삼항 연산자
조건식 ? 참일 때 수행할 식 : 거짓일 때 수행할 식;
let a = 3; a >= 0 ? console.log("양수") : console.log("음수"); // 양수//문자열 그대로 수행 식에 넣고 변수나 상수에 담아 사용하기도 한다. const arrayStatus = b.length === 0 ? "빈 배열" : "안 빈 배열"; console.log(arrayStatus); // 빈 배열
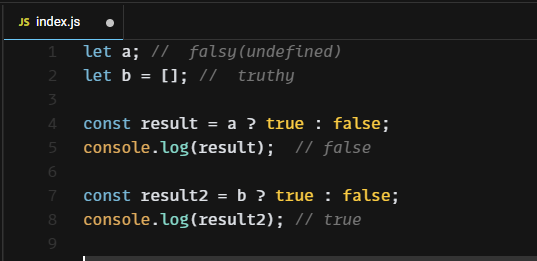
- 삼항 연산자 조금 더 스마트하게 쓰기
(truthy & Falsy 이용)
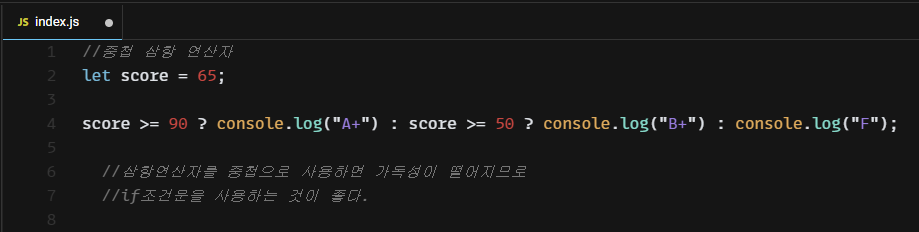
- 중첩 삼항 연산자 사용
가독성 측면에서 if 조건문을 활용하는 것이 더 낫다.