<이메일/홈페이지 주소/검색어>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>이메일 정확하게 입력</h3>
<form name="form1" action="1208.html" method="get">
이메일 : <input type="email" name="myemail">
<br /><br />
<input type="submit" value="입력">
<input type="reset" value="다시입력">
</form>
<br /><br />
<h3>홈페이지 주소를 입력</h3>
<form name="form2" action="1208.html" method="get">
홈페이지 : <input type="url" name="myul">
<br /><br />
<input type="submit" value="입력">
<input type="reset" value="다시입력">
</form>
<br /><br />
<h3>검색어를 입력</h3>
<form name="form3" action="1208_3.html" method="get">
검색 : <input type="search" name="mysearch">
<br /><br />
<input type="submit" value="입력">
<input type="reset" value="다시입력">
</form>
<br /><br />
</body>
</html>
<막대 그래프>
<!--막대 그래프-->
<form name="form4" action="1208_4.html" method="get">
<h3>학습량 그래프</h3>
뽀로로 : <meter min="0" max="100" optimum="50" value="60">60~100</meter>
<br />
홍길동 : <meter low="0.3" high="0.5" value="0.22">22%</meter>
<br />
인천맨: <meter low="0.25" high="0.75" value="0.2" optimum="0.8">20%</meter>
<br />
<br /><br />
<h3>작업 진행률</h3>
초기작업 : <progress value="22" max="100" title="진행률">22%</progress>
<br />
중간작업 : <progress value="0.77" max="1">77%</progress>
<br />
다음작업 : <progress value="0.98" max="1">98%</progress>

<입력양식 주요 속성>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>html5 입력양식 주요 속성</h3>
<form name="form1" action="1208.html" method="get">
<p>쓰기가능 : <input type="text" name=name1 sizw=20 placeholder="이름을 임력하세요." autofocus></p>
<!--autofocus: 홈페이지 들어가자마자 여기에 커서 깜박거리고 있음-->
<p>읽기전용 : <input type="text" name=name2 size=10 value="읽기전용" readonly></p>
<p>사용안함 : <input type="text" name=name3 size=10 value="사용안함" disabled></p>
<p>자동완성 : <input type="text" name=name4 size=10 autocomplete=on required></p>
<textarea cols="50" rows="3" spellcheck="true">오타를 체크.</textarea>
<br /><br />
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
</body>
</html>
- autofocus: 홈페이지 들어가자마자 여기에 커서 깜박거리고 있음
- readonly: 읽기만 가능
- disabled: 검색도 못하게 해놓음
- required: 꼭 입력해야해 안하면 쓰라고 함
<div/span 공간 분할>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>div/span 공간 분할</h3>
<div style="height: 70px; background-color: #ffff00;">머리말 영역</div>
<div style="height:50px; background-color: #ff00ff;">본문연역</div>
<!--div는 엔터키를 포함-->
<span style="background-color: #ff0000">왼쪽영역</span>
<span style="background-color: #ffffff">가운데 영역</span>
<span style="background-color: #0000ff">오른쪽 영역</span>
<span style="height: 40px;background-color: #ffff00">꼬리말 영역</span>
</body>
</html>- div는 엔터키를 포함하고 span은 포함하지 않는다.

