React-hook-form
세개의 프로젝트에 연달아 적용했던 react-hook-form 을 왜 썼는지, 어떤 장점이 있는지에 대해 소개하려 한다.
React-hook-form 은 기본적으로 비제어 컴포넌트 로 동작하기 때문에, 제어 컴포넌트와 비제어 컴포넌트의 차이부터 알아보았다.
제어 컴포넌트
우리는 React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어 두 요소를 결합할 수 있습니다. 그러면 폼을 렌더링하는 React 컴포넌트는 폼에 발생하는 사용자 입력값을 제어합니다. 이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 “제어 컴포넌트 (controlled component)“라고 합니다.
출처 : 리액트 공식문서 제어 컴포넌트
한마디로 제어 컴포넌트란 React에 의해 값이 제어되는 입력 폼 엘리먼트를 뜻한다.
보통 기존 리액트에서 input 값을 받아올 때 state를 만들고 이런식으로 사용하게 된다.
const [value, setValue] = useState("");
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
/>

제어 컴포넌트는 실시간으로 값이 동기화 되는 특징이 있다. 또 리액트는 state 의 값이 변경될때마다 리렌더링 된다는 특징이 있는데, 예를 들어 사용자 입력 폼이 더 늘어날 경우
const [value, setValue] = useState("");
const [password, setPassword] = useState("");
const [email, setEmail] = useState("");
...
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
/>
<input
type="password"
value={password}
onChange={(e) => setValue(e.target.password)}
/>
<input
type="email"
value={email}
onChange={(e) => setValue(e.target.email)}
/>
...
관리해야 하는 state 도 늘어나고 입력할때마다 컴포넌트 전체가 리렌더링 되기 때문에 불필요한 연산이 발생하게 된다.
거기에 입력 폼의 유효성 검사 까지 필요할 경우 에러 상태를 관리할 state와 검증 함수가 늘어나는 등 코드는 더욱 길어지고, 유지보수가 어려워지게 된다.
비제어 컴포넌트
비제어 컴포넌트란 제어 컴포넌트의 반대로 React에 의해 값이 제어되지 않는 컴포넌트 를 뜻한다.
비제어 컴포넌트 방식을 사용하면 같은 메모리 주소를 가지게 되기 때문에 제어 컴포넌트처럼 실시간으로 값을 동기화 시키지 않고, state 로 값을 관리할 필요가 없이 submit 버튼을 누르면 그 값을 받아오게 된다.
입력 폼이 늘어나도 state를 늘릴 필요도 없으며, 값이 변경되어도 리렌더링 되지 않는다. 리액트에서 불필요한 리렌더링을 막는건 성능 개선에 필수적인 요소이다.
그렇다면 제어 컴포넌트와 비제어 컴포넌트의 차이는 무엇일까?
