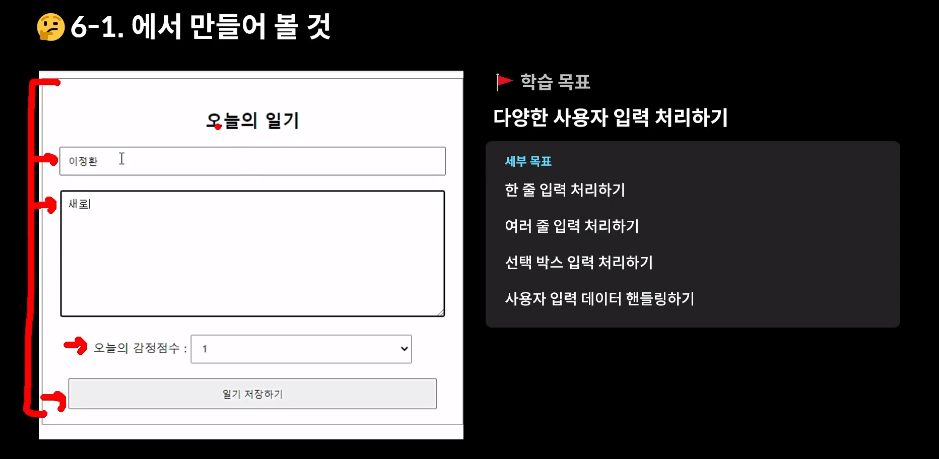
💁♀️[REACT] 일기장 미니 프로젝트


import { useState } from "react";
const DiaryEditor = () => {
const [author, setAuthor] = useState("");
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={author}
/* 콜백함수 */
onChange={(e) => {
/* e = 우리가 움직였을때 input 값이 바뀌었을때 수행한다. */
console.log(e.target.value); /* 입력값을 콘솔에 출력해줌 */
console.log(e.target.name); /* 입력값을 이름도 출력해줌*/
setAuthor(e.target.value);
}}
/>
</div>
</div>
);
};
export default DiaryEditor;
비슷한 state관리는 하나로 묶어주고 기본값만 객체로 바꾼다.
import { useState } from "react";
const DiaryEditor = () => {
⭐const [state, setState] = useState({
⭐author: "",
⭐content: "",
});
// const [author, setAuthor] = useState("");
// const [content, setContent] = useState("");
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
⭐value={⭐state.author} /* state의 이름 */
/* 콜백함수 */
onChange={(e) => {
/* e = 우리가 움직였을때 input 값이 바뀌었을때 수행한다. */
⭐ setState({/* 객채를 바꿀려면 새로운 객체를 전달해줘야한다. */
⭐author: e.target.value,
⭐content: state.content,
});
}}
/>
</div>
<div>
<textarea
value={⭐state.content}
onChange={(e) => {
⭐setState({/* 객채를 바꿀려면 새로운 객체를 전달해줘야한다. */
⭐content: e.target.value,
⭐author: state.author,
});
}}
/>
</div>
</div>
);
};
export default DiaryEditor;
⭐⭐객채를 바꿀려면 새로운 객체를 전달해줘야한다.
그럼 값이 10개이상이면 어케..?
계속 키값 다 주렁주렁 달아줘야해??
해결책
...state...state는 꼭 맨앞에 쓰기!!!
/* 콜백함수 */
onChange={(e) => {
/* e = 우리가 움직였을때 input 값이 바뀌었을때 수행한다. */
setState({
/* 객채를 바꿀려면 새로운 객체를 전달해줘야한다. */
...state,
author: e.target.value,
});⭐순서 바꾸지 말기
- 업데이트가 안된다. 원래의 값으로 덮여씌여진다.

두개 제목, 컨텐트의 함수 합치기
import { useState } from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
});
// const [author, setAuthor] = useState("");
// const [content, setContent] = useState("");
const ⭐handleChangeState = (e) => {
console.log(e.target.value);
console.log(e.target.name);
⭐setState({
...state,
⭐[e.target.name]: ⭐e.target.value,
});
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={state.author} /* state의 이름 */
/* 콜백함수 */
onChange=⭐{handleChangeState}
/>
</div>
<div>
<textarea
name="content"
value={state.content}
onChange=⭐{handleChangeState}
/>
</div>
</div>
);
};
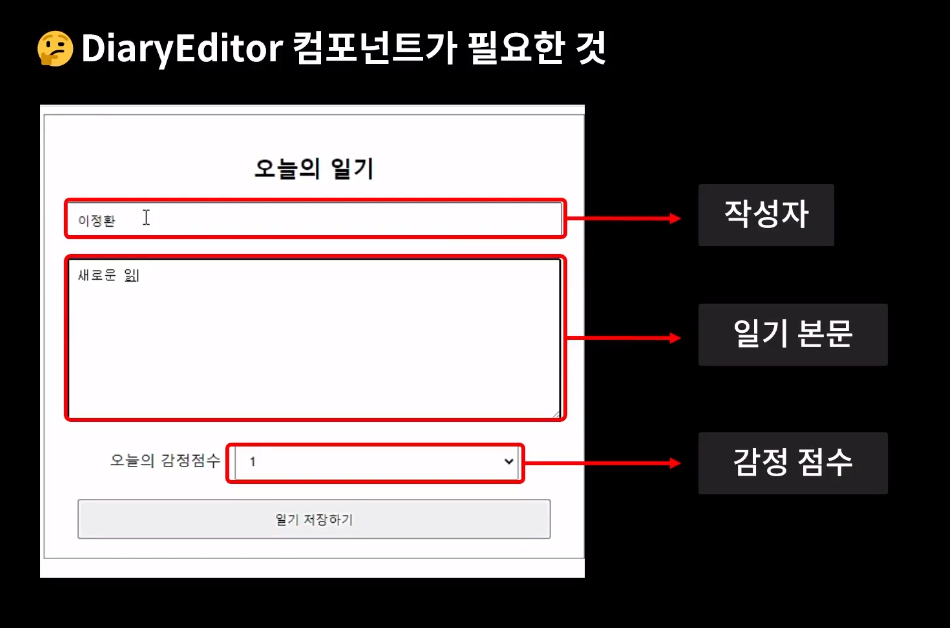
export default DiaryEditor;값 선택하기 태그


