[1]
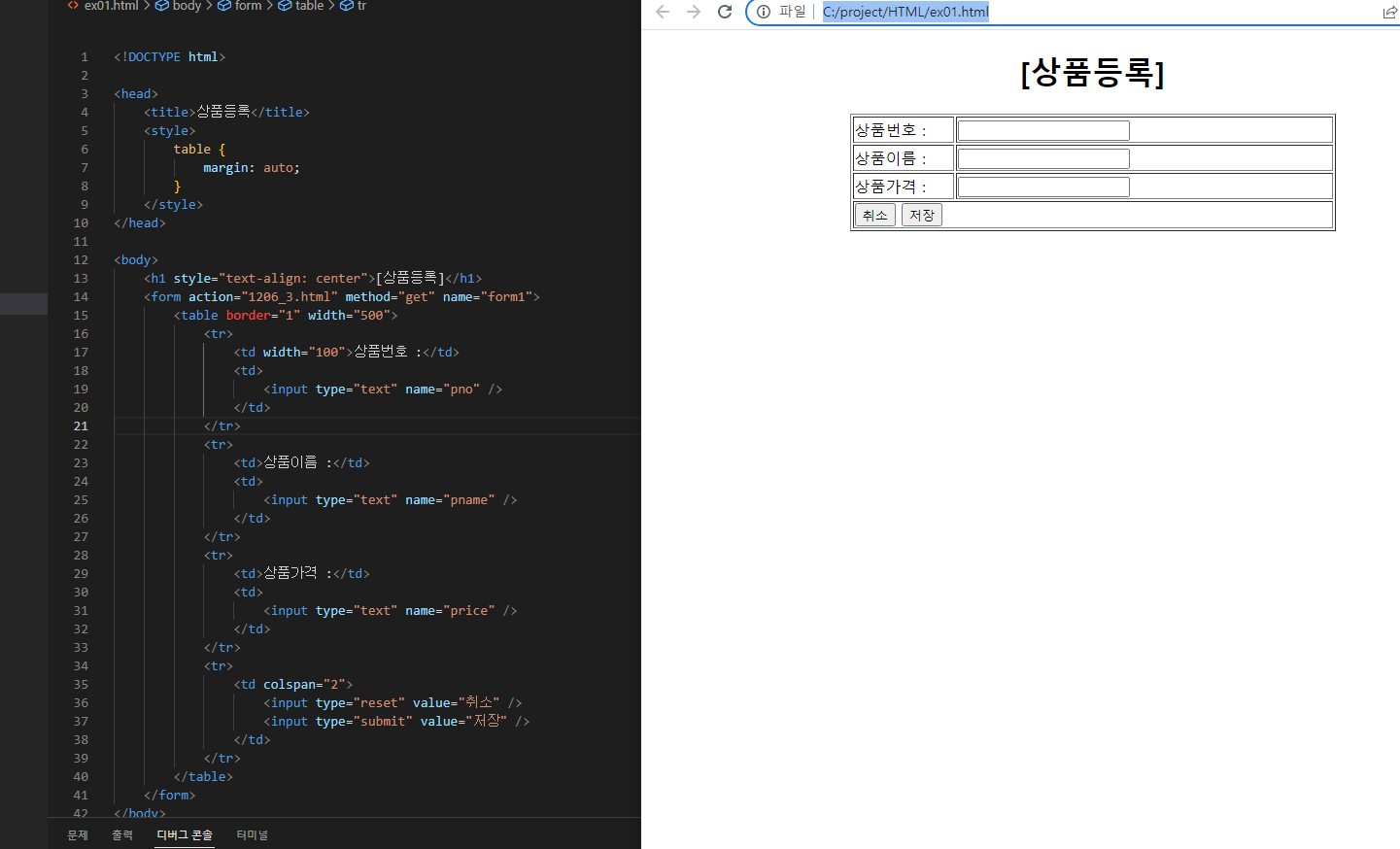
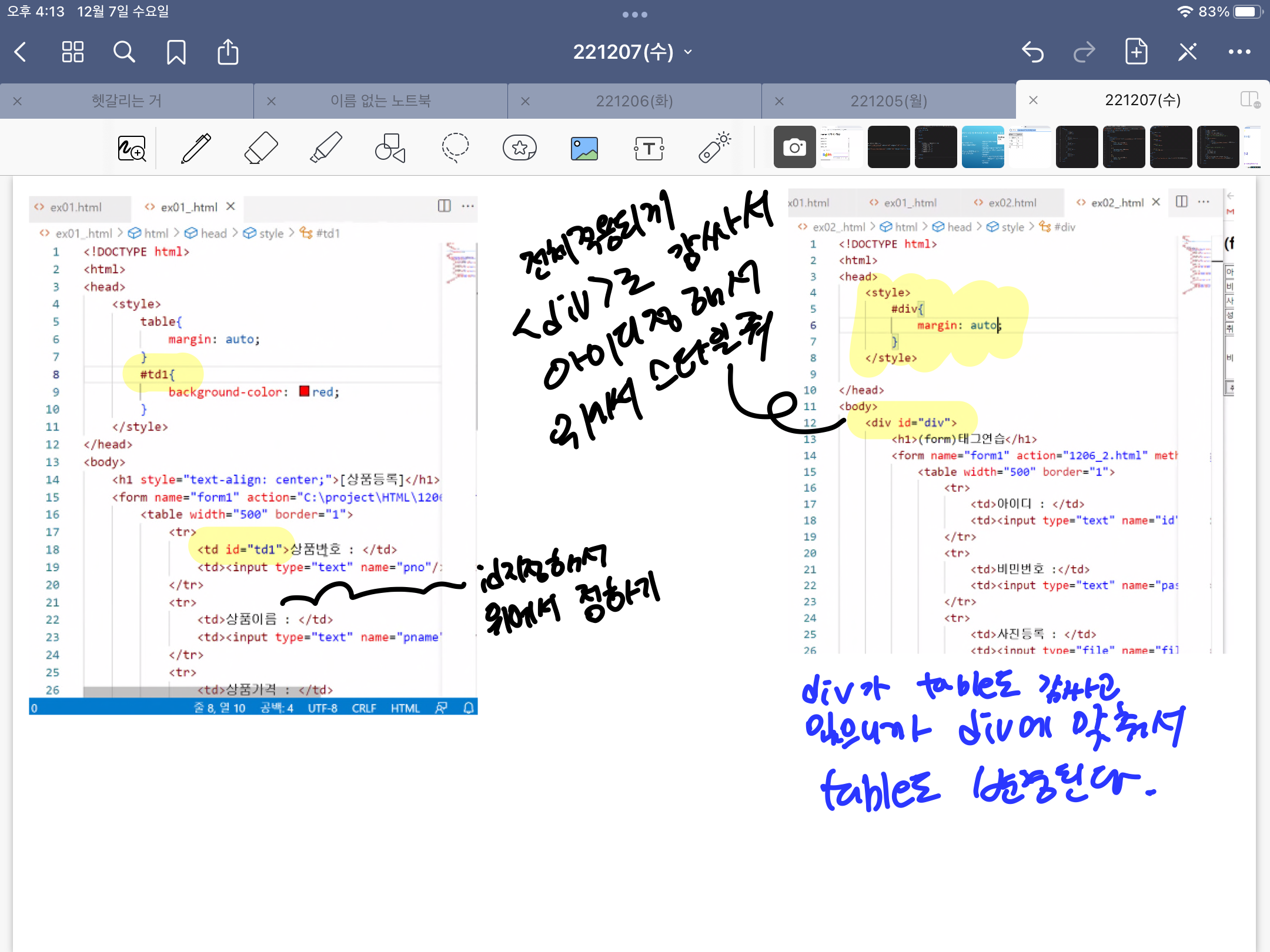
<!DOCTYPE html>
<head>
<title>상품등록</title>
<style>
table {
margin: auto;
}
</style>
</head>
<body>
<h1 style="text-align: center">[상품등록]</h1>
<form action="1206_3.html" method="get" name="form1">
<table border="1" width="500">
<tr>
<td width="100">상품번호 :</td>
<td>
<input type="text" name="pno" />
</td>
</tr>
<tr>
<td>상품이름 :</td>
<td>
<input type="text" name="pname" />
</td>
</tr>
<tr>
<td>상품가격 :</td>
<td>
<input type="text" name="price" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="취소" />
<input type="submit" value="저장" />
</td>
</tr>
</table>
</form>
</body>
[2]
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
table {