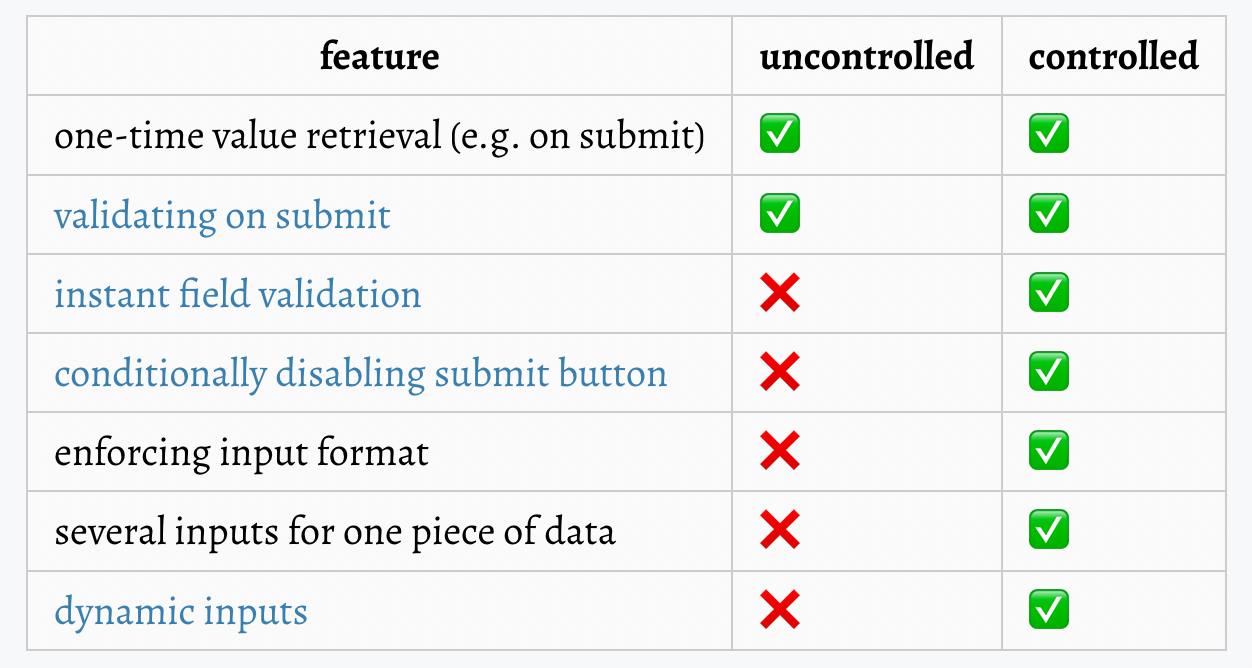
제어 컴포넌트 vs 비제어 컴포넌트

제출과 제출시 값 검색을 하는것은 제어 컴포넌트와 비제어 컴포넌트 모두 가능하지만, 그 외 실시간 유효성 검사, 조건부 제출 버튼 비활성화 등은 모두 제어 컴포넌트를 사용해야 가능하다고 나와있다.
react-hook-form을 사용한 이유
react-hook-form은 비제어 컴포넌트의 장점은 그대로 살리면서 제어 컴포넌트에서만 다룰 수 있는 실시간 유효성 검사, 실시간 동기화 