리액트를 친구랑 후배에게 가르쳐주면서 나도 되돌아 볼 겸 정리를 했씁니다. 정말 처음 접하는 사람에게 최대한 이해하기 쉽게 정리 하려고했고, 친구와 후배가 보기 쉽게notion에 정리를 해서 말투가 조금... 이상할 수 있습니다. 고수 입장 금지라고 해놨는데 다들 읽으시고 이상한 부분이 있다면 말씀해주시면 수정하겠습니다~!
✅리액트는 왜 쓰는걸까요
React는 페이스북에서 만든 컴포넌트 단위로 UI를 구성하는 Javascript 라이브러리인데
UI를 구성하고 결과를 보여줘야하기 때문에 선언적이고
컴포넌트 단위로 UI를 구성하여 재사용성을 높이고 효율적이며
State와 Props로 컴포넌트의 상태와 속성을 관리하고
이들을 Virtual DOM을 사용하여 효율적으로 사용자에게 보여주는구나!
https://velog.io/@skypedanny/리액트-그게-뭔데
리액트는 뷰만 책임짐! 근데 그렇다고해서 별거없는건 아님!
라우터처리, state관리, API연결, 라이브러리사용, 컴포넌트 분리등등 생각해야 할 것이 한 두가지가 아님 그러니까 배워야 할게 많다~ 이 말
✅CRA 시작하기
React를 시작하기 위해서는 정말 초기 구성 설정이 어려워.
webpack 설정, babel설치, config파일 설정 등등등.....
create-react-app은 저 위에 것들을 설정할 필요없이 그냥 설치만 하면 바로 리액트를 사용할 수 있게 해주는 아주 좋은 라이브러리임
(나도 리액트 프로젝트 시작할 때 대부분 이걸로 시작)

✅리액트 컴포넌트에 대해서
컴포넌트는 리액트를 이루는, 뷰 를 구성하는 주요 요소라고 생각하면 될 듯? 최상단 컴포넌트에서 정말 작은 (예를들면 하나의 버튼을 보여주는 컴포넌트)까지 전부 컴포넌트로 이루어져있어영 그래서 리액트를 사용할 때는 컴포넌트를 어떻게 나누고, 어떻게 짤 것인지에 대해서 고민을 많이 하게됨 (왜? 하나의 컴포넌트안에 너무 많은 기능을 넣으면 가독성이 떨어지고 재사용성이 떨어짐) 컴포넌트를 나누는 건 대부분 기능별로? 재사용가능한 단위별로? 나누는게 대부분인듯!

컴포넌트를 어떻게 나눌 것인가 생각을 해보면
- 화면 전체를 나타내는 컴포넌트 (가독성이 뛰어남)
- 로고 컴포넌트
- 검색창 컴포넌트
- 동그라미 컴포넌트 (재사용성이 뛰어남)
로 나눌 수 있겠지? 그 안에 세부적으로 들어가면 뭐 할 게 많겠지만, 전체적으로 보면 이렇게 나눌 수 있다~ 이런말
컴포넌트의 종류
그러면 컴포넌트가 어떤건지 대충 추상적으로 알았으니까 이제 구체적으로 알 시간이야^^ 리액트 컴포넌트는 두 가지 형태를 제공하고있어.
- 클래스형 컴포넌트 class component
- 함수형 컴포넌트 function component
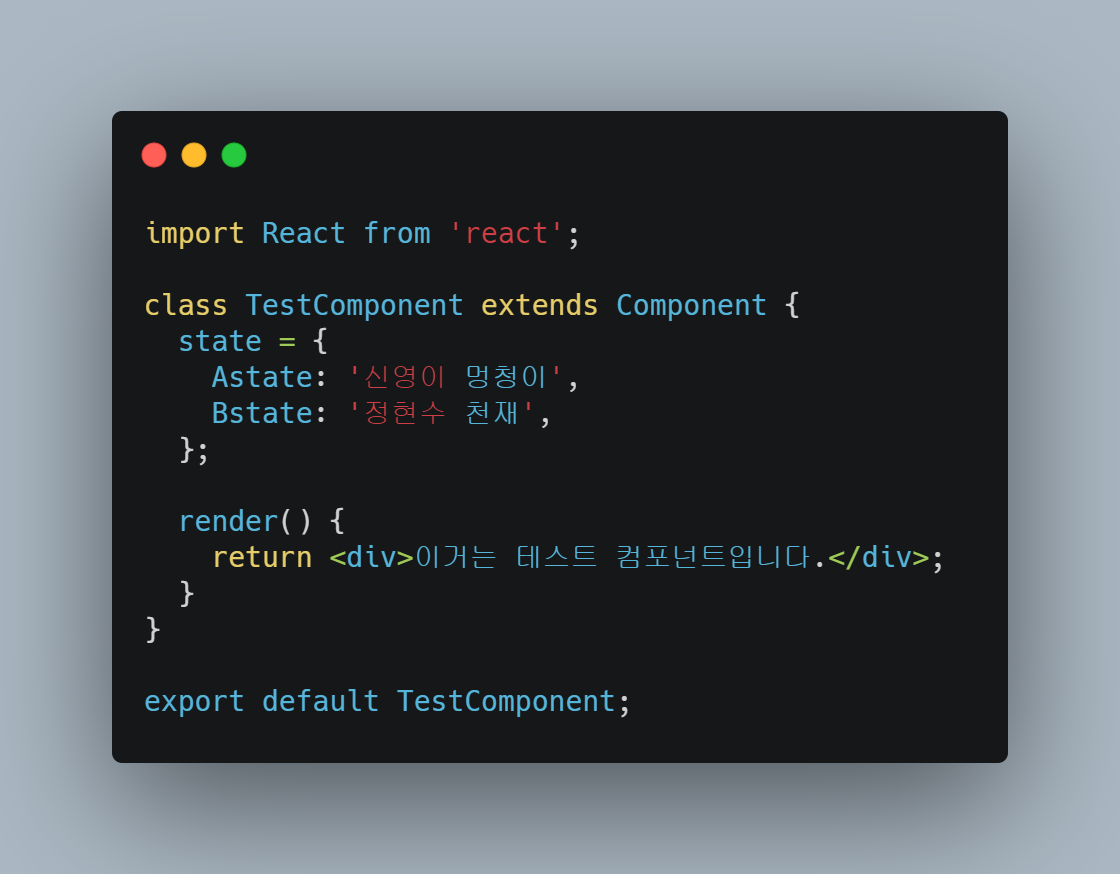
클래스형 컴포넌트

