CODESTATES 3주차 #5
<회고>
오늘은 배열메소드에 대한 구동 방법 즉 어떻게 작동하는지 원리에 대해 직접 코드를 짜는 시간을 가져보았다. 이는 codestates에서 과제로 주어진 underbar과제를 통해 수행 하였는데 재귀함수에 대한 개념을 정확히 집고 또한 함수 호출 클로저에대해 한번 더 집고 넘어가게 되었다. 과제를 수행하면서 상당히 멘탈이 털렸는데 그 이유는 여태 알고리즘으로 배우고 배열메소드를 배워오고 적용을 많이 했다고 생각하고 이해를 했다고 생각했지만 다시 많이 까먹었다는 사실과 원리에 대해 파헤쳐 보니 아무 생각없이 메소드를 가져와 사용을 하고 있었다는 것에 대해 다시 한번 생각하게 되었다.
underbar과제
< part1 >
_.identity
_.identity = function(val) {
return val;
};함수의 인자를 그대로 반환 해주는 함수이다.
_.last
_.last = function(array, n) {
if( n === 0){
return []
}
return n === undefined ? array[array.length-1] :array.slice(-n);
};마지막 n개의 배열을 리턴해주는 함수이다. 파라미터 n이 undefined인 경우 빈배열로 반환 할 수있게 처리하였다.
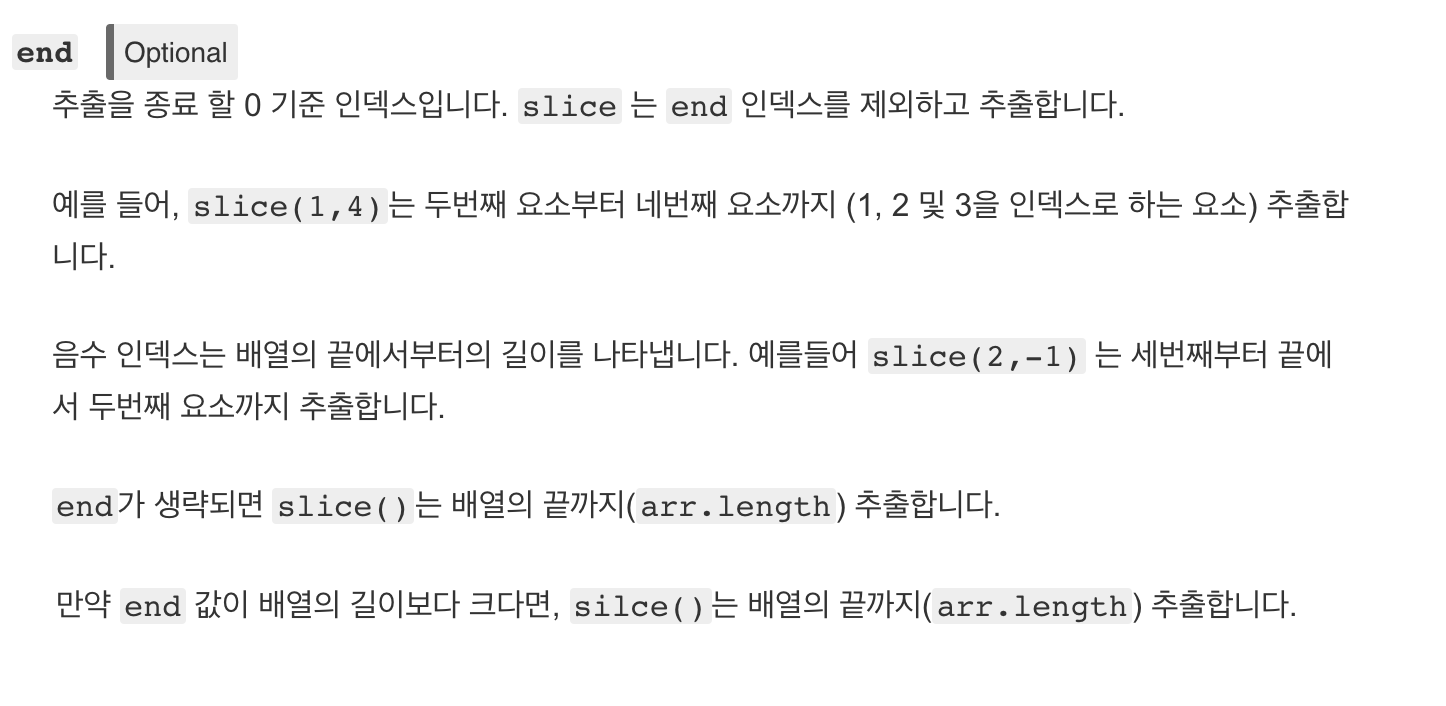
처음 이 문제를 닥쳤을때 slice에 대한 개념이 약했다는 것을 알게 되었다.
