니면 사용X
3. HTML & CSS 파일 따로 만든 뒤 link 태그를 이용해 연결 (실무에서 가장 많이 활용)
<head></head> 태그 내
<link rel="stylesheer" href="./index.css">
rel: 해당 태그로 연결시켜줄 파일과 어떤 관계인지 지정 "stylesheet"
href: 연결할 파일의 경로 지정
Emit
- 기본 : tab
- class name까지 한 번에 생성: p.contents + tab
<p class="contents"></p>- id 한 번에 생성 p#headline + tab
<p id="headline"></p>- 같은 태그 여러 개 생성 div*4 + tab
<div></div>
<div></div>
<div></div>
<div></div>font 기본 속성
- font-size 사이즈 (웹 표준: 16~18px / 가독성 떨어져도 디자인 측면에서 괜찮다 하면 14px까지)
- font-weight 두께 (400:regular)
- font-style 기울임
- text-decoration 밑줄, 취소선 등
- color 색상
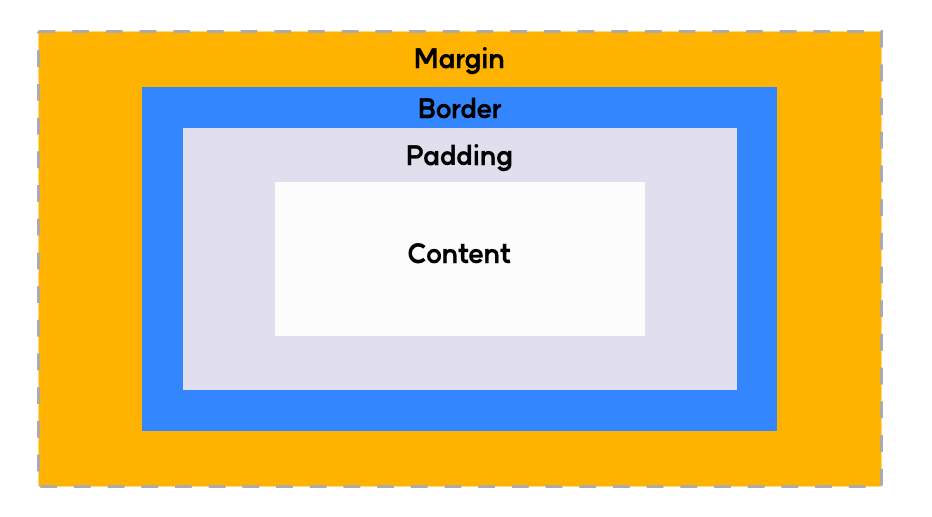
CSS Box model
모든 HTML 요소는 박스 형태로 되어 있음

content: 요소의 실제 내용이 차지하는 영역padding: 내용과 테두리 사이의 간격, 내부 여백에 해당합니다.border: 내용과 패딩을 감싸는 테두리margin: 테두리와 이웃하는 요소 사이의 간격, 외부 여백에 해당합니다.box-sizing: 요소의 너비와 높이를 계산하는 방법을 지정합니다.