margin: auto;
}
h1 {
margin-left: 220px;
}
#a {
margin: auto;
}
</style>
</head>
<body>
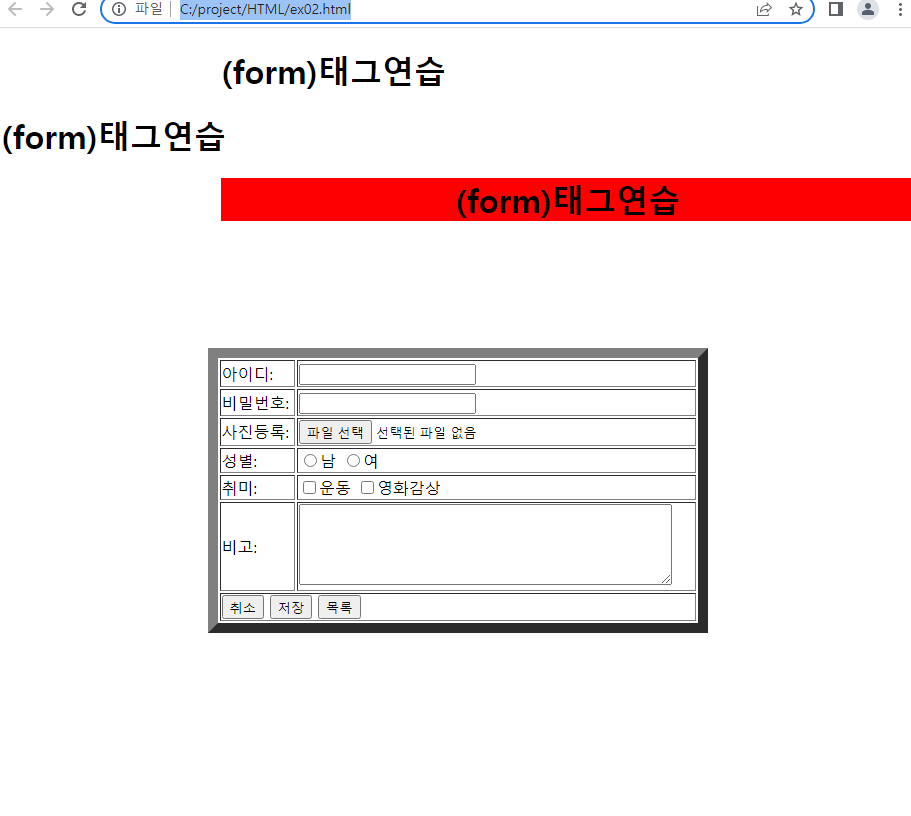
<h1>(form)태그연습</h1>
<h1 id="a">(form)태그연습</h1>
<h1 style="text-align: center; background-color: red">(form)태그연습</h1>
<form action="1206.2html" method="get" name="form1"></form>
<table border="10" width="500">
<tr>
<td>아이디:</td>
<td><input type="text" name="id" /></td>
<br />
</tr>
<tr>
<td>비밀번호:</td>
<td><input type="text" name="pass" /> <br /></td>
<br />
</tr>
<tr>
<td>사진등록:</td>
<td><input type="file" name="file" </td>
<br />
</tr>
<tr>
<td>성별:</td>
<td>
<input type="radio" name="gender" value="남" />남
<input type="radio" name="gender" value="여" />여
</td>
<br />
</tr>
<tr>
<td>취미:</td>
<td>
