
토스 디자인 컨퍼런스 SIMPLICITY 23

이번 주 컨퍼런스 스터디는 지난 주에 이어 '토스 디자인 컨퍼런스' 중 한 개의 세션을 선택하여 진행 하였다. 최근들어 UX 라이팅에 관심을 가지게 되면서UX 라이팅을 주제로 한 세션을 듣고 인사이트를 얻고자 하였다.
✍️ 제품은 수십 개, UX 라이터는 단 3명 !

토스의 제품은 수십 개이지만, UX 라이터는 단 3명 뿐이라고 한다.(컨퍼런스 당시) 그럼 어떻게 3명의 UX 라이터가 토스의 모든 텍스트를 챙길 수 있었을까? 이번 세션에서는 토스의 UX Writer 김상훈님께서 동료들과 함께 잘 쓰기 위해, 동료들의 라이팅 실력을 끌어올린 5가지 솔루션을 알려주셨다.
✏️ UX 라이팅, 혼자가 아닌 함께 잘 쓰기


3명의 라이터가 모든 화면의 글을 전부 직접 관리할 수는 없기에, 어떻게 하면 동료들의 라이팅 실력을 올릴 수 있을까에 대해 많이 고민하셨다고 한다.

하나. 가이드라인 만들기
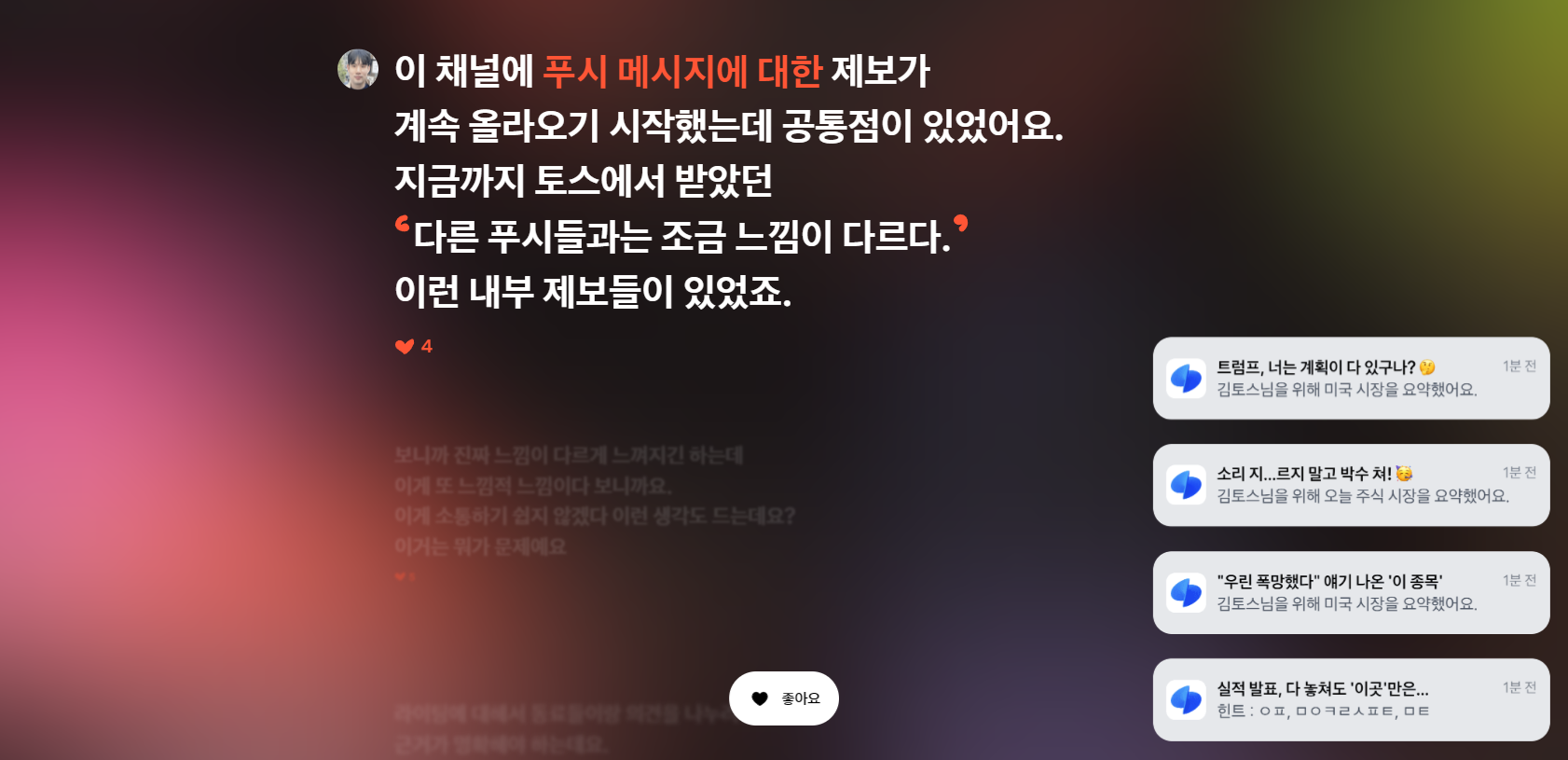
토스에는 problem-of-toss 라는 채널이 있다고 한다. 유저 경험의 퀄리티를 높일 수 있도록 본인이 담당하는 제품이 아니더라도 문제가 발견되면 자유롭게 제보를 하는 곳이다. 이 채널에 푸시 메세지에 대한 제보가 계속 올라오기 시작했는데 공통점이 있었다고 한다. 지금까지 토스에서 받았던 '다른 푸시들과는 조금 느낌이 다르다.' 라는 내부 제보였다고 한다.

푸시 알람, 뭐가 문제였을까?
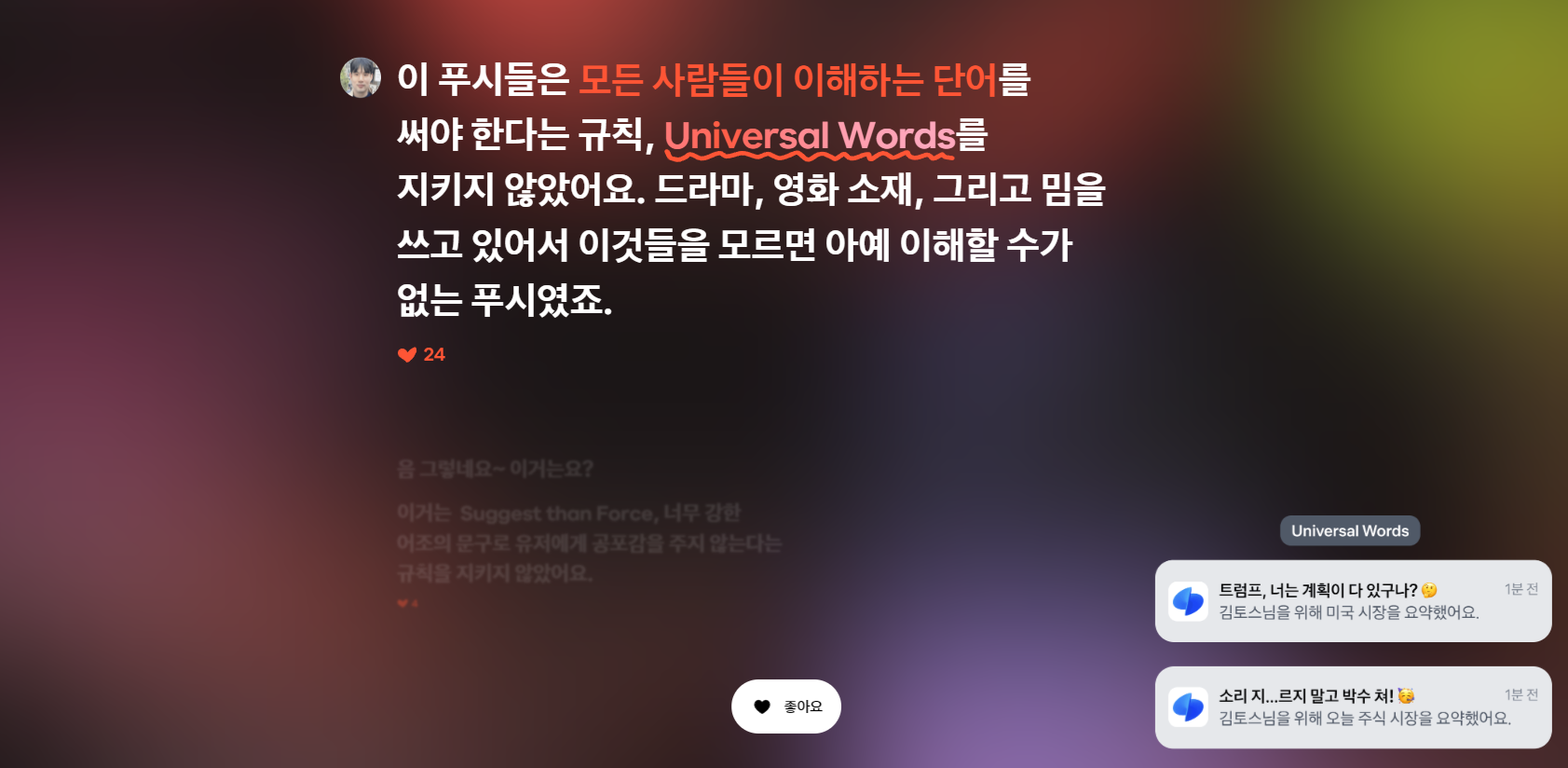
토스에서는 라이팅에 대해서 동료들과 의견을 나누려면 근거가 명확해야 한다고 한다. 그래서 토스의 모든 제품에 적용되는 텍스트 디자인 규칙을 정의한 8가지 Writing Principle이 있는데,위의 푸시들은 모든 사람들이 이해하는 단어를 써야 한다는 규칙, Universal Words를 지키지 않았다고 한다. 드라마나 영화 소재, 그리고 밈을 쓰고 있어서 이것들을 모르면 아예 이해할수가 없는 푸시 였던 것이다.

