🔴 Basics
1. Intensity Trasnform (밝기값 변환)
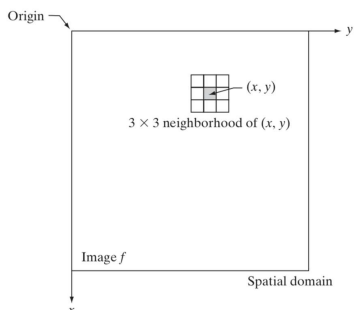
- 원본 이미지
f의 밝기를 변환하여 출력 이미지g를 내보내는 함수T
◾ Intensity Trasnform funtion
T(aka. grey-level function, mapping function)
- 기존 이미지의 픽셀값
r을s로 변환하는 함수T
(T의 종류는 여러가지)
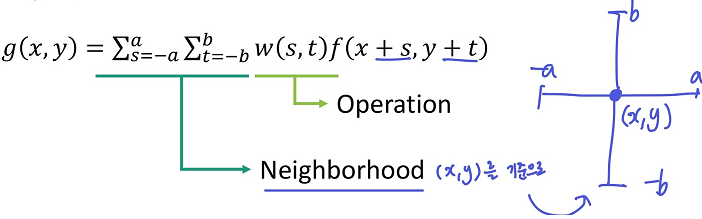
2. Spatial domain Operator (공간 영역 연산)
- 한 픽셀을 계산할 때 주변(neighbor, window)을 고려하는 것
- neighbor pixels의 평균으로 출력 이미지
g를 얻음

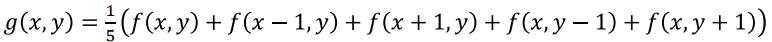
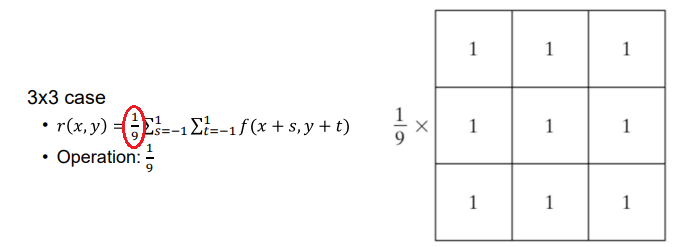
1. 4-neighbor Averaging
- 자신 포함 4이웃의 픽셀 값 평균으로 자신의 새로운 픽셀 값 얻음

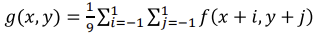
2. 8-neighbor Averaging
- 자신 포함 8이웃의 픽셀 값 평균으로 자신의 새로운 픽셀 값 얻음

3. Filtering
- Spatial domain operator를 filtering이라고 함
- 위의 Averaging을 한 값들의 집합
🟠 Intensity Transformation Functions 종류
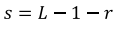
1. Image Negatives
- 원본 이미지의 범위 [0, L-1]


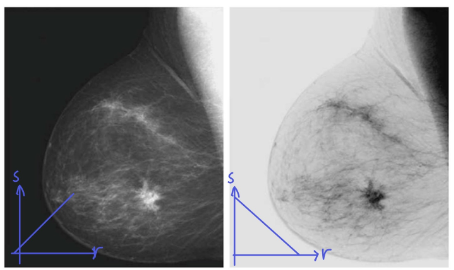
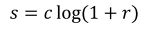
2. Log Transformation
- 원본이미지가 0일 때 0이 나옴
- 상수
c
- 0은 0이고, 조금이라도 밝으면 밝게 나타남
- 어두운 부분의 디테일을 살리지만 밝은 부분의 디테일은 감소

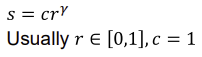
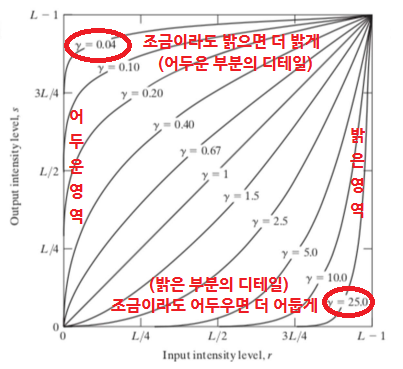
3. Pow-Law (Gamma) Transformation
- Log Transformaion보다 자주 사용


