box-sizing: content-box; box-sizing: border-box;
https://developer.mozilla.org/ko/docs/Web/CSS/Reference/Properties/box-sizing
캐시 데이터 다루기(한입sns)
캐시 데이터 무효화데이터 수정 요청이 성공할 것이라 낙관요청을 보내자마자 데이터 업데이트(좋아요, 채팅에서 활용)인터넷이 느려도 바로바로 먼저 적용되어있게 보여줄수있따.요청이 성공하기도전에 미리 사용자에게 응답을 제공뮤테이트 비동기로 시작될때 바로 적용되는거 캐시를 수
DAY 3 한입 프로젝트(zustand 불필요한 리랜더링 없애기, 미들웨어 - combine, immer)
어떤 컴포넌트들이 리랜더링 되는지 확인 가능 문제점 현재 버튼값이 계속 리랜더링 -> 불필요한 랜더링 카운트만 바뀌면되는데 버튼이 리랜더링됨. 컴포넌트에서 불러온 스토어 값들중, 하나라도 변경되면 컴포넌트가 리랜더링된다. 전체 스토어 객체가 계속 불러와짐 (지금
10-12일 ] Next.js 학습(Intercepting Routes, 리렌더링 최적화, Middlewar, 인증/권한
app/├── shop/│ ├── layout.tsx│ ├── @modal/│ │ └── (..)product/│ │ └── id/│ │ └── page.tsx│ └── products/│ └── page
# Children Prop 패턴 완벽 이해
React는 컴포넌트가 리렌더링되면 그 안에 있는 모든 JSX를 다시 만듭니다!왜?실행 결과:실행 결과:컴포넌트가 리렌더링되면 → 안에 있는 JSX를 다시 만듦children은 이미 만들어진 것 → 다시 안 만듦!부모에서 만들어서 전달 → 최적화됨 ✅이제 이해되셨나요?
Next.js 학습 6-9일차 핵심 정리
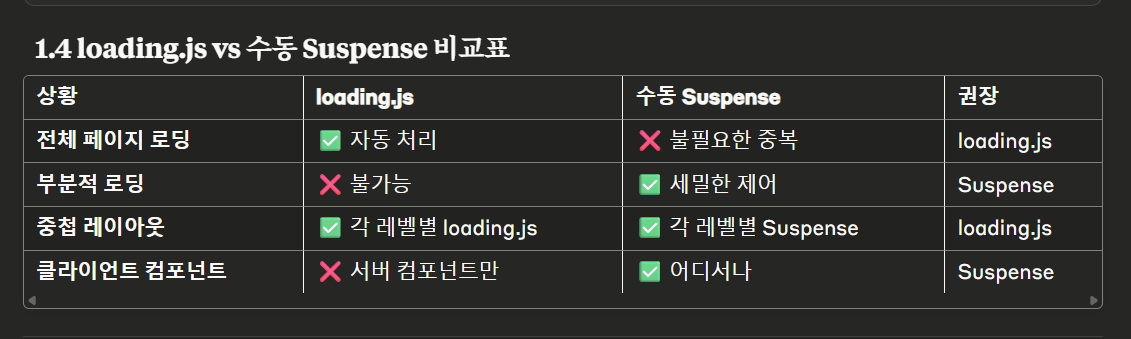
장점:클래스명 충돌 방지자동으로 고유한 이름 생성컴포넌트 단위 스타일링Streaming의 장점:전체 페이지를 기다리지 않음준비된 부분부터 보여줌사용자 경험 향상Parallel Routes 장점:여러 페이지를 동시에 렌더링각각 독립적인 로딩/에러 처리대시보드, 소셜 피드
4-5일차: Metadata API + 상태 끌어올리기 + SEO 최적화, 환경변수 + 커스텀 훅 + .env 설정
형제 컴포넌트가 같은 상태를 공유할 때 공통 부모로 상태를 끌어올리는 패턴Metadata API: SEO를 위한 메타데이터 관리상태 끌어올리기: 컴포넌트 간 상태 공유의 기본 패턴SEO: JSON-LD 구조화 데이터로 검색 최적화환경변수: 보안과 환경별 설정 분리커스텀
3일차: Layout과 Template + useState vs useReducer
1년차 프론트엔드 개발자의 Next.js 학습 여정 🔥오늘은 Next.js의 레이아웃 시스템과 React 상태관리 패턴을 함께 배워보았습니다!Next.js Layout과 Template의 차이점 완전 이해useState와 useReducer 언제 사용할지 판단 기준
🎯 2일차: 파일 기반 라우팅 + 불변성 완전 정복!
📚 학습 목표 Next.js 파일 기반 라우팅 시스템 마스터 React 불변성과 상태 업데이트 완전 이해 동적 라우팅 실습으로 실무 능력 향상 📂 Part 1: 파일 기반 라우팅 시스템 🎯 전통적인 라우팅 vs 파일 기반 라우팅 전통적인 React 라우팅 (

