rule number 1 : The goals of mobile ux
-
Easy to use -
- 사용자가 어디 있는지 다 알 수 있다. 굳이 찾아야하는 수고로움이 줄어들어있다
- features are where users expect them to be (사용자가 '어디쯤 있겠구나~ '리고 생각할 수 있다.)
-
easy to learn
- users can find their way over time
- users remember shorcuts, rules, routines
- learning curve is short
- confusion is minimized
- satisfying produces loyalty behavior users enjoy using it users look foward to it
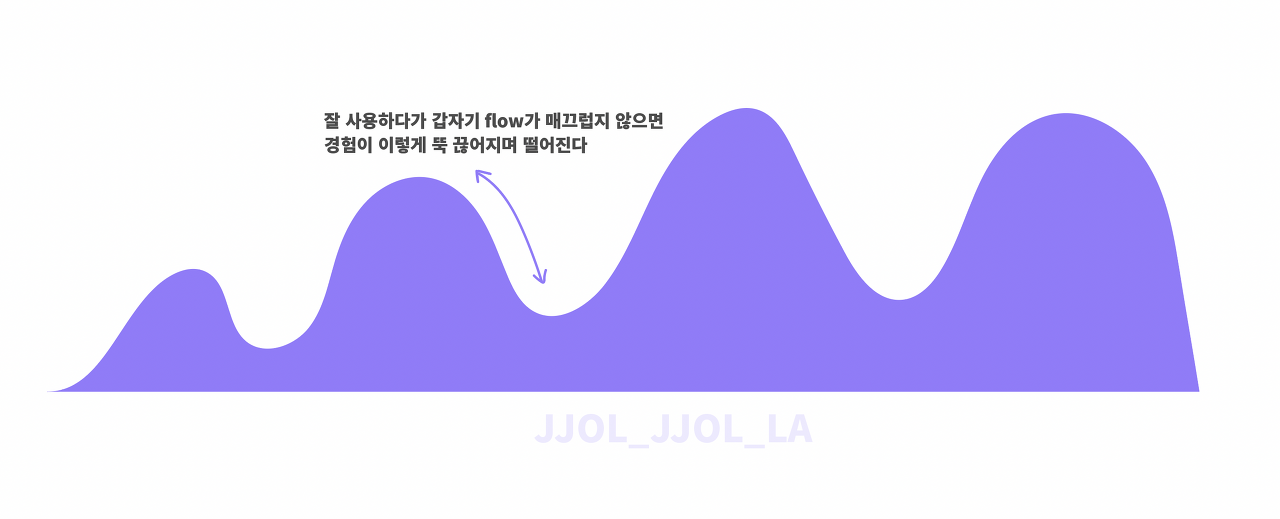
- friction free (avoid interface friction) every cognitive interruption to "flow" to "rhythm" and establishing a bond with the user (keep them feeling good) adds friction

- 어떤 문제가 발생하지 않는것. 이걸 범프라고 부르는데, 어떤 문제가 발생해서 앱을 사용하는 리듬이나 플로우가 방해되면 그 경험이 아주 극명하게 떨어지고 좋아지려면 다시 올라가야한다는 것을 의미한다

