Node.js를 사용하는 이유
각 브라우저마다 사용하는 엔진이 있음
safari - nitro
firefox - Spider Monkey
Chrome - v8
edge - chakra
opera - presto
브라우저에 내장된 자바스크립트 엔진을 사용해야 하므로 Js는 웹브라우저에서만 실행될 수 있음.
=> Js를 어디에서나 사용 가능하게 만들고 싶음 (Node.js 프로젝트)
Node.js는 Chrome v8 JavaScript 엔진으로 빌드된 JavaScript 런타임
node.js를 설치하면 Js 코드를 브라우저 없이 컴퓨터에서 바로 실행할 수 있음.
=> JavaScript가 가지고 있던 태생적인 한계 극복
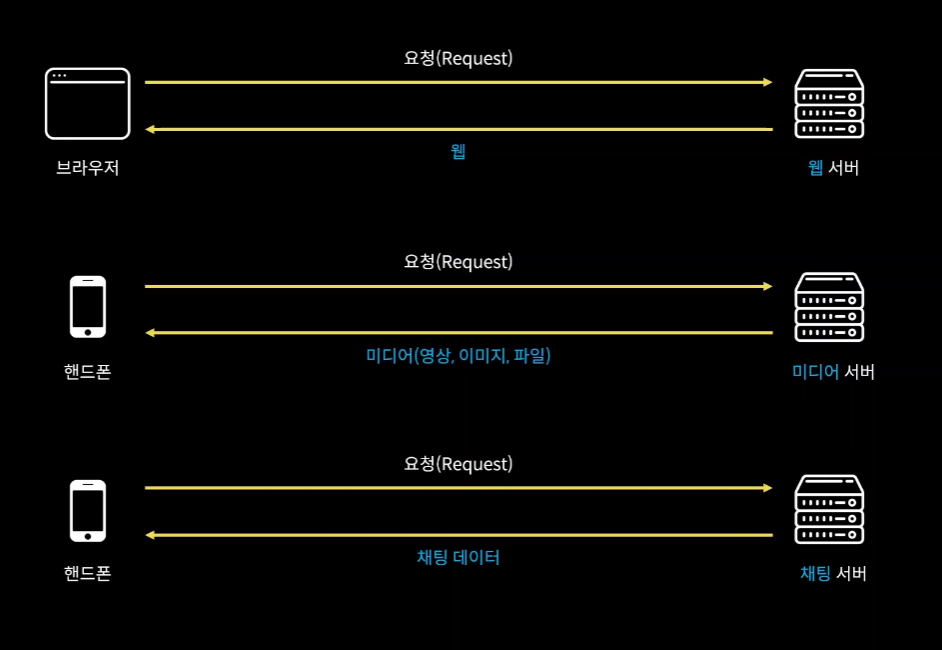
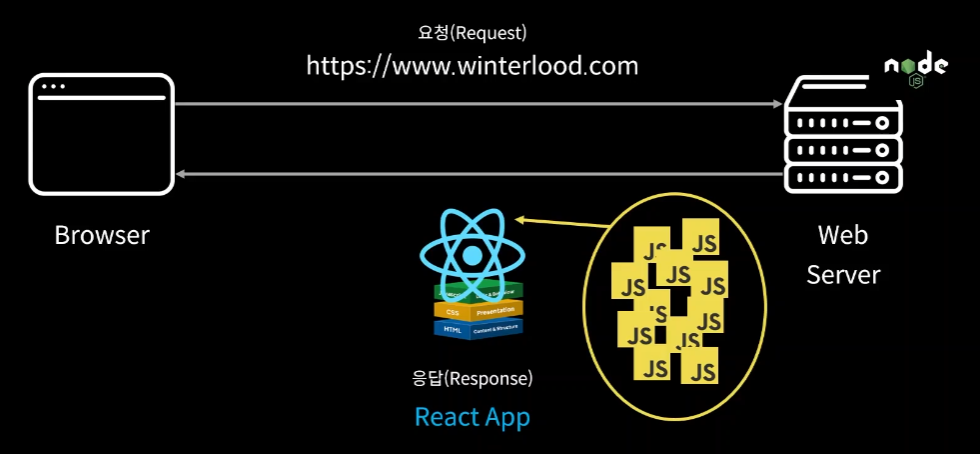
