이 글은 UI 디자인을 공부하며 기억해야 할 내용들을 정리한 글입니다.
출처 : [https://brunch.co.kr/@chulhochoiucj0/10]
(모바일 UI·UX 디자인 시 고려해야 할 가이드라인 )
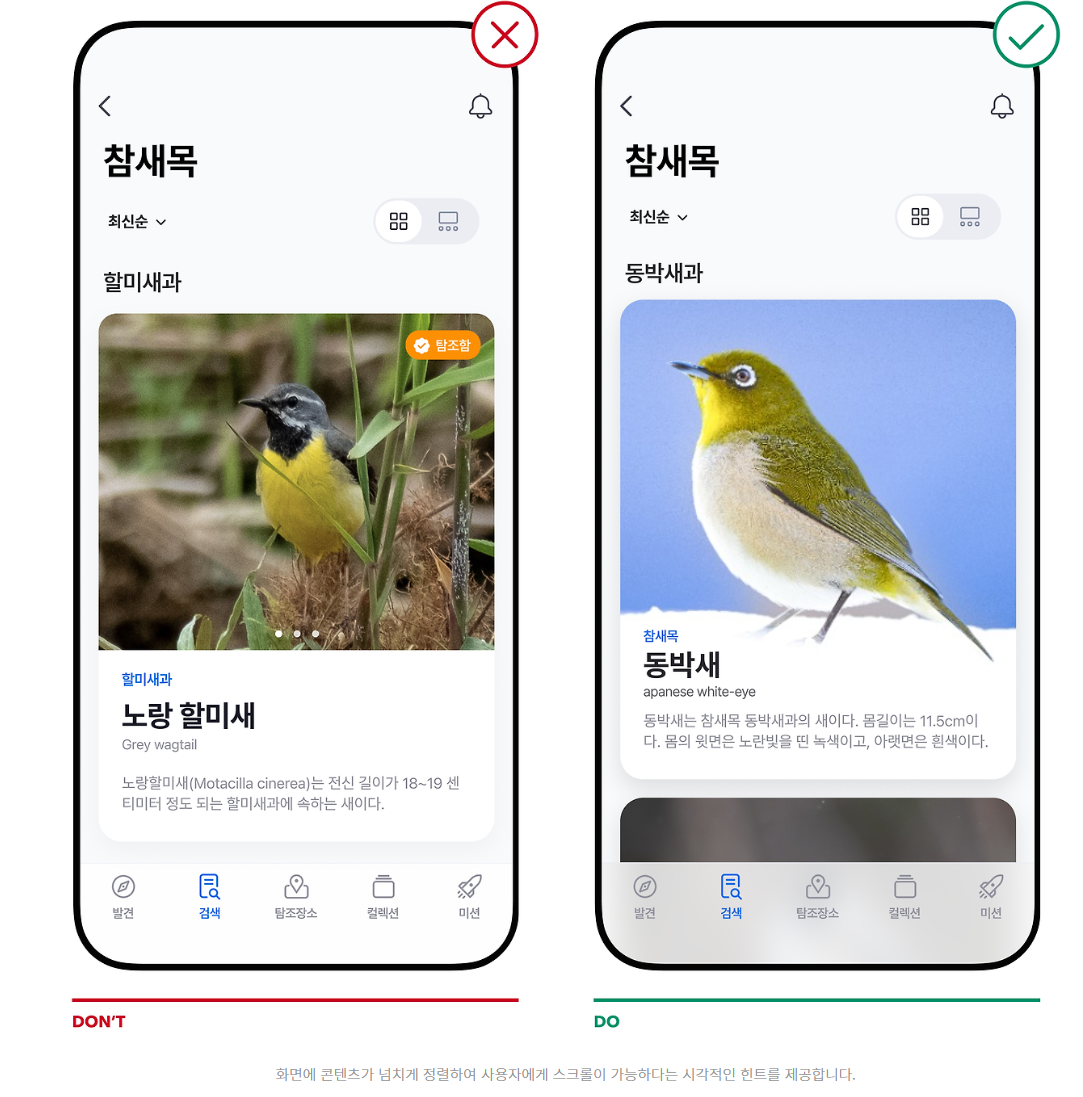
콘텐츠의 그리드를 화면 하단에 정확하게 정렬하지 말 것
사용자는 디자이너의 생각보다 스크롤을 많이 하지 않는다. 특정한 요인이 없는 이상 스크롤을 하지 않고 곧바로 검색 같은 내비게이션 아이콘을 탭한다. 스크롤하면 더 많은 콘텐츠가 있음을 예상할 수 있는 시각적인 단서를 제공해야 한다. 화면의 그리드를 하단에 정확하게 정렬한다면 콘텐츠를 더 볼 수 있다는 예상을 할 수 없어 스크롤할 요인이 적어진다.


(출처:https://brunch.co.kr/@chulhochoiucj0/8)
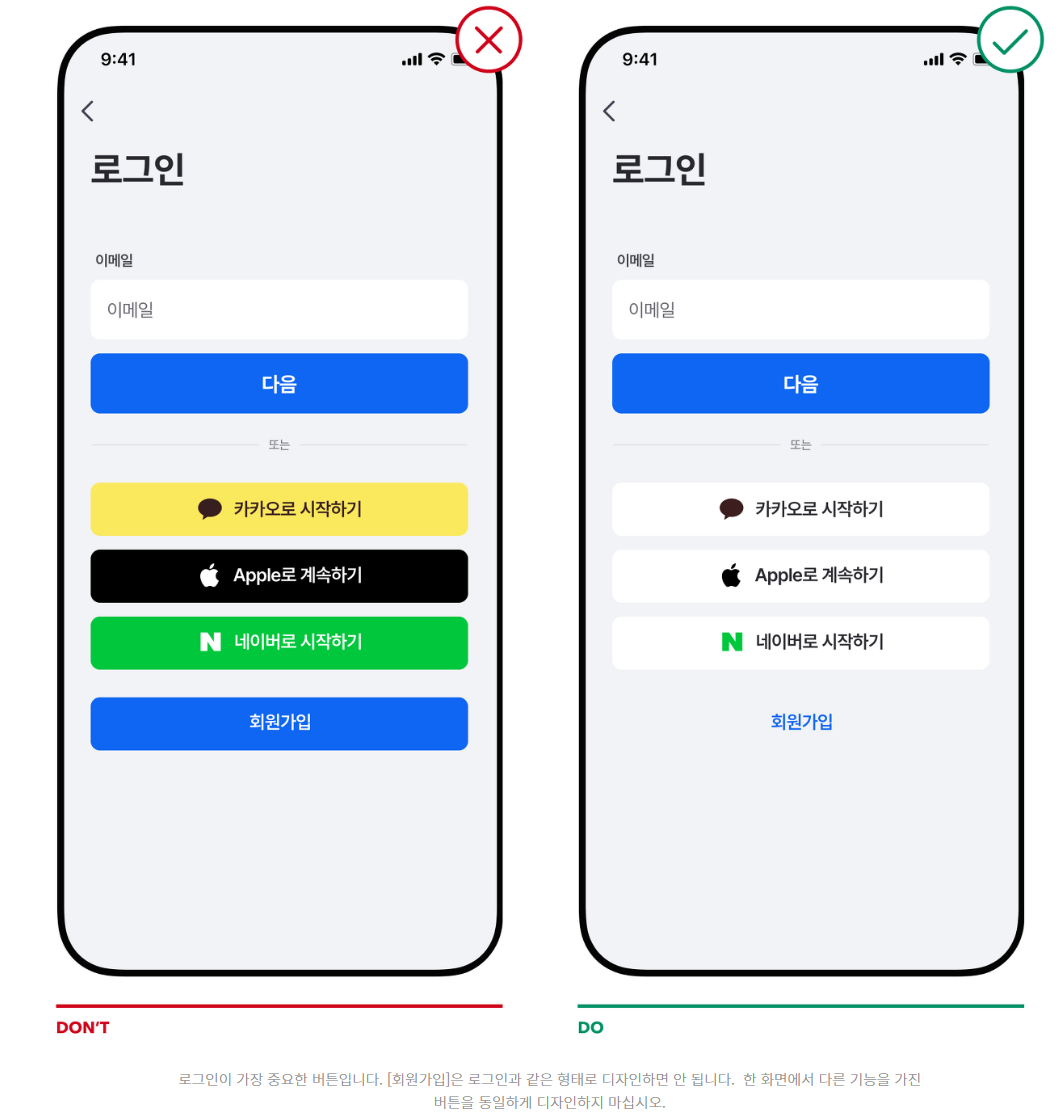
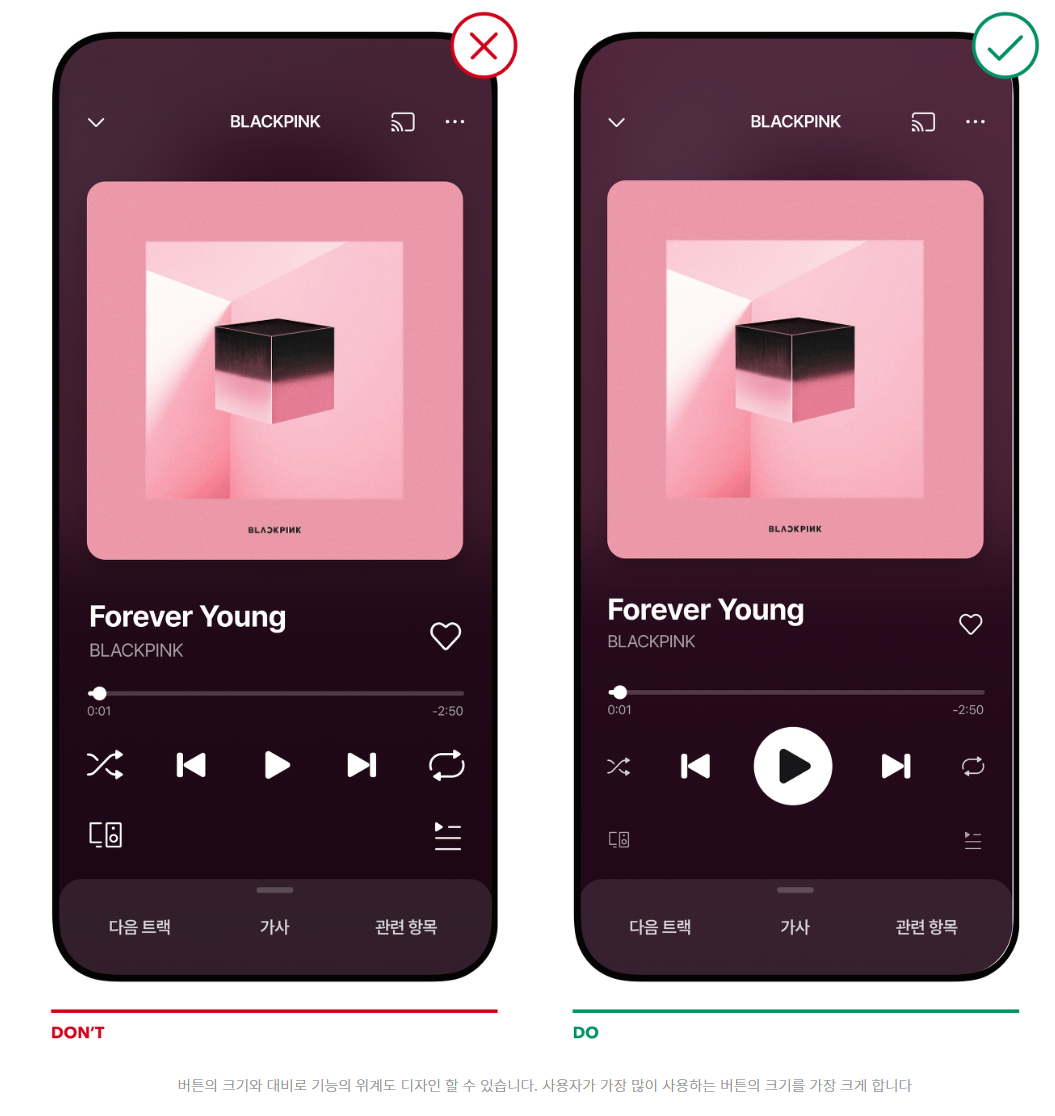
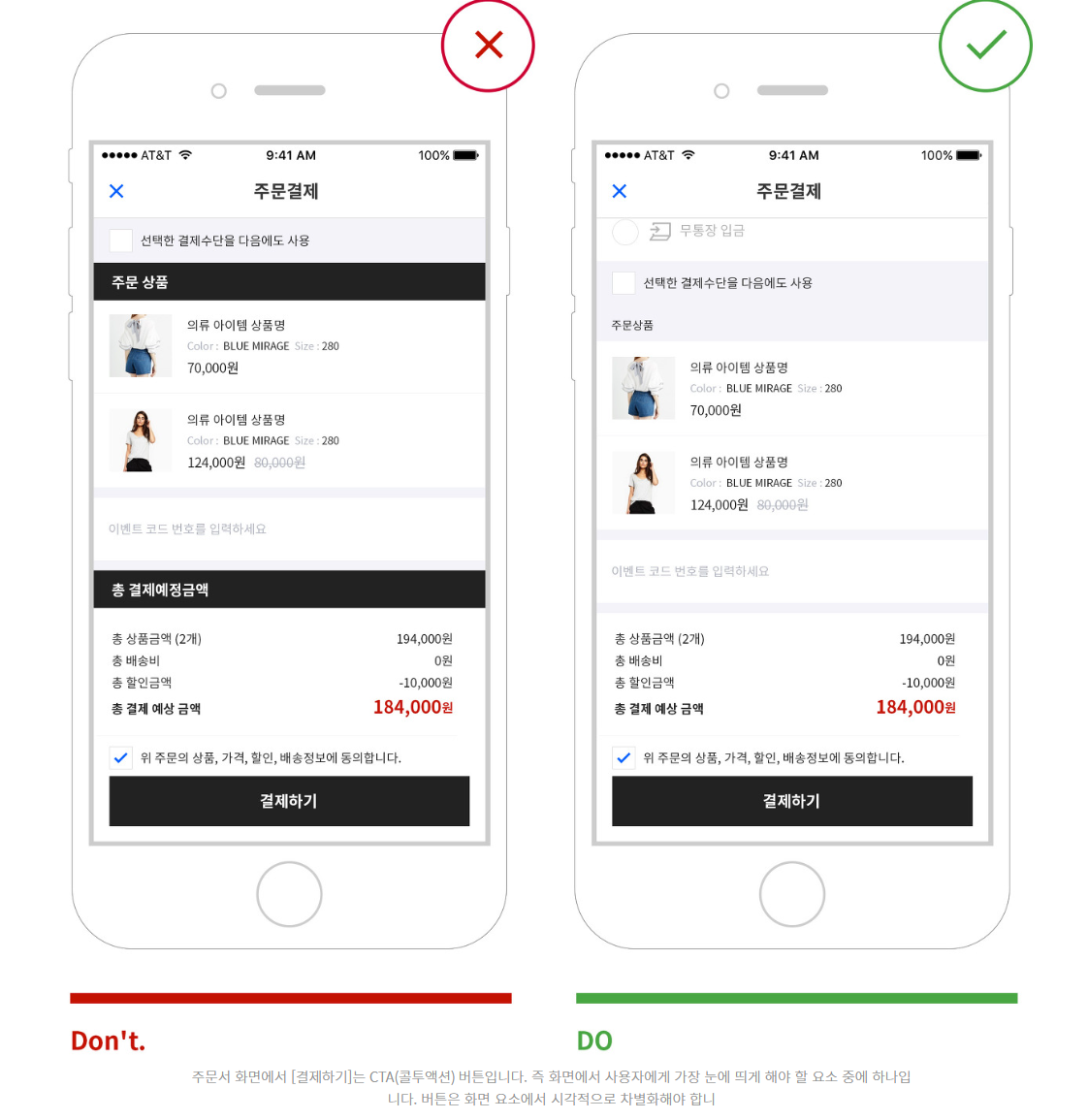
버튼 스타일은 중요도에 맞게 사용해야 한다
버튼은 중요도에 따라 시각적인 계층을 만들고 그에 맞춰 UI 디자인을 해야 한다. 버튼의 유형으로 버튼의 시각적인 중요도를 만들 수 있다. 버튼을 모두 강조하는 것은 시각적인 잡음이 돼 사용성을 떨어트린다.


