삭제버튼 만들기

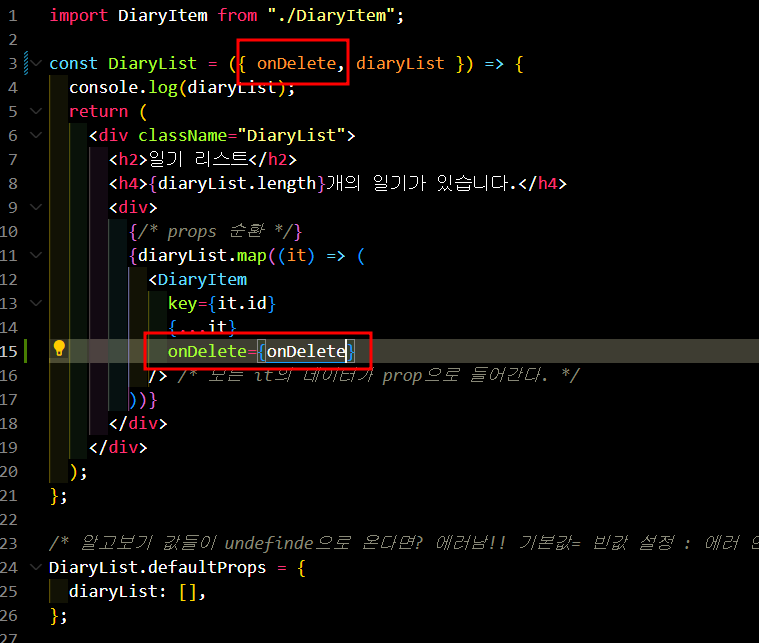
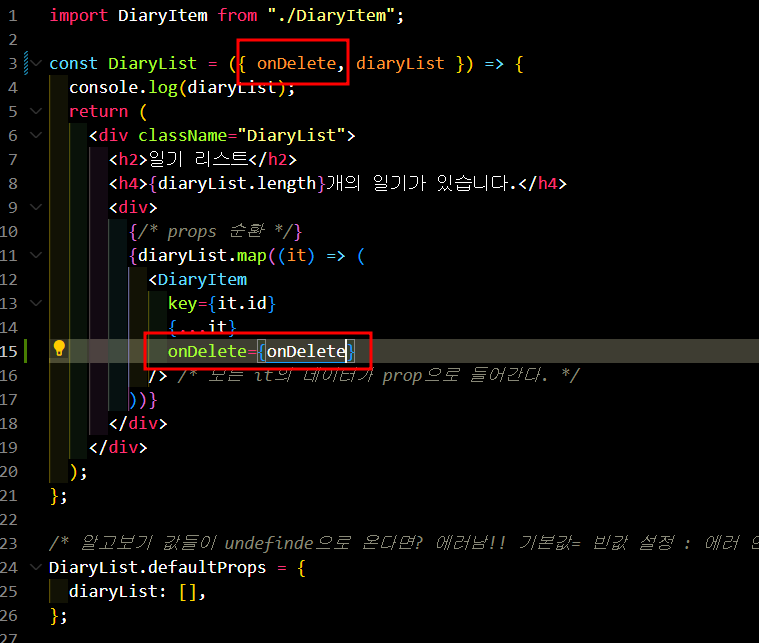
프롭스 드릴링
- app -> DiaryList -> DiaryItem


삭제하려는 id빼오기
function DiaryItem({ ⭐onDelete, author, content, created_date, emotion, id }) {
return (
<div className="DiaryItem">
<div className="info">
<span>
작성자 : {author} | 감정점수: {emotion}
</span>
<br />
{}