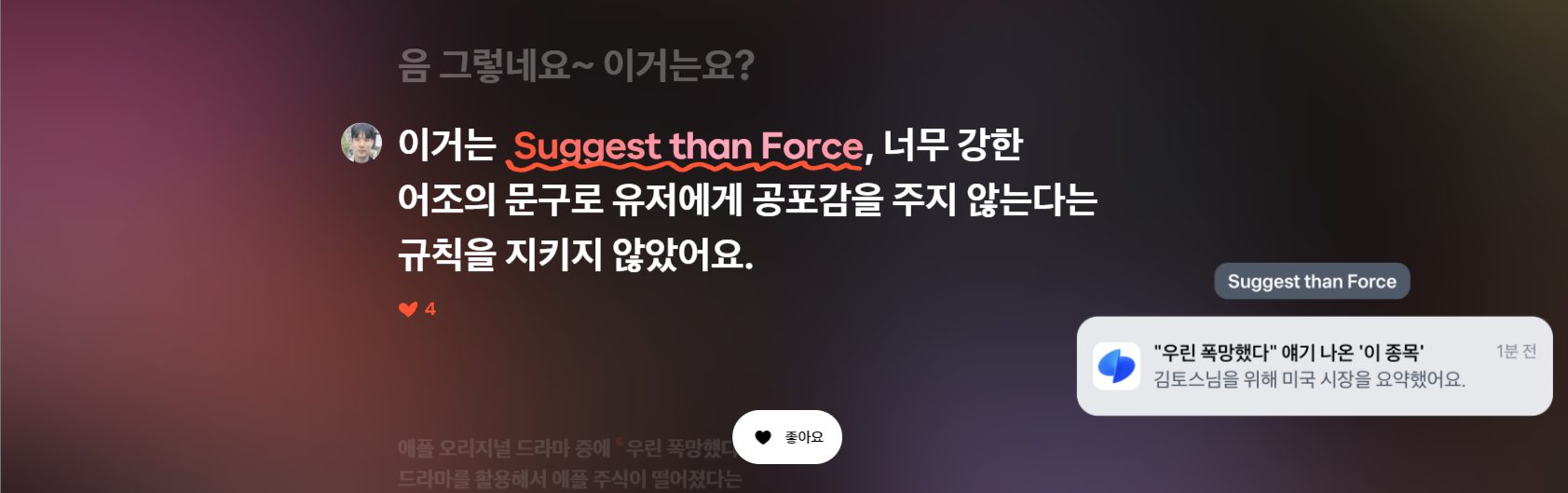
아래의 푸시는 Suggest than Force라는 '너무 강한 어조의 문구로 유저에게 공포감을 주지 않는다.' 라는 규칙을 지키지 않았다고 한다. 애플 오리지널 드라마 중에 '우린 폭망했다' 라는 드라마를 활용해서 애플 주식이 떨어졌다는 뉴스를 전한 푸시인데, 너무 톤이 강해서 유저가 '내 주식에 무슨 문제 생겼나?' 이렇게 불안하게 만들 수 있는 푸시였다고 한다.

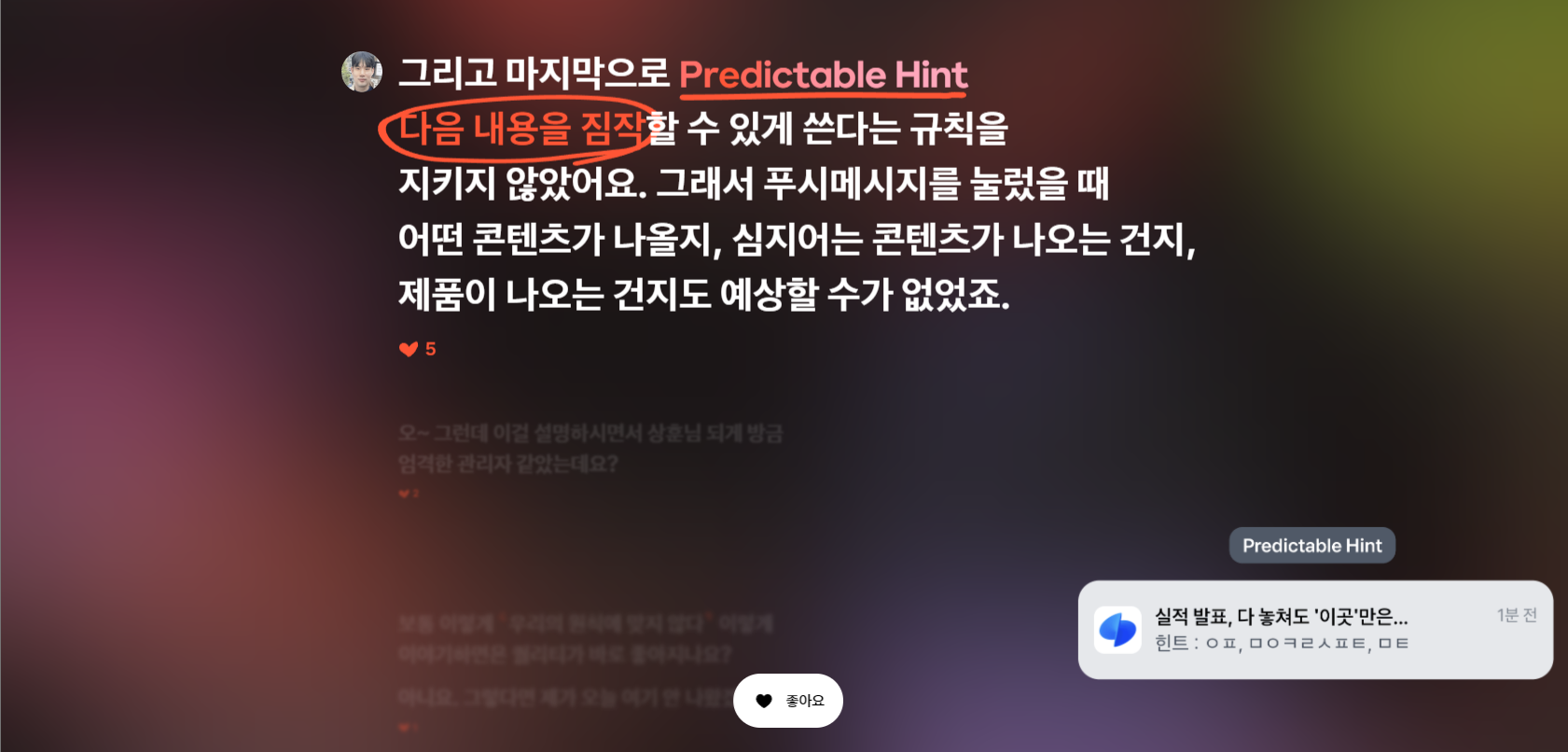
그리고 마지막으로 Predictable Hint 즉, 다음 내용을 짐작할 수 있게 쓴다는 규칙을 지키기 않았다고 한다. 푸시메시지를 눌렀을 때 어떤 콘텐츠가 나올지, 심지어는 콘텐츠가 나오는건지 제품이 나오는건지도 예상할 수 없었다.

그러면 '우리의 원칙에 맞지 않았다' 라고 이야기 하면 될까?
그렇지 않다. 먼저 이런 푸시가 발송되는 이유에 대해서 알아보면 위의 사례에서 본 푸시들은 모두투자 관련 콘텐츠 푸시였다. 이 푸시를 보내주시는 분들은 콘텐츠 매니저분들이셨는데, 매일 아침저녁으로 투자에 도움이 되는 소식들을 콘텐츠로 발행을 하고 있다고 한다.
왜 앞선 사례와 같은 푸시 알람이 나갔던 것일까?


