핵심 요소 정리
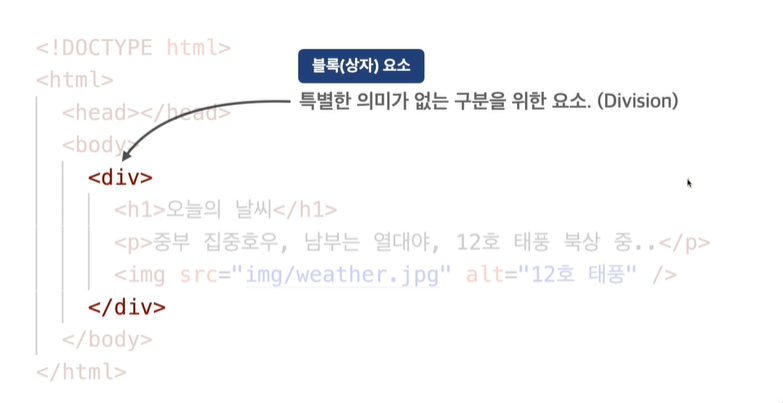
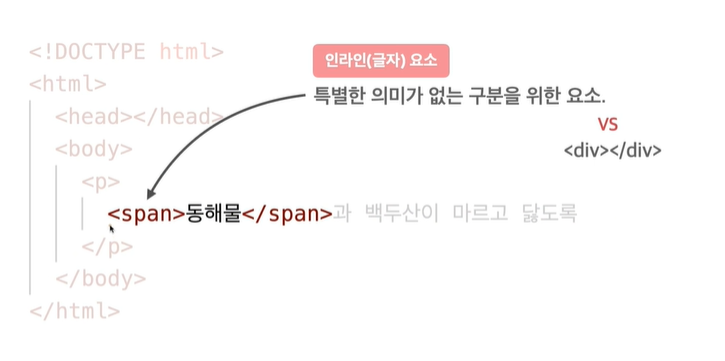
div 태그

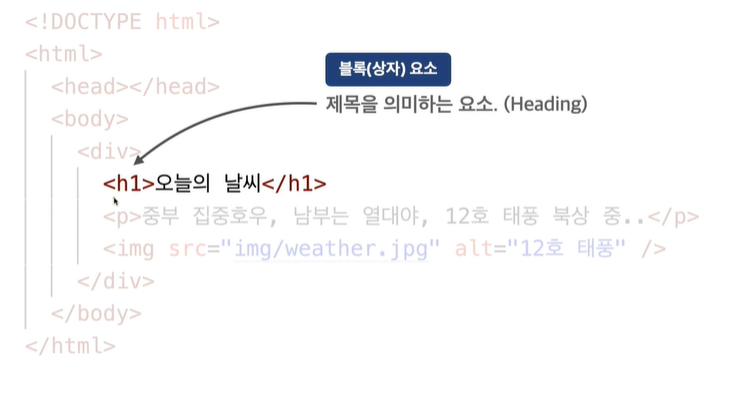
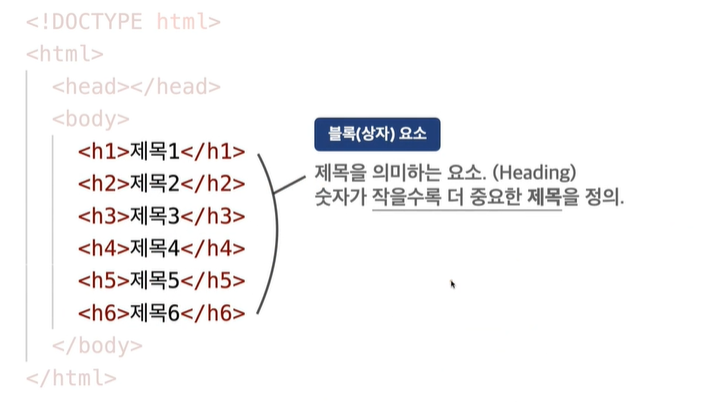
h1 태그

제목에 중요도에 따라 1~6 까지 정할 수 있다.

