🔴 Human Vision
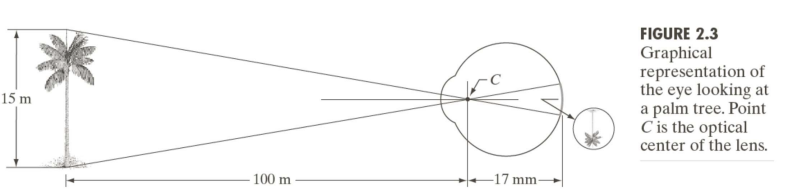
- Image Formation in the Eye

🟠 Lights
1. Human Vision

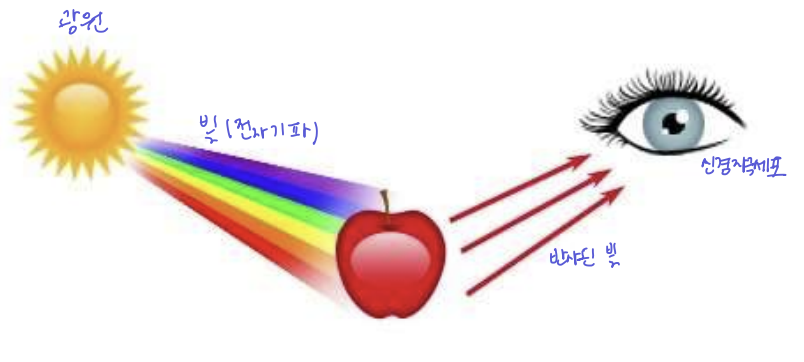
a. Light Source (광원)
b. 오브젝트로 향하는 광원 (Decay - 광원에서 멀어질수록 어두워짐)
c. 오브젝트에 도착한 빛
- Absorption (흡수)
- Reflection(표면에서 반사) / Scarttering(내부로 흡수했다가 나옴)
d. 오브젝트에서 눈으로 가는 빛 (No decay - 공기 저항 무시, 각 시세포가 받는 E는 일정)
e. 눈에 도착한 빛 (Sensing Energy)
2. Light
- 특정 유형의 전자파인 Visible Spectrum(가시광선)만 사람 눈에 감지된다.
◾Color
- 다양한 wavelength(파장)의 light wave(광파) 혼합된 것이며 그 혼합물에 대한 사람의 반응, 느낌
◾ Achromatic light (무채색)
- 파장을 무시하는 빛으로 색은 없고 intensity(밝기)만 존재
(aka. monochromatic, gray level, Luminace(휘도), birightness)
🟡 Image Acquisition
(이미지 획득)
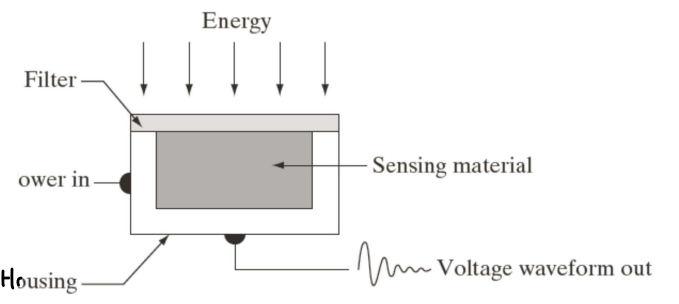
1. Sensor Element
- 빛 E가 들어오면 전류가 흐른다. (빛 신호 -> 전기 신호)

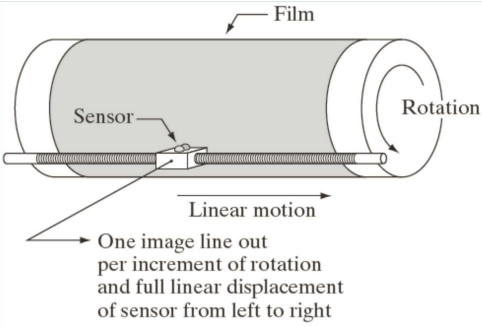
1. Single Element Sensing
- sensor 하나가 좌우로 이동하고, 필름은 회전한다.
- 센서를 천천히 움직이면 해상도가 올라간다. (픽셀 개수가 정해지지 않음)
- ex) 잉크프린터, 필름 고해상도 현상

