기본 문법, 주석

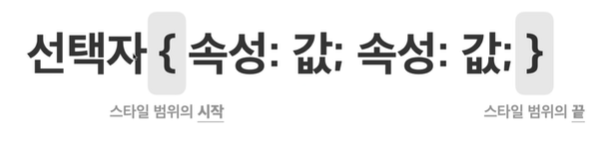
선택자: 스타일(CSS)을 적용할 대상
속성: 스타일(CSS)의 종류
값: 스타일(CSS)의 값

중괄호 사이엔 여러가지 속성과 값이 올 수 있다.
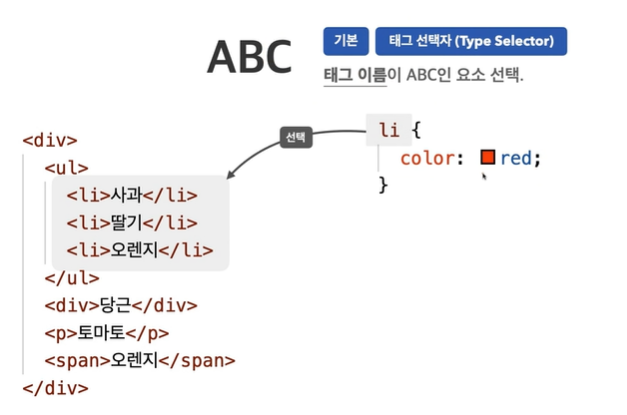
태그 선택자

div라는 태그를 찾아서 CSS를 적용한다.
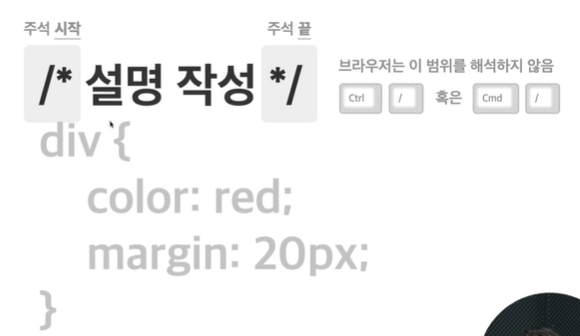
주석 작성

선언 방식

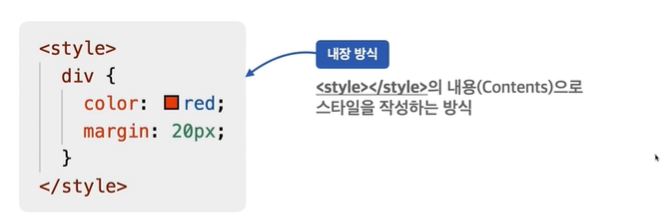
내장 방식

style 태그를 이용해서 html의 해드 요소에 작성해서 html의 내부에 내장하는 방식
-
장점: 따로 CSS 파일을 따로 만들지 않아도 된다.
-
단점: 유지, 보수에 있어서 불편하다.
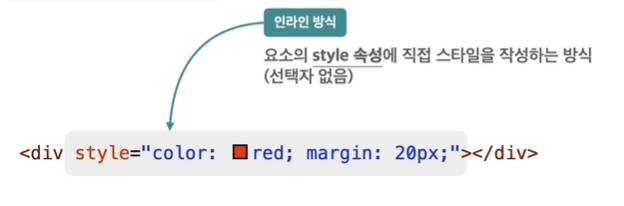
인라인 방식

해당 요소에 직접 스타일을 작성하는 방식
-
장점: 해당 요소에 직접 입력함으로 선택자를 지정하지 않아도 된다.
-
단점: CSS 우선 순위에 있어서 지나치게 우선 순위를 가진다.
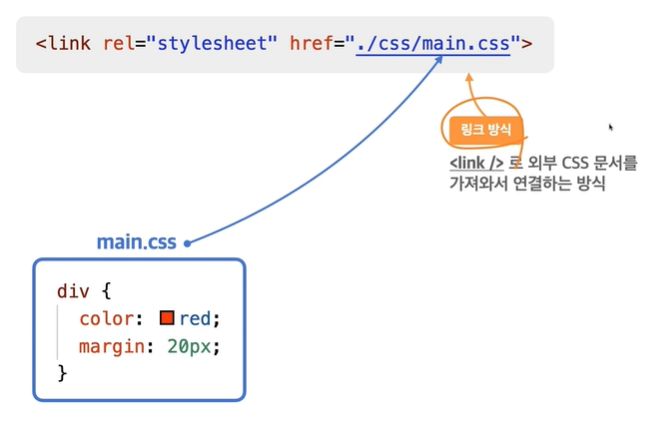
링크 방식