함수형 컴포넌트

두 가지 차이점은 무엇인가..
리액트 공식문서에는 어떻게 나와있냐면
클래스형 컴포넌트는 기계적이고, 함수형 컴포넌트는 인간 친화적으로 다가갈 수 있다.
그러니까, 클래스형은 조금 기계적으로, 우리 마음에 잘 와닿지 않는 구조이고 함수형이 우리가 조금 더 친숙하게 다가갈 수 있는 구조라는 얘기임
클래스형 컴포넌트는 옛날에 사용됐고, 함수형 컴포넌트는 최근에 이제 뜨기 시작했어 왜? 그 전에는 함수형 컴포넌트에서 state랑 life cycle이라는 것을 못했거든. 근데 최근 리액트 업데이트에서 함수형 컴포넌트에서도 state랑 life cycle을 조절할 수 있는 것을 업데이트해줌ㅎ^^
그게 무엇이냐 바로바로 React Hooks !!
React Hooks를 사용하면 함수형 컴포넌트에서도 state랑 life cycle을 조절할 수 있는데 그건 나중에 알게되겠지 뭐ㅎㅎㅎ ^^
결론 : 최신 문법은 Function Component와 React Hooks를 이용한 구조를 많이 사용한다
차이점을 조금 더 자세하게 들어가면
Class Component에서는 state를 변경할 때 this.setState 라는 함수를 불러서 스테이트를 변경해야됨. 근데 이게 단점이 뭐냐면, 만약 하나의 state만 변경하고 싶은데 this.setstate 함수를 매번 불러야한다~ 하지만 React Hooks를 사용하면

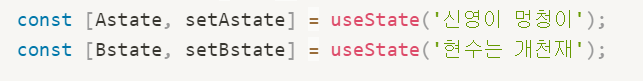
요기 보이는 것 처럼 각각 State를 선언할 때 setter도 같이 선언해줌. 그래서 저 함수를 사용해서 각각의 State들을 바꿀 수 있따. this.setState 를 선언 안해줘도 됨
그리고 function component는 그냥 return 문으로 작성하면 되는데, class component는 render함수 안에서 return문을 작성하는 방식으로 진행이 된다. 엄청나게 귀찮고 그런건 아닌데, 그냥 개발자들은 이게 귀찮나봄. 그래서 나도 Function Component 와 React Hooks 를 사용하는 조합으로 바꿨음. 근데 편한거 같음^ ( 예전에는 나도 Class Component 사용했음. )
✅리액트 State와 Props에 대해서
두 개의 개념은 정말 중요하지, 리액트를 한다고하면 어떤 state에 따라서 view를 결정하고(조건부 렌더링) , props를 전달하고, state를 변경하고, 관리하고 등등 리액트에선 정말 중요한 개념들이야
두 개의 공통점은 둘 다 렌더링에 영향을 주는 데이터들 이라는 점! 그럼 state와 props는 무슨 차이가 있을까?
state는 컴포넌트안에서 사용이 되는데이터이다!
props는 컴포넌트로 전달되어서(마치 함수의 매개변수처럼)사용되는데이터이다.
이렇게 설명하면 잘 모르겠지? ㅇㅇ 그럴거같았어 그래서 준비했지
이제는 함수형 컴포넌트로 기준을 잡아서 진행을 하겠습니다. 왜냐하면 클래스형 컴포넌트는 더 이상 잘 안쓰이고, 공식문서에서도 함수형 컴포넌트를 밀어주거든.
아직 잘모르더라도 함수형 컴포넌트 와 React Hooks 를 계속 사용하려고 노력을 해야 익숙해짐!
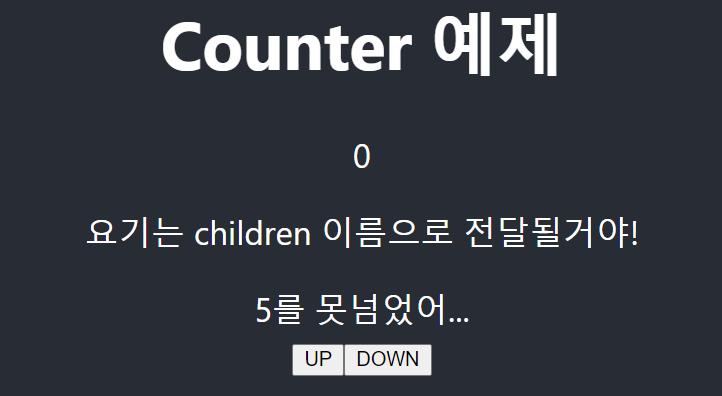
State 사용하는 대표적인 Counter 예제
TestComponent.jsx


위의 예제를 보면 count state 를 선언해서 사용하는 것을 볼 수 있음! 보통 state로 정하는 것들은 변하는 값을 state로 많이 설정함!
위 예제에서는 count값 이 변하는 값이니까 state로 지정을 해준 것임. 그리고 state로 지정해준 값이 변할 때마다 그 값을 사용하는 부분이 다시 렌더링됨!
페이지가 전체가 다시 리로드 되는 것이 아니라, 해당 상태값을 사용하는 부분만 다시 렌더링이 된다~ 이 말씀
그리고 state는 배열, 숫자, 문자, 객체 모든 형태로 존재할 수 있어.
그리고 이렇게 컴포넌트안에서 정의된 state는 이 컴포넌트에서 사용되는 값이기 때문에 만약에 다른 컴포넌트로 state를 넘겨서 사용하고 싶다면? 전달을 하고 싶다면 어떻게 해야될까?
그 때 우리의 props의 개념이 들어가는거지
TestComponent.jsx

TestChildComponent.jsx



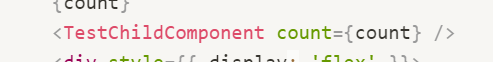
TestComponent 에서 TestChildComponent로 count state를 넘기려면 props 개념을 도입해서 전달을 해야 돼!

위와 같은 방식으로 props를 넘기게 되어있어. 내가 예제에서는 둘 다 count로 이름을 지정해놔서 헷갈릴수도 있는데, 너가 만약에 다른 이름으로 넘기고 싶으면 다른이름 = { count } 이런식으로 다른이름으로 props를 넘길 수 있어.
그럼 넘기는거까지는 성공했는데 받는쪽에서 사용은 어떻게 할까?

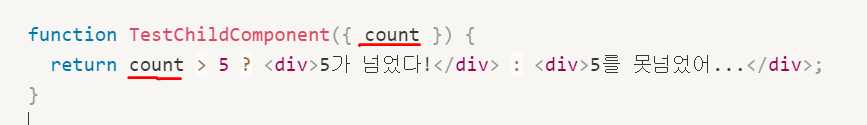
받은쪽 컴포넌트에서는 위에서 밑 줄 친 것처럼 위에서 넘길 props 이름으로 지정해놓은 걸로 받을 수 있어 만약에 count가 아니라 다른이름으로 지정해놨으면 해당 이름으로 받아야 돼!
저렇게 count 데이터를 부모로 받겠다고 정해놓고, 아래 View를 책임지는 return문에서 사용을 하면 되는거임! 정말 쉽죠~?
그럼 저 count는 부모 컴포넌트로부터 받은 props 가 되는거지.
props children에 대해서
이제 props에 대해서 알았다 이거야. 근데 children은 뭐냐고?
우리가 props로 넘기고 싶은 데이터가 저런 상태값이나 특정값말고, HTML요소를 넘기고싶으면?
그럴때 사용할 수 있는 것이 children 이라는 props 입니더.