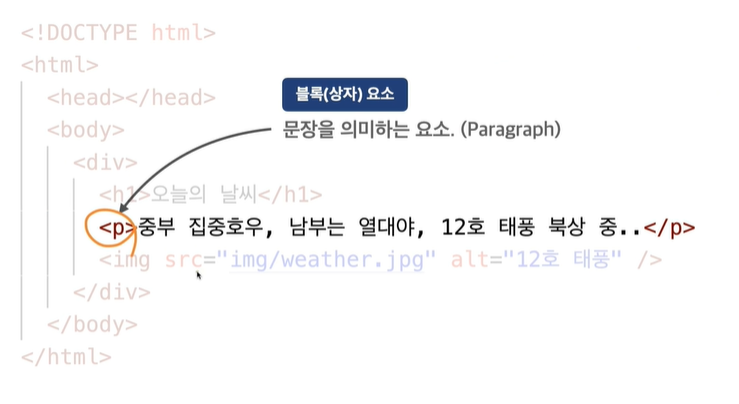
p 태그

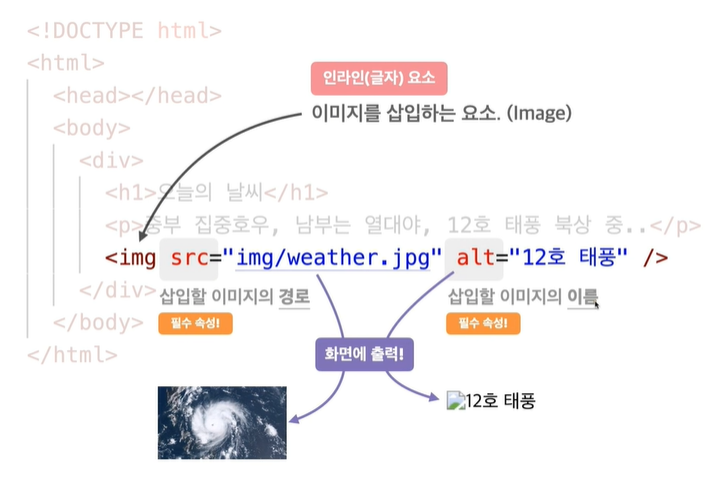
img 태그

인라인(inline) 요소이다.
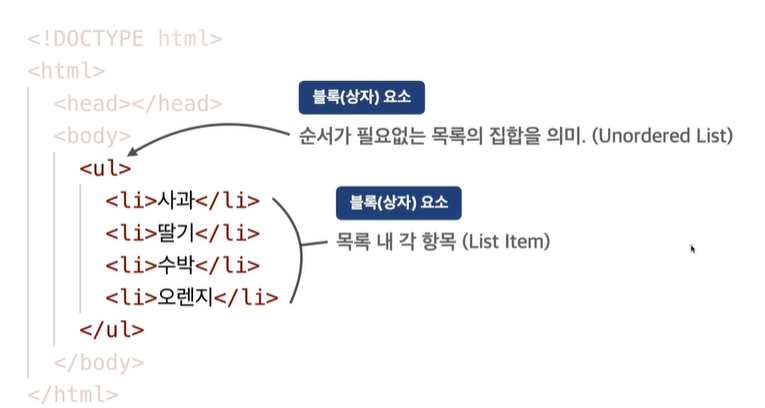
ul 태그 / li 태그

순서가 필요없을 때 사용한다.
순서가 필요할땐 ol(ordered list) 태그를 사용한다.
a 태그

target = "_blank" : 새탭에서 열기