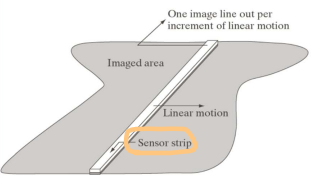
2. Sensor Strip Sensing
- Sensor strip (여러개의 sensor)

- Sensor strip이 좌우로 이동한다.
- Sensor strip의 센서 개수가 해상도를 결정한다. (움직이는 방향의 해상도는 속도로 조절 가능)
- ex) 스캐너

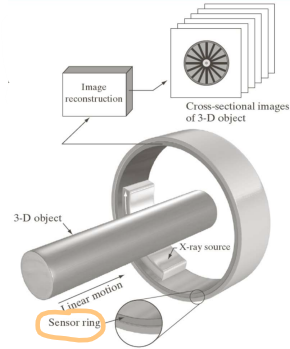
3. Sensor Ring Sensing
- 동그란 모양의 Sensor Ring 사이로 3D오브젝트가 통과되며 이미지를 인식한다.
- 속도가 빠르다.
- ex) X-ray, CT

4. 2D Image Array Sensing
- 2D Sensor Array(센서가 이차원 배열로 존재)

- 렌즈(카메라) 필요
- 한 순간의 데이터를 저장할 수 있다. (snapshot)
- ex) CCD array

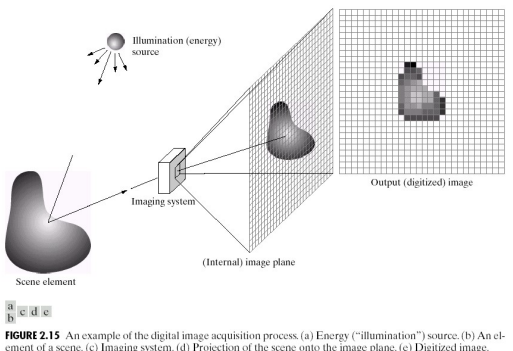
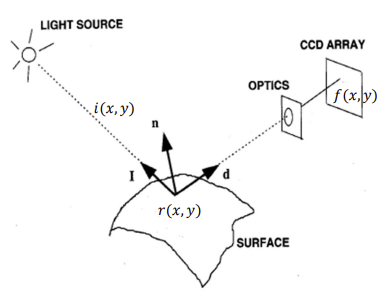
2. Image Formation Model
- 이미지가 디지털로 바뀌는 방법
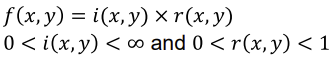
- Image의 밝기:
f(x, y)
(밝기의 범위는 한계가 없다. 0 <f(x, y)< ∞) - Formation model
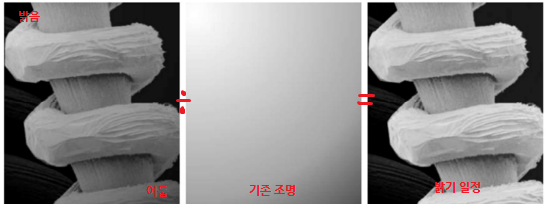
- Illumination (광원에서 나온 빛) :
i(x, y) - Reflectance (반사율) :
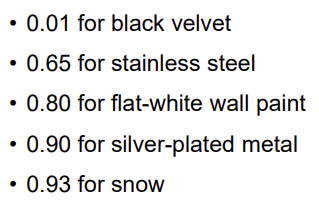
r(x, y) - 반사율 예시

- Illumination (광원에서 나온 빛) :
- 광원에서 나온 빛과 반사율을 곱해 이미지의 밝기를 구한다.


3. Intensity Range (밝기의 범위)
- 한 픽셀의 값

- 이론에 따르면 밝기의 범위는 한계가 없어 0 <
f(x, y)< ∞ 이지만, 센서가 받아낼 수 있는 최소, 최대가 정해져있다.
- 그래서 Intensity Range(Gray scale)는 보통 0에서 L-1까지의 값을 가진다.