1일차: Pages Router vs App Router + useState 배치 업데이트 완전 분석
🎯 학습 목표 Next.js의 두 라우팅 시스템 차이점 완전 이해 React useState의 배치 업데이트 메커니즘 마스터 실무에서 어떤 라우터를 선택해야 하는지 판단 능력 습득 📚 Part 1: Pages Router vs App Router 심화 분석 1

Next.js + Microsoft Graph API: 개발 모드에선 잘 되는데, 빌드하면 토큰 만료 에러가? (feat. Lifetime validation failed)
Next.js 프로젝트에서 Microsoft Graph API를 사용하여 회의실 일정을 가져오는 기능을 개발했습니다. 개발 모드(yarn dev)에서는 완벽하게 작동했지만, yarn build 후 프로덕션 환경에 배포하자마자 아래와 같은 에러가 발생했습니다. 이 문제

인워클] recoil 정리
강의 출처: 풀스택 완성 Supabase로 웹사이트 3개 클론하기 (Next.js 14)/recoil/atoms.ts레이아웃에 provider 감싸주기provider 만들어주기레이아웃에 감싸주기
인프런 풀스택] next.js 2
강의 출처: [풀스택 완성] Supabase로 웹사이트 3개 클론하기 (Next.js 14) 개인적으로 정리했습니다! 'use server'은 뭘까? 서버 엑션 app/action.ts 원래는 api/user/route.ts 이렇게 api를 만들어서 app/user/page.tsx 하나하나 fetch 해야했음. 'use server'가 생기고...

Next.js 파트 1 - 기본기 다지기
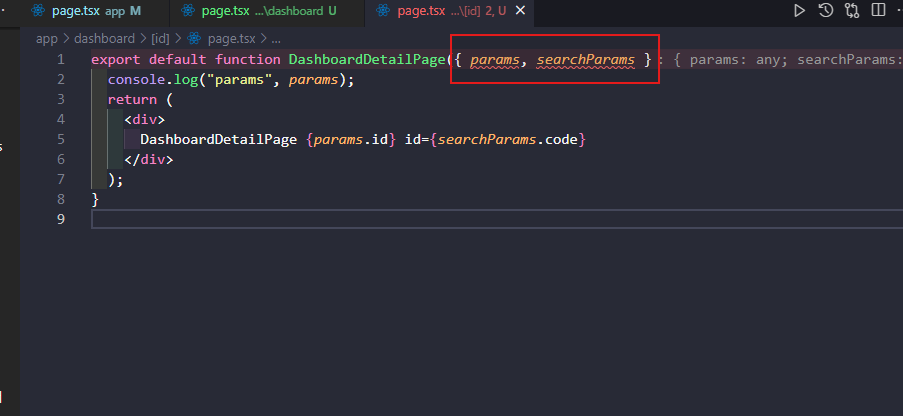
next.js 1\. 그냥 파라미터에 바로 사용해도 나오는구나..useParams랑은 뭔차이일까?route.tsapi 구축가능한 파일https://nextjs.org/docs/app/api-reference/file-conventions/route이렇게 API
Supabase 사용하는 이유
개인 또는 소규모 팀이 풀스택 개발을 하는데 필요한 대부분의 것들이 갖춰져있다.스타트업 or 개인 프로젝트 특성상 복잡한 요구사항이 생기기 쉬운데, 이를 대응하기가 훨씬 용이하다.보안상 이슈로 직접 서버구축을 해야할때, Supabases는 비교적 쉽게 이전이 가능하다

