오늘 학습한 내용
✅ 1. 쇼핑 페이지 main 카피캣 개론
✅ 2. 쇼핑 페이지 main 카피캣 - header 영역
✅ 3. 쇼핑 페이지 main 카피캣 - 메인 영역
✅ 4. 오늘의 학습 후기(어려웠던 점, 개선할 점)
1. 쇼핑 페이지 main 카피캣 개론
- 네이버 쇼핑 링크
- 반응형은 작업하지 않고 오로지 pc화면만 작업
2. 쇼핑 페이지 main 카피캣 - header 영역
👉 html

👉 css


3. 쇼핑 페이지 main 카피캣 - 메인 영역
span태그는 인라인 요소를 갖고있기 때문에 margin-bottom값을 가질 수 없다. 그래서 display:inline-block 속성값을 넣어주어야한다.- 컨텐츠의 합이 넓이 값보다 클 경우 자동으로 줄바꿈 현상이 일어난다. 레이어가 자동으로 y축 정렬이 된다.
👉 html


👉 css



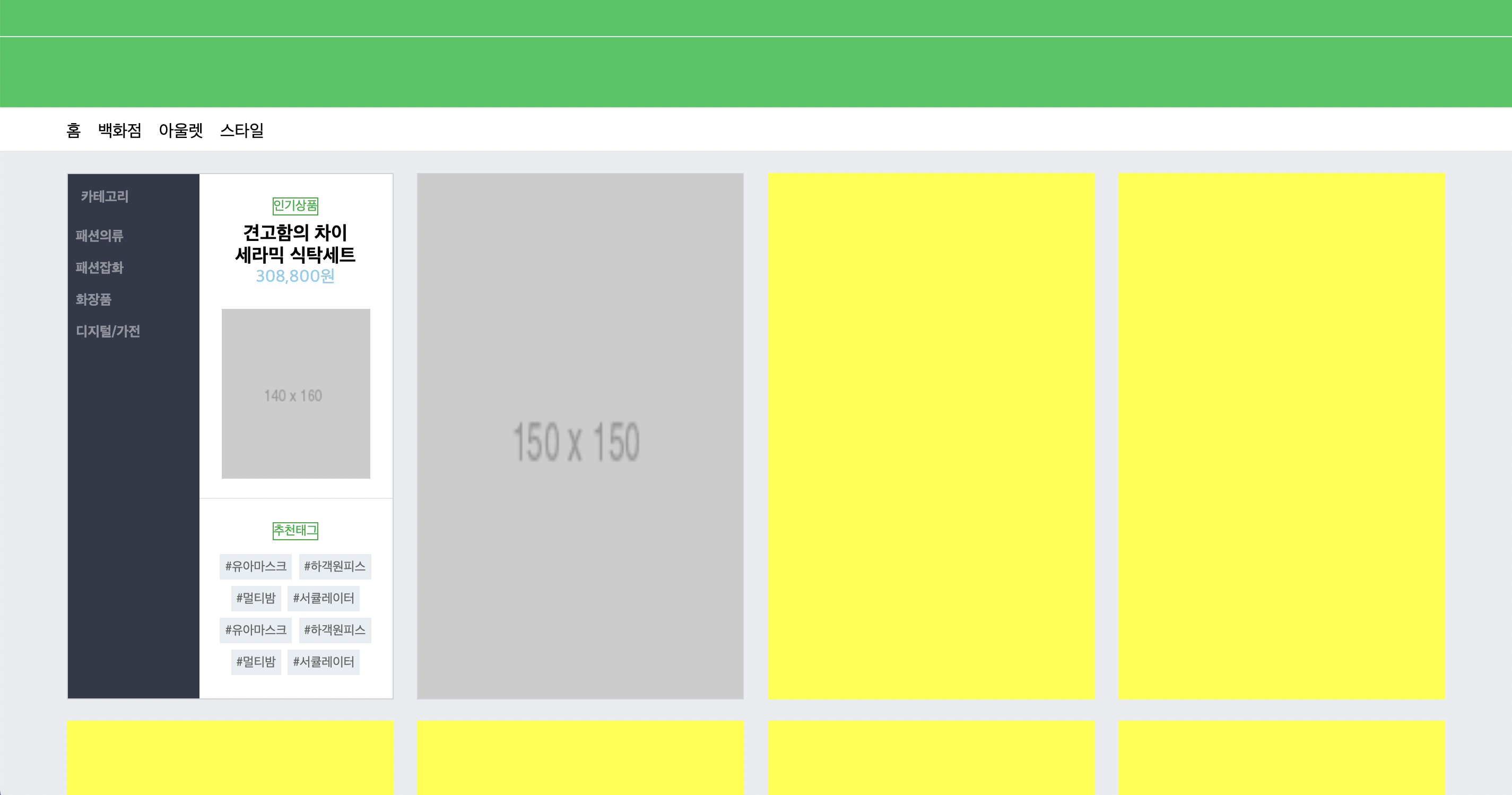
👉 결과물

오늘의 학습 후기(어려웠던 점, 개선할 점)
어제부로 네이버 메인 영역 카피캣 작업을 끝내고 오늘은 네이버 쇼핑 카피캣 작업을 진행했다. 오늘 수업은 어려웠던 점은 크게 없었다. 하지만, div태그의 박스가 많아 div태그 박스 안의 디자인 영역 작업을 하는 것이 시간이 오래 걸렸다. 실습 전 한 박스에서 right와 left영역을 나누어 작업하는 도면을 머릿속으로 그리니 조금 더 쉽게 접할 수 있었다. 내일도 열심히 임해야겠다🔥👩🏻💻