등의 API를 제공하여 실시간 유효성 검사 및 동기화를 가능하게 해준다. 한마디로 제어 컴포넌트를 사용할 때 보다 훨씬 적은 코드로 훨씬 더 나은 성능을 경험할 수 있게 해주는 라이브러리이다.
- 리렌더링을 최소화시켜 마운팅 속도를 높여준다.
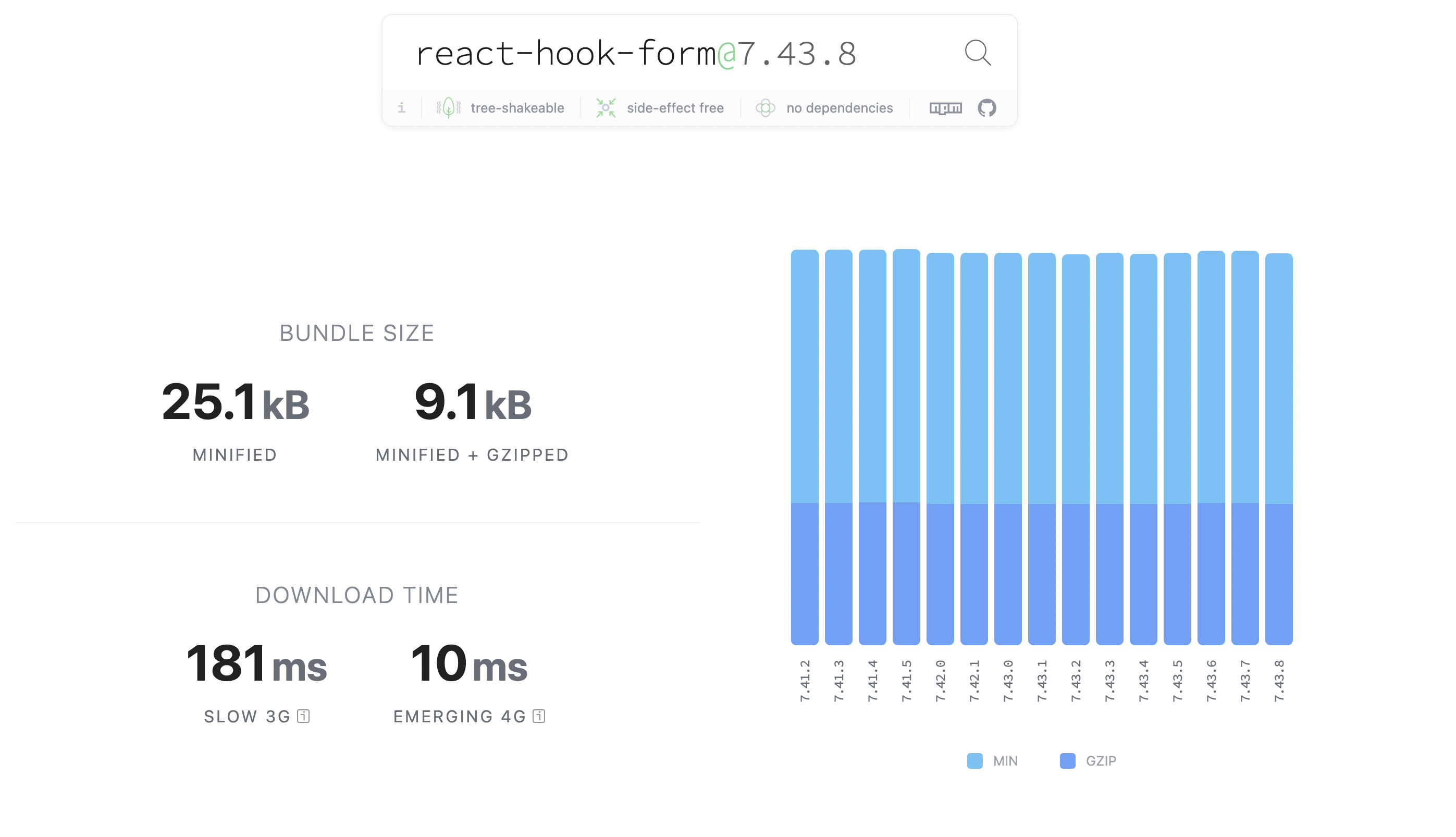
- 라이브러리를 선택할 땐 패키지 크기도 중요하다. 공식 홈페이지에 super light라고 표기된 걸 확인할 수 있을 정도로 종속성이 없는 작은 사이즈의 라이브러리이다.
