코드스테이츠 5주차 #4
오늘은 객체지향프로그래밍의 상속패턴종류에 어떠한 것들이 있는지 알아보고 포스팅하는 시간을 가져 보겠습니다.
< 오늘 배운 것 > 😆
- OOP (객체지향프로그래밍)
- Instantiation Patterns
- inheritance Patterns (상속 패턴)
1. 객체지향 프로그래밍 (OOP)
- What is object?
물리적으로 존재하거나(책,자동차,사람), 추상적인 것(날짜, 시간) 중에서 자신의 속성과 동작을 가지는 모든 것을 말합니다.
객체는 속성(필드)와 메소드(동작)으로 구성된 자바 객체로 모델링 할 수 있습니다.
- What is OOP?
객체지향 프로그래밍 OOP(Object Oriented Programming)은 문제를 여러 개의 객체 단위로 나눠 작업하는 방식을 말합니다.
풀어서 얘기하면
컴퓨터 프로그래밍 패러다임중 하나로, 프로그래밍에서 필요한 데이터를 추상화 시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 방법이라 할 수 있습니다.
객체지향 프로그래밍의 가장 큰 장점은 클래스를 이용해 연관 있는 처리부분(함수)와 데이터 부분(변수)를 하나로 묶어 객체(인스턴스)를 생성해 사용한다는 점입니다.
그리고 객체지향 프로그래밍에서는 프로젝트를 독립적인 객체 단위로 분리해서 작업할 수 있기 때문에 여러 개발자와 협업해 규모가 큰 프로젝트를 진행할 수 있으며 유지보수 측면도 뛰어나다는 장점이 있습니다.
장점
-
코드 재사용에 용이하다.
다른 사람이 만든 클래스를 가져와서 이용할 수 있고 상속을 통한 확장으로 사용이 가능합니다. -
유지보수가 쉽다.
절차 지향 프로그래밍에서는 코드를 수정해야할 때 일일이 찾아 수정해야하는 반면 객체 지향 프로그래밍에서는 수정해야 할 부분이 클래스 내부에 변수 혹은 메소드로 있기 때문에 해당 부분만 수정하면 됩니다.
-
대형 프로젝트에 적합하다.
클래스 단위로 모듈화 시켜 개발 할 수 있으므로 대형 프로젝트처럼 여러명, 여러 회사에서 개발이 필요할 시 업무 분담에 용이합니다.
단점
-
처리속도가 상대적으로 느리다.
-
객체가 많으면 용량이 커질수 있다.
-
설계시 많은 시간과 노력이 필요하다.
객체지향 프로그래밍이 클래스 단위 프로그래밍과 다른 점은 객체지향 프로그래밍의 특징(캡슐화,추상화,상속,다형성)을 사용하지 않고 오직 클래스만을 이용해 코딩하는 방식에서 차이점이 있습니다.
2. OOP의 특징
앞서 객체지향 프로그래밍에는 4가지의 특징이 있다고 했습니다.
< 특징 >
1) 캡슐화 (encapsulation)
2) 추상화 (abstraction)
3) 상속 (inheritance)
4) 다형성 (polymorhism)
특징에 대해 설명을 하고 어떤 식으로 사용이 되는지 알아 보겠습니다.
1) 캡슐화
what is encapsulation?
기능과 특성의 모음을 클래스라는 캡슐에 분류해서 넣는 것
객체가 맡은 역할을 수행하기 위한 하나의 목적을 한데 묶는다.-
캡슐화의 목적: 코드를 재수정 없이 재활용하는 것
-
캡슐화의 장점: 복잡성을 감소 시키고 재사용성을 늘려준다.
var Person = function(arg) {
var name = arg ? arg : "jangwon";
this.getName = function() {
return name;
}
this.setName = function(arg) {
name = arg;
}
};
var me = new Person();
console.log(me.getName());
me.setName("jangwon");
console.log(me.getName());
console.log(me.name); // undefined2) 추상화
what is abstraction?
불필요한 정보는 숨기고 중요한 정보만 표현함으로써 공통의 속성이나 기능을 묶어 이름을 붙이는 것이다.
- 추상화의 장점: 불필요한 코드를 제거할 수있다.
var foo = function(){};
alert( 'foo is a Function: ' + (foo instanceof Function) );
alert( 'foo.prototype is an Object: ' + (foo.prototype instanceof Object) );3) 상속
what is inheritance?
상속은 부모 클래스의 속성과 기능을 그대로 이어받아 사용할 수 있게 하고 기능의 일부분을 변경해야 할 경우 상속받은 자식클래스에서 해당 기능만 다시 수정(정의)하여 사용할 수 있게 하는 것 입니다.
다중 상속은 불가하다.(클래스의 상속 관계에서 혼란을 줄 수 있기 때문에 상속은 반드시 하나만 가능합니다.)