서버 앞에 붙는 이름은 뭘 주고받는지 명시함
클라이언트: 데이터를 요청하는 주체
서버: 요청받은 데이터를 반환
- React는 브라우저에서 동작하는 복잡하고 여러 가지 기능들을 가진 Js 파일들을 쉽게 만들어내는 기술
- React를 사용해서 만든 Js 파일들은 웹 브라우저에 전달되어 마치 프로그램처럼 돌아감 => React로 만든 웹사이트를 "웹어플리케이션"이라고 함
- React는 node.js 기반으로 사용할 수 있음
node.js 설치 및 사용
1.1.1.1. Node.js 설치
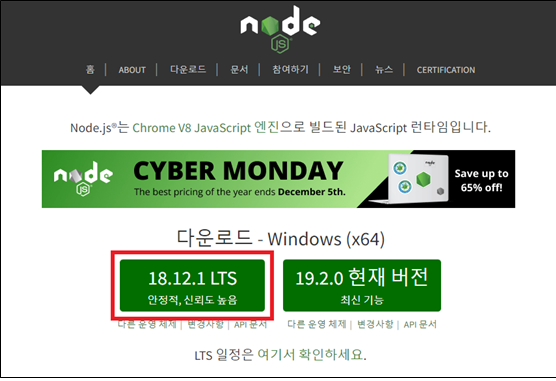
○ Node.js 설치 페이지 접속 https://nodejs.org/ko/
○ 안정적, 신뢰도가 높은 LTS 버전 다운로드
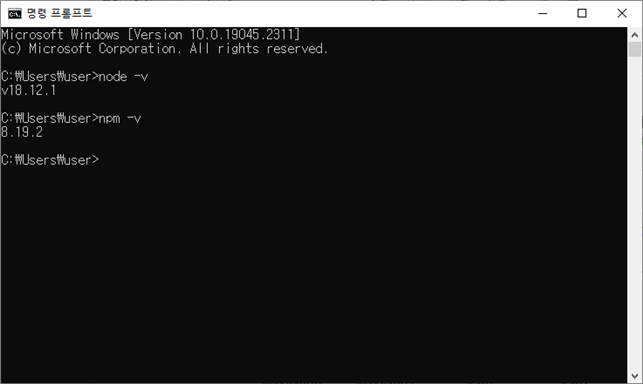
○ 명령 프롬프트(cmd)창에서 node.js 정상 설치 여부 확인