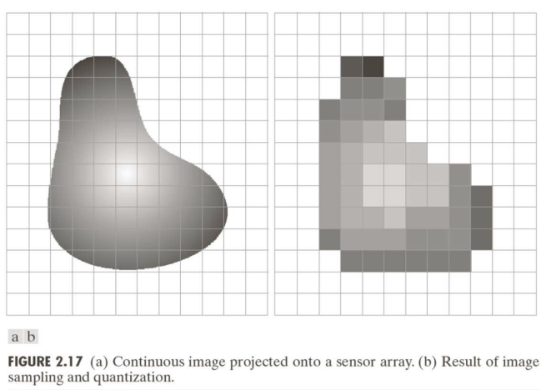
🟢 Sampling and Quantization
1. Digitization
- 이미지를 디지털(정수 형태)로 바꾸는 과정
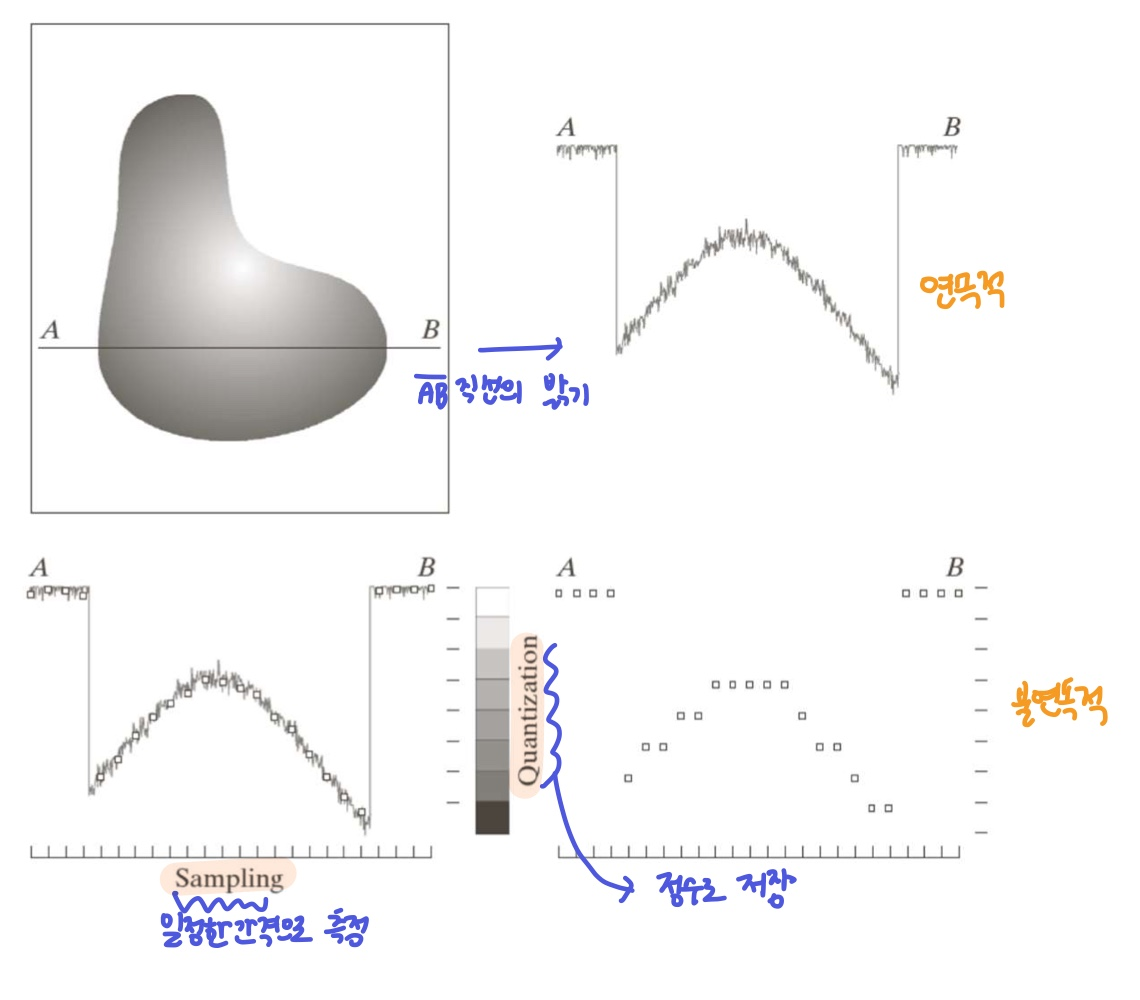
◾Sampling
- 연속적의 데이터를 다 알 수 없어서 이미지의 특정 공간만 Sampling해서 전체를 알기
- x, y방향으로 이미지를 작은 픽셀로 쪼개기
- 픽셀값으로 이미지를 나타냄 (각 픽셀마다 색, 밝기 등)
◾ Quantization (양자화)
- Sampling 값을 디지털화(정수화) 한다.
- 이미지의 경우 0-255 범위에 픽셀 정도가 저장된다. (사람이 구분할 수 있는 정도의 기준)
❗ Sampling과 Quantization 둘 다 무조건 많이 하는게 좋지만, 시간과 같은 자원의 한계가 있다.
2. Sampling
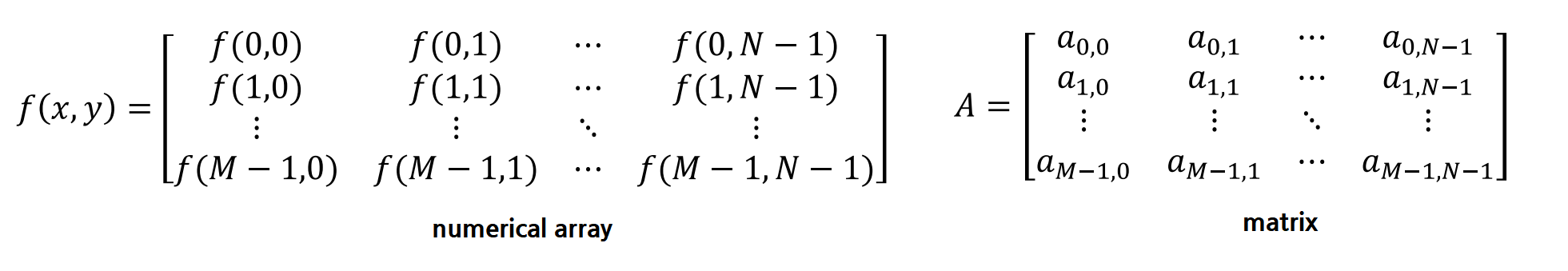
- 정수의 값을 갖는 몇개의 점
xiyi에 대한 함수값
- 이차원 배열 / 행렬 형태

