
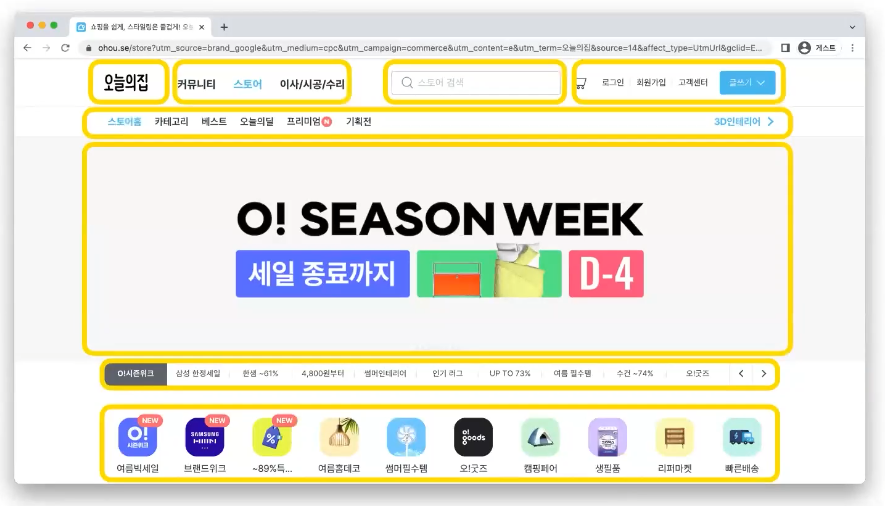
레이아웃 예시
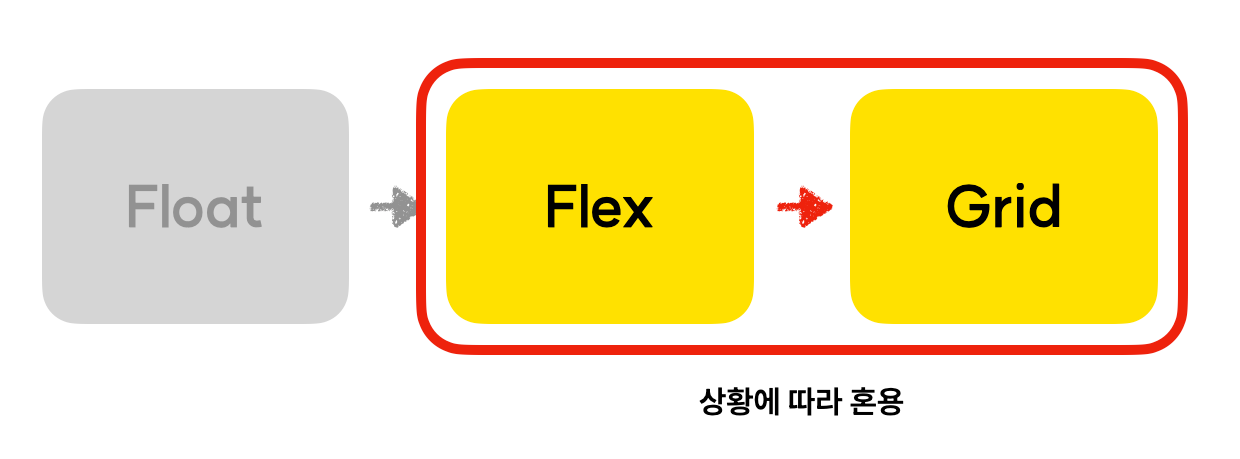
CSS 레이아웃의 흐름
과거에는 float를 사용해서 레이아웃을 구성했습니다.
이후에 flex가 등장하며 flex를 보편적으로 사용하게 되었고 점차 float를 사용하지 않게되었습니다.(반응형 웹에 적합하지 않기 때문)
마지막으로 제일 나중에 grid가 등장하였으며, 현대 웹에서는 flex와 grid를 혼용하는 추세입니다.
flex가 적합한 곳에는 flex를 grid가 적합한 곳에는 grid를 선택해서 사용하면 효율적으로 레이아웃을 구성할 수 있습니다.
float
HTML 요소를 일반적인 흐름(normal flow)으로부터 벗어나서 특정한 컨테이너의 좌측 혹은 우측을 감싸는 형태로 강제 배치할 수 있도록 도와주는 속성입니다.
normal flow
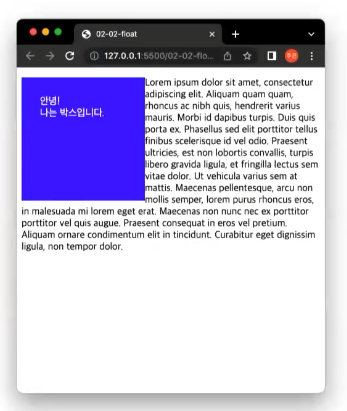
float: left
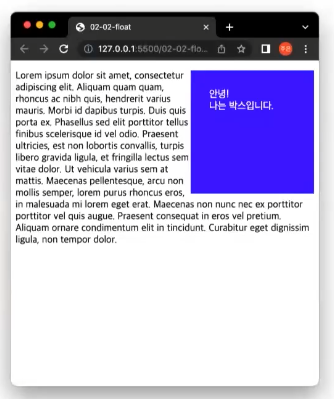
float: right 
Clear
float가 적용된 요소 or 영향을 받고 있는 요소에 추가로 줄 수 있는 속성으로, float의 영향력을 해당 요소에 한해 해제합니다.
