개요

박스 모델
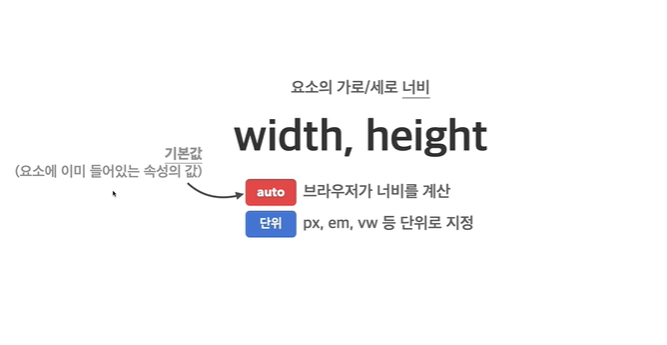
가로/ 세로 너비

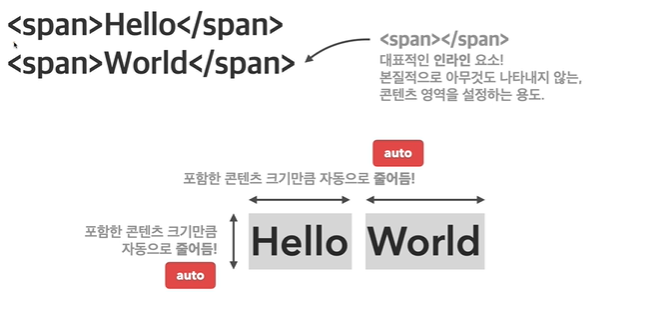
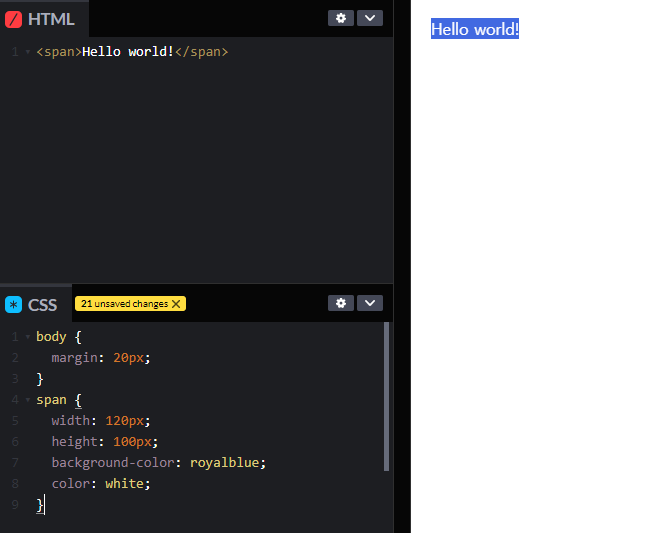
span

