supabase란?
오픈 소스 백엔드 서비스로, 데이터베이스 및 인증, 스토리지 등 다양한 기능을 제공하는 플랫폼.
소셜 로그인
다른 페이지에서 가입한 정보로 로그인을 가능하게 하는 기능.
supabase는 여러 소셜 로그인이 가능하다.

비슷한 주제 til...
사실 앞에 supabase 로그인에 대해서 적었다.
하지만 social 로그인은 따로 설정해야 한다는 점에서
소셜 로그인 til을 적을 예정이다.
공식문서
https://supabase.com/docs/learn/auth-deep-dive/auth-google-oauth
영어지만 supabase에서도 구글 소셜 로그인에 대해 설명해주고 있다.
다만 더 자세하게 소셜로그인 과정을 설명하고자 한다.
소셜로그인 과정
1.google cloud에서 세부설정
1)
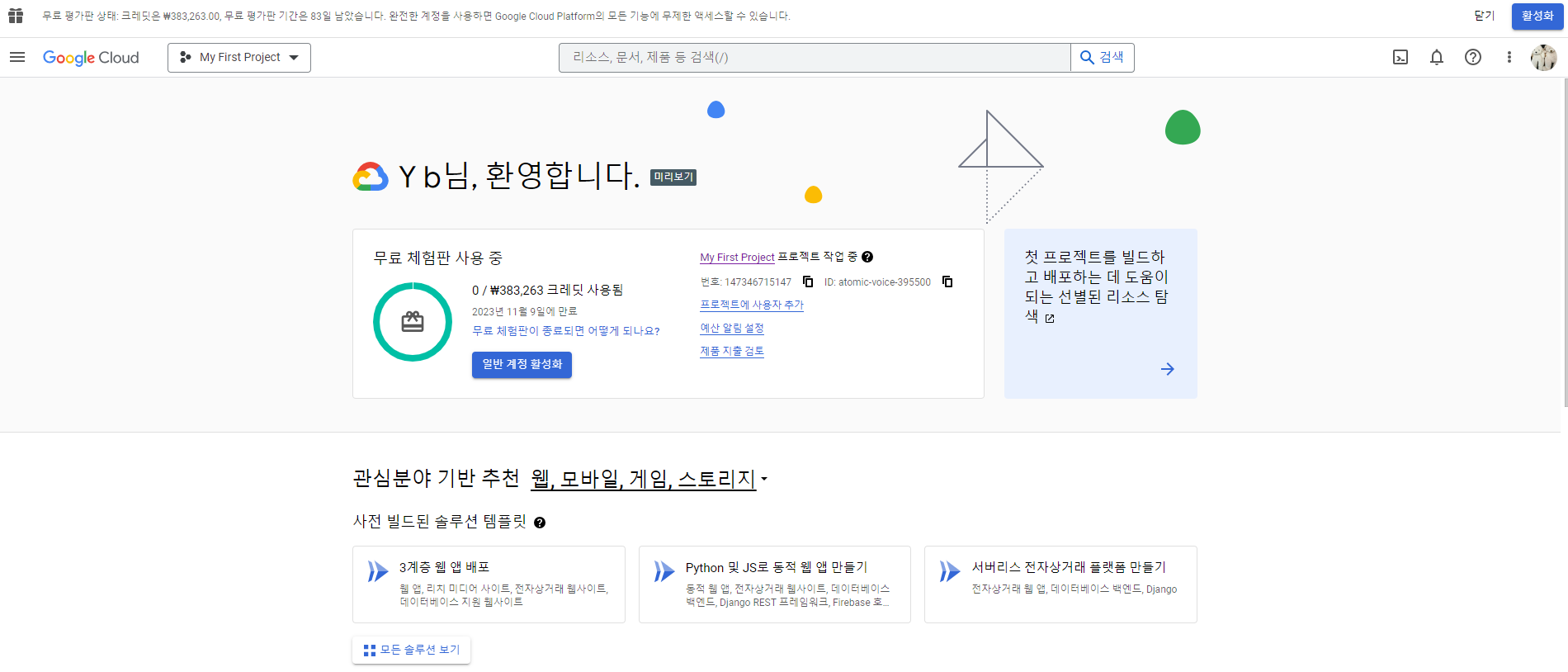
https://console.cloud.google.com/welcome/new?project=atomic-voice-395500