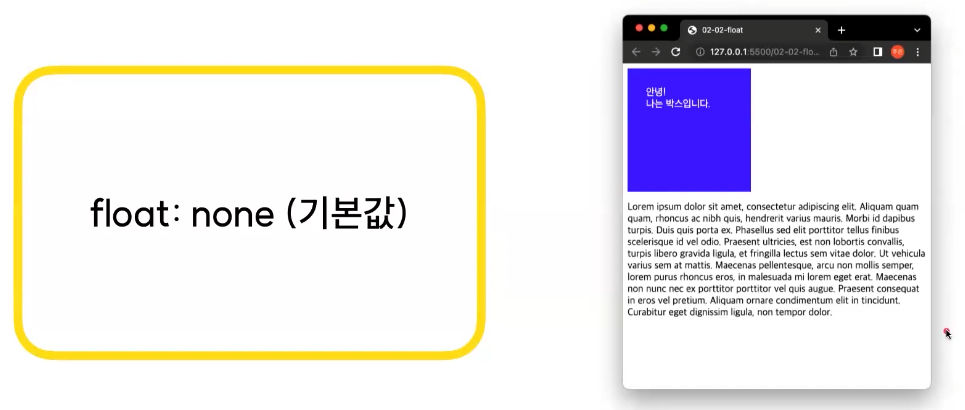
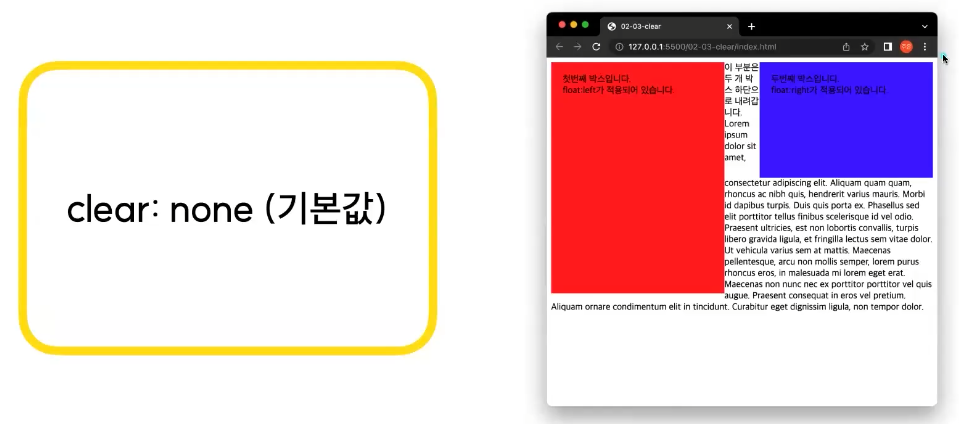
clear:none(기본값)

- red: float:left;
- blue: float:right;
<p></p>: float 속성 적용 안 됐는데 위로 당겨지는 영향을 받고 있음
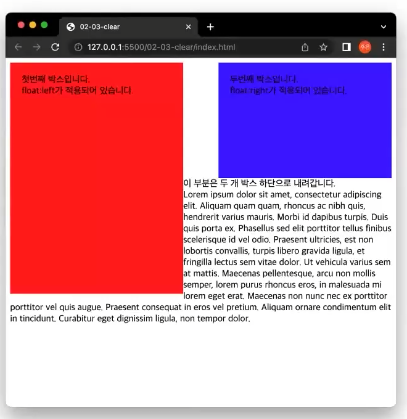
p 태그에 clear:right를 적용한 모습