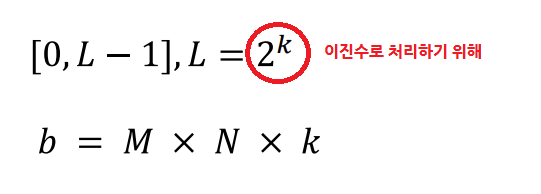
3. Quantization (양자화)
- [0~최대 밝기]의 범위를 정수로 쪼갬

b와k는 비례- 수준이 높아질수록 자원이 많이 들고, 낮아지면 밝기 구분이 어려워짐
4. Saturation (색의 포화도)
- RGB가 전부 255를 넘은 Saturation 상태에서 다시 밝기를 낮추면 색이 복구되지 않고 회색이 나온다.

◾Clipping
- 모니터마다 가장 밝은 부분
255의 밝기가 다 다르다. - 카메라에서 밝기가 전체적으로 어두워지는 것은 기존의 255 밝기보다 낮은 밝기를 255로 Quantization하기 때문
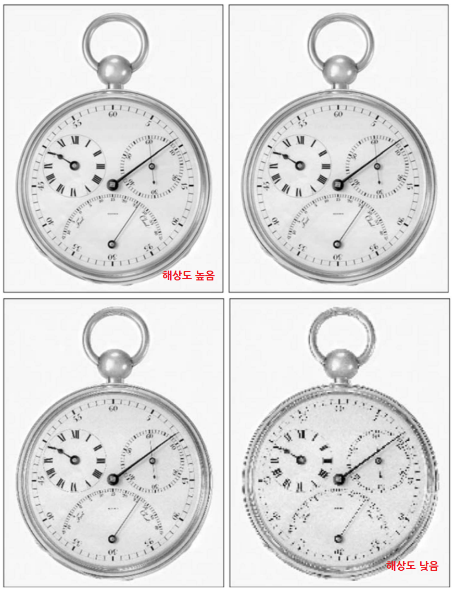
5. Resolution (해상도)
1. spatial resolution (공간해상도)
- 이미지 구성에 사용되는 픽셀 수 (구별가능한 최소 단위)
- Dots per inch (DPI): 기준 크기에 단위(픽셀)가 몇개 들어가는지

