useRef
- useRef는 저장공간 또는 DOM요소에 접근하기 위해 사용되는 React Hook이다. 여기서 Ref는 reference, 즉 참조를 뜻한다.
변수 관리
- useRef로 관리하는 값은 값이 변해도 화면이 렌더링되지 않는다.
리랜더될때 값이 나온다.
const handleSubmit = (e) => {
if (state.author.length < 1) {
/* alert쓰지말자 */
alert("작성자는 최소 1글자 이상 입력해주세요");
return;
}
if (state.content.length < 5) {
alert("일기 본문은 최소 5글자 이상 입력해주세요");
return;
}
alert("저장 성공");
};- alert쓰지말자
작성이 틀렸을때 인풋에 포커스 주기

-> useRef사용하기
import { ⭐useRef, useState } from "react";
const DiaryEditor = () => {
/* 인풋에 접근할 수 있는 기능 */
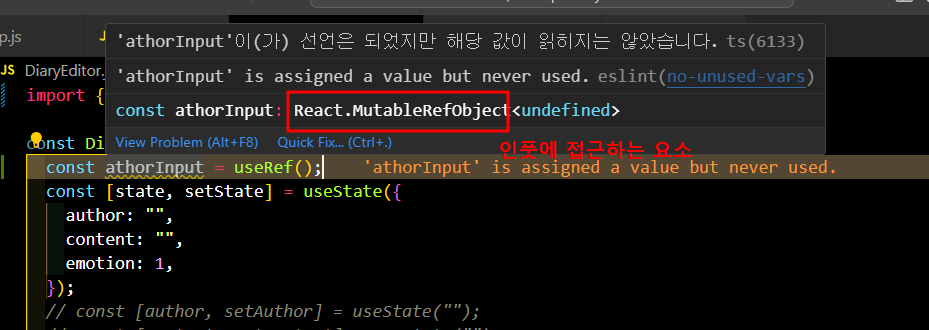
⭐ const authorInput = useRef();
⭐ const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
const handleChangeState = (e) => {
setState({
...state,
//useState 변수랑 이름 똑같이해야 변수 변경
[e.target.name]: e.target.value,
});
};
const handleSubmit = (e) => {
if (state.author.length < 1) {
/* alert쓰지말자 */
⭐ //잘못 입력하면 input에 focus
⭐ authorInput.current.focus();
return;
}
if (state.content.length < 5) {
⭐ //잘못 입력하면 content에 focus
⭐ contentInput.current.focus();
return;
}
alert("저장 성공");
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
⭐ref={authorInput} /* 인풋태그에 접근가능 */
name="author"
value={state.author} /* state의 이름 */
/* 콜백함수 */
onChange={handleChangeState}
/>
</div>
<div>
<textarea
⭐ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<span>오늘의 감정 점수:</span>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장</button>
</div>
</div>
);
};
export default DiaryEditor;