(명령어) node-v
(명령어) npm-v
■ npm(Node Package Manager): 노드 설치 시 자동으로 설치되는 기본 패키지 관리자
GUI & CLI
- 명령어 방식
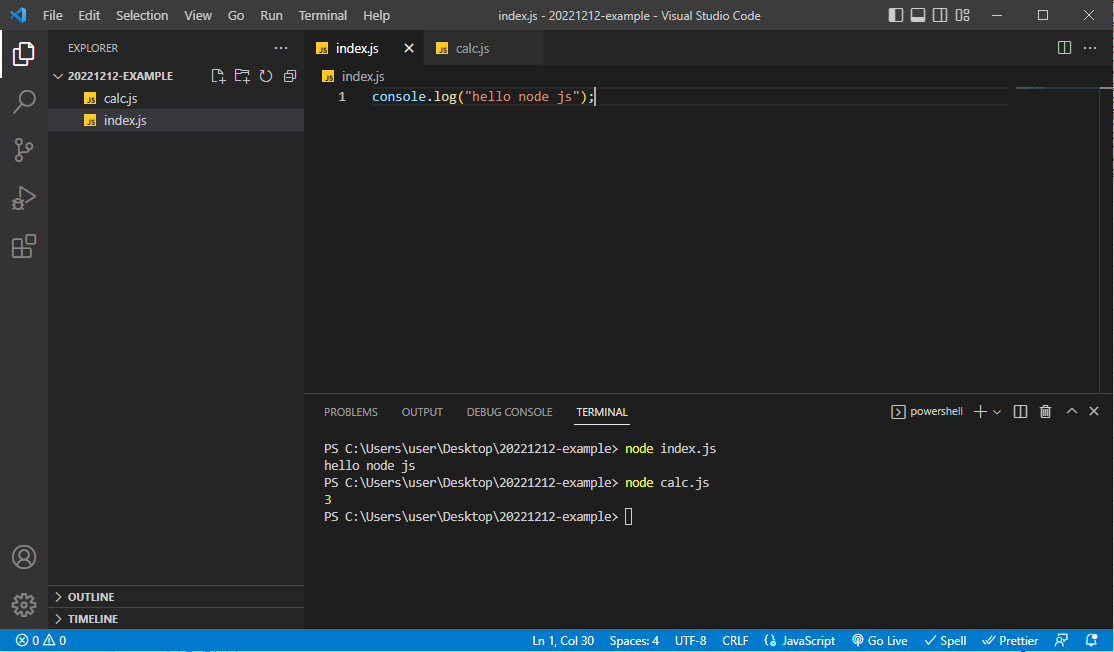
node.js로 JavaScript 파일 실행하기
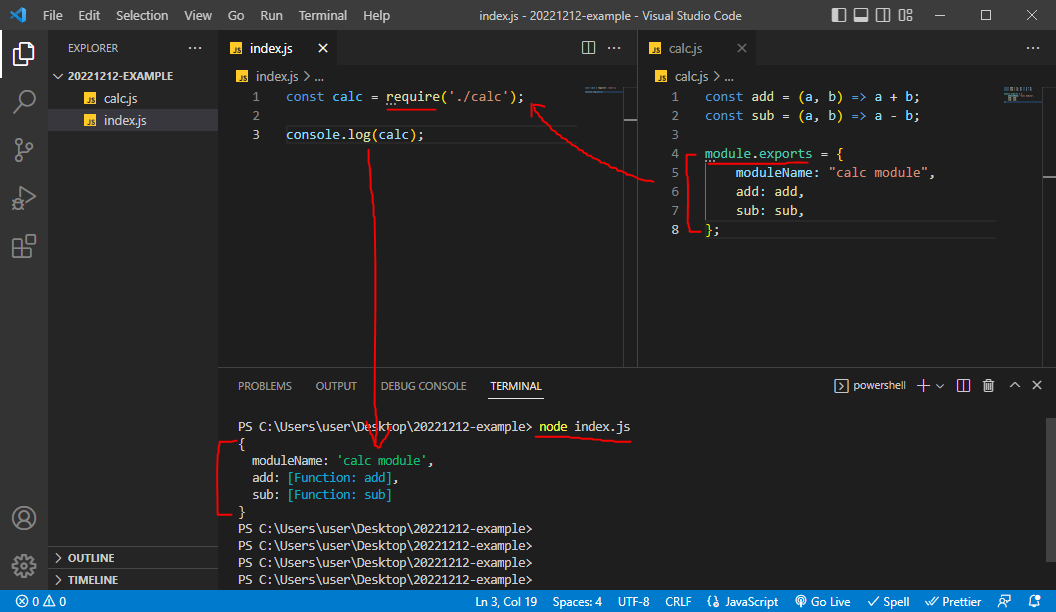
common.js module system
module system: 모듈을 내보내고 불러와서 사용할 수 있는 기능을 제공하는 시스템
node.js의 내장함수들
module.exports로 내보내고
require("경로")로 부르기
npm (Node Package Manager)
누군가 만들어 놓은 node.js의 module들을 모아 놓은 패키지