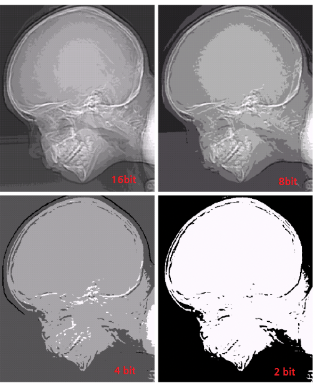
2. Intensity resolution
- Intensity Level
L의 구별 가능한 최소 변화 - 각 픽셀이 가질 수 있는 값의 개수
- 8비트(가장 많이 사용), 12비트, 16비트 등
- Intensity level에 따른 이미지

◾Isopreference Curves
- Resolution
N이 높으면 Intensity Levelk이 낮아도 괜찮고, Resolution이 낮으면 Intensity Level이 높아지는 것이 좋다. - 얼굴 이미지는 낮은 디테일, 군중 이미지는 높은 디테일을 가진다.

6. Image Interpolation
◾Interpolation
- 알고 있는 데이터로 모르는 부분을 추정한다. (ex-내적)
- 픽셀 사이의 값을 추정하여 더 높은 해상도를 만든다.

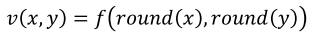
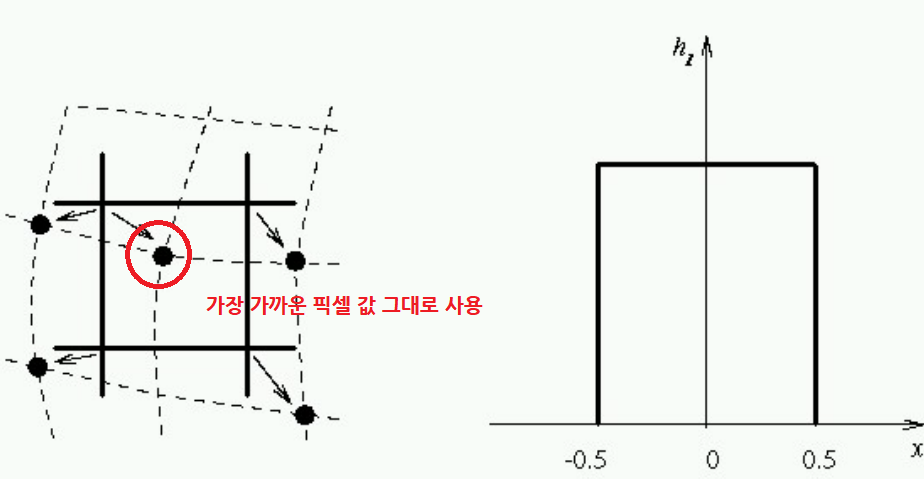
1. Nearest neighbor Interpolation
- 근처에 알고 있는 픽셀값으로 보간
- 경계선이 깨지며 해상도 낮아짐


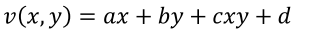
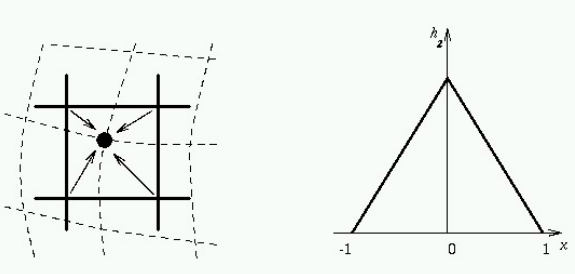
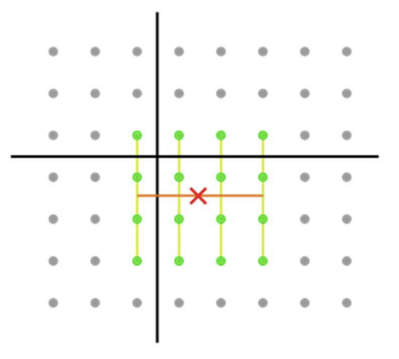
2. Bilinear Interpolation
- 근처에 알고 있는 4개의 픽셀값을 적당히 섞은 새로운 값으로 보간