셀렉트 값 변경하기

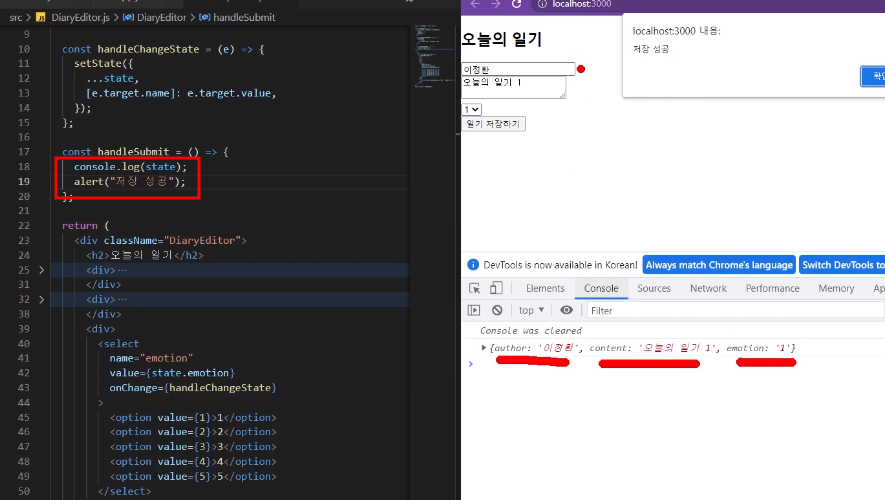
버튼누르면 state값 다 가져오기

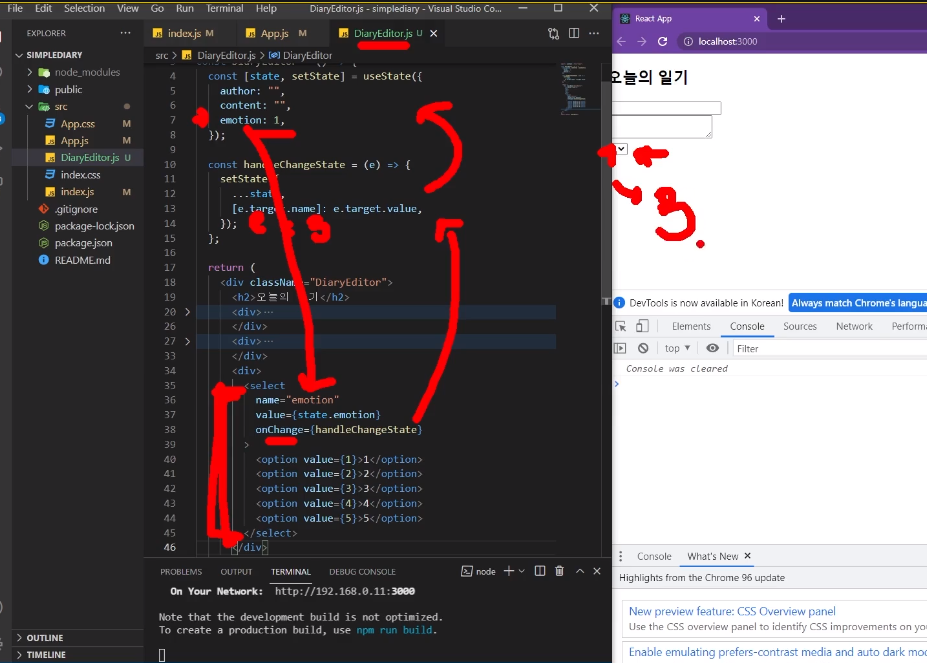
⭐✏️코드뜯어서 다시보기
import { useState } from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
// const [author, setAuthor] = useState("");
// const [content, setContent] = useState("");
const handleChangeState = (e) => {
// console.log(e.target.value);
// console.log(e.target.name);
setState({
...state,
//useState 변수랑 이름 똑같이해야 변수 변경
[e.target.name]: e.target.value,
});
};
const handleSubmit = (e) => {
console.log(state);
alert("저장 성공");
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={state.author} /* state의 이름 */
/* 콜백함수 */
onChange={handleChangeState}
/>
</div>
<div>
<textarea
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장</button>
</div>
</div>
);
};
export default DiaryEditor;⭐출처: 한입 크기로 잘라먹는 리액트
https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8/