여기에서 먼저 my first project를 눌러 프로젝트를 만든다.
2)

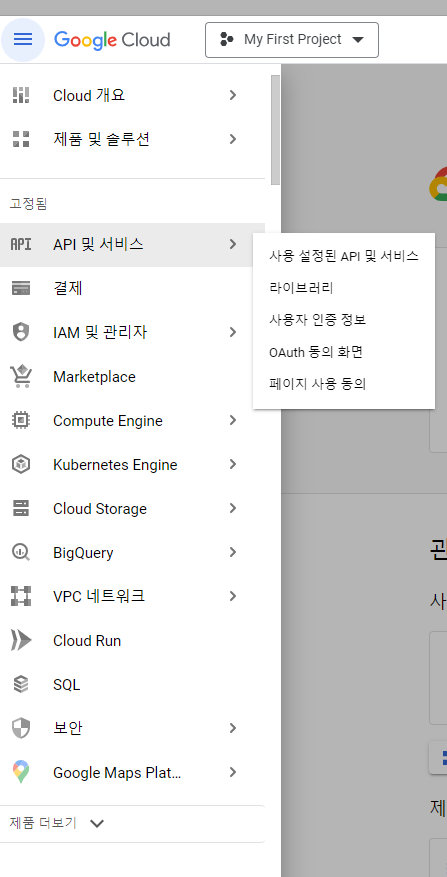
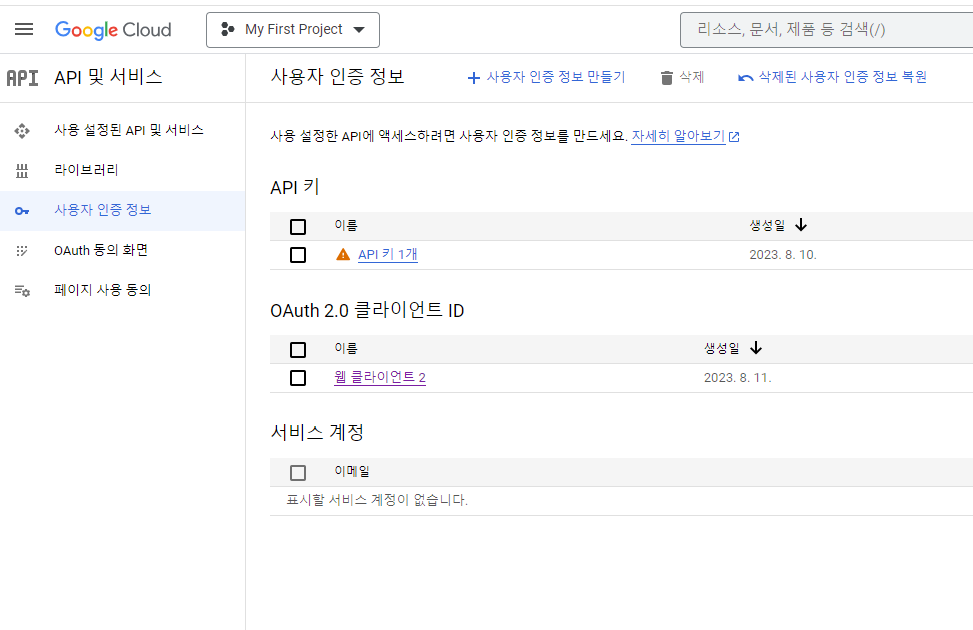
API에서 사용자 인증 정보 탭으로 들어간다.