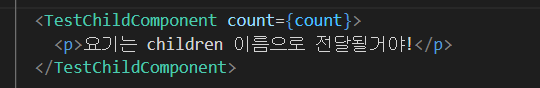
우리는 저렇게 TestChildComponent 에서 HTML 요소를 출력하고 싶다면?

children을 받겠다고 명시를 해준 다음 return 문에서 {children} 을 고대로 출력해주면
<p>요기는 children 이름으로 전달될거야!</p>이 부분이 전달이 되는거지! 이게 props children 의 개념이야. 다른 props들은 너가 이름을 정하는대로 전달이 되겠지만, 이렇게 children 처럼 정해진 요소가 있다는 것!

쉽죠?
state랑 props의 개념 기본적인 것들은 다 가르쳐준듯
그럼 생각할 수 있는게, 만약 프로젝트의 크기가 정말 정말 커져서
고조 할아버지 컴포넌트 → 증조 할아버지 컴포넌트 → 할아버지 컴포넌트 → 아버지 컴포넌트 → 자식 컴포넌트 이렇게 계층구조가 이루어져서 맨 위의 컴포넌트에서 맨 아래에 컴포넌트에 상태값을 넘기고싶어. 그러면 일일이 props로 넘겨야할까? No. 절대 그렇게 일일이 다 할 수없어.
가독성도 정말 떨어지고 코드의 퀄리티도 정말 떨어질거야. 이제 그럴 때 필요한 개념이 바로바로 그 무시무시한 전역 스테이트 관리 가 되는거지. 대표적인 것들로는 Redux mobX Context API , 그리고 새롭게 뜨고있는 Recoil 등등... 거의 리액트의 끝판왕👿이지. 각각 사용하는 방식도 다르고, 사용하는 상황도 조끔씩 달라. 일단 이런것들이 있다는 걸 알고있는 것 만으로도 너희는 최고야.
전역 스테이트 관리 단어만 들어도 유추할 수 있듯이 전체적으로 스테이트를 관리해주는 어떠한 것이 있고, 거기만 참조를 하면 바로 사용할 수 있는 그런 느낌적인 느낌. 여튼 고생-✌️뿅
✅React 이벤트 및 이벤트 전달
클릭했을 때, 마우스 올렸을 때, 마우스 나갔을 때 등등 여러가지 이벤트 전달하는 방법은 HTML 이랑 JS랑 똑같음!

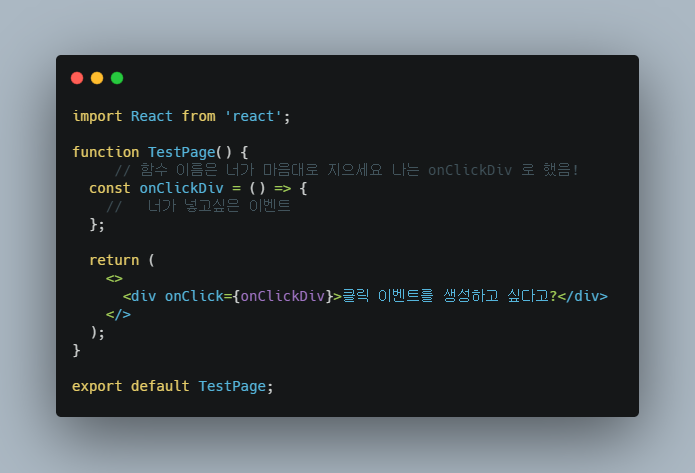
너가 이벤트를 넣고 싶은 요소에 on 만 써도 여러가지 이벤트들이 나옴. 제일 많이 쓰는건 click 이나 change 임

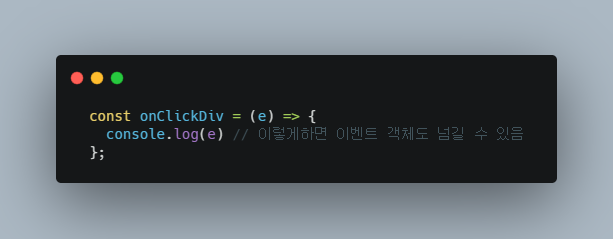
컴포넌트안에 함수 객체를 생성해서 (const) onClick 특성에 넣어주면 되는거임