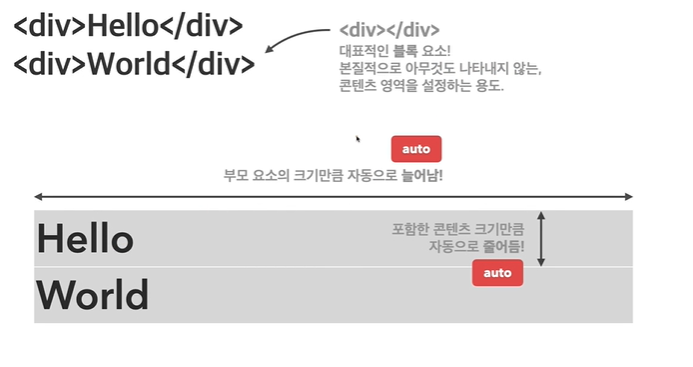
div

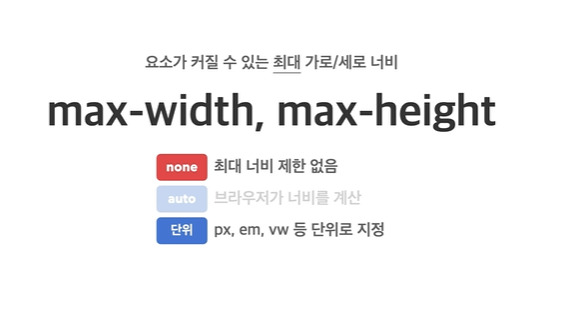
max-width, max-height

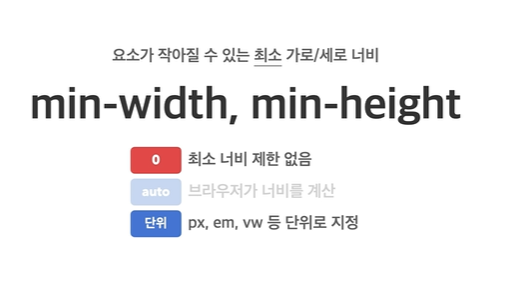
min-width, min-height

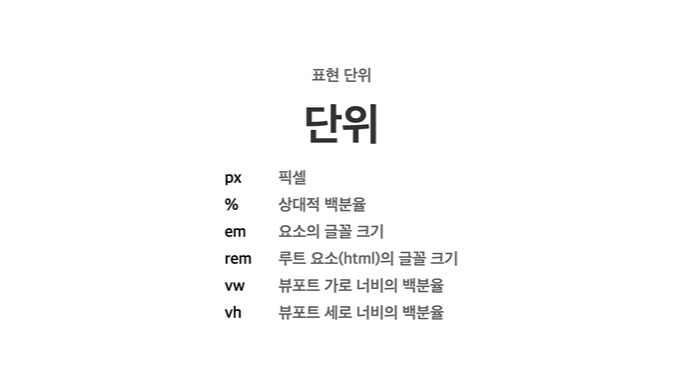
CSS 단위

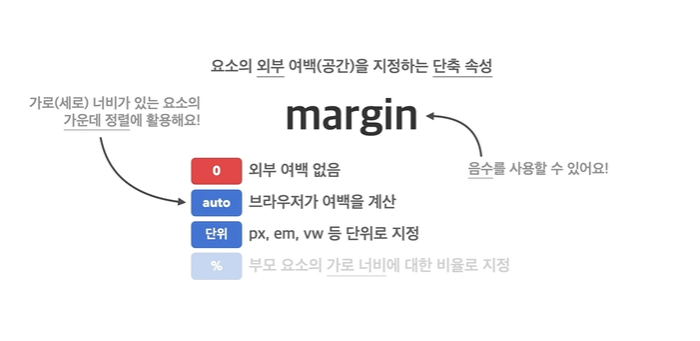
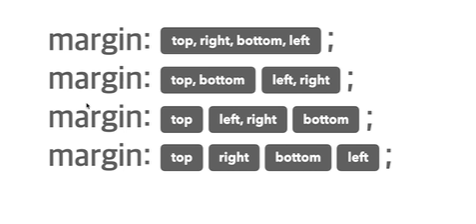
외부 여백(margin)

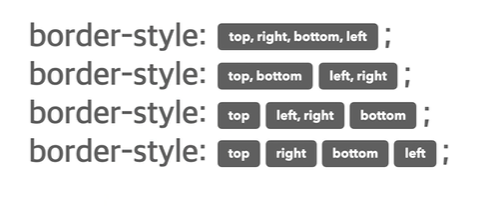
상하좌우 각각 조절 할 수 잇다.

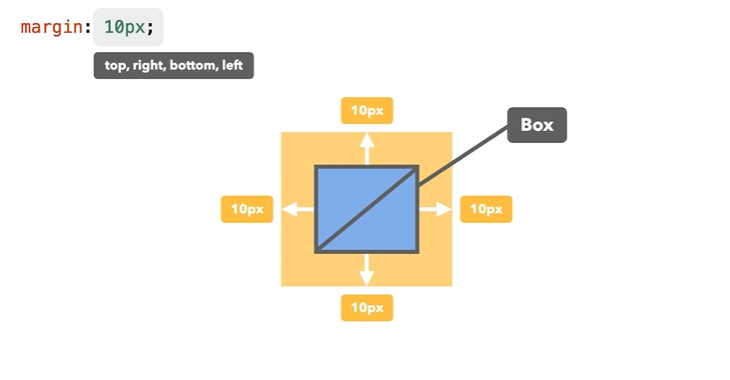
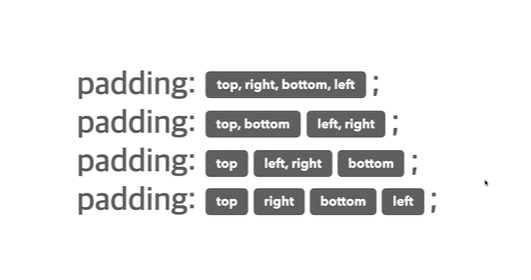
값을 하나만 적었을 경우 상하좌우가 동시에 적용 된다.

