
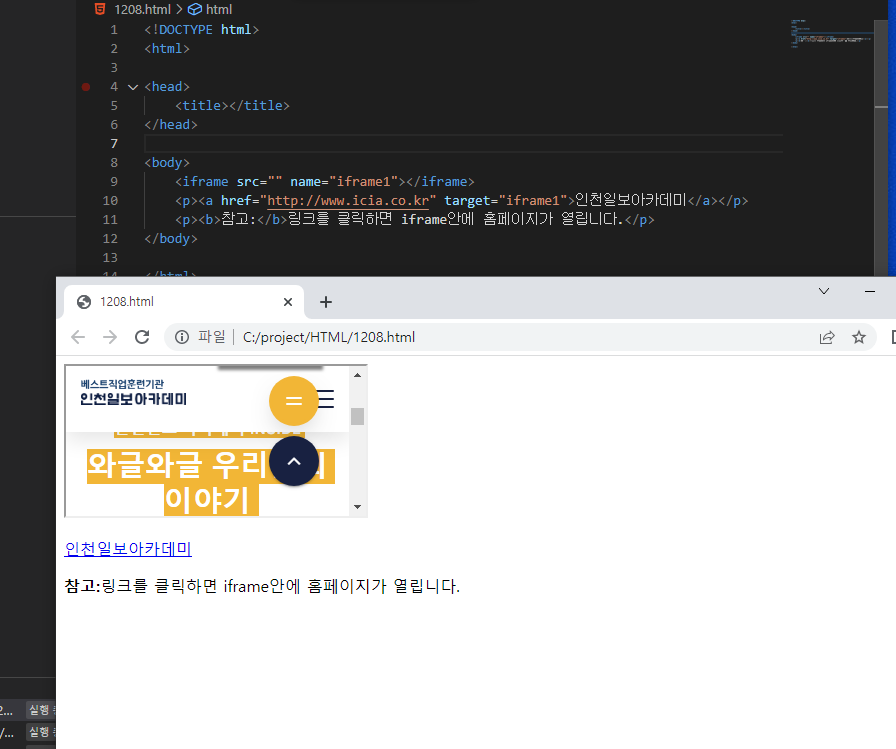
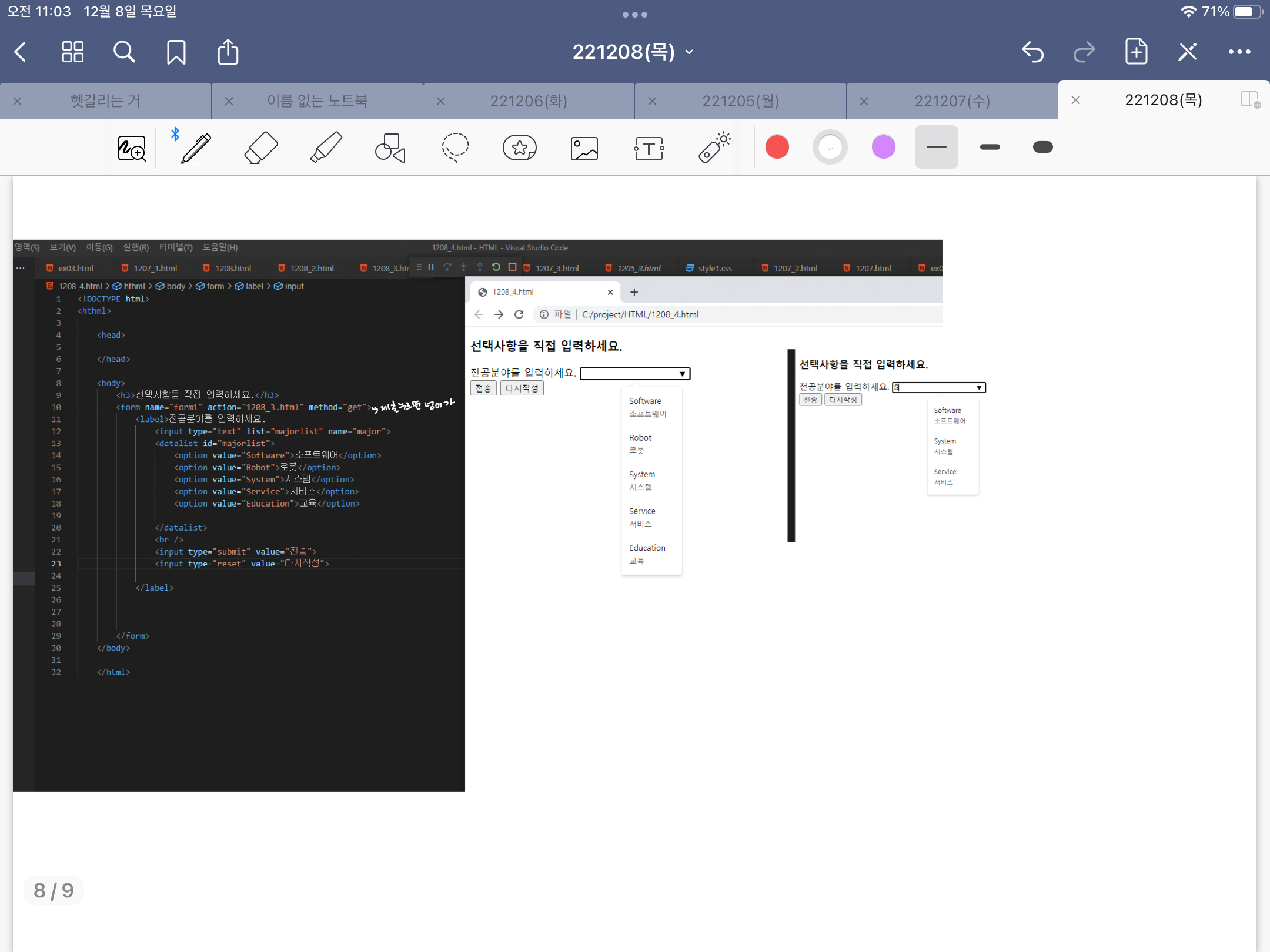
->name과 target 이름이 같아야 한다.


