쇼핑몰 사이트에 흔히 보이는 탭 ui를 제이쿼리를 써서 구현해보았다.
마켓컬리의 기능을 중심으로 개발하려고 했는데 기존 기수들이 마켓컬리를 많이 카피했고,
어떤 것은 너무 같아서 우리 팀은 쪼오금이라도 차별점을 주고 싶었다.
그래서 primary color를 아이디어스처럼 오렌지 계열로 변경하고 ssg.com 사이트의 디자인을 따라해보았다.
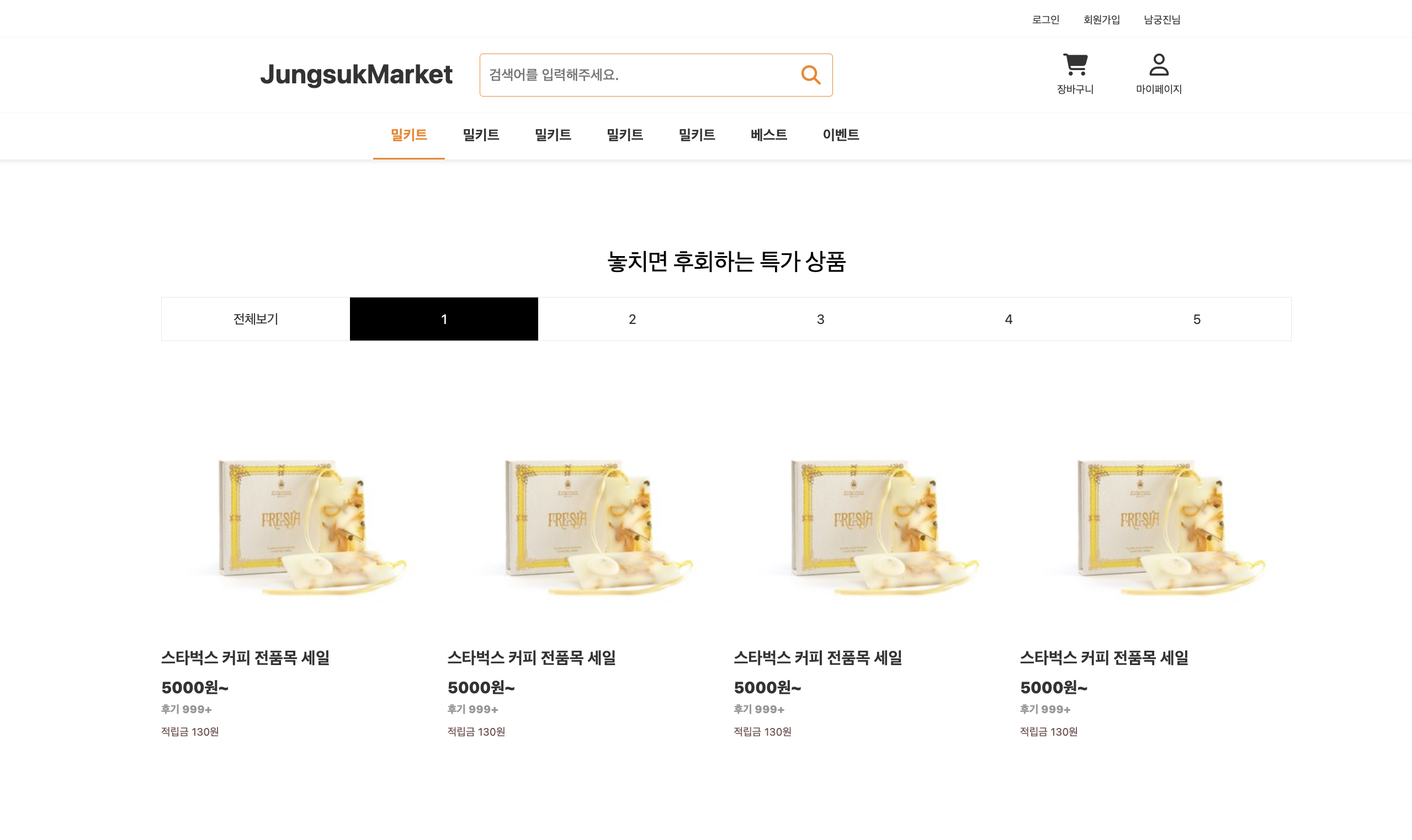
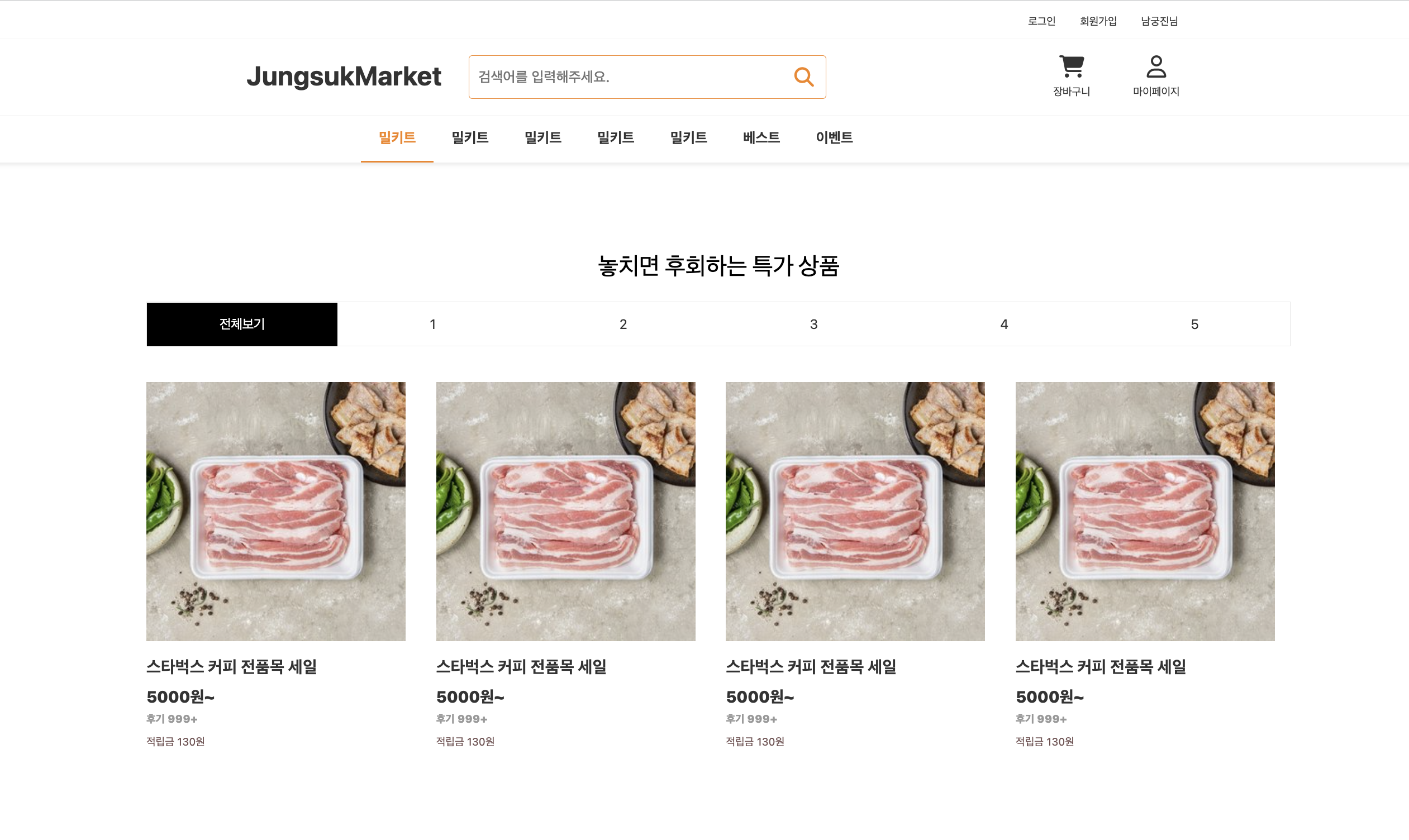
오늘은 탭을 구현해보았다. ssg.com에 있는 메인 페이지의 탭 디자인을 카피했다.