Next.js] 스트리밍이란?
서버에서 클라이언트에 데이터를 보낼때 데이터가 너무 크면 잘게 쪼개서 물에 흐르듯 하나씩 보내준다!자체적으로 제공하고 있다.일단 뭐라도 보여줄 수 있음.즉시 보여줄수있는 것부터 보여준다.후에 비동기 페이지 컴포넌트가 랜더링되면 로딩후에 보여준다.dynamic페이지에서

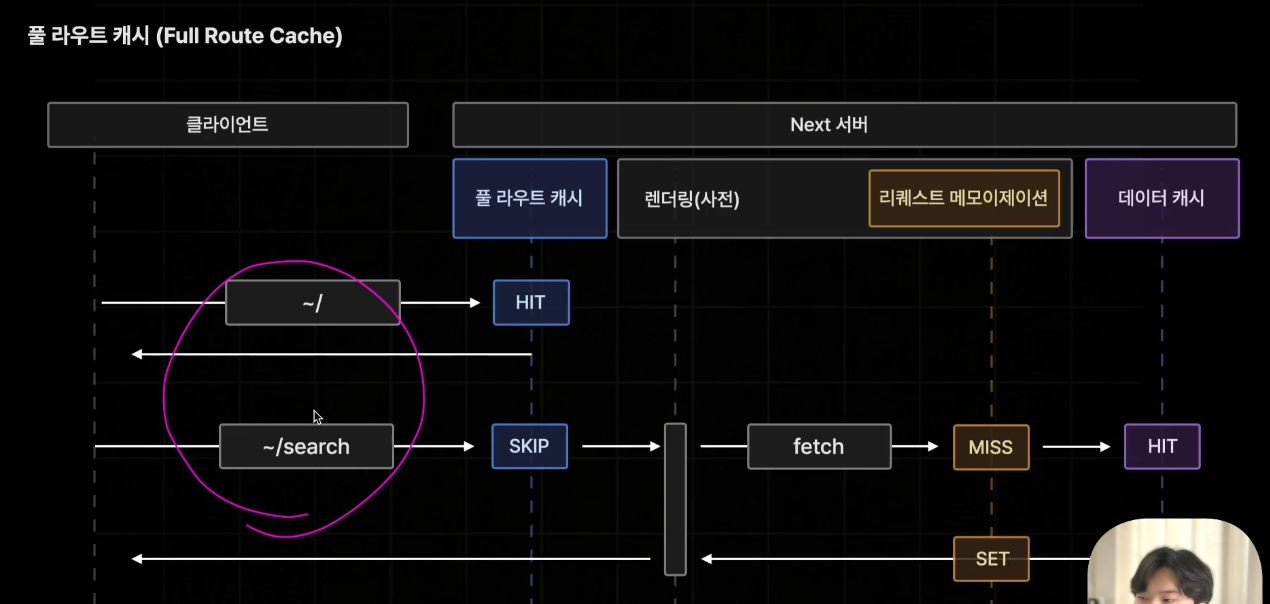
Next.js] 클라이언트 라우터 캐시
루트 레이아웃서치바 레이아웃을 중복으로 받아오게된다.비효율을 줄이기위해\-> 클라이언트 라우터 캐시 중복된 레이아웃은 저장해두고 기타 페이지 서브 컴포넌트만 불러오게된다.

프리온보딩 FE 챌린지 25년 1월[1] 정리
원티드에서 나오는 좋은 챌린지이다! 2월 교육도 나온 상황이니 신청 하실 분들은 빨리 신청!! [2월 교육 신청 링크: https://www.wanted.co.kr/events/prechallengefe_30] 목표: 시간을 아낄 수 있는 방법 1. 레거시를 다루는