외부 CSS 문서를 가져오는 방식 (병렬 연결 방식)
- 장점: 유지, 보수에 좋다.
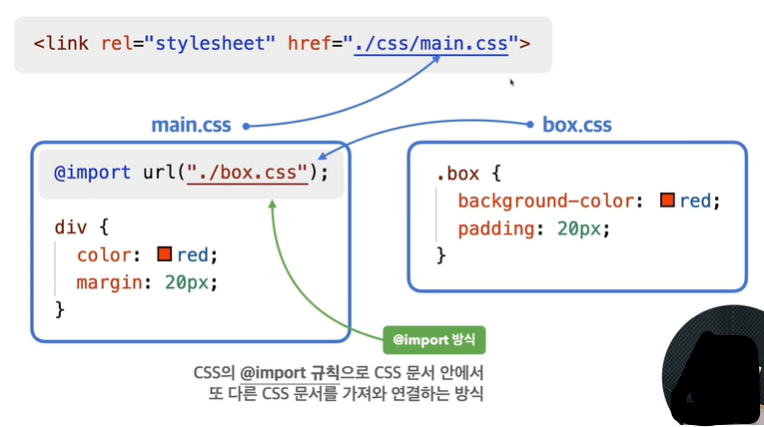
임포트 방식

CSS 문서 안에서 또 다른 CSS 문서를 가저와 연결하는 방식(직렬 연결 방식)
-
단점: 해당 CSS를 불러오는 곳의 내용이 많을 경우 임포트를 하는데 시간이 걸린다.
-
고의로 해당 CSS가 늦게 연결되길 원할 때 사용된다.

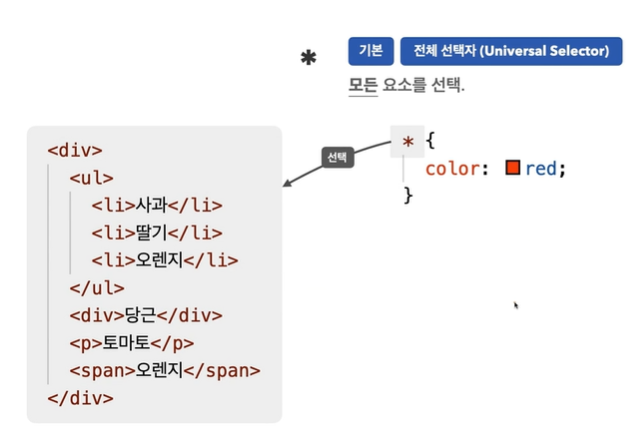
기본
모든 요소 선택자

' * ' 모든 요소를 선택한다.
태그 선택자

특정 태그를 선택한다.
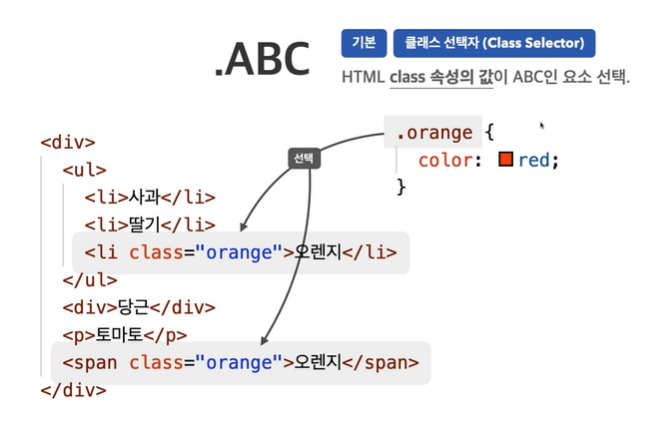
클래스 선택자

특정 클래스의 속성 값을 선택한다.
선택자 앞에 반드시 ' . ' 가 들어간다.
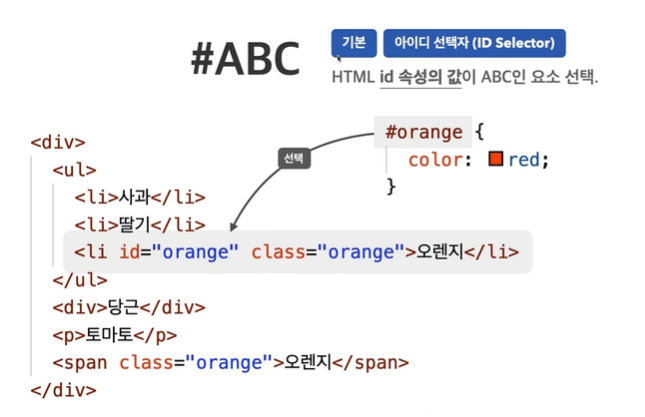
아이디 선택자