mdn문서를 통해 index에 -n(음수인덱스)가 들어 갈 수 있고 이는 마지막 n번째부터 라는것을 알게 되었다. 따라서 마지막 n번째 요소를 array.slice(-n)로 적용 시킬 수 있었다.
.each
.each = function(collection, iterator) {
if(Array.isArray(collection)){
for(let i = 0 ; i < collection.length; i ++){
iterator(collection[i],i,collection);
}
}else {
for(let i in collection){
iterator(collection[i],i,collection)
}
}
};forEach문아리고 생각하면 좋을 거 같다. 각각의 요소들을 순회 하여 객체일 경우 키-값을 그대로 반환 해주는 함수를 짜는 문제였다. Arrayisarray를 통해 배열인지 아닌지 확인을 먼저 해주어 해결하였다.
_.filter
_.filter = function(collection, test) {
let arr = [];
_.each(collection,function(iterator){
if(test(iterator)){
arr.push(iterator);
}
})
return arr ;
};배열의 필터 메소드 구현을 직접 짜는 문제이다. .each문을 통해 모든 배열의 요소에 접근을 하고 test 매개변수에 배열의 요소 값이 있다면 새로운 배열에 값을 넣어 주어 필터하였다. 문제 해결하는데 위에서 작성한 .each함수를 가져와 사용하는데에 있어서 이해 하는 부분에서 애를 먹었다 ㅠㅠ
_.reject
_.reject = function(collection, test) {
return _.filter(collection, function(iterator){
return !test(iterator);
});필터의 반대 개념인 문제이다. 조건에 맞지 않는 것들을 반환하는 문제이다. 필터 함수를 그대로 가져와 부정을 해주어 리턴을 해 문제를 접근 하였다.
_.uniq
_.uniq = function(array) {
let arr = [];
for(let i = 0; i < array.length; i++){
if(_.indexOf(arr,array[i]) === -1){
arr.push(array[i]);
}
}
return arr ;
};_.map
_.map = function(collection, iterator) {
let arr = [];
for(let i = 0 ; i < collection.length; i++){
arr.push(iterator(collection[i]));
}
return arr;for문을 통해 해결한 방법
_.reduce
_.reduce = function(collection, iterator, accumulator) {
let index = 0 ;
if(accumulator === undefined){
accumulator = collection[0];
index = 1 ;
}
for(let i = index; i < collection.length; i++){
accumulator = iterator(accumulator,collection[i]);
}
return accumulator;
};접근은 accumulator가 정의 되었을때 정의 되어있지 않을때를 구분하고 처리를 해주었다.
accumulator = iterator(accumulator,collection[i])을 구현 하는데 헷갈렸다.
part1 과제를 수행하면서 느낀점은 복습의 중요성을 많이 느꼈다. 과제를 해 나가면서 알고있던 메소드인데 작동이 어떻게 되었는지 잊어버려 다시 찾아보는 경우가 많았는데 반복적으로 봐주면서 공부를 해야 겠다는것을 느꼈다. 여러 방식으로 풀 수 있게 다시 풀어봐야겠다.😂
< part2 >
_.contains
배열 또는 객체가 주어진 값을 포함하는지 체크하는 문제이다.
_.contains = function(collection, target) {
if(Array.isArray(collection)){
for(let i = 0 ; i < collection.length; i++){
if(collection[i] === target){
return true;
}
}
}else {
for(let key in collection){
if(collection[key] === target){
return true
}
}
}
return false;
};for문을 통해서 target과 collection값을 비교하여 처리 하였다.