- "alert(' ')" 이렇게 하거나 ' (" ") '이런식으로 큰따움표안에 작은따움표만 오고 또 큰따움표 못 씀.
[1]

[2]

[3]

[4]
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="./css/style2.css" rel="stylesheet">
</head>
<body>
<div class="container">
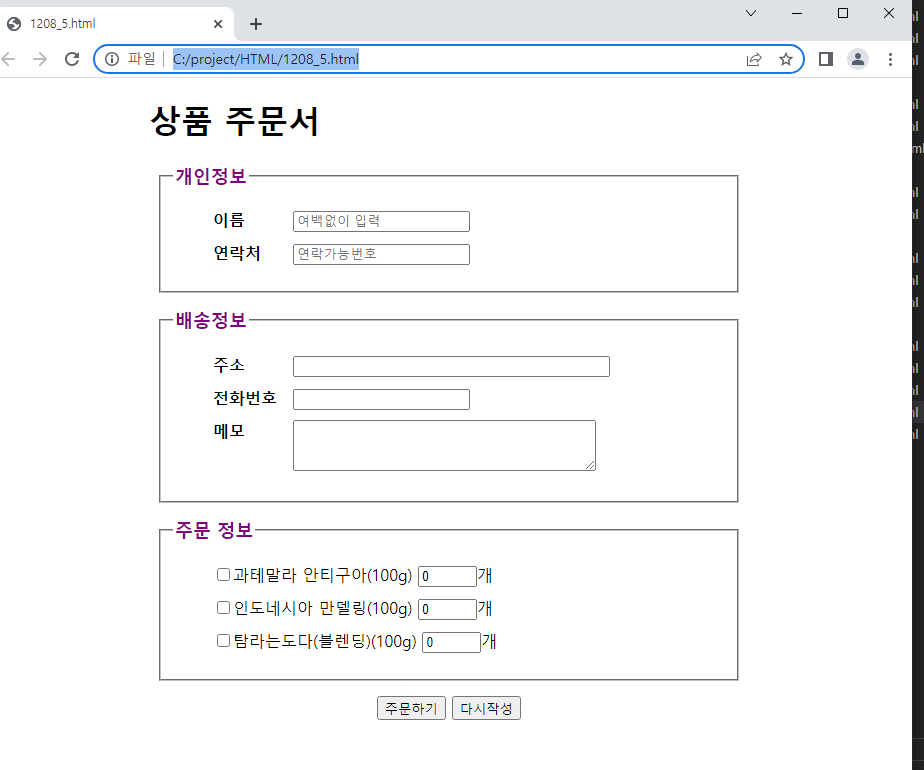
<h1>상품 주문서</h1>
<form name="form1" action="1207_3.html" method="get">
<fieldset>
<legend>개인정보</legend>
<ul>
<li>
<label class="title">이름</label>
<input type="text" id="uname" name="uname" placeholder="여백없이 입력" required>
</li>
<li>
<label class="title">연락처</label>
<input type="tel" id="tell" name=tel1 placeholder="연락가능번호">
</li>
</ul>
</fieldset>
<fieldset>
<legend>배송정보</legend>
<ul>
<li>
<label class="title">주소</label>
<input type="text" size="40" id="addr" name="addr" required>
</li>
<li>
<label class="title">전화번호</label>
<input type="tel" id="tel2" name="tel2" required>
</li>
<li>
<label class="title">메모</label>
<textarea cols="40" rows="3" id="comment" name="comment"></textarea>
</li>
</ul>
</fieldset>
<fieldset>
<legend>주문 정보</legend>
<ul>
<li>
<label><input type=checkbox>과테말라 안티구아(100g)</label>
<label><input type=number name=info1 id=info1 value="0" min="0" max="5">개</label>
</li>
<li>
<label><input type=checkbox>인도네시아 만델링(100g)</label>
<label><input type=number name=info2 id=info2 value="0" min="0" max="5">개</label>
</li>
<li>
<label><input type=checkbox>탐라는도다(블렌딩)(100g)</label>
<label><input type=number name=info3 id=info3 value="0" min="0" max="5">개</label>
</li>
</ul>
</fieldset>
<div class="centered">
<input type="submit" value="주문하기">
<input type="reset" value="다시작성">
</div>
</form>
</div>
</body>
</html> ->결과