너무 많이 스크롤 하거나, 너무 많이 터치하거나 너무 많은 텍스트를 줘서 읽게 하는 것 그걸 피한다. 그래서 그런 범퍼를 줄이고 싱크를 맞추게 되면 아래와 같이 일정한 경험을 선사할 수 있도록 할 수 있다.
유저들이 자신들이 뭘 원하는지 생각을 하는 것을 줄여주고 매끄러운 플로우를 제공해야한다
유저가 생각하지 않고 그냥 우리가 줄 수 있어야한다
Distraction is inherrent
reduce the friction
많은 앱이 진동을 사용하는 이유가 된다. 자이로 스콥을 준다.
어떤 앱은 흔들면 어떤 식으로 작동하는 그런 걸 제공한다
rule numer2 : Task oriented design.
| L: Layout T: Tasks N : Navigation V : Visual C: Control |
|---|
사람들은...
-
어둠에서 사용하기도 하고,
-
한 손으로 사용하기도 하고,
-
서로 다른 손가락 크기를 가지고 있다 사
-
람들이 보는 색상 다르기도 하다 (시력이 안좋을 수도 있고, 색맹이 있는 사람들도 있을 수 있다. )
-
그리고 서로 다른 기술적 능력이 있다. (앱을 사용할 줄 모르는 사람들이 있기도 하다. 기술적으로 발달된 정도가 다르다) (서로 사용하는 디바이스도 다르기도 하다 : AND, IOS)
USE CLean Layouts
- visible controls ,
- Visible back button
- visible navigations
좋은 모바일 디자인은 한 손가락, 눈 하나 테스트 (one thumb, one eyeball) 이다!
The usage of Smartphones
- People use their phones in 68% cases at home rather than in work
- 사람들의 68%는 직장에서 보다 집에서 폰을 사용한다
- 72%의 스마트폰 유저는 자신의 손이 닿지 않는 곳에 폰을 두지 않는다
- 이제 절반 이상의 모바일은 스마트 폰이다
- 모든 스마트폰 사용자의 절반이 자신의 전화기를 인터넷 접속의 주 포인트로 여기고 있다.
- 모바일 사용에는 7가지 범주가 있다 - 3가지 범주는 스마트폰 -소셜라이징, 쇼핑, 그리고 'me time'에 소비되는 모든 시간의 77%를 차지한다.
- 모바일 사용자의 거의 절반이 전통적인 전화 활동(통화 및 문자 보내기)에만 스마트폰을 사용하며, 이러한 사용자는 앱을 다운로드하거나 웹 서핑을 하지 않으며, 이는 스마트폰의 앱/모바일 웹 공간의 성장 가능성을 나타낸다.
- 세계에서 가장 많이 사용되는 앱은 소셜 앱(페이스북, 유튜브, 구글 플러스, 위챗, 트위터, 스카이프, 왓츠앱, 인스타그램)이지만 가장 많이 사용되는 앱은 구글 맵이다.
- usage times vary by culture (중국인은 점심 이후로 많이 쓰고 유럽사람들은 오후 그리고 미국 사람은 아침에 사용한다)
- 평균적인 사용자는 하루에 150번 그들의 전화기와 상호작용한다
One eyeball test
사용자가 특정 작업을 60 초 안에 완료할 수 있는지 테스트 하는 것. (한 손을 사용하면서)

모바일 시대의 인지 마찰
Cognitive friction occurs when the cues don’t match our expectations.
인지 마찰은 신호가 우리의 예상과 일치하지 않을 때 발생한다.
The more the object within the UI mimics a real world object, the more likely that objects is going to be intuitive to use and deliver a quality user experience (UI 내의 개체가 실제 개체를 더 많이 모방할수록 개체를 더 직관적으로 사용하고 고품질의 사용자 환경을 제공할 수 있습니다.)
\= 이걸 Skeuomorphism 이라 부른다
(이를테면 상단 사진의 수화기는 이제 더이상 사용하지 않는 물품이지만, 인지를 높이기 위해 수화기 아이콘을 사용한다)
(그래서 우리의 파일 아이폰이 마치 실제의 파일함을 UI로 풀어 녹여내는 것이다)
Fit the task

이걸 일을 막기 위해 사용할 수 있는 방법이 바로 persona를 사용하는 것이다.
[사실 Desirabilty 가 더 중요하다]
'버튼의 위치는 조금 이상해 ' -usabilty의 문제점
**persona data types
- users
- market research data
- segments
- target market
what can you do with persona data
-
요구사항을 검증하다
-
사용적합성 요건을 확인한다.(identify usability requirements)
-
스토리, 시나리오, flow에 사용
-
use for usability test tast validation
-
guide design
-
justify thinking
-
unify debates
-
herd cats
-
사용자 지지와 공감을 개선한다