<공간분할>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
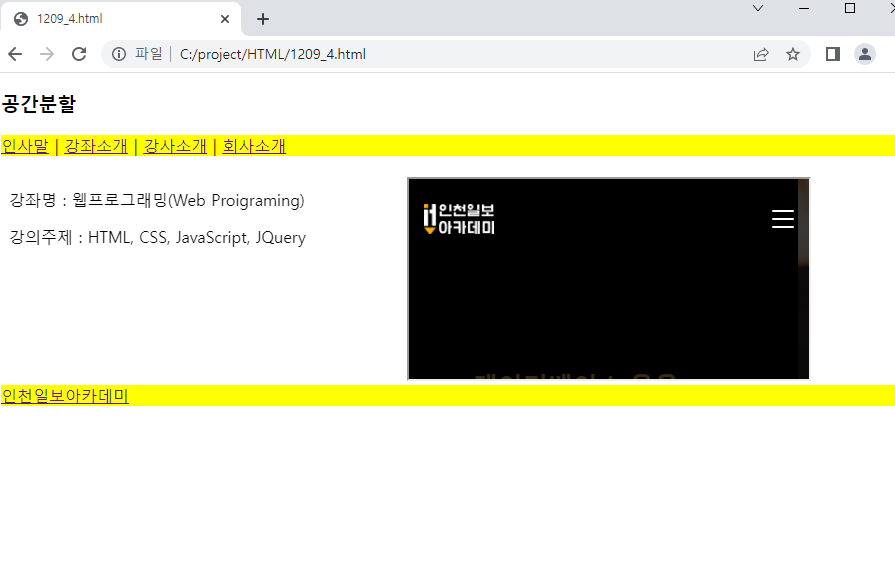
<h3>공간분할</h3>
<div style="background-color:#ffff00;">
<span>
<a href="intro.html" target="if_a">인사말</a> |
</span>
<span>
<a href="lecture.html" target="if_a">강좌소개</a> |
</span>
<spaN>
<a href="info.html" target="if_a">강사소개</a> |
</span>
<span>
<a href="http://www.icia.co.kr" target="if_b">회사소개</a>
</span>
</div>
<br />
<iframe src="basic.html" width="400" height="200" name="if_a" frameborder="0"></iframe>
<iframe src="basic.html" width="400" height="200" name="if_b" scrolling="no"></iframe>
<div style="background-color:#ffff00"><a href="http://www.icia.co.kr" target="_blank">인천일보아카데미</a></div>
</body>
</html>



-</p 는 </br 두 개 쓴거랑 똑같다.
-target 속성은 링크된 문서를 클릭했을 때 문서가 열릴 위치를 명시합니다.
<class 이용>
<!DOCTYPE html>
<html>
<head>
<style>
.class1 {
color: blue;
background-color: yellow;
}
.class2 {
color: red;
background-color: green;
}
h3.class1 {
color: navy;
background-color: pink;
}
</style>
</head>
<body>
<h1 class="class1">Calss1 입니다.</h1>
<p class="class1">Class1입니다.</p>
<h1 class="class2">Calss2입니다.</h1>
<p class="class2">Class2입니다.</p>
<h3 class="class1">element + class 선택자</h3>
<h3 class="class2">element + class 선택자</h3>
<!--element + class 선택자=h3.class1-->
</body>
</html>
<id 이용>
<br /><br />
<h1 id="id1">ID1선택자</h1>
<p id="id1">ID1선택자</p>
<h1 id="id2">ID2 선택자</h1>
<p id="id2">ID2선택자</p>
<h2 id="id1">element+ID선택자</h2>
- class는 . / id는 #
<속성>
[1]
<!DOCTYPE html>
<html>
<head>
<style>
h1[text] {
color: red;
background-color: gray;
}
p[text] {
color: blue;
background-color: yellow;
}
h1[text="attr3"] {
color: green;
background-color: pink;
}
</style>
</head>