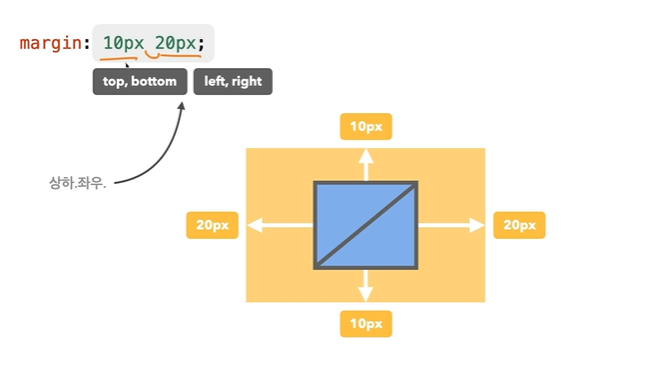
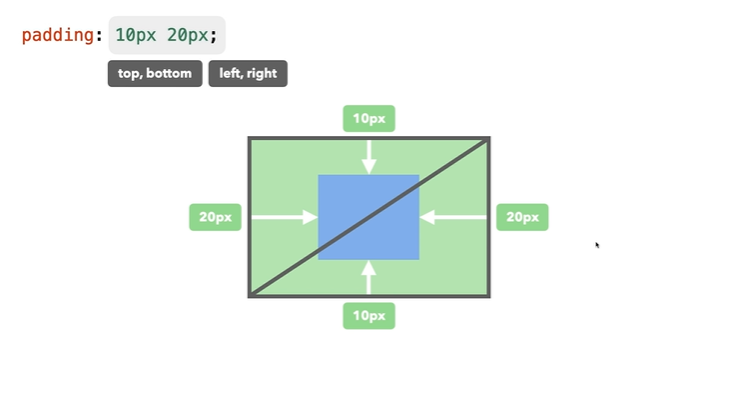
값을 두개만 입력했을 경우 첫번째는 상하, 두번째는 좌우에 적용 된다.

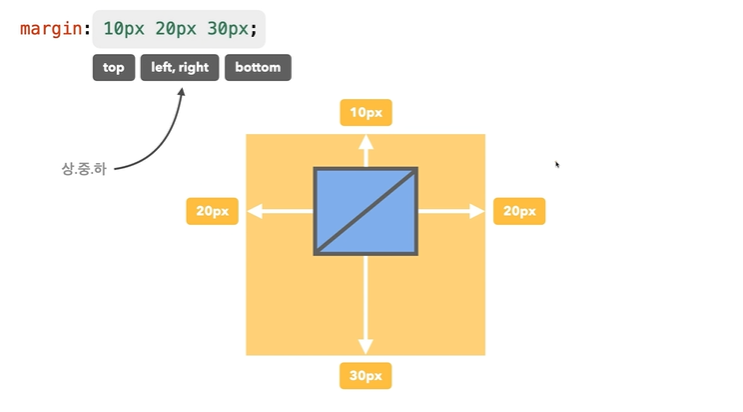
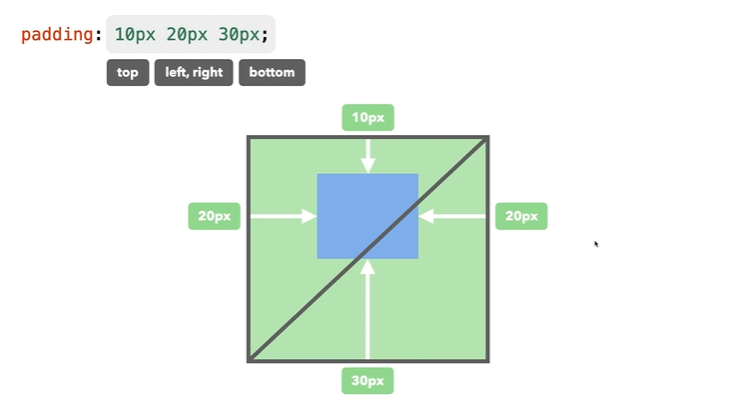
값을 세개를 입력했을 경우 첫번째는 상, 두번째는 좌우, 마지막은 하에 적용된다.

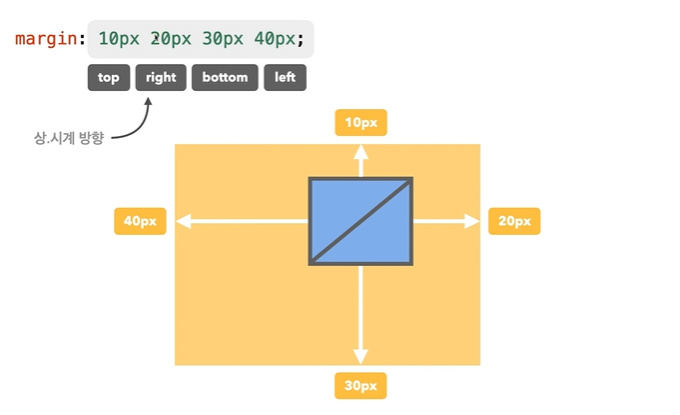
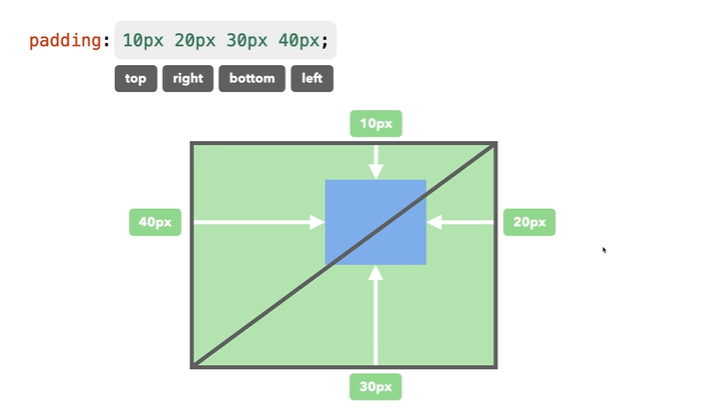
값을 네개를 입력했을 경우 위에서 부터 시계 방향으로 각각 적용된다.