이정도면 이벤트 쓰는건 다 알았다 보면 됨ㅎㅎ
이벤트도 props로 넘길 수 있다고?
ㅇㅇ
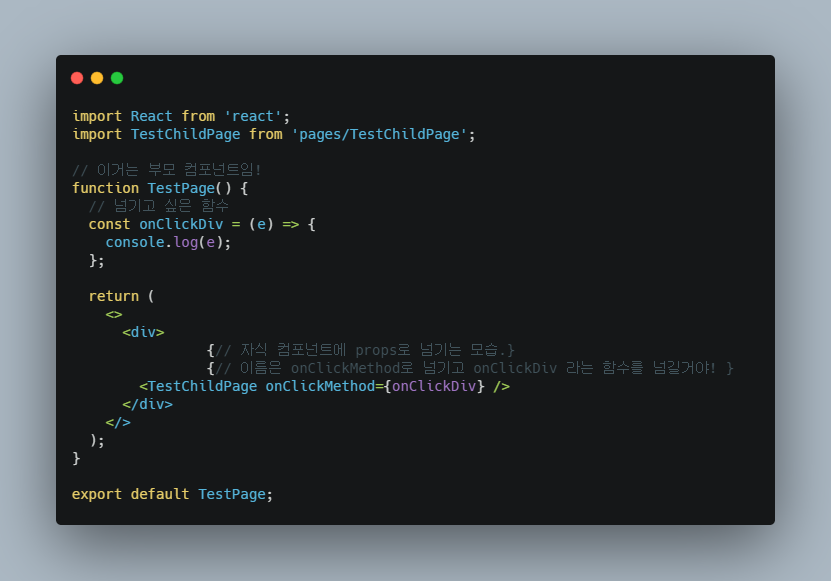
가끔 부모 컴포넌트에서 생성한 함수를 자식 컴포넌트에 실행시키고 싶은 욕구가 들 때가 있어
그럴 때 함수를 props로 넘길 수 있음! 그냥 state넘기는 것 처럼 똑같이 넘기면 됨
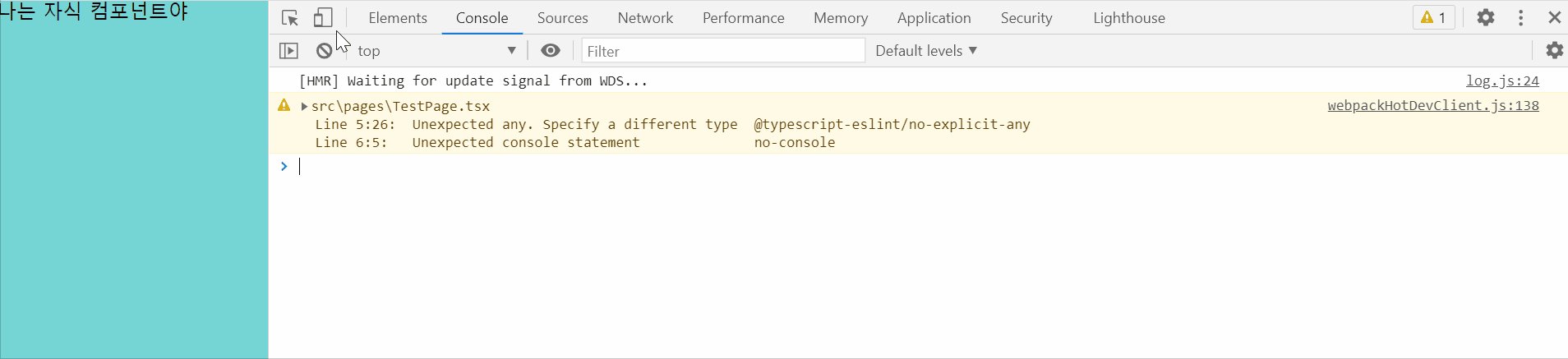
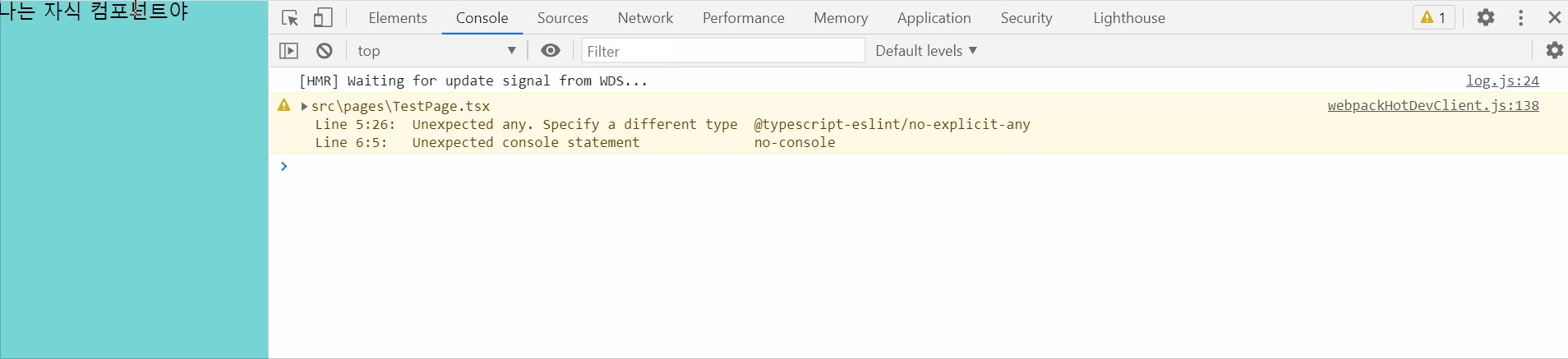
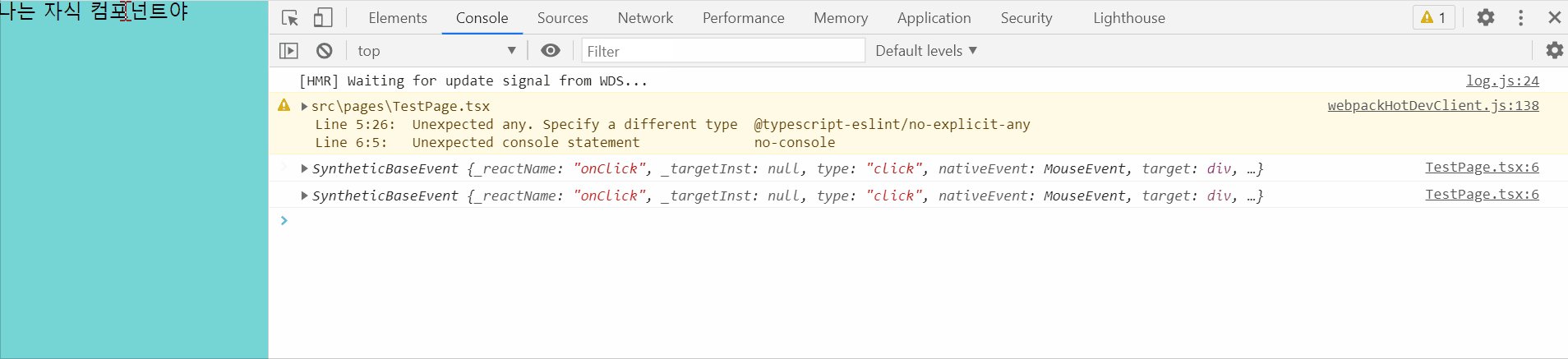
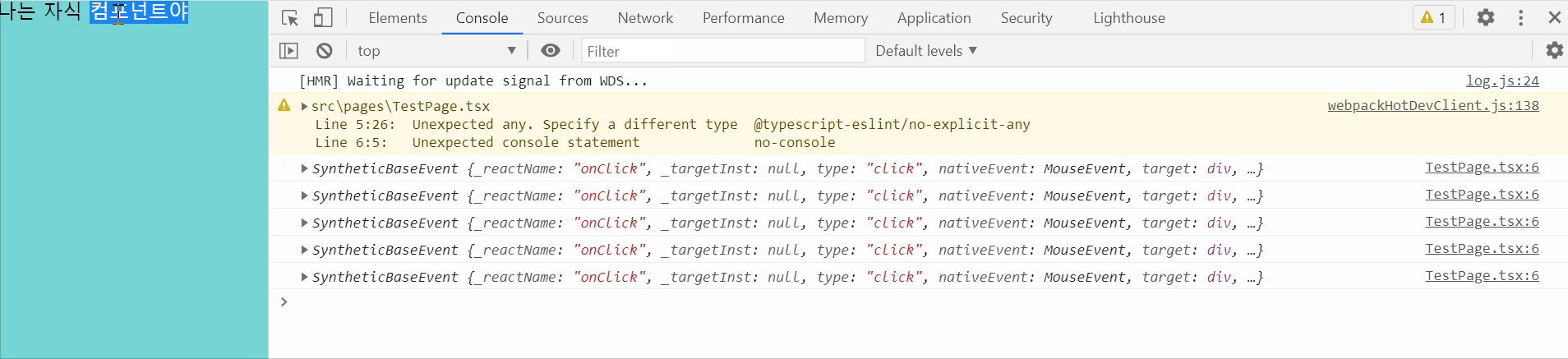
부모 컴포넌트

