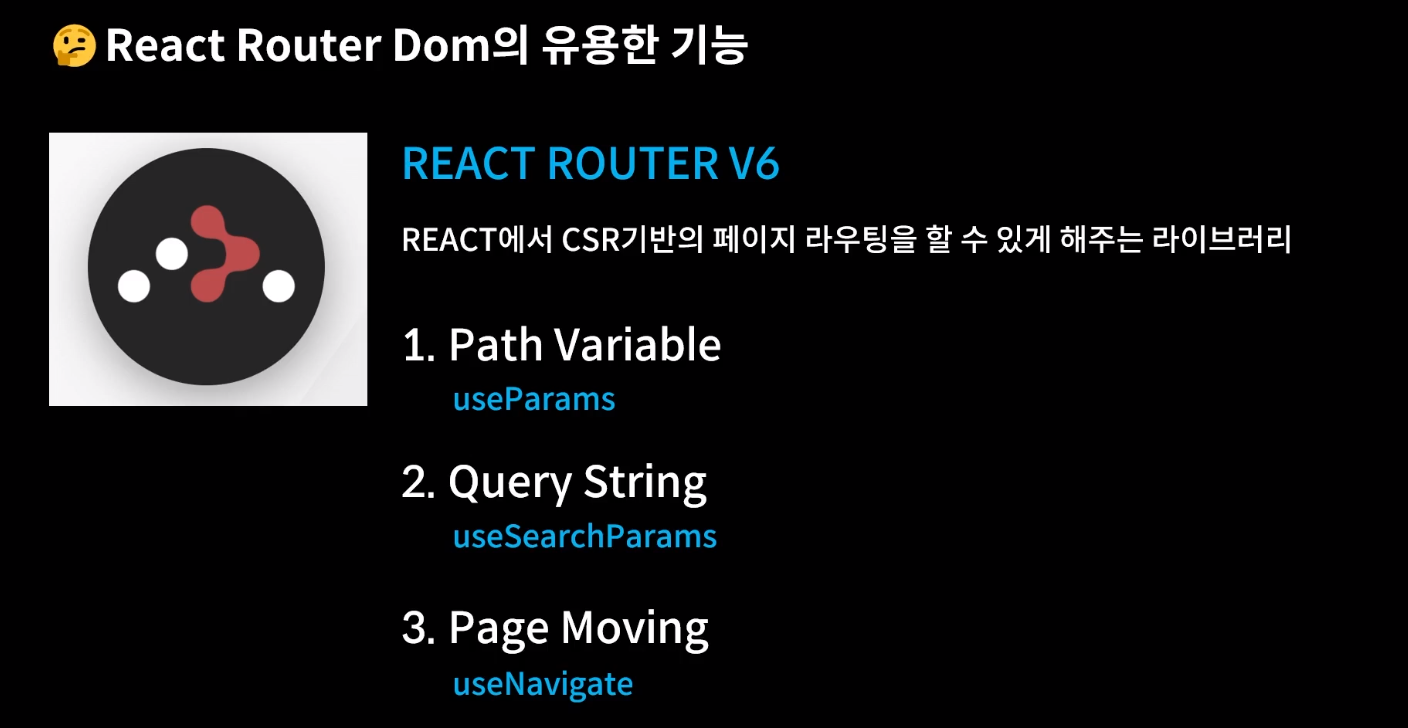
React Router

1. Path Variable: 경로의 변수를 사용
2. Query String : url과 데이터를 전달가능
3. Page Moving : 유저가 아무것도 안해도 강제로 이동
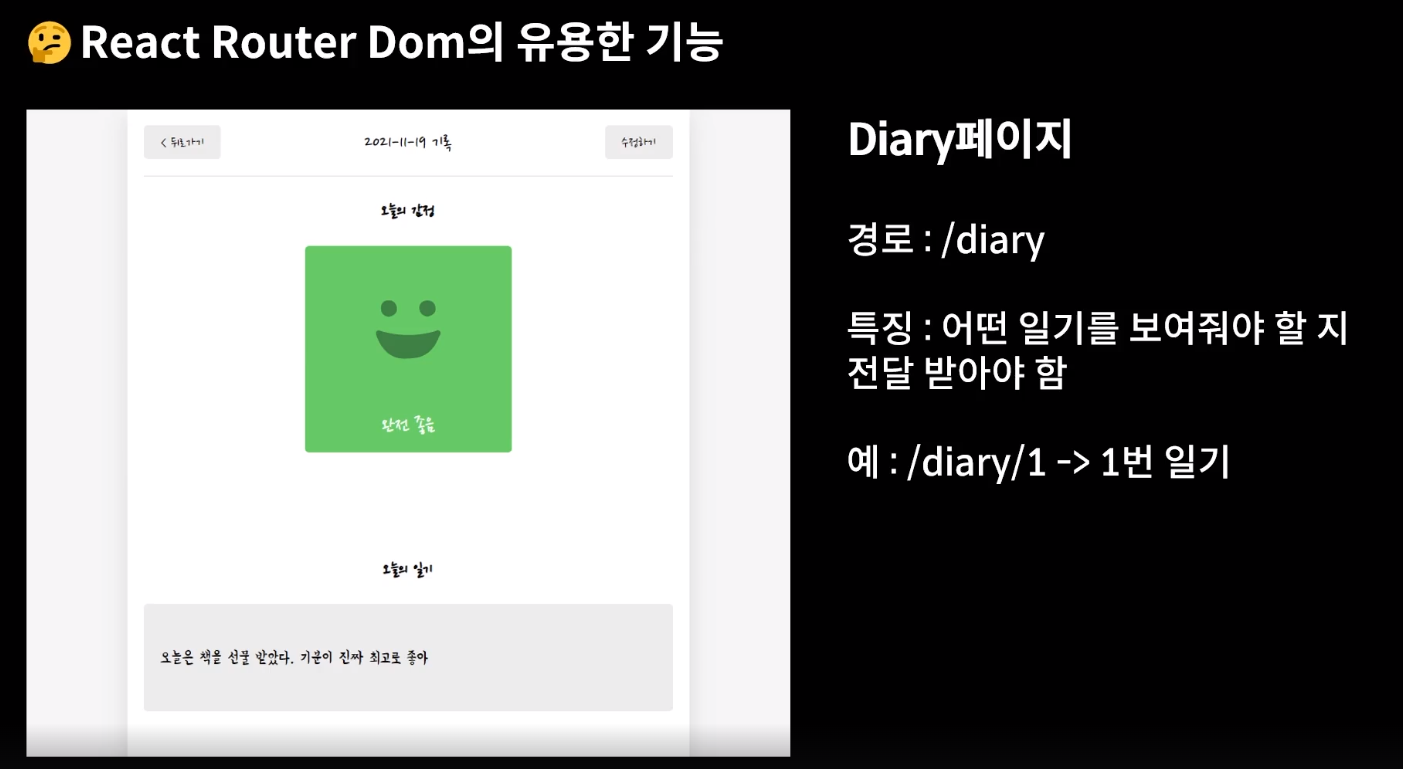
일기데이터를 주소로 보내기

import "./App.css";
//⭐BrowserRouter을 임포트
import { BrowserRouter, Routes, Route } from "react-router-dom";
//⭐페이지들 import하기
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
//⭐RouteTest 임폴트
import RouteTest from "./components/RouteTest";
function App() {
return (
//⭐BrowserRouter로 감싸주기 :
//⭐감싸져 있는 부분들은 이 브라우저의 url과 맵핑 될수 있다.
