우리 팀 아직 상품 등록 페이지가 화면 정의부터 미정이다.
그래서 네이버 스마트 스토어에 직접 마켓을 등록하고 판매자 페이지를 이리저리 둘러보았다.
보니까 상품 설명 작성칸이 단순 textarea가 아니라 editor? 꾸며주는 틀이 들어가 있었다.
나도 해볼까?
첫번째로는 어디서 들어본 썸머노트를 적용해봤다. 사실 입문이라 참고사이트를 잘 따라하면 된다.
주의할 점
- script와 html import 경로 => 파일 위치에 따라 다르고, 내가 어느 폴더 위치에서? 여느냐에 따라서 경로가 또 달라진다.
smartEditor = function () {
console.log("Naver SmartEditor");
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "/SmartEditor2Skin.html", // html 경로 확인하자
fCreator: "createSEditor2",
});
};
<script
type="text/javascript"
src="/js/HuskyEZCreator.js" // js 파일 import 경로 주의
charset="utf-8"
></script>내 전체 폴더 경로는 아래와 같다. 파일 이름을 잘 기억했다가 폴더 경로만 잘 찾으면 된다.

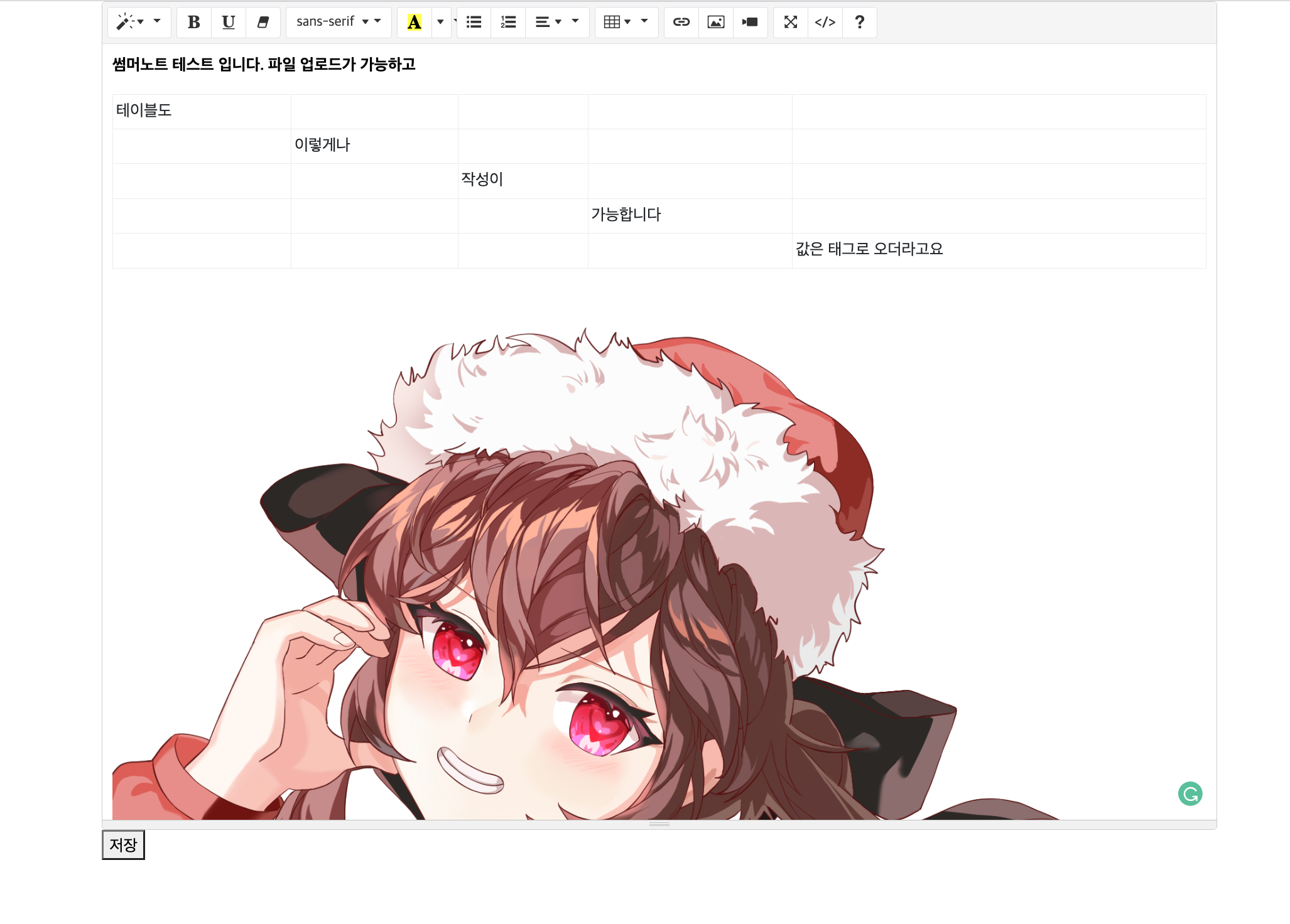
테스트 화면

전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<title>SummerNoteExample</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- 서머노트를 위해 추가해야할 부분 -->
<script src="/summernote-lite.js"></script>