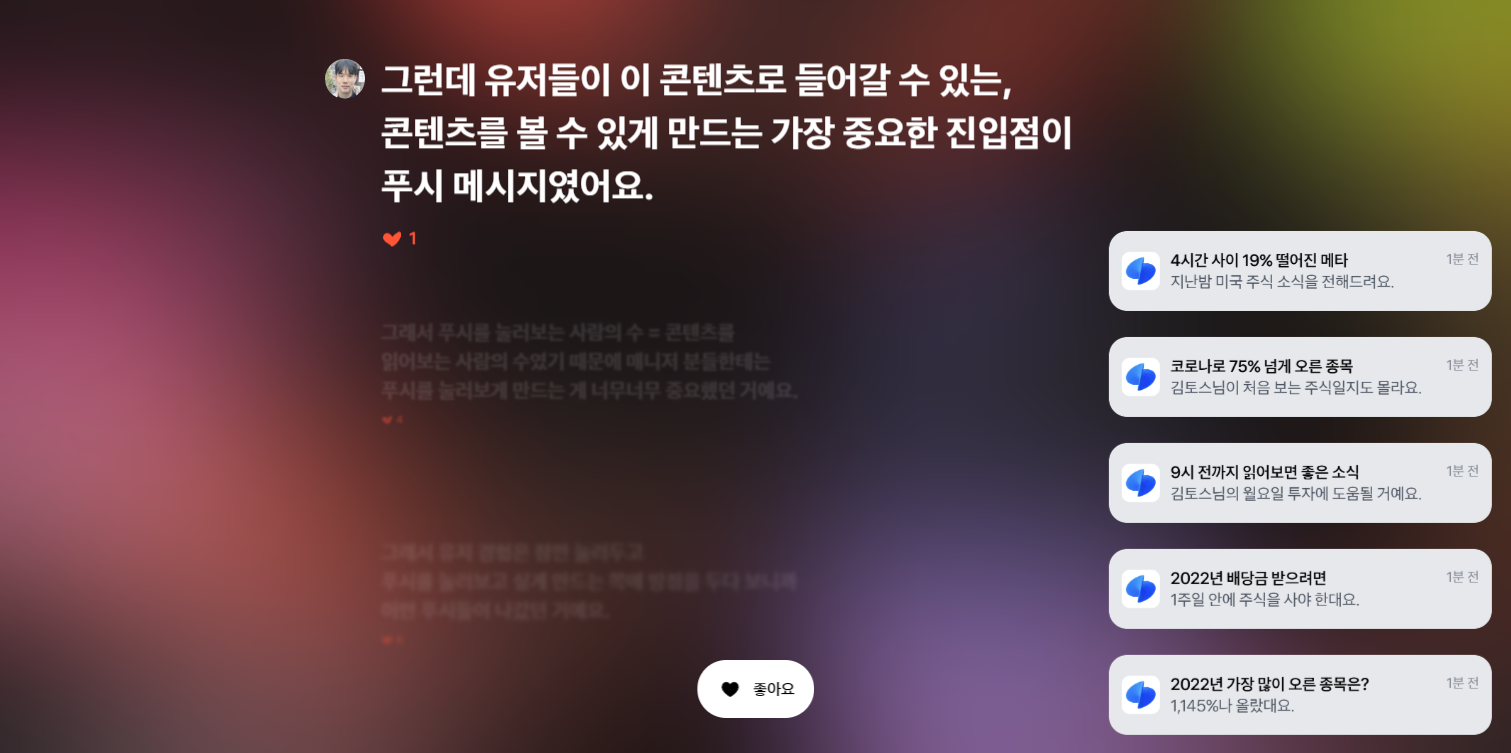
그래서 푸시를 클릭하는 사람의 수 = 콘텐츠를 읽어보는 사람의 수였기 때문에, 매니저분들 한테는 푸시를 눌러보게 만드는 게 너무 중요했던 것이다. 그러다보니 유저 경험은 잠깐 눌러두고, 푸시를 눌러보고 싶게 만드는 쪽에 방점을 두니 이런 푸시들이 나갔던 것이다.
반응률이 너무 중요하기 때문에 푸시에 이모지나 특이한 문구를 써서 눈에 띄게 만든다면, 반응률은 좋아지는데 한편으로는 '이게 정말 좋은 제품 경험일까?'라는 고민도 든다. 그래서 좋은 경험에 초점을 맞춰서 쓰다 보면 반응률이 떨어지는 딜레마에 갇히게 되는데, 이런 상황에서 UX Writer 상훈님께서는 어떻게 동료들을 설득할 수 있었을까?
UX Writer 상훈님이 동료들을 설득한 방법

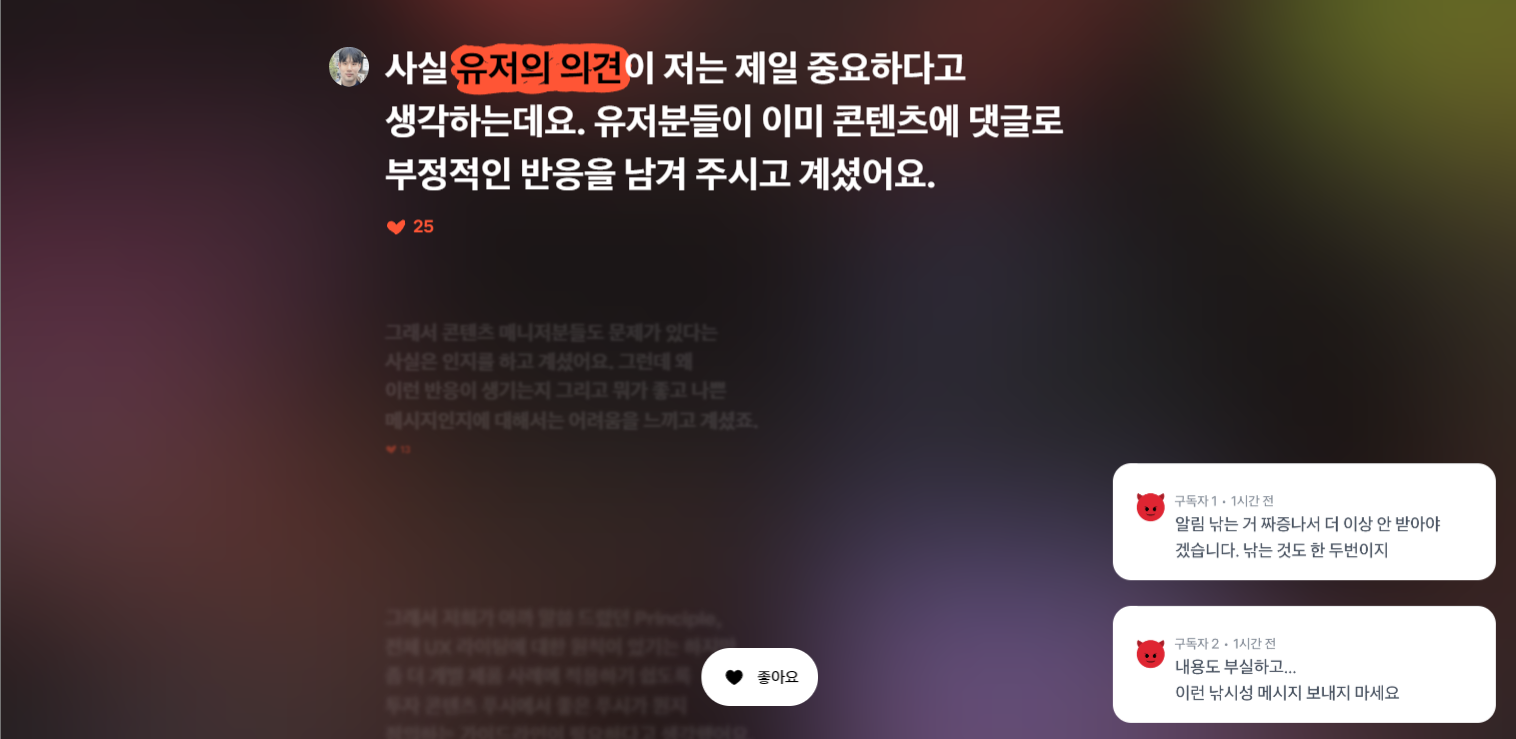
상훈님은 유저의 의견이 가장 중요하다고 생각하는데, 유저분들이 이미 콘텐츠에 댓글로 부정적인 반응을 남겨주고 계셨다고 한다. 그래서 콘텐츠 매니저분들도 문제가 있다는 사실은 인지하고 계셨지만 왜 이런 반응이 생기는지, 그리고 뭐가 좋고 나쁜 메시지인지에 대해서는 어려움을 느끼고 있는 상황이었다.
기존에 존재하던 전체 UX 라이팅에 대한 원칙이 있기는 했지만, 좀 더 개별 제품 사례에 적용하기 쉽도록 투자 콘텐츠 푸시에서 좋은 푸시가 뭔지에 대해 정의하는 가이드라인이 필요하다고 생각했다고 한다.

그래서 지금까지 나갔던 투자 콘텐츠 푸시가 몇 백 개가 됐었는데 전부 하나하나 훑어보며 Do / Don't 사례를 비롯해 왜 안 좋은지, 그리고 어떻게 고쳐야 할지를 정의하는 가이드라인을 만들었다.
기존의 UX 라이팅 원칙이 있지만, 증권 콘텐츠 사례에 맞게 가이드라인을 추가로 만든 것이다. 이렇게 모든 사례들을 보며 가이드라인을 만드는 데 2주 정도 걸렸다고 한다.
증권 콘텐츠 사례에 맞게 만든 새로운 가이드라인