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
{/*⭐ Routes에 Route 태그 넣기 */}
<Routes>
{/*⭐경로에 따라 맵핑 */}
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />;
{/*✏️/:id를 넣을 것이라는 암시를 준다. */}
{/* 아이디가 없는 일기는 없다. */}
<Route path="/diary/:id" element={<Diary />} />;
</Routes>
{/* RouteTest 태그 */}
<RouteTest />
{/*MPA = 새로고침이 됨 */}
{/* <a href={"/new"}>NEW로 이동하기</a> */}
</div>
</BrowserRouter>
);
}
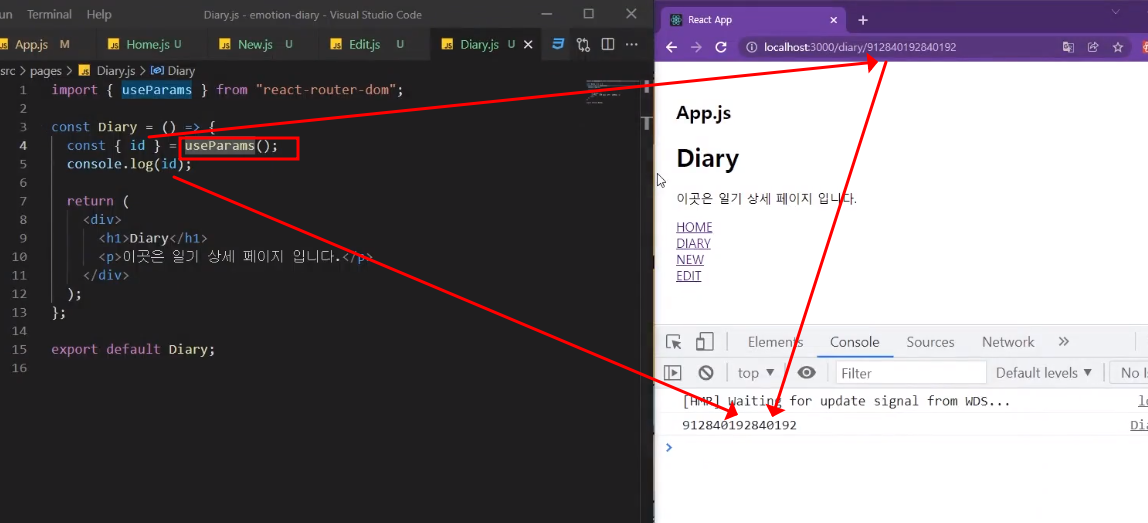
export default App;1. Path Variable: useParams
- 패스 베리어블(id)을 페이지 주소에서 꺼내쓸수있음

//라이브러리가 만든 사용자정의 커스텀 훅스
import { useParams } from "react-router-dom";
const Diary = () => {
// ✏️패스 베리어블(id)을 꺼내쓸수있음
// ✏️페이지 번호가 1 이면 1을 꺼냄
const { id } = useParams();
console.log(id);
return (
<div>
<h1>Diary</h1>
<p>이곳은 일기 상세 페이지 입니다.</p>
</div>
);
};
export default Diary;2. Query String(useSearchParams)

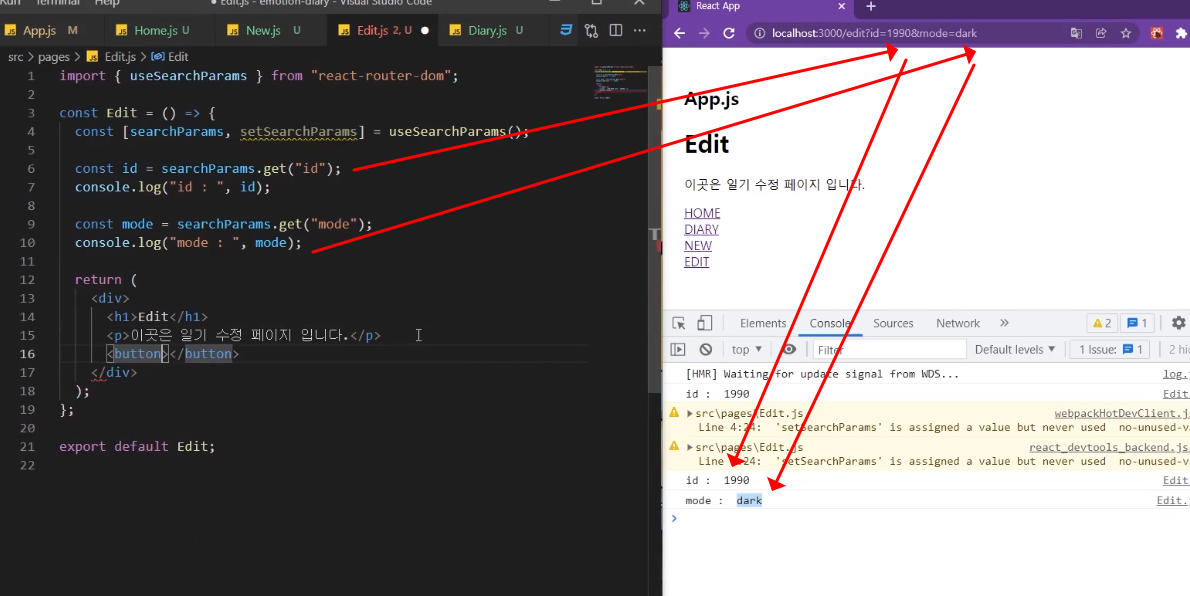
- 변수 두개
http://localhost:3000/edit?id=10&mode=dark - 별도 처리가 안해도 자동으로 맵핑함
- ?뒤에 있는 경로들은 페이지 라우팅에 영향을 안준다.