<input type="checkbox" name="hobby" value="운동" />운동
<input type="checkbox" name="hobby" value="영화감상" />영화감상
</td>
<br />
</tr>
<tr>
<td>비고:</td>
<td><textarea rows="5" cols="50"></textarea></td>
<br />
</tr>
<tr>
<td colspan="2">
<input type="reset" value="취소" />
<input type="submit" value="저장" />
<input type="button" value="목록" onClick="location.href='C:/project/HTML/1206.html'" />
</td>
</tr>
</table>
</body>
</html>
[3]
<!DOCTYPE html>
<head>
<title>회원가입</title>
</head>
<body>
<form action="ex01.html" method="get" name="form1">
<table>
<tr>
<td>이름: </td>
<td><input type="text" name="unname" /></td>
</tr>
<tr>
<td>비밀번호: </td>
<td><input type="text" name="age" /></td>
</tr>
<tr>
<td>연락처: </td>
<td>
<input type="text" name="nphone1" size="5" /> -
<input type="text" name="nphone2" size="5" /> -
<input type="text" name="nphone3" size="5" />
</td>
</tr>
<tr>
<td>사진: </td>
<td>
<input type="file" name="upic" />
</td>
</tr>
<tr>
<td>성별구분:</td>
<td><input type="radio" name="gender" value="M" />남
<input type="radio" name="gender" value="W" />여
</td>
</tr>
<tr>
<td>사용언어: </td>
<td><input type="checkbox" name="lan" value="kor" checked />한글,
<input type="checkbox" name="lan" value="eng" />영어,
<input type="checkbox" name="lan" value="jap" />일어,
<input type="checkbox" name="lan" value="cni" />중국
</td>
</tr>
<tr>
<td>자기소개: </td>
<td><textarea rows="5" cols="20">간단하게 입력하세요.</textarea></td>
</tr>
<tr>
<td>국적: </td>
<td valige="top">
<select name="lan">
