
오늘 학습한 내용
✅ Kids Gao 실습 개론
✅ Kids Gao 상단 introWrap (로고, 동물 이미지)
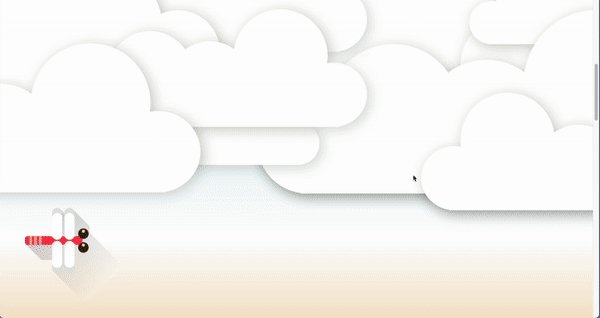
✅ Kids Gao 상단 cloudWrap(구름, 잠자리)
✅ Kids Gao 상단 animation
✅ Kids Gao 상단 미디어쿼리 적용
✅ Kids Gao farm1(농부)
✅ Kids Gao farm1(농부) 미디어쿼리 적용
✅ Kids Gao farm2(허수아비)
✅ Kids Gao farm2(허수아비) 미디어쿼리 적용
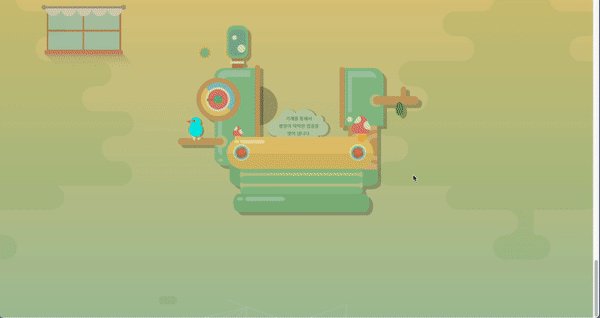
✅ Kids Gao farm3(농작기계)
✅ Kids Gao farm3(농작기계) animation
✅ Kids Gao farm3(농작기계) 미디어쿼리 적용
1. Kids Gao 실습 개론
- Kids Gao홈페이지: http://sisikiller.dothome.co.kr/?
- pc버전, mobile버전, 애니메이션, 적응형 웹사이트 레이아웃 작업 진행
- javascript문법은 제외하고 html, css로만 작업 진행
- 특정 section의 복잡한 애니메이션(해, 달 등)은 간단한 애니메이션으로 진행
- Parallax Scrolling: 스크롤을 할 때 개체마다 움직이는 속도를 다르게 한 것 (이부분은 제외하고 실습)
2. Kids Gao 상단_introWrap(로고, 동물 이미지)
bakground-color: transparent;:버튼은 회색 빛깔의 배경 색깔을 가지고 있다. 배경색깔을 투명하게 변경할 때 사용한다..clearfix {clear:both;}: 실무팁으로 개발자가 html구조를 빠르게 파악할 수 있도록 관례적으로 사용하는 class명으로 배웠었다. Dev Log #6#intro .introWrap .logo {position: absolute;}:로고를 기준으로 어떤 동물의 레이어는 뒤로 배치되어있고 어떤 동물의 레이어는 앞으로 배치되어있다.(레이어층이 존재한다 = z축이 존재한다)- z-index는 3차원적인 특징을 갖고 있는 position속성값에서 사용 가능하다.