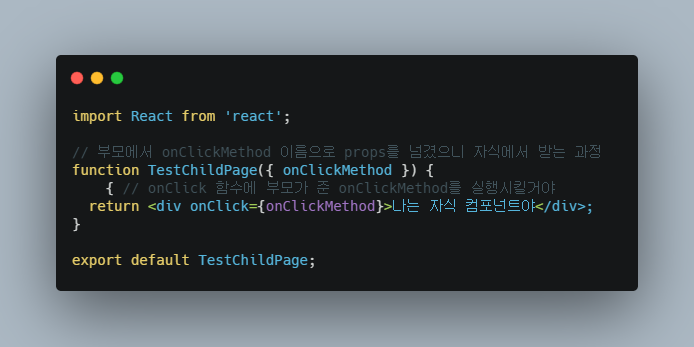
자식 컴포넌트

결과

어우썸하져?
요기까지 다 이해했으면 state, props에 대한 기본적인 내용들은 다 안다고 봐도 됨
이제 점점 리액트를 하다가 props로 일일이 넘기는 작업들이 귀찮아질때쯤 되면 전역 스테이트 관리툴들에 눈을 뜨면서 그쪽 공부를 시작하는거지.,
지금 시작하기엔 조금 러닝커브가 많이 높기때문에 기본적인 것들을 익혀두고 하는걸 추천할게
✅리액트 스타일링 하는 법
리액트에서 스타일링을 하는 방법은 세 가지가 있습니다.
- css파일을 따로 만들고 import 해서 사용하는 방법
- inline styling으로 조져버리는 방법
- styled-components 라이브러리를 사용해서 스타일링 하는 방법
나도 맨 처음에는 1번을 사용해서 했었음. 근데 저 방식은 HTML 요소마다 ClassName을 지정을 해줘야함 (리액트는 Class가 아니라 ClassName으로 이름을 지어줘야함) 그래서 class명을 계속 생각해줘야 하고 이름이 겹치면 안되기때문에 잘 생각을 해야됨. 그게 은근 귀찮음!
그리고 CSS 파일을 생성해야 하기 때문에 파일 개수가 늘어남 이게 또 파일구조가 보기 안좋음!
그리고 2번은
<div style={{color:'red'}}>빨강쓰</div>이런식으로 스타일링을 하는건데 그냥 한 줄 넣을때는 유용하지만 CSS를 많이 적용을 해야된다면 메인 코드가 정말 더러워짐 그래서 비추!
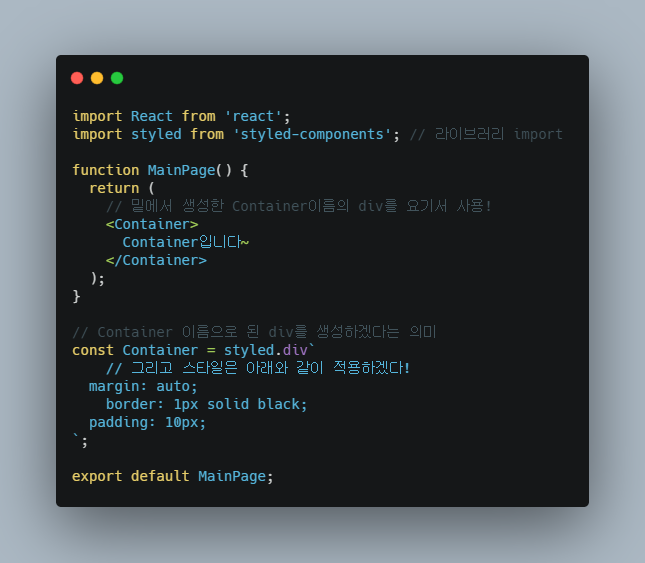
대망의 3번 styled-components 라이브러리
이 방식은 styled-components 라는 라이브러리를 사용해서 스타일링을 하는 방식임
CSS파일을 따로 만들필요도 없고 ClassName을 붙여줄 필요도 없음!
그리고 스타일링 코드가 딱딱 분리가 되기 때문에 코드도 깔끔해지고 그리고
SCSS 라는 CSS를 도와주는 스크립팅 도구 언어도 지원을 해주기 때문에 좋음!
메인 폴더에서
$ npm install styled-components를 입력해서 라이브러리를 우선 다운받아야 사용이 가능함!
그리고 코드를 살펴보면

` 이 모양은 ~ (물결모양)을 쉬프트 안누르고 누르면 나오는 기호임!
따옴표나 쌍따옴표가아님!
이러면 CSS 파일도 안만들어도되고 ClassName도 부여안해도 되고,
스타일링을 변경하고 싶으면 CSS파일을 찾는게 아니라 그냥 바로 컴포넌트 파일로가서 찾으면 금방이니까 가독성도 좋아지고 장점이 많은 것 같음!
이거는 정답이 없고 자기가 편한 방식대로 하면 됨!
styled-components 라이브러리도 단점이 있다면, 일단 문법 자동 완성 기능을 지원을 안해줌. 근데 나는 코드 퀄리티가 떨어지는 것 보다는 내가 조금 불편한게 조금 더 낫다고 생각함
모르면 구글링하면 바로나옴^^
✅리액트에서 필요한 라이브러리 찾기
이 주제는 리액트에 가까운 내용이라기 보다는 오픈소스에 대해 익숙해지자 라는 취지의 내용이야
리액트 프로젝트를 진행할 때 필요한 기능들은 많고, 시간이 부족할수도 있는데 기능하나에 엄청난 시간을 투자할 수 없을 때 오픈소스를 적극 활용하면 얻을 수 있는 이득이 많아.
내가 라이브러리랑 오픈소스를 혼용해서 단어를 사용할 수도 있는데 둘 다 똑같은 의미이니까 그렇게 아세요
예를들어
- 달력 기능을 추가하고 싶다.
- 예쁜 버튼이나 아이콘을 추가하고 싶다.
- 사진을 한장 한장 자동으로 넘겨주는 슬라이드가 필요하다.
와 같은 기능들을 일일이 구현할 시간이 없다면, 오픈소스를 적극 활용하면 정말 시간을 많이 단축시킬 수 있지. 근데 어떻게 찾아야할지 모르겠다고? 그냥 깃허브에 검색하면 바로 나와
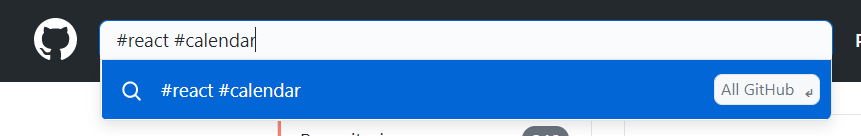
달력 기능을 제공해주는 오픈소스를 찾겠다 그러면 깃허브에 핵심 단어만 검색하면 돼
react + calendar 만 검색하면 바로 나옴


