[React] JavaScript_배열(Array)생성, 요소 접근, 배열 순회, 배열 내장 함수(forEach, map, filter, sort, find, slice, concat 등)
한 입 크기로 잘라 먹는 React
목록 보기
7/39
배열 생성 방식
//생성자 호출 let arr = new Array(); //배열 리터럴 (사용 권장) let arr = [];
- 배열도 객체와 마찬가지로 자료형 무관
ex)let arr = [1, "2", true, null, undefined, {}, [], function(){}];
- 배열 요소 접근 방법
배열 이름[index]let arr = [1, 2, 3, 4, 5]; arr[0] //1 arr[1] //2
- 배열 요소 추가
//배열.push(); 배열의 마지막에 요소 추가 arr.push(6); console.log(arr); // [1, 2, 3, 4, 5, 6] arr.push({ key: "value"}); //Object 추가 가능 console.log(arr); // [1, 2, 3, 4, 5, 6, Object] //Object에 생긴 화살표를 누르면 key: "value" 내용 확인
- 배열의 길이
arr.length //배열 자체도 객체로 이루어져 있기 때문에 방법이 같음
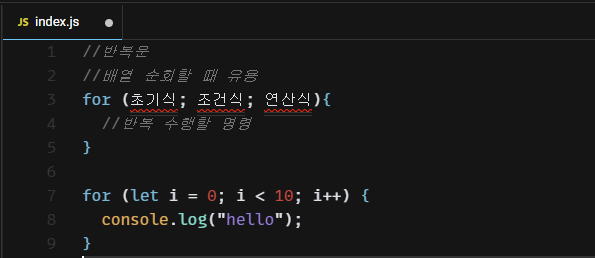
for문
- 반복문은 배열, 객체 순회할 때 주로 사용
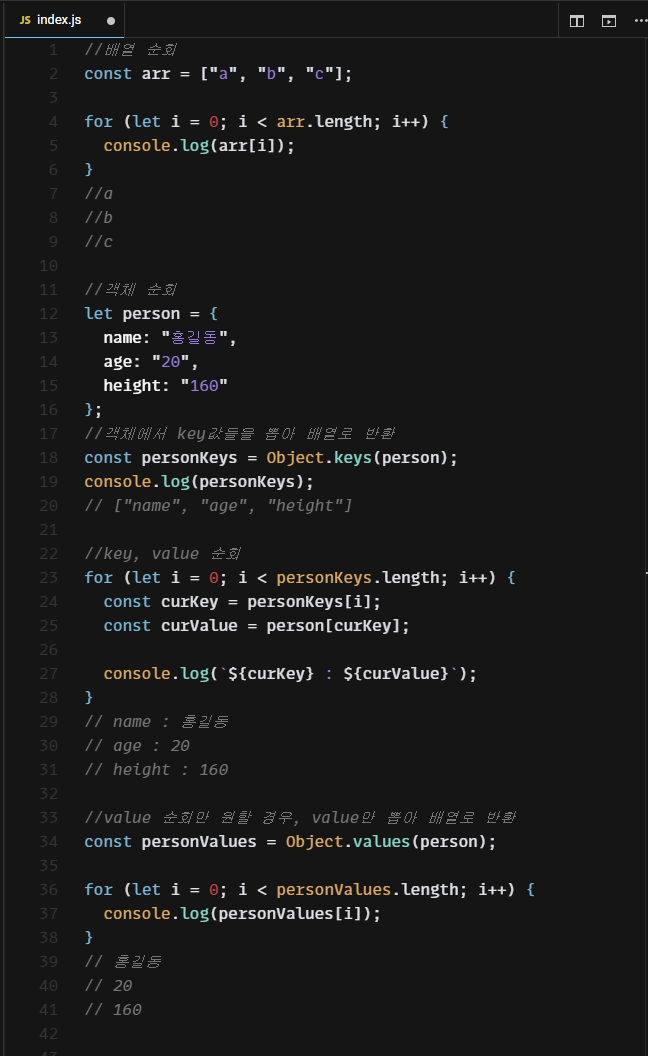
- key값 뽑기
Object.keys();- Value값 뽑기
Object.values();
배열 내장 함수(리액트에 필요한)
- 배열 순회 방법
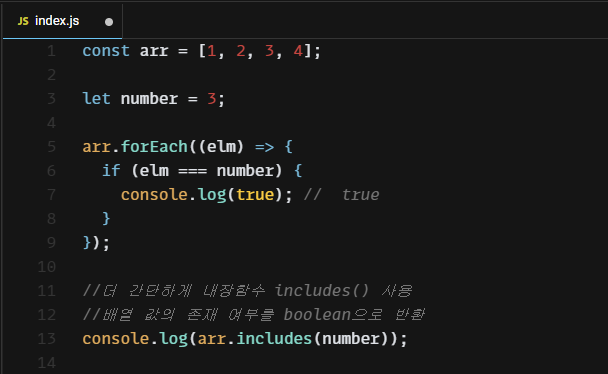
- forEach();
배열의 모든 요소를 순회
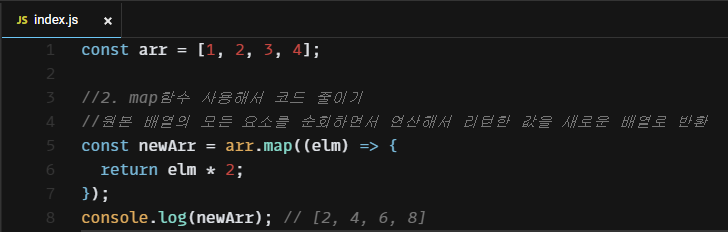
새 배열에 넣어주는 작업을 더 간단하게 map함수 써서 하기
- map();
- 배열 요소 존재 확인, 인덱스 반환
- includes();
- indexOf();
요소의 index 반환 함수 (요소가 없다면 -1 반환)arr.indexOf();
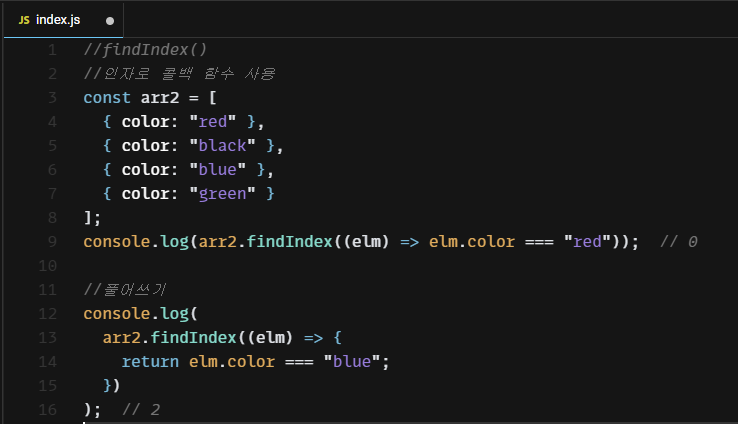
- findIndex();
arr.findIndex(()=>{});배열 안의 값들이 객체이거나, 특정 조건을 만족하는 원소의 index를 알아내야 하는 경우
인자로 콜백 함수를 받는다.