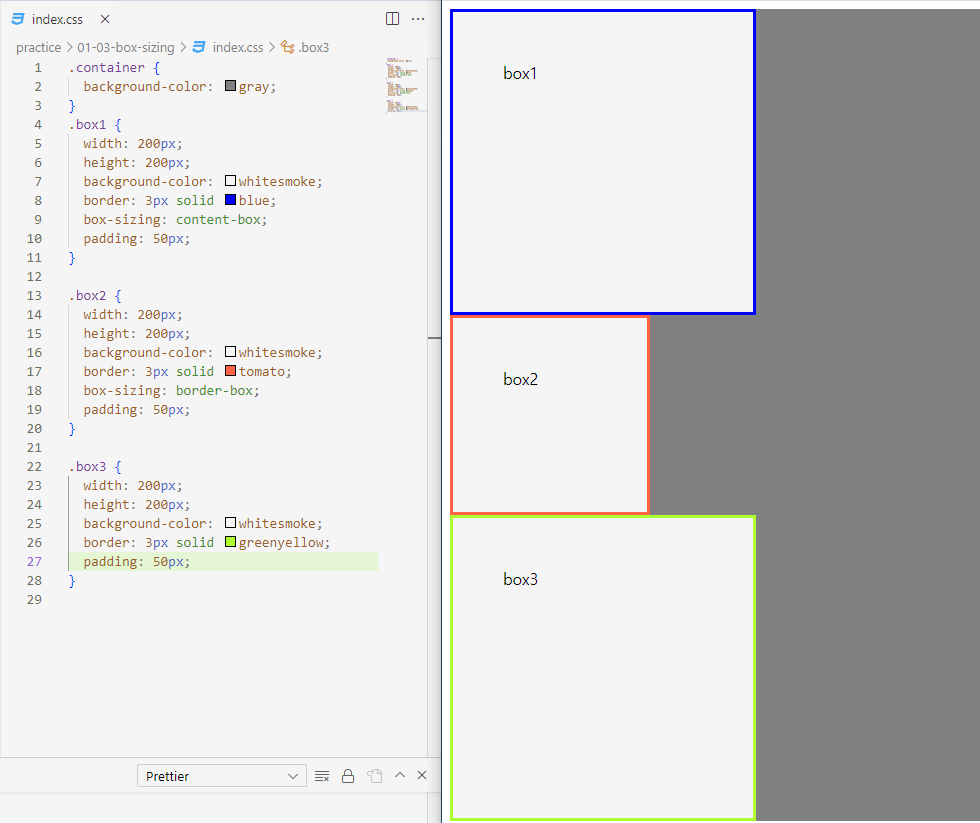
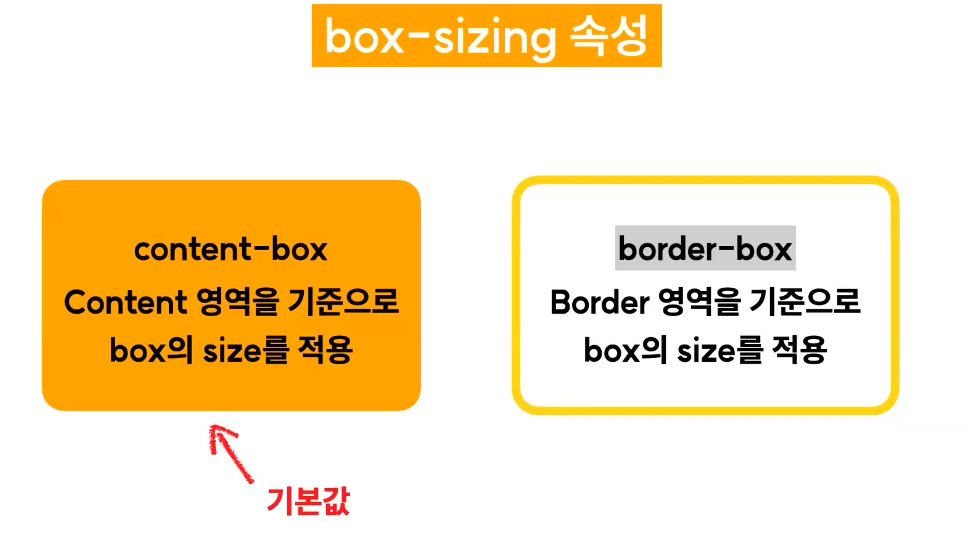
box-sizing

content-box가 default라서 많은 이슈 발생
(협업 시 border-box 처리를 잘 못해서 레이아웃 깨지는 경우 많음)

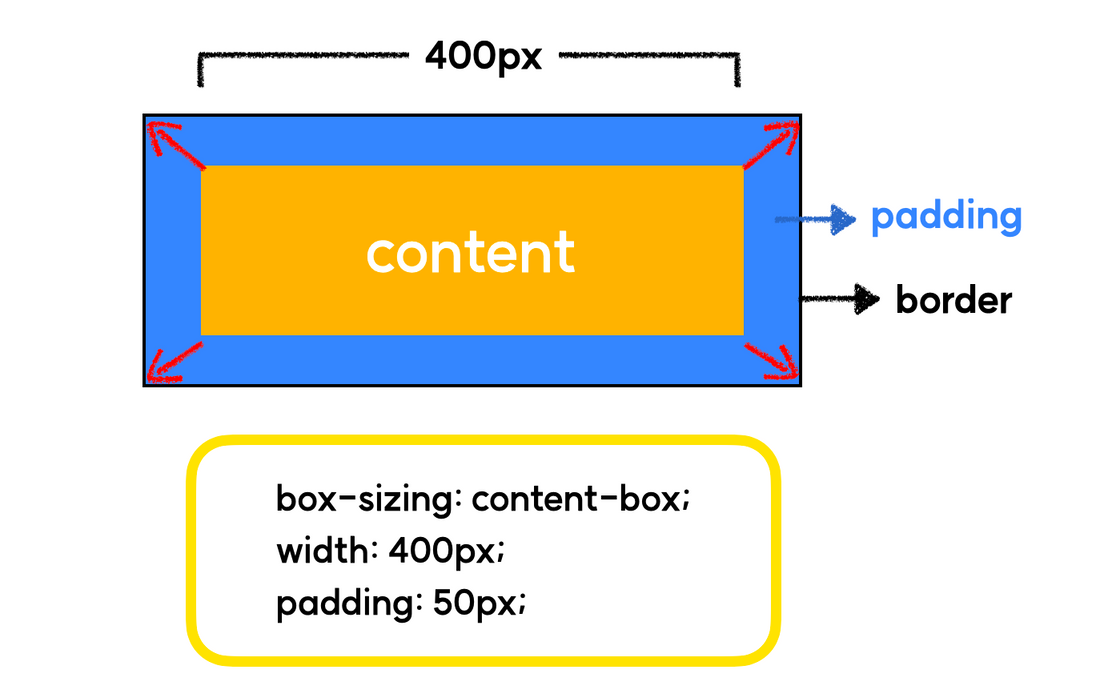