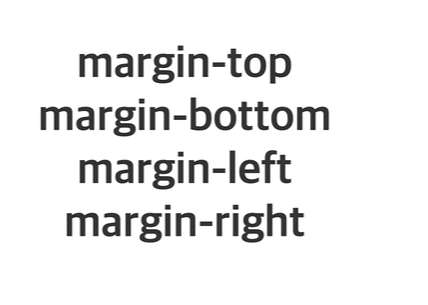
그 외에도 마진 속성에 방향을 지정해서 각 각 적용 시킬 수 도 있다.

마진의 값으로 음수도 지정할 수 있으며, 음수로 지정했을 경우 외부 여백이 쪼그라 든다.
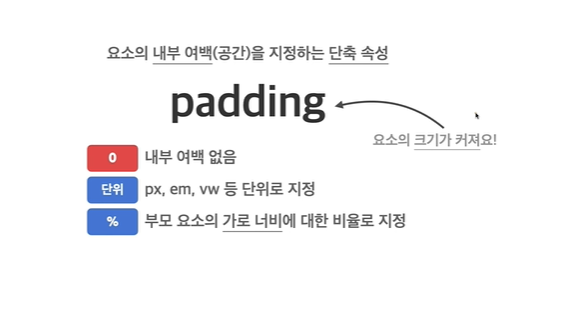
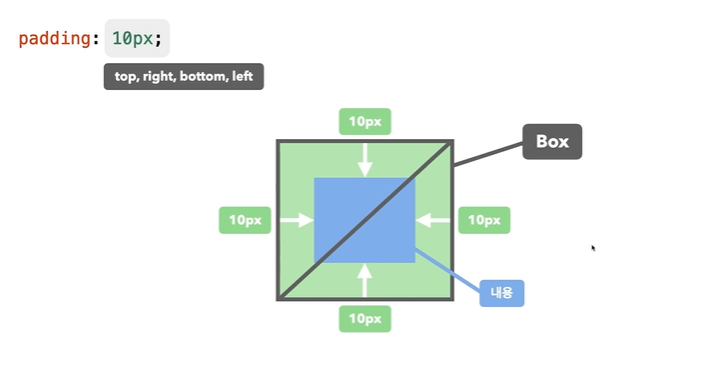
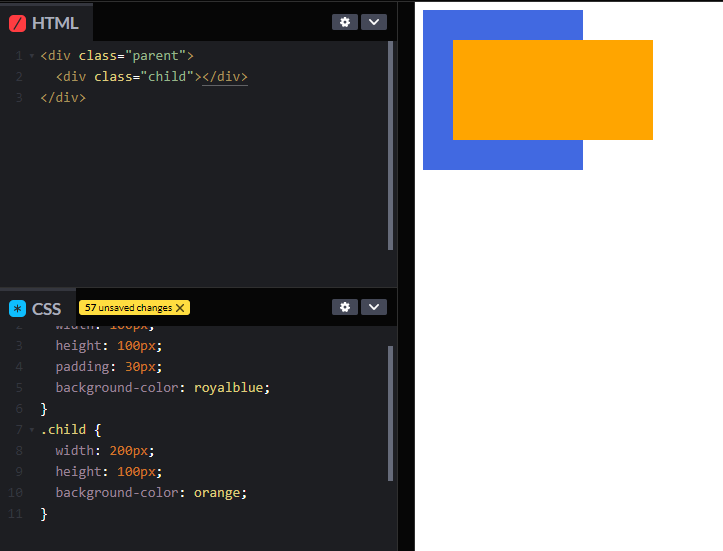
내부 여백(padding)

내부의 크기가 늘어난 만큼 요소의 크기도 늘어나는 특징이 있다.






