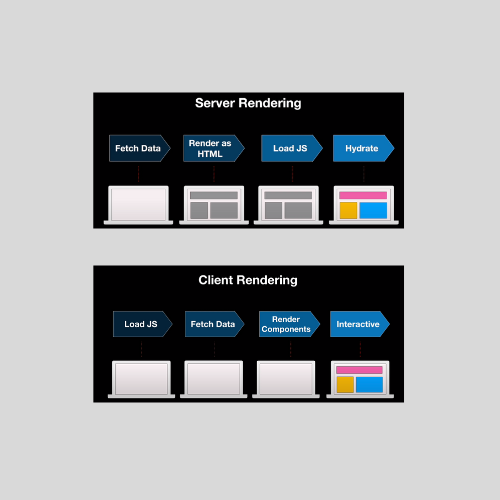
TIL102. Next js의 pre-rendering과 hydrarion
next.js pre-rendering 방식의 종류와 hydration개념 및 관련 오류에 대해 정리해보자. 렌더링 방식(CSR, SSR) CSR(Client Side Rendering): client에서 렌더링 유저가 웹사이트 방문 → 브라우저에서 서버로 소스(컨텐

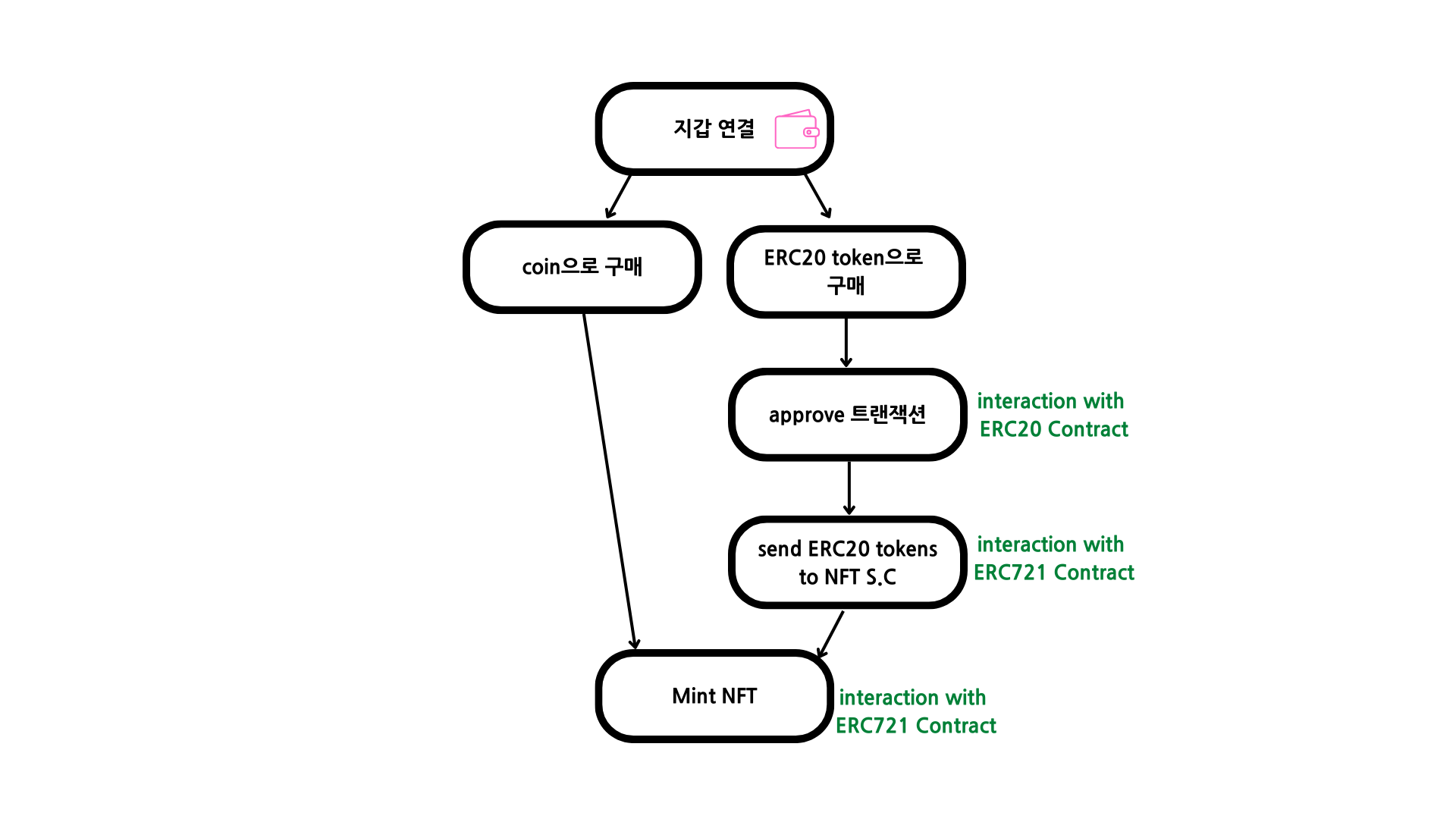
TIL101. Web3 NFT dApp 만들기
스마트 컨트랙트를 이용하여 web3 nft dApp 페이지를 만들어보자. Smart Contract 스마트 컨트랙트란 블록체인에 등록되어 작동하는 프로그램으로, 서면으로 이루어지던 금융거래, 부동산 계약, 공증 등 다양한 형태의 계약을 코드로 구현하고 특정 조건이 충
TIL100. Next.JS 13 새로운 특징들
v13 변경사항에 대해 알아보자. app/ Directory *app/ 디렉토리 구조는 beta버전이기 때문에 실제 프로덕션 레벨에서는 권장되지 않는다. 기존에는 pages 디렉토리 안에 파일을 생성하여 Automating Routing을 실행했지만, 13버전부터는