content-box : Content 영역을 기준으로 box의 size를 적용합니다. (기본값)
컴퓨터는 content 넓이인 400px, 사람의 뇌는 padding을 포함한 500px이라고 인식함
=> border-box를 기본적으로 적용한 뒤에 작업을 진행할 것

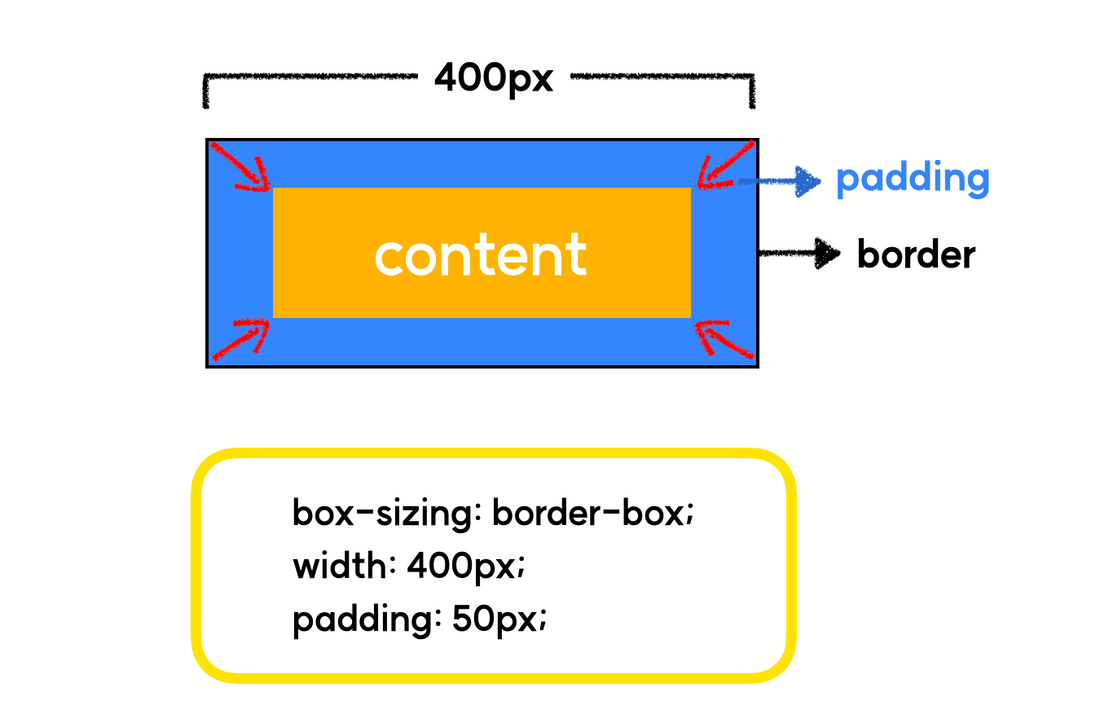
border-box : Border 영역을 기준으로 box의 size를 적용합니다.
