JavaScript가 기준을 가지고 true, false 판단
Truthy(참 같은 값)
불리언을 기대하는 문맥에서 true로 평가되는 값
따로 거짓 같은 값(예: false, 0, -0, 0n, "", null, undefined와 NaN 등)으로 정의된 값이 아니면 모두 참 같은 값으로 평가됨
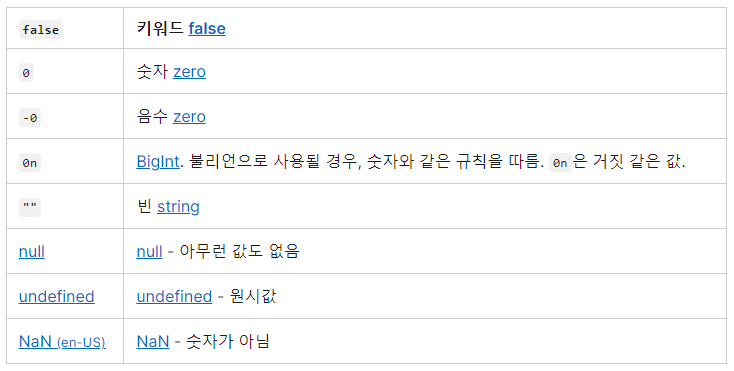
Falsy(거짓 같은 값)
false로 평가되는 값
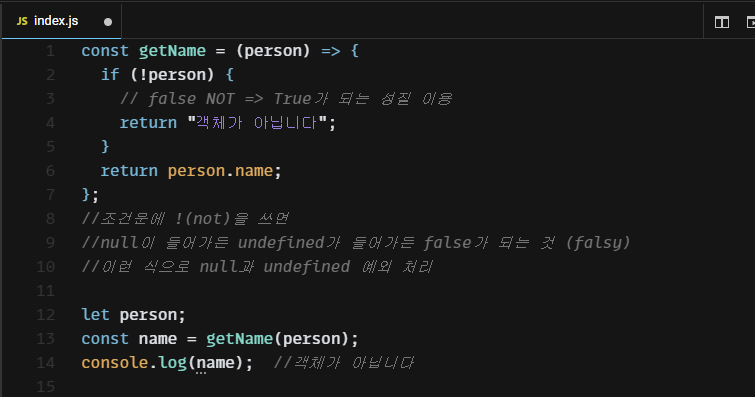
코딩할 때 활용하기 좋은 성질!const getName = (person) => { if (person === undefined || person === null) { return "객체가 아닙니다"; } //이런 예외 처리 중요 return person.name; }; // let person; // undefined let person = null; // null // const name = getName(person); console.log(name);프로젝트에서는 함수가 여러 개이므로 조건문을 더 간단하게 써서 예외 처리 하는 것이 중요 (falsy특성 이용)