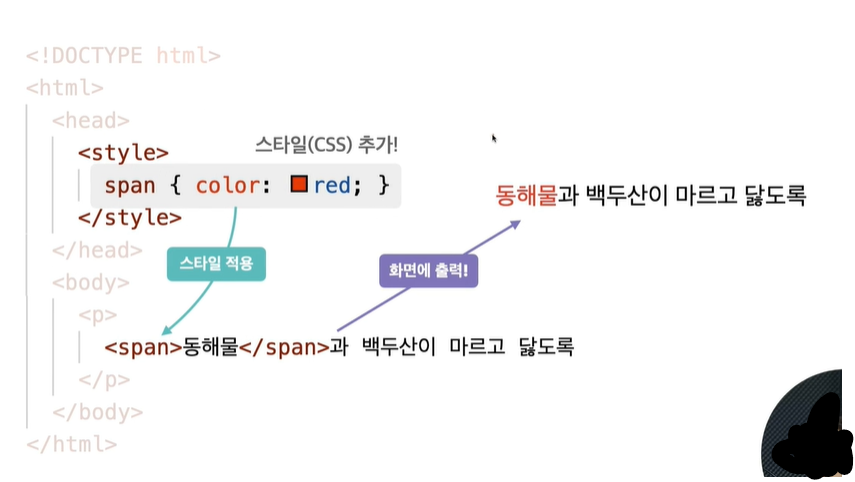
span 태그


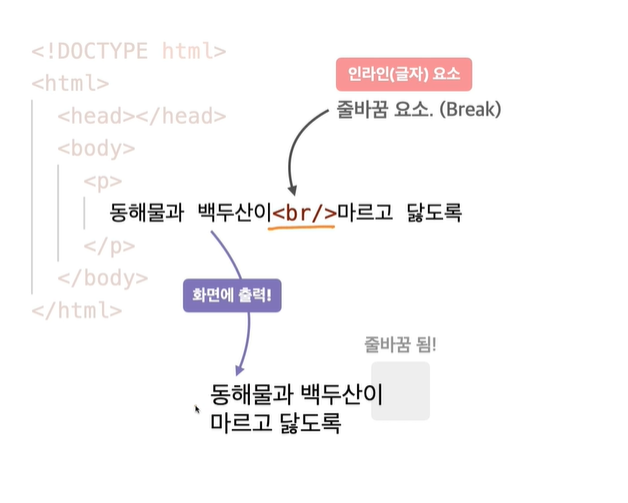
break 태그

줄바꿈 태그
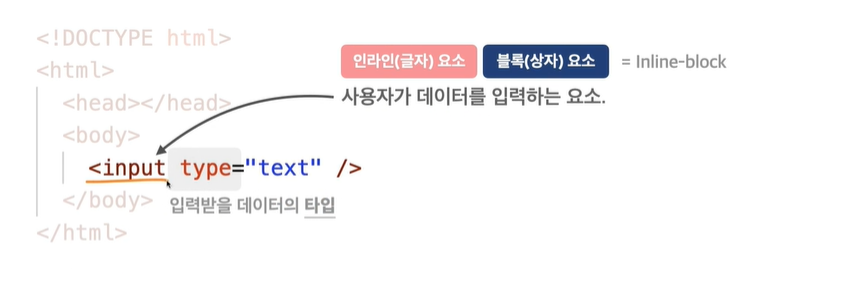
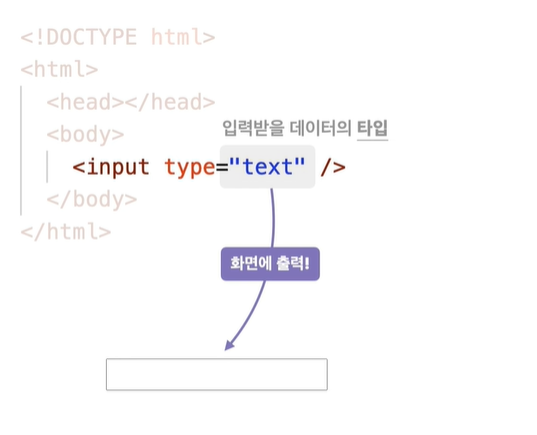
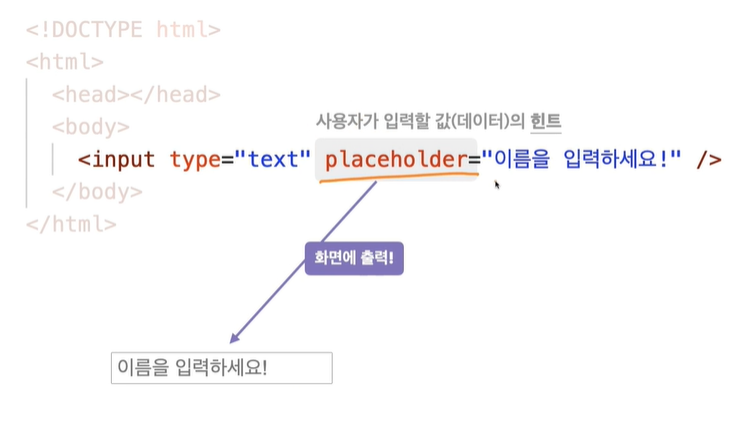
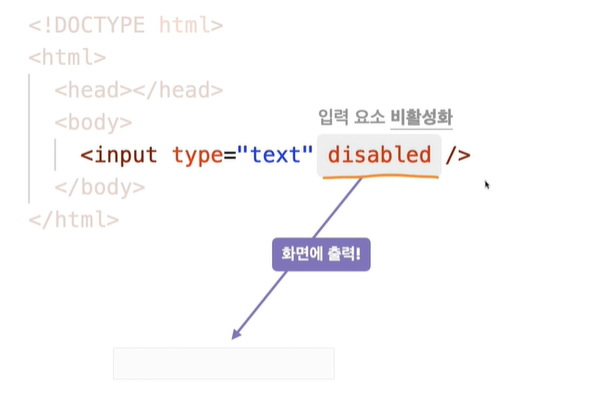
input 태그