content와 padding을 포함한 box-size가 400px
사람의 뇌와 컴퓨터가 인식하는 box size를 일치시킴
css 작업 전 모든 요소에 box-sizing: border-box 주고 시작
* { margin: 0; padding: 0; box-sizing: border-box; }
- box1과 box3의 비교를 통해 content-box가 기본값임을 알 수 있음
block vs inline
-
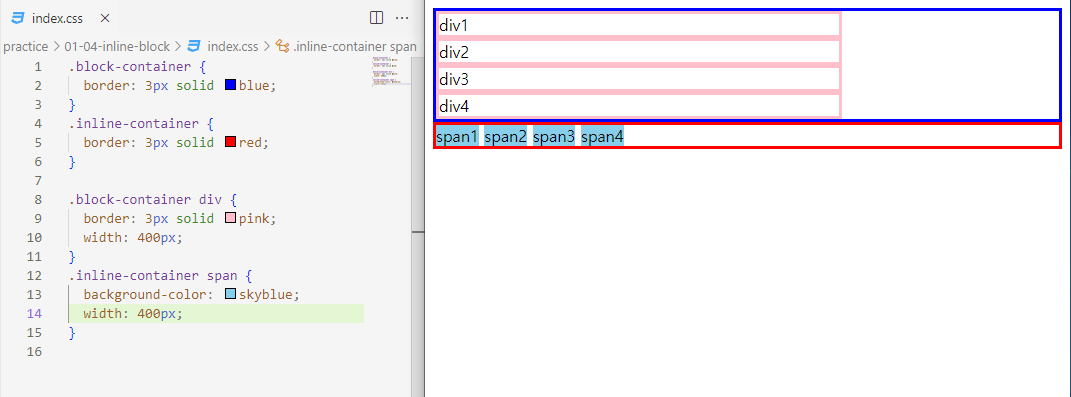
block 요소:- 블록 요소를 여러개 연속해서 쌓을 경우 자동으로 다음 줄로 넘어간다.
- 좌우 양 쪽으로 늘어나 부모 요소의 너비를 가득 채운다.

- div, p, ul, dl, p, h1, h2, ...
-
inline 요소:-
여러개의 요소를 연속해서 입력해도 자동으로 다음 줄로 넘어가지 않는다.
-
태그에 할당된 공간 만큼의 너비만 차지한다.
-
width나 height 같은 box의 규격을 지정하는 속성은 적용되지 않음 (=> display:block으로 바꾸면 가능)

box 안에 본문으로 들어갈 수 있는 종류의 태그들
a, span, img, strong, em, input, button, textarea, select...
-
block 요소와 inline 요소의 차이
- inline 요소는 width나 height 적용 안 됨
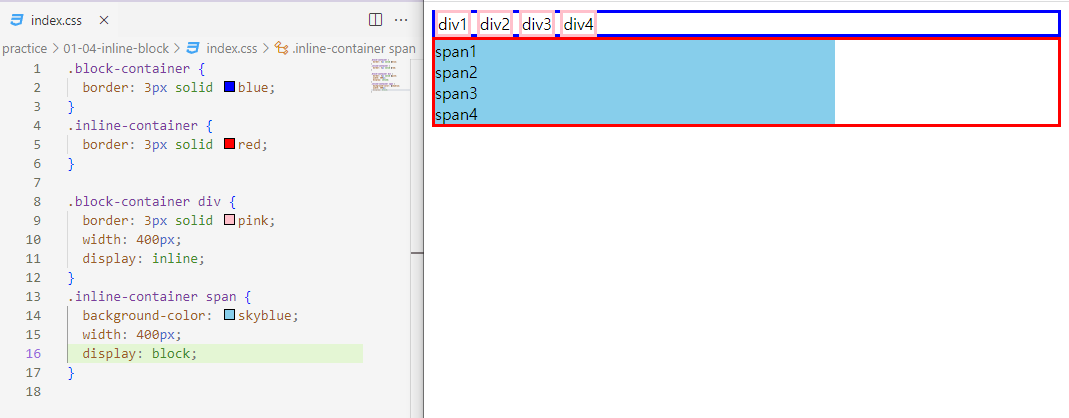
block 요소에 display: inline;
inline 요소에 display: block; 적용한 모습
❗️ 심화 학습 주제!