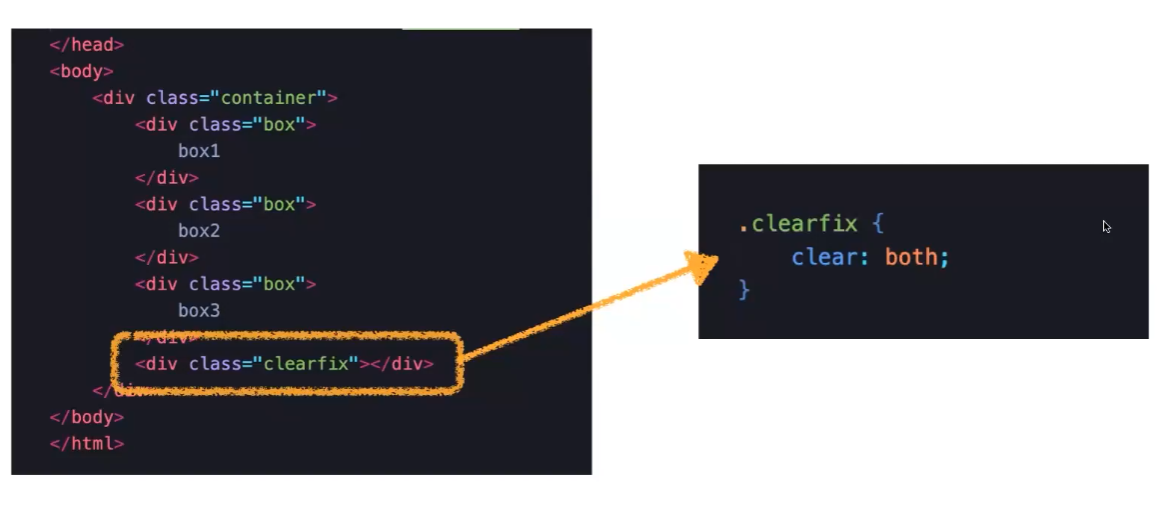
실무에서는 clearfix를 이용한 clear:both를 이용한다.
기능적으로 필요해서 들어간 요소
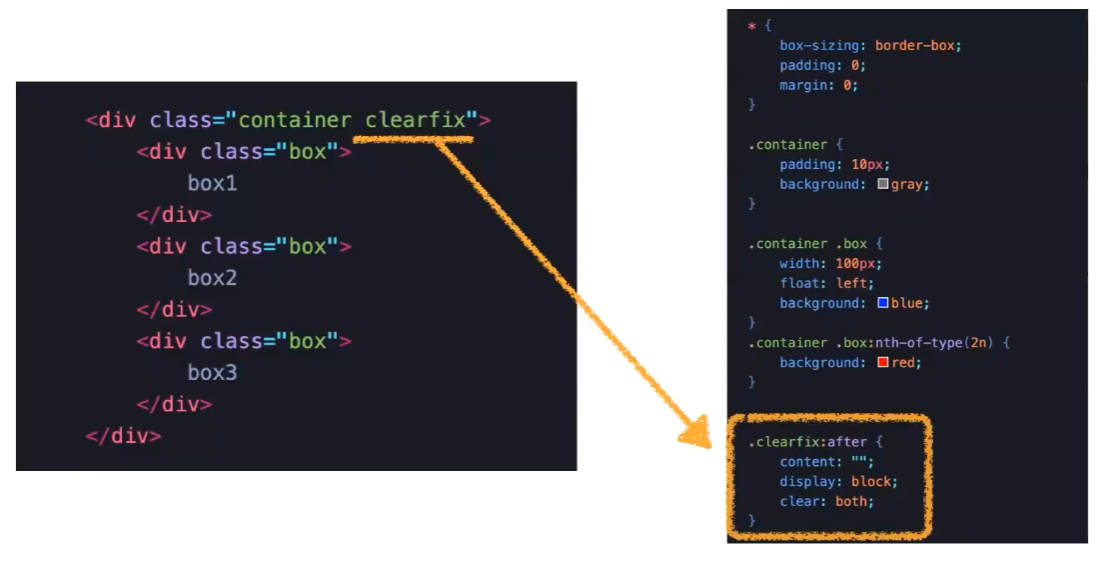
=> 가상 요소 선택자를 이용해 더 깔끔하게 적용해보자.
class에 clearfix를 하나 더 추가하고 가상 요소 선택자인 :after를 이용한다.
주의! content 속성을 이용해서 인위적으로 요소 내에 들어갈 내용(content)를 작성해주어야 합니다.