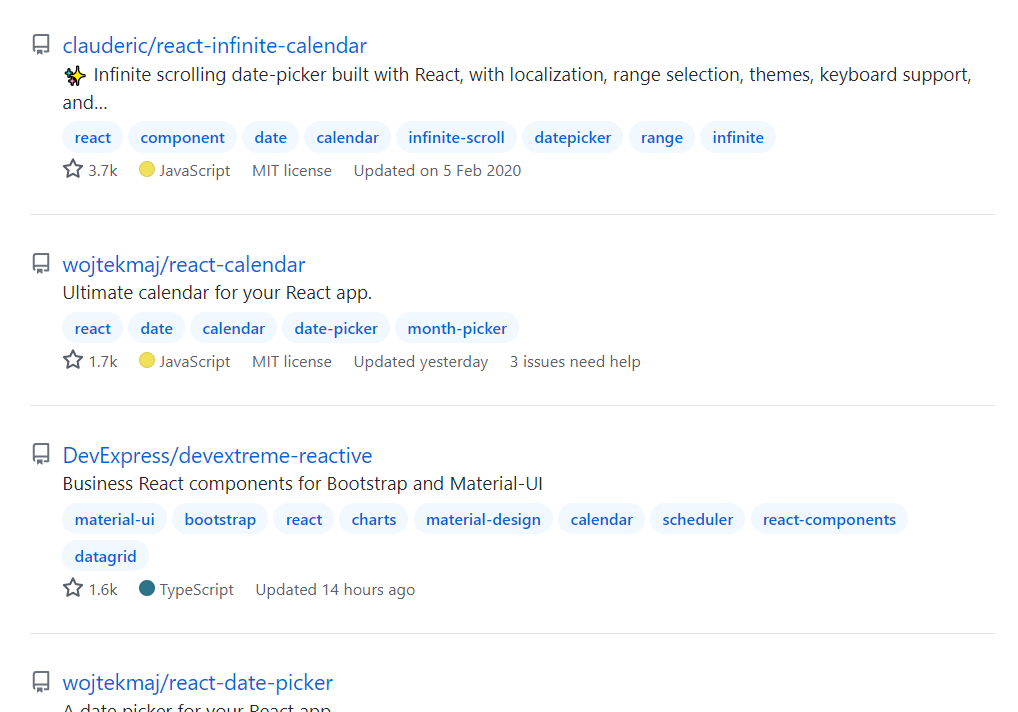
그러면 이런식으로 리액트 캘린더 오픈소스들이 쭈욱 나오는데 star수가 많은 것에 들어가도 상관없고 너가 마음에 드는 곳에 들어가서 npm install로 다운받고, 사용법도 대부분 README.MD에 다 적혀있으니까 차근차근 읽어보고 사용하면 돼
보통 star수가 많은 오픈소스가 많은 사람들에게 입증이 됐다는 소리니까 믿고 써도 좋아.
그리고 사용하다가 오류같은 것을 너가 발견하면 컨트리뷰터도 될 수 있고 오픈소스 경험도 할 수 있으니 정말 좋겠지?
대표적인 라이브러리들
그리고 대표적인 라이브러리들은 몇 개 외워두는게 프로젝트 진행하는데에 시간절약을 많이 할 수 있어. 우선 기억나는 대표 라이브러리들을 나열해볼게
- 페이지 이동 구현을 도와주는
react-router, react-router-dom[link](https://github.com/ReactTraining/react-router\)- 비동기 HTTP 통신을 도와주는
axioslink- 스타일링을 도와주는
styled-componentslink- 전역 state 관리 도구
redux, react-reduxlink- 버튼, 리스트, 아이콘 등등 홈페이지 구성의 기본적인 것들을 제공해주고 디자인도 깔끔한
material-uilink- 테스팅을 도와주는
jestlink- 코드를 깔끔하게 정리해주는
prettierlink- 코드의 퀄리티를 높여주는 정적 분석 도구
eslintlink
등등등 이정도만 잘 알아둬도 홈페이지 구성하는데는 문제없고, 그때 그때 자신이 필요한 것을 파악하고 검색해서 사용하는 결단을 내리는 것도 프로젝트 속도를 높이고 퀄리티를 높이는 것에 중요한 것 같음! 쪼우아요~ 오늘은 요기까지 - 뿅✌️
✅리액트 조건부 렌더링
우선 조건부 렌더링이 뭘까부터 알아야겠지옹
크게 대단한건 아니고, 만약 너가 어떠한 조건이 만족될 때만 어떤 컴포넌트를 보여주고 싶다.
예를들어 보통 회원가입 기능을 만들 때 비밀번호를 입력하고, 확인 차 비밀번호를 한번 더 입력하게 만드는데, 1차와 2차 비밀번호가 같을 때만 통과 라는 메세지를 띄우고 싶다던가,
너가 미니 유튜브를 만드는데 화면이 1000px 이상일 때는 한 줄에 4개의 영상을 보여주지만, 그것보다 작아지면 2개의 영상만 띄운다던가와 같이
어떤 조건에 따라서 다른 화면을 보여주기를 원할 때 사용하는 스킬이지. 리액트의 수많은 패턴중에 많이 쓰이는 패턴이라 이렇게 들고왔음!
리액트에서 조건부 렌더링을 구현할 때 나는 삼항 연산자를 정말 많이 사용해
삼항 연산자는 자바스크립트 문법중에 하나인데, ? 기호를 사용하는 문법이지.
condition ? "condition이 true입니다." : "condition이 false입니다."위에 예시가 삼항 연산자 간단한 예시인데, condition 이라는 조건을 기준으로
: 기호를 사이에두고 왼쪽은 true일 때, 오른쪽은 false일 때 표시되는 것을 의미해
간단히 삼항 연산자에 대해서 알았으니까, 리액트에서 어떻게 적용되는지 확인해보자구
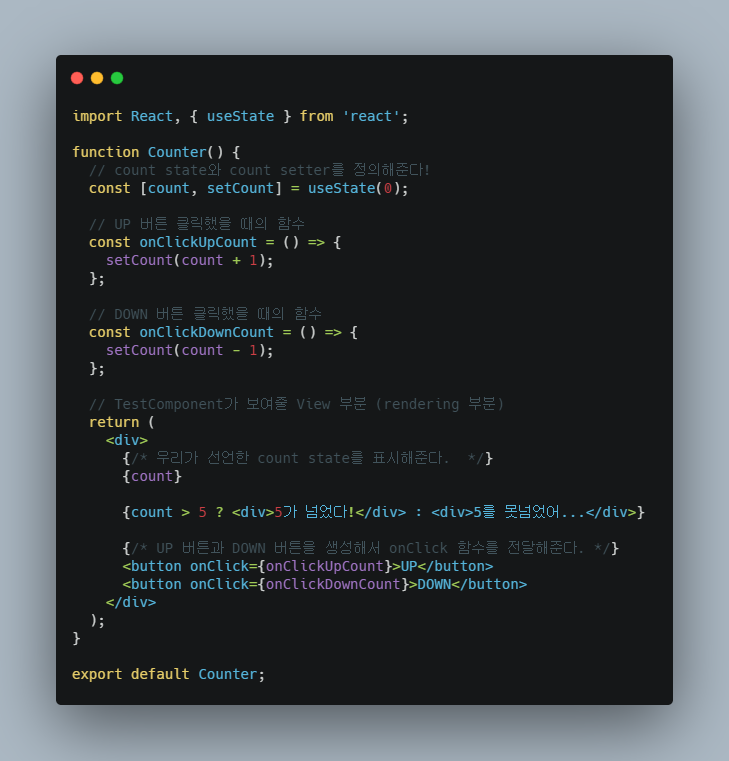
Counter.jsx