인라인 블록 요소 : 인라인요소 이면서 블록 요소이다. 글자 요소이기는 하지만 상자 요소가 가질 수 있는 특징을 가진다.
- 좌에서 우로 수평으로 쌓인다.
- 가로/세로 값 지정 가능
- 여백의 상하좌우 값 지정 가능

사용자에게 데이터를 입력 받을 수 있는 UI가 제공 된다.

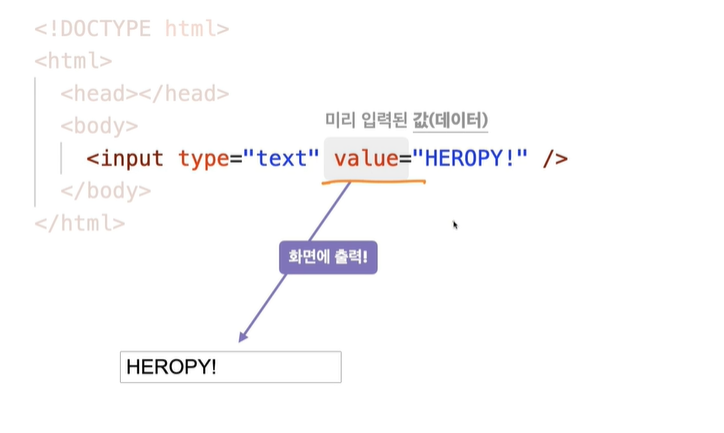
미리 입력된 값을 지정할 수 있다.

어떤 값을 입력할지 힌트를 제공 할 수 있다.

사용자가 input 창을 사용할 수 없게 비활성화 한다.