Dev Log #6 #intro .introWrap {position: relative;}:position을 relative로 설정한 이유는 첫번째, 중앙정렬을 하기 위해서이다. left 속성을 이용할 수 있는 position속성은 3차원 속성만 가능하다. 두번째, 부모의 position 상태에 따라서 3차원적인 특징이 적용된 자식의 top, right, bottom, left값의 좌표 기준점이 달라질 수 있다. 부모가 3차원 포지션 상태(absolute, fixed, relative)이면 브라우저 기준이 아닌 부모의 기준으로 움직인다. Dev Log #5 세번째, 로고 부분을 밑으로 내릴 때 top을 사용하기 위해서(밑에 내용 추가)- 이미지 작업을 할 때에는 사용하는 이미지 크기에 맞추어서 공간의 크기를 설정하는 것이 좋다.(데코레이션 이미지 요소)
3. Kids Gao 상단_cloudWrap(구름, 잠자리)
- float: left;, float: right;를 사용하게 되면 화면 폭을 줄일 때 왼쪽 구름 레이어가 밑으로 내려오게 된다. ➡️ 해결방법: position: absolute, 각 left, right를 0으로 지정
- 자식을 absolute로 할 때 부모를 relative로 감싸주는 것이 안전하게 레이아웃을 작업할 수 있다.(자식-absolute, 부모-relative)
- 형제관계에서 레이어 겹침 현상 Dev Log #6
- 자식인 잠자리를 top:80px;를 지정하면 부모의 position이 relative이므로 부모(cloudWrap)를 기준으로 위치가 지정하게 된다. 만약, relative속성을 지우게 되면 잠자리는 leftCloud 뒤로 배치하여 보이지 않게 된다. 보이지 않게 되는 이유는 부모의 기준이 아닌 브라우저기준으로 배치되기 때문이다.
- 실무팁: 디자인작업을 해야할 때 끝자리가 5가 아니거나 짝수가 아닌 이미지 사이즈는 사용하지 않는다. 레이아웃 배치가 정확하게 되지 않을 수도 있기 때문이다.
클라이언트로부터 로고 영역을 조금 밑으로 배치해달라고 요청 받을 때 해결법
과정 1. introWrap부분에 margin-top: 100px;을 입력했을 때 마진 병합문제가 발생
과정 2. intro부분에 padding-top:100px;을 입력했을 때 나머지 모든 요소들의 배치값에 영향이 감
해결 3. introWrap에 top을 적용(3차원적인 요소에 top을 사용하게 된다면 자기자신이 주체가 되어서 이동을 하는데 그 아래쪽에 어떤 레이아웃이 배치가 되어 있더라도 그 요소의 최초위치는 변함이 없다. 레이어가 틀어지는 문제가 발생하지 않는다. 둘 다 3차원인 경우에는 나중에 작성된 3차원의 z축이 더 높다. 그러므로 핑크색 뒤쪽으로 노란색이 들어가는 구조를 갖게된다.)
👉 해결 3을 적용했을 때 결과물

👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>
</body>
</html>
👉 style.css
/* Default CSS */
html, body {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden;
}
h1, h2, h3, h4, h5, h6, p {
margin: 0;
padding: 0;
}
button {
border: none;
background-color: transparent;
}
.clearfix {
clear: both;
}
/* Intro */
#intro {
width: 100%;
height: 1600px;
background-image: url(../img/intro/intro_bg.png);
/*padding-top: 100px;*/
}
#intro .introWrap {
position: relative;
width: 760px;
height: 516px;
/*background-color: yellow;*/
left: 50%;
margin-left: -380px;
/*margin-top: 100px;*/
top: 100px;
}
#intro .introWrap .logo {
position: absolute;
width: 760px;
height: 516px;
background-image: url(../img/intro/logo.png);
z-index: 100;
}
#intro .introWrap .lion {
position: absolute;
width: 161px;
height: 161px;
background-image: url(../img/intro/lion.png);
margin: 80px 0 0 30px;
/*top: 80px;*/
/*left: 30px;*/
}
#intro .introWrap .rabbit {
position: absolute;
width: 105px;
height: 129px;
background-image: url(../img/intro/rabbit.png);
margin: 90px 0 0 580px;
}
#intro .introWrap .bear {
position: absolute;
width: 112px;
height: 105px;
background-image: url(../img/intro/bear.png);
margin: 310px 0 0 560px;
z-index: 200;
}
#intro .introWrap .monkey {
position: absolute;
width: 85px;
height: 93px;
background-image: url(../img/intro/monkey.png);
margin: 310px 0 0 50px;
z-index: 200;
}
#intro .cloudWrap {
position: relative;
width: 100%;
height: 1050px;
/*background-color: pink;*/
}
#intro .cloudWrap .leftCloud {
position: absolute;
width: 934px;
height: 816px;
background-image: url(../img/intro/cloud1.png);
left: 0;
z-index: 2;
}
#intro .cloudWrap .rightCloud {
position: absolute;
width: 843px;
height: 858px;
background-image: url(../img/intro/cloud2.png);
right: 0;
}
#intro .cloudWrap .dragonfly {
position: absolute;
width: 366px;
height: 228px;
background-image: url(../img/intro/dragonfly.png);
/*background-color: yellow;*/
top: 800px;
}4. Kids Gao 상단_animation
- 잠자리가 화면 바깥쪽으로 나가는 것을 애니메이션으로 만들기 위해서는 화면이 디바이스마다 폭이 다르기 때문에 px보다 %를 이용하는 것이 좋다.
