

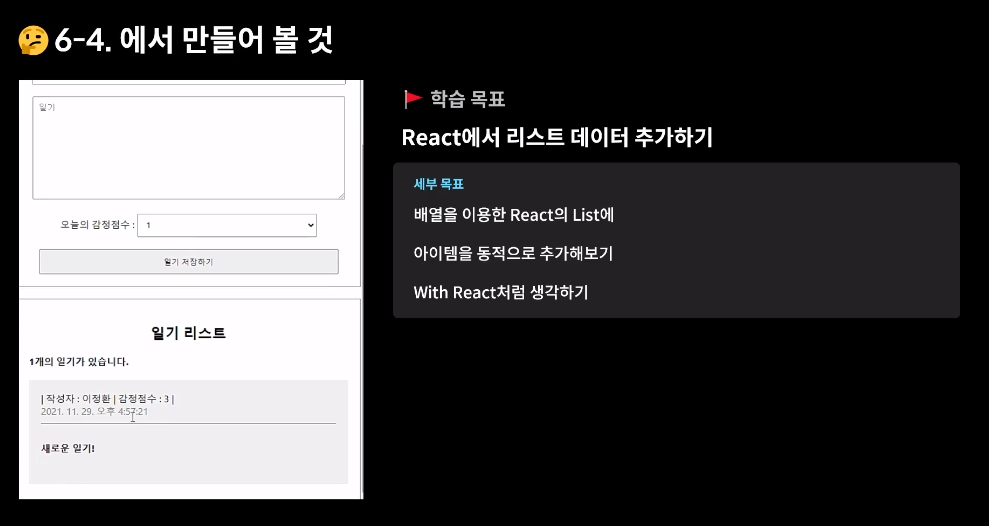
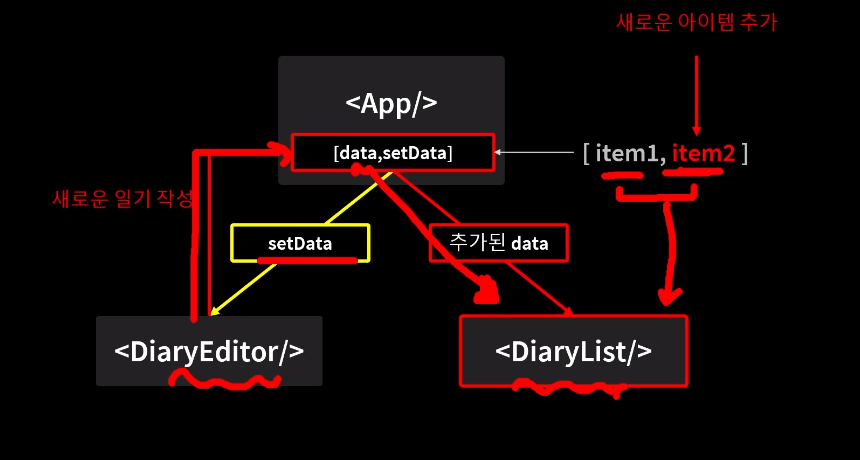
진짜 데이터 추가하기
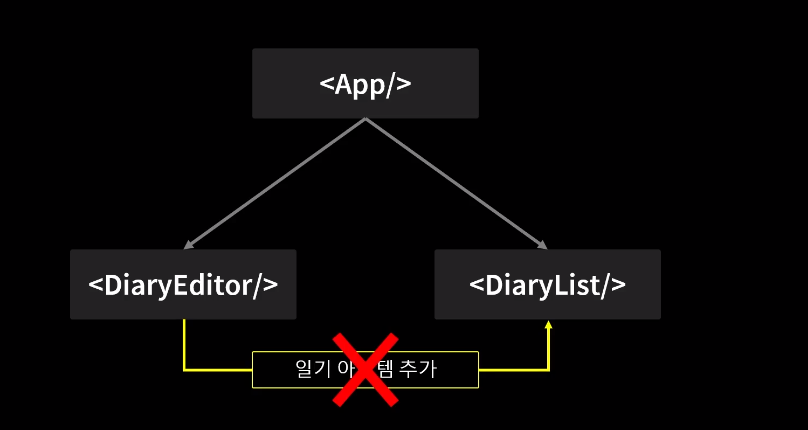
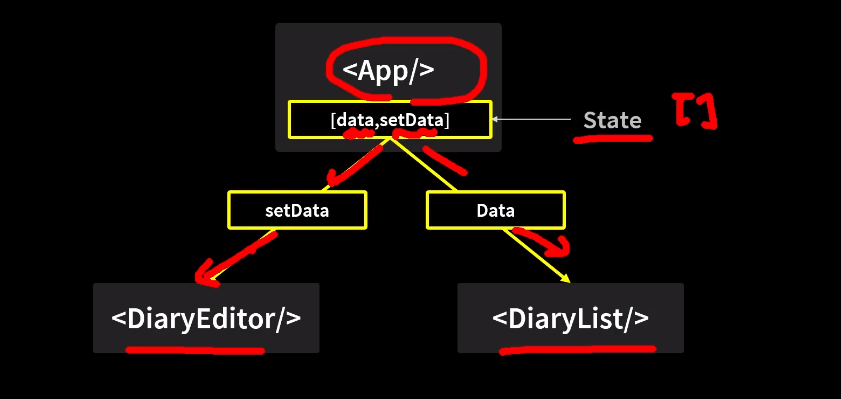
- 펜을잡고 컴포넌트 그림그리기(추천)

