쇼핑몰 회원가입을 할 때 배송지를 입력받아서 같이 저장하고자 한다.
검색해 보니 카카오가 주소입력 api를 제공하더라. 써보자!
사용법은 간단하다. 스크립트를 추가하고
onComplete할 때 실행되는 함수 내부에서 입력한 주소값을 받아서
input의 value에 저장한다.
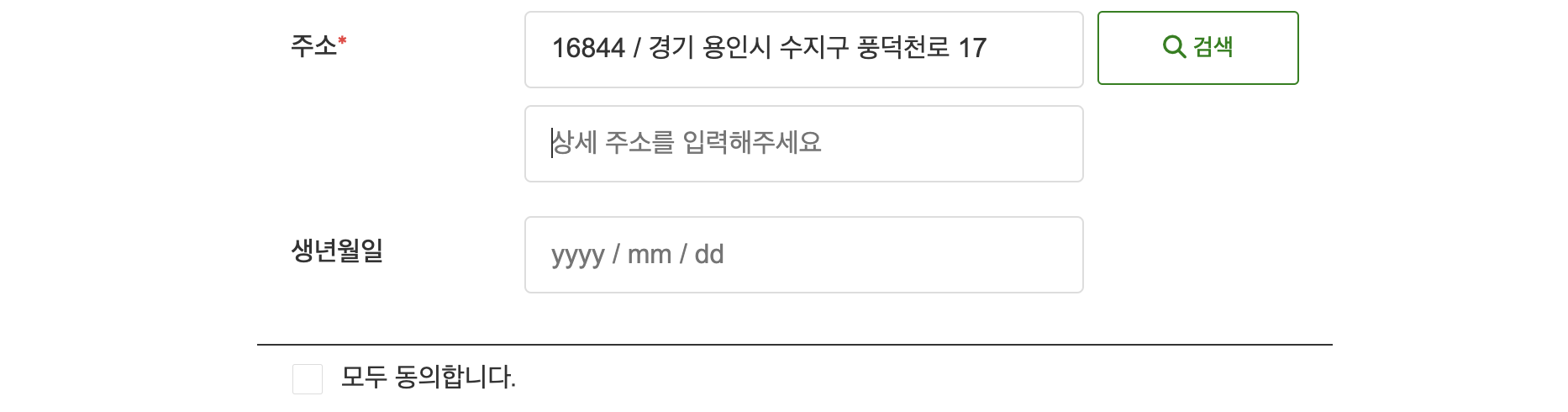
참고사이트와 다른 점은 우편번호와 기본주소를 합쳐서 보여주는 input이 있고, 실제 전송될 값은 hidden처리했다는 점이다.

(실제 값 전송용 input은 숨어 있다.)
이 페이지는 특히 더 input name값이 많아서 값이 제대로 스프링에 넘어가도록 name들을 정리해놓아야겠다고 생각했다.
스크립트 코드는 아래와 같다. 사실상 참고사이트를 거의 갖다 붙였다.
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<script>
...
let addressCallback = (e) => {
e.preventDefault(); //405 이슈 해결.
new daum.Postcode({
oncomplete: function (data) {
let addr = "";
let extraAddr = ""; //참고항목
if (data.userSelectedType === "R") {
addr = data.roadAddress;
if (data.bname !== "" && /[동|로|가]$/g.test(data.bname))
extraAddr += data.bname;
} else addr = data.jibunAddress;
if (data.buildingName !== "" && data.apartment === "Y") {
extraAddr +=
extraAddr !== "" ? ", " + data.buildingName : data.buildingName;
}
if (extraAddr !== "") extraAddr = " (" + extraAddr + ")";
$("#addr-display").val(data.zonecode + " / " + data.address);
$("#postcode").val(data.zonecode);
$("#addr").val(data.address);
$("#addr-detail").focus(); //상세주소에 focus
},
}).open();
};다시 보니 focus()는 좋은데 스타일 추가를 안 했네.. 나중에 하는 걸로.
참고사이트
https://devofroad.tistory.com/42
https://tadaktadak-it.tistory.com/97
https://myhappyman.tistory.com/240