TIL99. Next.JS 13 환경설정
업데이트된 next.js 13를 사용해보자. (환경설정편)next.js는 react에서 SSR을 쉽게 구현할 수 있도록 Vercel에서 만든 프레임워크이다.초기 웹사이트는 사용자가 다른 페이지로 이동할 때마다 서버에 요청을 해서 새로운 html을 불러와 매번 새로고침되

TIL98. Firebase V9로 CRUD 구현
firebase 사용해서 게시판 CRUD기능을 만들어보자. Firebase v9 firebase는 벡엔드 기능을 클라우드 서비스 형태로 제공하기 때문에 백엔드없이 어플리케이션을 만들 때 사용하면 유용하다. firebase가 버전 업데이트를 하면서 문법 등에 변화가 생

TIL97.Zustand
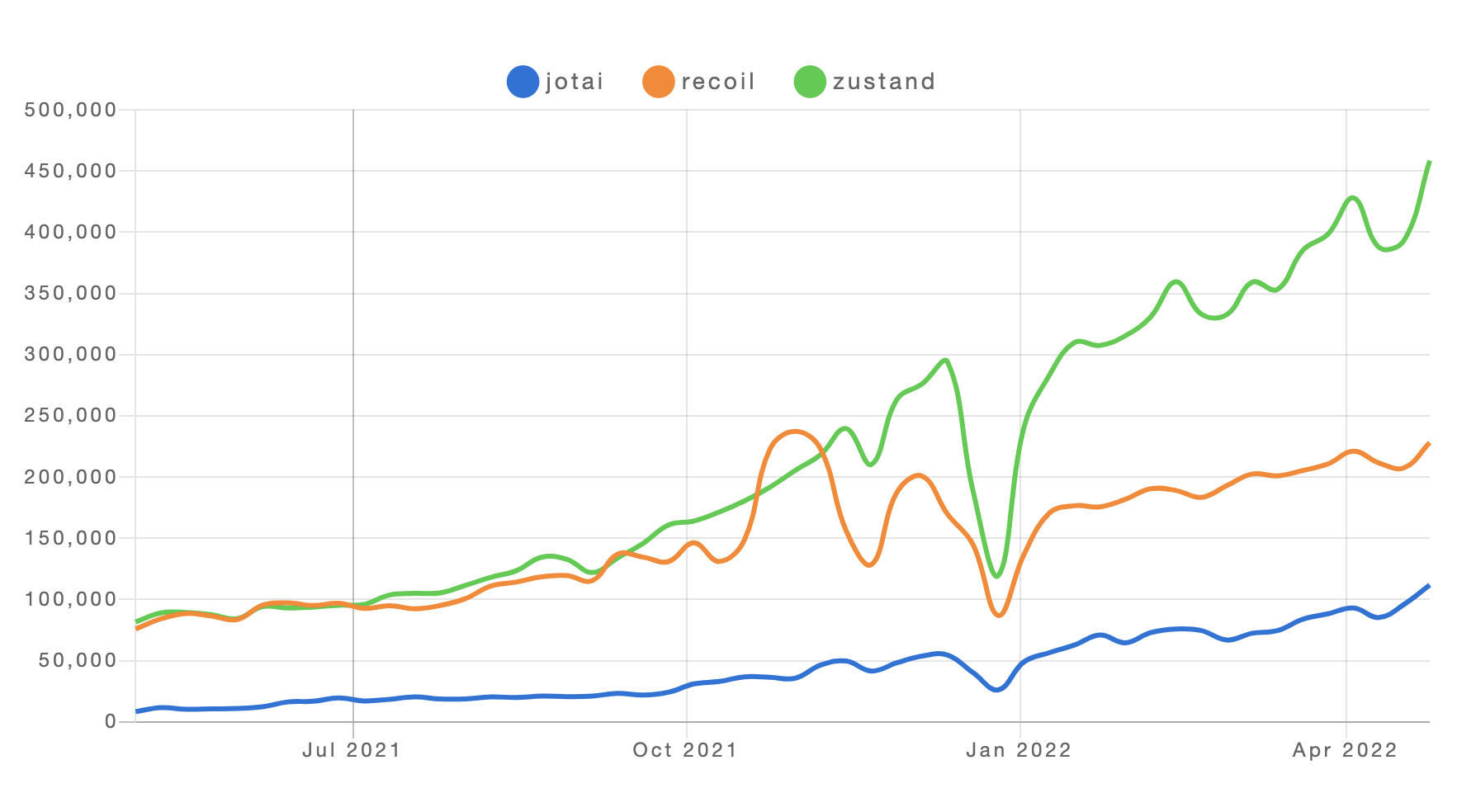
차세대 상태관리 라이러리 'zustand'에 대해 알아보자. 프론트 분야는 변화가 빠르게 성장한다. 그 중에서도 특히 상태관리는 다양한 툴들이 등장하고 발전해 나가고 있다. 가장 오래되고 유명한 상태관리를 떠올리면 단연 '리덕스'일 것이다. 하지만 요즘에는 여러가지 이

TIL96. 메타마스크 지갑 연동(feat.web3-react)
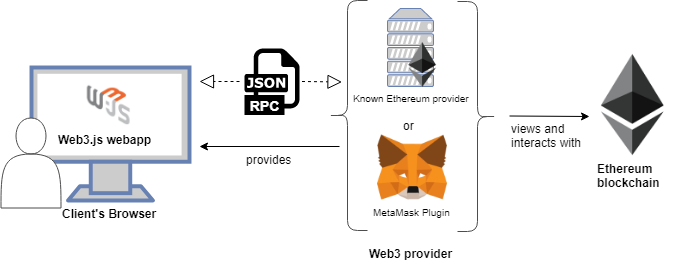
메타마스크 테스트 네트워크의 지갑주소, 잔고를 화면에 뿌려보자. Web3-react란? 리액트에서 web3의 Dapp과 관련된 특정 데이터를 최신상태로 유지해주는 state machine으로 기본 블록체인 API가 ethers.js인 react 라이브러리이다. *w

TIL95.블록체인 이해하기
블록체인의 개념과 관련 용어들에 대해 공부하고 정리해보자. Web 3.0 web의 역사 -web 1.0시대 : 90년대 초~2000년대 중반, read only -> 유저와의 상호작용이 없고, 정보전달의 목적이 강함. -web 2.0 : 2000년대 중반 ~