- 같은 레벨끼리 값을 주고 받을 수 없다.

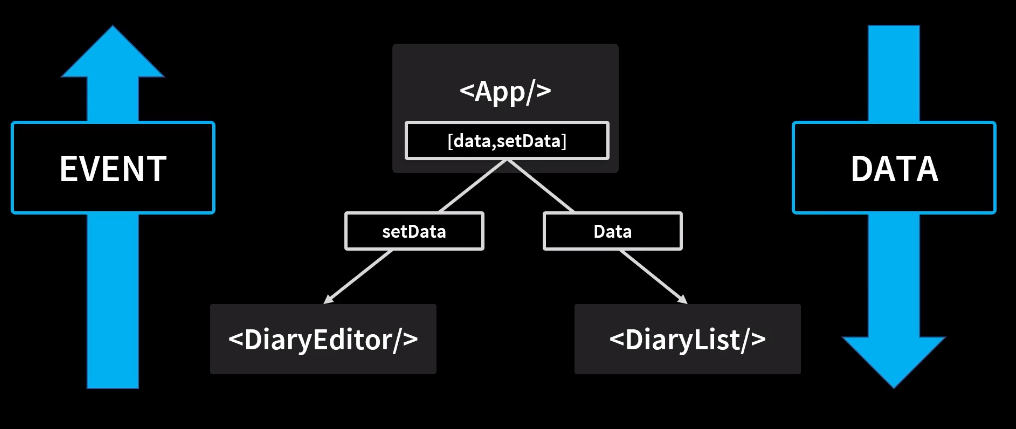
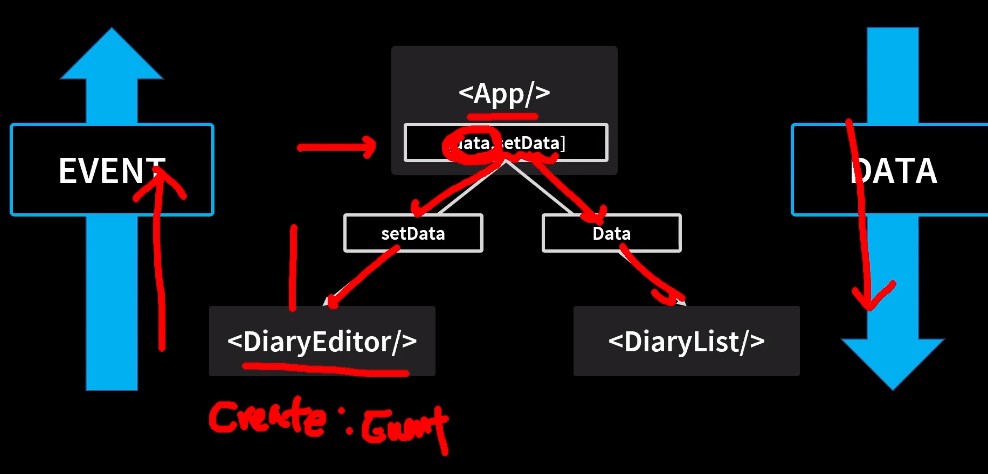
- 단방향 데이터 흐름: 단방향으로만 데이터가 흐른다

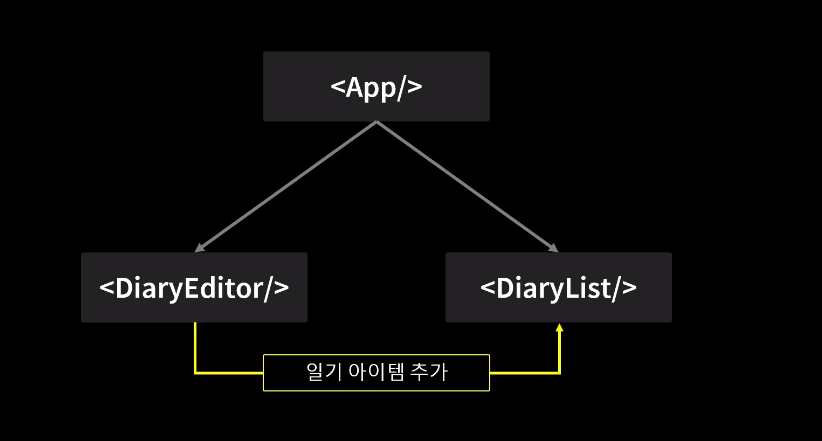
같은 레벨로 데이터 보내기
- 상위부모에서 상태를 관리한다.