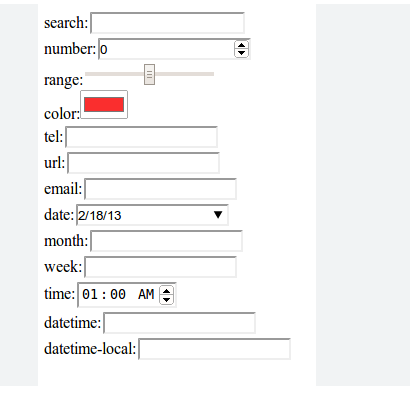
[5]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form name="form1" action="1208_1.html" method="get">
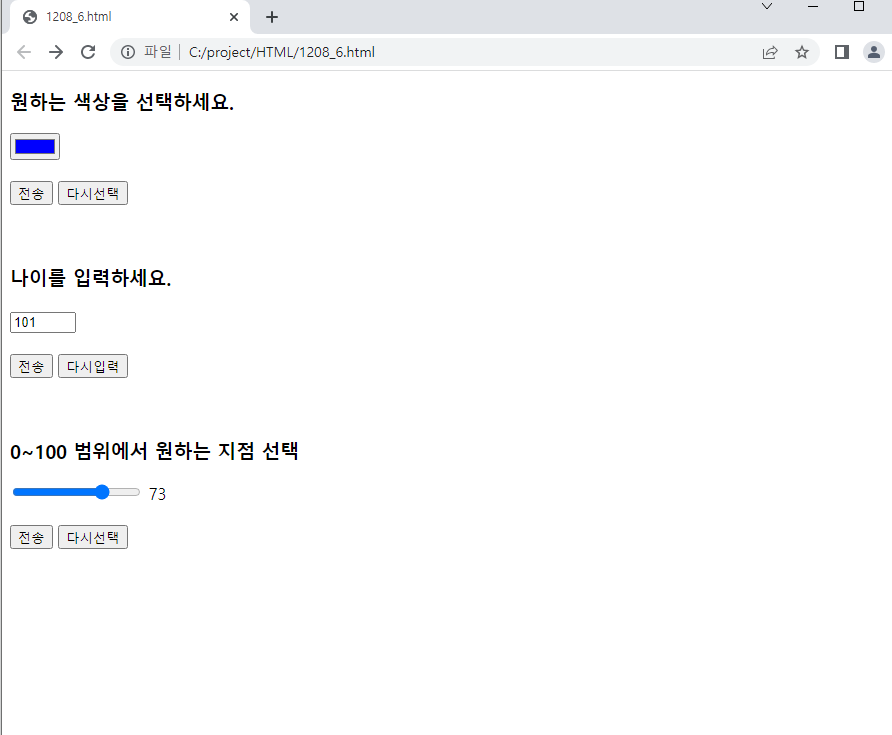
<h3>원하는 색상을 선택하세요.</h3>
<input type="color" name="color_value" value="#0000ff">
<br /><br />
<input type="submit" value="전송">
<input type="reset" value="다시선택">
</form>
<br /><br />
<form name="form2" action="1208.html" method="get">
<h3>나이를 입력하세요.</h3>
<input type="number" name="age" id="age" min="1" max="99">
<br /><br />
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
<br /><br />
<form name="form3" action="1208.html" method="get">
<h3>0~100 범위에서 원하는 지점 선택</h3>
<input type="range" name="point" id="point" min="0" max="100"
oninput="document.getElementById('value1').innerHTML=this.value">
<!--innerHtml은 사용자한테 보여주라고 <span id="value1">이 부분</span> -->
<!--oninput은 range가 지원해주는거-->
<span id="value1"></span>
<br /><br />
<input type="submit" value="전송">
<input type="reset" value="다시선택">
</form>
</body>
</html> 결과->

- name은 백앤드에서 보여주고 id는 프론트앤드에서 보여줌