시멘틱 태그 (Sementic tag)
HTML4까지는 요소들을 inline vs block으로 구분했지만, HTML5와시멘틱 웹(Sementic Web)이 도입되면서 더이상 요소를 inline vs block 으로 구분하지 않습니다. 대신 플로우 컨텐츠, 프레이징 컨텐츠, 섹션 컨텐츠, 헤딩 컨텐츠 등의 분류를 사용합니다.하지만 요소의 특성을 알고 css를 컨트롤하기 위해서는
inline vs block 개념을 우선 파악해야 하기 때문에, 해당 분류로 소개를 드린 것입니다. inline vs block 구분에 익숙해지면 하단의 문서를 참고하셔시멘틱 태그와시멘틱 웹에 대해서도 공부해보세요!
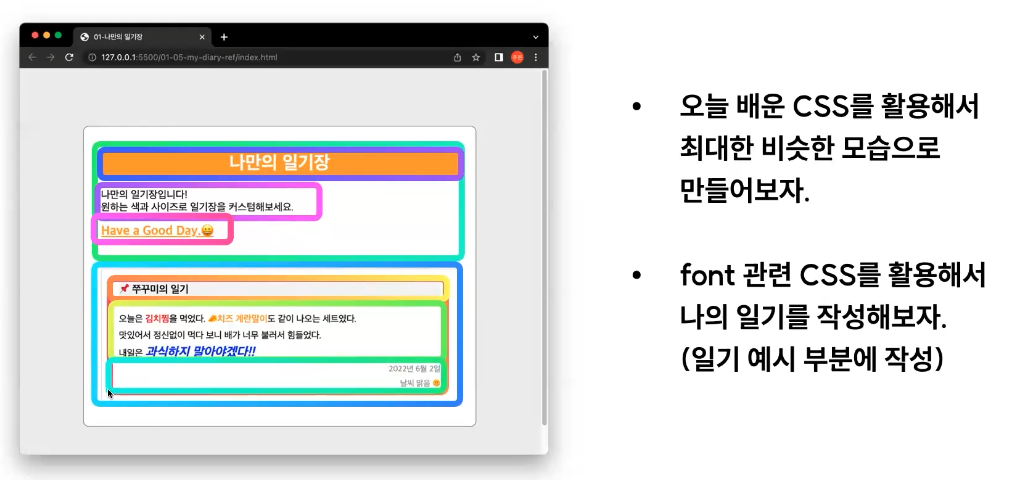
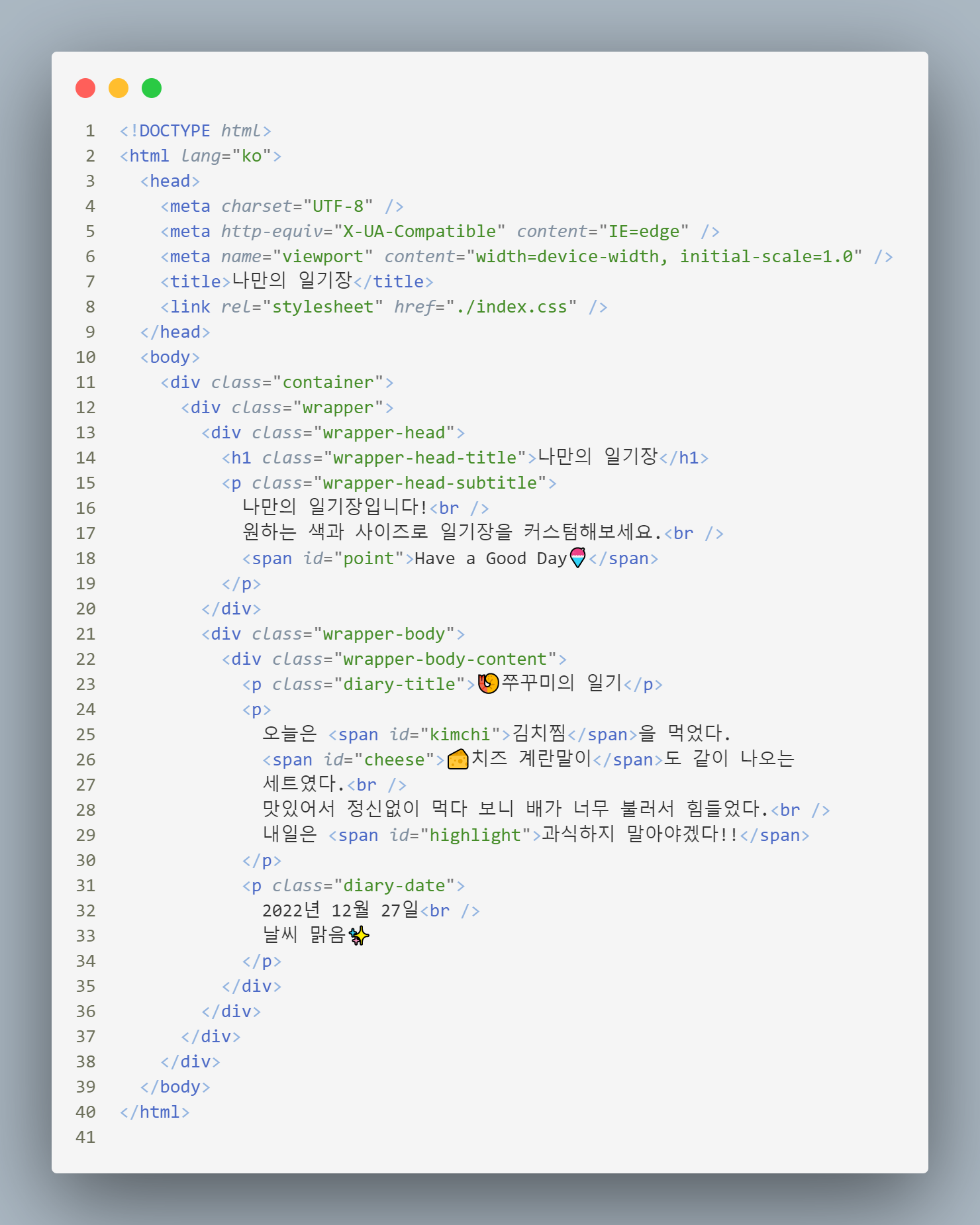
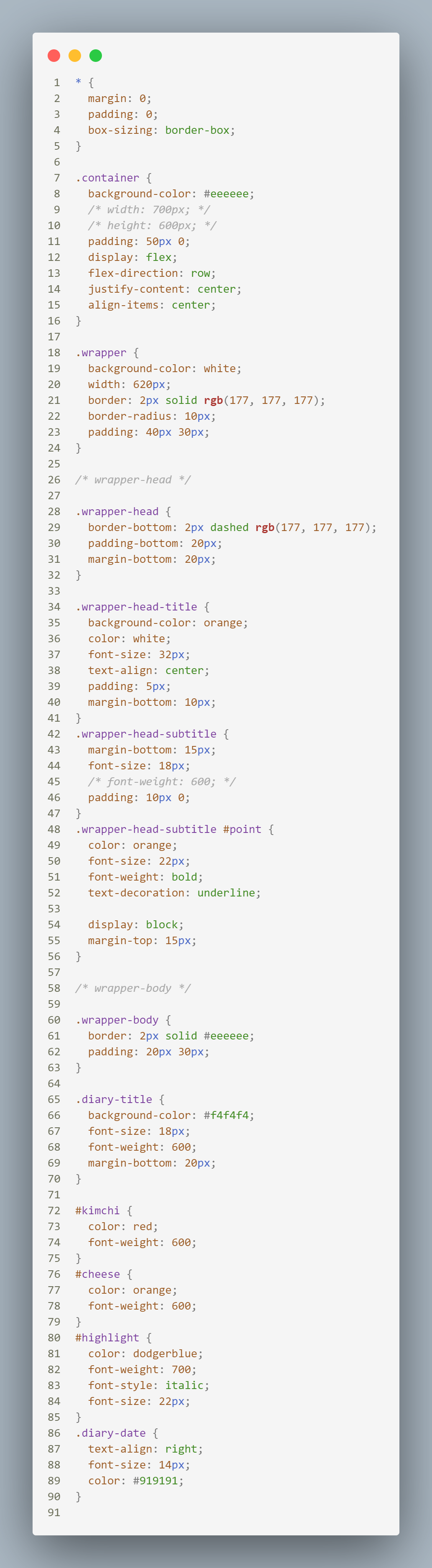
실습 - 나만의 일기장
(index.html)
(index.css)