- 트리형태
- 데이터는 단방향

- 이벤트는 아래에서 위로

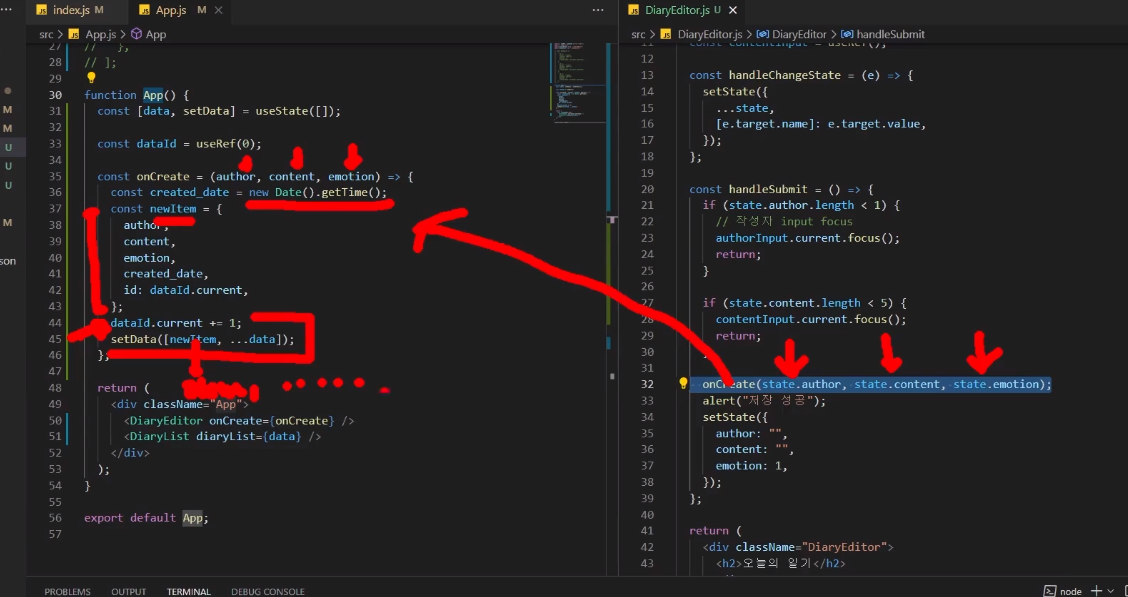
State 끌어올리기
값을 저장하는 함수
function App() {
// 일기는 값이 없다.
⭐ const [data, setData] = useState([]);
// 변수처럼 사용
const ⭐dataId = useRef(0);
//새로운 데이터를 추기하는 함수
const ⭐onCreate = (author, content, emotion) => {
⭐const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
//어떤 돔도 가르키지 않고 0이라는 값을 가지고있다.
⭐id: dataId.current,
};
⭐dataId.current += 1;
⭐setData([newItem, ...data]);
};
return (
<div className="App">
⭐ <DiaryEditor onCreate={onCreate} />
⭐ <DiaryList diaryList={data} />
</div>
);
}
export default App;import { useRef, useState } from "react";
const DiaryEditor = ({⭐ onCreate }) => {
/* 인풋에 접근할 수 있는 기능 */
const authorInput = useRef();
const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
const handleChangeState = (e) => {
setState({
...state,
//useState 변수랑 이름 똑같이해야 변수 변경
[e.target.name]: e.target.value,
});
};
const handleSubmit = (e) => {
if (state.author.length < 1) {
/* alert쓰지말자 */
//잘못 입력하면 input에 focus
authorInput.current.focus();
return;
}
if (state.content.length < 5) {
//잘못 입력하면 content에 focus
contentInput.current.focus();
return;
}
⭐ onCreate(state.author, state.content, state.emotion);
alert("저장 성공");
// ⭐저장에 성공하면 기본값이 초기화된다.
⭐setState({
author: "",
content: "",
emotion: 1,
});
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
ref={authorInput} /* 인풋태그에 접근가능 */
name="author"
value={state.author} /* state의 이름 */
/* 콜백함수 */
onChange={handleChangeState}
/>
</div>
<div>
<textarea
ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<span>오늘의 감정 점수:</span>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장</button>
</div>
</div>
);
};
export default DiaryEditor;