<option value="k">KOREA</option>
<option value="u">USA</option>
<option value="i">ITALY</option>
<option value="c">CHINA</option>
</td>
</tr>
<tr>
<td>좋아하는음식: </td>
<td valige="top">
<select name="lan" size="4">
<option value="a">김치</option>
<option value="b">불고기</option>
<option value="c">파전</option>
<option value="d">비빔밥</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="취소" />
<input type="submit" value="저장" />
<button type="button">제출</button>
</td>
</tr>
</table>
</form>
</body>[4]


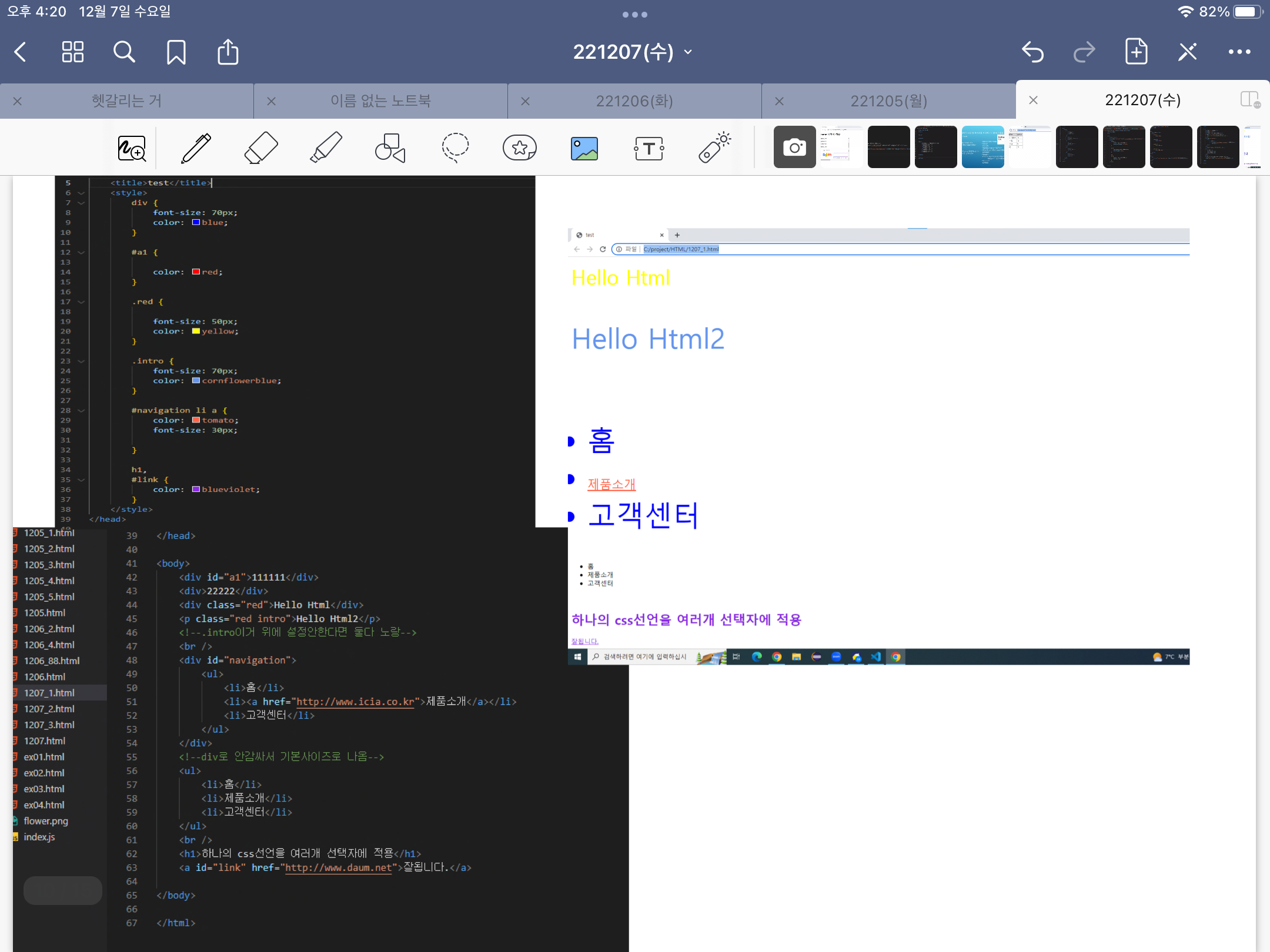
-클래스 선택자
:class 속성은 일련의 태그를 그룹핑해서 하나처럼 제어하기 위해서 사용
class 속성에는 공백으로 구분된 여러 개의 class가 표시될 수 있음
css 선택자에서는 '.'을 사용해서 class임을 표시
- type 선택자
: 특정 태그명을 가진 엘리먼트 전체를 제어하기 위해서 사용
css선택자에서는 태그의 이름을 사용함
id=#
class=.