- γ=1 -> 입력값 = 출력값
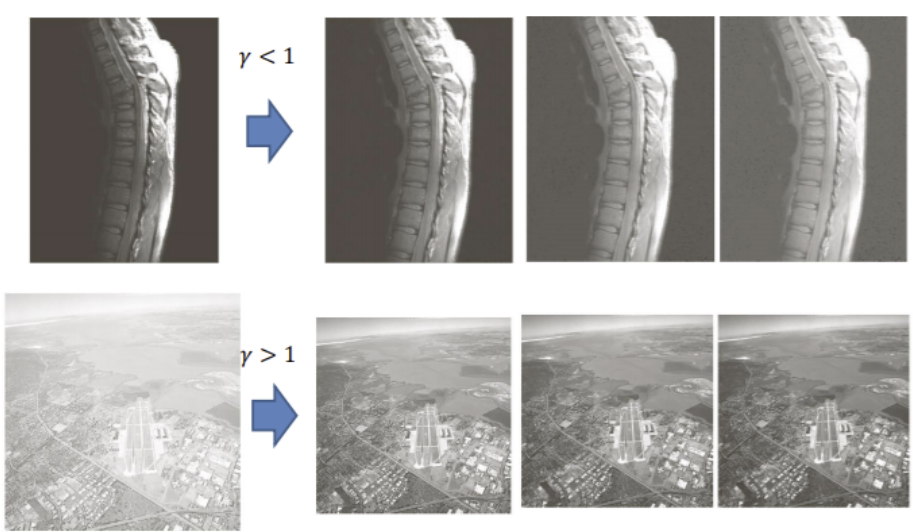
- γ<1 -> 어두운 부분의 디테일 살아남
- γ>1 -> 밝은 부분의 디테일 살아남
- 기울기가 클수록 디테일이 크게 살아남 (input이 작아도 대비(변화)가 높아진다)
- γ가 점점 감소하는 경우와 / 점점 증가하는 경우

❗감마가 낮아질 때 / 높아질 때의 기울기, 계수 등 그래프와의 관계 생각해보기
◾ Monitor response
- 모니터에서 가장 밝은 값은 대략 L = c^2.2
- 보통 실제 이미지들은 감마 연산을 거쳐서 저장된다.
- Linearization
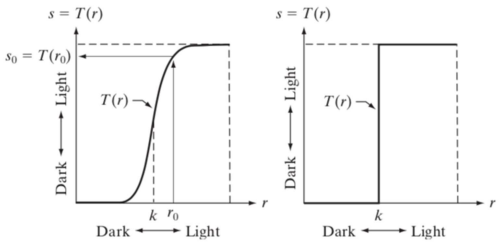
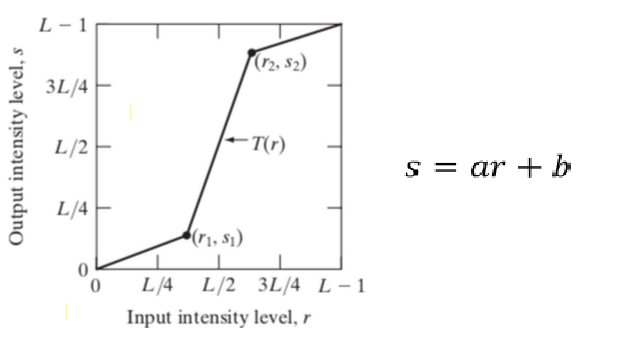
4. Piecewise-Linear Transformation (부분선형변환함수)
- 좀 더 복잡한 변환 기능을 형성하기 위해 임의로 함수를 정의할 수 있음

