📒회고
1.[회고] 11월 중순) 멋사 프론트엔드 플러스 1기 중간 회고

Intro 멋사 프론트엔드 플러스 1기가 벌써 이론수업이 끝나고 내일부터는 강남 교육장에서 프로젝트를 시작한다. 시간이 너무 빠르다.. growth 📌멋사 프로젝트 멋사 프론트엔드 심화과정은 정말 프로젝트 중심의 교육과정이다. 3~4주 동안 미니플젝을 4번 진행
2.[멋쟁이 사자처럼🦁] 테킷 프론트엔드 플러스 스쿨 (심화과정) 합격

🐤 멋쟁이 사자처럼 프론트엔드 6기를 9월 26일을 마지막으로 다시 2개월간 심화과정이 시작된다! 내년 상반기에는 취업준비를 해야하기 때문에 바로 심화과정에 들어간다! 이 과정은 KDT 내배카 잔액이 0원이여도 무료로 수업해주는 과정이다. 들어가기 위해 자기소개
3.✏️ 멋쟁이 사자처럼 프론트엔드 스쿨 6기 리액트 프로젝트를 마치고..

지금은 멋쟁이 사자처럼 프론트엔드 파이널 프로젝트는 끝났고 프로젝트 최종 발표와 수료식만 남겨둔 상황이다~!리액트 프로젝트 절대 못할거같은데 어찌저찌 잘 완성했다!멋사 프론트엔드 스쿨은 프로젝트가 총 3번 진행된다.html/css 프로젝트 -1주자바스크립트 프로젝트 -
4.[회고]11월 말) 멋사 심화과정 프로제트 진행 중😎✨

Intro 멋쟁이 사자처럼 심화과정 최종프로젝트 진행중이다..! 이제 기능구현이 들어가기 시작했다. 로그인, 회원가입, 회원정보관리 등 처음 구현해보는 것이지만 찬찬히 잘해나가는 중!!😃 멋사 교육장에 왕복.. 3시간 정도 다니면서 많은 체력이 깎인거 같다..
5.[✨회고] 12월 말 - 멋쟁이 사자처럼 프론트엔드 플러스 1기를 마치며

멋쟁이 사자처럼 심화과정 최종프로젝트가 드.디.어 끝났다✨✨✨
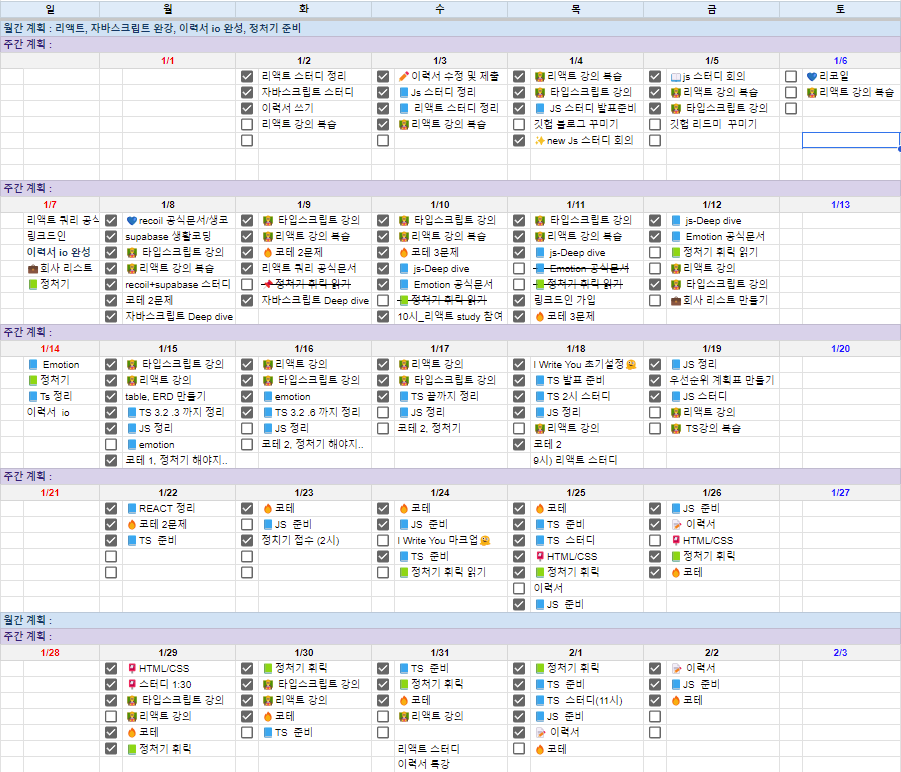
6.[📝회고]1월 회고: 나의 취준 한달

계획하며 살면서 내 약점을 손쉽게 돌아보는 회고!!!
7.[📝회고]4~10월 회고: 신입개발자 7개월차

Intro 멋쟁이 사자처럼 프론트엔드 스쿨 플러스를 작년 12월에 졸업하고 4월에 취뽀했다! 지금은 신입 개발자로서 7개월차다!(시간이 너무 빠름,,,) 지금 다니는 회사는 인하우스..! 내가 좋아했던 화장품 브랜드에서 프론트엔드 개발자로 다니고 있다! 솔찍히 취