<body>
<h1 text="attr1">text 속성 이름</h1>
<h1 text="attr2">text속성 이름</h1>
<p text="attr3">text 속성 이름</p>
<h1 text="attr3">text 속성 이름</h1>
<p>속성 없음</p>
<!--h1태그에 text속성 가지고 있는애 불러올 때 h1[text]-->
<!--h1태그에 attr3가지고 있는 애만 값주고 싶을때 h1[text="attr3"]이렇게-->
</body>
</html>
- h1태그에 text속성 가지고 있는애 불러올 때-> h1[text]
- h1태그에 attr3가지고 있는 애만 값주고 싶을때-> h1[text="attr3"]이렇게
[2]
<!DOCTYPE html>
<html>
<head>
<style>
p[text] {
color: red;
}
p[text="red"] {
color: yellow;
background-color: purple;
}
p[text~="bb"] {
color: yellow;
background-color: green;
}
p[text|="a1"] {
color: yellow;
background-color: blue;
}
p[text^="img"] {
color: yellow;
background-color: red;
}
p[text$=".png"] {
color: yellow;
background-color: gray;
}
p[text*="ong"] {
color: yellow;
background-color: pink;
}
</style>
</head>
<body>
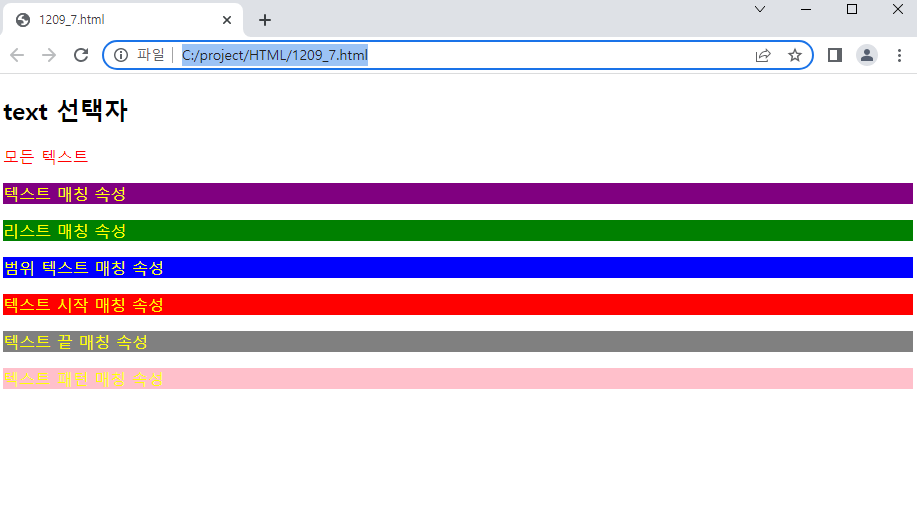
<h2>text 선택자</h2>
<p text="hello">모든 텍스트</p>
<p text="red">텍스트 매칭 속성</p>
<p text="aa bb cc">리스트 매칭 속성</p>
<p text="a1-a2-a3">범위 텍스트 매칭 속성</p>
<p text="img/pic.jpg">텍스트 시작 매칭 속성</p>
<p text="img/pic.png">텍스트 끝 매칭 속성</p>
<p text="Seongyong Hong">텍스트 패턴 매칭 속성</p>
</body>
</html><속성 선택지 형식>
[속성~=값] : 공백으로 구분된 속성값 목록 중 하나가 주어진 값과 동일한 태그 선택
[속성|=값] : 속성값이 해당 값과 동일하거나 또는 주어진 값으로 시작하곻 '-'기호로
이어지는 값을 가진 태그를 선택
[속성^=값] : 속성값이 주어진 값으로 시작하는 태그를 선택
[속성$=값] : 속성값이 주어진 값으로 끝나는 태그를 선택
[속성*=값] : 속성값이 주어진 값을 부분 문자열로 가지는 태그를 선택

<가상 클래스>
div {
width: 200px;
height: 100px;
color: blue;
background-color: green;
opacity: 0.9;
/*opacity: 투명도*/
}
/*가상 클래스*/
div:hover {
width: 400px;
height: 50px;
color: red;
background-color: yellow;
opacity: 0.5;
}
<br /><br />
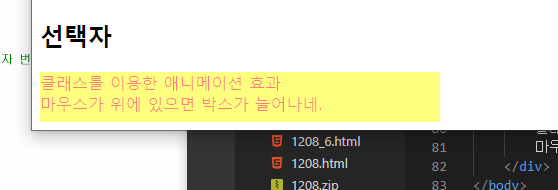
<h2>선택자</h2>
<div>
클래스를 이용한 애니메이션 효과<br />
마우스가 위에 있으면 박스가 늘어나네.