a- 기울기, 기울기가 가파를수록 대비가 높아져 어두움과 밝음의 구분이 쉬워짐 -> Contrastb- b가 양수면 전체 이미지가 밝아지고, 음수면 어두워짐 -> Brightness
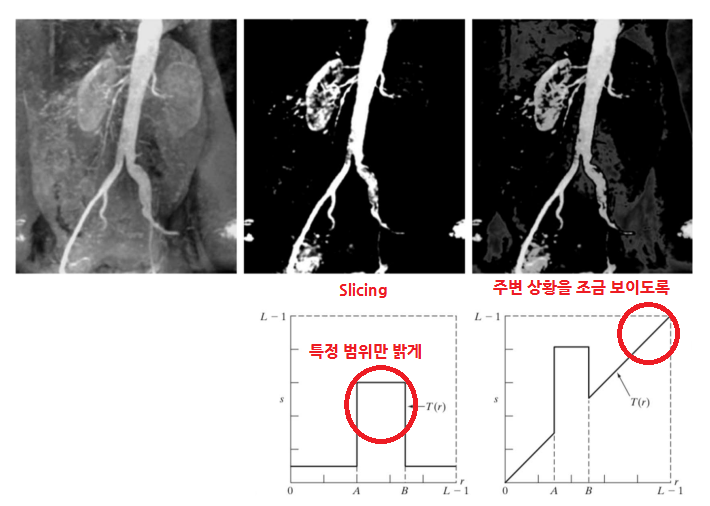
ex) Intensity Slicing
- 특정한 밝기 범위만 밝게하고 나머지는 억제

🟡 Histogram Processing
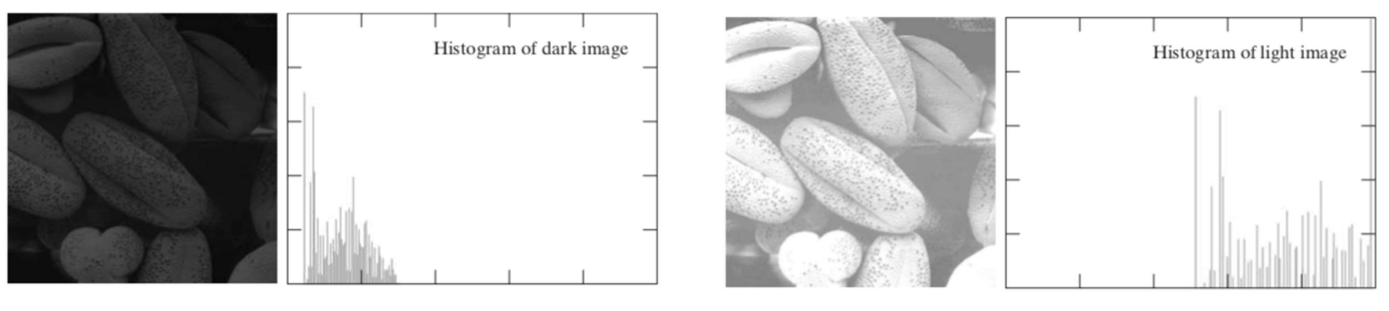
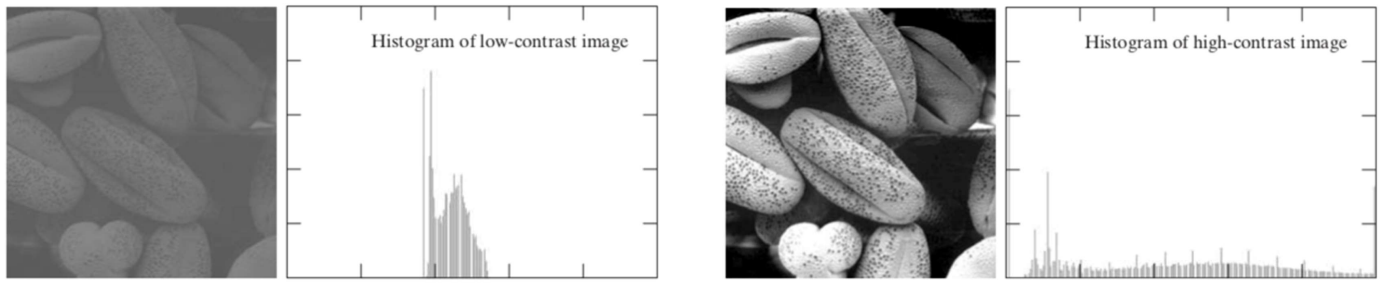
1. Image Intensity Histogram
- 각 밝기마다 해당하는 픽셀 수를 나타낸 그래프 (특정한 픽셀 값을이 존재할 확률)

- 어두울 수록 왼쪽에 몰려있고, 밝으면 오른쪽에 몰려있다.