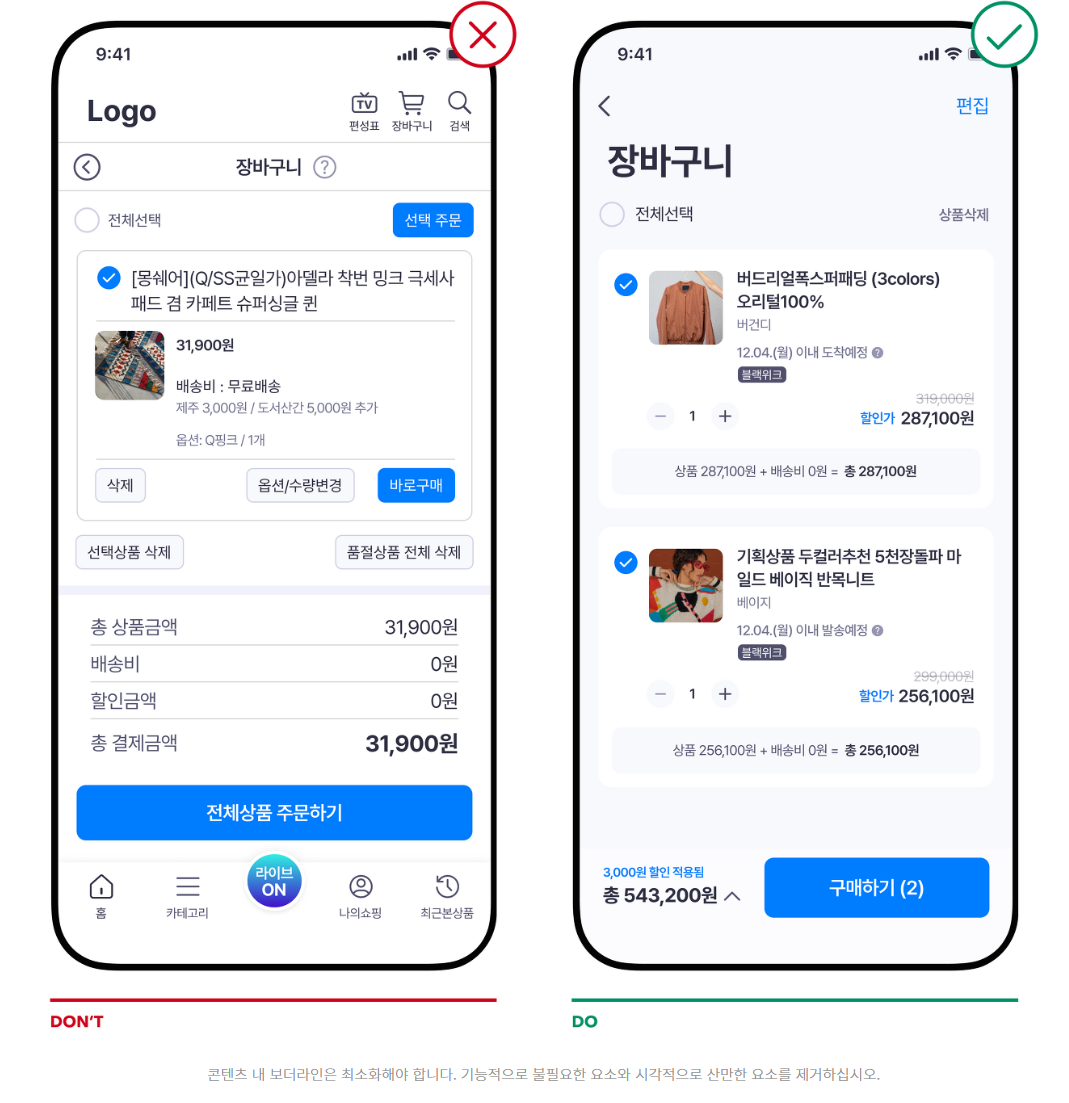
시각적 노이즈는 최소화
사용자가 콘텐츠에 집중할 수 있도록 디자인해야 한다. 작은 화면의 모바일을 디자인할 때 모든 시각적인 요소는 목적과 의미를 가지고 있어야 한다. 사용자가 목표로 하는 작업 수행을 지원하고 콘텐츠에 집중하는데 도움이 되지 않는 시각적인 요소를 최소화해야 한다.

색상의 수는 제한하고 사용자의 행동을 유도하는 요소 외에는 색상을 적용하지 않아야 한다. 작은 화면 안에 기능과 콘텐츠를 촘촘하게 채우기보다는 모바일 사용환경을 고려하여 충분한 여백을 준다. 콘텐츠가 많다면 시각적인 계층구조를 명확히하고 연관 정보는 근접성(그룹핑)을 통해서 화면의 복잡함을 줄인다.
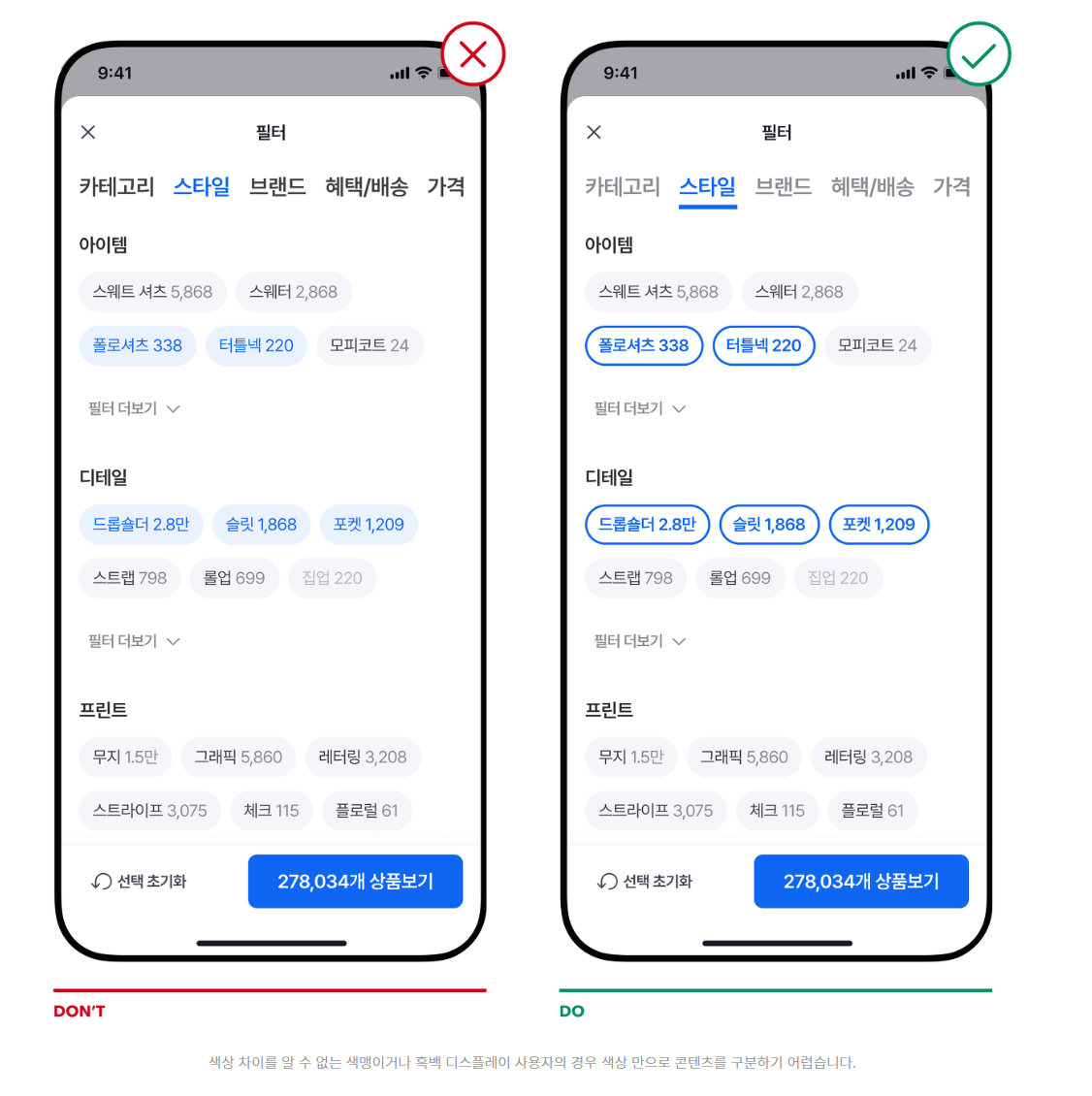
선택이나 활성화 등 컴포넌트의 상태를 색상만 표현하지 않아야 한다
탭과 같은 컴포넌트의 선택과 활성화 표시를 색과 명도 대비만으로 표현하면 저시력자나 색구분이 어려운 사용자는 인지하기 어렵다. 컴포넌트의 상태는 테두리 또는 구분선 등의 형태적 차이를 같이 활용하여 표현해야 한다.

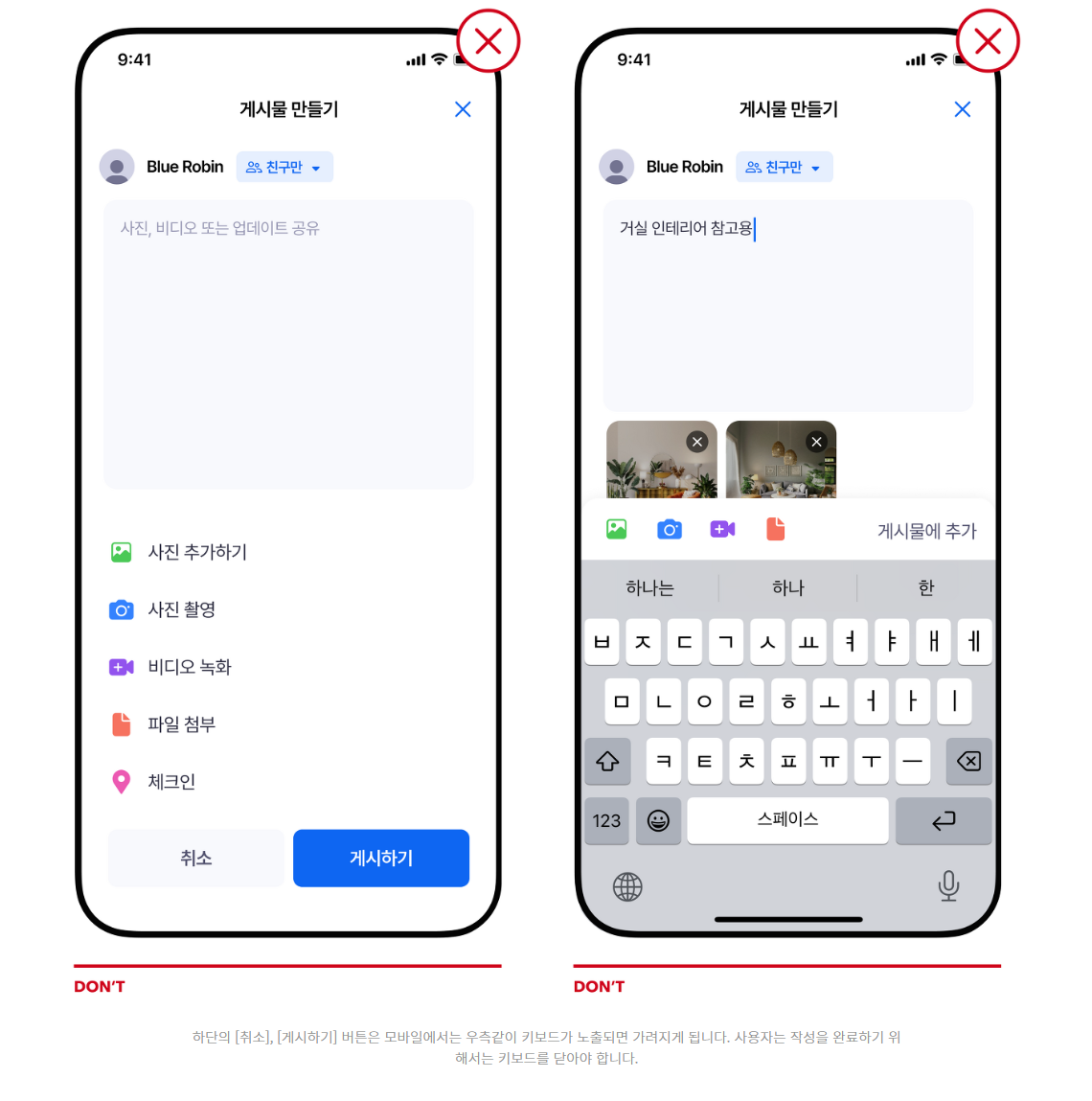
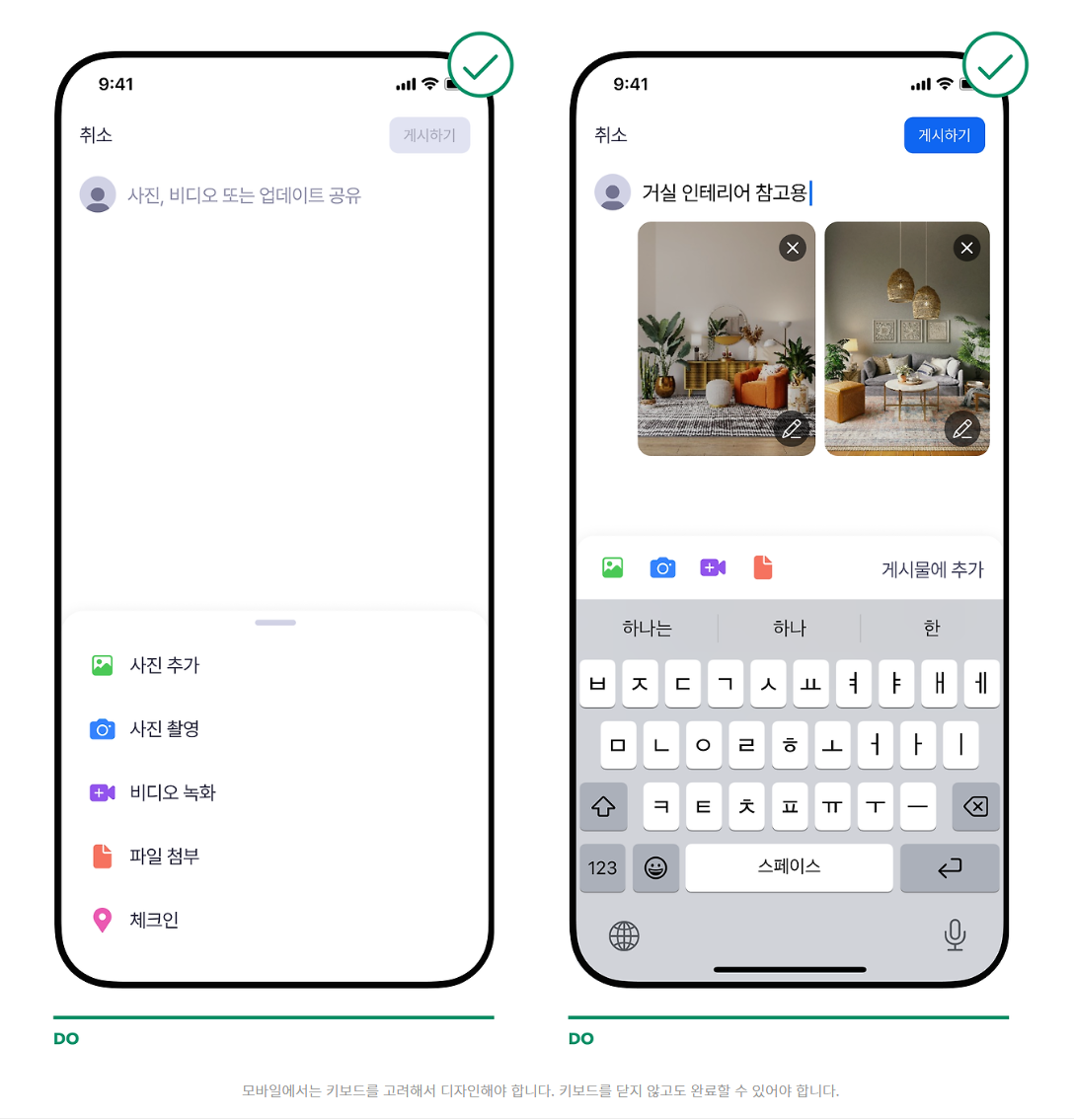
키보드를 통해 많은 정보를 입력해야 하는 대화창에서의 완료 버튼
키보드를 통해 많은 정보를 입력해야 하는 대화창에서 [완료]를 의미하는 버튼은 상단 내비게이션 바 우측을 권장한다.