특정 id의 속성 값을 선택한다.
선택자 앞에 반드시 ' # ' 이 들어간다.
복합
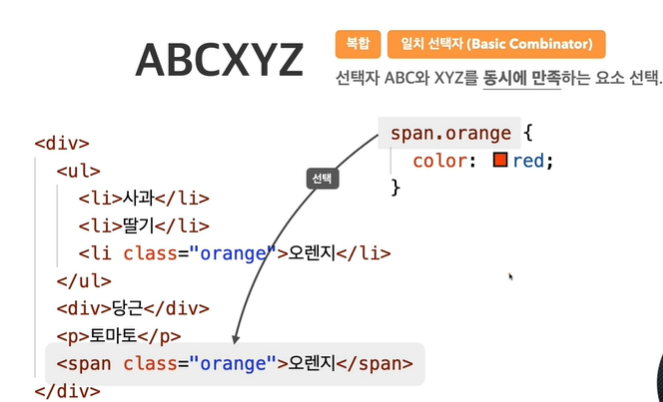
일치 선택자

2개의 기본 선택자를 동시에 만족하는 요소를 선택한다.
*태그 선택자는 무조건 맨앞에 작성해 준다.
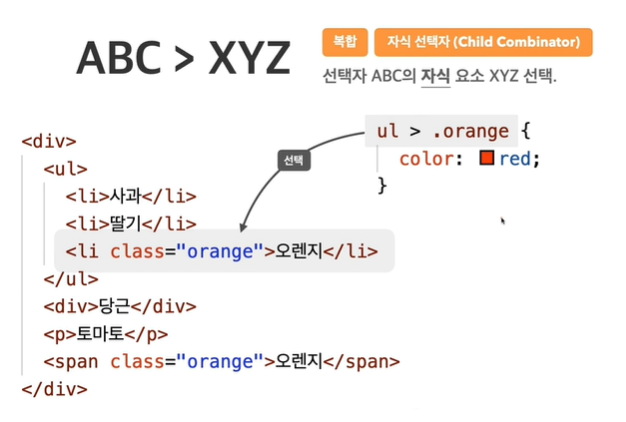
자식 선택자

특정 선택자의 자식 요소를 선택한다.
부모요소 > 자식요소 {
속성: 값;
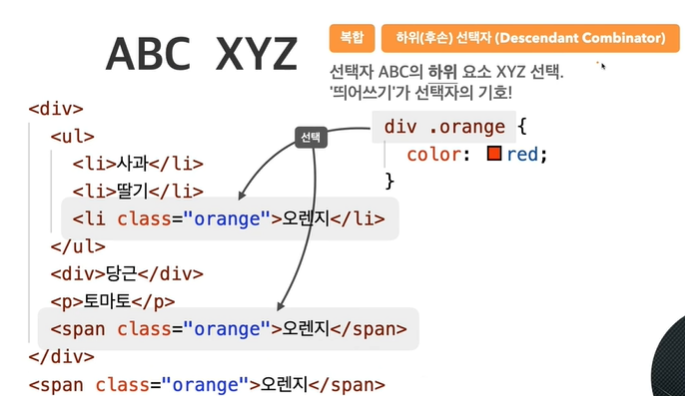
}하위(후손) 선택자

특정 선택자의 하위 요소를 선택한다.
'띄어쓰기'를 사용한다.
상위요소 하위요소{
속성: 값;
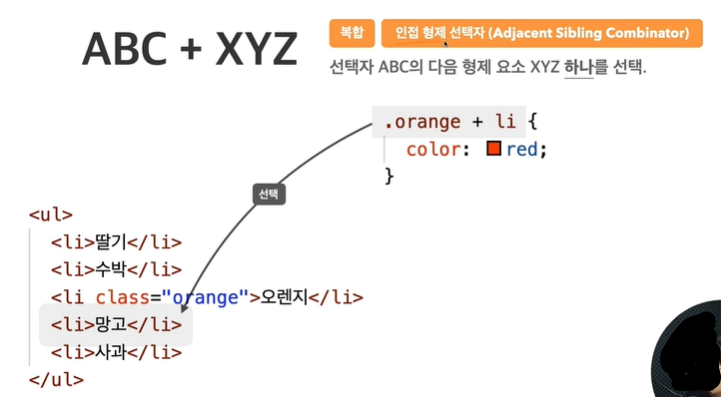
}인접 형제 선택자

