로그인과 회원가입 페이지에는 체크박스가 들어간다.
기본적으로 input의 type=“checkbox”가 존재하지만,
select 태그와 마찬가지로 직접 css 추가가 불가능하다.
그래서 다들 label의 for 속성과 input의 id를 같은 값을 주어,
label을 클릭하면 checkbox이미지가 토글로 바뀌게 한다.
나는 input의 값에 따라 체크박스 이미지 경로를 바꾸고,
둘 전체와 텍스트를 label로 감싸서 어느 부분을 클릭해도 input이 checked가 되도록 했다.
사실 기능보다 이미지 고민을 더 많이 했다.
무료 font-awesome은 너무 투박하고 bootstrap에 있는 체크박스를
캡처해서 이미지로 쓸려고도 했지만 사이트의 메인 컬러와 달라서 이질감이 들었다.
무엇보다도 언체크된 이미지도 꼭 필요한데, 둘의 크기와 디자인이 일치하는 걸 찾을 수 없었다.

(안 어울리거나, 언체크된 이미지도 못 찾는다)
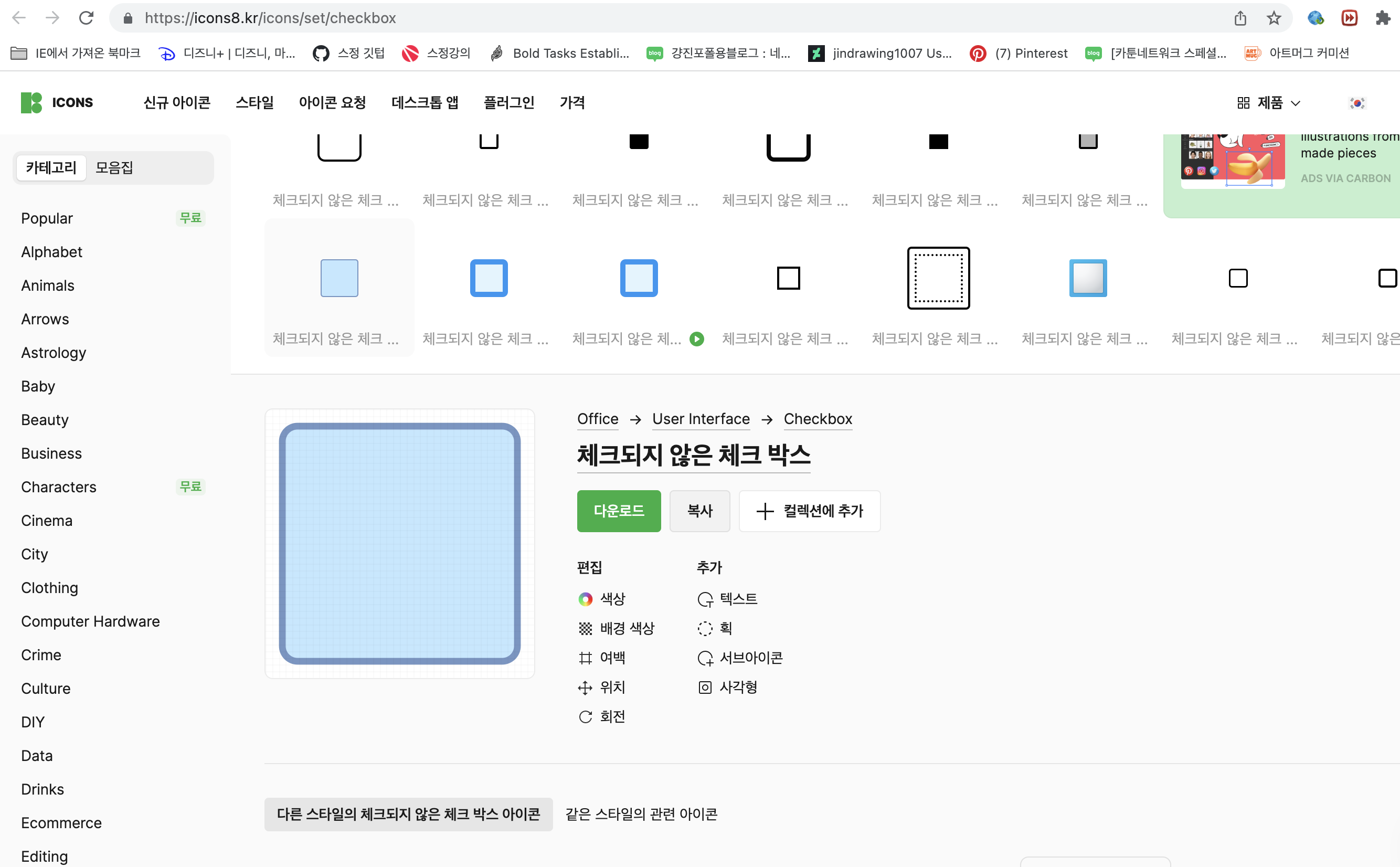
검색하다 보니 좋은 사이트를 찾았다.