- style.css의
body{overflow-x: hidden;}을 적용하지 않으면 밑에 가로 스크롤 현상이 생긴다. 디폴트 값으로 넣어준다.
👉 animation.css
/* intro */
#intro .introWrap .lion {
animation: spinLion 1500ms linear infinite alternate;
}
@keyframes spinLion {
from {
transform: rotate(-10deg);
}
to {
transform: rotate(10deg);
}
}
#intro .introWrap .rabbit {
animation: spinRabbit 1000ms linear infinite alternate;
}
@keyframes spinRabbit {
from {
transform: rotate(0deg);
}
to {
transform: rotate(5deg);
}
}
#intro .introWrap .bear {
animation: spinBear 1000ms linear infinite alternate;
}
@keyframes spinBear {
from {
transform: rotate(10deg);
}
to {
transform: rotate(-10deg);
}
}
#intro .introWrap .monkey {
animation: spinMonkey 800ms linear infinite alternate;
}
@keyframes spinMonkey {
from {
transform: rotate(20deg);
}
to {
transform: rotate(50deg);
}
}
#intro .cloudWrap .dragonfly {
animation: flyDrangonfly linear 7s infinite;
}
@keyframes flyDrangonfly {
from {
left: -366px;
}
to {
left: 100%;
}
}5. Kids Gao 상단_미디어쿼리 적용
- 미디어쿼리를 사용하게 되면 미디어쿼리 바깥쪽에 영역의 코드를 상속받는다.
- 이미 introWrap 안에는 position, left값이 들어가있다.
👉 mobile.css
@media (max-width: 767px) {
#intro {
height: 1150px;
background-image: url(../img/mobile/intro/mobile_intro_bg.png);
}
#intro .introWrap {
width: 189px;
height: 129px;
margin-left: -94.5px;
/*background-color: yellow;*/
top: 230px;
}
#intro .introWrap .logo {
width: 189px;
height: 129px;
background-image: url(../img/mobile/intro/mobile_logo.png);
}
#intro .introWrap .lion,
#intro .introWrap .rabbit,
#intro .introWrap .bear,
#intro .introWrap .monkey,
#intro .cloudWrap .dragonfly {
display: none;
}
#intro .cloudWrap {
height: 350px;
top: 280px;
}
#intro .cloudWrap .leftCloud {
width: 267px;
height: 314px;
background-image: url(../img/mobile/intro/mobile_cloud1.png);
}
#intro .cloudWrap .rightCloud {
width: 237px;
height: 309px;
background-image: url(../img/mobile/intro/mobile_cloud2.png);
}
6. Kids Gao_farm1(농부)
- 부모보다 자식의 높이가 더 큰 경우는 레이아웃 작업이 까다롭다.(그라데이션 효과)
/br:줄바꿈- 3차원으로 사용된 레이어가 겹치게 되는 현상이 생김, farmSpeech가 가장 나중에 나오는 영역으로 제일 위에 레이어가 배치 된다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>
<div id="farm1">
<div class="leftRice1"></div>
<div class="farmer"></div>
<div class="rightRice1"></div>
<div class="farmSpeechWrap">
<img src="img/farm/farm1/farmspeech.png" align="우리쌀 점토">
<p class="farmSpeech">
식재료만 넣은 안전한<br>
우리쌀 점토 키즈가오는<br>
우리 쌀을 사용하여 만들어요.<br>
화학물질을 사용하지 않고,<br>
식재료를 사용해서 만든<br>
안전한 제품이랍니다.