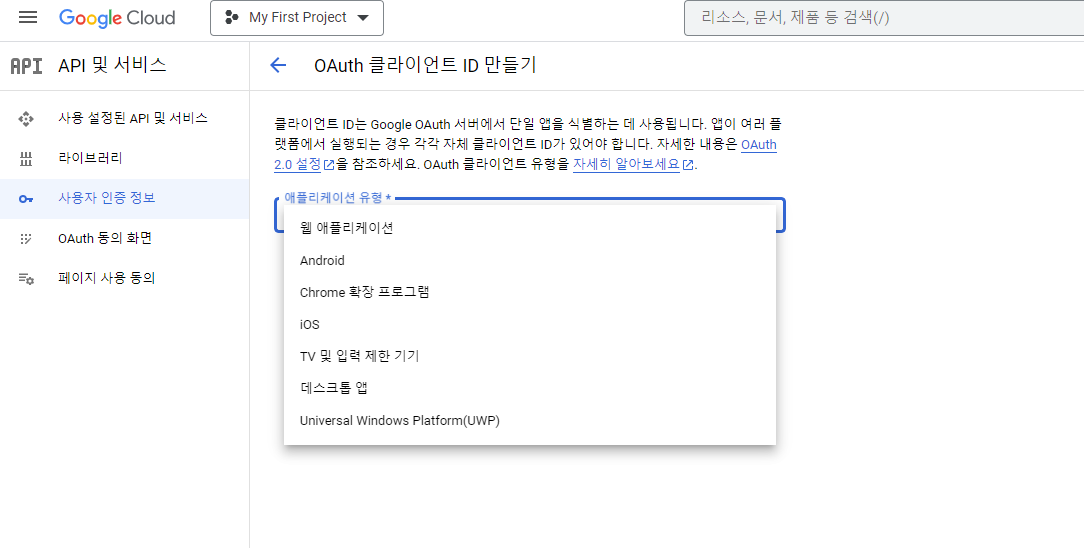
여기에서 사용자 인증 정보 만들기로 OAuth 클라이언트 id를 만든다.

현재 react 웹앱을 만들기 때문에 웹애플리케이션으로 선택한다.

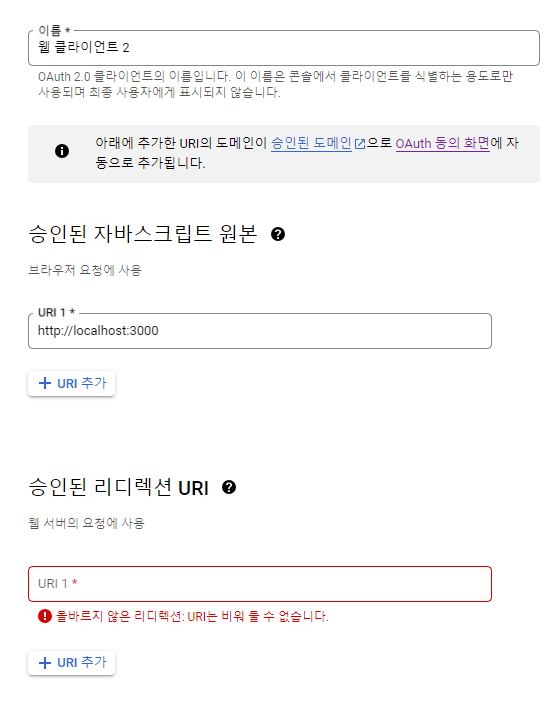
승인된 자바스크립트 원본은 현재 쓰고 있는 port이자 home 주소를 적는다.
승인된 리디렉션 uri는 supabase에서 가져와야 한다.

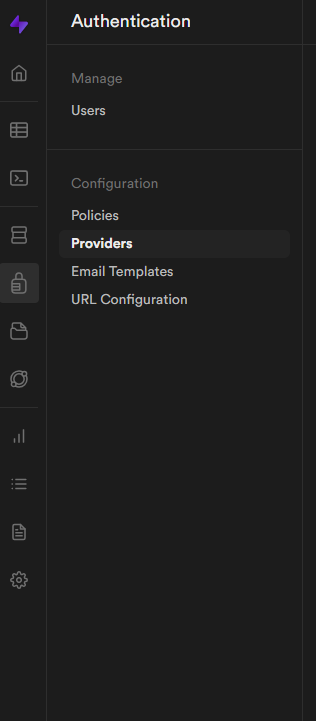
Auth 탭의 Provider에서 google탭의 callback url을 가져와
승인된 리디렉션 URI 칸을 채운다.
3)