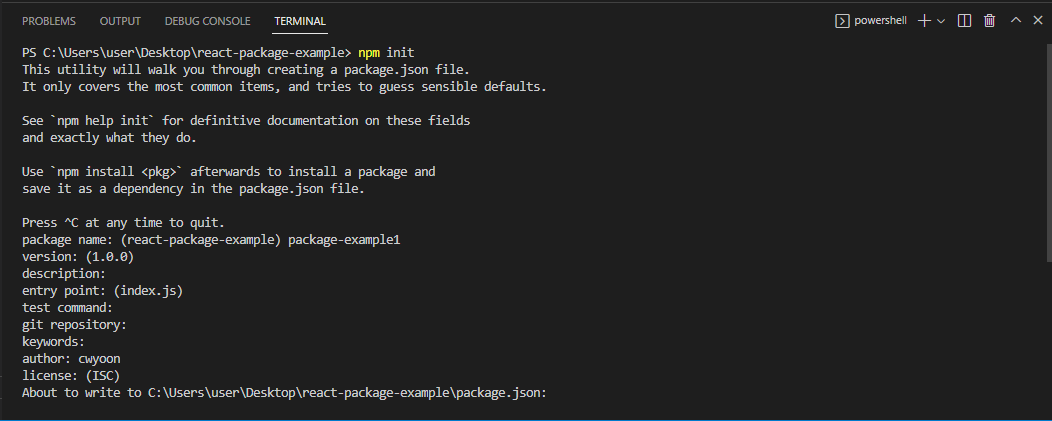
- 패키지 설치 및 초기화 작업
(터미널) npm init
패키지 초기화 완료되면 package.json이 생성됨
(내가 만들 패키지의 정보를 기록하는 환경설정 파일)
"scripts"에는 내가 명령어 추가할 수 있음
ex) "start": "node index.js"
=> npm start로 패키지를 간단하게 실행할 수 있음
- 다른 사람들이 만든 모듈을 사용해보자
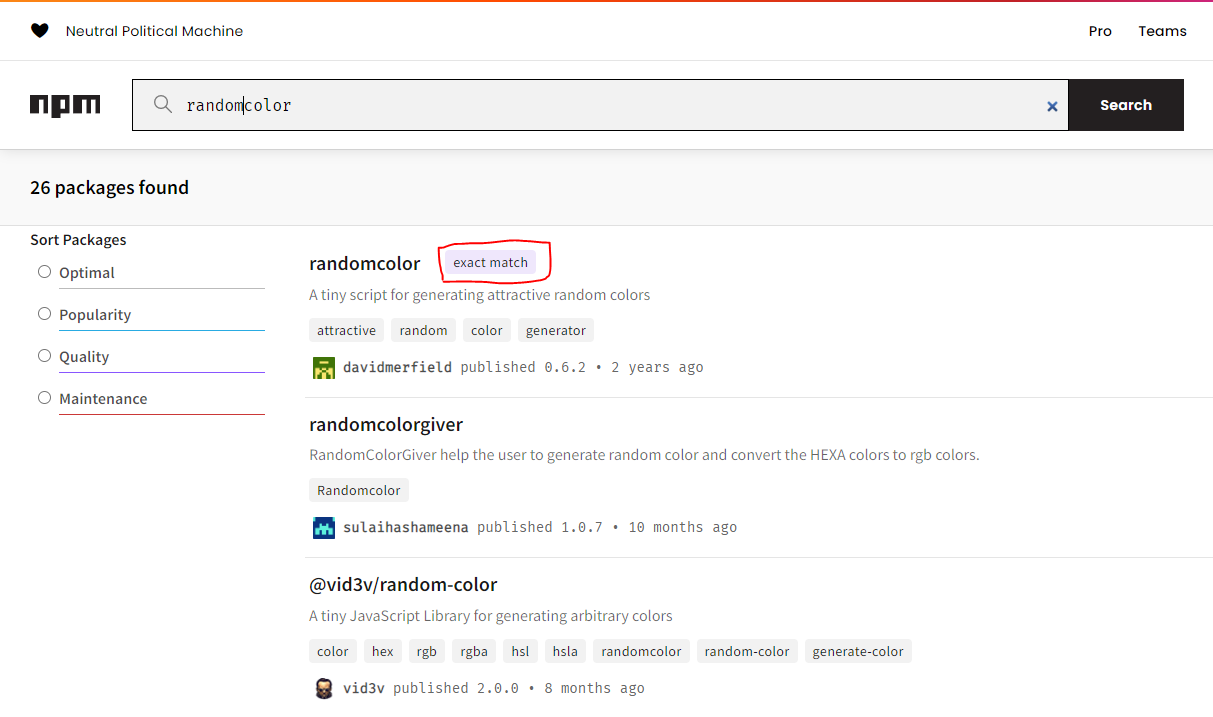
node.js 오픈 소스 패키지 제공 https://www.npmjs.com/
ex) mail, randomcolorm, etc.
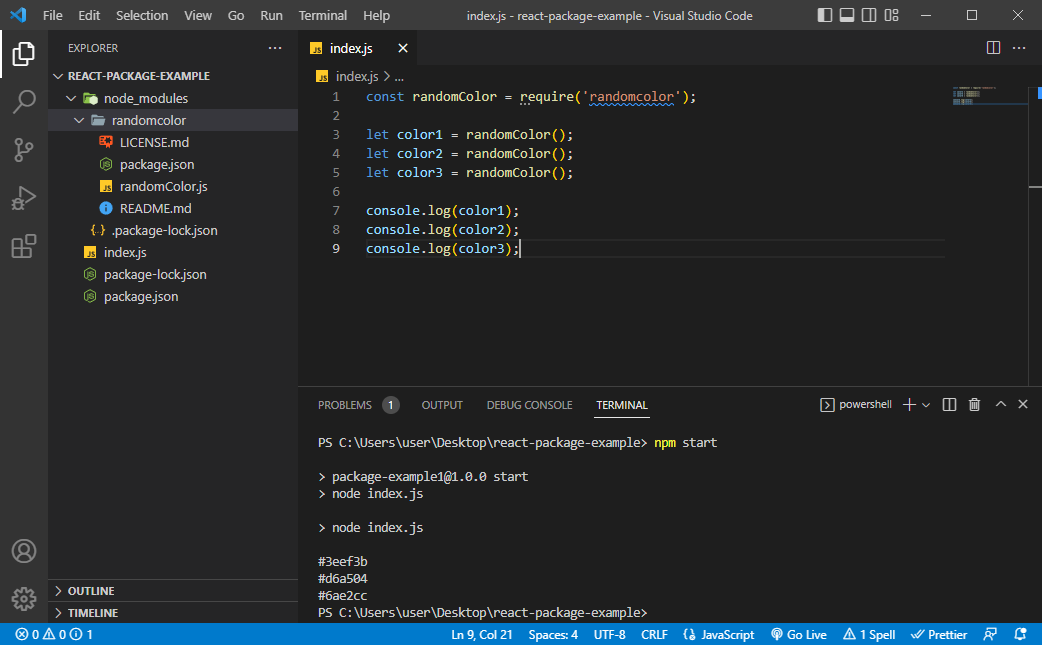
npm install randomcolor 설치 후 사용
require()로 불러내서 쓰기