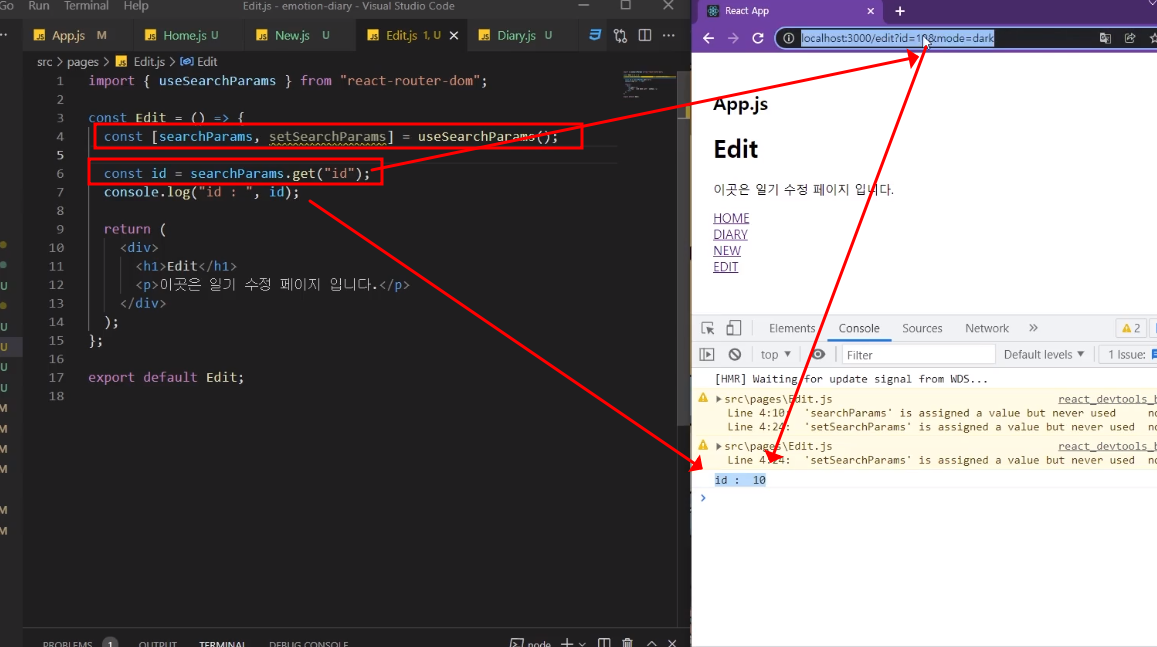
- ✏️useSearchParams :배열을 반환한다.
const [searchParams, setsearchParams] = useSearchParams();- ✏️get을 써서 전달받은 쿼리 스크링을 전달 받을 수 있다.