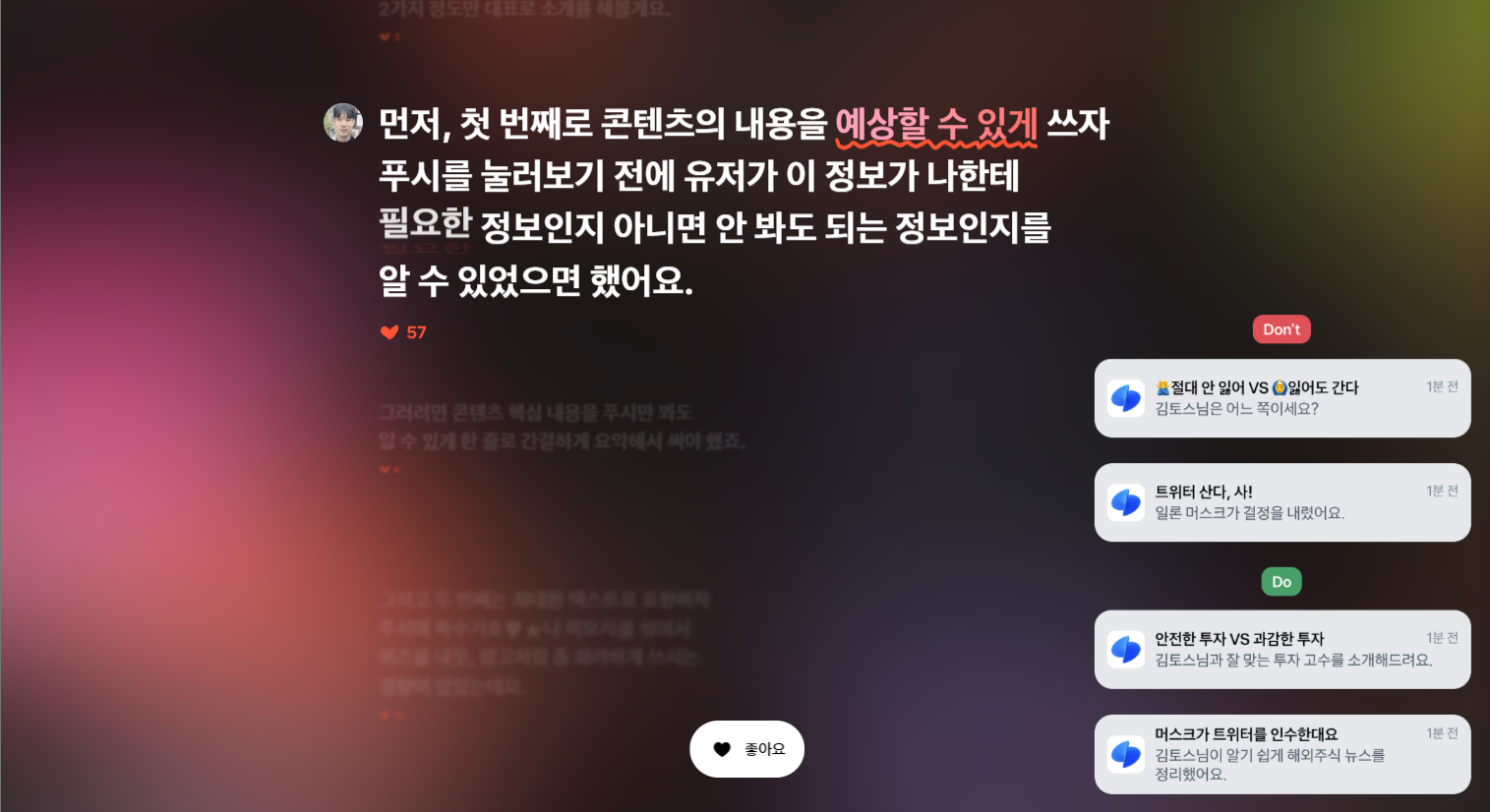
1. 콘텐츠의 내용을 예상할 수 있게 쓰자

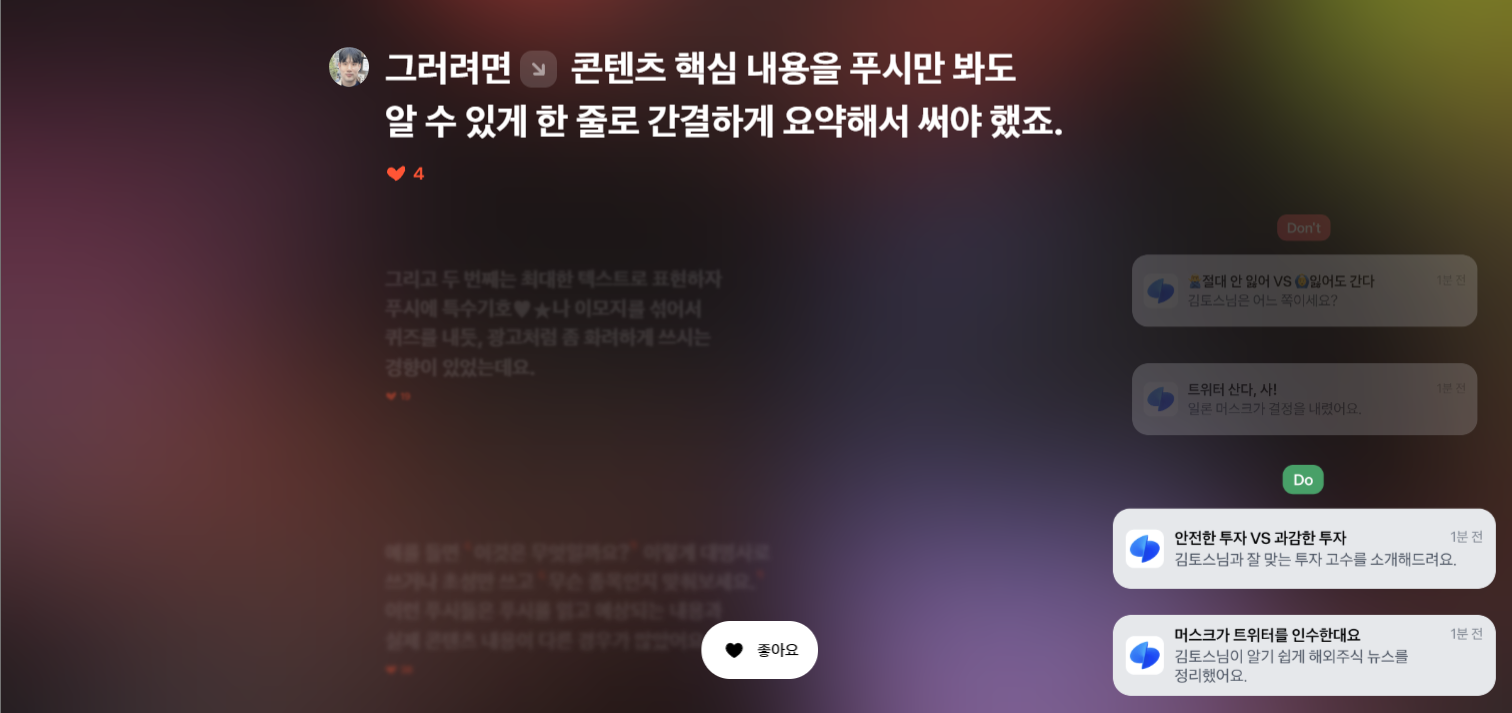
푸시를 눌러보기 전에 유저가 이 정보가 나한테 필요한 정보인지 아니면 안 봐도 되는 정보인지를 알 수 있었으면 했다고 한다. 그러려면 콘텐츠의 핵심 내용을 푸시만 봐도 알 수 있게 한줄로 간결하게 요약해서 써야한다.

2. 최대한 텍스트로 표현하자!

푸시에 특수기호 🖤⚪나 이모지😎를 섞어서 퀴즈를 내듯, 광고처럼 화려하게 쓰는 경향이 있었다고 한다. 예를 들면, '이것은 무엇일까요?' 처럼 대명사로 쓰거나, 초성만 쓰고 '무슨 종목인지 맞춰보세요.' 같은 푸시들은 알림을 읽고 예상되는 내용과 실제 클릭 후 콘텐츠를 보았을 때 내용이 상이한 경우가 많았다고 한다.

푸시를 보았을 때 예상했던 내용과, 실제 내용이 다르게 되면 유저 입장에서는 낚시로 느껴지다 보니 부정적인 경험을 만들 수 밖에 없다. 그래서 이런 것들은 쓰지 말자고 제안을 하셨다고 한다.
가이드라인 배포 후 발생한 또 다른 문제점
가이드는 말 그래도 가이드이기 때문에, 규칙을 설명할 당시에는 다 맞는 말이라서 끄덕끄덕 하게 된다. 그런데 이걸 어떻게 문구로 쓸지는 또 다른 문제였다고 한다.
그래서 실제 라이팅에 콘텐츠 매니저분들이 이 가이드라인을 '어떻게 적용해서 쓸까'를 알려주는건 또 다른 문제였다.

