Information Visualization
정보 시각화는 인간의 인지력을 강화하는 수단으로서 추상적인 데이터의 시각적 표현을 연구하는 학문이다.
표현되는 데이터는 인구 전체의 행동 패턴과 같은 질적 데이터이거나 범죄통계와 같은 양적 데이터 일 수 있다. [poilic.uk(http://poilic.uk

"인간-컴퓨터 상호작용, 컴퓨터 과학, 그래픽, 시각 디자인, 심리학, 비즈니스 방법 연구로 부터. 과학 연구, 디지털 라이브러리, 데이터 마이닝, 금융 데이터 분석, 시장 연구, 제조 생산 통제 및 약물 발견에 중요한 요소로 점점 더 많이 적용되고 있다."
-베더슨과 슈나이더맨
정보 시각화의 이론적 관점은 다양한 요인과 다양한 변수를 포함하는 많은 양의 데이터를 한 번에 소비할 수 있는 인간의 능력을 지원하는 데 초점을 맞추고 있다.
사람들은 많은 데이터를 인지하거나 처리하기 어려워 한다. 여기서 디자이너의 역할은 가장 중요한 정보를 인지하고 전달하는 것. 나아가 디자이너는 가능한 쉽게 소비되는 'pocket'에 정보를 통합하여 분석가가 데이터 세트를 비교하고 가장 중요한 정보를 신속하게 찾아낼 수 있도록 해야한다.
Buisness Intelligence Dashboards
Stephen Few, (비즈니스의 전문가) 는 데쉬보드에 대해서 다음과 같이 정의 했다.
"...하나 이상의 목표를 달성하는 데 필요한 가장 중요한 정보를 시각적으로 표시하여 정보를 한 눈에 모니터링할 수 있도록 한 화면에 통합 및 배열된 것"
그래픽 대시보드의 6가지 특징

- 대시보드는 의도한 시청자가, 표현되는 정보를 특정한 목표를 달성할 수 있도록 의도된 시각적 표시장치이다
- 데시보드는 한눈에 볼 수 있어야한다. from which the viewer can gain a general overview of the raw data being visualized and drill-down into the figures and text to gain access to more specific information
- 요즘의 많은 데쉬보드는 웹브라우저에서 많이 보이는데, 끊임없이 바뀌는 데이터를 반영하는게 ㅇ렵다. (따라서 딱 사용자가 궁금해할만한 데이터를 제공해야한다. 모든것이 끊임없이 바뀌는게 아니라 제일 중요한 것을 정확히) 또한 그것과 관련된 정보르르 추출하는 사용자의 능력은 표시되는 데이터의 일시적인 특성 때문에 부정적인 영향을 받을 수 있다. 따라서 '정보가 정말 웹 브라우저에 표시될 필요가 있을까' 라고 물어봐야한다.
- 관련 데이터의 즉각적인 추출을 촉진하여 사용자에게 부과되는 요구를 줄이는 표시장치가 필요하다(중요도가 낮은 정보르르 시야에서 숨기라는 것은 아니다.) 다만 동일한 화면에서 가능한 원활한 방법으로 - 적색 테두리의 포함과 같은 경고, 또는 갑작스러운 색상변화, 즉 인간의 시력이 움직임의 사용을 통해 달성되는지 여부에 따라 시청자의 주의를 끌어야한다
- 정보는 가능한 작은 공간을 차지해야한다. 대시보드가 어떻게 나타나야하는지에 대한 고정된 개념이 경험에 해로울 수 있으므로 일반적인 스타일에 기초해서는 안된다.
- 예상되는 뷰어 (사용자)를 염두해두고 디자인 되어야한다.
In Summary
Dashboard displays should...
- be presented on a single screen
- support the aims and objectives of the intended users/viewer
- explicitly show them what the underlying quantitative and qualitative data mean
- provide brief summaries or overviews to help users gain an instant understanding of the core data
- provide instant access to more specific data
- use the available space economically
Dashboard displays should not...
- flood the viewer with information
- over-burden the viewer with 'unprocessed' data that requires calculation, interpretation or deep analysis
- contain superfluous graphics
- include any non data-carrying element, to ensure the limited screen space is conserved; limiting the amount of scanning required to identify relevant, data-carrying parts of the display.
정량적 데이터를 디자인할 때 고려해야할 것
- 시청자가 데이터 세트를 비교 및 대조할 수 있도록 배치해야한다
- 보여진 데이터에 대한 오버뷰를 볼 수 있도록 해야하며, 사용자가 원할 시 더 깊게 들어가면 가공된(?) Finer details 가 접근 가능하도록 만들어야한다
- 각 그래프는 구체적인 기능을 보여줘야한다. 설명인지, 탐험인지, 표로된것인지 아니면 장식용인지...
- 명확한 통계와 설명과 함께 소비하기 쉬운 'pocket' 에 필수 정보를 통합해야한다
Dashboard Design : information visualization