</div>결과:

커서올리면->

- hover: 사용자의 마우스 커서가 링크 위에 올라간 상태할 때
<!DOCTYPE html>
<html>
<head>
<style>
/*
box-shadow : 수평그림자(필수) | 수직그림자(필수) |그림자 흐름 |그림자 번짐
|그림자 색상 | 삽입효과;
*/
body {
font-weight: bold;
font-size: 12pt;
}
.boxshadow1 {
background-color: orange;
border: 5px solid blue;
box-shadow: 10px 10px 0px teal;
}
.boxshadow2 {
background-color: orange;
border: 5px solid red;
box-shadow: 20px 20px 50px red;
}
.boxshadow3 {
background-color: silver;
border: 5px solid black;
box-shadow: 20px 20px 30px -20px maroon;
}
.boxshadow4 {
background-color: lime;
border: 5px solid olive;
box-shadow: 10px 10px 0px 10px fuchsia inset;
}
img {
padding: 20px;
margin: 20px;
}
.shadow1 {
box-shadow: 5px 5px 10px #000;
}
.shadow2 {
box-shadow: 5px 5px 10px #000;
}
</style>
</head>
<body>
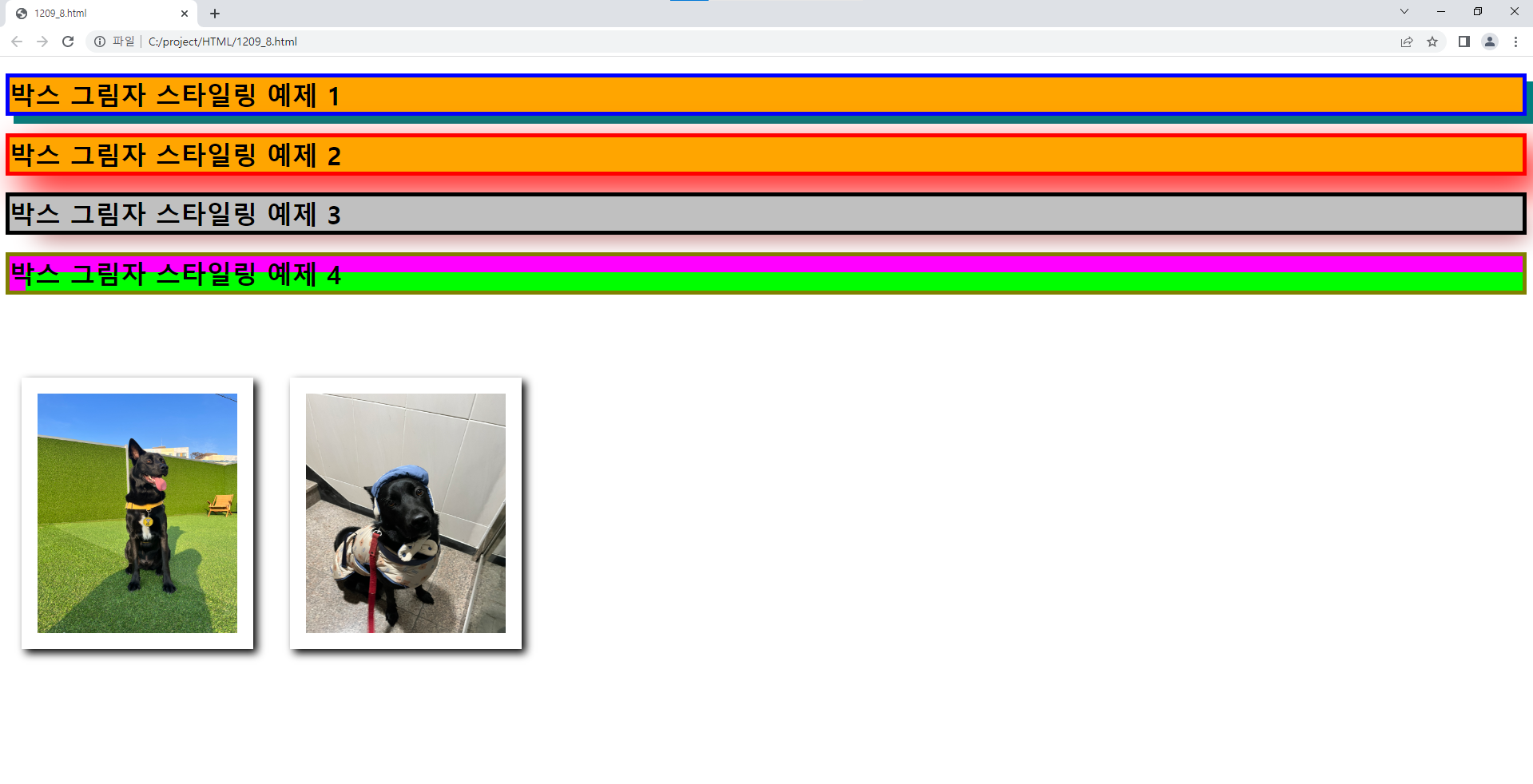
<h1 class="boxshadow1">박스 그림자 스타일링 예제 1</h1>
<h1 class="boxshadow2">박스 그림자 스타일링 예제 2</h1>
<h1 class="boxshadow3">박스 그림자 스타일링 예제 3</h1>
<h1 class="boxshadow4">박스 그림자 스타일링 예제 4</h1>
<br /><br /><br />
<img src="./css/img1/dog1.jpg" class="shadow1" width="350" height="400">
<img src="./css/img1/dog2.jpg" class="shadow2" width="350" height="400">
</body>
</html>결과->

[1]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
