메인프로젝트 진행 도중, 고객센터를 따로 만들고, 질문을 게시판에 올리고 관리자의 답변을 일일히 기다리는 것보다 요즘 많이 사용하는 카카오톡 톡상담 / 채널톡과 같은 서비스를 이용해보자 해서 계획했던 톡상담 기능을 구현했다.
예전에 바닐라 JS 로 테스트를 만들 때 카카오 공유하기 api는 사용해본 적이 있었어서 내가 구현하겠다고 했고, 걱정했던 것보단 금방 구현했다 :)
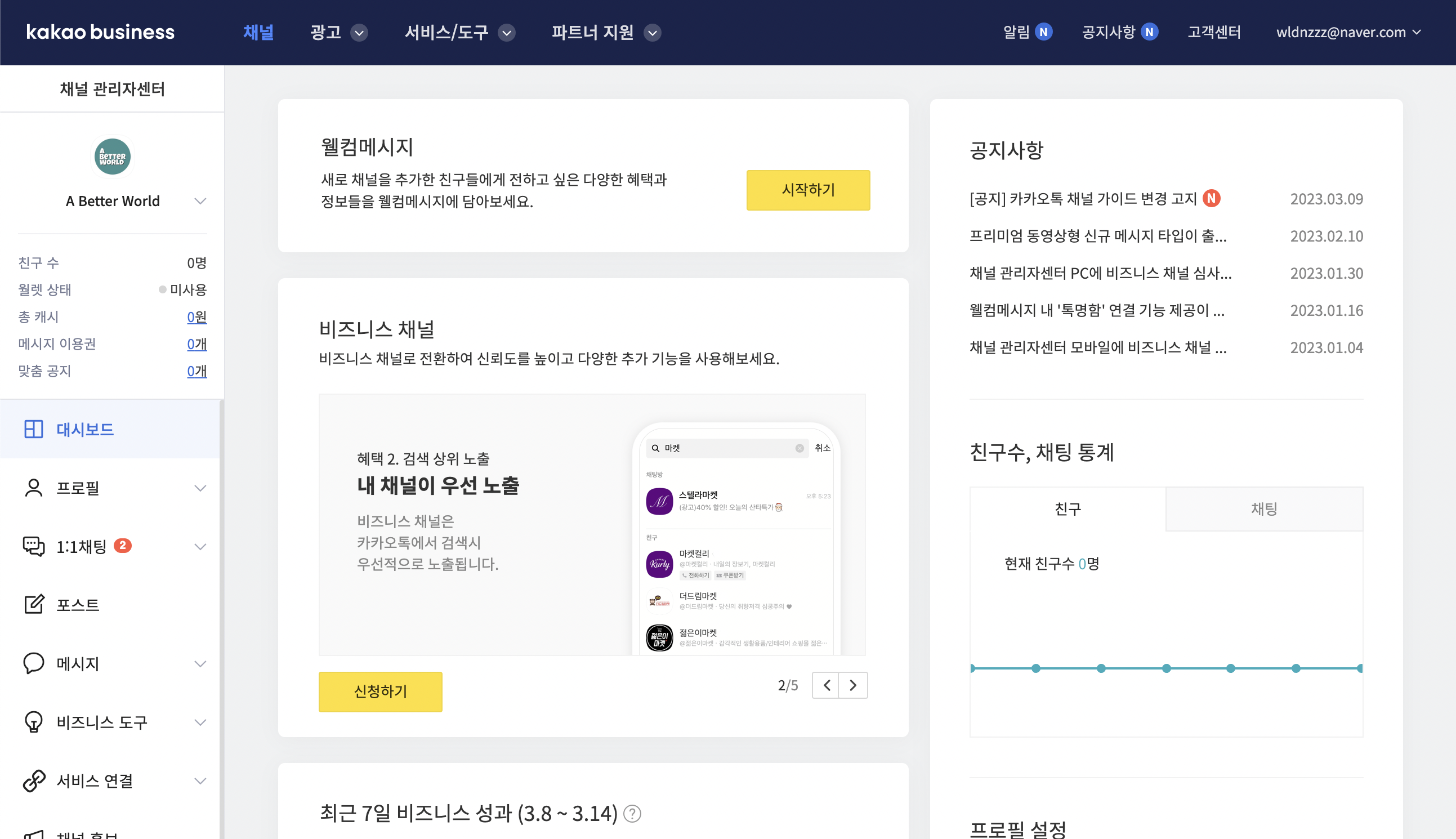
채널 만들기
먼저 상담 연결 할 채널을 생성해 주어야 한다. 채널 이름은 변경이 가능하지만 검색용 아이디는 변경이 되지 않으니 신중하게 입력하자.