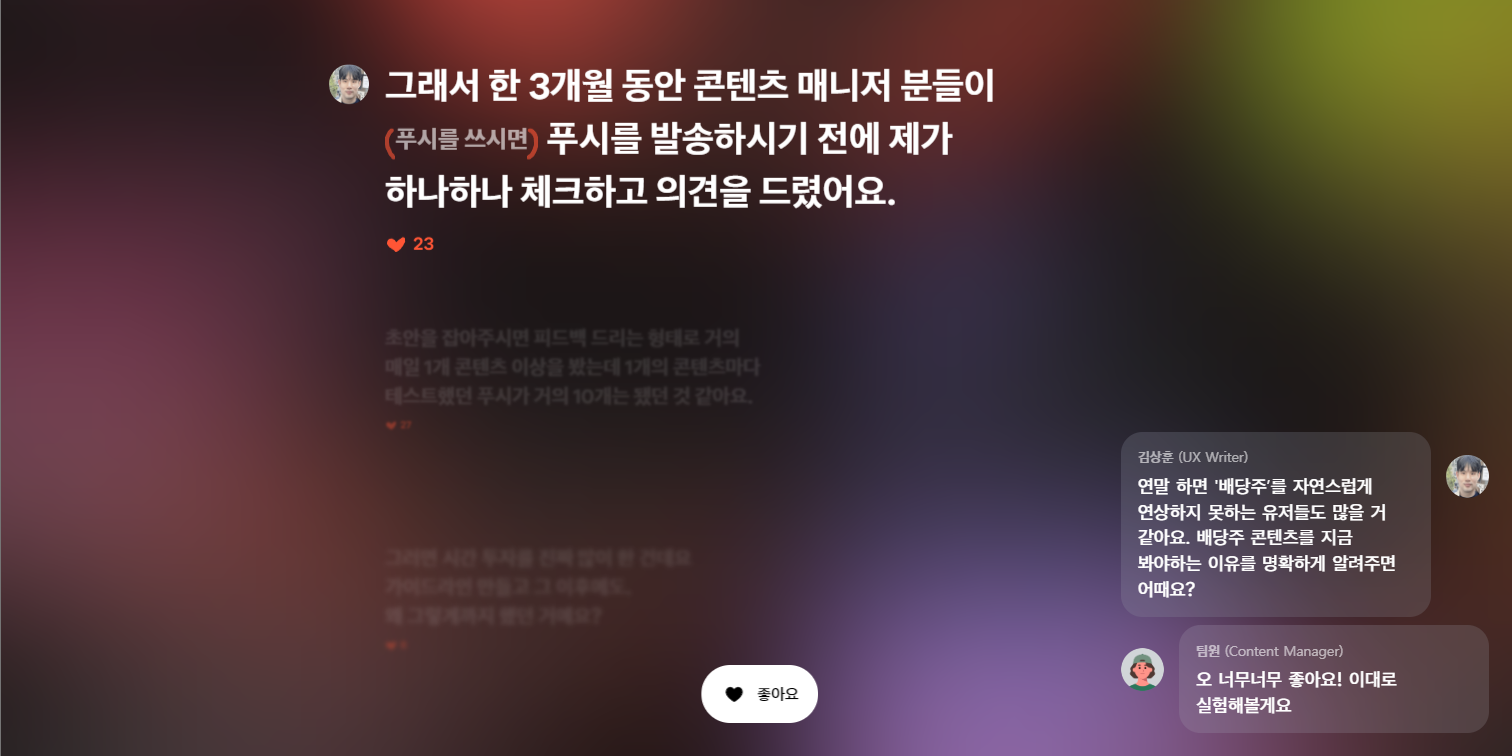
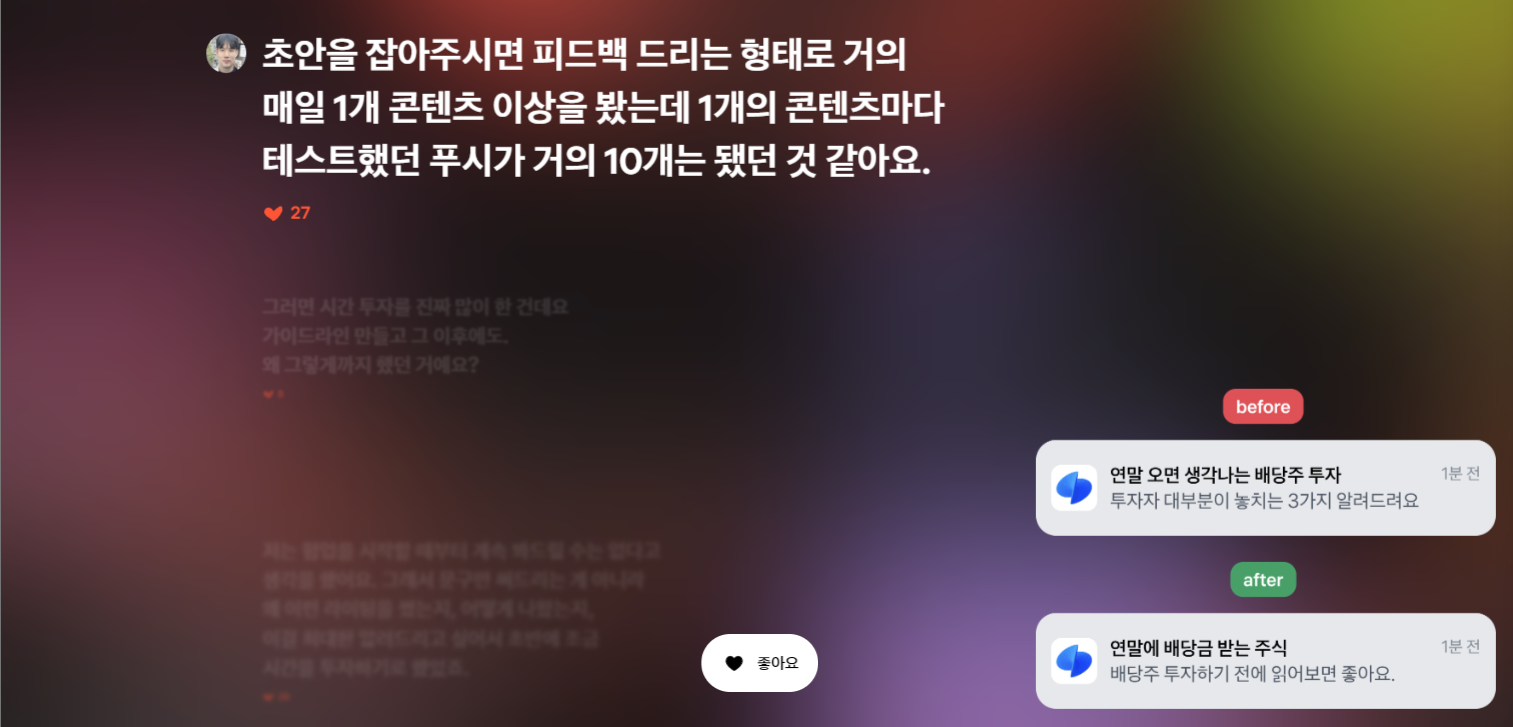
그래서 3개월 동안은 콘텐츠 매니저 분들이 푸시를 쓰면, 발송하기 전에 하나하나 체크하고 의견을 드렸다고 한다. 초안을 잡아주면 피드백 주는 형태로 거의 매일 1개 콘텐츠 이상을 보았는데 1개의 콘텐츠 마다 테스트했던 푸시가 거의 10개 정도는 되었다고 한다.

AFTER 푸시 알람을 보면 지금 우리가 알고 있는 토스의 친절한 라이팅이다! 나도 매일 토스의 푸시 알람을 보며 '이상하게 토스 알람은 거부감이 안드네?' 라고 생각했는데, 이런 UX라이터 분들의 노력이 있었다는 것을 알게 되었다.
콘텐츠 팀에게 의견을 드렸던 상훈님의 방식

먼저 어떤 정보를 담을지, 어떻게 표현할지, 정보와 표현 이렇게 2가지 차원으로 나눠서 체크를 하면 자연스럽게 전체 문장이 가이드라인에 맞는지 체크할 수 있다고 한다.
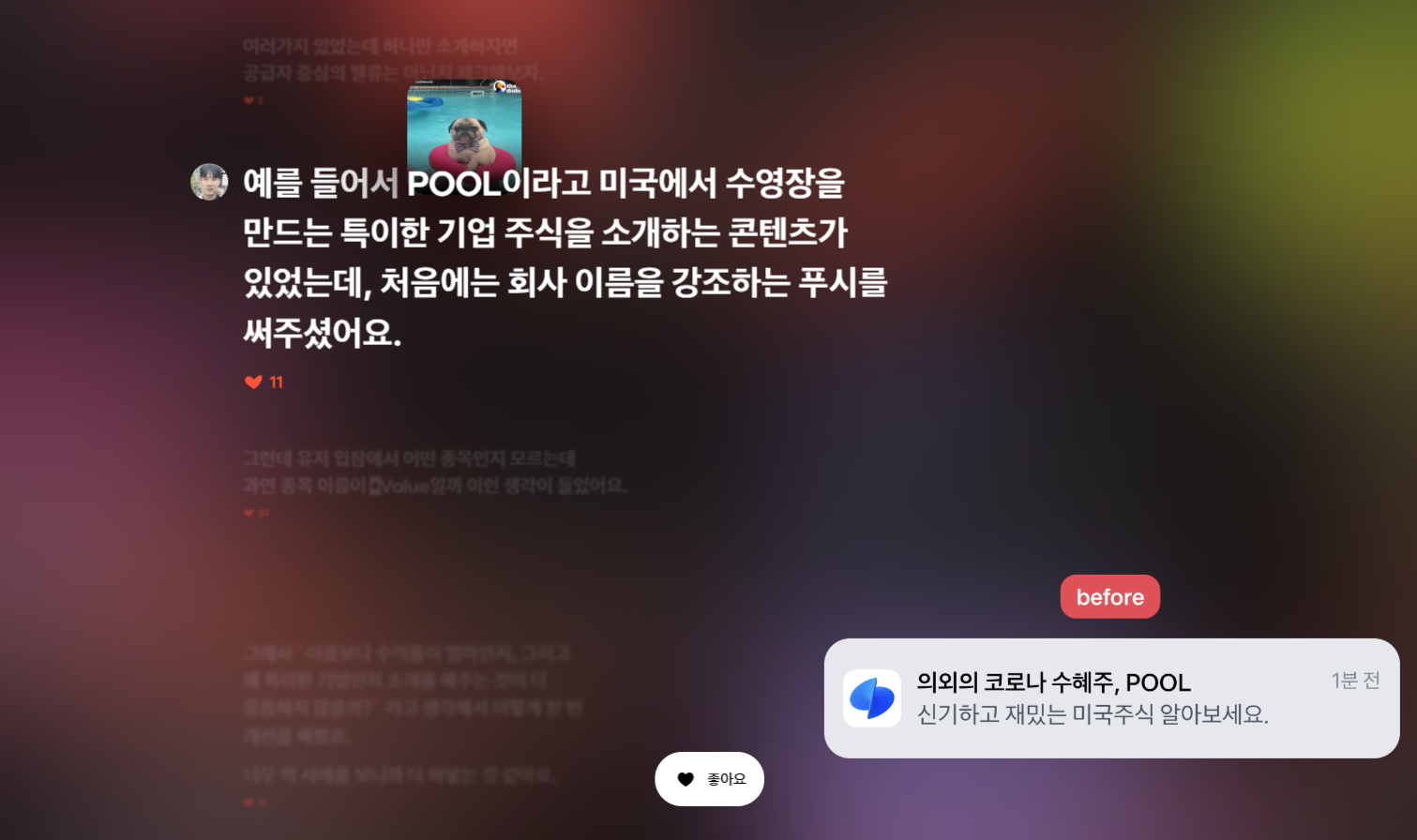
1. 정보 고르기 : 공급자 중심의 Value는 아닐까?
콘텐츠에서 유저에게 유용할 것 같은 소재를 찾는 방법이다. 그 중 하나는, 공급자 중심의 밸류는 아닌지 체크해보는 것이다.