<span className="date">{new Date(created_date).toLocaleString()}</span>
</div>
<div className="content">{content}</div>
<button
⭐ onClick={() => {
console.log(id);
⭐if (window.confirm(`${id}번째 일기를 정말 삭제하시겠습니까?`)) {
⭐ onDelete(id);
}
}}
>
삭제하기
</button>
</div>
);
}
export default DiaryItem;
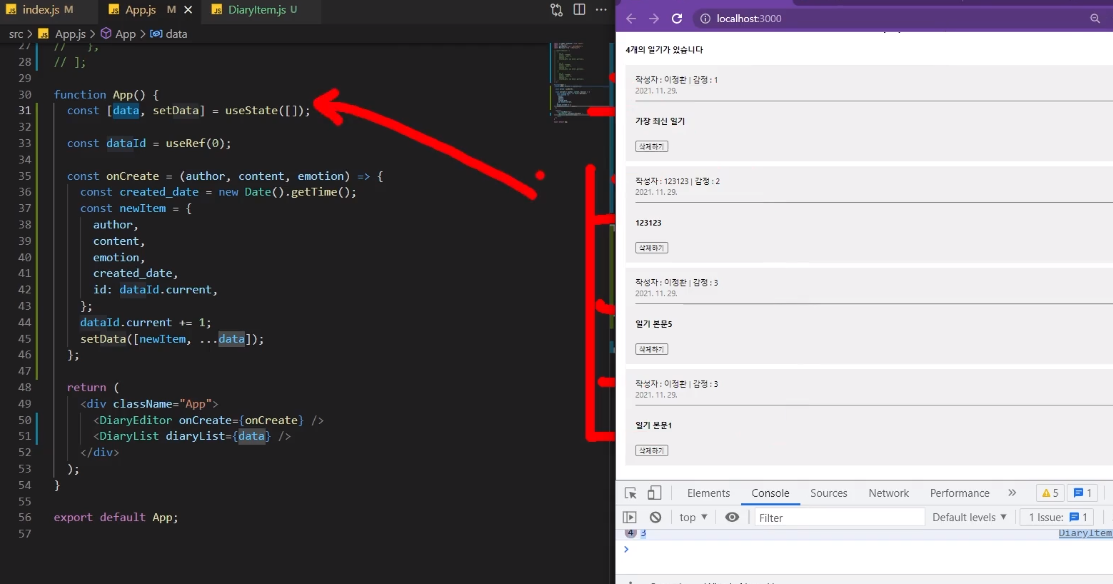