이 사이트의 좋은 점은 체크박스의 배경색과 체크의 색을 원하는 대로 변경할 수 있다는 점이다.
https://icons8.kr/icons/set/checkbox
여기서 office라고 쓰여진 이미지를 사용했다.

내가 3030 이미지를 쓰고 싶다면 실제로는 더 큰 사이즈를
다운로드 받는 것이 좋다. 3030을 다운받으니 화질이 깨졌다.
항상 아래와 같이 진행한다.
1. vscode에서 테스트
2. 인텔리제이에 옮겨서 실행
3. 안 맞는 부분 수정
vscode는 live server를 키면 일일이 redeploy를 안 해도 되서 빠르다.
코드를 짜면서 어려웠던 점은 제이쿼리로 참조 얻어오기였다.
div 구조에 따라서 다른 메서드를 사용하는데
로그인의 경우 input과 img가 형제, label이 부모관계다.
<label id="user-id-toggle" for="show-user-id">
<input type="checkbox" name="" id="show-user-id" hidden/>
<img
class="agree-checkbox"
src="/img/unchecked.png"
width="20"
height="20"
/>
아이디 저장
</label>따라서 상위 부모를 선택했을 때 img인 자식을 찾아서 src를 변경했다.
$("#user-id-toggle").click(function () {
const checked = $("#show-user-id").is(":checked");
$(this)
.children("img")
.attr(
"src",
checked
? "/img/checked.png"
: "/img/unchecked.png"
);
});$("선택자").children("요소 || 선택자")
: 선택자의 자식을 찾는다. 요소 또는 선택자를 넣어서 자식의 요소를 지정 탐색할 수 있다.
$("선택자").is(":checked") : 체크드 여부 확인(저번에 했으니 넘어간다).
회원가입의 경우 좀 더 복잡하다. 체크박스가 여러 개인데다 모두 체크 기능이 들어간다. 지난 포스팅에 이어서 작성한다.
let imgUrl = (checked) => {
return checked
? "/img/checked.png"
: "/img/unchecked.png";
};
$(".checkbox-group").on("click", "#check-all", function () {
let is_checked = $(this).is(":checked");
$(this)
.parents(".checkbox-group")
.find("input")
.prop("checked", is_checked);
// 체크박스 이미지 전부 변경
$(".agree-checkbox").attr("src",imgUrl(is_checked));
});
$(".checkbox-group").on("click", ".normal", function () {
var is_checked = true;
$(".checkbox-group .normal").each(function () {
is_checked = is_checked && $(this).is(":checked");
});
$("#check-all").prop("checked", is_checked);
$(".agree-checkbox").attr(
"src",
imgUrl(is_checked)
);
$(".normal").each(function () {
$(this)
.next("img")
.attr(
"src",
imgUrl($(this).is(":checked"))
);
});
});전체 동의/해제 기능은 어렵지 않았으나 개별 체크한 경우 각각 이미지 바꾸는 것이 힘들었다.