- 낮은 대비를 가지면 가운데 몰려있고, 대비가 높으면 고르게 잘 퍼져있다.

- 고르게 잘 퍼진 히스토그램을 만드는 것이 목표 (평탄화)
2. Probability distribution function (PDF, 확률분포)
r의 밝기일 확률 = 특정r의 밝기를 가진 픽셀의 수 / 전체
- 누적분포 = 0~r 까지의 확률의 합

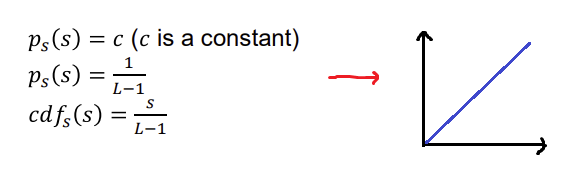
- 평탄화(좋은 대비를 가지는 이미지)가 되려면 모든 히스토그램의 값이 상수면 좋겠다.

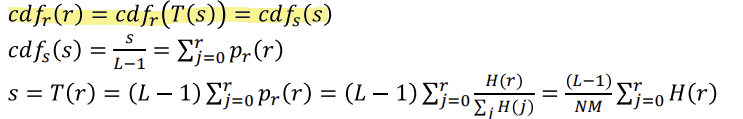
3. Histogram Equalization (히스토그램 평탄화)
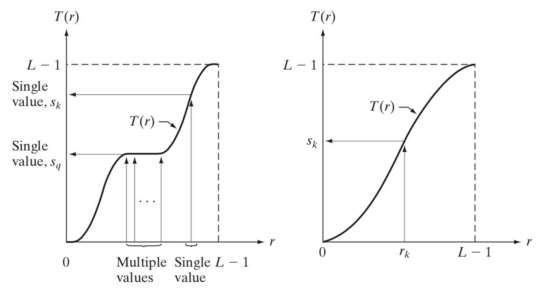
- 평탄화되는 intensity transformation 함수
- x커지면 y도 커지는 단조함수(monotonically increasing)



◾ Implementation
r의 밝기일 확률의 누적분포와s의 밝기일 확률의 누적분포가 같다
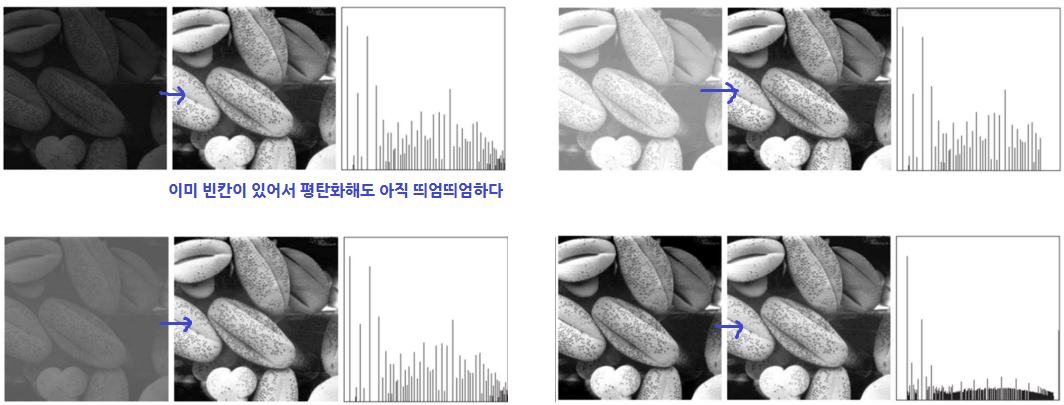
◾ Result
- 어둡든 밝든 거의 일정한 값(밝기)을 가진다 라는 특징을 가진다.
- 사람이 보기 좋다에 초점을 맞춘 것은 X