하단의 취소, 게시하기 버튼은 모바일에서는 우측같이 키보드가 노출되면 가려지게 된다. 사용자는 작성을 완료하기 위해서 키보드를 닫아야 한다.

모바일에서는 키보드를 고려해서 디자인해야 한다. 키보드를 닫지 않고도 완료할 수 있어야 한다.
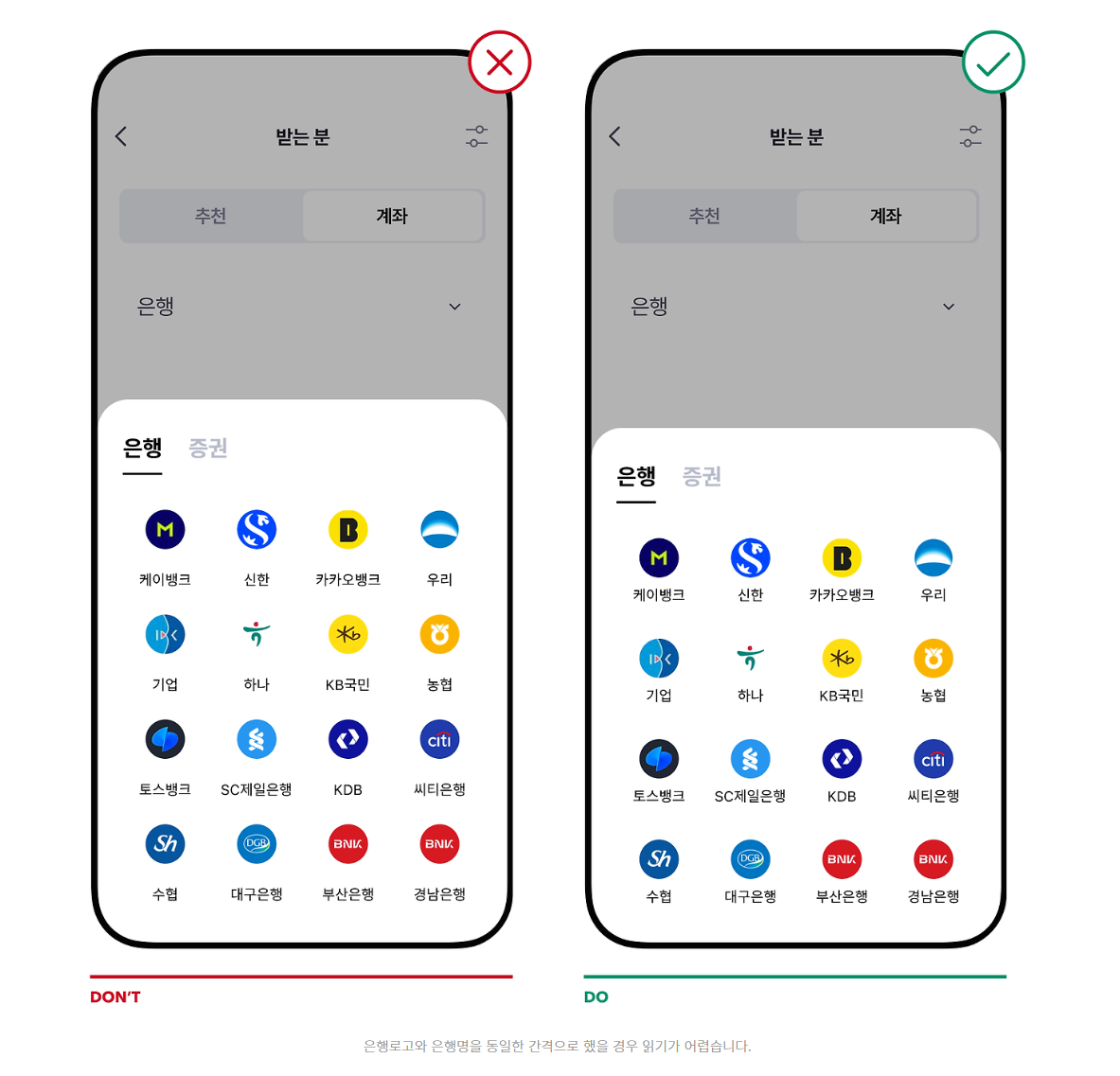
근접성의 법칙
서로 관련성 있는 요소는 가깝게 배치한다. 근접한 개체들은 동일한 개체로 인식된다.


버튼에 사용한 스타일을 다른 요소(섹션 제목)에 사용하지 말것

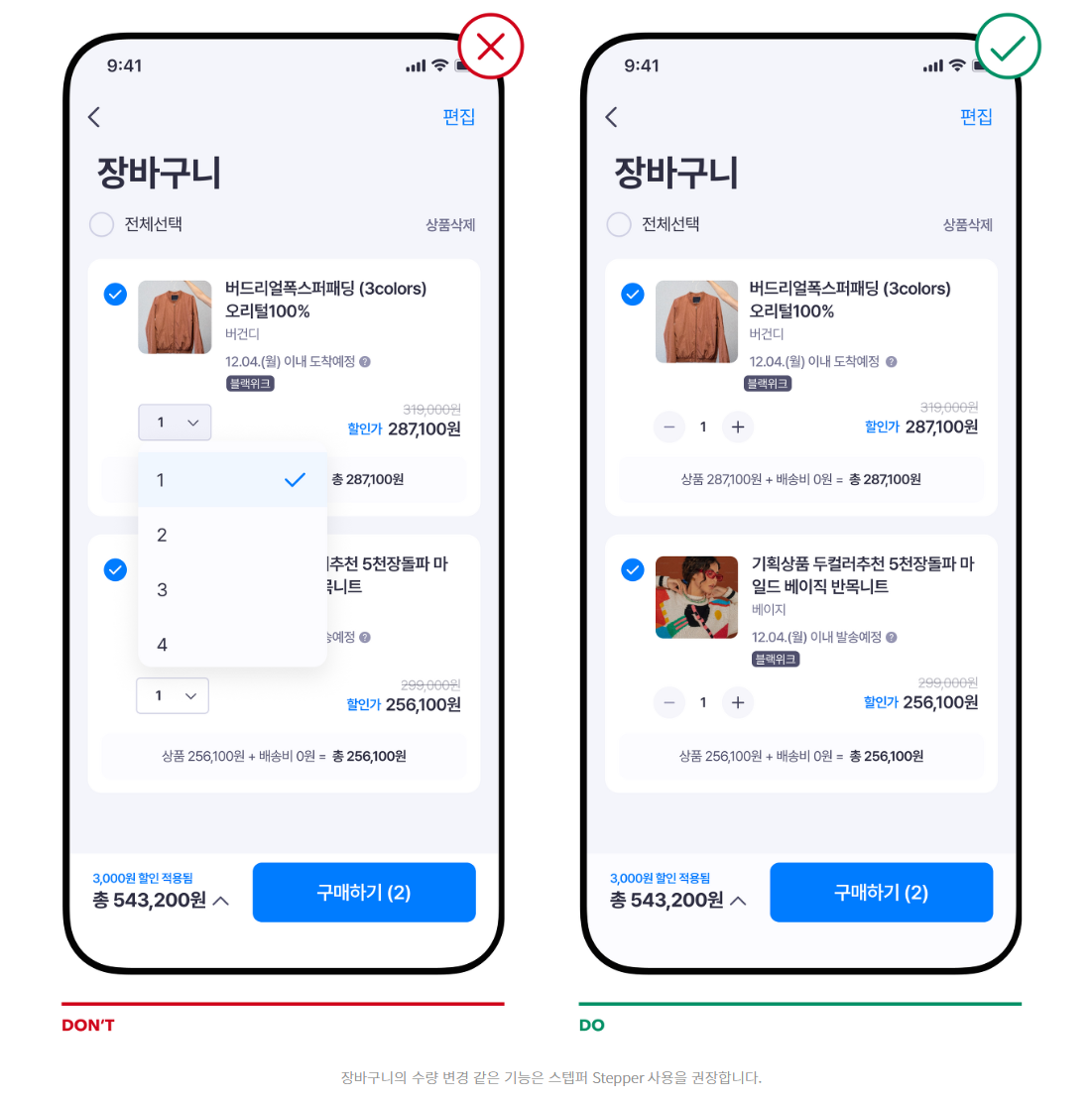
수량 선택 기능은 오류 방지를 위해 드롭다운보다 스텝퍼 사용 권장

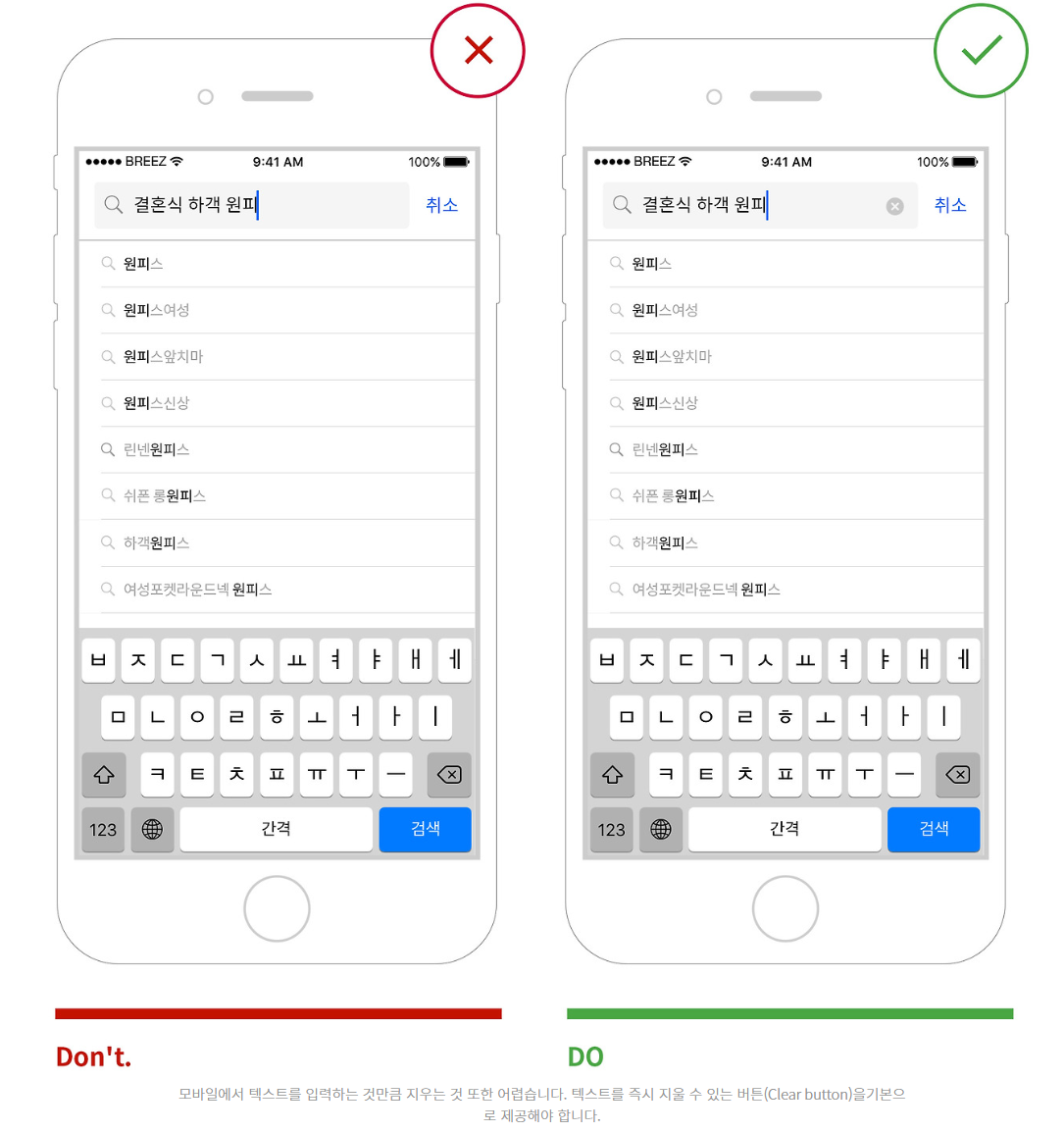
텍스트 필드에 입력한 텍스트를 모두 지울 수 있는 Clear button은 필수적으로 제공