특정 선택자의 다음 형제 요소 하나를 선택한다.
' + ' 기호를 사용한다.
위의 예시에서 보면 클래스가 orange인 요소의 다음 형제 요소 즉 망고에 CSS가 적용 된다.
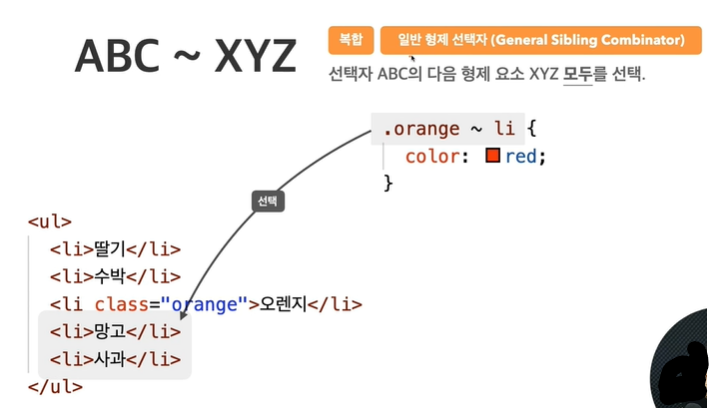
일반 형제 선택자

특정 선택자의 다음 형제 요소 모두를 선택한다.
' ~ ' 기호를 사용한다.
가상 클래스
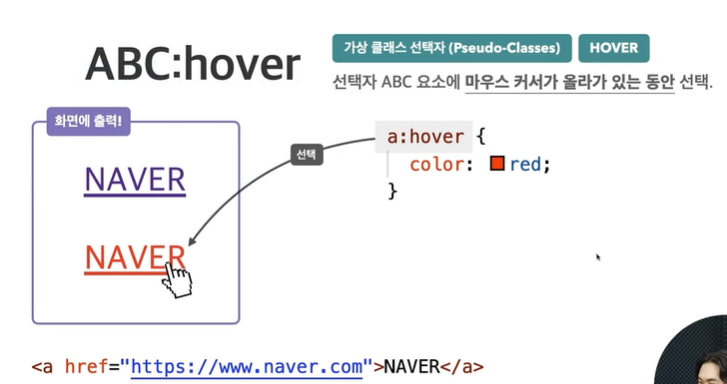
hover 선택자

해당 요소에 마우스 커서가 올라가 있는 동안만 선택(적용)한다.
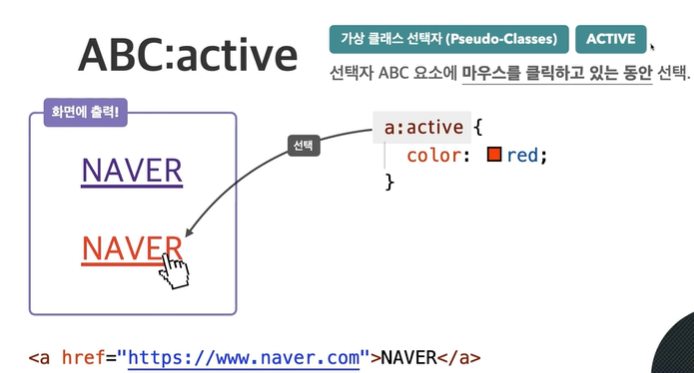
active 선택자

해당 요소를 클릭하고 있는 동안만 선택(적용)한다.
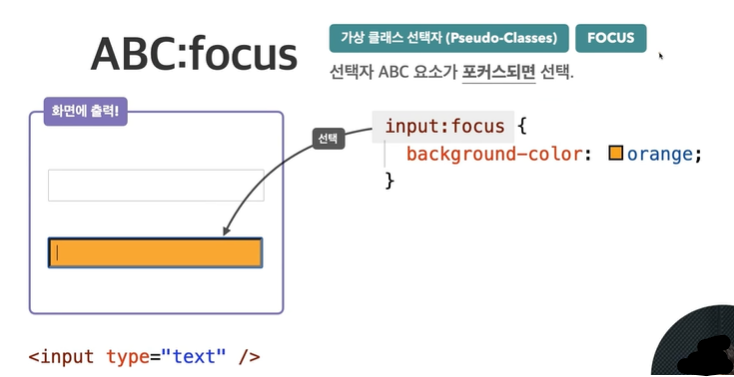
focus 선택자

해당 요소가 포커스되면 선택(적용)한다.
input 요소에 대표적으로 쓰이며, input 요소가 활성화 되면 CSS가 적용 된다.
focus가 가능한 요소에서만 동작하며, input 요소 외에도 select, text area에서도 적용이 가능하다.
하지만 focus가 가능하지 않는 요소도 tabindex를 통해 focus가 될 수 있는 요소를 만들 수 있다.
tabindex: tab 키를 사용해 focus 할 수 있는 순서를 지정하는 속성이다.
순서(값)로 -1이 아닌 다른 값을 넣는 것은 논리적 흐름을 방해하기 때문에 권장하지 않는다.