3. Bicubic Interpolation
- 근처의 16개의 픽셀값으로 3차 곡선을 만들어서 새로운 값으로 보간


✔️ 왼쪽부터 Nearest neighbor, Bilinear, Bicubic
🔵 Basic Relationship between Pixels
1. Neighborhood
- (x, y) 좌표를 가지는 픽셀
p의 이웃
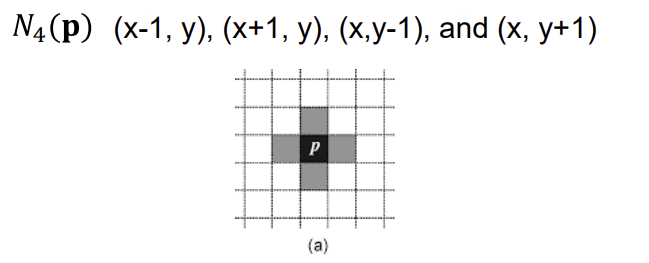
1. 4-neighborhood
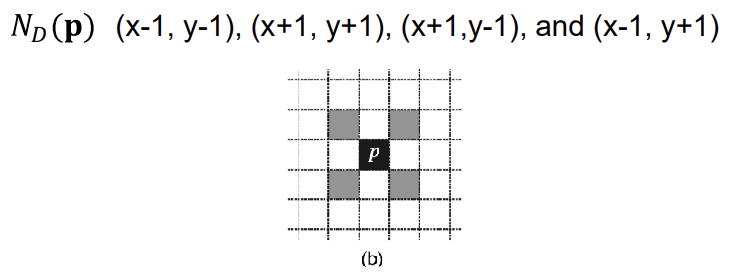
2. 4 diagonal neighborhood
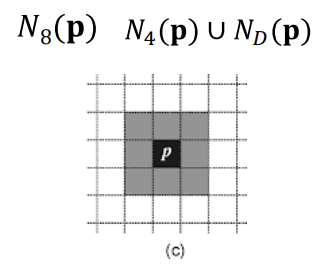
3. 8-neighborhood
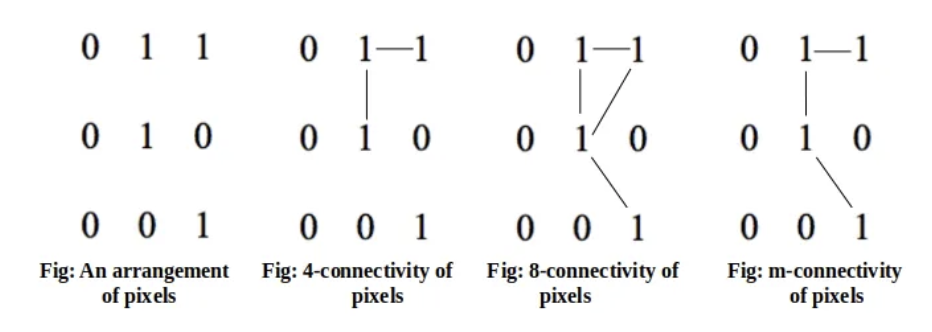
2. Adjacency
- 픽셀 간 인접관계를 나타내기위한 Intensity valuse
V
1. 4-adjacency
- 픽셀
q가p의 4이웃이고, 두 픽셀 모두V의 값을 가짐
2. 8-adjacency
- 픽셀
q가p의 8이웃이고, 두 픽셀 모두V의 값을 가짐
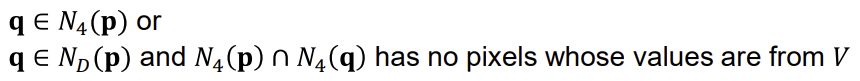
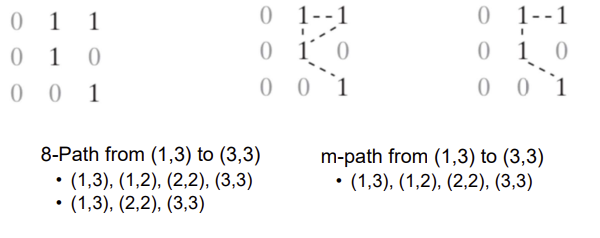
3. M-adjacency
- 두 픽셀 모두
V의 값을 가지는데,- 픽셀
q가p의 4이웃 이거나 - 픽셀
q가p의 D이웃 이고p의 4이웃과qD이웃의 교집합에V값을 가지는 픽셀이 없는 경우
- 픽셀

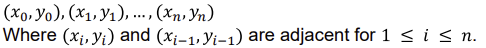
3. Path (or Curve)
- adjacency한 애들 따라가서 다른 픽셀로 가는 길 (
n- path의 길이)
- closed path - 시작해서 제자리로 돌아오는 path

