- 전체보기(8)
- optimization(2)
- 브라우저 렌더링(2)
- contextAPI(1)
- typescript(1)
- nextjs(1)
- promise(1)
- serverAction(1)
- 배포(1)
- concurrent-mode(1)
- 직렬화(1)
- React(1)
- metrics(1)
- Web Performance(1)
- 타입스크립트(1)
- frontend(1)
- Generic(1)
- CI/CD(1)
- useTransition(1)
- 서버 컴포넌트(1)
- modal(1)

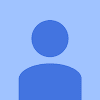
concurrentMode와 useTransition 활용
JavaScript는 싱글 스레드 언어입니다. 이는 하나의 작업을 수행할 때 다른 작업을 동시에 수행할 수 없음을 의미합니다. 하지만 React에서 concurrent mode를 사용하면 여러 작업을 동시에 처리할 수 있습니다.📌 concurrent mode를 사용하

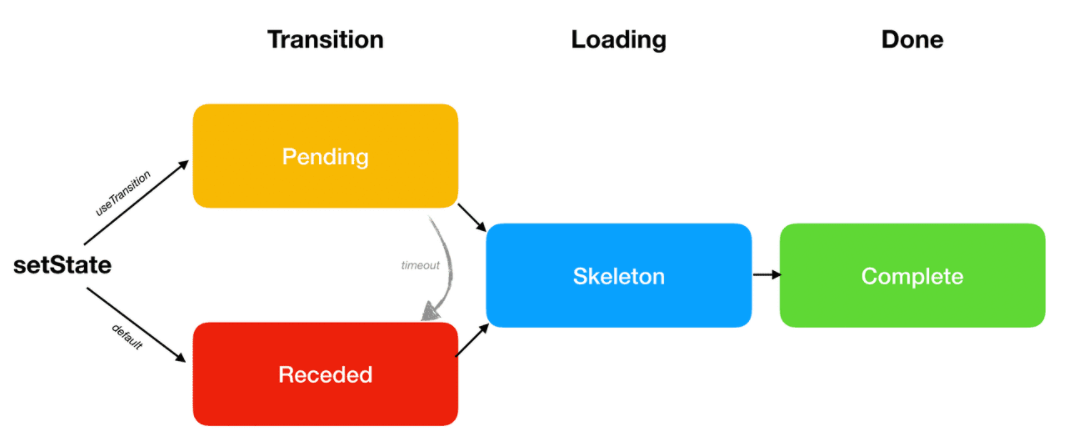
server component 그리고 serialization
React의 서버 컴포넌트 (RSC)를 통해 서버와 클라이언트 사이에서 React 애플리케이션을 상호 보완적으로 렌더링 할 수 있다. RSC의 도입으로 애플리케이션의 일부는 서버에서, 다른 일부는 클라이언트에서 렌더링하는 유연성을 갖게 되었다.서버 컴포넌트의 작동 방식

[nextjs] Server Action
클라이언트에서 서버의 함수를 호출할 수 있는 기능입니다. 해당 함수는 아래 3가지 방법으로 호출할 수 있습니다.form의 actionformActionreact의 startTansitionclient component에서 server action을 호출하는 방법