User Personas for Mobile Design and Development
퍼소나 설정의 방법에는 여러가지가 있다. (그 중 2가지 퍼소나를 사용하는 것이 아주 유용하다)
The Proto Persona -
프로토 페르소나(Proto-Persona)는 사용자에 대한 연구를 수행할 수 있는 리소스가 없을 때 생성되는 페르소나이다. 다른 출처에서 얻을 수 있는 어떤 연구든 그리고 팀이 누구를 위해 일하는지 가장 잘 추정하는 것에 기초한다. 프로토 페르소나는 사용자 페르소나만큼 유용하지는 않지만 아예 없는 것보다는 낫다.
User Persona
UX 디자이너가 함께 작업하는 가장 일반적인 인물; it's a simple story of the user's goals, behaviours and pain points.,(the user persona is created through user research)
How to create a User Persona
- 잠재 사용자 그룹을 확보하고 인터뷰 또는 관찰
- 그들의 행동, 반응, 행동 등에서 패턴을 찾아내고, 그 패턴을 보여주는 사람들을 묶는다.
- 그런 다음, 그 그룹들에 기초하여, 사람들의 원형적인 모델들을 만드세요 (예: 고정관념)
- 고정관념을 기반으로 하지만 컨텍스트, 행동, 니즈 등의 세부 사항을 도출하여 사용자 페르소나를 구축합니다.
- 팀 내에서 사용자 개인 정보를 배포합니다(필요한 경우 피드백 요청 및 수정)

How are Personas Used in Ux Design?
퍼소나는 유저의 목소리라 생각하는 사람을 만들어 두고 모든 팀이 그것에 동의를 하고 행동하게 하는 것.
따라서 시나리오를 줄 때 퍼소나가 그 시나리오 context 에서 어떻게 행동할지 알아야한다.
퍼소나의 4가지 주요 용도
- 페르소나는 설계 팀이 내린 결정을 검증(또는 검증하지)하는 데 사용되어야 한다. 예: "그것이 사용자에게 정말로 필요한 것인가?"
- 페르소나는 아이디어들이 자원이나 시간을 위해 충돌할 때 우선순위를 개발하기 위해 사용된다.
- 아이디어화 세션 동안 영감을 주는 원천으로 작용하고 사용자에게 초점을 맞춘 모든 것을 유지하기 위해 페르소나를 사용할 수 있어야 한다.
- 제품의 아이디어 또는 반복을 비평할 때 페르소나를 참조해야 합니다.
Persona : Toward Best Practice
퍼소나는 어떤 구체적인 일상, 그리고 painpoint 를 의미해야한다.
conduct ' day in the life'visits
goob
: get out of the building-An approach to outside-in or user-centered design that you should use
Mental Models
expectation user brings to your design
based on past experience, experience with similar sites
an assumption, an intuition
design follows user expectation (unlock expectation)
Creating Lust, Desirability and the mobile user experience
UX Strategedized의 설립자이자 인간과 컴퓨터의 상호작용에 관한 논문의 정규 출판자인 Frank Guo는 사용자 경험을 위한 네 가지 부분 모델을 제공합니다.
Value, Usability, Adoptability and Desirability.
밸류(Value)는 간단한 질문을 던진다. "제품이 사용자에게 실제로 유용한가?" 가치가 없는 제품은 처음부터 끝장이다!
사용성(Usability)은 제품이 사용하기 쉽고 직관적인지 여부를 검사한다. 강력한 해결책은 사람들이 이해하기엔 너무 복잡하다는 것을 알게 되었을 때 도중에 무너진다
Adoptability 제품을 사용하는 것이 쉬운지 여부를 판단. 이것은 특히 모바일 디자이너에게 중요한 질문이다. 모바일 앱은 모바일 웹에서 지배적인 플랫폼일 수 있지만 앱의 약 95%가 설치되었다가 즉시 버려집니다.
Desirability "제품이 재미있고 매력적인가?"이다.
(여기 스킵한 부분이라서 다시 봐야함)
Usability vs Desirability
2008년 암스테르담에서 열린 닐슨 노먼 그룹 컨퍼런스에 의해 정의된 사용자 경험에는 네 가지 간단한 수준이 있습니다. 그것들은 다음과 같다:
- Utility
- Usability
- Desirability
- Brand Experience
Utility
- is the product useful to the user? does it have a purpose that the user accepts (in short the product must not be a solution in serach of a proiblem but rather one that solves an established problem the usre is looking to solve)
- Does that product meet the needs fo the user ? (A product can solve a problem but still not be of any value unless it meets the user's requirements in other areas -such as cost or size)
Usability
- is the product easy and intuitive to use?(many a great idea has failed when translated into a product by falling at this hudle - a user only has so much ntiem if they can't quickly get to