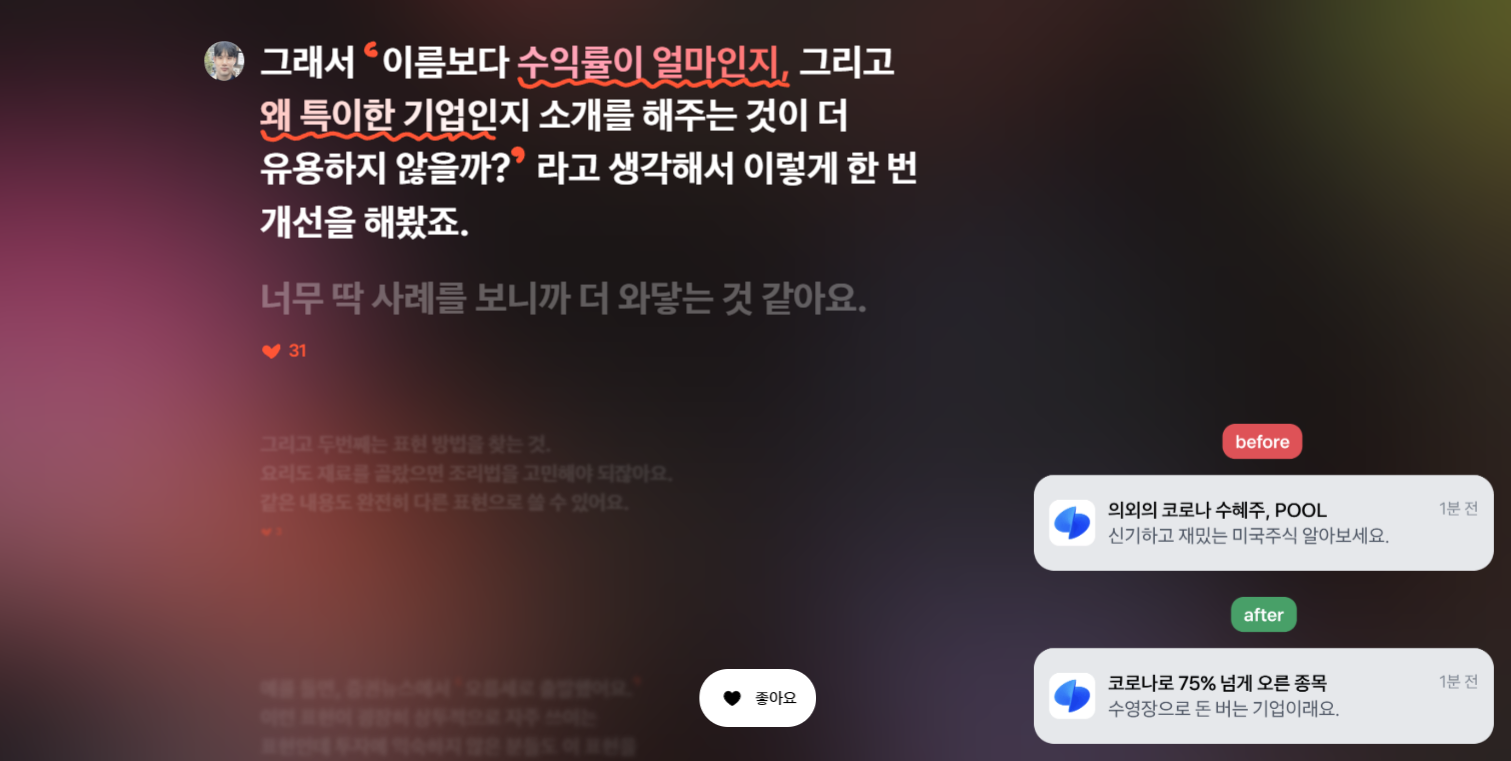
위와 같은 푸시는 유저 입장에서 어떤 종목인지를 모르는데, 과연 종목 이름이 Value 일까? 라는 생각이 들었다고 한다. 그래서 이름보다는 수익률이 얼마인지, 그리고 왜 특이한 기업인지를 소개 해주는 것이 더 유용하지 않을까? 라고 생각해서 개선을 하게 되었다고 한다.

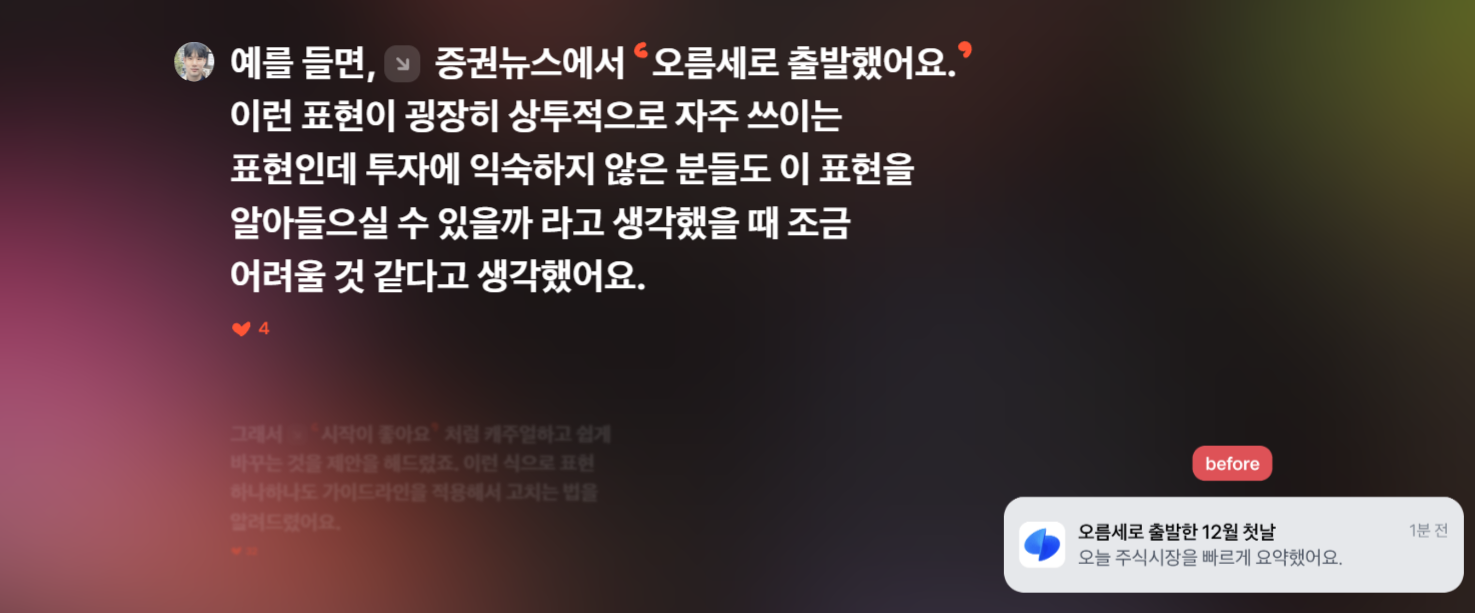
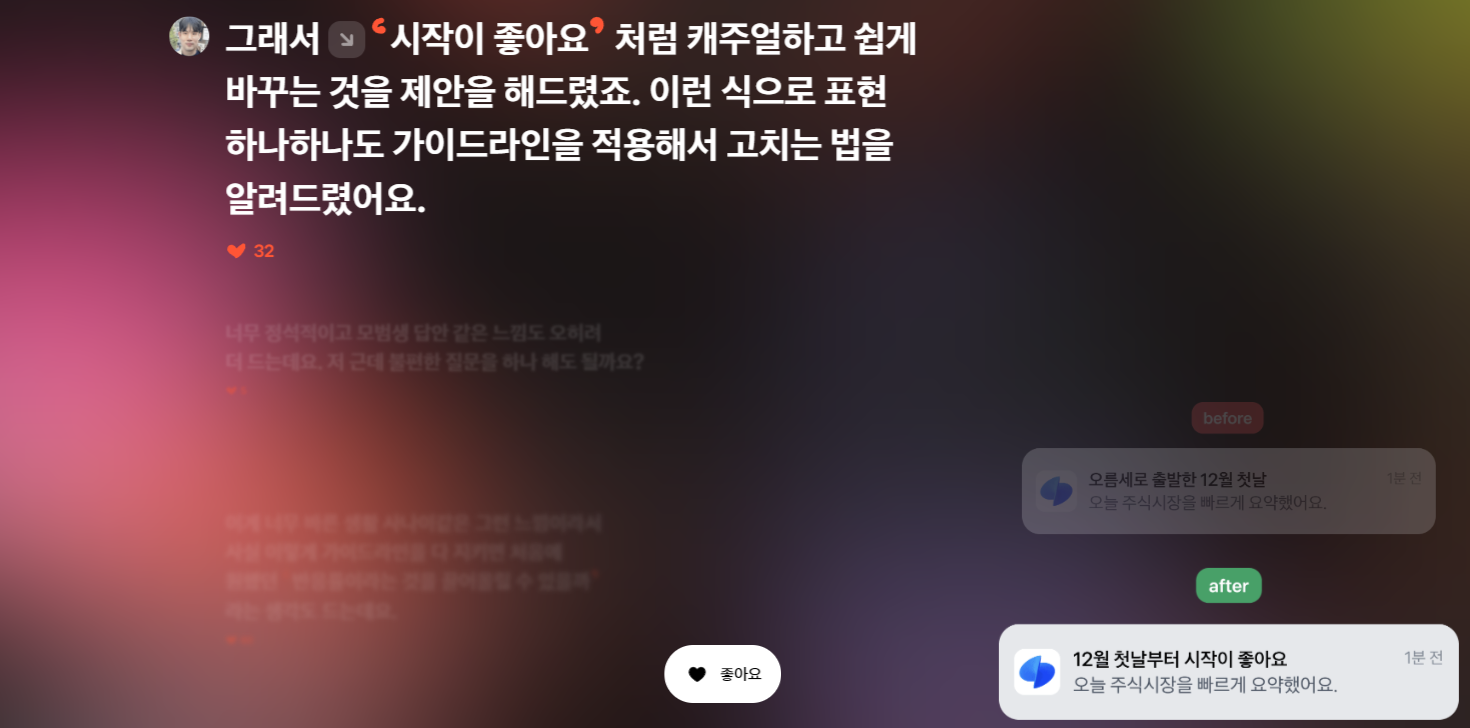
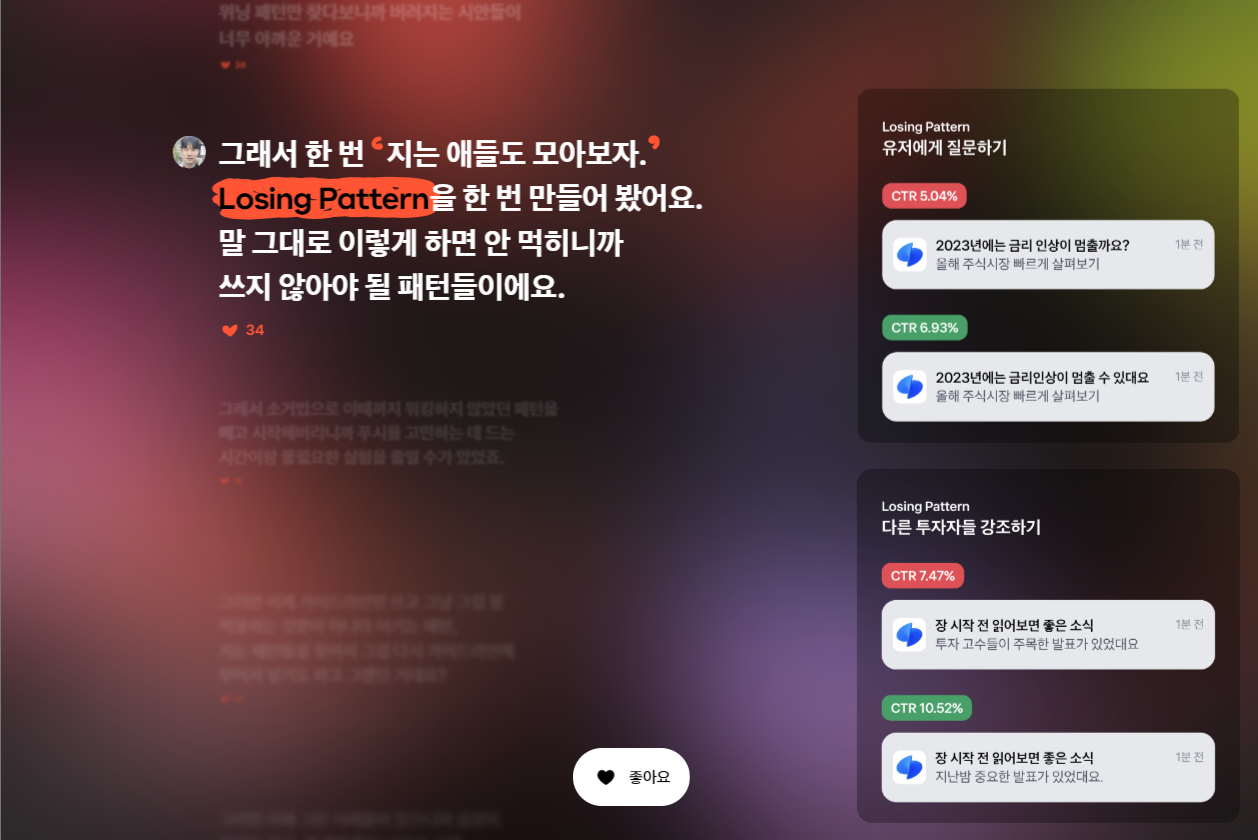
2. 표현 방법을 찾는 것 : 요리도 레시피에 따라 맛이 달라지듯이, 같은 내용도 완전히 다른 표현으로 쓸 수 있다!
[BEFORE]