- 두 픽셀사이 path가 있다 -> 두 픽셀이 connected

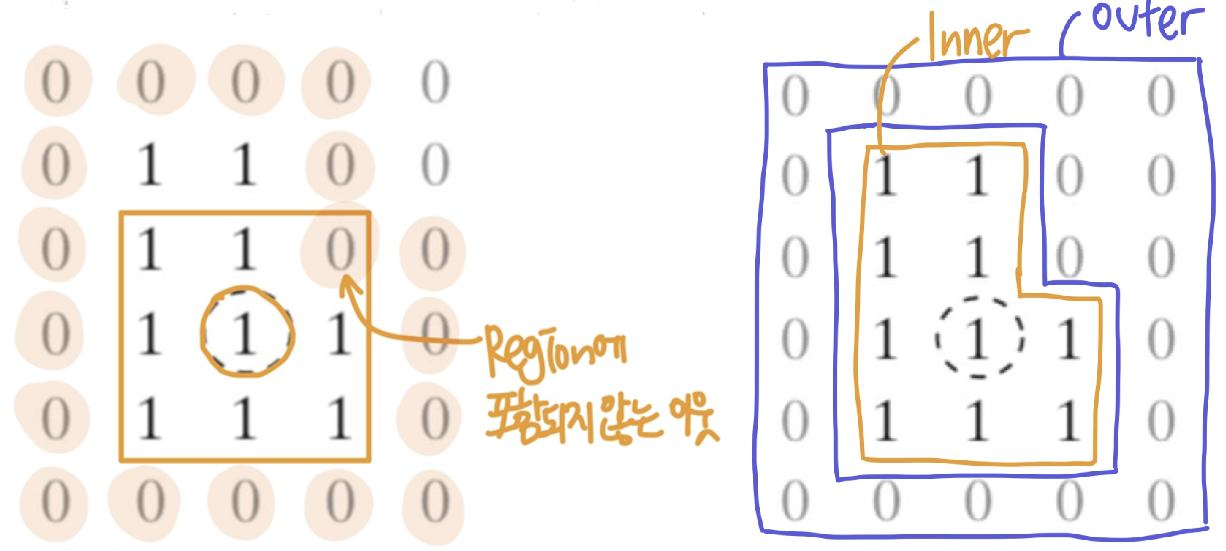
4. Region
- Path로 연결된 픽셀 덩어리 (connected set)

5. Boundary
- Region의 한 픽셀의 이웃 중, Region에 포함되지 않는 픽셀들
(Region 픽셀 이웃의 여집합complement에 포함되는 픽셀)
6. Distance Measure (두 픽셀 사이 거리)
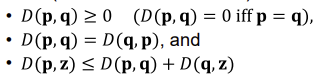
◾ Metric
- 거리를 재는 방법이 Metric하다는 것은
- 거리가 양수
p -> q,q -> p거리가 동일p -> q+q -> p≥p -> z

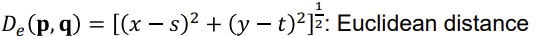
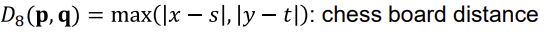
1. 직선거리
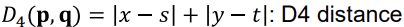
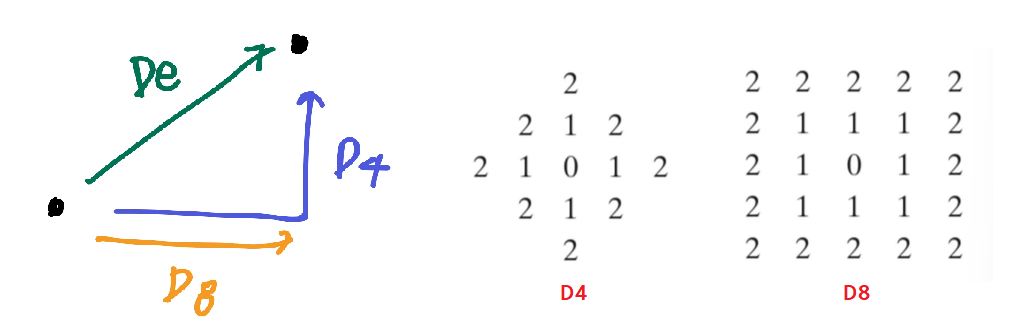
2. x축의 거리차 + y축의 거리차
- 4neighbor을 통해서만 측정하는 거리