-하위 선택자
:특정 엘리먼트의 하위에 나오는 엘리먼트를 선택하는데 사용
부모가 먼저 나오고 자식이 나중에 나옴
공백을 통해서 부모와 자식을 구분
- 하나의 css선언을 여러개의 선택 자에 적용
:하나의 css선언을 여러 엘리먼트 셀렉터에 적용하고 싶을 때 사용
선택자와 선택자를 ,로 구분
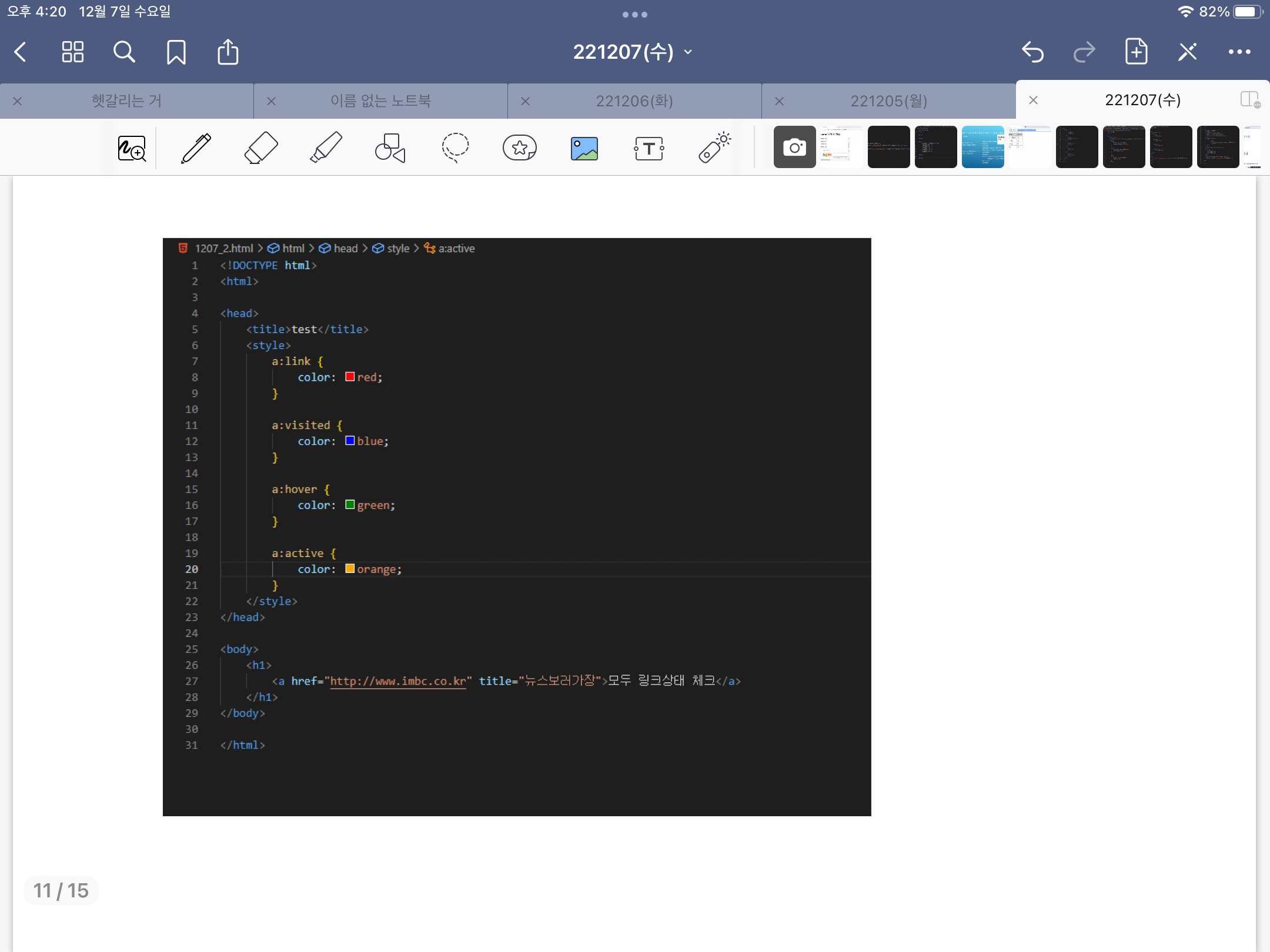
-스타일링 링크꾸미기
:링크는 4가지의 상태를 가지고 있고, 각 상태에 따라서 시각적으로 다른 모양을 가질 수 있음