<script src="/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="./summernote-lite.css" />
<!-- -->
</head>
<body>
<!-- summernote 자체 class => .container -->
<form action="" method="post" class="container">
<textarea class="summernote" name="editordata"></textarea>
<button id="test">저장</button>
</form>
<script>
$(".summernote").summernote({
height: 450,
lang: "ko-KR",
});
$("#test").click(function (e) {
e.preventDefault();
let summernoteContent = $(".summernote").summernote("code"); //썸머노트(설명)
console.log("summernoteContent : " + summernoteContent);
});
</script>
</body>
</html>
썸머노트 작성 내용을 얻어오는 코드는 아래와 같다.
만약 값이 [object Object]로 온다면 참조를 제대로 얻어왔는 지 확인한다.(에러냄)
태그형식으로 출력되어야 정상이다.
$("#test").click(function (e) {
e.preventDefault();
let summernoteContent = $(".summernote").summernote("code");
console.log("summernoteContent : " + summernoteContent);
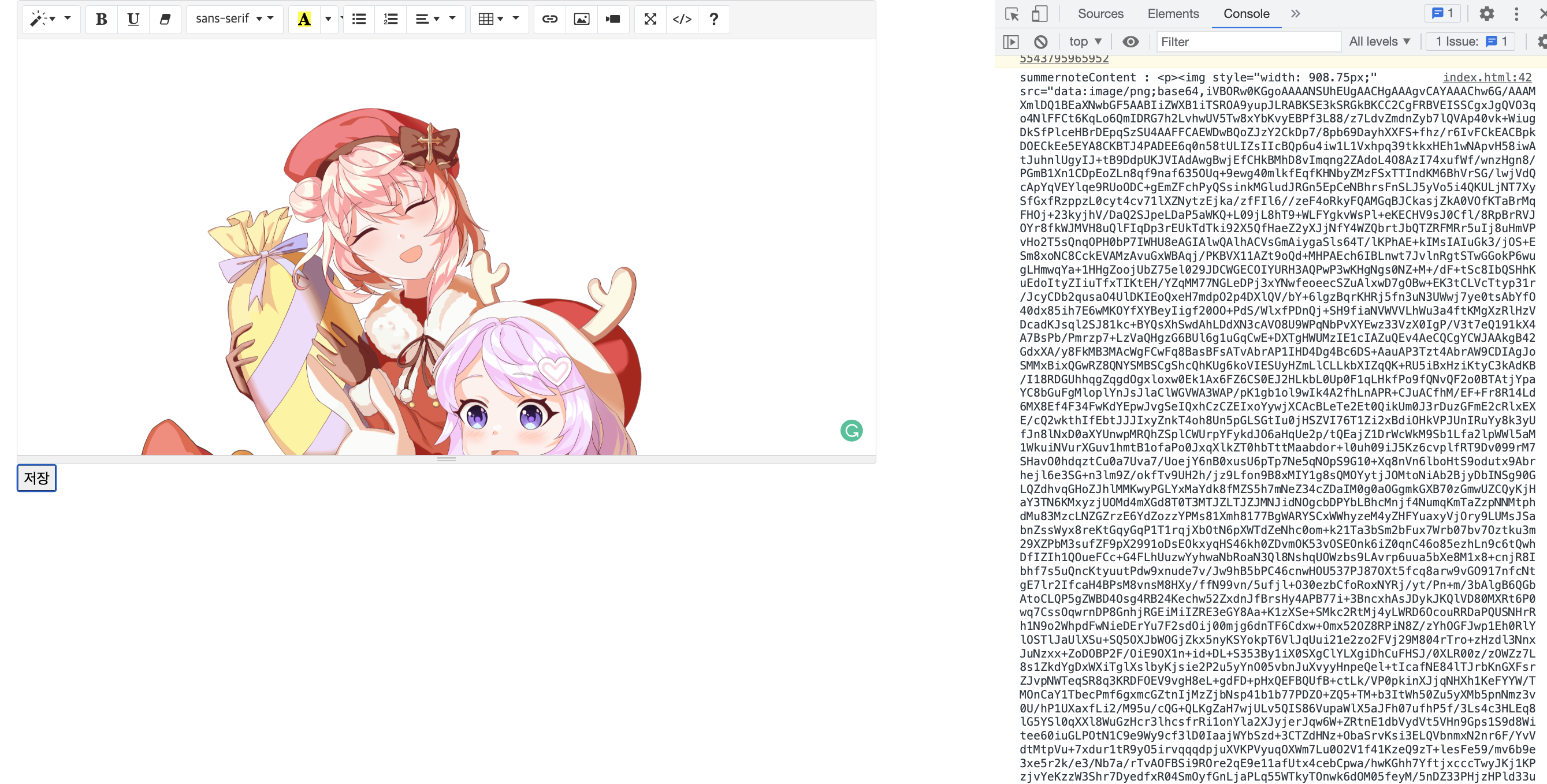
});어 그런데 이미지를 console.log()로 찍어보니 아래와 같이 엄청난 길이의 src가 등장했다.