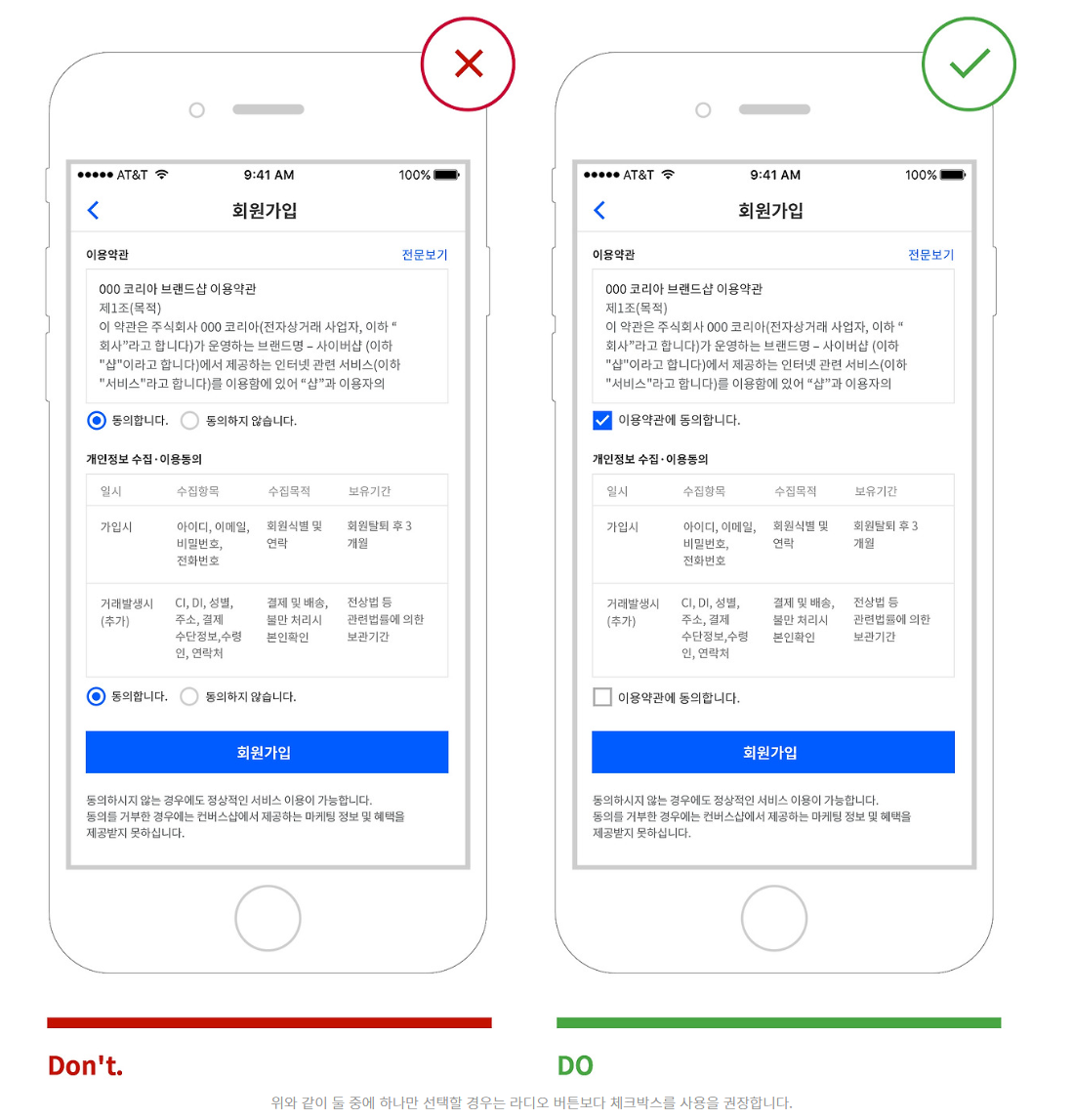
둘 중 하나만 선택해야 할 경우에는 체크박스 사용
'예','아니오' 같이 두 개의 옵션만 있는 경우 하나의 체크박스 또는 토글스위치를 사용한다.

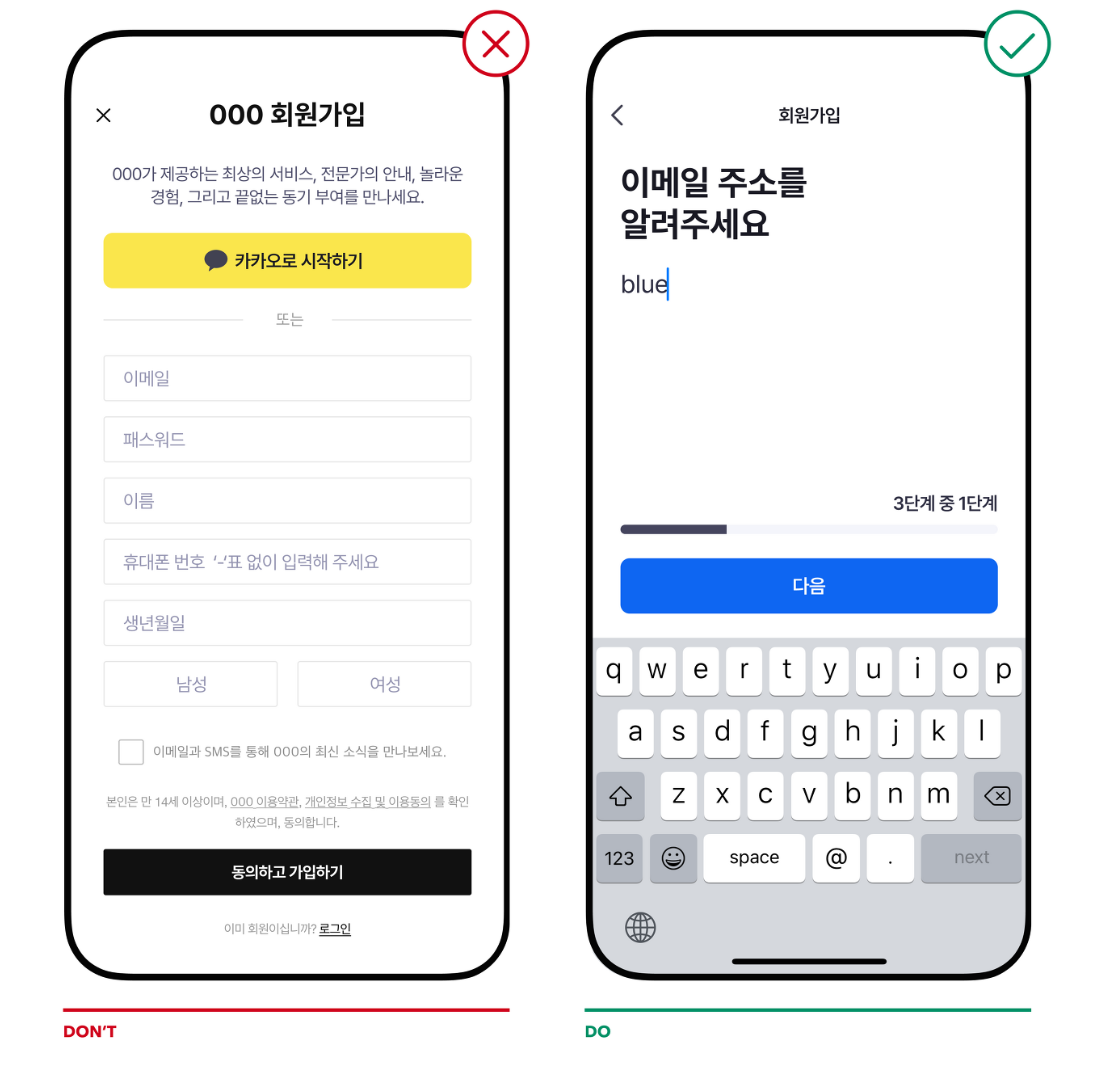
모바일에서는 한 화면에 한 가지 행동만 집중하게 디자인해야 한다.
한 화면에 지나치게 많은 정보를 요청하지 않고 단계를 나눠 요청한다. 모바일의 가장 큰 특성 중 하나는 작은 화면이다. 작은 화면에 사용자에게 한꺼번에 많은 정보를 입력하도록 요청한다면 사용자는 쉽게 입력을 포기하거나 부담을 느껴 입력을 망설인다.

복잡한 프로세스를 한 페이지에 모두 디자인하지 않고 여러 개의 작은 조각으로 나누어 단계별로 배치해서 디자인해야 사용자의 인지부하를 감소시키고, 페이지 속도가 빨라지고, 오류 처리가 쉬워진다.
한 페이지에 입력해야 할 내용이 모두 있으면 사용자가 단순하게 느낄 것이라고 생각할 수 있지만, 사용자가 작업을 포기하지 않고 완료하기를 원한다면 여러 단계로 나누어 디자인해라. 이렇게 하면 사용자의 이탈률을 낮출 수 있고, 회원가입 완료나 결제 완료 같은 전환율을 높이는 좋은 수단이 될 수 있다.
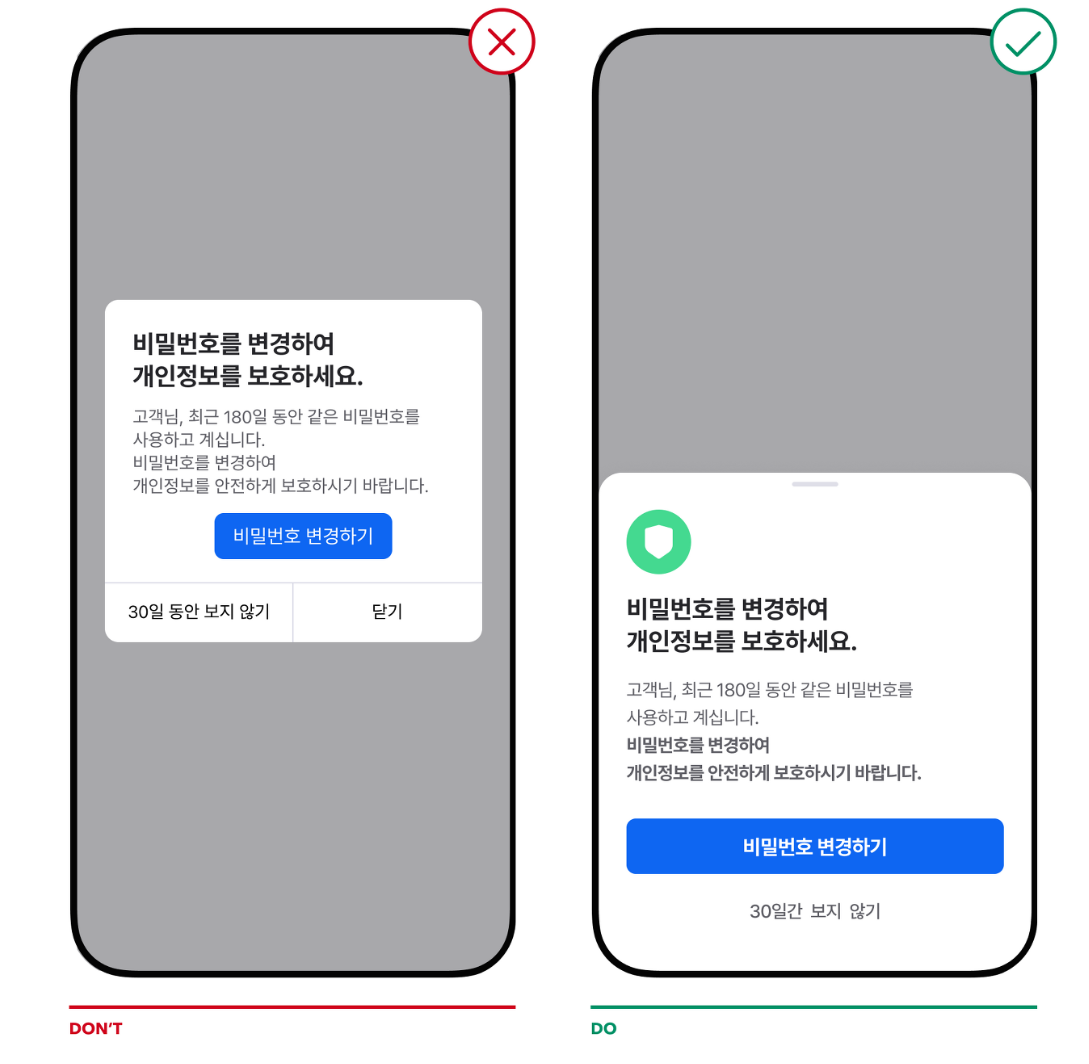
모바일 화면의 창에 모달을 표시하는 대신 모달 시트를 사용한다.
모바일 화면에 모달창을 사용하는 대신 모달 시트를 사용한다. 모달창은 데스크톱 화면에서는 레이아웃에 문제가 없지만 모바일에서는 화면의 크기가 작아 콘텐츠를 표시할 영역이 작아지고 버튼을 터치하기가 더 어려워진다.

모달 시트(modal sheet)는 화면 하단에서 슬라이드 되어 나타나고, 화면의 전체영역에 콘텐츠와 컨트롤을 레이아웃할 수 있다.