</p>
</div>
</div>
</body>
</html>👉 style.css
/* Farm1 */
#farm1 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/farm/farm1/farm1_bg.png);
}
#farm1 .leftRice1 {
position: absolute;
width: 390px;
height: 670px;
background-image: url(../img/farm/farm1/leftrice.png);
left: 0;
}
#farm1 .rightRice1 {
position: absolute;
width: 335px;
height: 570px;
background-image: url(../img/farm/farm1/rightrice.png);
right: 0;
top: 100px;
}
#farm1 .farmer {
position: absolute;
width: 747px;
height: 1078px;
background-image: url(../img/farm/farm1/farmer.png);
left: 50%;
margin-left: -310px;
}
#farm1 .farmSpeechWrap {
position: relative;
top: 250px;
left: 150px;
}
#farm1 .farmSpeechWrap .farmSpeech {
color: #895c2f;
font-size: 18px;
line-height: 27px;
}7. Kids Gao_farm1(농부) 미디어쿼리 적용
👉 mobile.css
/* Farm1 */
#farm1 {
height: 450px;
background-image: url(../img/mobile/farm/farm1/mobile_farm1_bg.png);
}
#farm1 .leftRice1 {
width: 86px;
height: 150px;
background-image: url(../img/mobile/farm/farm1/mobile_leftrice.png);
}
#farm1 .rightRice1 {
width: 95px;
height: 170px;
background-image: url(../img/mobile/farm/farm1/mobile_rightrice.png);
top: -20px;
}
#farm1 .farmer {
width: 160px;
height: 250px;
background-image: url(../img/mobile/farm/farm1/mobile_farmer.png);
margin-left: -69px;
}
#farm1 .farmSpeechWrap {
width: 300px;
text-align: center;
left: 50%;
margin-left: -150px;
}
#farm1 .farmSpeechWrap img {
width: 79px;
}
#farm1 .farmSpeechWrap .farmSpeech {
line-height: 20px;
font-size: 12px;
}
8. Kids Gao_farm2(허수아비)
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>
<div id="farm1">
<div class="leftRice1"></div>
<div class="farmer"></div>
<div class="rightRice1"></div>
<div class="farmSpeechWrap">
<img src="img/farm/farm1/farmspeech.png" align="우리쌀 점토">
<p class="farmSpeech">
식재료만 넣은 안전한<br>
우리쌀 점토 키즈가오는<br>
우리 쌀을 사용하여 만들어요.<br>
화학물질을 사용하지 않고,<br>
식재료를 사용해서 만든<br>
안전한 제품이랍니다.
</p>
</div>
</div>
<div id="farm2">
<div class="leftRice2"></div>
<div class="scarecrow"></div>
<div class="rightRice2"></div>
</div>
</body>
</html>👉 style.css
/* Farm2 */
#farm2 {
position: relative;
width: 100%;
height: 850px;
background-image: url(../img/farm/farm2/farm2_bg.png);
}
#farm2 .leftRice2 {
/*float: left;*/
position: absolute;
width: 250px;
height: 850px;
background-image: url(../img/farm/farm2/leftrice2.png);
left: 0;
}
#farm2 .rightRice2 {
/*float: right;*/
position: absolute;
width: 236px;
height: 850px;
background-image: url(../img/farm/farm2/rightrice2.png);
right: 0;
}
#farm2 .scarecrow {
position: absolute;
width: 103px;
height: 206px;
background-image: url(../img/farm/farm2/scarecrow.png);
margin: 200px 0 0 300px;
}
9. Kids Gao_farm2(허수아비) 미디어쿼리 적용
👉 mobile.css
#farm2 {
height: 440px;
background-image: url(../img/mobile/farm/farm2/mobile_farm2_bg.png);
}
#farm2 .leftRice2 {
width: 57px;
height: 201px;
background-image: url(../img/mobile/farm/farm2/mobile_leftrice2.png);
}
#farm2 .rightRice2 {
width: 54px;
height: 202px;
background-image: url(../img/mobile/farm/farm2/mobile_rightrice2.png);
}
#farm2 .scarecrow {
display: none;
}10. Kids Gao_farm3(농작기계)
- 원형(saw)자체의 회전효과를 적용해야하기 때문에 이미지 자체에 그림자를 적용하면 어색하게 된다. 그래서 원형 따로 그림자 따로 이미지 작업을 해야한다.