div 요소는 원래 focus가 불가능 하지만 tabindex를 통해 focus가 가능하도록 만들 수 있다.
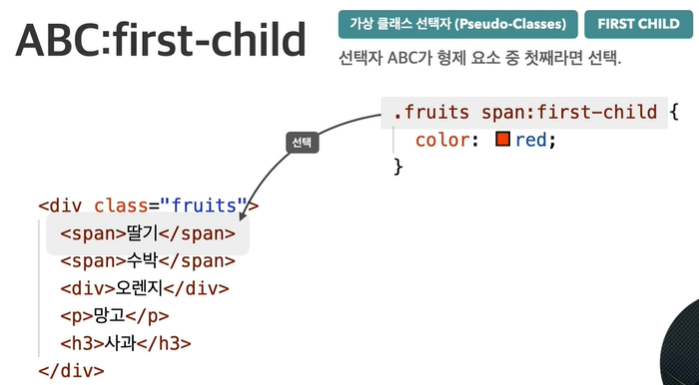
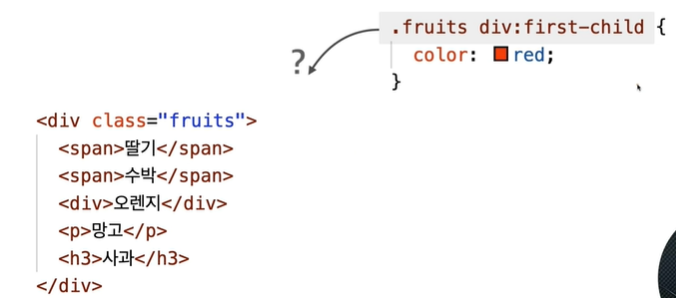
first child 선택자

해당 선택자의 형제 요소중 첫째라면 선택한다.
위의 예시는 .fruits 클래스의 하위 요소('띄어쓰기')에서 first-child(형제 요소중 첫째)이면서 span 태그로 일치 하는 것 즉 딸기 이다.

위의 예시는 .fruits 클래스의 하위 요소 중
첫째 이면서 div인 요소는 없으므로 아무것도 선택(적용) 되지 않는다.
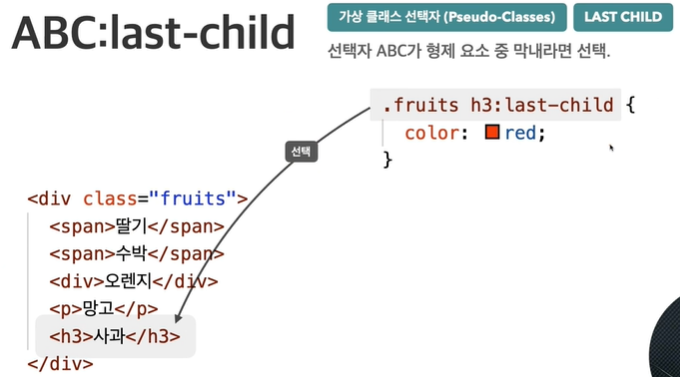
last child 선택자

해당 선택자의 형제 요소중 막내라면 선택한다.
위의 예시는 .fruits 클래스의 하위 요소 중 막내이면서 h3 라면 선택(적용)한다.
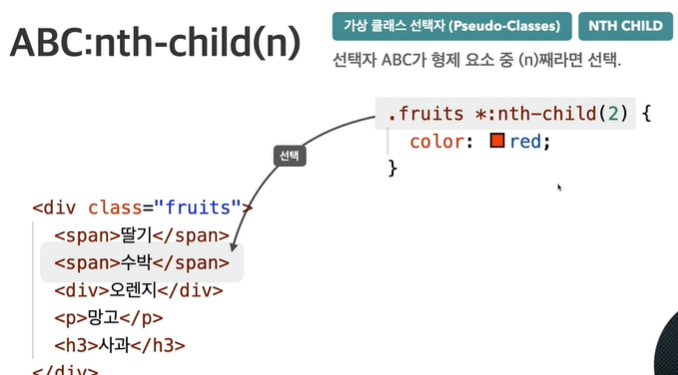
nth child 선택자