<label for="check_2" class="input-line">
<input
type="checkbox"
id="check_2"
class="normal"
hidden
/>
<img
class="agree-checkbox"
src="/img/unchecked.png"
width="20"
height="20"
/>
<span>이용약관 동의</span>
</label>
먼저 $(this)를 console.log()로 확인한다.
클릭한 대상이 항상 input이 나와서 input의 바로 다음의 img태그에 attr()메서드가 동작하게 코드를 짰다.
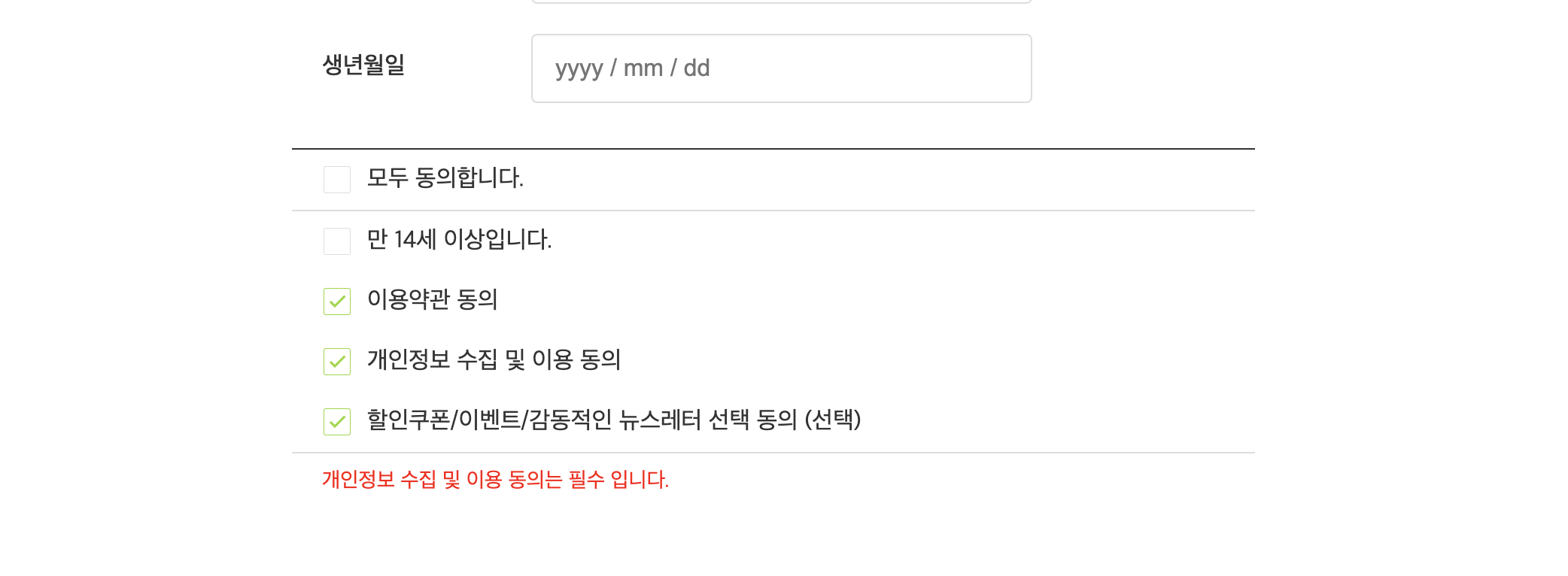
전체 화면은 아래와 같다.

다음 포스팅은 유효성 검사다. 프론트하고 백을 진행해보겠다.
참고사이트
제이쿼리 이벤트 바인딩 - https://jdm.kr/blog/145
체크박스 체크 기능 - https://blog.minius.dev/149