반대로 OAuth에서 아이디, 비밀번호를 복사하여
Client id와 비밀번호를 채운다.
2. 코드 설정
모든 세부 설정이 끝나면 조금 시간이 지나야 활성화 된다고 적혀 있다.
그 전에 코드를 작성한다.
const { data, error } = await supabase.auth.signInWithOAuth({ provider: 'google' })
공식문서에도 나와 있는 위 코드를 활용한다.
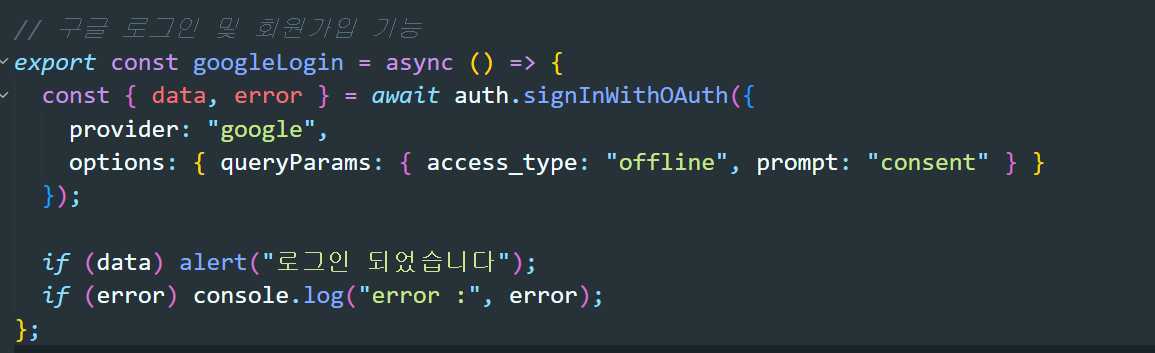
구글 로그인은 따로 갱신을 해주지 않기 때문에
아래처럼 option을 추가하면 매번 새롭게 로그인이 가능하다.
const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'google',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent',
},
},
})- 여기에서 provider만 바꾸면 다른 소셜 로그인도 가능하다.!


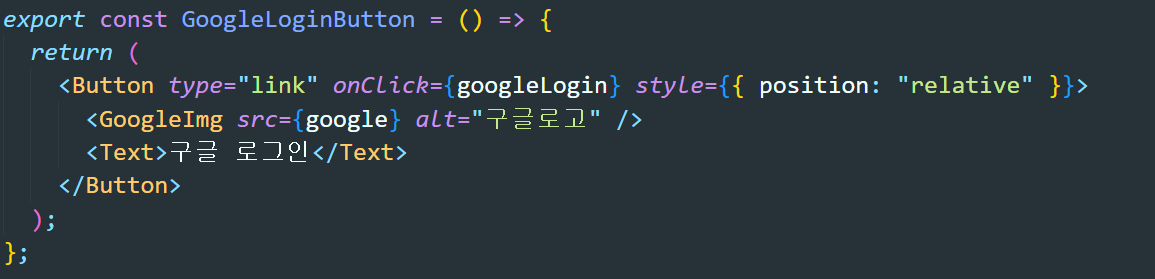
async await으로 로그인 기능을 함수를 만든 뒤,

버튼 기능에 이용한다
이 경우는 antd 디자인을 이용한 것이기 때문에 당황할 수도 있는데,
당연하게도
<button onclick={googleLogin}>구글 로그인</button> 이 형태로만 받아도 가능하다.
3.결과

구글 로그인을 거쳐 home인 페이지로 돌아왔다면
home 링크에서 #이 뜨면 성공한 것이지만, 링크에 error가 있다면
위의 과정에서 클라이언트 id 및 비밀번호가 잘 들어갔는지,
callback url이 잘 들어갔는지 확인한다.
+4. 로그아웃
로그아웃의 경우 기본 로그인에서 쓴 logout을 쓰면 된다.
async function signOut() {
const { error } = await supabase.auth.signOut()
}
공식문서의 logout 코드를 활용한다.

로그아웃의 경우도 async await을 이용한다.
다들 화이팅,,!