해당 선택자의 형제 요소 중 n번째라면 선택
위의 예시는 .fruits 클래쓰의 하위 요소 중 모든 형제 요소 (' * ')를 선택하되 nth-child(2) 두번째를 선택한다. 즉 수박을 선택(적용) 한다.
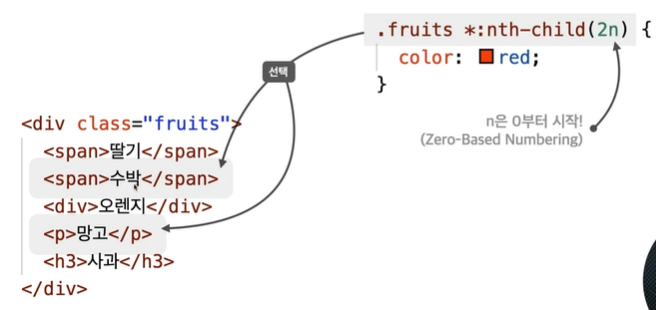
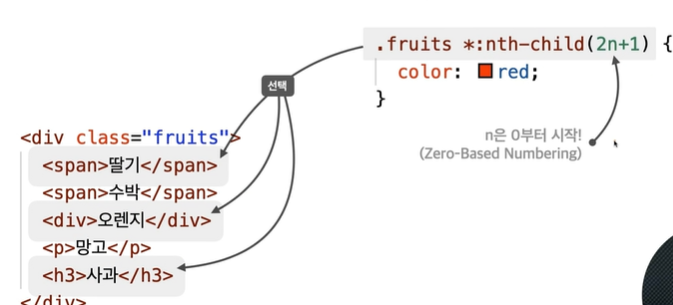
nth child 응용
짝수번째 선택하기

n은 Zero-Based Numbering으로 0부터 1씩 증가한다. 이때 2n은 0부터 증가하는 수에 2를 곱하게 되므로 0, 2, 4, 6, 8 ... 짝수를 선택한다.
홀수번째 선택하기

2n에 1을 더하게 되므로 1, 3, 5, 7, 9 ... 홀수를 선택한다.
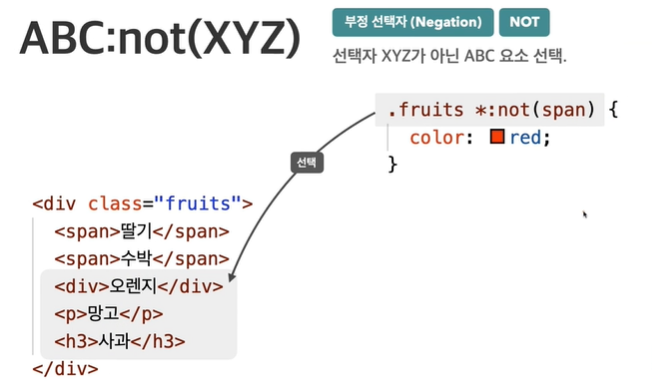
부정 선택자 not

해당 선택자가 아닌 요소를 선택한다.
위의 예시를 보면 .fruits 클래스의 ' * ' 모든 요소를 선택 하지만 not(span) 즉 span 태그가 아닌 요소를 선택한다.
ㅊ
가상 요소
가상의 요소를 만들어서 내용을 삽입 한다.
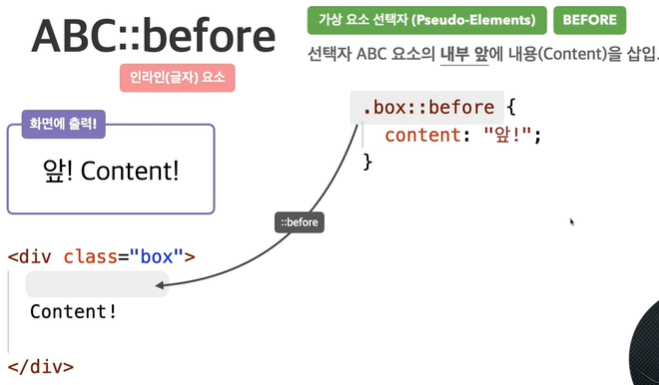
before 선택자

해당 선택자 요소의 내부 앞에 내용을 삽입한다.
' :: ' 세미콜로 두개를 사용하는게 표준이며
'content' 속성을 이용해 내용을 입력한다.
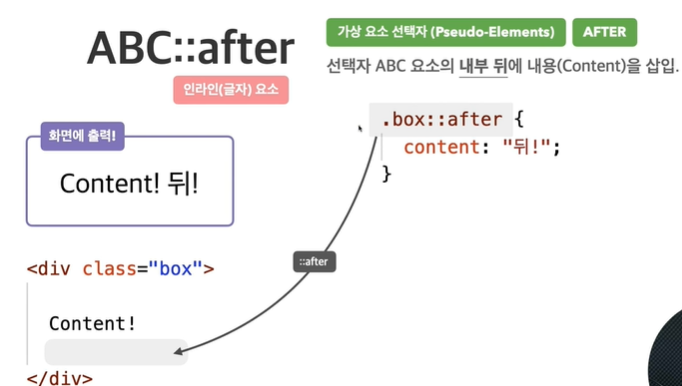
after 선택자