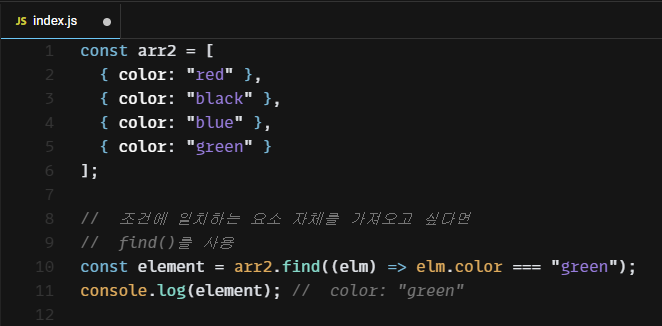
4. find();
요소의 index가 아닌 요소 자체를 가져오고 싶을 때 사용arr.find(()=>{}); color: "green"
- 배열 필터링
- filter();
필요한 요소만 걸러서 새로운 배열 반환
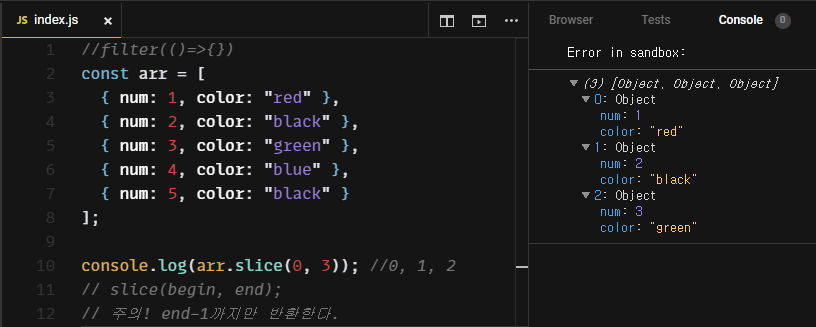
- slice();
배열 자르기
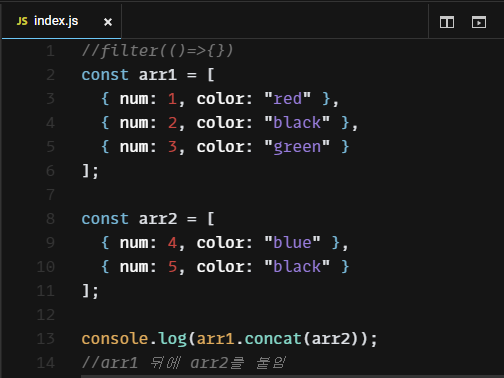
- concat();
배열 붙이기
- 배열 정렬
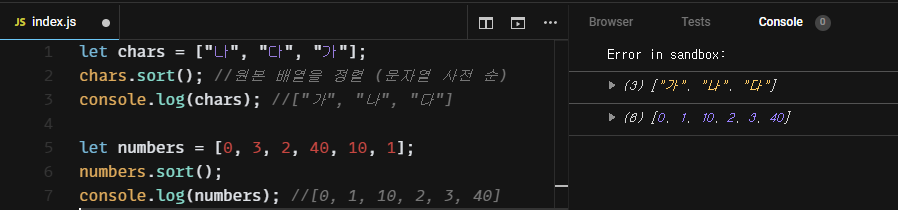
sort();
문자열 기준 사전 순 정렬
때문에 숫자는 비교 함수를 사용해야 한다.
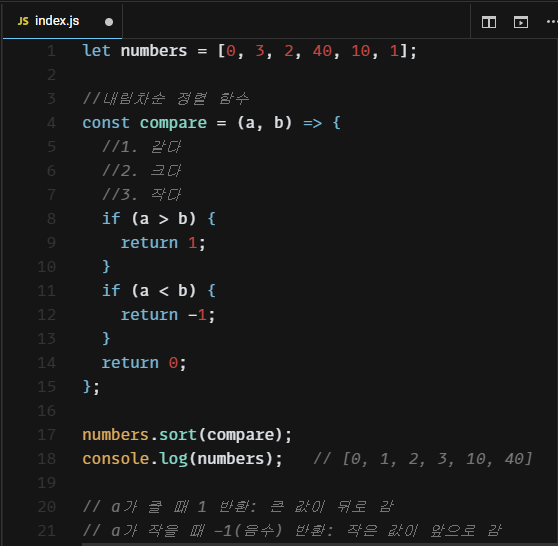
숫자 내림차순 정렬 방법
- 요소 합치기
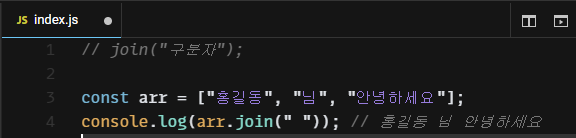
join();
배열의 요소를 문자열로 합치기
매개변수는 배열의 각 요소를 구분할 문자열
이 구분자는 필요한 경우 문자열로 변환되고, 생략하면 배열의 원소들의 쉼표로 구분된다.