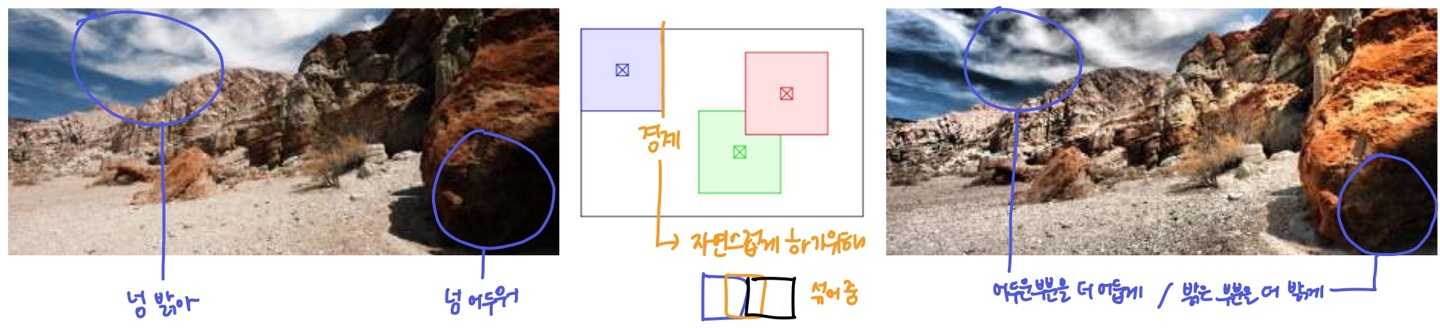
4. Local(adaptive) histogram equalization (AHE)
- global 정규화는 local 대비를 조절할 수 없기 때문에 window에서의 정규화를 해서 local의 대비를 조절한다.
- 구역마다 정규화 시 경계부분이 어색할 수 있기 때문에 옆 부분과 자연스럽게 섞어준다.

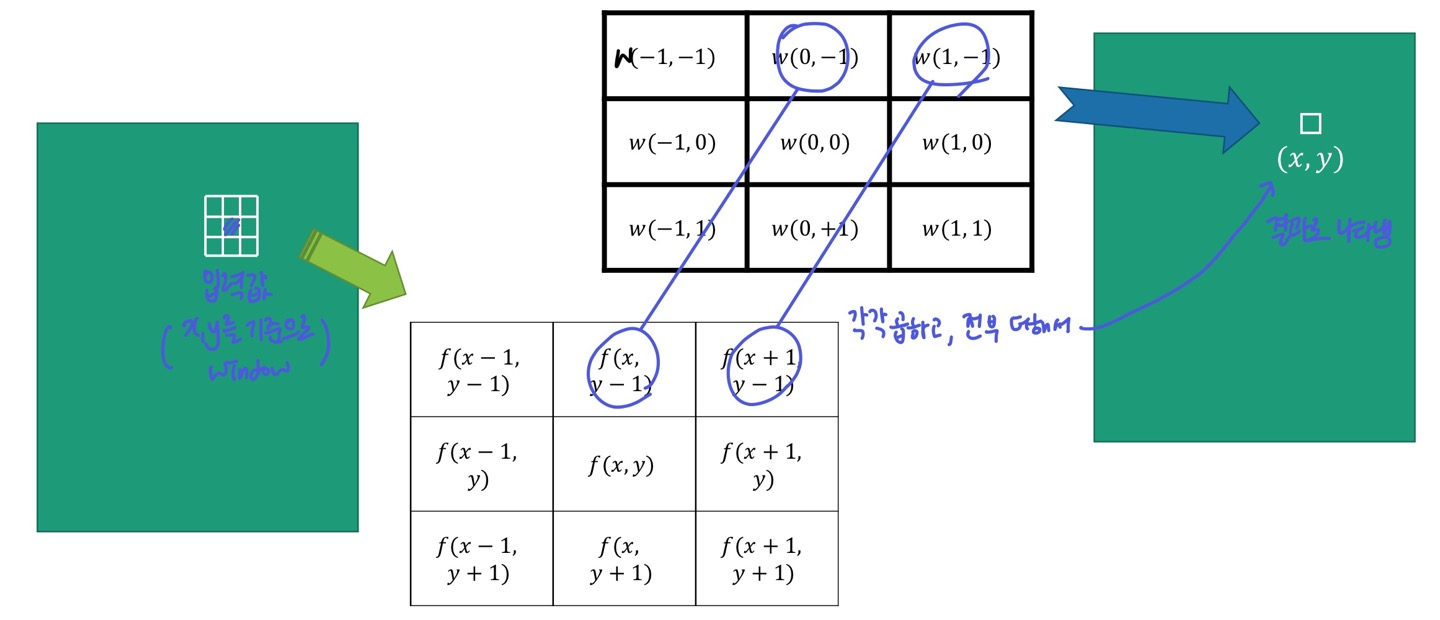
🟢 Spatial Filtering Fundamentals
1. Spatial Filtering (공간 필터링)
- 이미지를 공간적으로 필터링
- 미리 정의된 Operation
w(kernel, mask, ...) - Output
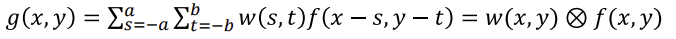
g는 고정, Inputf는 유동적