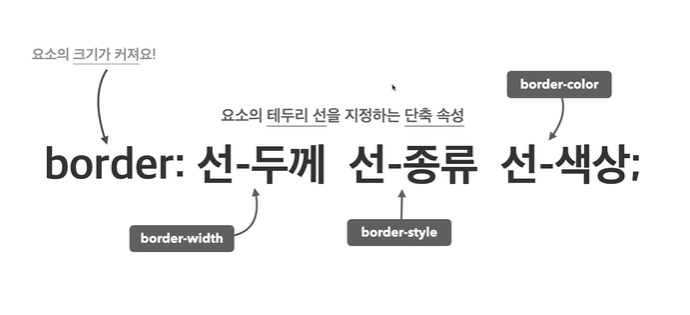
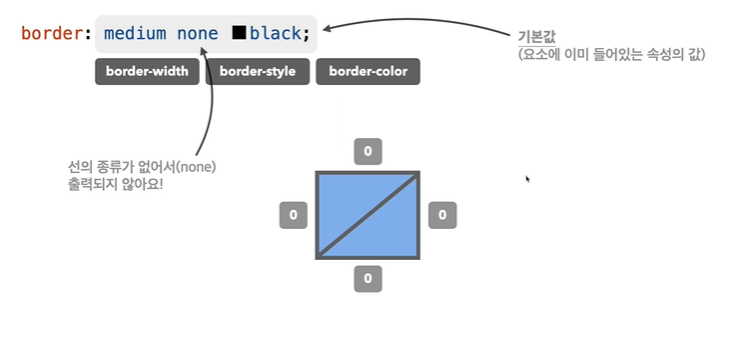
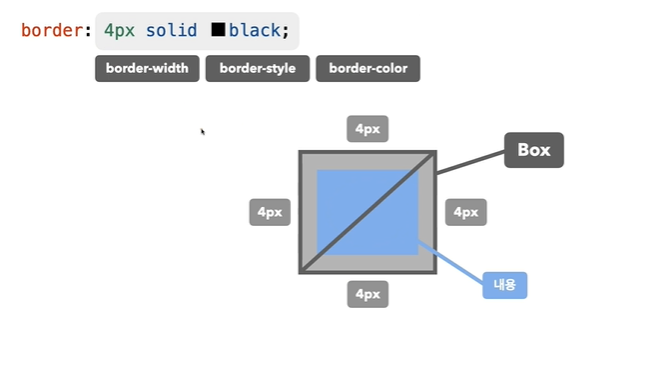
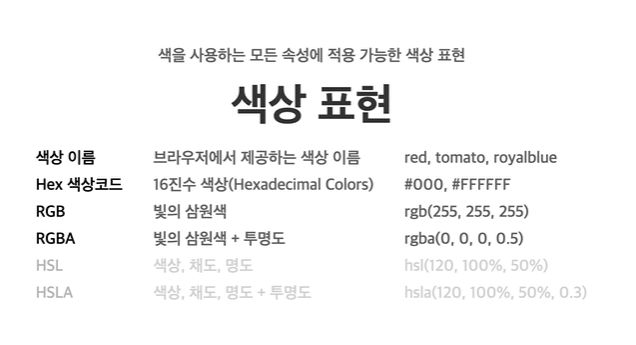
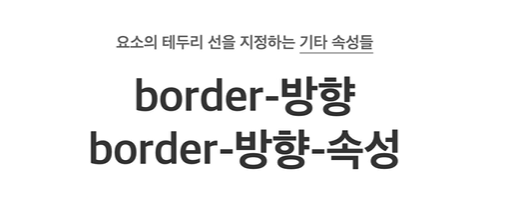
테두리 선(border)과 색상 표현



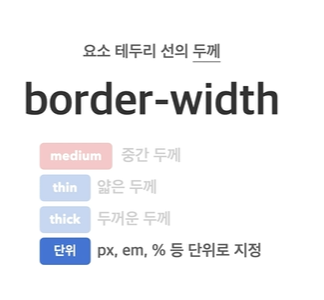
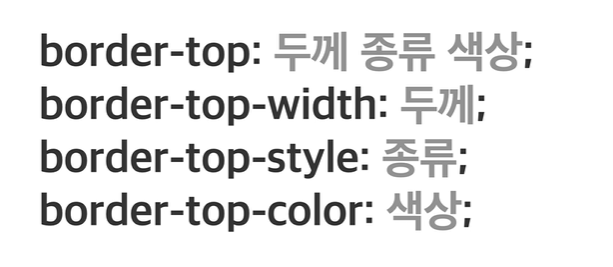
border-width


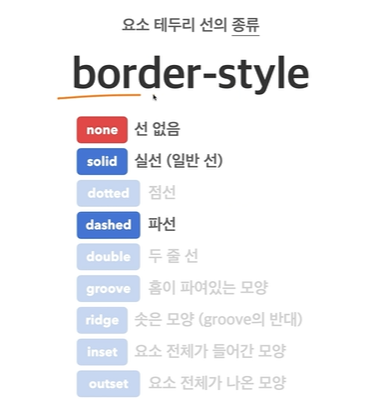
border-style


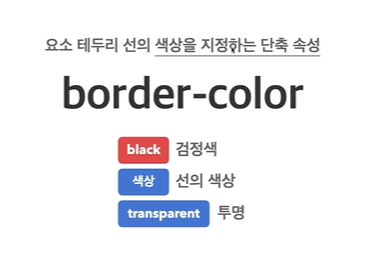
border-color



색상 이름으로 색을 표현할 경우 브라우저에서 제공하는 색상이기 때문에 브라우저 마다 색이 다를 수 있기 때문에 권장하지 않는다.
Hex 색상코드, 16진수 색상이 가장 많이 사용 된다.