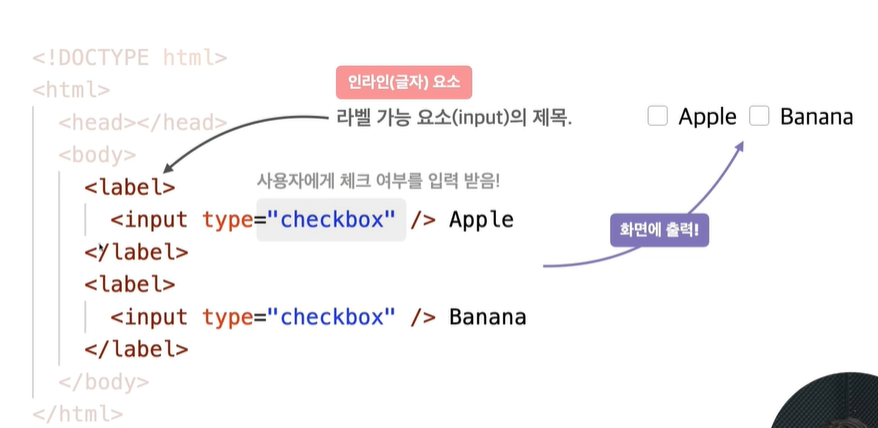
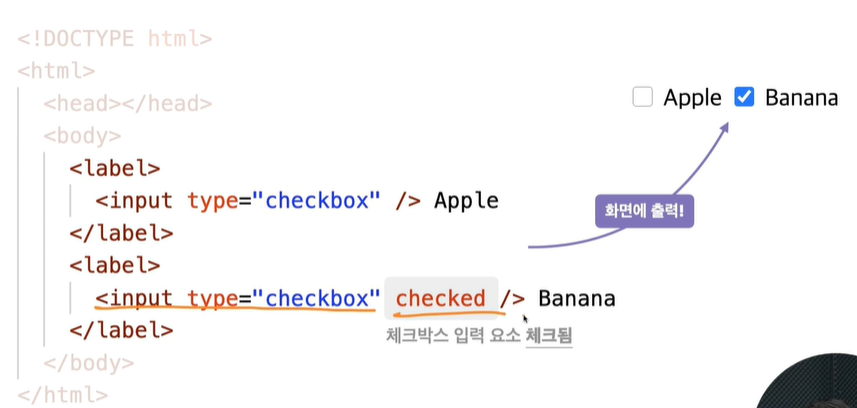
checkbox 타입

checked를 통해 미리 체크를 할 수 있음

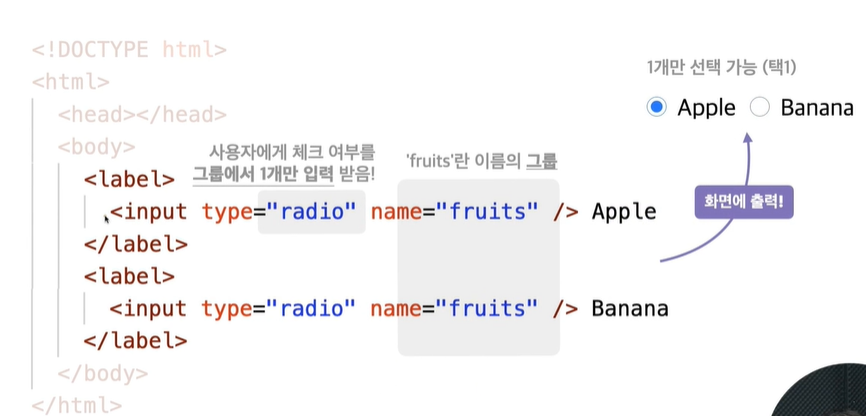
라디오 타입 (하나만 선택 가능)
name으로 그룹으로 묶어서 그룹안에서 하나만 선택이 가능하다.
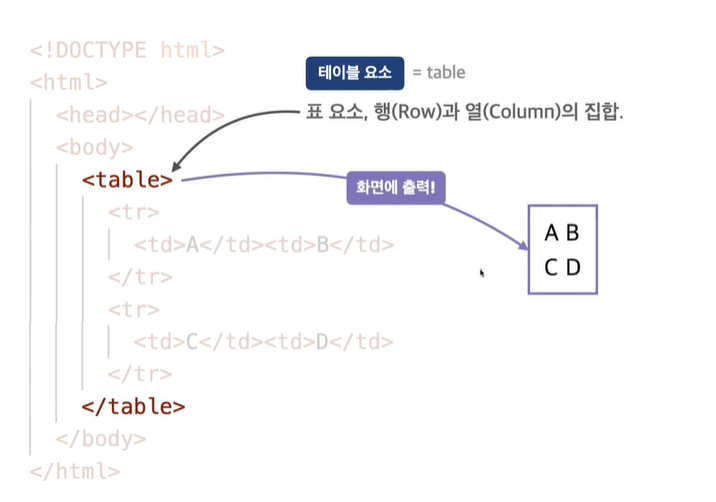
table 태그