_.contains = function(collection, target) {
let result = false;
_.each(collection,function(el){
if( el === target){
result = true;
return result;
}
})
return result;
};part1에서 만든 each문을 사용하여 접근 하였다.
_.every
모든 element가 iterator에 의해 truthy한지 체크하는 문제
_.every = function(collection, iterator) {
//콜백 함수
if(typeof iterator !== 'function'){
iterator = _.identity;
}
for(let i = 0 ; i < collection.length; i++){
if(!iterator(collection[i])){
return false;
}
}
return true;
}문제를 진행하면서 콜백함수의 처리 조건을 해결하는데 많이 애를 먹은 문제이다.
_.some
위의 every문제의 반대 문제이다. element가 하나라도 iterator에 의해 truthy한지 체크하는 문제
_.some = function(collection, iterator) {
return !_.every(collection, function(el){
if(typeof iterator !== 'function'){
iterator = _.identity;
}
return !iterator(el);
})
};every함수를 부정하여 문제를 해결 하였다.
_.extend
주어진 객체를 전달된 모든 속성으로 확장하는 문제이다.
_.extend = function(obj) {
for(let i=0; i < arguments.length; i++){
for(let key in arguments[i]){
obj[key] = arguments[i][key];
}
}
return obj;
};arguments에 대한 개념을 찾고 적용해 해결 하였다. arguments의 nodelist 유사배열을 적용시켜 문제를 해결하였다.
_.defaults
extend와 비슷하지만, 이번엔 이미 존재하는 key에 대해 값을 덮어쓰기 하지 않게 함수를 구현 하는 문제
_.defaults = function(obj) {
for(let i=0; i < arguments.length; i++){
for(let key in arguments[i]){
if(!obj.hasOwnProperty(key)){
obj[key] = arguments[i][key];
}
}
}
return obj;
};_.once
최대 한번만 호출할 수 있는 함수를 리턴하는 문제 클로저를 사용한 문제이다.
_.once = function(func) {
let alreadyCalled = false;
let result;
return function(...args) {
if (alreadyCalled === false) {
result = func(...args);
alreadyCalled = true;
}
return result;
};
};클로저에 대한 개념이 약한 상태에서 문제를 해결하려고 하니 어렵게만 느껴졌다.
_.delay
주어진 시간 (밀리초) 동안 함수를 지연한 다음 제공된 argument로 함수를 호출하는 문제
_.delay = function(func, wait,...args) {
setTimeout(func,wait,...args);
};비동기 함수인 setTimeout을 이용하여 문제를 해결 하였다. 비동기에 대한 개념을 배우게 된 문제
_.flatten
다차원 배열을 가져와서, 1차원 배열로 변환하는 문제
_.flatten = function(nestedArray, result) {
let newArr= [];
for(let i =0; i < nestedArray.length; i++){
if(!Array.isArray(nestedArray[i])){
newArr.push(nestedArray[i]);
}else {
newArr = newArr.concat(_.flatten(nestedArray[i]));
}
}
return newArr;
};재귀함수를 통해 concat메소드를 반복해서 작동시킴으로서 문제를 해결 하였다.
_.shuffle
배열 내용의 순서를 랜덤하게 변경하는 문제
_.shuffle = function(array) {
let arr = array.slice();
arr.sort(function() {
return Math.random() * -0.5 ;
})
return arr ;
};sort 메소드를 찾아 문제를 손쉽게 해결 하였지만 Math.random의 사용을 어떻게 해야 하는지 잘 모르겠다.
이로서 part1,part2 리뷰를 해 보았다. 처음에 문제를 접했을때 내가 할 수 있을까?? 에 대한 의문이 컸다. 문제가 너무 어렵게 다가왔었고 last문제를 해결하는데 30분이 걸렸기에 자신감이 정말 떨어 졌다. 하지만 정말 매주 sprint를 진행하면서 느끼는 점은 절대 못 할거 같다가도 페어와 머리를 싸매고 조급해 하지 않고 접근을 하면 문제가 해결이 된다는 것이다. 코드스테이츠를 진행하면서 크게 느낀 점은 문제를 접근하는 방법과 해결 하는 방법에 대해 배우는것 같다.


RESPECT