재빨리 검색해본다.
https://okky.kr/articles/1022906
검색해보니 callbacks를 선언하지 않아서 생긴 이슈고, 원래 업로드할 폴더가 존재하고 파일을 선택 + 업로드하고 그곳의 경로 + 파일 이름을 src에 넣어야 한다.
일단 백엔드를 개발하지 않았기에 index.html과 같은 폴더 내에 jinvicky.png라는 일러스트를 추가하고
src를 하드코딩했다.
//기존 summernote 코드를 수정
$(".summernote").summernote({
height: 450,
lang: "ko-KR",
//아래를 추가한다.
callbacks: {
onImageUpload: function (files) {
$(".summernote").summernote("editor.insertImage", "/jinvicky.png");
},
},
});
editor.insertImage를 써야한다는 사실을 배웠다. 요러면 아래 화면처럼 jinvicky.png를 볼 수 있다.
스프링과 연동하면 스프링 프로젝트 내의 resources 폴더에 upload 폴더를 만들고 그 경로 + 파일 이름을 지정할 것이다.

썸머노트와 네이버 모두 해봤는데 썸머노트는 파일 업로드가 링크 이동 없이 바로 되기도 하고,
(네이버는 upload관련.html로 이동하더라? 좀 잘 안됐었다. 링크 이동이 싫기도 했다)
ui가 좀 더 깔끔했다. 네이버는 무료 지원 업데이트를 멈춘 지 시간이 좀 되었다.
플젝에는 썸머노트를 적용해보고 싶다.
참고사이트
썸머노트 적용 - https://programmer93.tistory.com/27
네이버 스마트 에디터 적용 (2.8 ,2.9부터는 사진 업로드를 미지원한다고 한다)
https://beforb.tistory.com/m/53