[AFTER]

가이드라인을 지키면서 반응률을 끌어올리는 방법
사실 이렇게 가이드라인을 다 지키면 처음에 원했던 반응률을 끌어올릴 수 있을까 라는 생각도 든다.

그래서 상훈님께서는 가이드라인의 내용을 지키되, 반응률을 끌어올리는 방법도 같이 고민을 하셨다. 그걸 알아내기 위해 정보와 표현, 그리고 문장 형태까지 많은 양의 실험을 거쳤다고 한다.

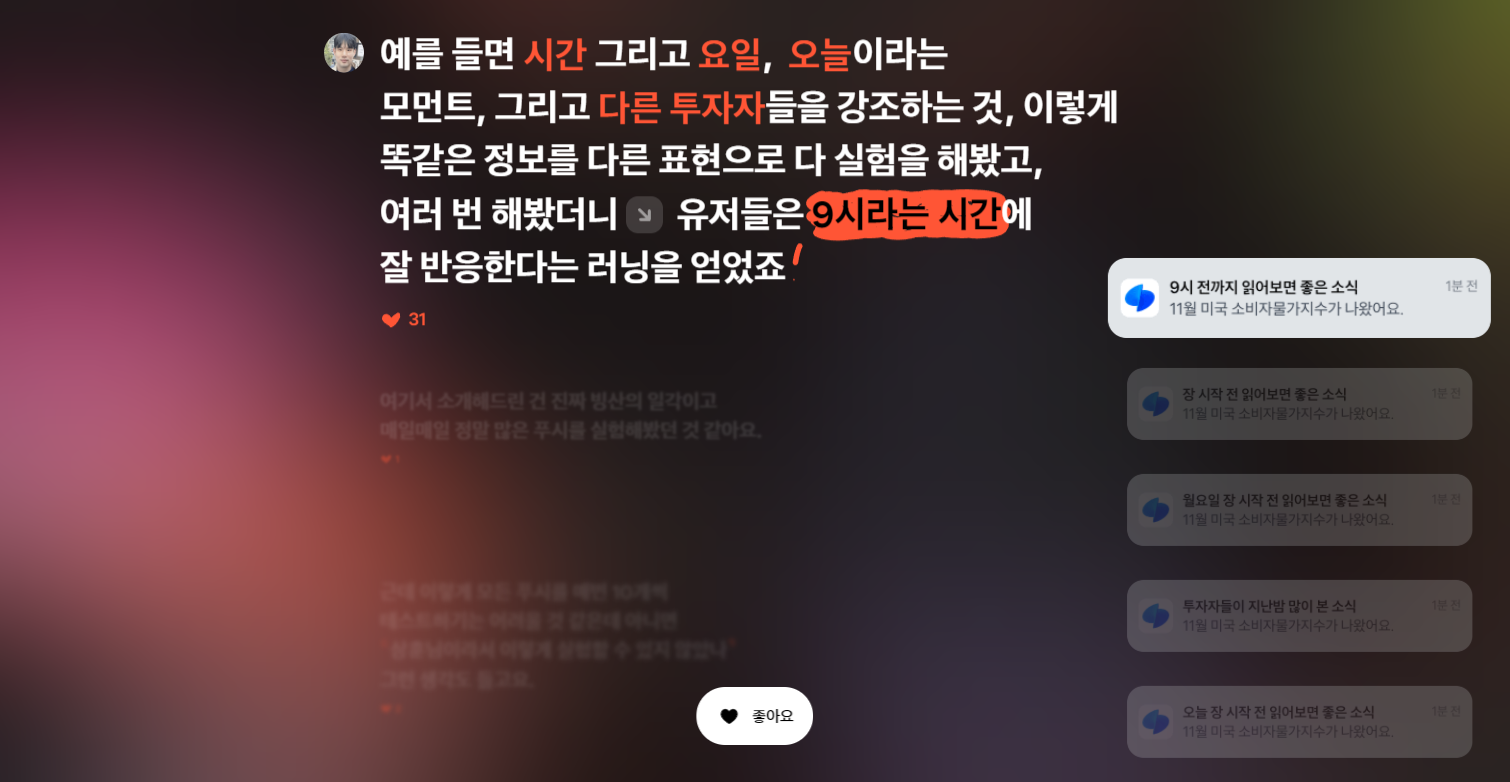
유저들은 어떤 정보와 표현에 가장 잘 반응할까?

시간과 요일, 오늘이라는 모먼트 등등 같은 정보를 다른 표현으로 실험을 해 본 결과 9시라는 시간에 가장 잘 반응한다는 러닝을 얻으셨다고 한다. 유저를 생각하는 상훈님의 마음을 크게 느낄 수 있던 부분이었다.

상훈님은 실험에서 얻은 러닝을 모아 패턴을 만들어보자고 생각했다고 한다. 실험 결과들을 모아서 월 단위로 러닝 정리를 해보았는데 이런 과정들을 통해 콘텐츠 매니저분들로 부터 가이드라인을 지키면서도, 지표를 올릴 수 있다는 공감대를 얻었다고 한다.
사실 UX Writer가 콘텐츠 매니저 분들을 어떻게 설득했는지, 어떤 방식으로 의견을 전달했는지가 궁금했는데 상훈님의 방식을 보니 콘텐츠 매니저 분들도 설득 되지 않을 수 없을 것 같다. 👊 그냥 무작정
가이드라인 대로 해주세요가 아니라, 푸시 알람 전체를 다 분석하면서 가이드 라인을 만들고, 어떤 방식이 가장 반응률이 높은지를 유저 테스트를 통해 검증한 내용이 가장 인상깊었다. 이렇게 확실한 근거라면 누구든 설득 될 것 같다.
패턴화 작업을 잘 하는 상훈님만의 팁이 있다면?

소거법으로 이때까지 워킹하지 않았던 패턴을 빼고 시작해버리니까 푸시를 고민하는데 드는 시간과 불필요한 실험을 줄일 수 있었다고 한다. 효율화라는게 정말 중요한 것 같다. 나도 UXUI 프로젝트를 진행하며 어떻게 하면 효율적으로 진행할 수 있을까?에 대해 많이 고민하는데 유저를 위하는 마음이 효율화까지 이어지게 되는 것 같다.

아직 풀지 못한 문제 🔫 한발 더 남았다...

상훈님께서 가이드라인 만들기, 패턴 만들기를 진행한 이후에도 아직 풀지 못한 문제가 하나 더 있는데 그건 바로 '콘텐츠 매니저분들이 3명이 있었다는 점' 이다.