- 방문하지 않은 링크 ->a:link{}
- 방문했던 링크->a:visited{}
- 마우스를 오버한 링크->a:hover{} /a:link와 a:visited 뒤에 와야 함
- 마우스를 누른 상태의 링크->a:active{} /a:hover 뒤에 와야 함



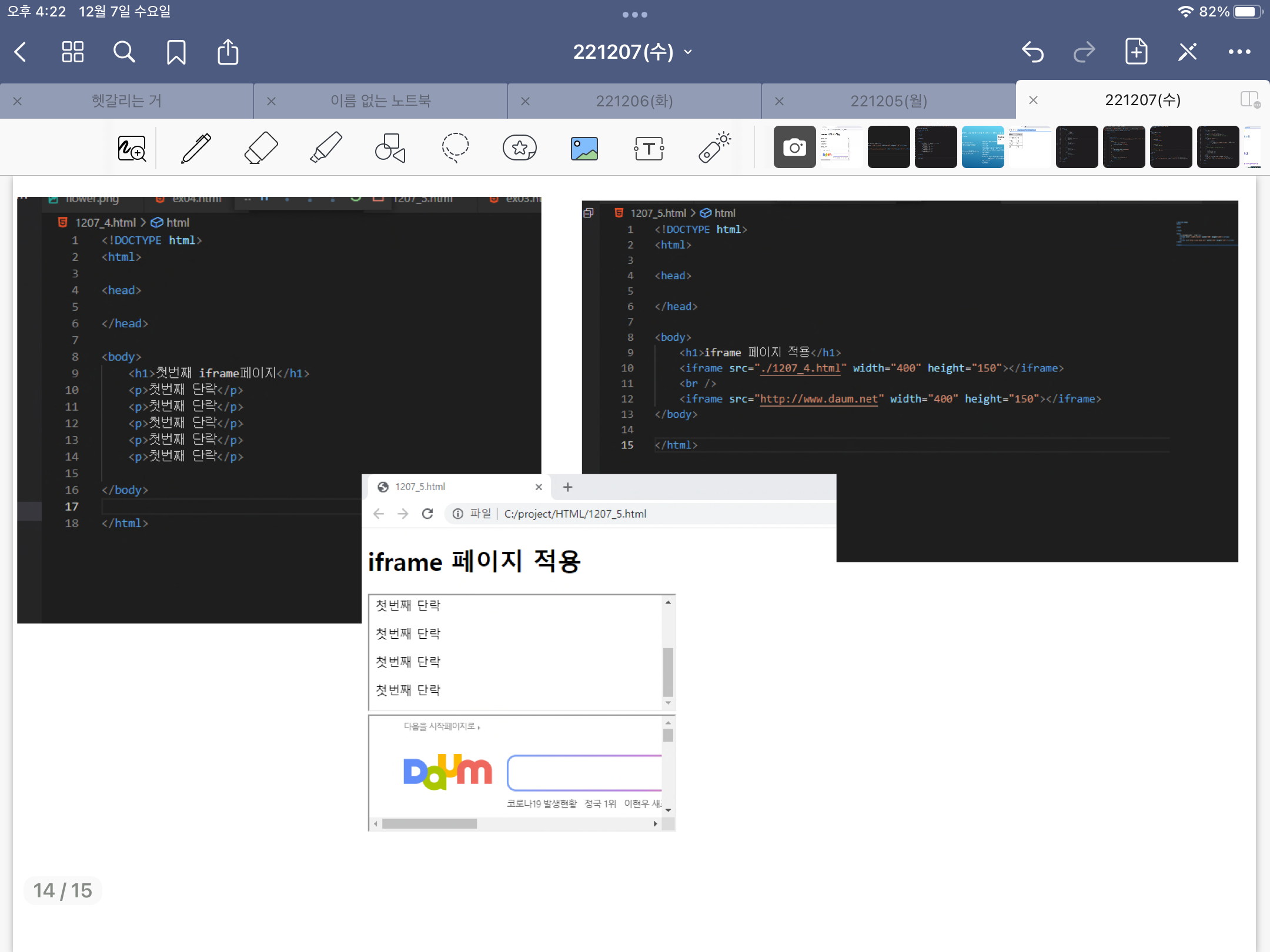
-iframe
:웹 페이지 안에서 다른 웹 페이지를 표시하고자 할 때 사용됨.