화면은 아래와 같다.


탭은 아래의 html 구성을 가진다.
<ul class="tab-list">
<li><button class="tab-button" data-a="0">전체보기</button></li>
<li><button class="tab-button" data-a="1">1</button></li>
<li><button class="tab-button" data-a="2">2</button></li>
<li><button class="tab-button" data-a="3">3</button></li>
<li><button class="tab-button" data-a="4">4</button></li>
<li><button class="tab-button" data-a="5">5</button></li>
</ul>
<ul class="thum-list">...</ul>사용자 정의 속성인 data-를 이용해서 보여줄 탭의 index를 넘겨줄 것이다.
$(document).ready(function () {
// 처음에는 맨 첫번째 탭을 보여준다.
$(".tab-button").eq(0).addClass("on");
$(".thum-list").eq(0).addClass("show");
$(".tab-list").click(function (e) {
let data_id = e.target.dataset.a;
// let data_id = $(e.target.dataset.a); 하지 말자~
//remove prev
$(".tab-button").removeClass("on");
$(".thum-list").removeClass("show");
$(".tab-button").eq(data_id).addClass("on");
$(".thum-list").eq(data_id).addClass("show");
});
// .eq(0) 요소의 0번째 요소를 가져온다. 0번째 li를 가져온다.
});간단한 설명
$(".thum-list").eq.(n) 메서드는 $(".thum-list")의 n번째 요소를 가리킨다.
예: $("li").eq(0) => li 태그 중에서 첫번째를 가리킨다.
-
기본값으로 0번째 탭에 on, show 클래스를 더한다.
-
탭 버튼의 부모인 tab-list에 이벤트를 걸어서 클릭했을 때 e.target.dataset.a의 값을 얻어온다.
(e.target은 .tab-button을 의미한다. console.log()로 확인하는 것은 필수.) -
2에서 얻어온 data_id를 eq()안에 넘겨준다. 0,1,2,3,4~ 식이다.
그러면 해당 요소의 스타일과 해당 번째 ul.thum-list의
style이 display: block과 display: none;을 오가게 된다. (.show 클래스로 인해서)
전체 코드 (네비바와 탭 화면)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/jin_navbar_2/style.css" />
<script
src="https://kit.fontawesome.com/ada5d45889.js"
crossorigin="anonymous"
></script>
</head>
<body>
<nav>
<div class="sticky-wrap">
<div class="top-navigation">
<div class="base-margin">
<ul>
<li>
<a href="">로그인</a>
</li>
<li>
<a href="">회원가입</a>
</li>
<li>
<a href="">남궁진님</a>
</li>
</ul>
</div>
</div>
<div class="header-wrap">
<div class="header-inner">
<div class="logo-container">
<h1 class="header-logo"><a href="/">JungsukMarket</a></h1>
</div>
<div class="search-box">
<form action="">
<input type="text" placeholder="검색어를 입력해주세요." />
<button class="search-button" type="submit">
<i class="fa-solid fa-magnifying-glass"></i>
</button>
</form>
</div>
<div class="icon-links">
<a href="">
<i class="fa-solid fa-cart-shopping"></i>
<div class="icon-desc">장바구니</div>
</a>
<a href=""></a>
<a href="">
<i class="fa-regular fa-user"></i>
<div class="icon-desc">마이페이지</div>
</a>
</div>
</div>
</div>
<!-- end of navbar-1-->
<div class="navbar-2">
<ul>
<li>
<a class="active" href="">밀키트</a>
</li>
<li>
<a href="">밀키트</a>
</li>
<li>
<a href="">밀키트</a>
</li>
<li>
<a href="">밀키트</a>
</li>
<li></li>
<li>
<a href="">밀키트</a>
</li>
<li>
<a href="">베스트</a>
</li>
<li>
<a href="">이벤트</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- main section 배너에 집착하지 마.-->
<!-- <div class="main-banner">
<img src="/jin_navbar_2/banner_3.png" alt="" />
</div> -->
<div class="category-header">
<h2>놓치면 후회하는 특가 상품</h2>
</div>
<div class="category-section">
<ul class="tab-list">
<li><button class="tab-button" data-a="0">전체보기</button></li>
<li><button class="tab-button" data-a="1">1</button></li>
<li><button class="tab-button" data-a="2">2</button></li>
<li><button class="tab-button" data-a="3">3</button></li>
<li><button class="tab-button" data-a="4">4</button></li>
<li><button class="tab-button" data-a="5">5</button></li>
</ul>
<div class="tab-content">
<!-- 1번째 탭 -->
<ul class="thum-list">
<li>
<a class="img-box">
<img