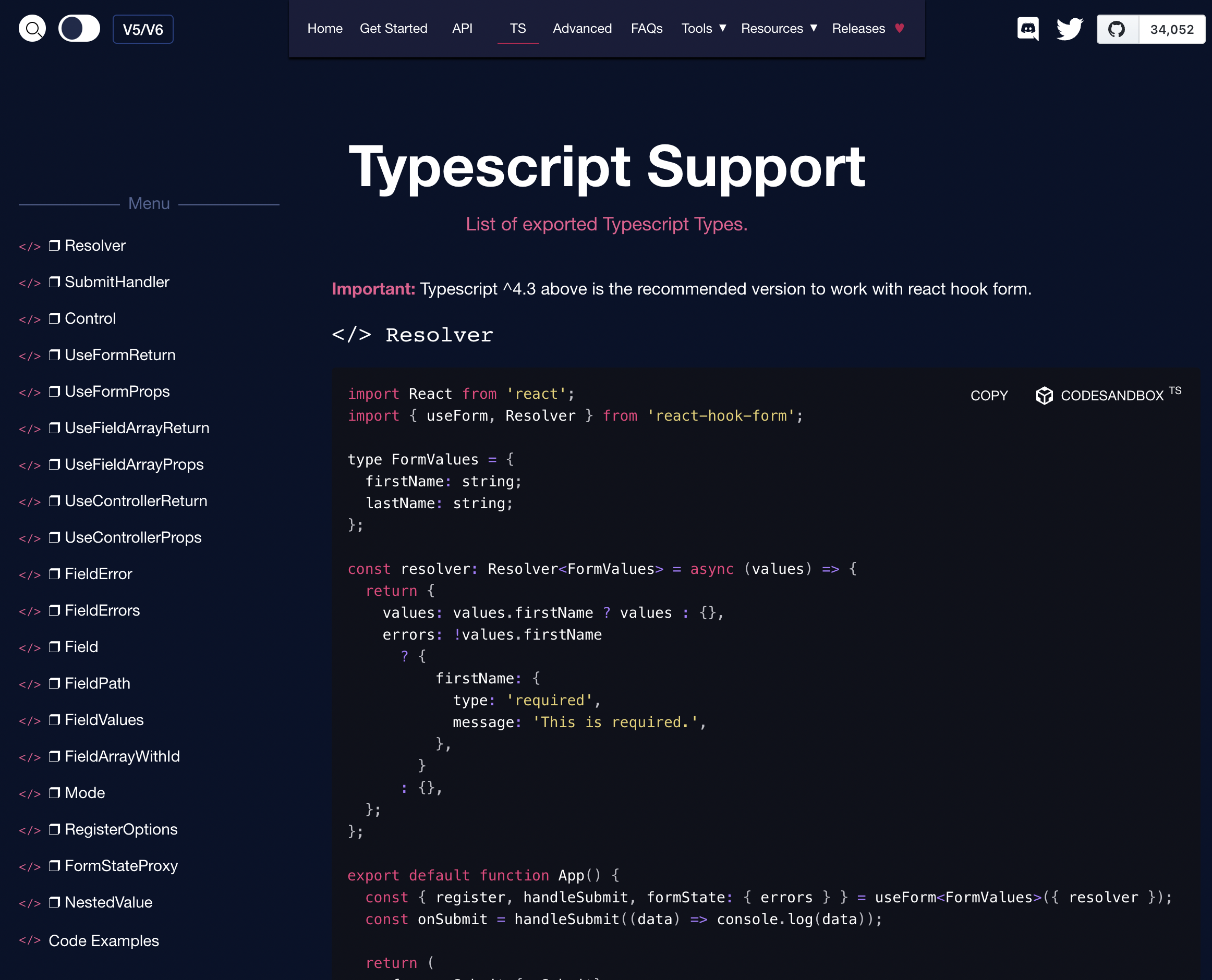
- 타입스크립트를 기본으로 제공한다.
- 정말 친절한 공식문서!