표를 만들때 사용한다.
table은 블럭요소에 포함 되는 테이블 요소 이다.

테이블을 작성할때는 행이 먼저 작성 되어야 한다.
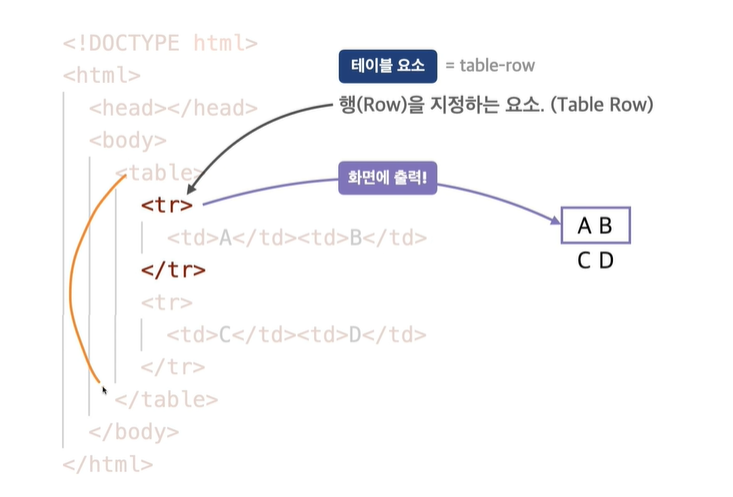
tr(table row)를 이용해 행(row)을 먼저 작성 한다.

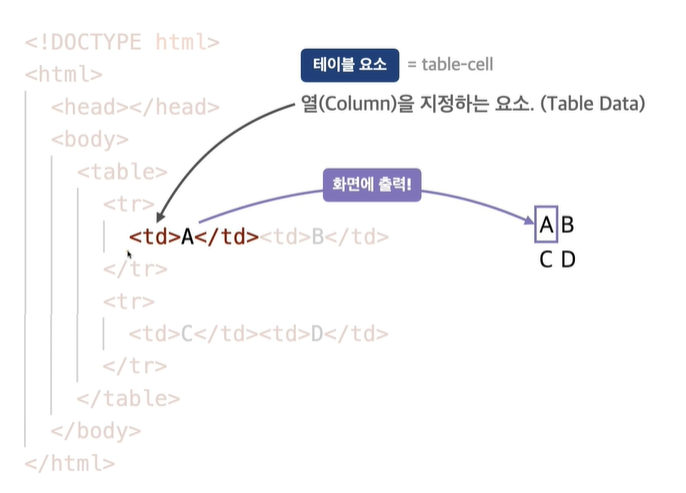
td(table data)를 이용해 열(column)을 작성한다.
전역속성
전체의 영역에서 사용할 수 있는 속성
title 속성