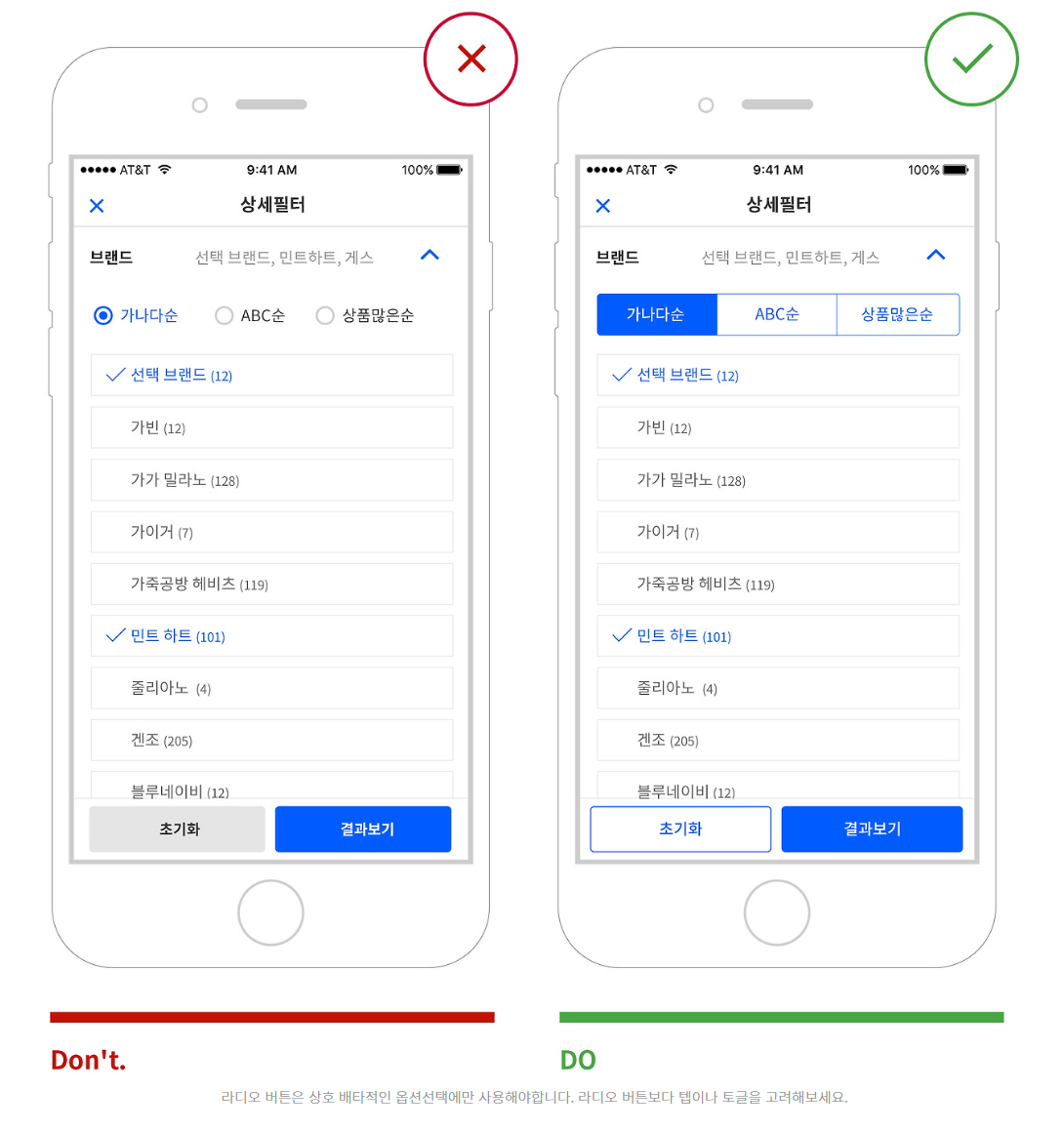
라디오 버튼은 소팅 기능에 사용할 수 없다.
라디오 버튼은 선택과 관련된 기능에서만 사용되어야 한다. 라디오 버튼을 탭했을 경우 하나의 옵션만 선택 상태가 변경 되고, 그 외의 액션은 실행되지 않아야 한다. 따라서 사용자가 옵션을 선택했을 때 화면의 상태가 바뀌는 액션 실행은 ios의 세그먼트 컨트롤이나 탭 tab으로 디자인되어야 한다.

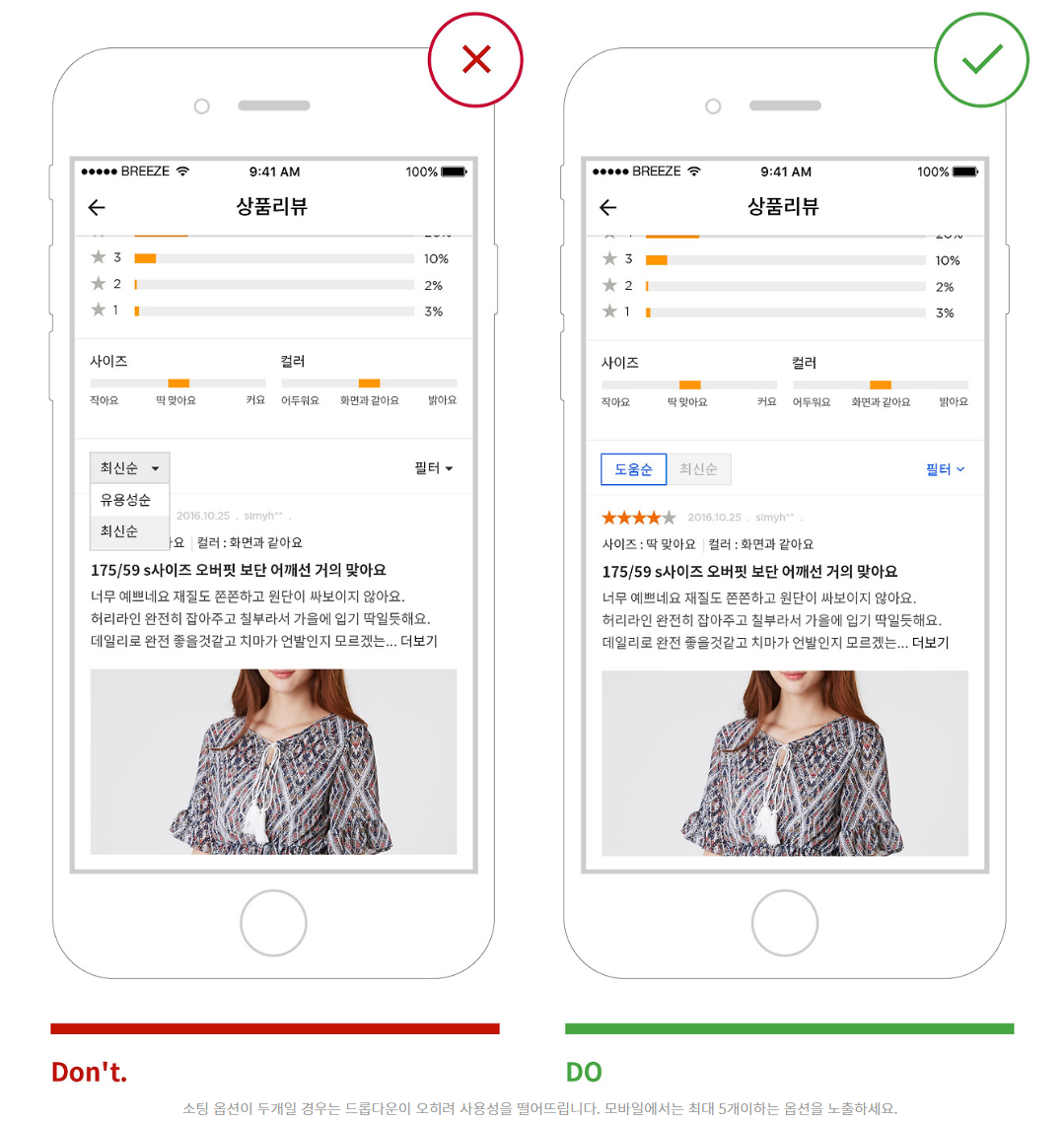
선택 옵션이 5개 이하일 경우, 드롭다운 보다는 옵션을 노출
드롭다운은 옵션의 개수가 많을 경우 화면의 공간을 줄여 주는 좋은 요소다. 일반적으로 7개 이상의 옵션일 경우 드롭다운 사용을 권장한다.

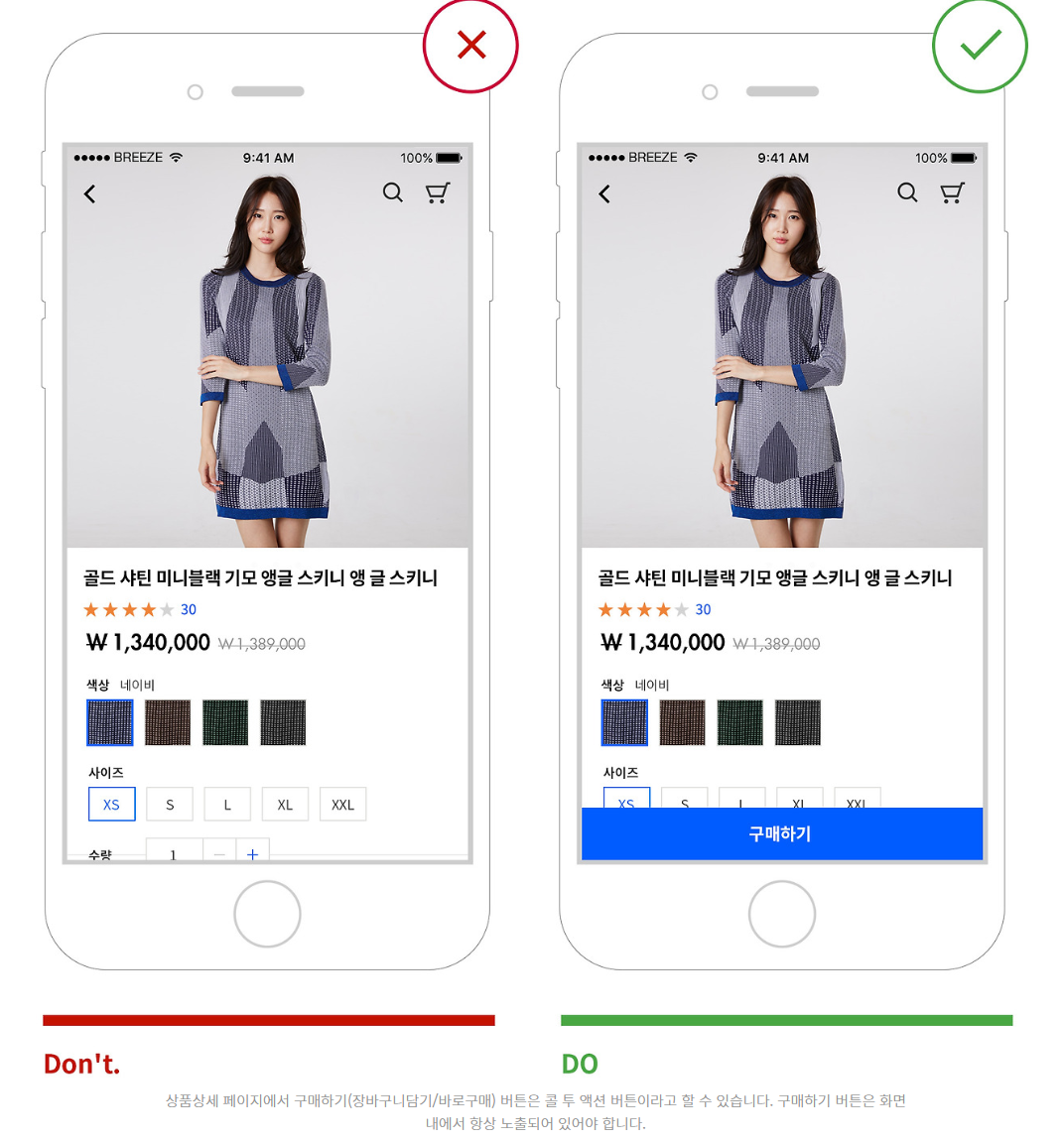
중요한 콜 투 액션 버튼의 경우 사용자가 스크롤하더라도 지속적으로 볼 수 있어야 한다.
콜 투 액션 버튼은 전환율과 직접적으로 연관성이 높다. 사용자가 페이지 내에 상세한 콘텐츠를 보다가도 필요할 때 사용 가능하게 화면 하단에 지속적으로 노출되어야 한다.