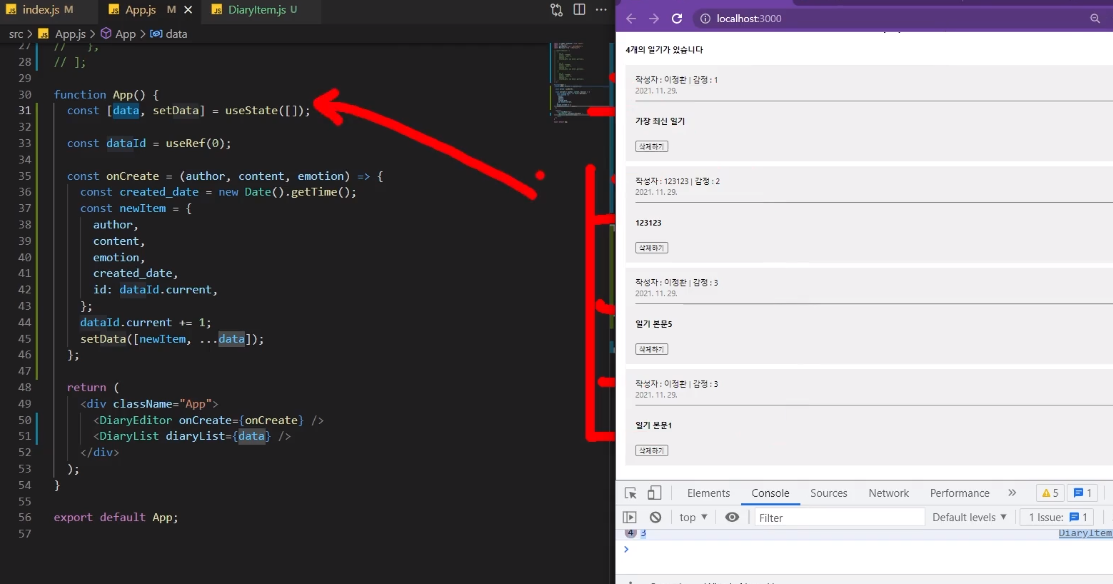
function App() {
const [data, setData] = useState([]);
const dataId = useRef(0);
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current,
};
dataId.current += 1;
setData([newItem, ...data]);
};
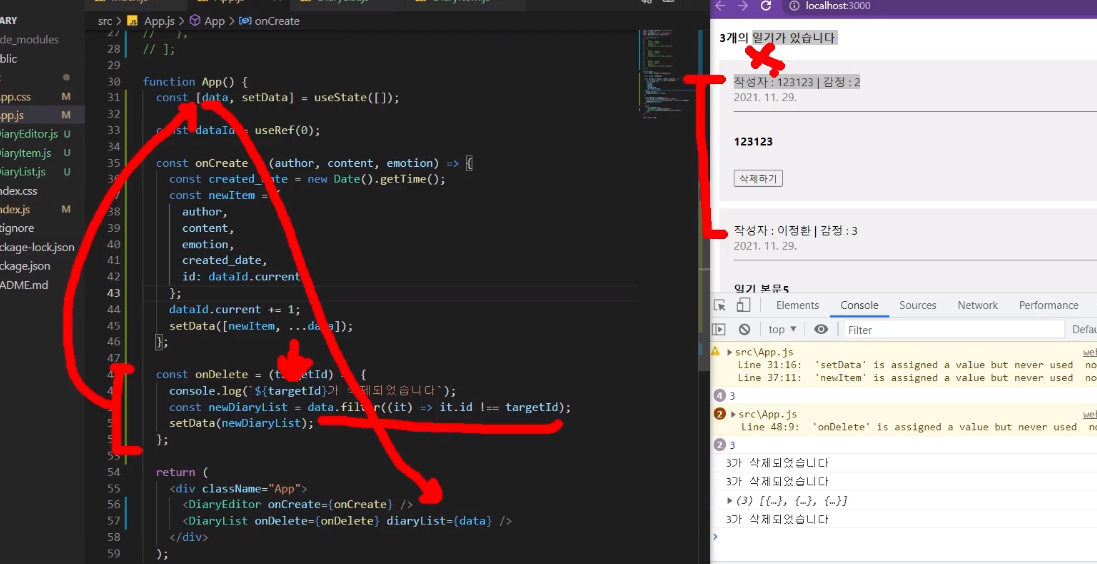
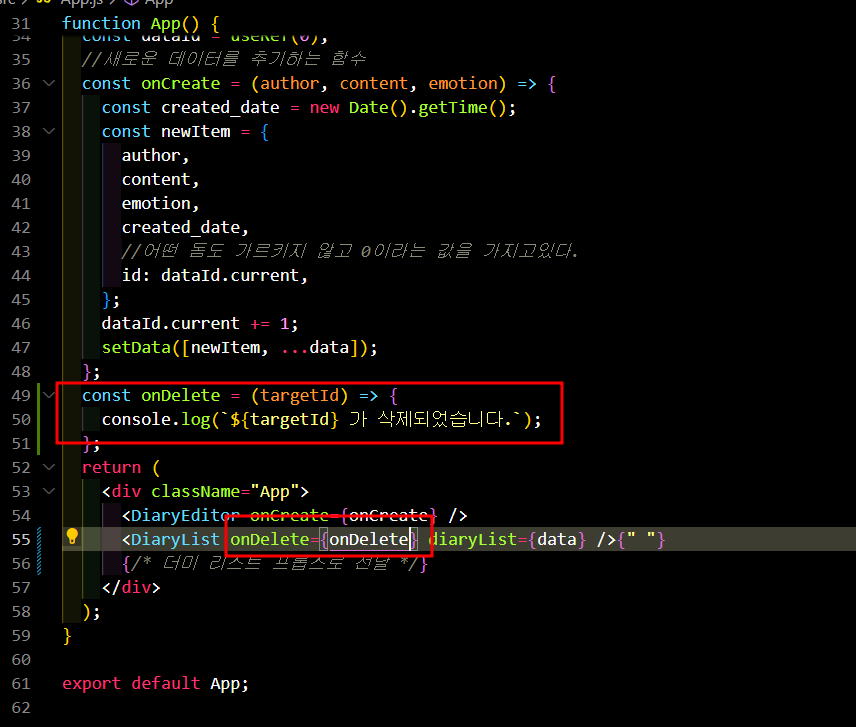
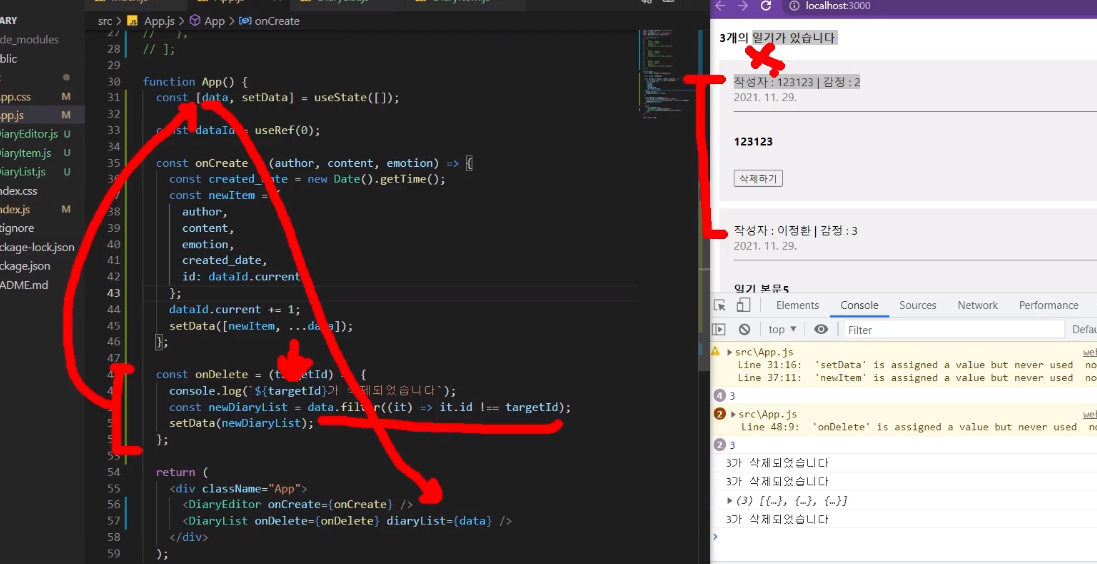