앱 키 발급받기


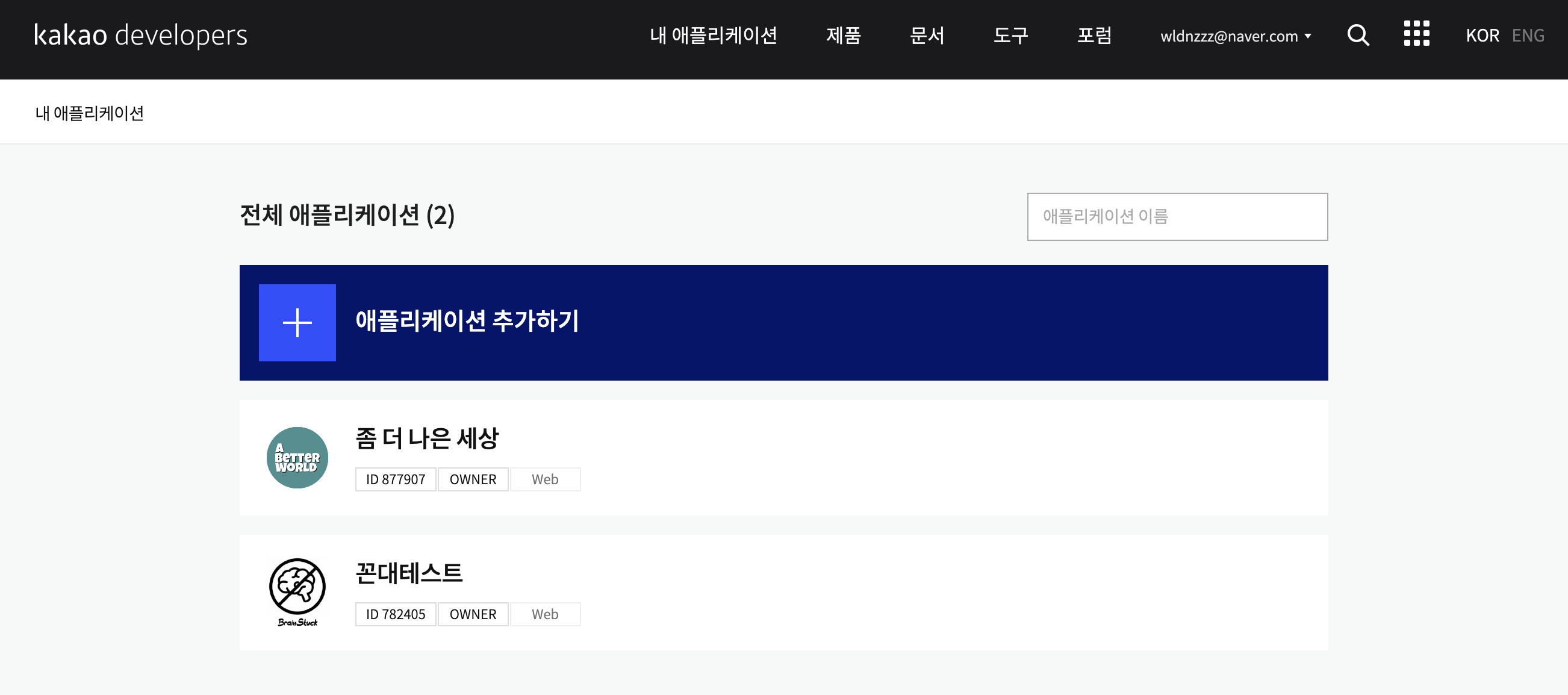
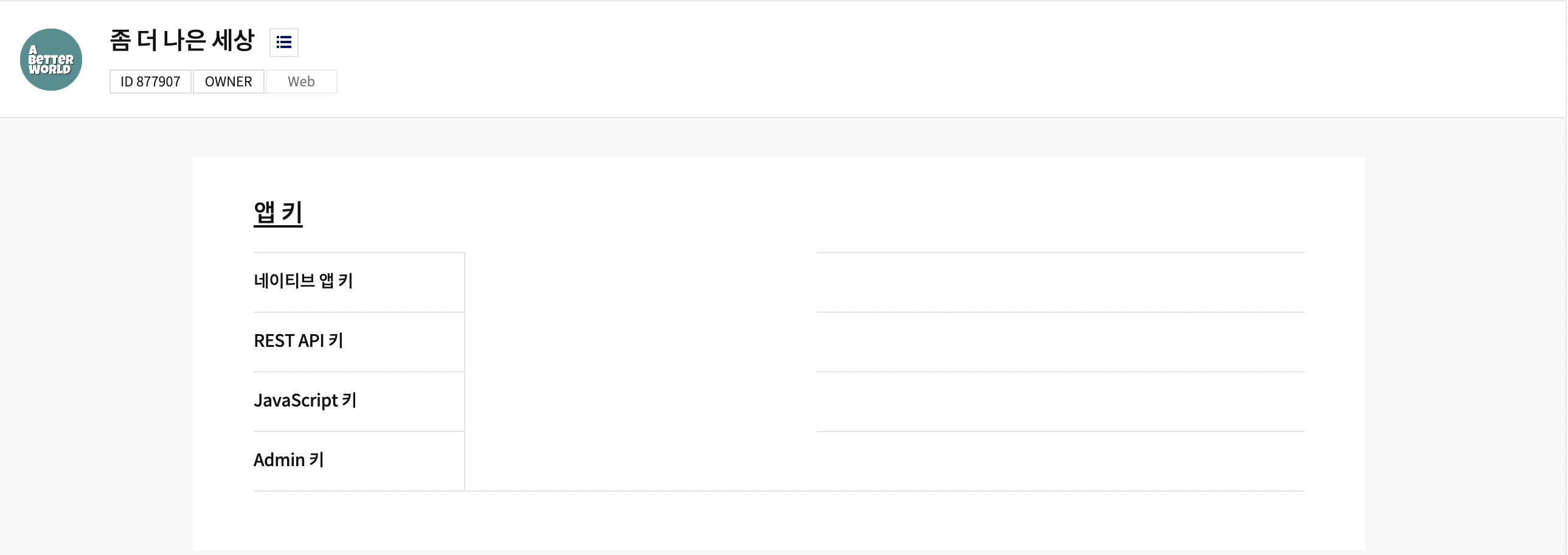
그다음 애플리케이션을 추가하고 플랫폼 등록까지 마친 뒤, 발급받은 Javscript 앱 키를 .env 파일에 저장해줬다.
카카오톡 채널 채팅하기 세팅

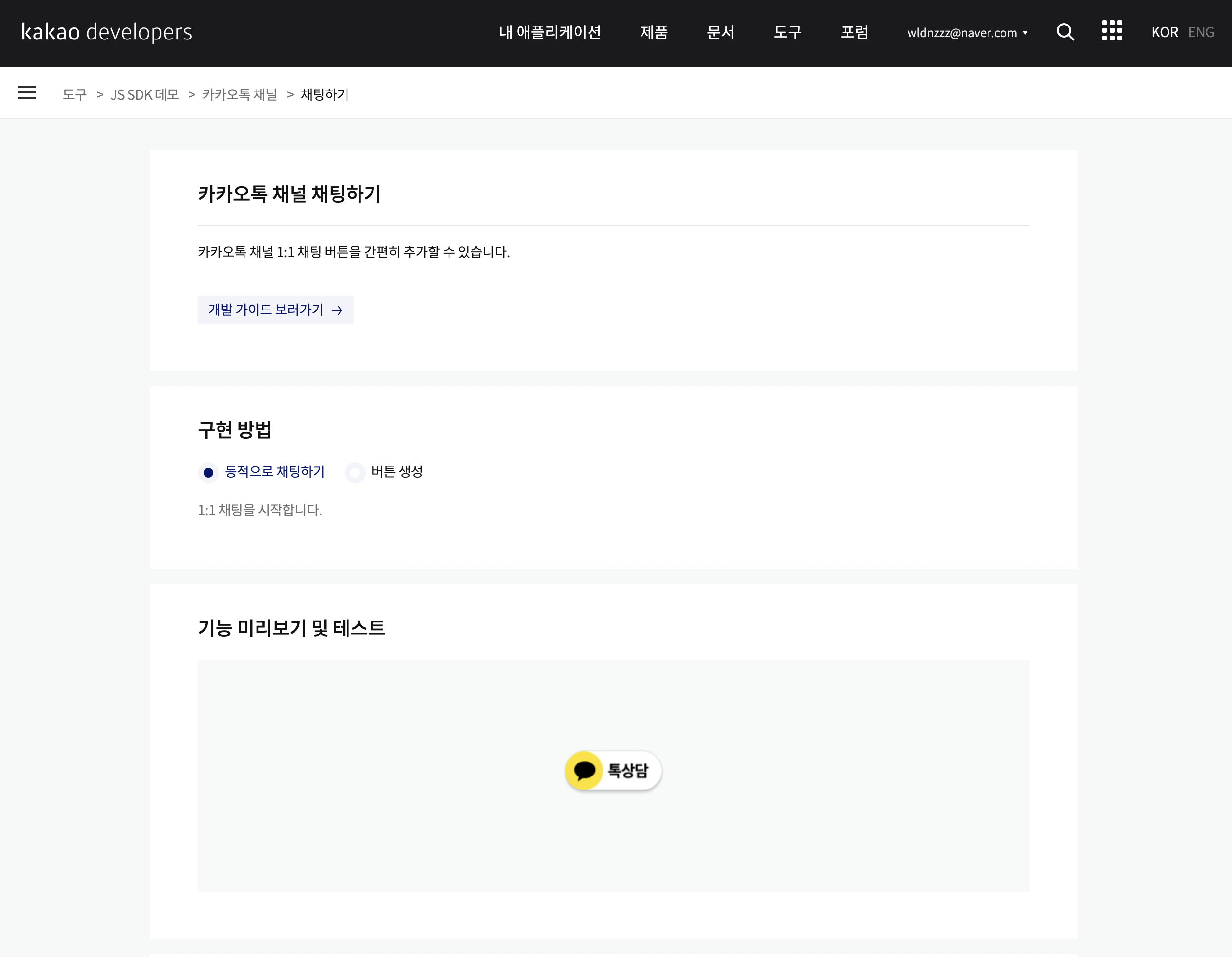
kakao developer 카카오톡 채널 채팅하기
처음에 react에 적응이 되지 않아서 많이 헤맸는데, 이 페이지에서 직접 a 태그로 작성된 코드를 제공해줘서 간편하게 적용시킬 수 있었다. 정말 친절한 공식문서.. 👍
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.1.0/kakao.min.js"
integrity="sha384-dpu02ieKC6NUeKFoGMOKz6102CLEWi9+5RQjWSV0ikYSFFd8M3Wp2reIcquJOemx" crossorigin="anonymous"></script>
<script>
Kakao.init('JS 키 입력'); // 사용하려는 앱의 JavaScript 키 입력
</script>
<a id="chat-channel-button" href="javascript:chatChannel()">
<img src="/tool/resource/static/img/button/channel/consult/consult_small_yellow_pc.png"
alt="카카오톡 채널 채팅하기 버튼" />
</a>
<script>
function chatChannel() {
Kakao.Channel.chat({
channelPublicId: '카카오 채널 이름', // 카카오 채널 이름
});
}
</script>카카오 채널 관리자센터에서 채널 이름을 확인할 수 있다.