백준2667.단지번호붙이기(js)
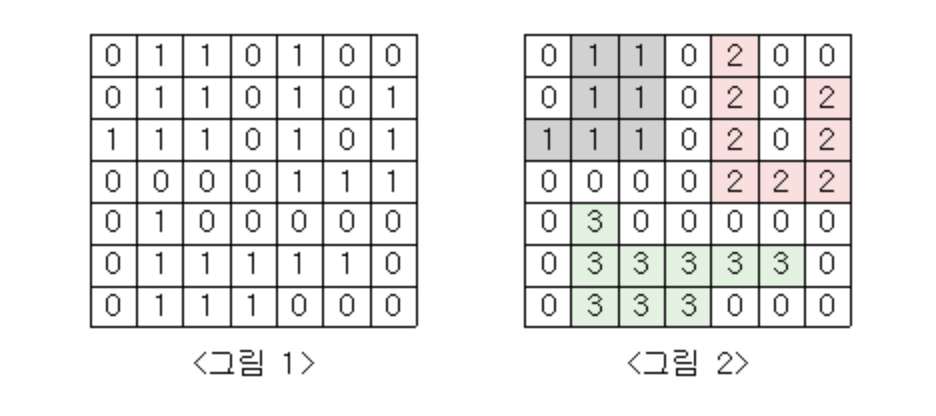
DFS개념을 사용해서 알고리즘 문제 풀어보자.<그림 1>과 같이 정사각형 모양의 지도가 있다. 1은 집이 있는 곳을, 0은 집이 없는 곳을 나타낸다. 철수는 이 지도를 가지고 연결된 집의 모임인 단지를 정의하고, 단지에 번호를 붙이려 한다. 여기서 연결되었다는 것

94.BFS,DFS
완전탐색 종류 중 BFS, DFS에 대해서 알아보자. DFS(깊이 우선 탐색) 아래쪽 level로 내려갔다가 더이상 아래 