상속 코드
// define the Person Class
function Person() {}
Person.prototype.walk = function(){
alert ('I am walking!');
};
Person.prototype.sayHello = function(){
alert ('hello');
};
// define the Student class
function Student() {
// Call the parent constructor
Person.call(this);
}
// inherit Person
Student.prototype = new Person();
// correct the constructor pointer because it points to Person
Student.prototype.constructor = Student;
// replace the sayHello method
Student.prototype.sayHello = function(){
alert('hi, I am a student');
}
// add sayGoodBye method
Student.prototype.sayGoodBye = function(){
alert('goodBye');
}
var student1 = new Student();
student1.sayHello();
student1.walk();
student1.sayGoodBye();
// check inheritance
alert(student1 instanceof Person); // true
alert(student1 instanceof Student); // trueObject.create 를 사용하면 상속을 아래와 같이 수행할 수 있습니다.
Student.prototype = Object.create(Person.prototype);
4) 다형성
what is polymorhism?
하나의 변수명, 함수명 등이 상황에 따라 다른 의미로 해석 될수 있는 것입니다.
3. Instantiation Patterns
Instantiation Patterns은 class가 나오기 전에 사용하던 4가지 class 선언 방식입니다.
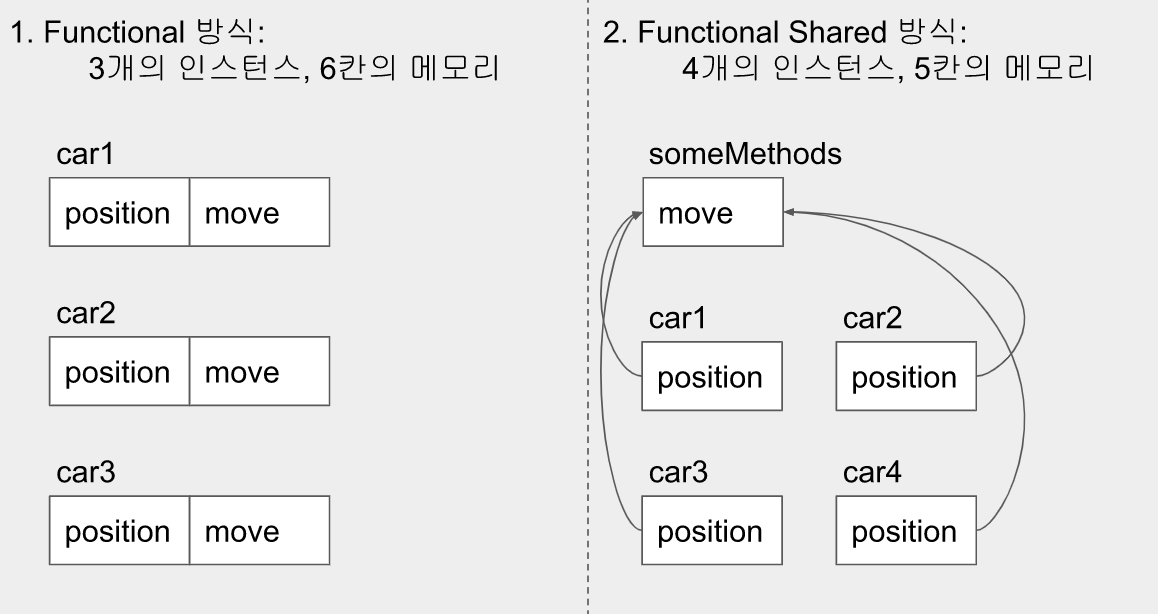
1) Functional
함수를 이용하여 공장을 만드는 방식
var Car = function() {
var someInstance = {};
someInstance.position = 0 ;
someInstance.move = function() {
this.position += 1;
}
return someInstance;
};
var car1 = Car();
var car2 = Car();
car1.move();초기 위치를 설정 해줄 수도 있습니다.
var Car = function(position) {
var someInstance = {};
someInstance.position = 0 ;
someInstance.move = function() {
this.position += 1;
}
return someInstance;
};
var car1 = Car(5); // 초기 위치 지정
2) Functional Shared
- 먼저 car함수를 선언
var Car = function(position) {
var someInstance = {
position: position
};
extend(someInstance, someMethods); // someInstance와 someMethods를 car내부에서 합쳐준다.
return someInstance;
};- 메소드를 담아줄 객체를 생성
var someMethods = {};
someMethods.move = function() {
this.position += 1;
};
- 마지막으로 someInstance와 someMethods를 합치는 extend함수를 만들어서 car함수 내부에서 합쳐 줍니다.
var extend =function(to, from){
for(var key in from){
to[key] = from[key];
}
};var car1 = Car(5);
var car2 = Car(10);
3.Prototypal
var someMethods = {};
someMethods.move = function() {
this.position += 1;
};var Car = function(position) {
var someInstance = Object.create(someMethods); // 특정 객체를 프로토타입으로 하는 객체를 생성해 주는 함수
someInstance.position = position;
return someInstance;
}
var car1 = Car(5);4. Psedoclassical
var Car = function(position) {
this.position = position;
};
Car.prototype.move = function() {
this.position += 1;
};
var car1 = new Car(5); // new operator사용하여 생성 Reference
MDN : https://developer.mozilla.org/ko/docs/Web/JavaScript/Introduction_to_Object-Oriented_JavaScript