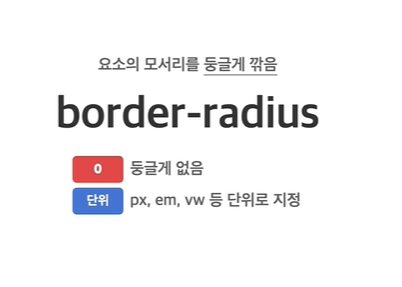
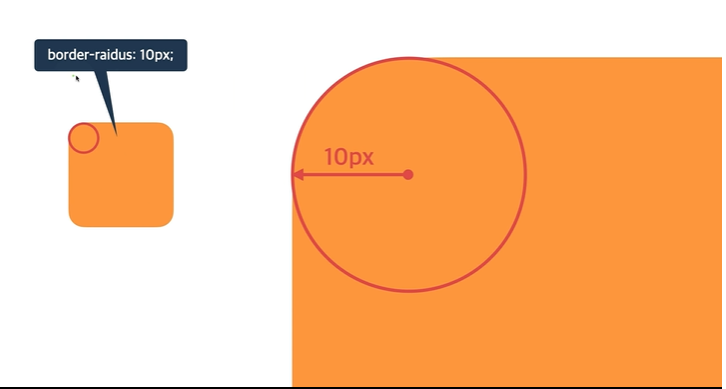
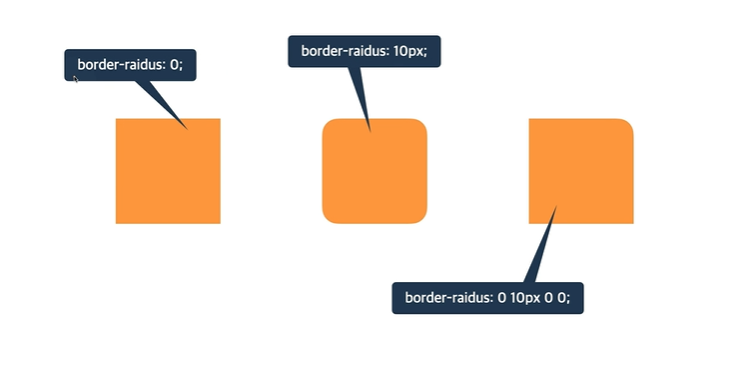
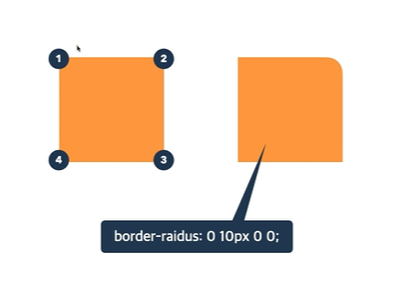
모서리 둥들게(border-radius)



특정 부분만 둥글게 깍을 수 있다.

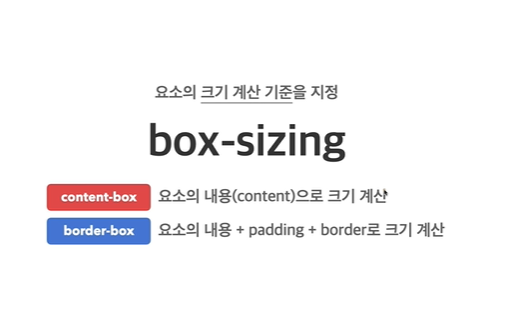
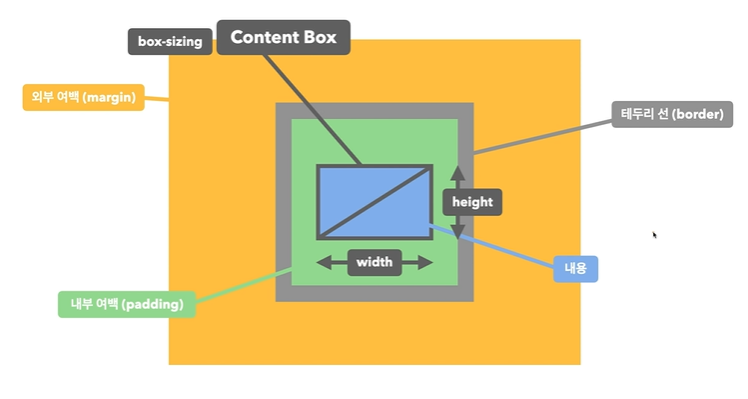
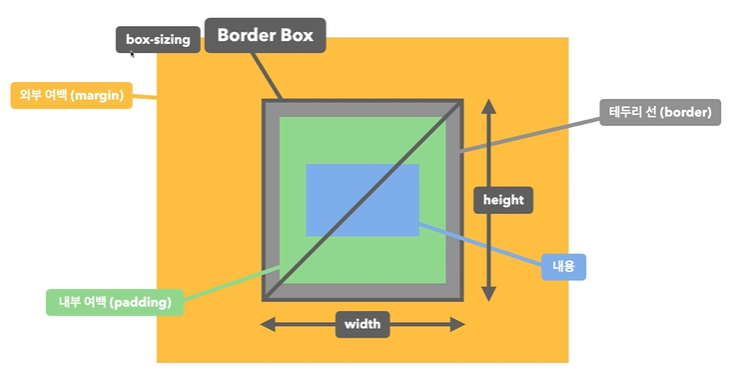
크기 계산(box-sizing)