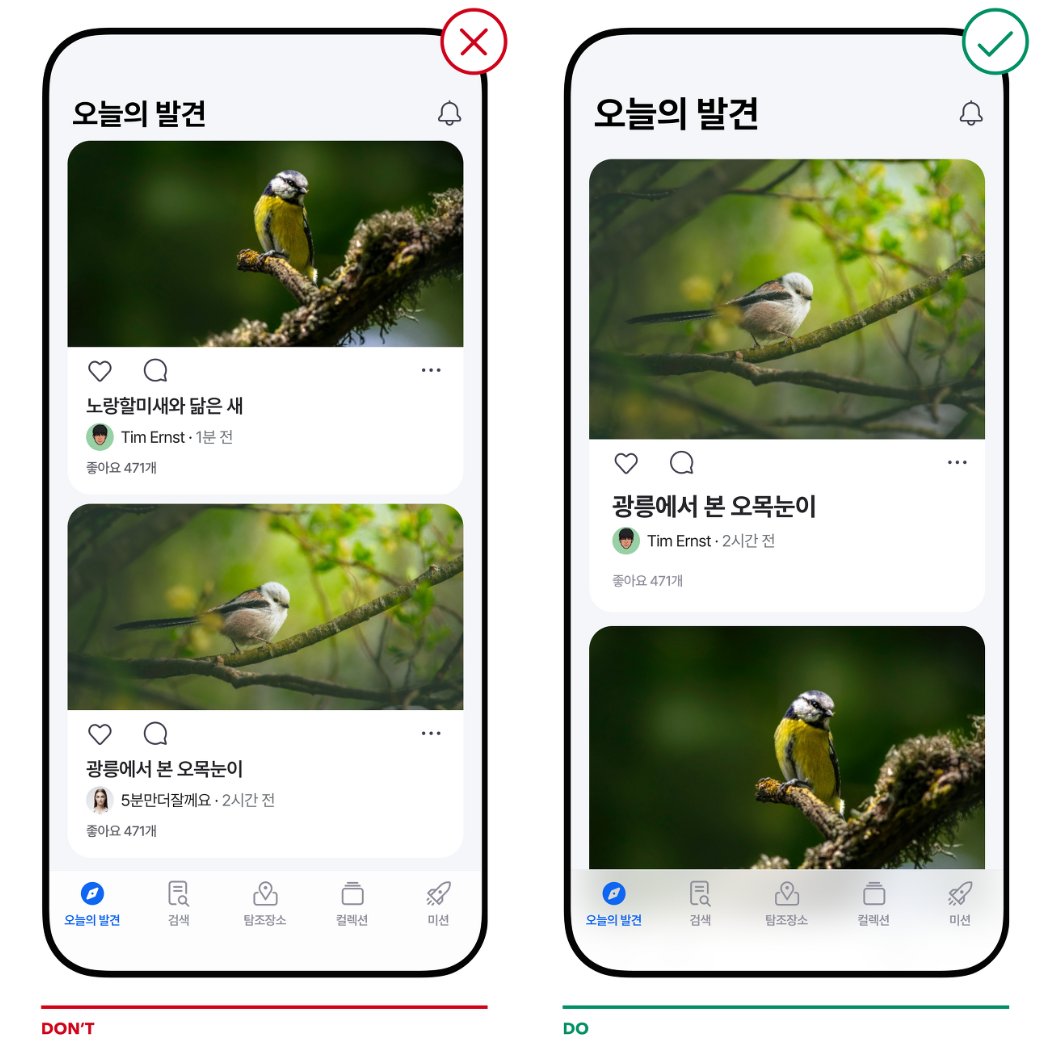
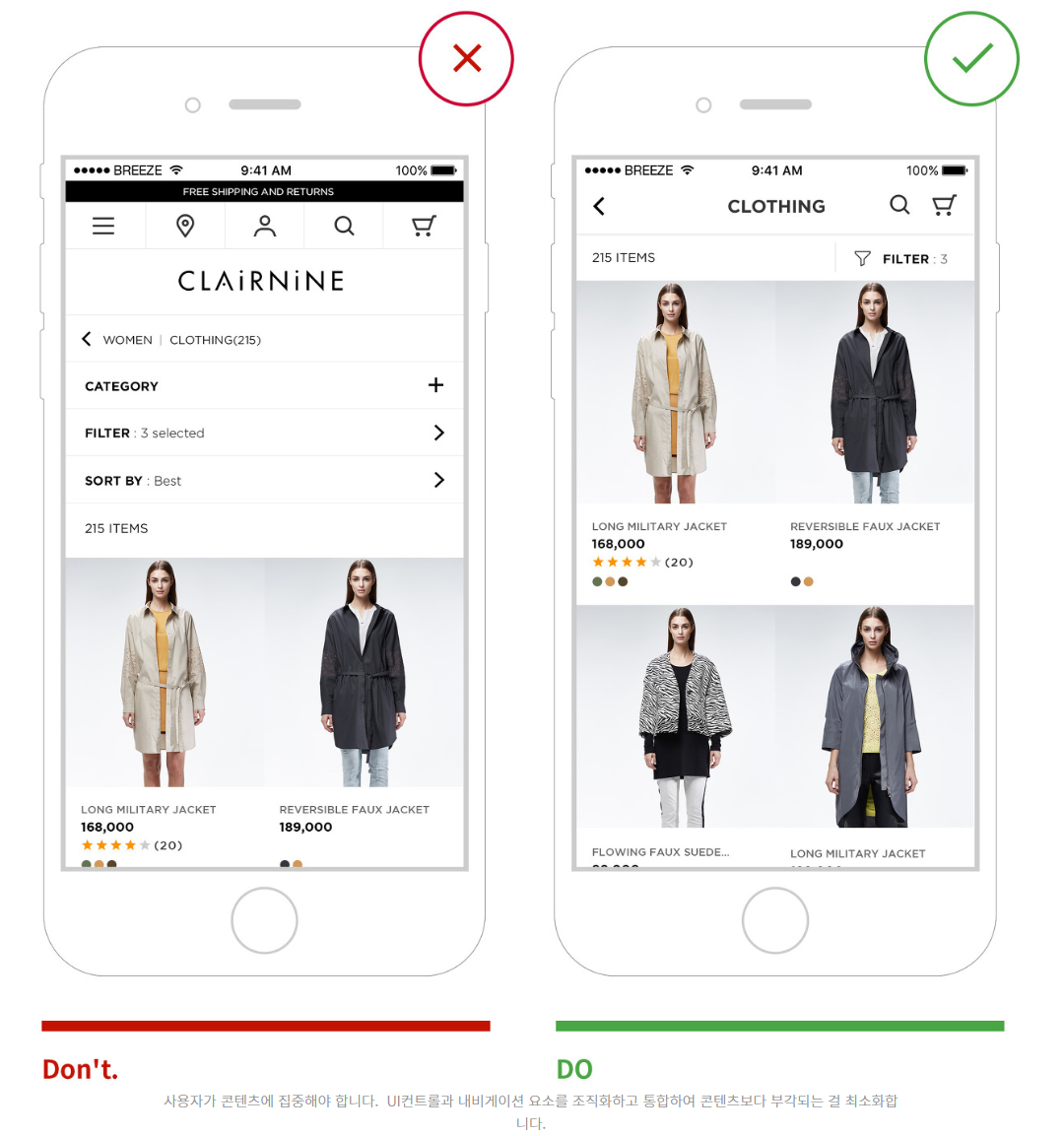
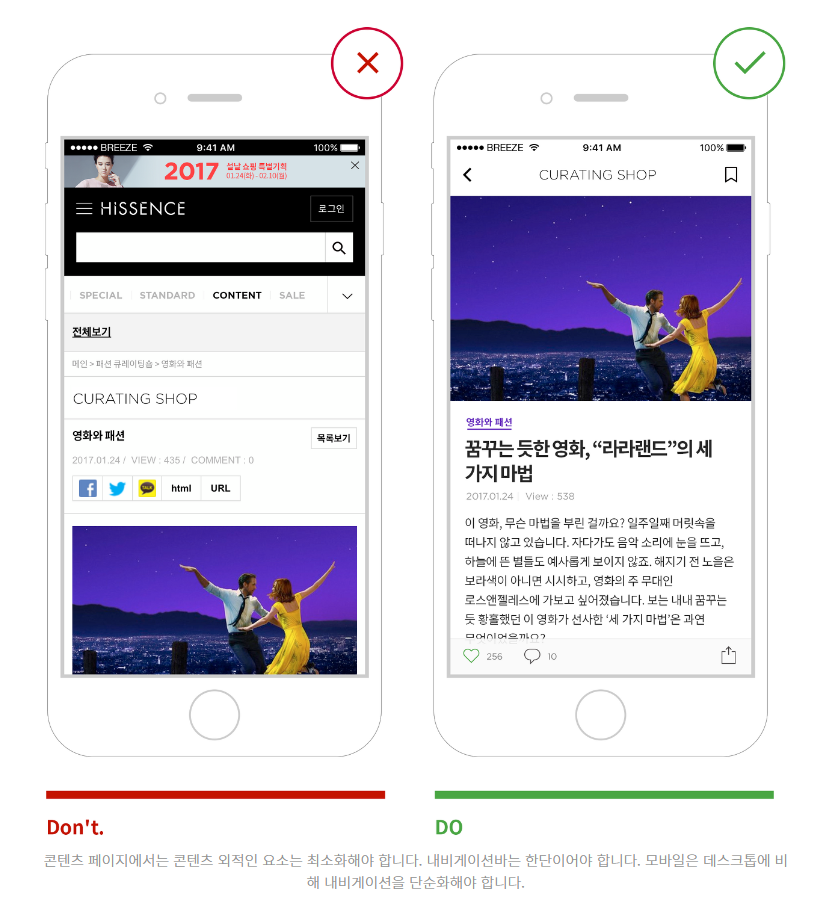
navigation 요소와 UI 요소가 콘텐츠보다 더 부각되지 않아야 한다.
navigation 요소와 컨트롤은 사용자가 콘텐츠를 탐색하고 상호작용할 수 있게 해주는 수단일 뿐이다. 이 두 요소는 콘텐츠보다 부각되어서는 안 된다.
사람들은 웹 콘텐츠를 훑어본다.
수많은 연구가 사람들은 웹 콘텐츠를 훑어본다는 것을 보여준다. 내비게이션은 목표가 아니라 수단이다. 내비게이션은 사용자가 무엇인가를 찾도록 도와주는 것이다. 모바일에서 사용자가 필수적인 콘텐츠에 관심을 집중할 수 있게 디자인 해야 한다.


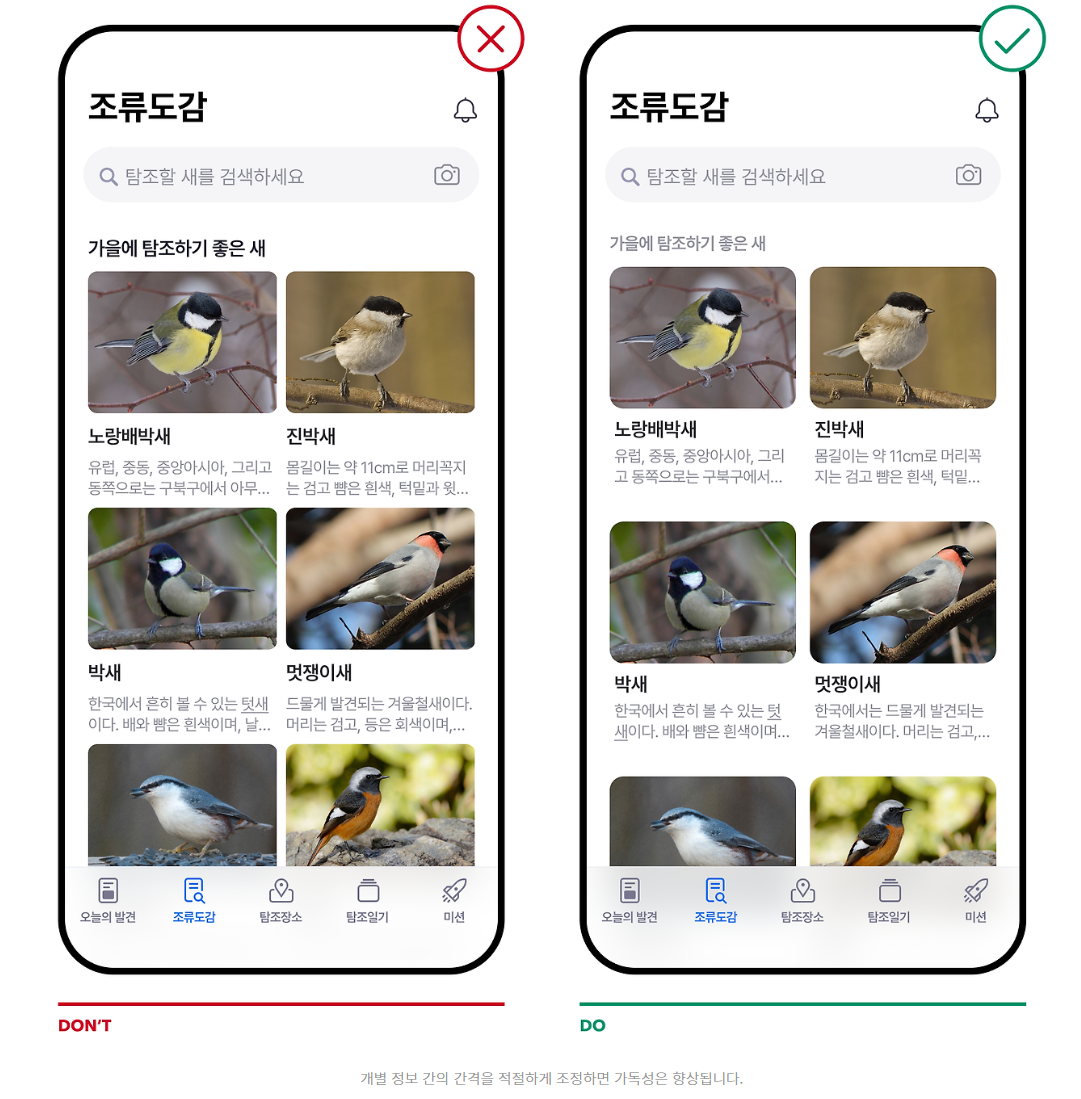
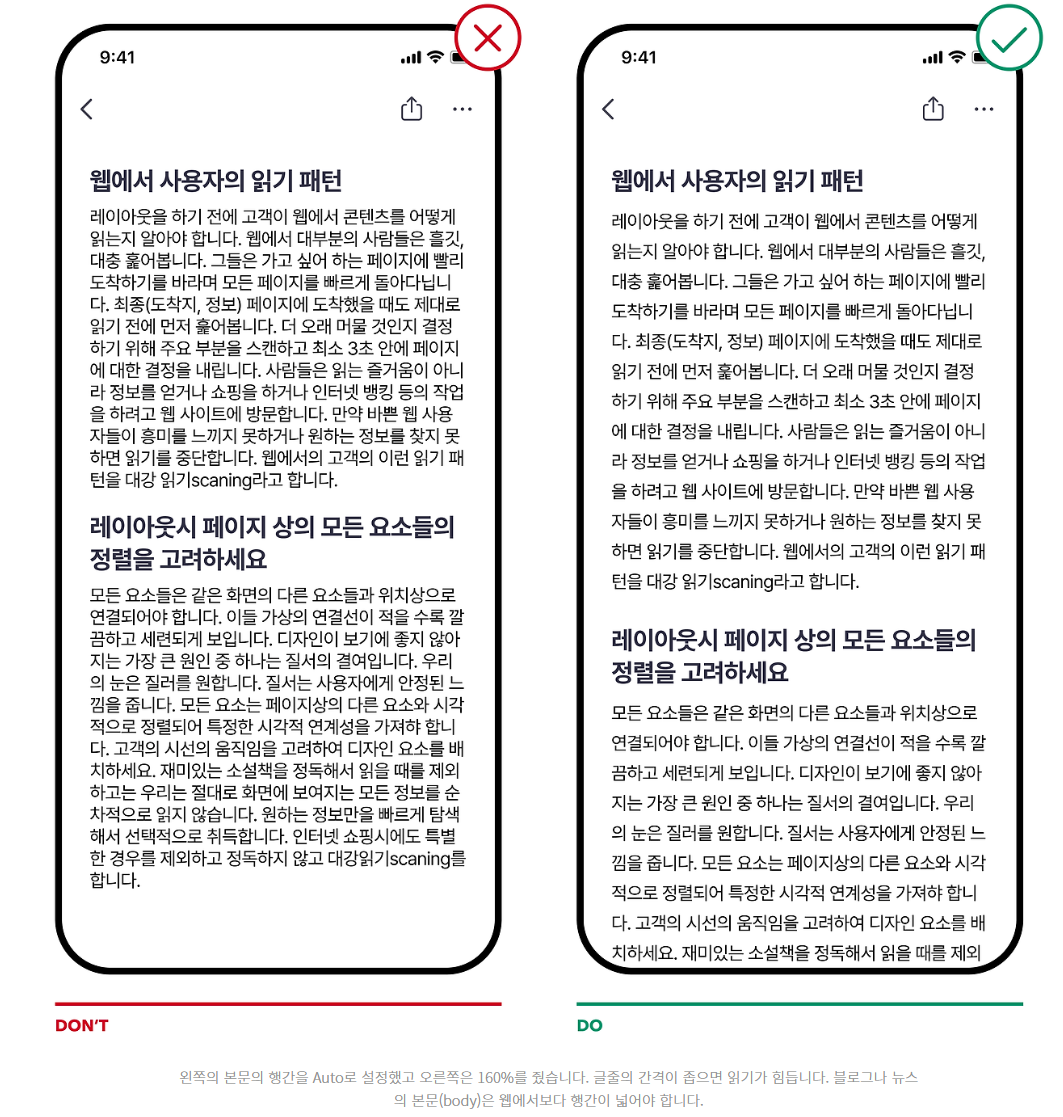
본문의 행간은 150% 이상이어야 읽기 쉽다.
모바일 화면에서 정보를 읽을 때 이해도 점수는 데스크톱 수준의 48%에 그친다고 한다. - 제이콥 닐슨의 모바일 사용성 컨설팅 보고서 중에서
모바일은 작은 화면으로, 웹보다도 가독성이 떨어지는 환경이므로 줄글의 간격이 (Line Height) 더 넓어야 한다. 모바일 콘텐츠는 쉽게 읽고 훑어볼 수 있어야 한다. 웹 브라우저나 피그마 같은 디자인 툴의 기본값은 보통 1.2다.