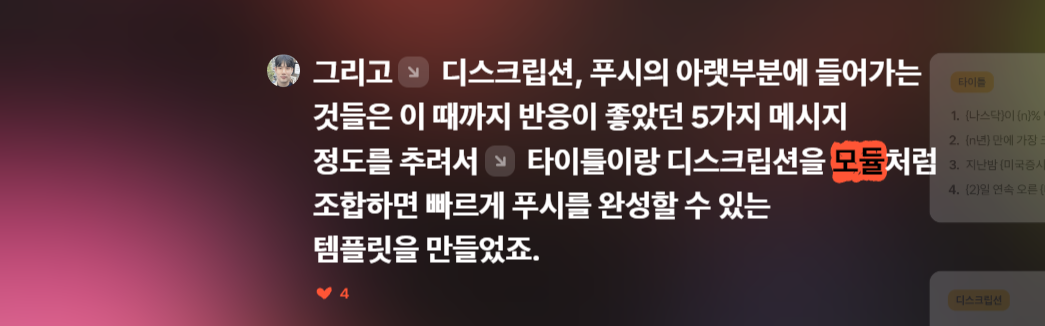
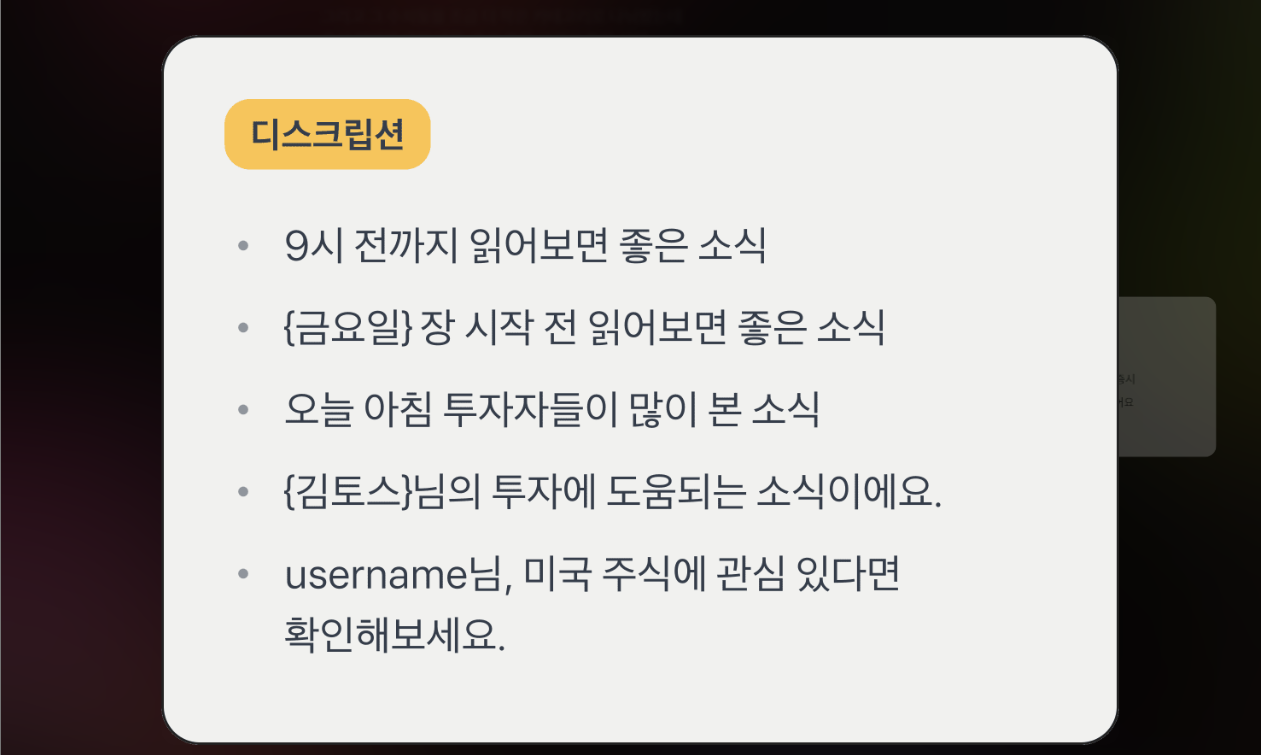
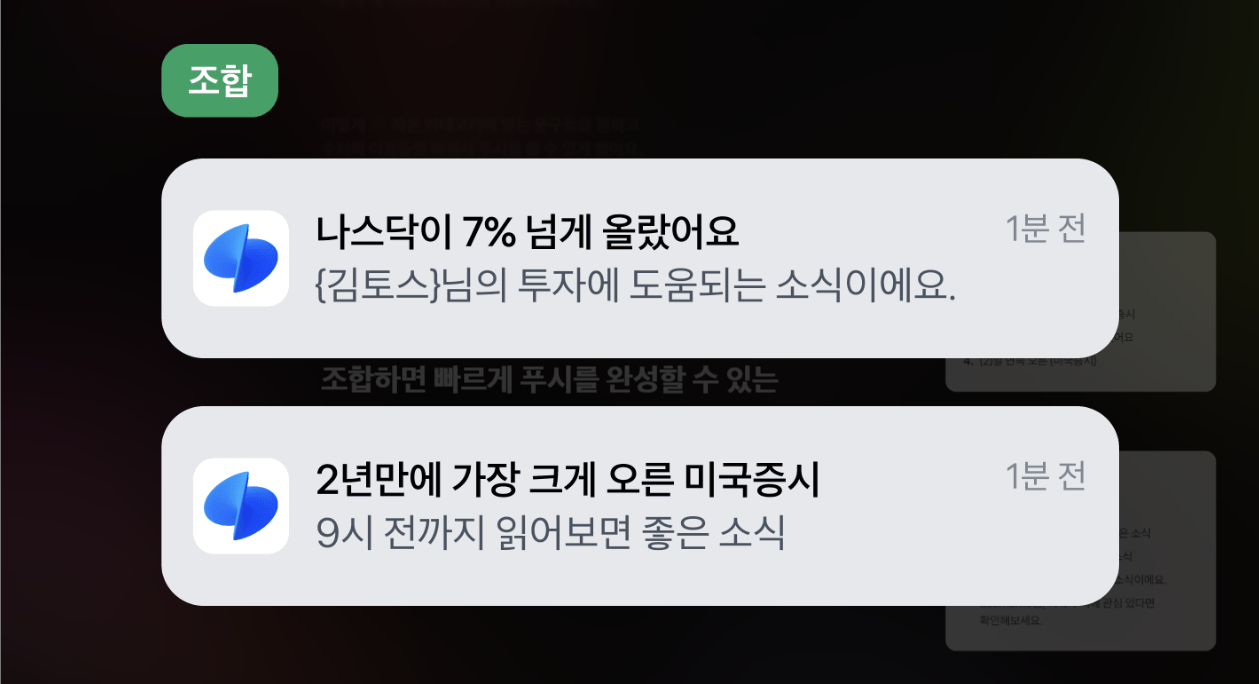
이게 왜 문제일까? 왜냐하면 다 각자의 스타일이 다르기 때문에 같은 내용이라도 시작부터 새로 고민하게 되니까 일관성이 떨어질 수 밖에 없는 것이다. 그래서 일관성과 효율성을 빠르게 구현하기 위한 방법으로 모두 똑같이 쓸 수 있는 템플릿을 만들어보자! 라고 생각했다고 한다.

투자 관련 뉴스들을 쭉 놓고 보니 특정 카테고리 뉴스들은 계속 반복해서 나가는 패턴이 보였다고 한다. 그래서 이런 패턴 ➡️ 이런 문구로 씁시다! 라는 템플릿을 만들어보게 되었다고 한다.

상훈님께서는 데이터를 통해 비슷한 패턴을 찾아내고, 이걸 활용하는 능력이 정말 좋으신 것 같다.😭 나도 UX Pattern을 만들면서 인사이트를 별로 뽑지 못한 유저 인터뷰에서는 어떻게 패턴을 나눌 수 있을까에 대해 참 고민을 많이 하는데 상훈님의 분석력은 정말 배우고 싶다.
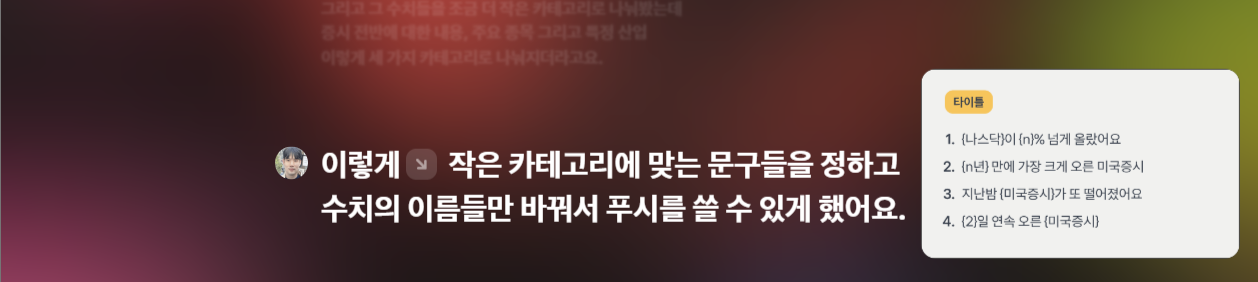
템플릿 예시 : 등락에 대한 뉴스들
(이 부분은 상훈님이 발표 하시면서 나오는 인터랙션들이 좋아서 이미지 중심으로 캡쳐했다.)






성장한 동료의 능력을 온전히 믿고 맡기기


현재는 주식 콘텐츠 푸시 앱의 UX 라이팅에 대한 모든 권한을 콘텐츠 매니저 분들에게 위임했다고 한다. 권한을 위임한 지금도 너무 잘 돌아가고 있는데 그 비결은 바로 성장한 동료의 능력을 온전히 믿고 맡기기 였다고 한다.
프로젝트를 진행하다 보면 같은 팀 안에서도 동료의 능력을 온전히 믿고 맡기는게 어떻게 보면 쉽지 않을 때도 있다. 그런데 다른 팀과 협업을 하는데 동료의 능력을 온전히 믿고 맡길 수 있다는게 정말 중요한 것 같다.