- 지속적인 업데이트

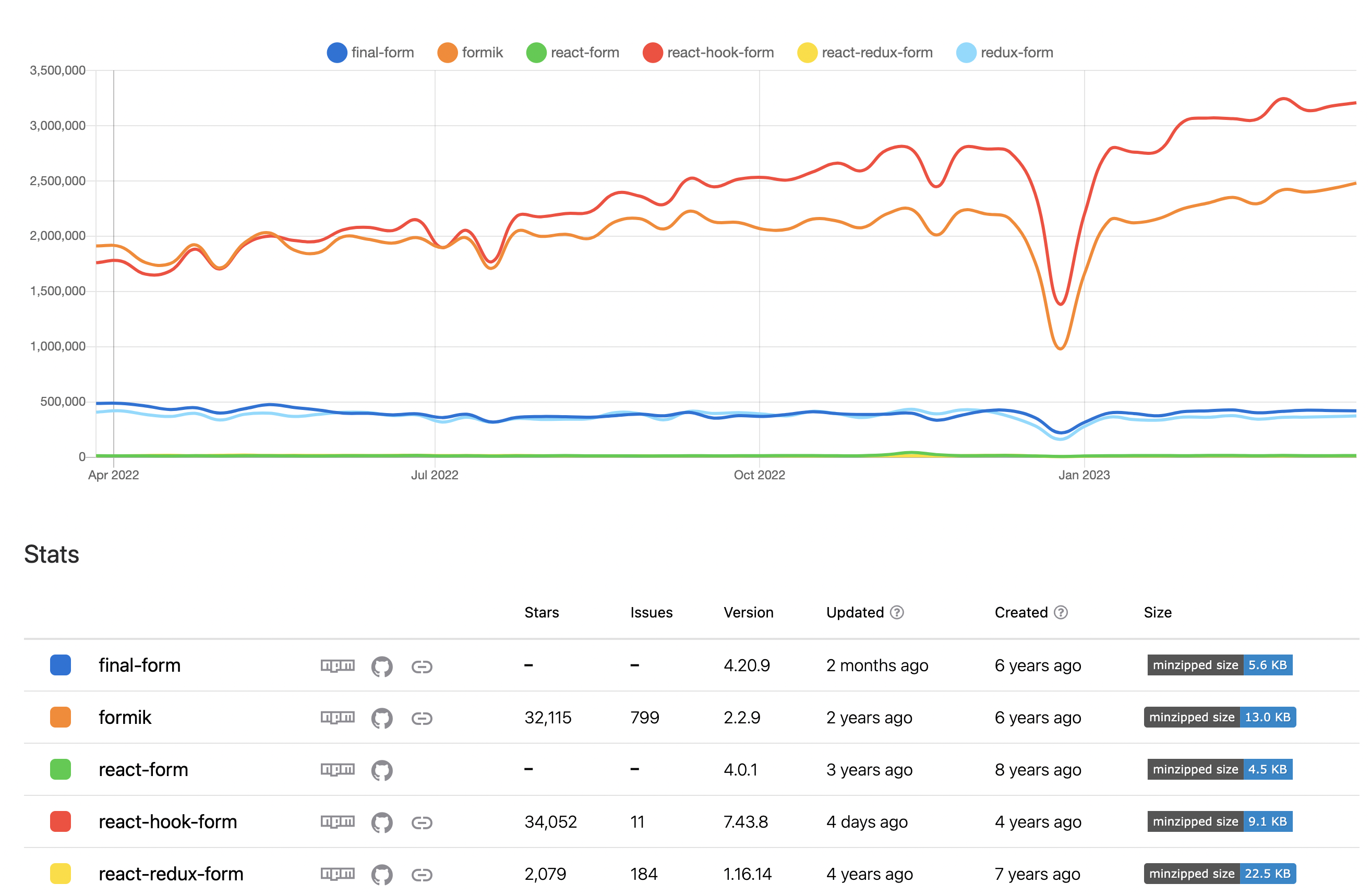
비슷한 form 관리 라이브러리들과 비교해도 가장 높은 다운로드 수를 자랑하며 지속적으로 업데이트 되고 있는것도 확인할 수 있다. (무려 4일 전!)