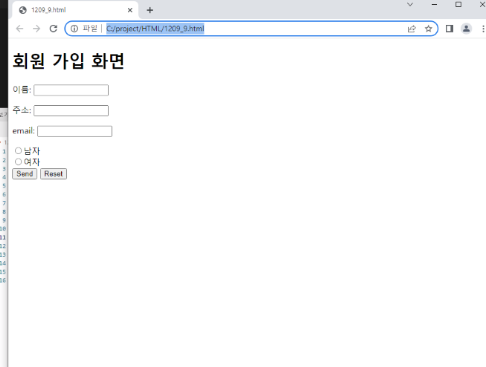
<form name="form1" action="1205_2.html" method="get">
<h1>회원 가입 화면</h1>
<p>이름: <input type="text" name="ID" size="15" required></p>
<p>주소: <input type="text" name="add" size="15" required></p>
<p>email: <input type="email" name="email1" size="15" required></p>
<input type="radio" name="gender" value="M" />남자
<br />
<input type="radio" name="gender" value="F" />여자
<br />
<input type="submit" value="Send">
<input type="reset" value="Reset">
</form>
</body>
</html> 결과->

[2]
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="./css/style3.css" rel="stylesheet" />
</head>
<body>
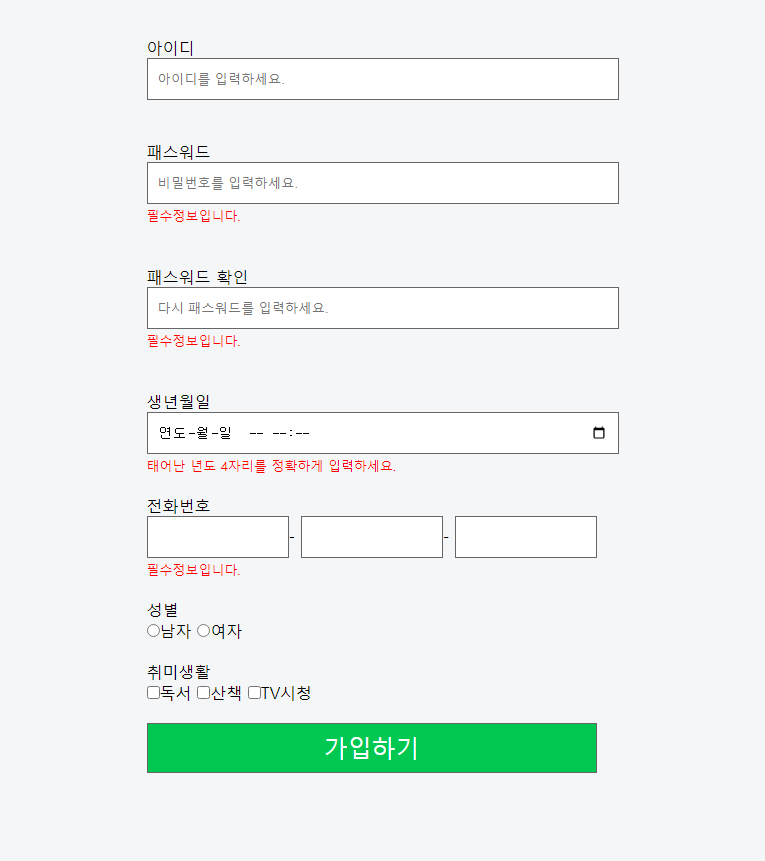
<div>
<form name="form1" action="1205_2.html" method="get">
<ul>
<li>
<span>
아이디
<br />
<input type="text" name="ID" class="box" placeholder="아이디를 입력하세요." required>
</span>
</li>
<br />
<li>
<span>
패스워드
<br />
<input type="text" name="pass" class="box" placeholder="비밀번호를 입력하세요." required>
<br />
<span class="necessary">필수정보입니다.</span>
</span>
</li>
<br />
<li>
<span>
패스워드 확인
<br />
<input type="text" name="pass1" class="box" placeholder="다시 패스워드를 입력하세요." required>
<br />
<span class="necessary">필수정보입니다.</span>
</span>
</li>
<br />
<li>
<span>
생년월일
<br />
<input type="datetime-local" name="bdaytime" class="box">