src="https://sitem.ssgcdn.com/45/50/86/item/1000492865045_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="https://sitem.ssgcdn.com/45/50/86/item/1000492865045_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="https://sitem.ssgcdn.com/45/50/86/item/1000492865045_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="https://sitem.ssgcdn.com/45/50/86/item/1000492865045_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
</ul>
<!-- 2번째 탭 -->
<ul class="thum-list">
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/30/30/81/item/1000420813030_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/30/30/81/item/1000420813030_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/30/30/81/item/1000420813030_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/30/30/81/item/1000420813030_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
</ul>
<!-- 3 -->
<ul class="thum-list">
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/44/97/53/item/1000043539744_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
</ul>
<!-- 4 -->
<ul class="thum-list">
<li>
<a class="img-box">
<img
src="//sitem.ssgcdn.com/24/61/03/item/0000000036124_i1_290.jpg"
alt=""
/>
<div class="cart-btn">
<i></i>
</div>
</a>
<div class="thum-desc">
<a class="title">
<h3>스타벅스 커피 전품목 세일</h3>
</a>
<div class="price">5000원~</div>
<div class="review-cnt">후기 999+</div>
<div class="point">적립금 130원</div>
</div>
</li>
</ul>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
// 처음에는 맨 첫번째 탭을 보여준다.
$(".tab-button").eq(0).addClass("on");
$(".thum-list").eq(0).addClass("show");
$(".tab-list").click(function (e) {
let data_id = e.target.dataset.a;
// let data_id = $(e.target.dataset.a); 하지 말자~
//remove prev
$(".tab-button").removeClass("on");
$(".thum-list").removeClass("show");
$(".tab-button").eq(data_id).addClass("on");
$(".thum-list").eq(data_id).addClass("show");
});
// .eq(0) 요소의 0번째 요소를 가져온다. 0번째 li를 가져온다.
});
</script>
</body>
</html>
* {
box-sizing: border-box;
list-style-type: none;
text-decoration: none;
margin: 0;
padding: 0;
color: #333333;
border: none;
outline: none;
font-family: "Spoqa-Regular", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
}
:root {
--primary-red: #f58412;
--primary-black: #333;
}
.sticky-wrap{
box-shadow: 0 3px 4px 0 rgb(0 0 0 / 7%);
}
.sticky-wrap .top-navigation {
border-top: 0 none;
/* background-color: #f5f5f5; */
color: #666;
vertical-align: middle;
height: 42px;
display: flex;
align-items: center;
}
.sticky-wrap .top-navigation .base-margin {
width: 1056px;
margin: 0 auto;
position: relative;
}
.top-navigation .base-margin ul {
display: flex;
justify-content: flex-end;
}
.top-navigation .base-margin ul li a {
display: inline-block;
vertical-align: middle;
padding: 0 13.5px;
font-size: 12px;
}
/* end of top navigation */
/* header */
.sticky-wrap .header-wrap {
display: flex;
padding: 18px 0;
border: 1px solid #f5f5f5;
}
.sticky-wrap .header-wrap .header-inner, .navbar-2 {
display: flex;
position: relative;
width: 1056px;
margin: 0 auto;
}
/* */
.header-inner .logo-container {
font-size: 20px;
margin-right: 30px;
}
.header-inner .logo-container .header-logo a {
line-height: 1.5;
}
.header-wrap .search-box {
display: flex;
width: 552px;
/* */
width: 400px;
}
.header-wrap .search-box form {
width: 100%;
display: flex;
border: 1px solid var(--primary-red);
border-radius: 4px;
}
.header-wrap .search-box input {
height: 46px;
width: 100%;
border: 0;
text-indent: 10px;
font-size: 16px;
border-radius: inherit;
line-height: 27px;
color: var(--primary-black);
font-weight: 500;
transition: padding 200ms ease-in-out 0s;
}
.header-wrap .search-box .search-button {
height: 100%;
width: 55px;