(html)(css)
실습 - 나만의 일기장 업그레이드
- clearfix 적용
- navigation bar에 float 적용
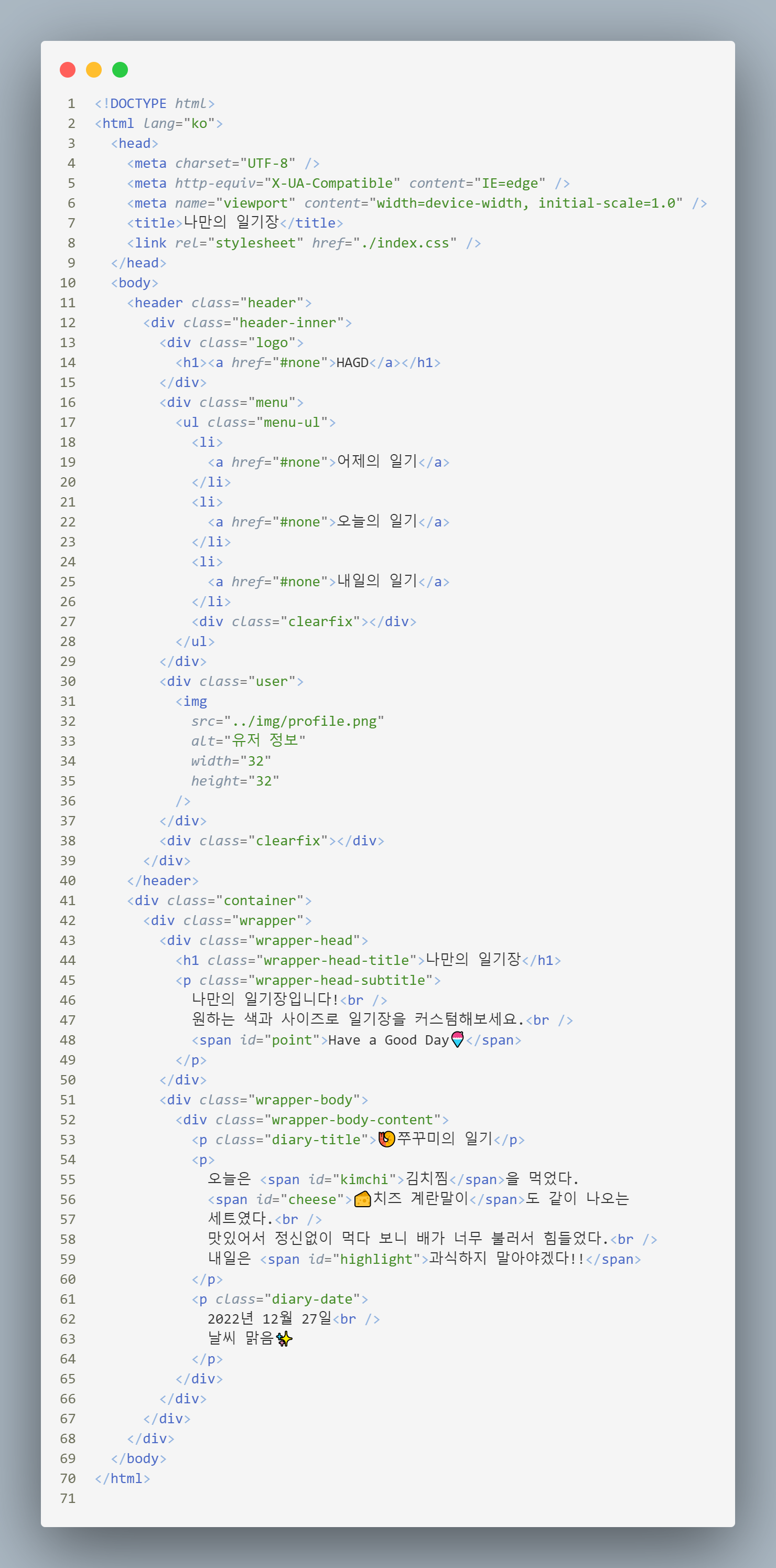
(index.html)
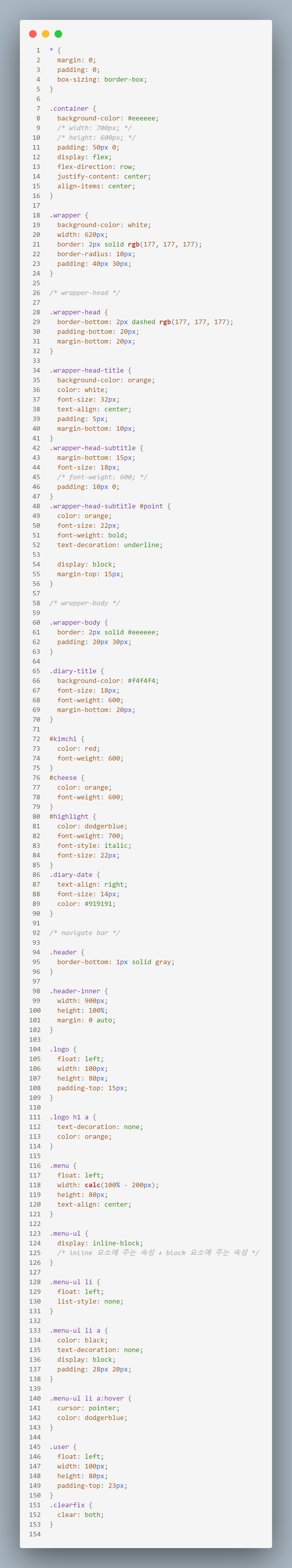
(index.css)