간단한 카운터 예제로 조건부 렌더링을 보여줄게
어려운 건 없어 count state를 생성하고 버튼을 클릭하면 1증가 하거나, 1감소 하거나 하는 기능이지
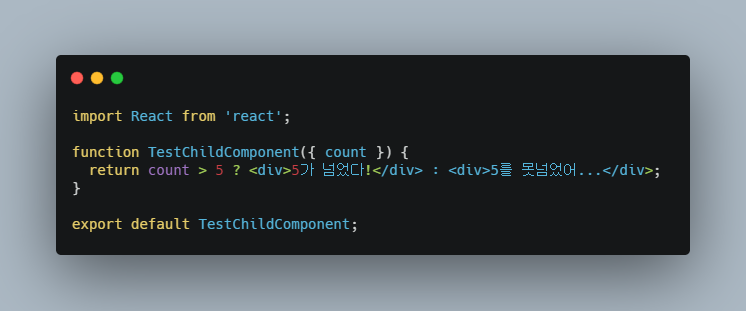
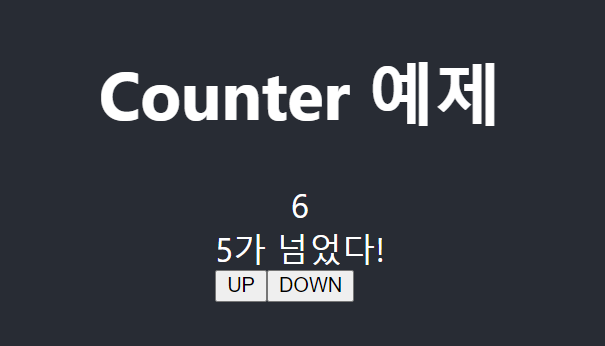
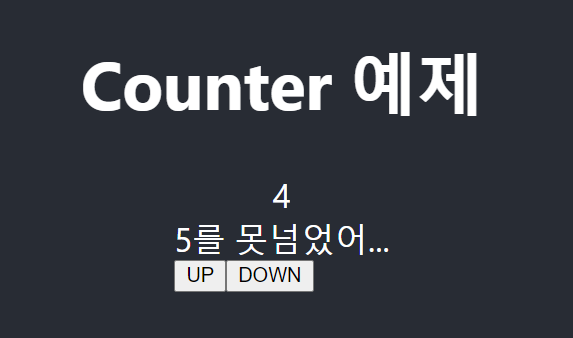
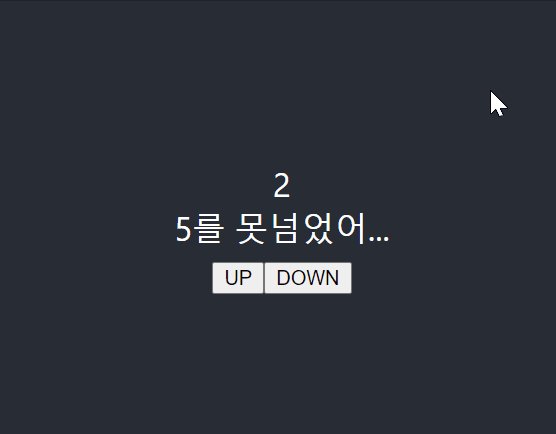
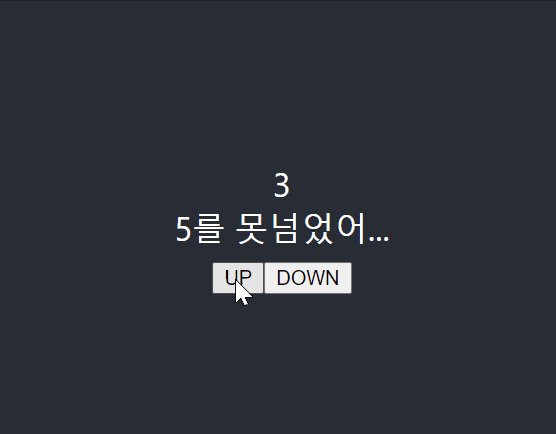
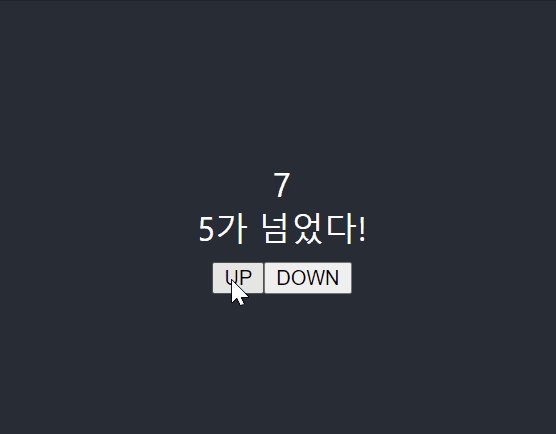
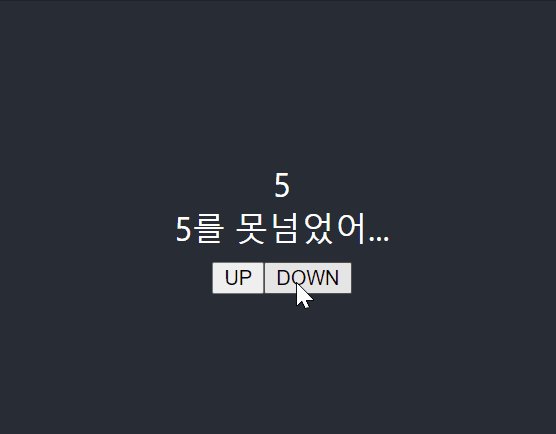
그리고 return부분에서 {count > 5 ? <div>5가 넘었다!</div> : <div>5를 못넘었어...</div>}
이 부분이 조건부 렌더링을 보여주는 부분이야.
count > 5 에서 조건을 확인하고 조건이 맞다면 <div>5가 넘었다!</div>를 표시해주고,
아니라면 <div>5를 못넘었어...</div> 을 보여주는 정말 간단한 예제이지

HTML 태그가 들어갈 수 있다는 건 조건에 따라 다른 컴포넌트를 보여줄 수도 있다는 얘기야
정말 자주 사용되니까 알아두면 좋아!
✅리액트에서 리스트 출력 및 key 특성
리액트에서 프로젝트를 진행을 하다보면 리스트로 state를 만들거나, 리스트를 출력해야 하는 경우가 정말 많은데 그럴때는 어떤식으로 코드를 짜는지, 주의할 점은 무엇이 있는지 확인해보자구

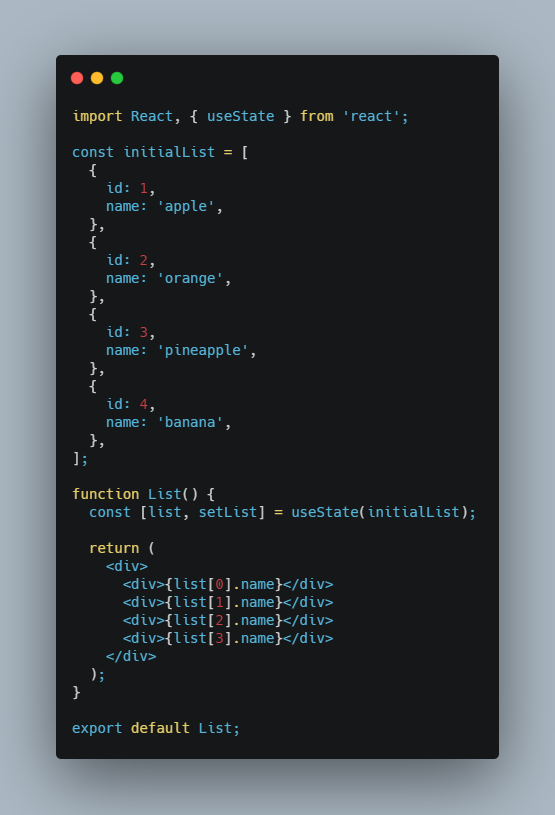
위 예제에서 initialList 배열을 만들어서 출력을 하는 모습이야.
위 처럼 출력을 해도 크게 상관이 없지만, 나중에 배열이 엄청 커진다면 일일이 저렇게 해 줄 수없지.