level이 없으면 가장 가까운 부모 노드로 거슬러 올라간 뒤 탐색하지 않은 다른 자식 노드를 탐색하는 방식이다. 탐색 시작 노드를 스택에 삽입

개인 프로젝트⏰<Time Log>
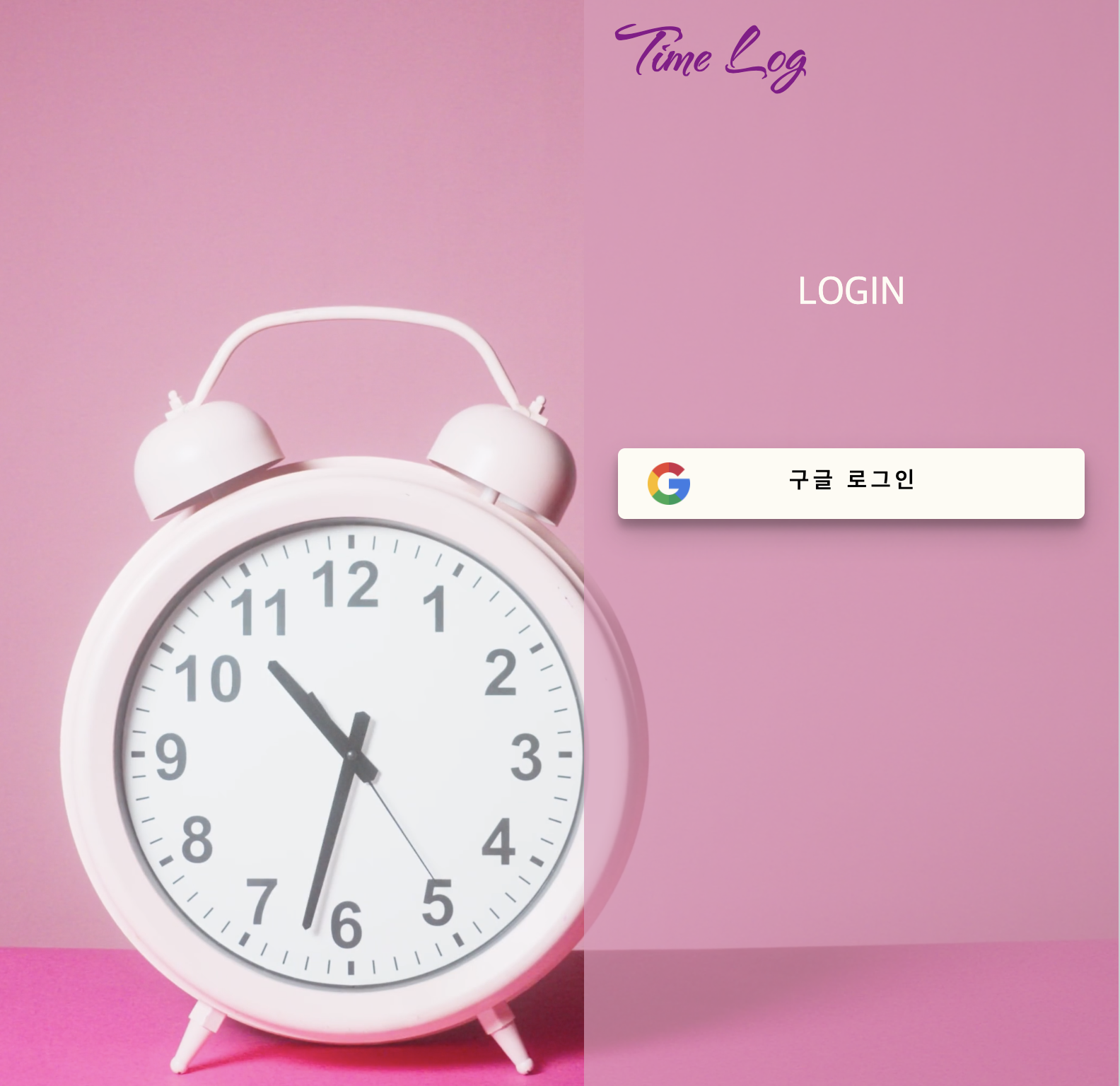
"Time Log" https://time-log.netlify.app/ 프로젝트 소개 시간기록 Oauth 구글 소셜 로그인을 위해 반드시 알아야 하는 개념으로, 사용자의 패스워드없이도 권한을 위임받을 수 있는 기술을 말한다. Firebase 인증 이번 프로젝트는