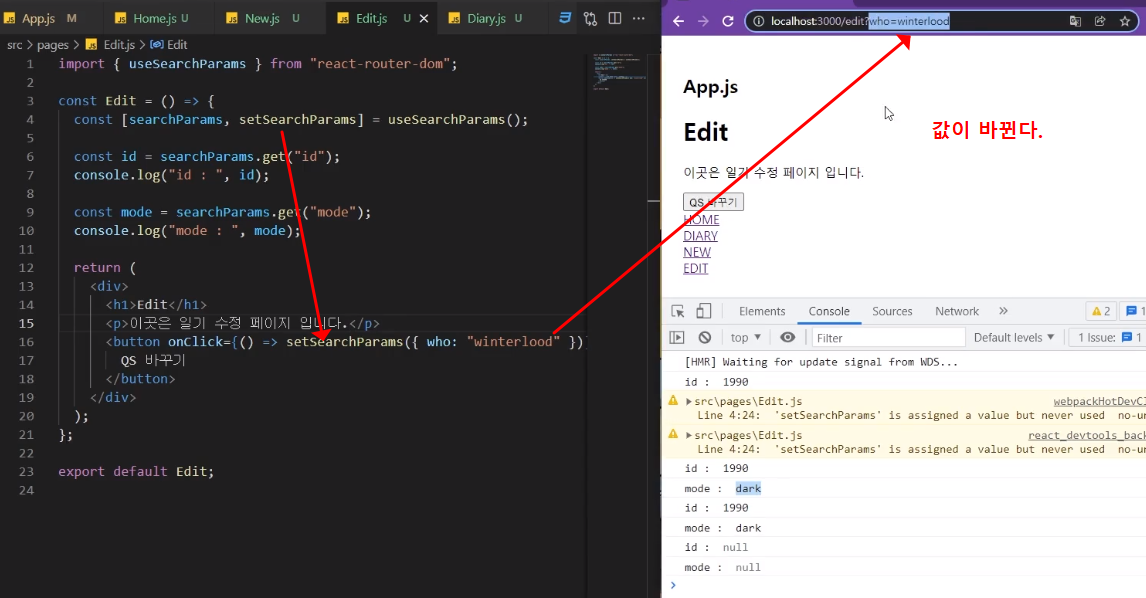
const id = searchParams.get("id");- ✏️useSearchParams 값 바꾸기
setSearchParams({who: "바꾸려는내용"})


import { useSearchParams } from "react-router-dom";
const Edit = () => {
// ✏️useSearchParams :배열을 반환한다.
const [searchParams, setsearchParams] = useSearchParams();
//✏️get을 써서 전달받은 쿼리 스크링을 전달 받을 수 있다.
const id = searchParams.get("id");
console.log(id);
const mode = searchParams.get("mode");
console.log(mode);
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정 페이지 입니다.</p>
{/* ✏️setsearchParams로 주소값 바꾸기*/}
<button onClick={() => setsearchParams({ who: "winterlood" })}>
QS바꾸기
</button>
</div>
);
};
export default Edit;Page Moving : useNavigate
- 로그인이 안된 사용자를 강제로 로그인페이지로 보내버리는 기능
- Link태그 안쓰고 넘어가게하기
1.📘Page Moving : useNavigate = Link태그 안쓰고 넘어가게하기
const navigate = useNavigate();- 📘뒤로가기 버튼 : 뒤로 한번가서 -1
navigate(-1)import { useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
// 📘Page Moving : useNavigate = Link태그 안쓰고 넘어가게하기
const navigate = useNavigate();
const [searchParams, setsearchParams] = useSearchParams();
const id = searchParams.get("id");
console.log(id);
const mode = searchParams.get("mode");
console.log(mode);
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정 페이지 입니다.</p>
<button onClick={() => setsearchParams({ who: "winterlood" })}>
QS바꾸기
</button>
{/* 📘Page Moving 으로 홈페이지로 넘어간다. */}
<button
onClick={() => {
navigate("/home");
}}
>
HOME으로 가기
</button>
{/* 📘뒤로가기 버튼 : 뒤로 한번가서 -1 */}
<button
onClick={() => {
navigate(-1);
}}
>
뒤로가기
</button>
</div>
);
};
export default Edit;