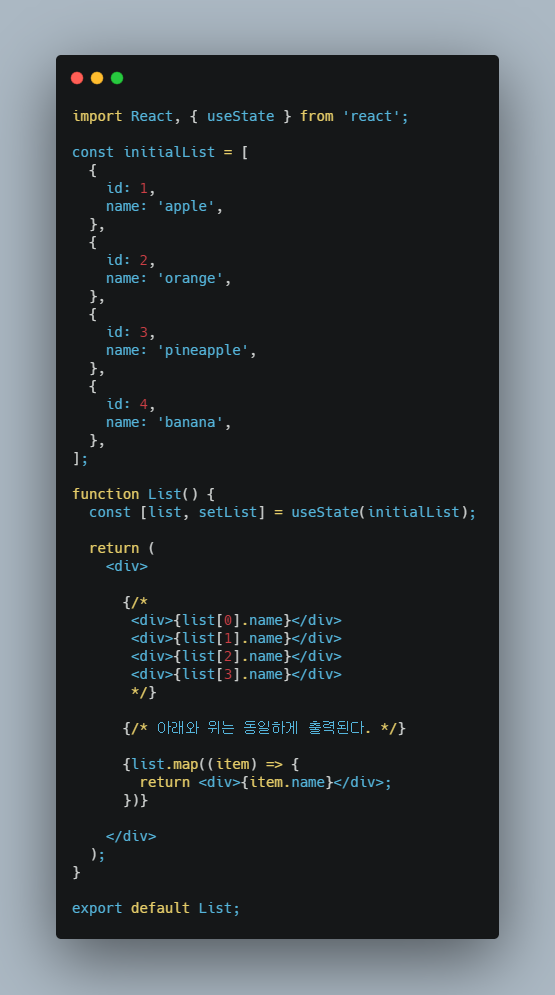
자바스크립트의 map 함수를 이용해서 리스트를 빠르게 출력할 수 있지.
map함수는 배열을 돌면서 하고싶은 동작을 할 수가 있어
위 코드는 item 이라는 변수가 배열의 인덱스 하나하나씩 돌 때 리스트 아이템을 담아줄 변수야
이름은 자기가 짓고 싶은대로 지으면 돼.

정상적으로 출력이 잘 되는것을 볼 수 있지.
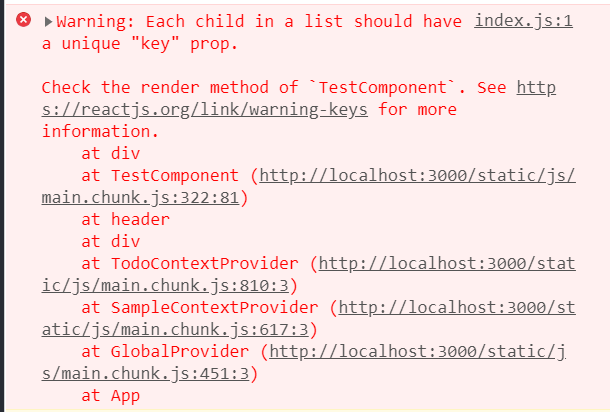
그런데 하나 문제가 있어
저렇게만 코딩을 했다면 무조건 뜨게되는 경고 메세지가 있어

위 경고 메세지는 오류 메세지 가 아니야. 경고 메세지이지. 무시를 해도 동작은 한다는거야
그래서 무시해도 된다? 무시해도 상관은 없어. 그럼 어떤 페널티가 주어지니까 저렇게 경고를 해주는 거겠지?
해결하는 방법은 map함수안에 반복되는 요소에 key props를 주면 돼
{list.map((item) => {
return <div key={item.id}>{item.name}</div>;
})}우리는 div 가 반복이 되니까 div 에 key props 를 부여한 것을 볼 수 있어.
key는 고유값을 부여를 해주어야 해. 그래서 우리는 id값을 준 것을 볼 수 있지.
그럼 key는 왜줘야 하는걸까?
React는 key 속성을 지원합니다. 자식들이 key를 가지고 있다면, React는 key를 통해 기존 트리와 이후 트리의 자식들이 일치하는지 확인합니다. 예를 들어, 위 비효율적인 예시에 key를 추가하여 트리의 변환 작업이 효율적으로 수행되도록 수정할 수 있습니다.
https://ko.reactjs.org/docs/lists-and-keys.html
공식문서에 나와있는 key 에 대한 글이야. 효율적으로 렌더링을 해주기 위해서 존재한다고 생각하면 될 것 같아.
그러면 key 값을 어떤 값으로 줘야할지 감이 안잡힐 경우가 있는데
위에 예시처럼 id 값을 부여해서 주는 방법도 있고, 최후의 수단으로 배열의 index 를 주는 방법도 있다고 해. 근데 요기에 대해선 공식문서에는 부정적인 의견이야.
최후의 수단으로 배열의 인덱스를 key로 사용할 수 있습니다. 만약 항목들이 재배열되지 않는다면 이 방법도 잘 동작할 것이지만, 재배열되는 경우 비효율적으로 동작할 것입니다.
인덱스를 key로 사용 중 배열이 재배열되면 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다. 컴포넌트 인스턴스는 key를 기반으로 갱신되고 재사용됩니다. 인덱스를 key로 사용하면, 항목의 순서가 바뀌었을 때 key 또한 바뀔 것입니다. 그 결과로, 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수도 있습니다.
https://ko.reactjs.org/docs/reconciliation.html#recursing-on-children
그렇다고하네.. 자세한 내용들은 공식문서를 살펴보는 것도 좋은 방법!
아, 요기서 index 랑 id 랑 무슨 차이냐고 할 수도 있는데 둘은 달라.
index는 배열이 만약에 변한다면, 요소들마다 index 값이 변할테지만,
id값은 처음부터 주어진 값이기 때문에 배열이 변한다 하더라도, id값은 그대로이기 때문에 렌더링 성능에 문제가 없다고 생각하면 될 것 같아.
요기까지 읽었다면, 리액트 조금 다룰 줄 안다 정도? 아직 말할 것이 많지만
더 이상 얘기를 한다면 정말정말 길어질 것 같고 나 또한 모르는 것이 많기 때문에
공부를 하는 겸 정리를 해봤씁니더 도움이 되었으면 좋겠군요 다들다들 화이팅~
✅리액트에서 기초적으로 알아야 하는 지식들
- create-react-app으로 React 프로젝트를 생성할 수 있나? (Hello World)
- 리액트 컴포넌트를 생성하고 import 및 export를 할 줄 아나?
- react hooks를 주로 사용할건데, 그럼 react hooks는 뭐고, class컴포넌트랑 function컴포넌트의 차이를 아나?
- react hooks로 state를 생성하고 바꿀 줄 아나?
- 컴포넌트에서 이벤트를 어떻게 처리하는지 아나?
- react hooks로 props를 전달하고 사용할 줄 아나?
- react에서 스타일링을 어떻게 하는지 아나?
- 각종 react 라이브러리들을 다운받고 사용할 줄 아나?
- 조건부 렌더링를 할 줄 아나?
- 리스트와 key를 다룰 줄 아나?