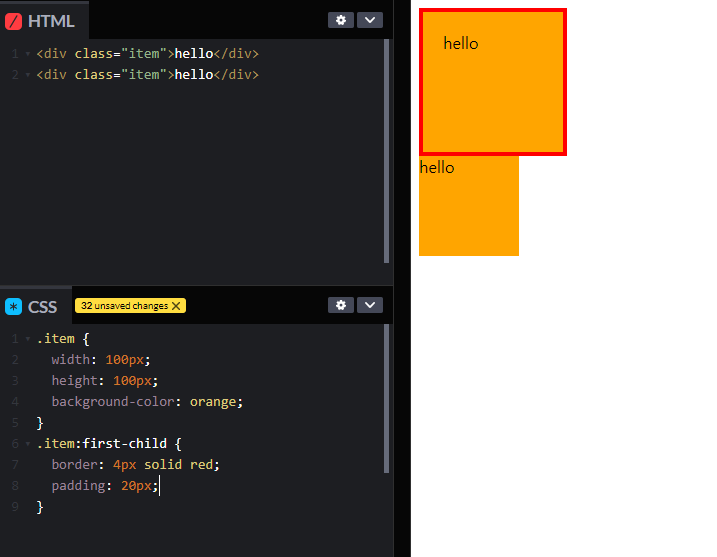
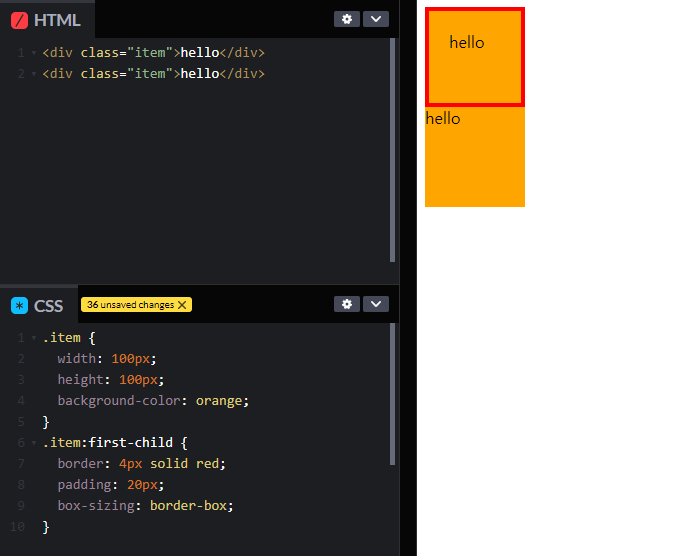
패딩과 보더를 지정한 만큼 늘어난 요소의 크기를 기존에 지정한 요소에 크기에 맞게 조절 할 수 있다.
box-sizing 적용 전

box-sizing 적용 후


box-sizing의 기본 값은 content box이다.

이때 border box를 입력 하게 되면 padding과 border를 합친 영역을 with와 height로 제어 할 수 있다.
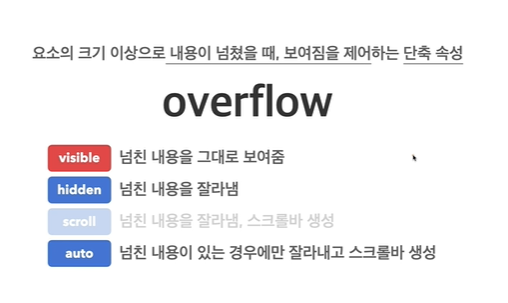
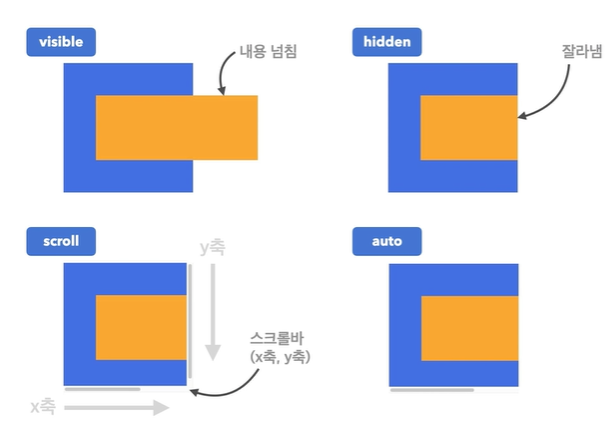
넘침 제어(overflow)


visible: 기본 값으로 넘친 내용을 그대로 보여준다.
hidden: 넘친 내용을 잘라낸다.
scroll: 넘친 내용을 잘라내고 x축, y축에 스크롤 바를 생성하여 넘친 내용을 볼 수 있게 한다.
auto: 넘친 부분의 축의 스크롤 바만 생성 된다.