background-color: transparent;
font-size: 22px;
}
.search-box .search-button i {
color: var(--primary-red);
}
.header-inner .icon-links {
margin-left: auto;
display: flex;
align-items: center;
}
.header-inner .icon-links a {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 12px;
}
.header-inner .icon-links a i {
font-size: 25px;
color : #333;
}
.header-inner .icon-links a .icon-desc {
font-size: 12px;
margin-top: 8px;
}
.navbar-2 {
width: 800px;
}
.navbar-2 ul {
display: flex;
justify-content: center;
font-weight: bold;
}
.navbar-2 ul li {
display: flex;
justify-content: center;
align-items: center;
}
.navbar-2 ul li a {
padding: 15px 20px;
height: 100%;
font-weight: bold;
}
.navbar-2 ul li a:hover {
color: var(--primary-red);
}
.navbar-2 ul li a.active {
color: var(--primary-red);
border-bottom: 2px solid var(--primary-red);
}
/* main page */
/* .main-banner {
width: 100%;
height: 500px;
background-color: oldlace;
}
.main-banner img {
width: 100%;
height: 100%;
} */
.category-header {
position: relative;
width: 1280px;
margin: 102px auto 26px;
font-family: "Spoqa-Regular", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
text-align: center;
word-break: break-all;
}
.category-header h2 {
display: inline-block;
padding: 0 40px 0;
font-family: "Spoqa-Bold", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
-webkit-transform: rotate(-0.028deg);
transform: rotate(-0.028deg);
font-size: 27px;
font-weight: normal;
line-height: 28px;
color: #000;
letter-spacing: -0.3px;
vertical-align: top;
}
.category-section {
width: 1280px;
margin: 0 auto;
}
.category-section .tab-list{
display: table;
table-layout: fixed;
width: 100%;
height: 50px;
border: 1px solid #e7e7e7;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.category-section .tab-list li {
position: relative;
display: table-cell;
width: auto;
height: 100%;
text-align: center;
}
.category-section .tab-list li button {
display: block;
width: 100%;
height: 100%;
font-family: "Spoqa-Regular", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
letter-spacing: -0.3px;
text-align: center;
font-size: 15px;
color: inherit;
font-weight: inherit;
background-color: transparent;
}
/* tab active */
.category-section .tab-list li .tab-button.on {
background-color: #000;
color: #fff;
}
.category-section .tab-content {
margin-top: 10px;
}
.thum-list {
display: none;
}
.thum-list.show {
display: block;
}
.category-section .tab-content .thum-list li {
margin-right: 40px;
width: 290px;
/* border: 1px solid gray; */
display: inline-block;
vertical-align: top;
padding-top: 30px;
margin-right: 30px;
padding-bottom: 24px;
}
.category-section .tab-content .thum-list li:last-child {
margin-right: 0;
}
.thum-list li .img-box {
position: relative;
}
.thum-list li .thum-desc {
padding: 14px 10px 0px 0px;
}
.thum-list li .thum-desc .price {
font-size: 18px;
font-weight: 800;
white-space: nowrap;
padding: 10px 0 5px 0;
}
.thum-list li .thum-desc .review-cnt {
font-family: "Spoqa-Regular", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
font-size: 12px;
font-weight: 800;
white-space: nowrap;
display: flex;
color: rgb(153, 153, 153);
}
.thum-list li .thum-desc .point {
padding-top: 10px;
color: #725151;
font-family: "Spoqa-Regular", -apple-system, BlinkMacSystemFont, "Apple SD Gothic Neo", Arial, sans-serif;
font-size: 12px;
}통으로 붙인만큼 style import만 잘하면 바로 적용과 테스트가 된다.
참고사이트
jquery tab 구현하기 - https://velog.io/@duswn38/jquery-tab%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0-feat.-%EC%9D%B4%EB%B2%A4%ED%8A%B8%EB%B2%84%EB%B8%94%EB%A7%81