한글은 영문보다 행간이 더 넓어야 한다. 따라서 150% 적용한다면, 16pt 사이즈 폰트에서는 24pt이상의 행간이 적절하다.
내비게이션 바에 너무 많은 컨트롤은 피하자
일반적으로 콘텐츠 페이지와 상세정보 화면에서 내비게이션 바에는 현재 화면 타이틀, 뒤로 가기, 화면 콘텐츠를 관리하는 컨트롤 외에 추가적인 요소는 넣지 않는 것을 권장한다.

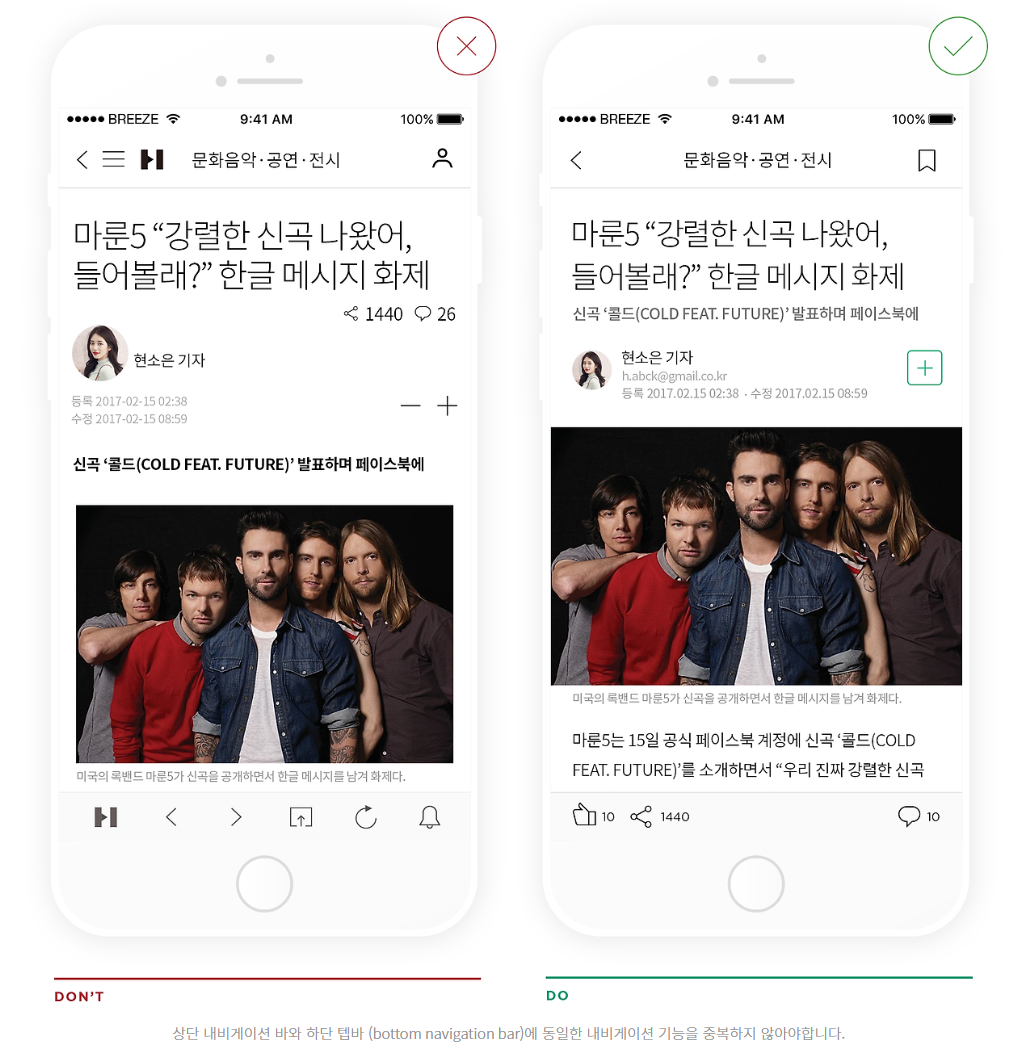
한 화면에 뒤로 가기 버튼은 하나여야 한다.
작은 화면에 동일한 기능을 중복 배치하는 것은 사용자에게 혼란을 준다. 하단 탭바(bottom navigation bar)가 있는 앱의 경우, 상단 내비게이션 바와 기능이 중복되지 않아야 한다. 콘텐츠 페이지에서 중요한 것은 사용자가 글을 읽는데 집중 또는 몰입하는 것이다. 그 이후 공유를 유도하고 댓글을 쓰거나 북마크를 하는 등의 상호작용을 유도해야 한다.

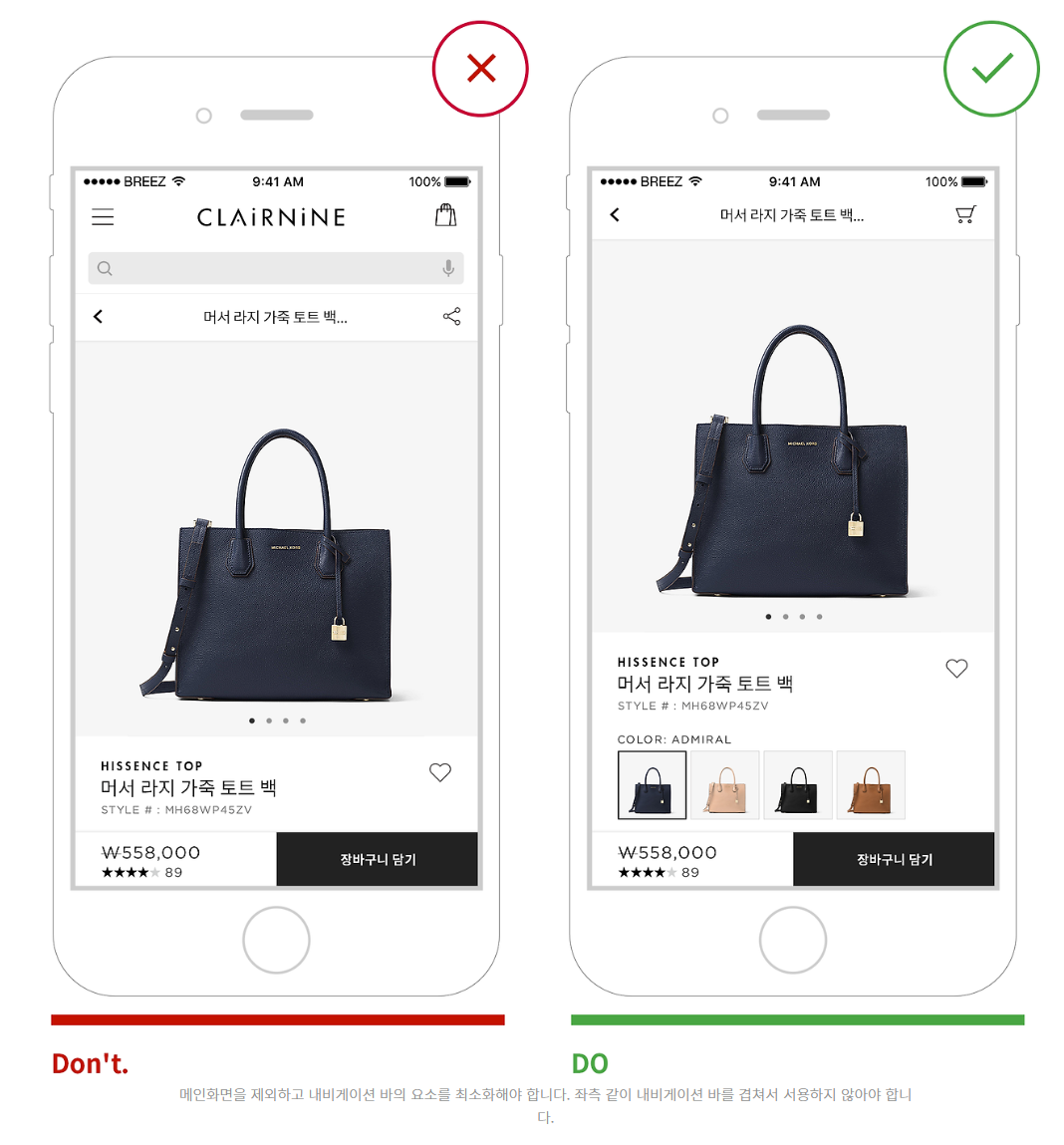
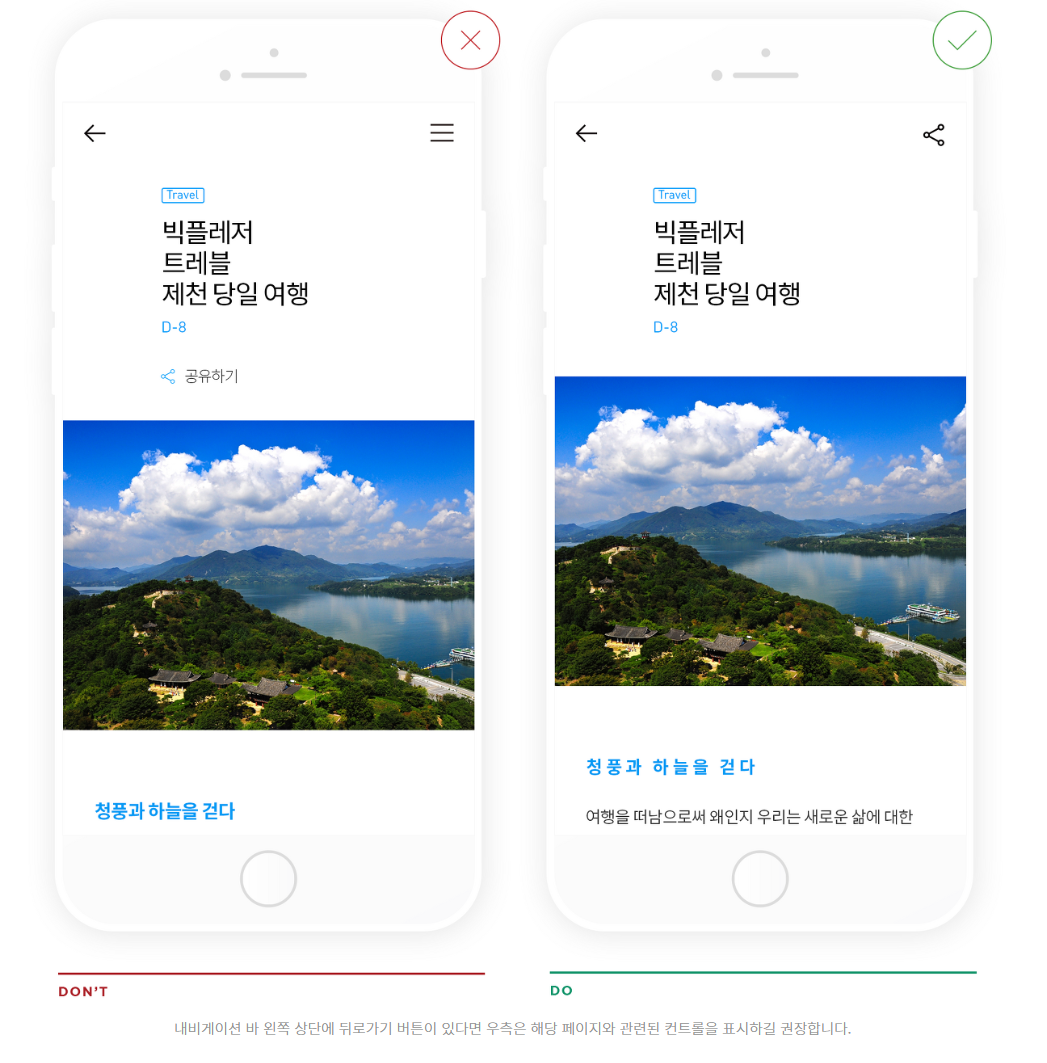
상단 내비게이션 바에 내비게이션 요소의 중복을 피하라
모바일 앱의 콘텐츠 페이지 또는 상세 페이지에서 내비게이션 바 왼쪽에 뒤로 가기와 같은 내비게이션 요소가 있다면 우측에 내비게이션 요소는 없어야 한다. 이 경우 내비게이션 우측은 편집, 완료, 공유 버튼 같은 컨트롤이 있어야 한다. 만약 ios(or android)의 UX가이드를 뛰어넘는 차별화된 경험을 제공하기 위한 전략적인 판단이 있다면 위 가이드를 무시해도 무방하다.