출력 특성(display)


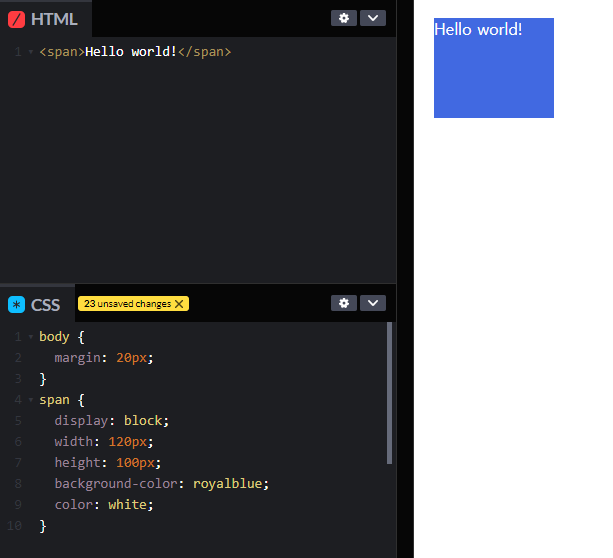
span태그는 대표적인 인라인 요소 이므로 가로와 세로 값을 지정할 수 없다.

하지만 display:block; 을 사용하여 가로와 세로 크기를 지정하는 것이 가능하다.
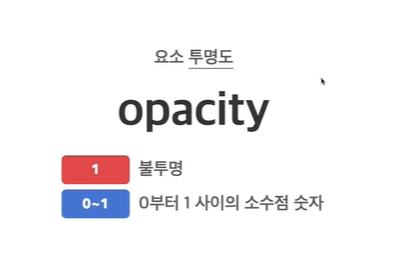
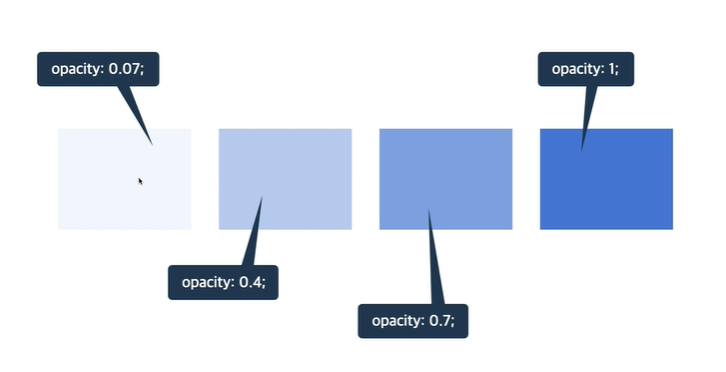
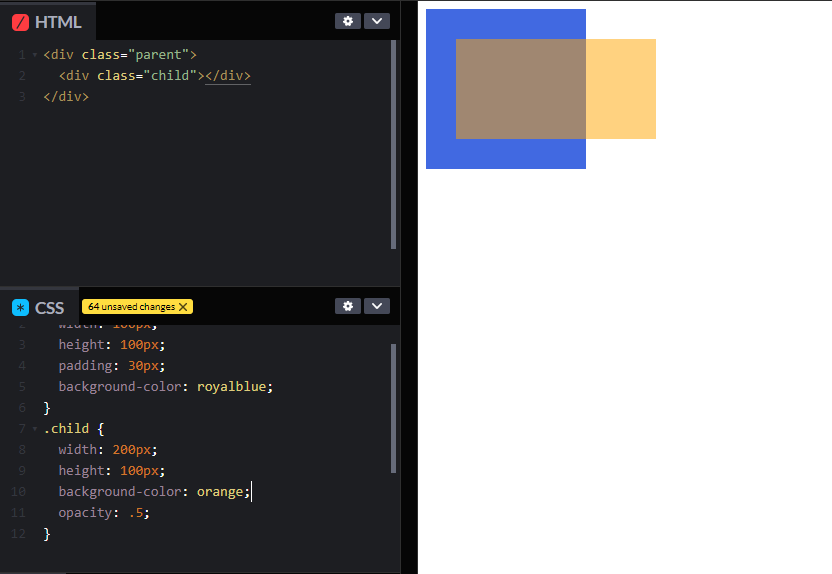
투명도(opacity)




opacity를 이용해 투명도를 설정할 수 있다.