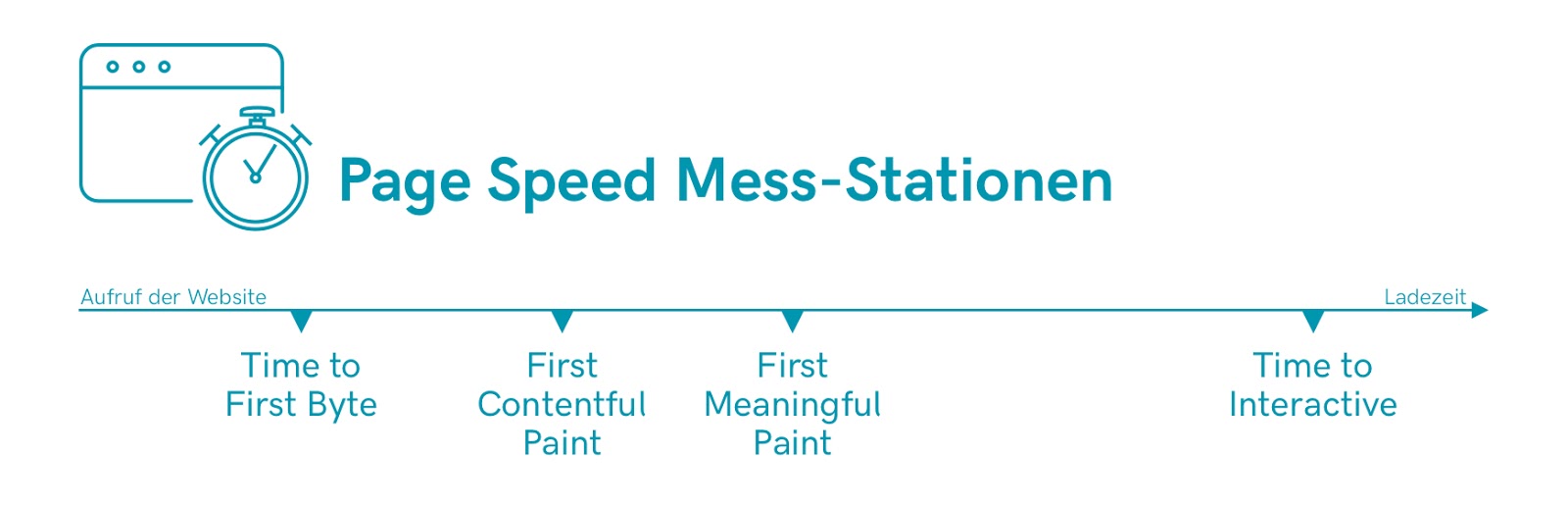
웹 사이트 성능 메트릭
최근 초기 렌더링 개선 작업을 위한 Next.js SSG(Static Site Generation) 도입 과정에서 웹 사이트 성능 메트릭에 대한 개념이 아직 부족하다고 느껴 주요 개념들을 공부하고 이곳에 정리하고자 한다.페이지를 요청했을 때 서버에서 데이터의 첫 번째

브라우저 렌더링 과정 & 최적화
최근 모달 공통 모듈 작업을 하며 브라우저 렌더링 성능에 관한 이슈를 마주쳐서 다시 한번 브라우저 렌더링 과정을 공부하고 상기하는 목적으로 글을 정리해보려고 한다.팀원들이 사용할 공통 모달 모듈을 만들어보자.브라우저 렌더링 과정을 알아보기전에 브라우저가 무엇인지 먼저

팀원들이 사용할 공통 모달 모듈을 만들어보자
현재 재직하고 있는 회사에서 여러개의 프로젝트를 한 개의 레포지토리로 관리하는 모노레포 구조를 적용하고 있다. 모달 공통 모듈을 만들어서 모든 프로젝트에서 간편한게 사용할 수 있도록하는 모달 작업을 맡아서 개발하게 되었다.위와 같은 모달 패턴은 modal의 open 여