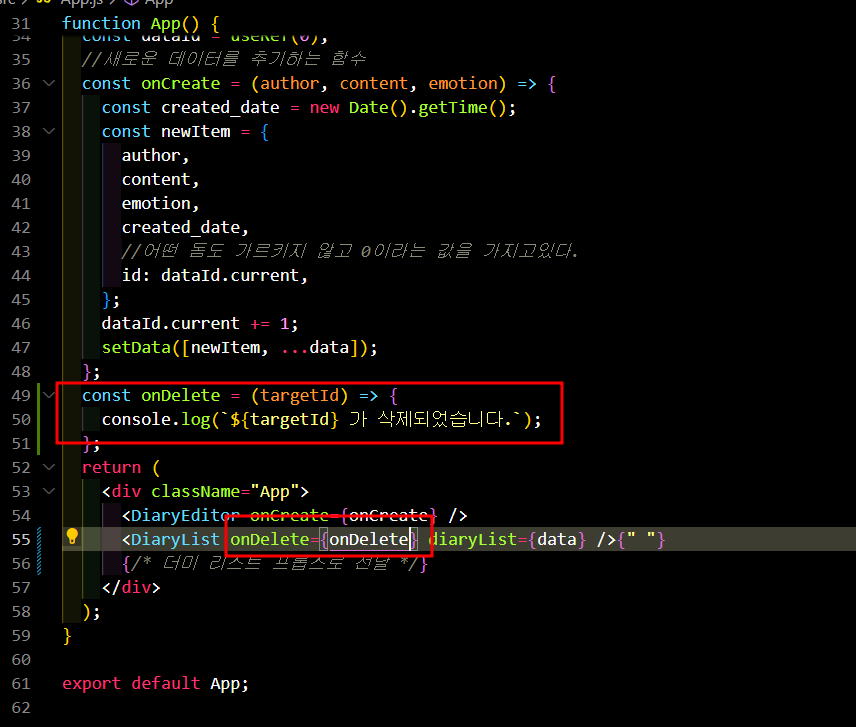
⭐const onDelete = (targetId) => {
console.log(`${targetId} 가 삭제되었습니다.`);
⭐
const newDiaryList = data.⭐filter((it) => it.id !== targetId);
⭐setData(newDiaryList);
};
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<DiaryList onDelete={onDelete} diaryList={data} />{" "}
{}
</div>
);
}
export default App;