[HCI] Low-Fidelity Prototyping
Prototyping
- What is this?
- 디자인의 구체적인 표현
- 인터페이스의 한 부분에 대해 쉽게 변경가능한 초안/시뮬레이션
- Why do we need this?
- 다양한 UI 설계에 대한 실험
- 빠른 시간 내에 UI 설계
- 설계 단계에서 사용자 적극 참여
- 초기 제품 설계에 깊이 관여, 페이퍼의 경우 직접 디자인 참여 가능
- UI 설계가 늘 사용자 중심이 되도록 유지
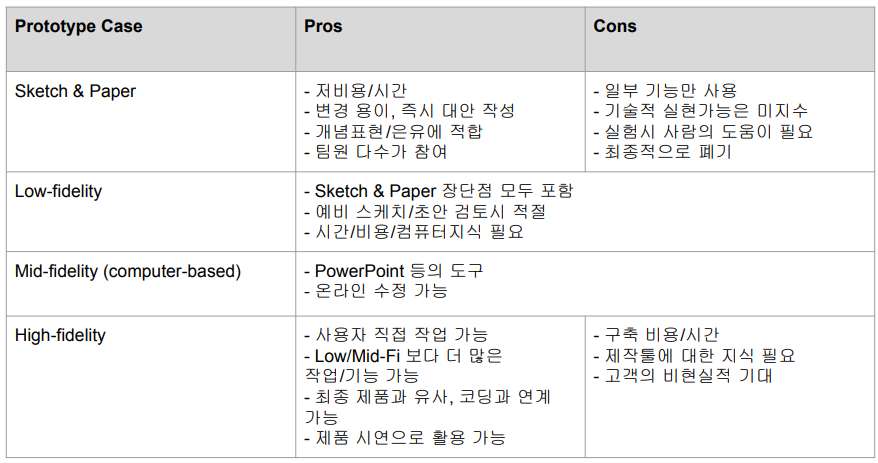
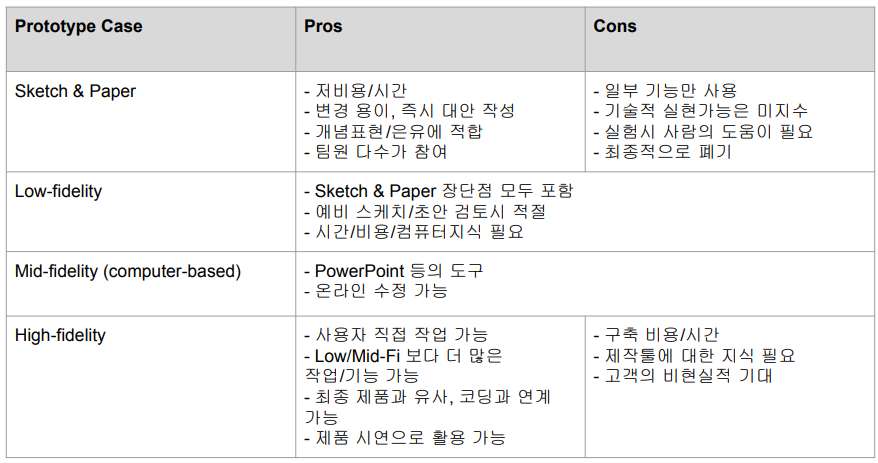
- Case if Prototypes
- 표현 형태 : offline or online
- paper prototype(mock-up)
- computer-based prototype(software)
- 정확도/충실도(fidelity) : level of detail
- low-fidelity prototype
상세한 부분은 생략, 예슬 스케치처럼
- med-fidelity prototype
실제 화면에 구현되어 있지만, 완성도는 다소 낮은 프로토타입
- hig-fidelity prototype
최종 상품 같은 UI 모습의 프로토타입
- 상호작용성(interactivity)
- 고정성(fixed) prototype : 비디오 클립
- 고정방향(fixed-path) prototype : 각 단계는 특정 행위로 시작
- 개방형(open) prototype : 사실적, but 오류처리나 실행 성능은 제한적

Low-Fi Prototype
- Paper prototype
- 모든 요소를 이동/수정 가능하도록 -> 사용자 반응에 따라 즉시 수정 가능
- Low-Fi 스케치 & 스토리보드
- 큰 종이에 바탕 프레임을 그리고 각 화면 영역을 다른 종이에 그린다.
- Wireframe prototype
- 컴퓨터로 그려진 인터페이스, 버튼 등 기본적인 디자인 포함
- 제품의 구성, 정보체계, 기능, 컨텐츠를 담은 문서들의 모음
- Video prototype
- 사용자가 어떻게 시스템과 interaction 하는지 비디오클립으로 설명
- 일반적으로 고정형 프로토타입 적용
- 나레이션 가능
- 사용자 및 작업 분석에 대한 필드 데이터를 리뷰한 후 시나리오를 문장으로 작성한다. 그 다음 스토리보드를 개발하고 비디오 클립으로 녹화한다.