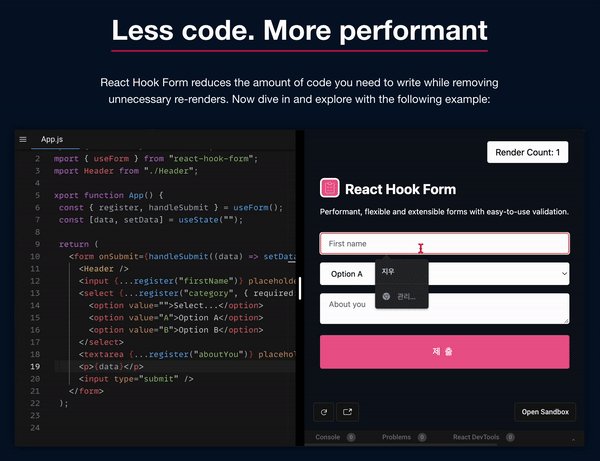
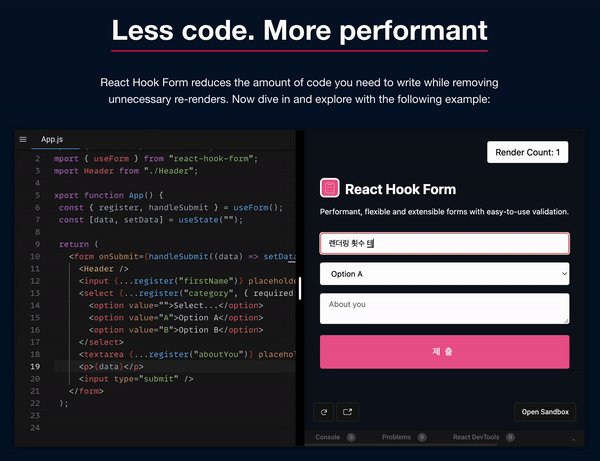
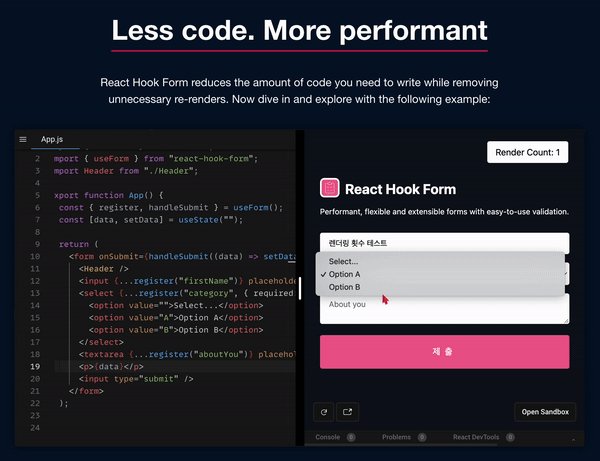
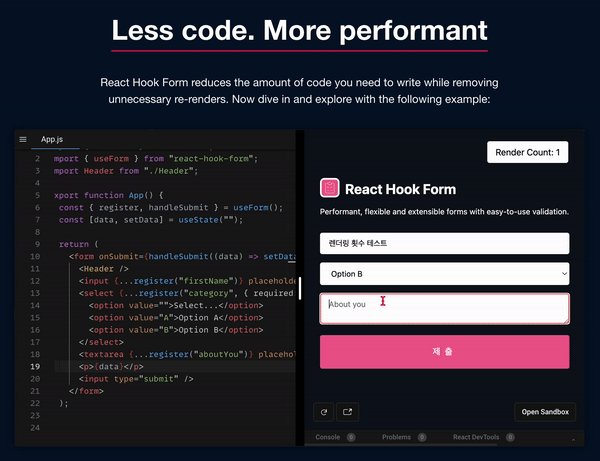
react-hook-form
react-hook-form은 ref 에서 register 함수가 실행되어 전체 form이 리렌더링 되지 않으면서도 실시간으로 입력값을 받아올 수 있고 라이브러리에도 적용 하능한 useController API를 제공하는 등 정말 다양한 API를 제공한다.