해당 선택자 요소의 내부 뒤에 내용을 삽입한다.
속성
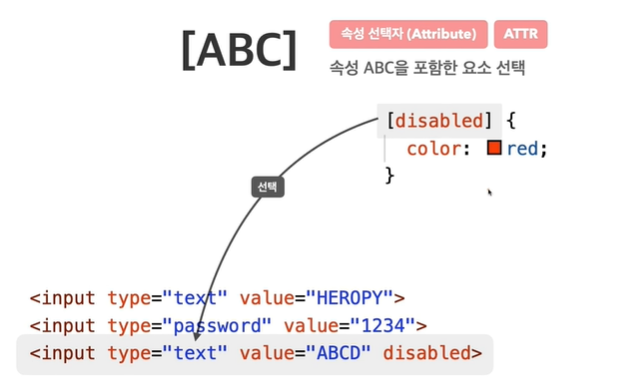
ATTR 선택자

속성의 이름을 선택한다.

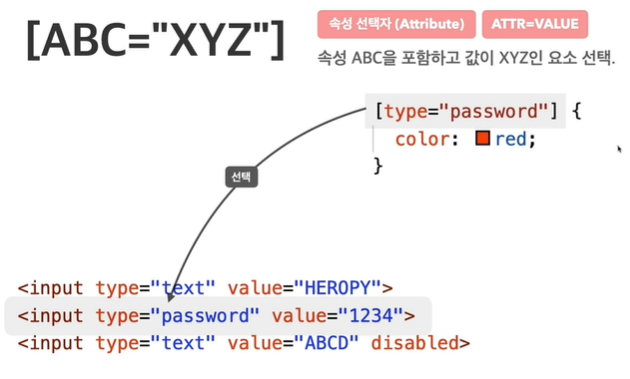
해당 속성과 해당 값을 가진 것을 선택한다.
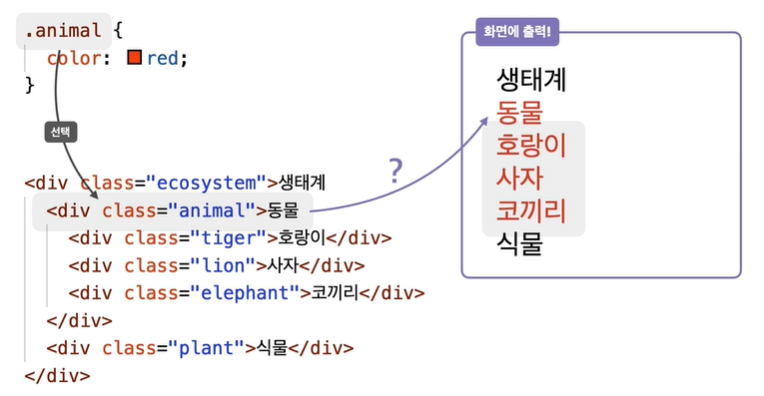
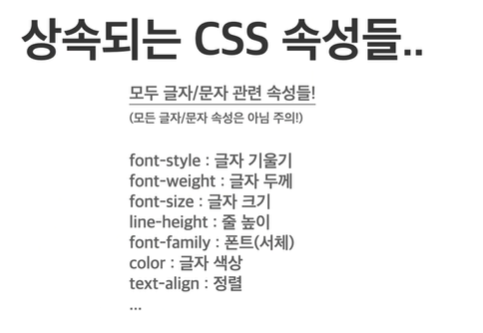
스타일 상속
자동 상속

위의 예시 처럼 animal 클래스에 적용한 CSS가 자식 요소에 까지 영향을 미치는 것을 스타일 상속 이라고 한다.