최상의 결과를 위해 데시보드를 정리하기
한가지 방법은 가장 중요하거나 관련성이 높은 데이터에 대한 사용자들의 시선을 끄는 방법으로 공간 위치를 활용하는 것이다.
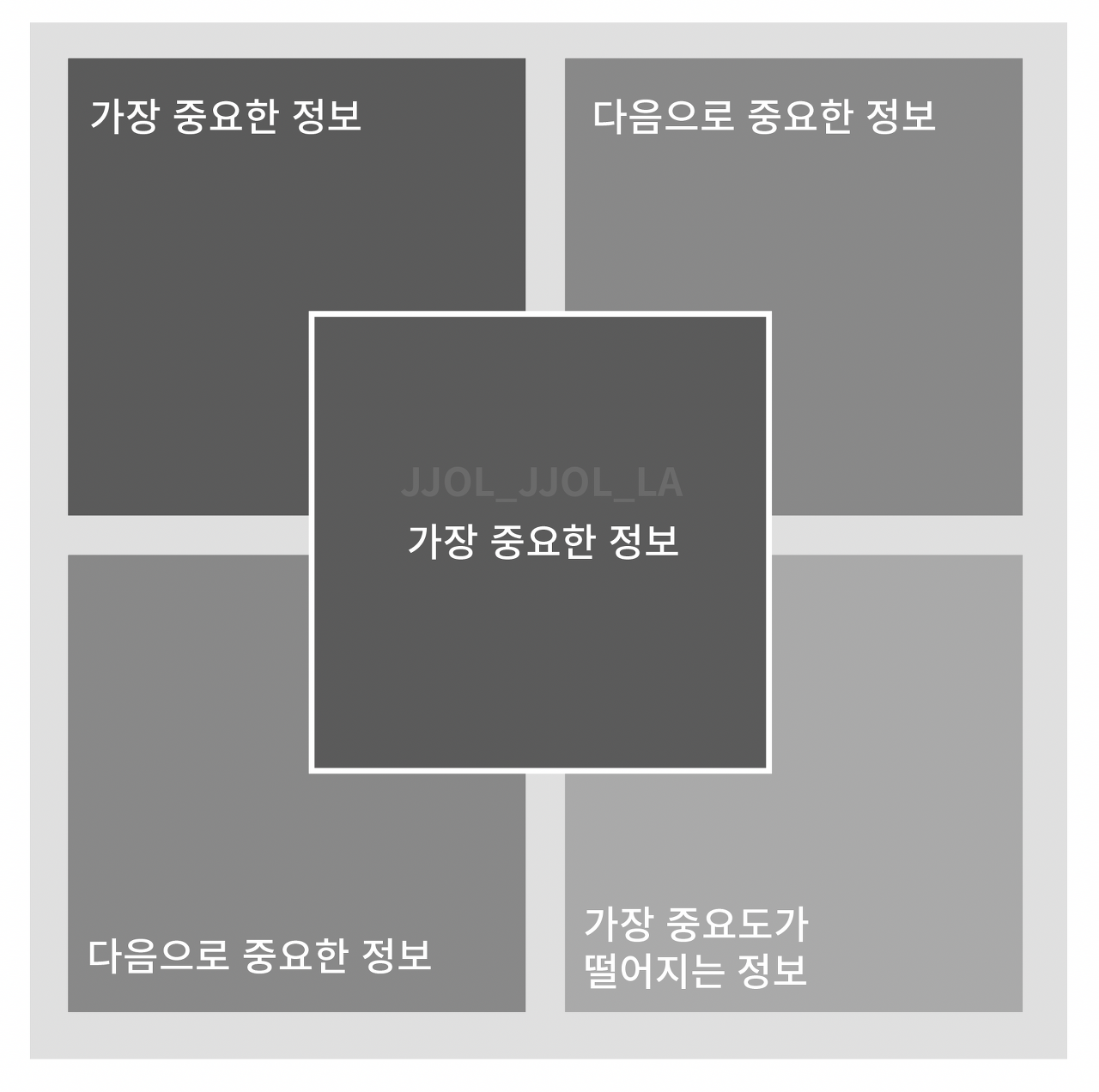
많은시각화전문가들은 데시보드가 5개의 별개의 영역으로 나눠져야한다고 한다.
상단 왼쪽 : 사용자들이 처음으로 attention을 받는 곳. - 따라서 가장 중요한 정보가 있어야하며, 다른 세부적인 콘텐츠에 따른 overview를 다뤄야한다.
가운데는 생각만큼 주목을 받지 못한다고 한다
[Jakob Nielsen]
http://www.nngroup.com/people/jakob-nielsen/ at the
테두리 같은게 쳐져 있지 않는 이상.. 사실 눈에 잘 안들어온다네
Specific Information
아무리 왼쪽 상단이 시선을 사로 잡는다고 해도 다른 영역들은 세부적인 정보들을 잘 담아내야한다.
상단 오른쪽과 하단 왼쪽은 더욱 상세 정보를 담아야한다.
모든 정보를 한눈에 볼 때 (통계와 함께)이 두 영역은 다른 중요한 영역보단 덜 시선을 사로 잡겠지만 (사용자들이 외쪽 상단에 눈을 고정하도록 잘 뒷받침이 되어야한다)
Consistency and Standards in Dashboard Design

특히 동일한 정보가 다양한 방법으로 표현될 때 선택한 표시 방법의 임의적인 변경은 보는 사람에게 혼란을 줄 수 있다. - 즉 배치에 일관성이 있어야한다
user interface design guidelines,
[Shneiderman's Eight Golden Rules Will Help You Design Better Interfaces]
https://www.interaction-design.org/literature/article/shneiderman-s-eight-golden-rules-will-help-you-design-better-interfaces
—