- sawshadow와 saw1 모두 3차원이다. 둘 다 3차원인 경우에는 나중에 작성된 3차원의 z축이 더 높다. saw1이 나중에 작성되므로 saw1이 가장 앞에 배치하게 된다.
👉 html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>
<div id="farm1">
<div class="leftRice1"></div>
<div class="farmer"></div>
<div class="rightRice1"></div>
<div class="farmSpeechWrap">
<img src="img/farm/farm1/farmspeech.png" align="우리쌀 점토">
<p class="farmSpeech">
식재료만 넣은 안전한<br>
우리쌀 점토 키즈가오는<br>
우리 쌀을 사용하여 만들어요.<br>
화학물질을 사용하지 않고,<br>
식재료를 사용해서 만든<br>
안전한 제품이랍니다.
</p>
</div>
</div>
<div id="farm2">
<div class="leftRice2"></div>
<div class="scarecrow"></div>
<div class="rightRice2"></div>
</div>
<div id="farm3">
<div class="farm3Window"></div>
<div class="machineWrap">
<div class="machine1"></div>
<div class="sawShadow"></div>
<div class="saw1"></div>
<div class="saw2"></div>
<div class="machineBird"></div>
<div class="timer"></div>
</div>
<img class="farm3Bubble" src="img/farm/farm3/farm3bubble.png" alt="기계를 통해서 쌀알이 딱딱한 껍질을 벗어 냅니다.">
</div>
</body>
</html>👉 style.css
/* Farm3 */
#farm3 {
position: relative;
width: 100%;
height: 850px;
background-image: url(../img/farm/farm3/farm3_bg.png);
}
#farm3 .farm3Window {
position: absolute;
width: 247px;
height: 169px;
background-image: url(../img/farm/farm3/window.png);
margin: 100px 0 0 100px;
}
#farm3 .machineWrap {
position: relative;
width: 600px;
height: 455px;
/*background-color: yellow;*/
left: 50%;
margin-left: -285px;
top: 150px;
}
#farm3 .machineWrap .machine1 {
position: absolute;
width: 586px;
height: 455px;
background-image: url(../img/farm/farm3/machine1.png);
z-index: 900;
}
#farm3 .machineWrap .sawShadow {
position: absolute;
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/sawshadow.png);
margin: 145px 0 0 145px;
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
position: absolute;
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/saw.png);
}
#farm3 .machineWrap .saw1 {
margin: 140px 0 0 140px;
}
#farm3 .machineWrap .saw2 {
margin: 140px 0 0 350px;
}
#farm3 .machineWrap .timer {
position: absolute;
width: 103px;
height: 104px;
background-image: url(../img/farm/farm3/second.png);
margin: 125px 0 0 45px;
z-index: 999;
}
#farm3 .machineWrap .machineBird {
position: absolute;
width: 44px;
height: 49px;
background-image: url(../img/farm/farm3/machinebird.png);
margin: 220px 0 0 20px;
z-index: 999;
}
#farm3 .farm3Bubble {
position: absolute;
top: 350px;