<br />
<span class="necessary">태어난 년도 4자리를 정확하게 입력하세요.</span>
</span>
</li>
<li>
<span>
전화번호
<br />
<input type="text" name="tell1" maxlength="4" class="pbox">-
<input type="text" name="tell1" maxlength="4" class="pbox">-
<input type="text" name="tell1" maxlength="4" class="pbox">
<br />
<span class="necessary">필수정보입니다.</span>
</span>
</li>
<li>
성별
<br />
<input type="radio" name="gender" value="M" />남자
<input type="radio" name="gender" value="F" />여자
</li>
</li>
<li>
취미생활
<br />
<input type="checkbox" name="hobby" value="M" />독서
<input type="checkbox" name="hobby" value="F" />산책
<input type="checkbox" name="hobby" value="S" />TV시청
</li>
<li>
<button type="submit">가입하기</button>
</li>
</ul>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f6f7;
}
div {
margin-top: 60px;
margin-left: 38%;
}
ul,
li {
list-style: none;
}
li {
margin-bottom: 20px;
text-align: left;
}
.box {
width: 450px;
height: 20px;
border: 1px solid #666;
padding: 10px;
}
.pbox {
width: 120px;
height: 20px;
border: 1px solid #666;
padding: 10px;
}
.necessary {
font-size: small;
color: red;
}
button {
background: #00c850;
color: white;
width: 450px;
border: 1px solid #666;
height: 50px;
font-size: x-large;
}
결과->

- 전화번호는 input type 을 text또는 number도 가능하다