style 속성

CSS를 직접적으로 지정할 수 있다.
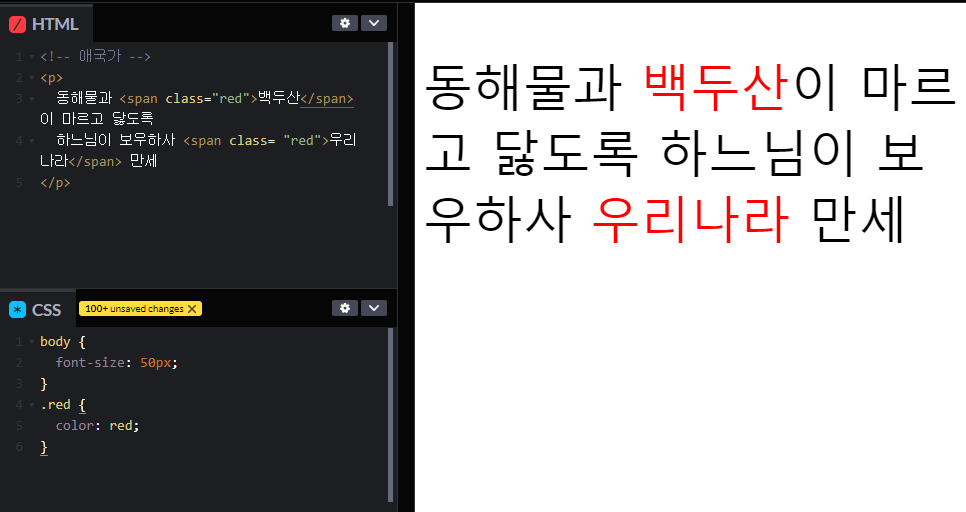
class 속성

요소에 이름을 지정한다.
중복이 가능하다.

CSS를 적용시킬때는 ' . ' 을 앞에 붙여서 사용한다.
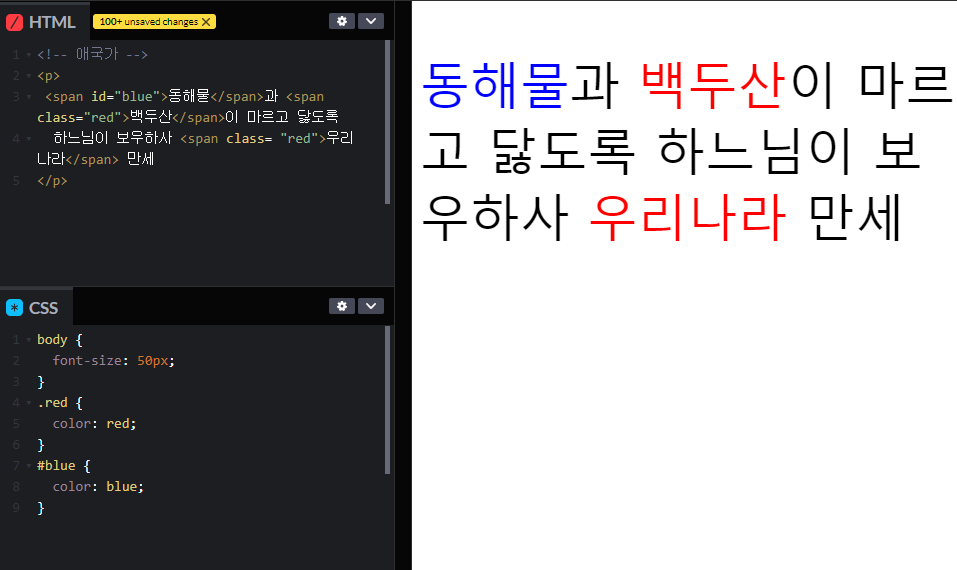
id 속성

요소에 이름을 지정한다.
중복이 불가능하다.

CSS를 적용시킬때는 ' # ' 을 앞에 붙인다.
data 속성

HTML에서 특정한 데이터를 저장하는 기능으로,
JavaScript 쪽에서 확인이 가능하다.