right: 80px;
}
11. Kids Gao_farm3(농작기계) _animation
👉 animation.css
#farm3 .machineWrap .timer {
animation: rotateTimer 10000ms linear infinite;
}
@keyframes rotateTimer {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
#farm3 .machineWrap .saw1 {
animation: rotateLeftSaw 10000ms linear infinite;
}
@keyframes rotateLeftSaw {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
#farm3 .machineWrap .saw2 {
animation: rotateRightSaw 10000ms linear infinite;
}
@keyframes rotateRightSaw {
from { transform: rotate(360deg); }
to { transform: rotate(0deg); }
}
12. Kids Gao_farm3(농작기계) 미디어쿼리 적용
👉 mobile.css
#farm3 {
height: 500px;
background-image: url(../img/mobile/farm/farm3/mobile_farm3_bg.png);
}
#farm3 .farm3Window {
width: 82px;
height: 56px;
background-image: url(../img/mobile/farm/farm3/mobile_window.png);
margin: 10pz 0 0 10px;
}
#farm3 .machineWrap {
width: 200px;
height: 150px;
top: 120px;
margin-left: -96px;
}
#farm3 .machineWrap .machine1 {
width: 191px;
height: 149px;
background-image: url(../img/mobile/farm/farm3/mobile_machine1.png);
}
#farm3 .machineWrap .sawShadow,
#farm3 .machineWrap .timer,
#farm3 .machineWrap .machineBird {
display: none;
}
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
width: 31px;
height: 31px;
background-image: url(../img/mobile/farm/farm3/mobile_saw.png);
}
#farm3 .machineWrap .saw1 {
margin: 50px 0 0 50px;
}
#farm3 .machineWrap .saw2 {
margin: 50px 0 0 115px;
}
#farm3 .farm3Bubble {
position: absolute;
width: 152px;
left: 50%;
margin: 0 0 0 -70px;
}👉 지금까지 결과물(pc)
.gif)
👉 지금까지 결과물(mobile 미디어쿼리 적용)
.gif)
오늘의 학습 후기(어려웠던 점, 개선할 점)
오늘은 지금까지 배웠던 모든 이론을 가지고 직접 실습해보는 시간을 가져보았다. 실습 사이트는 강사님께서 처음 만들었던 키즈가오 홈페이지를 기준으로 똑같이 만들어보았다. 확실히 실습이다 보니 이전에 배웠던 개념들을 적용하는 부분이 많았고 기억이 새록새록 돋았다. 특히, 열심히 학습했던 css레이아웃 부분이 실습을 할 때 중요한 역할을 했다. 부모의 position 속성값이 3차원인 지에 따라 자식의 레이어 배치 기준점이 달라지는 점과 레이어 층이 존재할 때 어느 레이어를 앞에 두기 위해서는 z-index를 사용해야하는데 이때에도 css 레이아웃 3차원적인 요소를 알고 있어야 했다. 아직, 이러한 개념들이 바로바로 떠올라서 적용하기까지는 어렵겠다고 느꼈지만 여러번의 실습과 학습과정을 거치면 더 발전할 수 있다고 생각했다. 웹 디자이너로 일할 때 웹에 반영하는 레이아웃 작업을 힘들어하기도 했고 정말 무지한 상태에서 일을 하고 있었음을 느끼게 되었다. 그래서 이러한 css개념들을 알아가는 과정이 어렵지만 너무 뿌듯하다. 오늘 어려웠던 점은 키즈가오 자체 이미지 이름(명)을 잘못 기입한 부분과 이미지 사이즈가 정말로 제각각 가지고 있어서 오차 없이 정확하게 입력했어야 했는데 실수를 해서 그 부분을 찾느라 시간을 오래걸렸다. 해결법은 개발자 도구를 이용해서 확인하여 수정하였다. 이미지 사이즈 부분은 강사님의 실무팁처럼 마지막 숫자가 5나 짝수로 만들어주어야 하는 것은 필수적인 것 같다. 내일은 오늘 실습을 이어서 진도를 나갈 것 같다. 열심히 임해야겠다 🔥👩🏻💻