TIL93. Recoil
또 다른 상태관리 라이브러리 'Recoil'에 대해서 알아보자. Recoil? 페이스북에서 직접 만든 상태 관리 라이브러리이다. Recoil 사용하기 전역에서 사용할 수 있도록 root에 recoilRoot 감싸주기 atom 기존의 상태관리 라이브러리에서 쓰이는

92.React Query
리액트 쿼리를 사용해서 server와의 비동기 로직코드를 줄여보자.state를 관리하는 라이브러리로 server와 client 사이의 비동기 로직들을 쉽게 만들어주는 도구이다.그래서 React Query를 사용하면 뭐가 좋은데?첫번째, 일련의 코드를 확 줄여준다. 데이

TIL91.완전탐색
완전탐색 알고리즘에 대해 공부해보자. 완전탐색 모든 경우의 수를 탐색하여 결과를 찾아내는 방법이다. 모두 탐색하기 때문에 정답을 100% 찾아낼 수 있지만, 경우의 수에 따라 실행시간이 비례된다. 즉, 탐색 범위가 넓다면 그만큼 찾아내는 일을 해야하기 때문에 효율적

TIL90. Adapter Pattern
B를 A처럼 변경해서 A로 사용하자.여행갈 때 전압이 다른 곳에서 기계를 충전하려면 전압을 바꿔주는 어댑터가 필요하다.프로그래밍에서도 다른 클래스의 인터페이스를 클라이언트에서 사용하고자 하는 경우, 즉, 다른 인터페이스로의 변환이 필요할 때 어댑터가 필요하다.이때 사용

TIL89. ES모듈
"import { Module } from" 과 "import Module from" 의 차이점에 대해 알아보자. import, export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보내거나 불러올 때 사용한다.여러 값들을 export/import하

TIL88. zip array
다른 두 배열을 한 배열처럼 만들어보자.하드코딩된 부분을 맵을 돌려서 예쁘게 만들어보자.목표: 서로 다른 두 배열을 가지고 하나의 맵을 돌려 화면에 나타내야 한다. \-> zip array 활용하기요소의 갯수가 정해져 있는 배열, 튜플형태우선 데이터에서 필요한 부분을

TIL85.Redux Toolkit
리덕스를 편리하게 사용할 수 있게 도와주는 🎁종합선물세트 '리덕스 툴킷'에 대해 알아보자.리덕스를 사용하다보면 액션타입,액션생성함수, 리듀서 등 반복되는 코드,즉 보일러플레이트 코드때문에 피로감을 느낄 수 있다.이때 리덕스 툴킷을 사용하면 코드를 좀 더 간결하게 만들