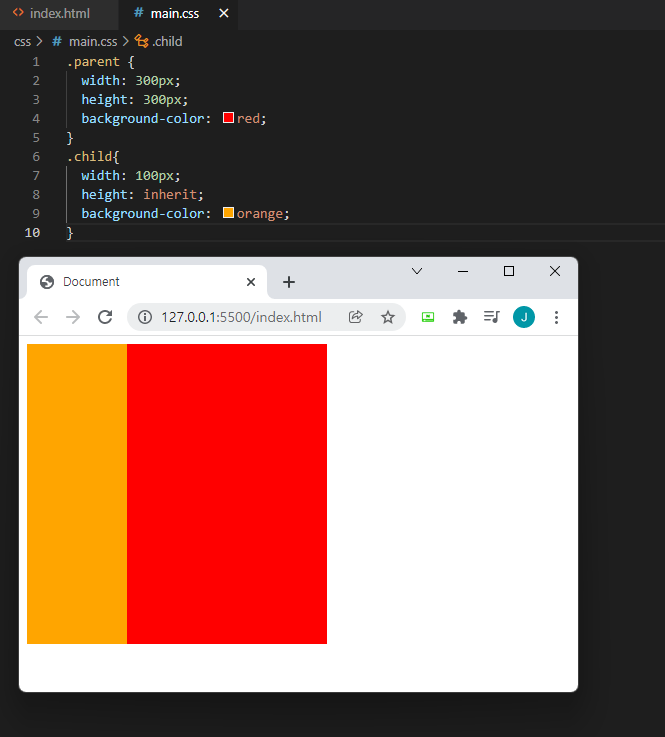
강제 상속 (inherit)
부모 요소의 속성 값이 변경 되었을 경우 자식 요소도 같이 바꾸어 주어야 할 경우에 하나하나 손으로 수정하는게 아닌 강제 상속을 이용하여 부모의 속성 값만 바꿈으로 해서 자식 요소에 적용 시킬 수 있다.
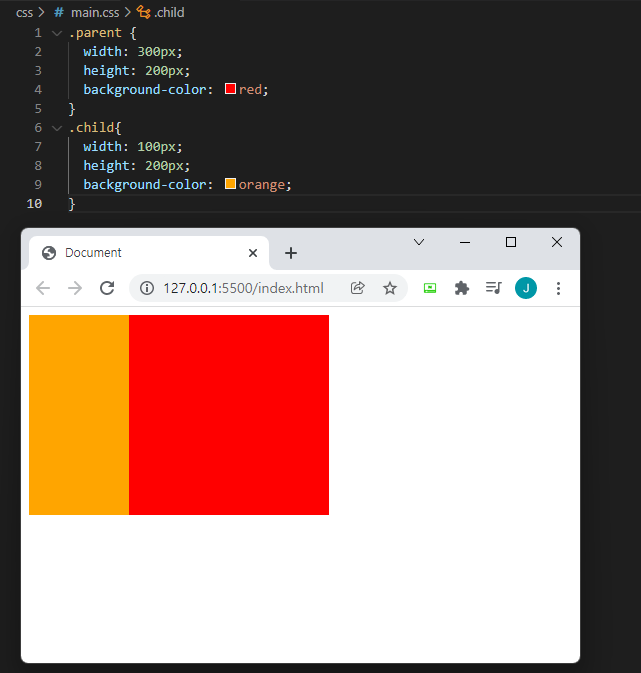
예시)

빨강이 부모, 오렌지가 자식
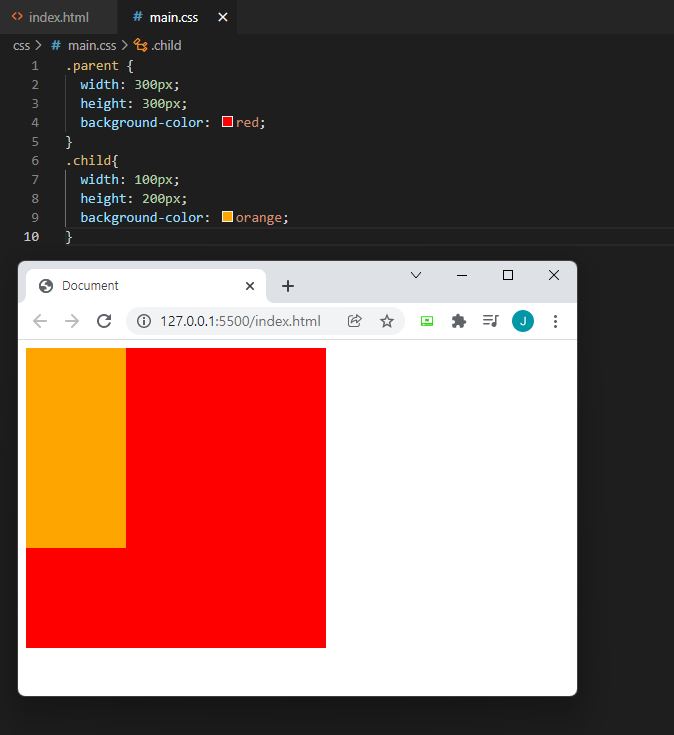
여기서 부모의 세로 높이만 수정했을 때

자식의 높이를 똑같이 수정해 주는 방법도 있지만 수정해 주어야 할 요소가 많다면 비효율 적이다.

여기서 inherit을 이용하여 강제로 상속 시키면 부모의 값만 수정하면 자식 요소도 자동으로 바뀌게 된다.
선택자 우선순위


위의 예시에서 Hello world!의 글자색은?

div는 태그 선택자로 1점이지만 !important를 사용 함으로써 우선순위가 매우 높아진다. 그러므로 Hello world!는 red가 된다.