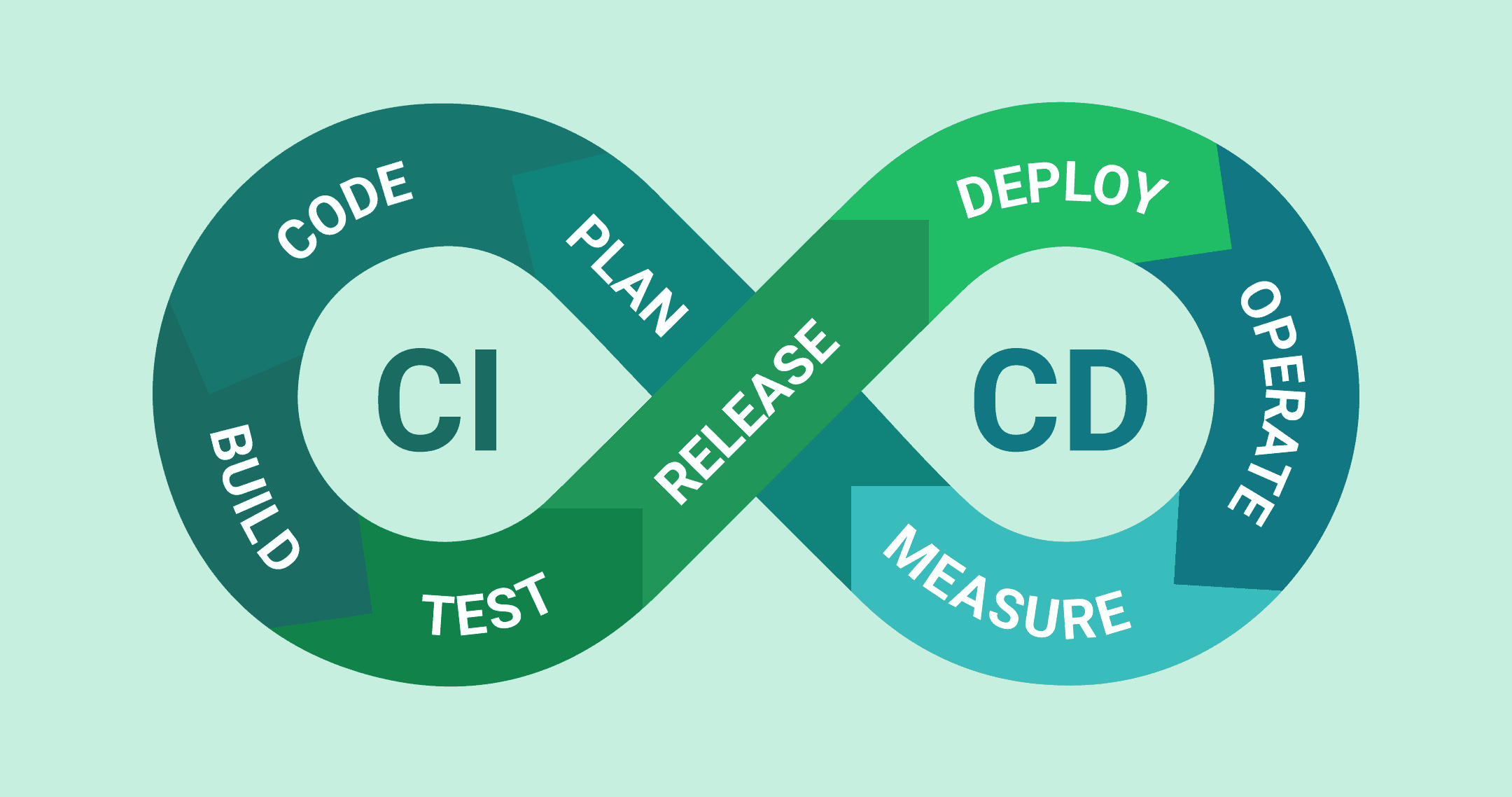
CI/CD | GithubAction
이미 실무 환경에서 GithubAction을 이용하여 CI/CD 환경을 직접 구축하기도 해보고 사용하고 있지만 CI/CD라는 용어 자체의 개념에 대해선 두루뭉실하게 알고있는 느낌이라 CI/CD 개념을 정리하기 위해 글을 작성합니다. 개발 > 빌드 > 테스트 > 릴리즈

TypeScript | Generic
제네릭이란 타입을 마치 함수의 파라미터처럼 사용하는 것을 의미한다.정적 type 언어는 클래스나 함수를 정의할 때 type을 선언해야 한다.Generic은 코드를 작성할 때가 아니라 코드를 수행될 때(런타임) 타입을 명시한다.코드를 작성할 때 식별자를 써서 아직 정해지