상담톡 삽입 코드
/* public > index.html */
<body>
<div id="root"></div>
</body>
<script
src="https://t1.kakaocdn.net/kakao_js_sdk/2.1.0/kakao.min.js"
integrity="sha384-dpu02ieKC6NUeKFoGMOKz6102CLEWi9+5RQjWSV0ikYSFFd8M3Wp2reIcquJOemx"
crossorigin="anonymous"
></script>
<script>
Kakao.init("js key"); // 사용하려는 앱의 JavaScript 키 입력
</script>
<script>
function chatChannel() {
Kakao.Channel.chat({
channelPublicId: "채널 아이디", // 채널 아이디 입력
});
}
</script>카카오 공식문서에서 제공해준 코드를 입력하면, React에 적용이 안되고 React kakao is not defined 라는 에러가 자꾸 떴었기 때문에 구글링 + 공식문서를 참고해서 index.html 에 위와 같은 코드를 삽입해준 뒤,
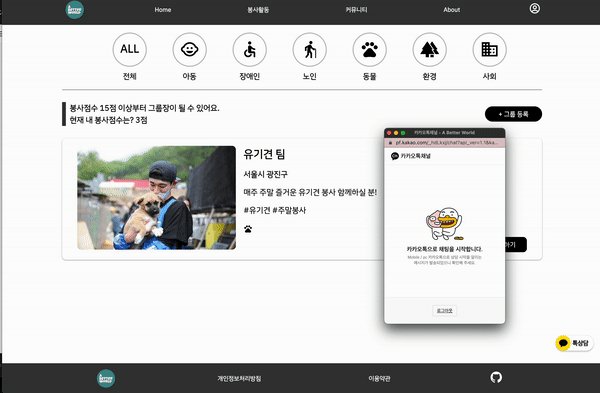
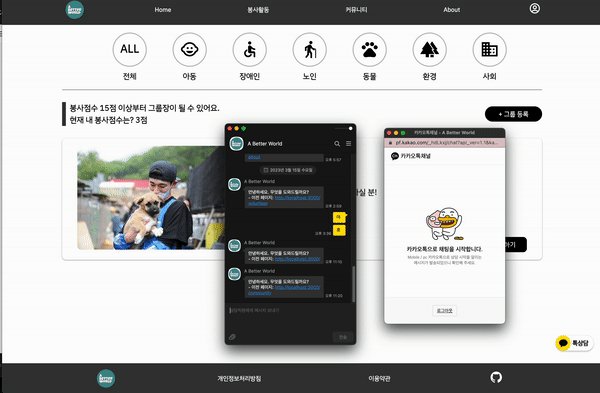
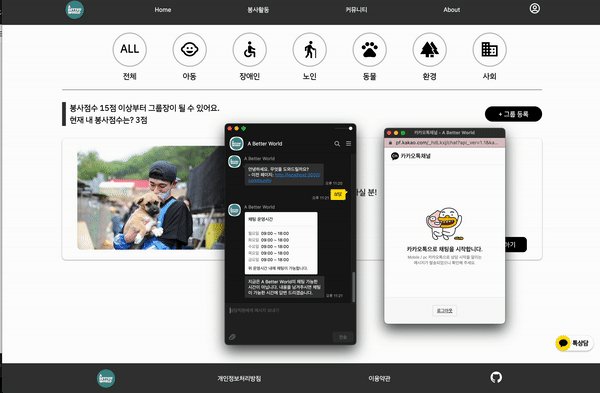
카카오에서 제공해준 a태그를 App.tsx 에 넣어주니 정상적으로 내 사이트에 들어갔다.
<a id="chat-channel-button" href="javascript:chatChannel()">
<img src="/images/consult_small_yellow_pc.png" alt="카카오톡 채널 채팅하기 버튼" />
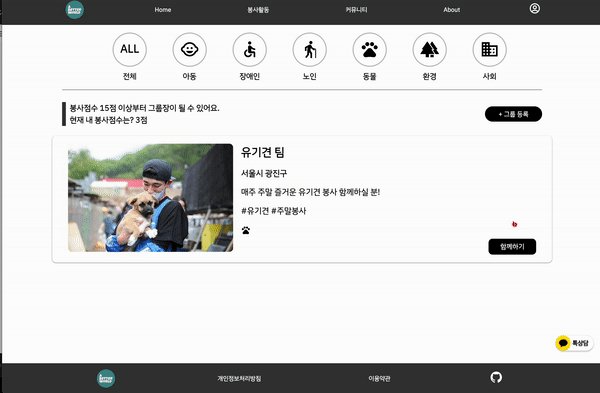
</a>상담톡 이미지를 불러올 수 없어 직접 다운받아 (이 파일도 공식문서에서 제공) public 폴더에 넣어줬고, css를 만져주니 깔끔하게 구현 성공!
reference
kakao developers 카카오톡 채널
kakao business 카카오 비즈니스 가이드
[React]: 리액트로 카카오톡 공유 버튼 구현하기



정성이 가득한 글 추천입니다.