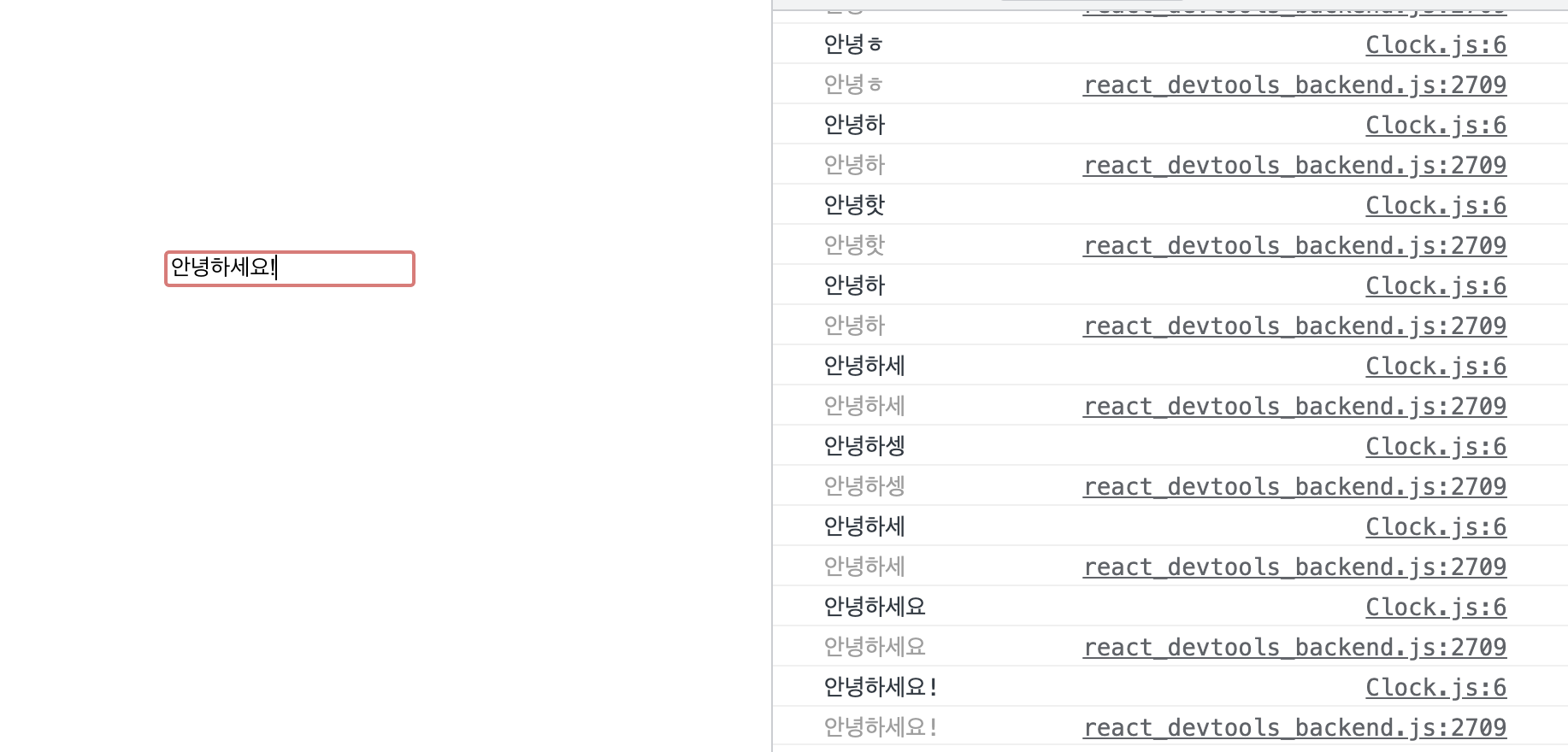
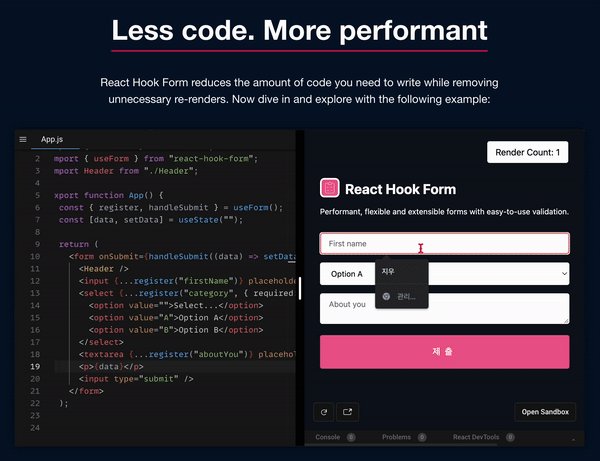
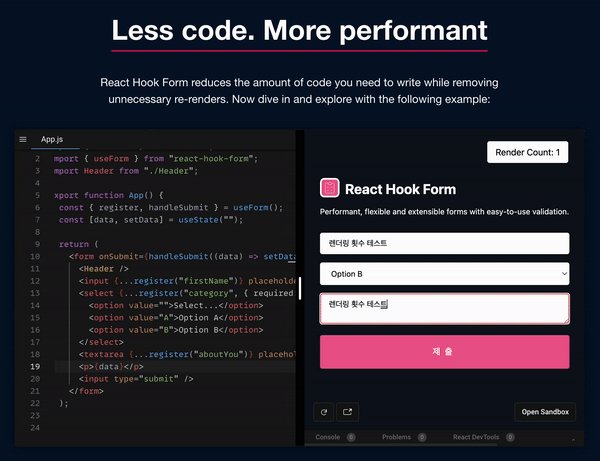
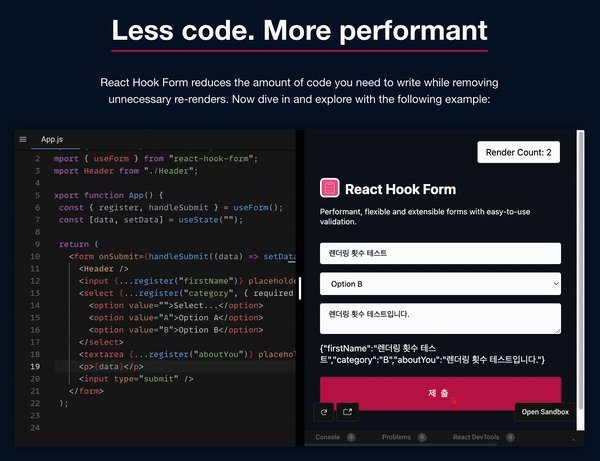
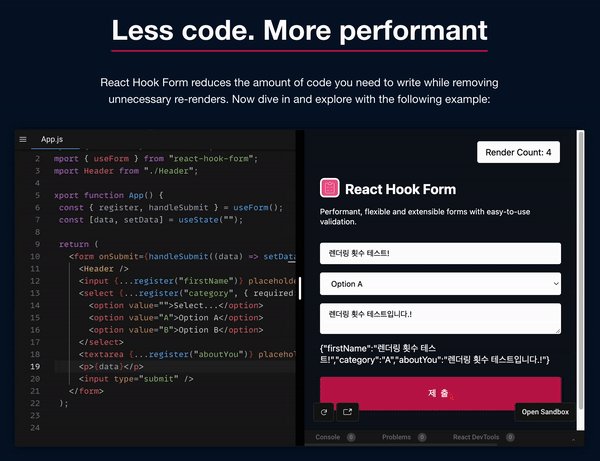
공식문서에서 렌더링 횟수를 직접 테스트해볼 수 있다. 값이 변경되지 않은 채 제출을 누르면 리렌더링이 되지 않고, 값의 변화가 있을 때에만 값을 다시 받아온다.
게다가 TS를 기본으로 지원한다.

무조건적으로 비제어 컴포넌트 방식을 사용하는 것보다 필요에 따라 state와 ref 방식으로 관리하는게 맞다.
내가 진행한 프로젝트는 봉사 등록, 그룹 등록, 회원정보 수정 등 많은 입력 form 을 관리해야 했기 때문에 전체 form을 전부 이 라이브러리를 사용해서 관리했다. 수많은 input을 관리하지만 register 함수에 의해 하나의 객체에 담겨 출력되어 정말 간편하고 유효성 검사 및 에러를 받아오는 api가 모두 존재해 정말 간편하게 form 관리를 할 수 있었다. :)



잘 봤습니다!