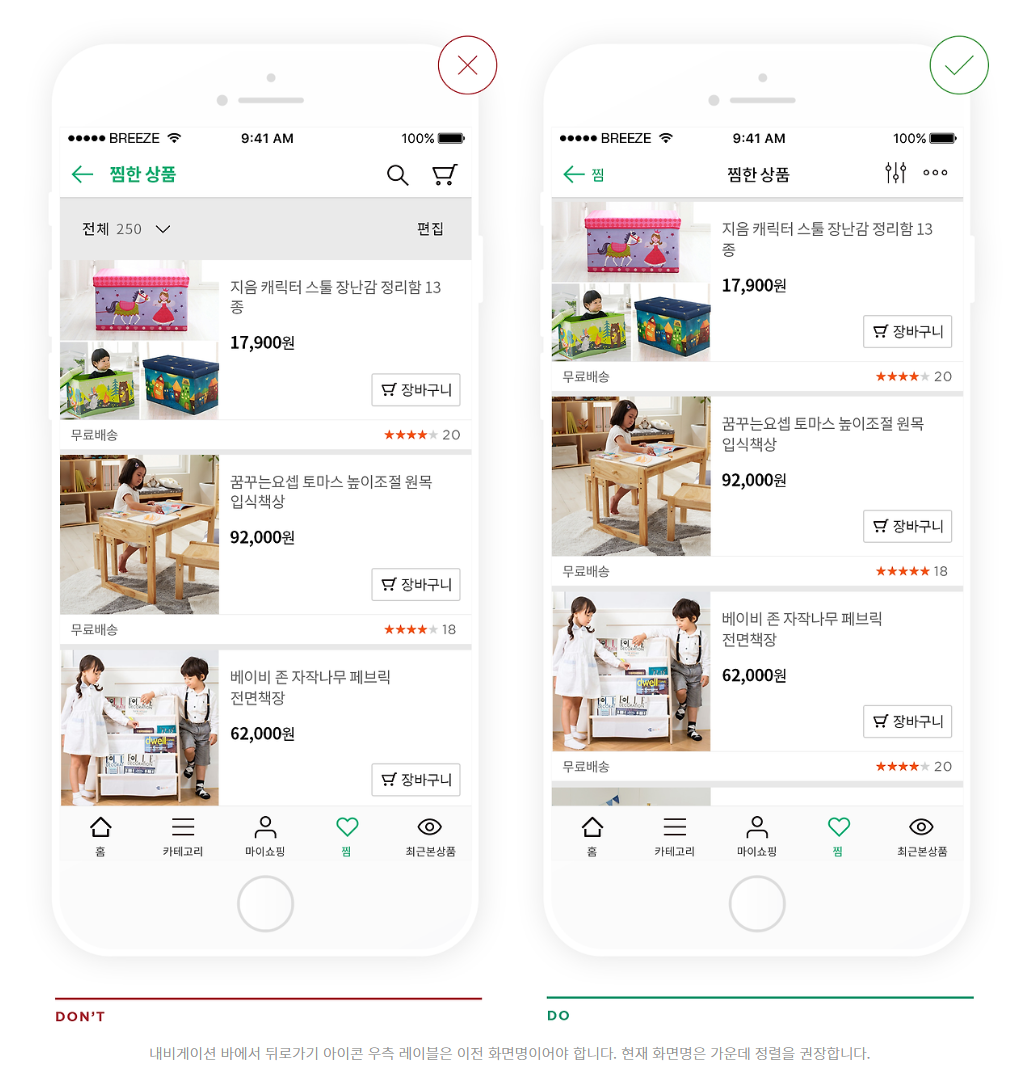
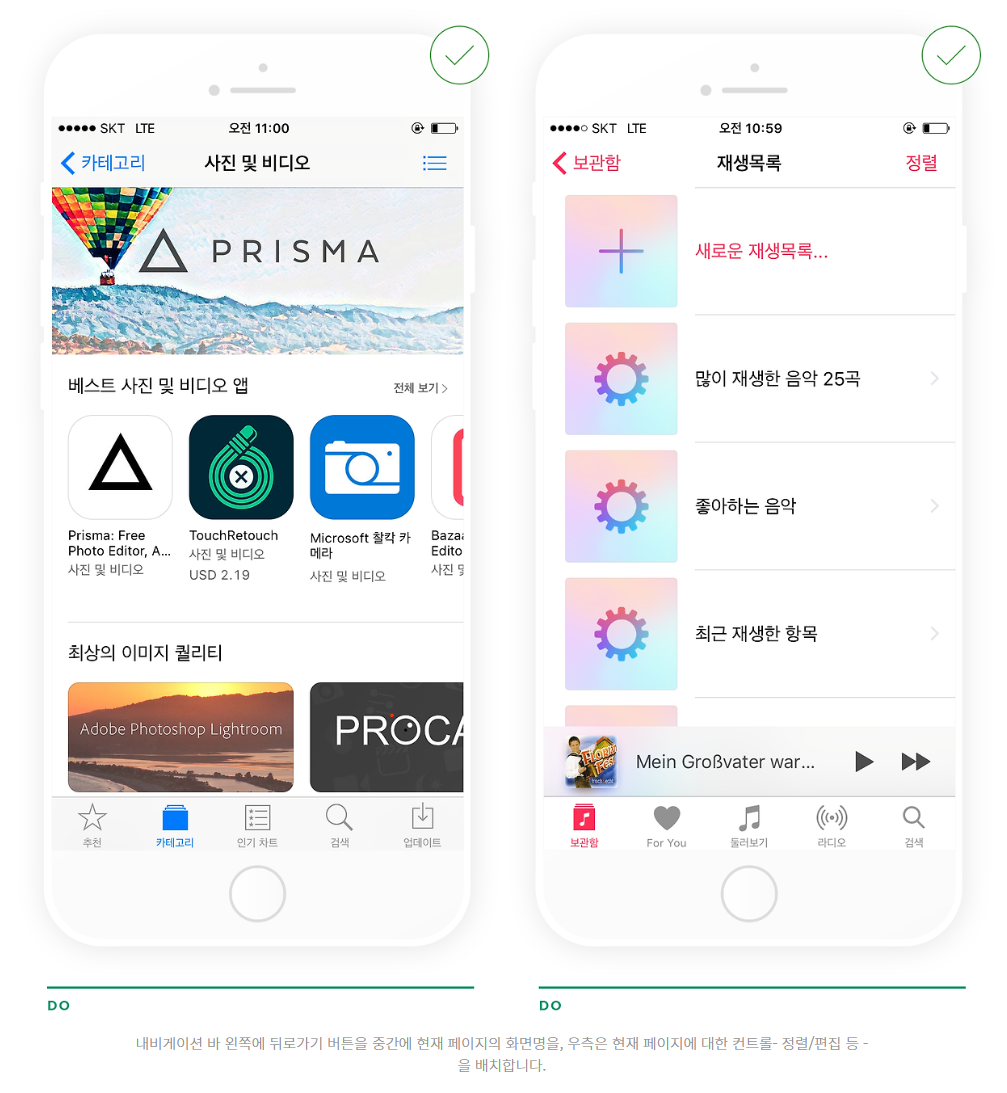
뒤로 가기 버튼 옆의 레이블은 이전 화면명이다.
iOS에서는 일반적으로 뒤로가기 화살표 아이콘 옆에 이전 화면명을 배치시킨다. 즉 현재 페이지의 상위 그룹으로 이동을 의미한다. 현재 페이지의 화면명은 혼란을 피하기 위해 내비게이션 바의 중앙에 위치시켜야 한다.


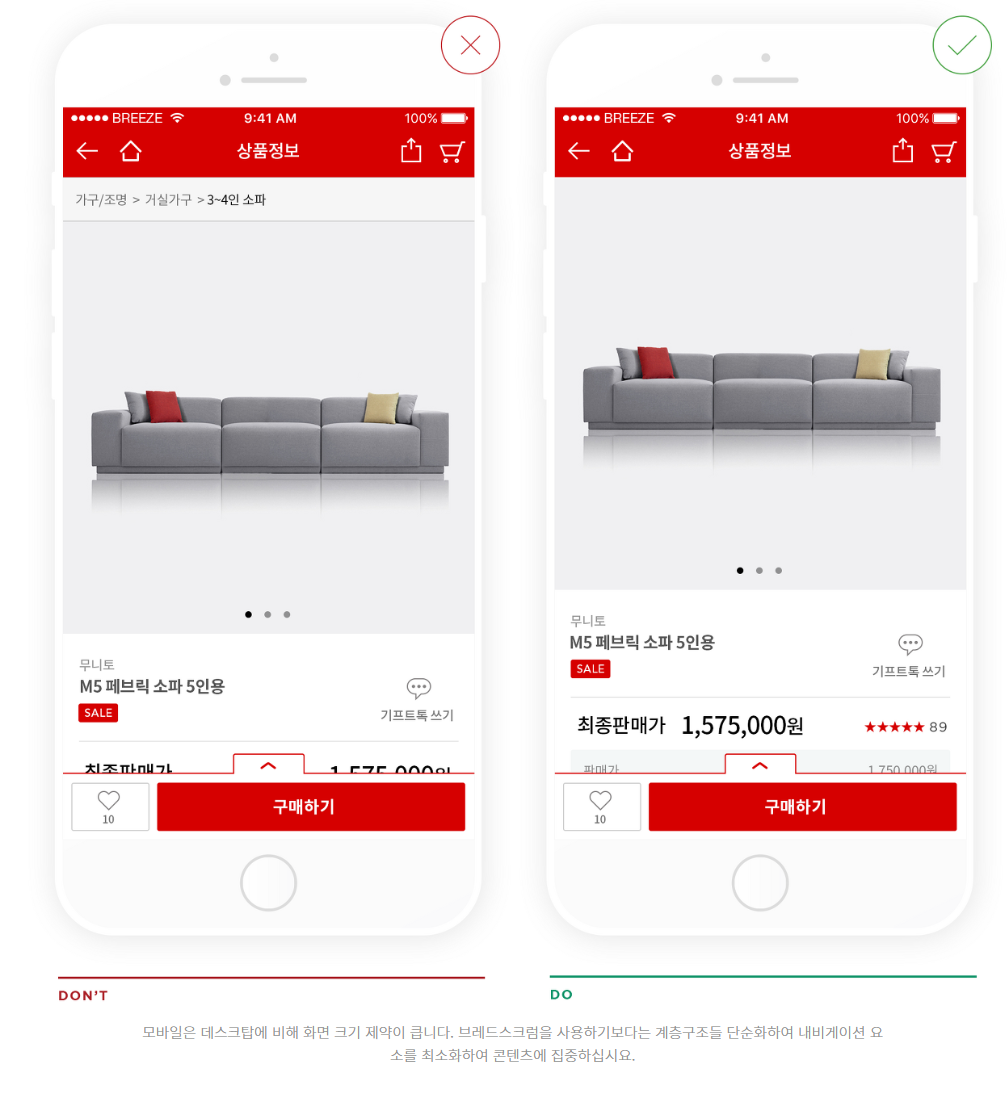
모바일에서는 브레드 크럼 Breadcrumbs을 사용하지 않는다.

모바일에서는 내비게이션을 단순화해야 한다. 브레드 스크럼이 있다면 내비게이션이 복잡함을 의미한다. 브레드 스크럼은 사이트 전체 구조 안에서 어디에 위치했는지 알려주는 유용한 내비게이션 요소이다.
특히 이커머스 사이트 같은 많은 양의 콘텐츠가 복잡한 계층 구조로 이루어진 사이트는 반드시 브레드 스크럼 내비게이션을 이용해야 한다. 사이트 구조를 보여주고, 특정 페이지에 도달하기까지 지나온 경로를 보여주어 내비게이션 과정에서 사용자가 길을 잃지 않게 도와준다.
하지만 모바일에서는 사용하지 않는 것이 좋다. 모바일에서는 브레드 스크럼이 불필요할 정도로 사이트 또는 앱의 내비게이션 요소를 최소화해야 한다. 지나치게 깊은 계층구조는 피해야 한다.
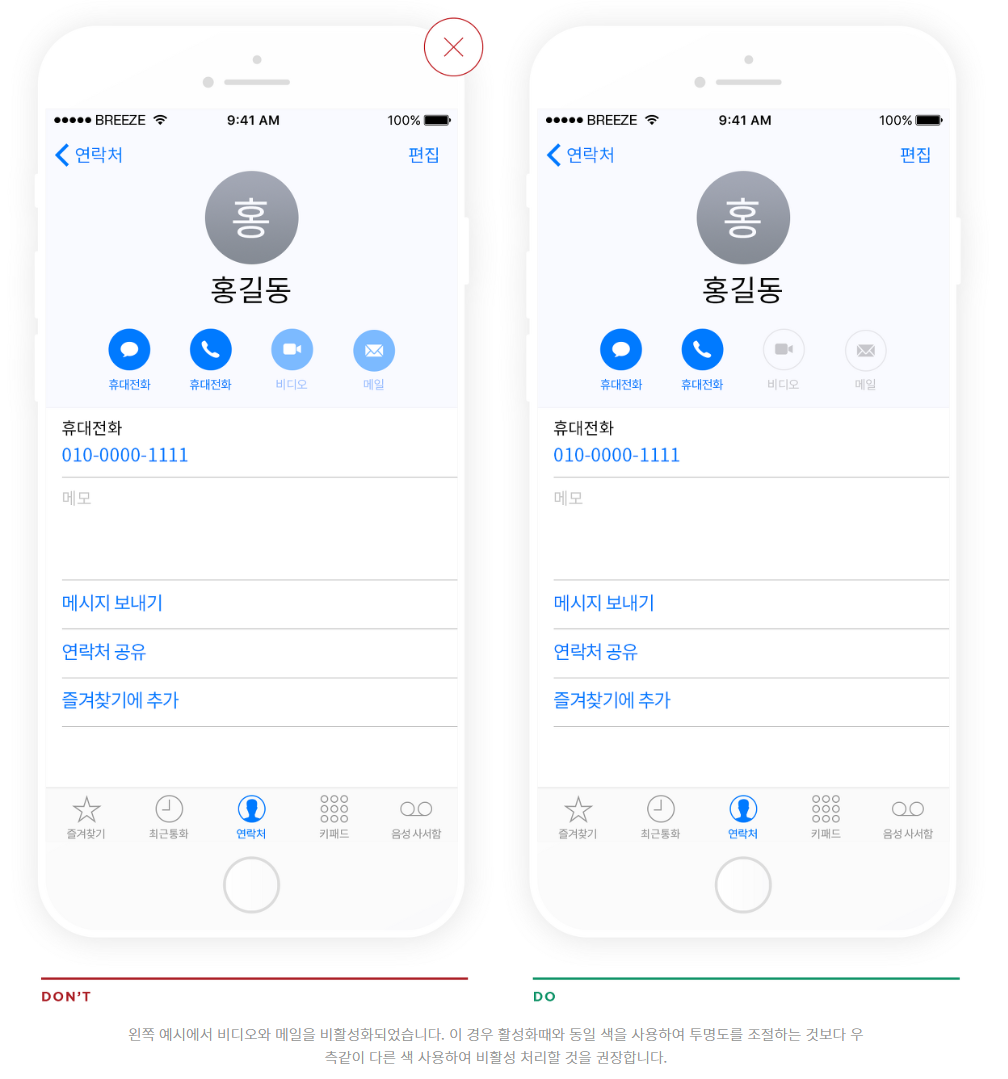
비활성화 요소에 활성화 요소와 동일한 색상을 사용하지 말 것



미친 포스트네요 ㄷㄷ 감사합니다.