3. x축 차이, y축 차이의 최대값
- 8neighbor을 통해서만 측정하는 거리


🟣 Mathematical Tools Basic
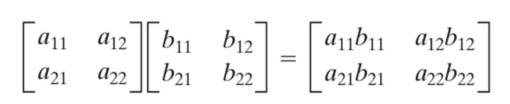
1. Array Operation
- 이미지끼리 곱할 때에는 아래 방법을 주로 사용 (기존의 행렬 곱셈이 아님)

2. Linear vs Nonlinear Operation
◾Operation
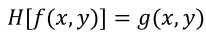
f이미지를 넣어서g이미지가 나오는 영상처리 함수H
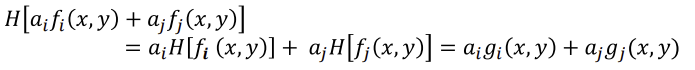
1. Linear Operation
H함수를 한 번에 적용한 것과 두 번에 나눠서 적용한 것의 결과값이 같으면 Linear- 1번 적용한 것이 더 효율적

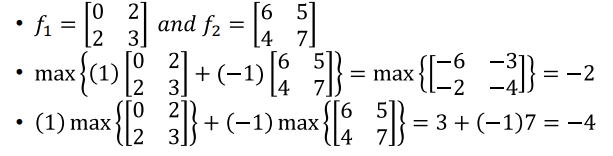
2. Nonlinear example
- Linear하지 않고 함수의 결과값이 다른 경우

3. Arithmetic Operation (산수 연산)
1. Addition
- 이미지를 픽셀별로 더하기
- [0, L-1]+[0, L-1]=[0, 2L-2] -> 범위가 달라진다.
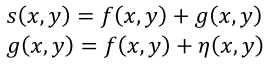
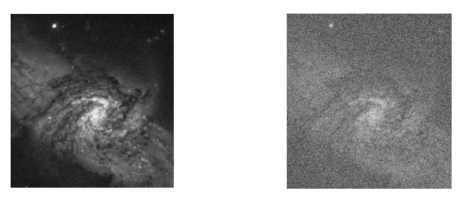
- 보통 원본이미지
f+ Noiseη를 이미지라고 함

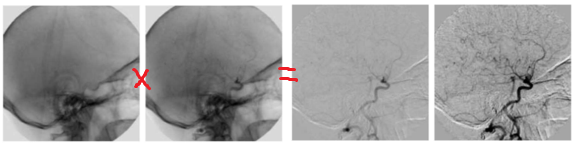
2. Subtraction
- 이미지를 픽셀별로 빼기
- [0, L-1]+[0, L-1]=[-L+1, L-1] -> 음수가 등장할 수 있음


3. Multiplication
- 이미지를 픽셀별로 곱하기 (행렬 곱하기 X)


4. Division
- 이미지를 픽셀별로 나누기


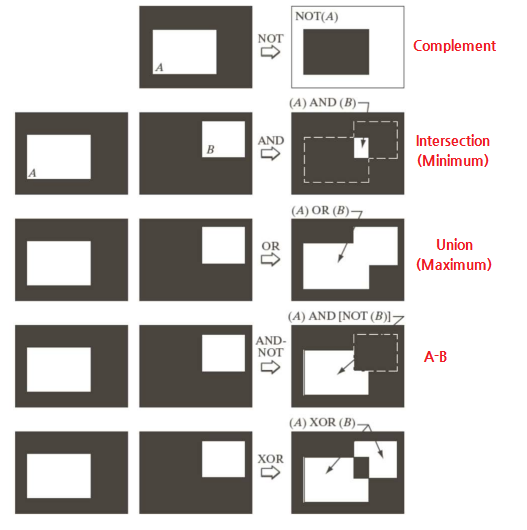
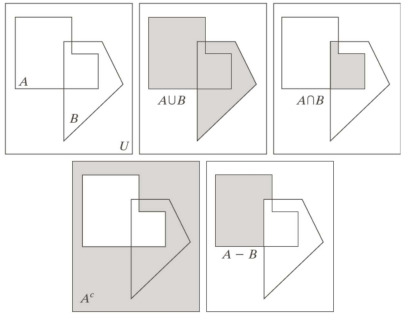
4. Logical Operation
5. Pixel-wise Logical Operation (픽셀 단위 논리연산)
1. Complement (여집합)
- 가장 큰 것
K에서 뺀 것
2. Union (합집합)
- 두 이미지의 최대값을 취함
- ex) max(검정
0, 회색160) -> 회색이 합집합