◾ Similar concept
- Correlation(상관관계)
- 두 개의 독립적인 것들이 어떤 관계를 가지는가
- Spatial filtering과 같다.
- Convolution
- 두 함수를 서로 곱해 합친다.

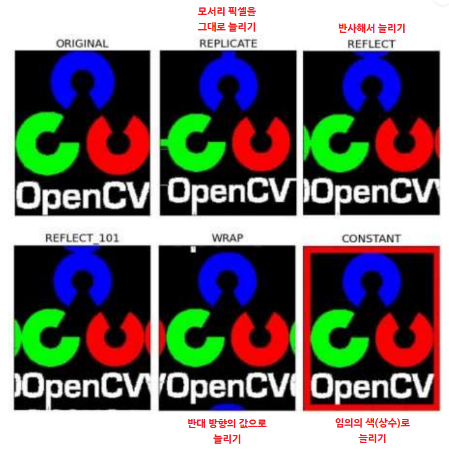
2. Padding
- 모서리 픽셀을 필터링하면 neighborhood가 존재하지 않는 부분도 생김.
- 그래서 네 모서리에 임의로 픽셀을 추가한다
(실제로 이미지를 키우는 것은 아니고, 필요한 위치에서 픽셀을 참조해서 해당하는 값을 전달)
- Constant padding의 경우, 보통 0으로 채운다. (zero padding)
🔵 Smoothing Spatial Filters
- 위의 Spatial Filtering의 Operation
w함수의 역할 중 하나
- 이미지를 부드럽게 만들기 위해 노이즈를 제거
- 해상도가 낮아짐
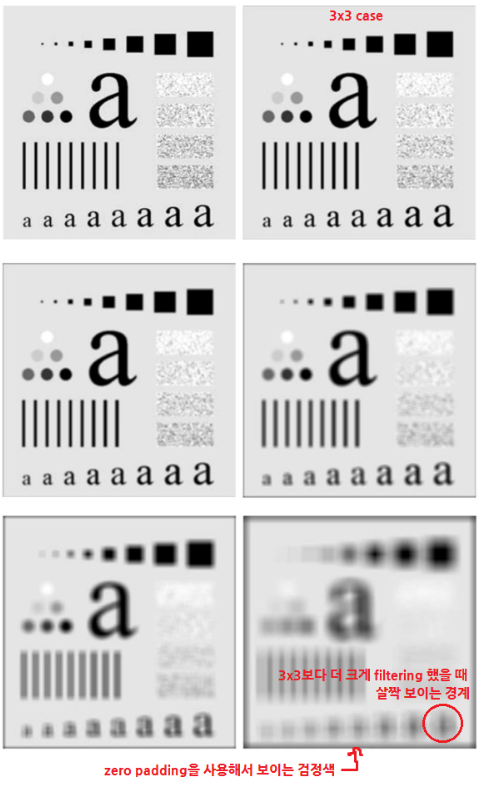
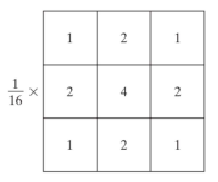
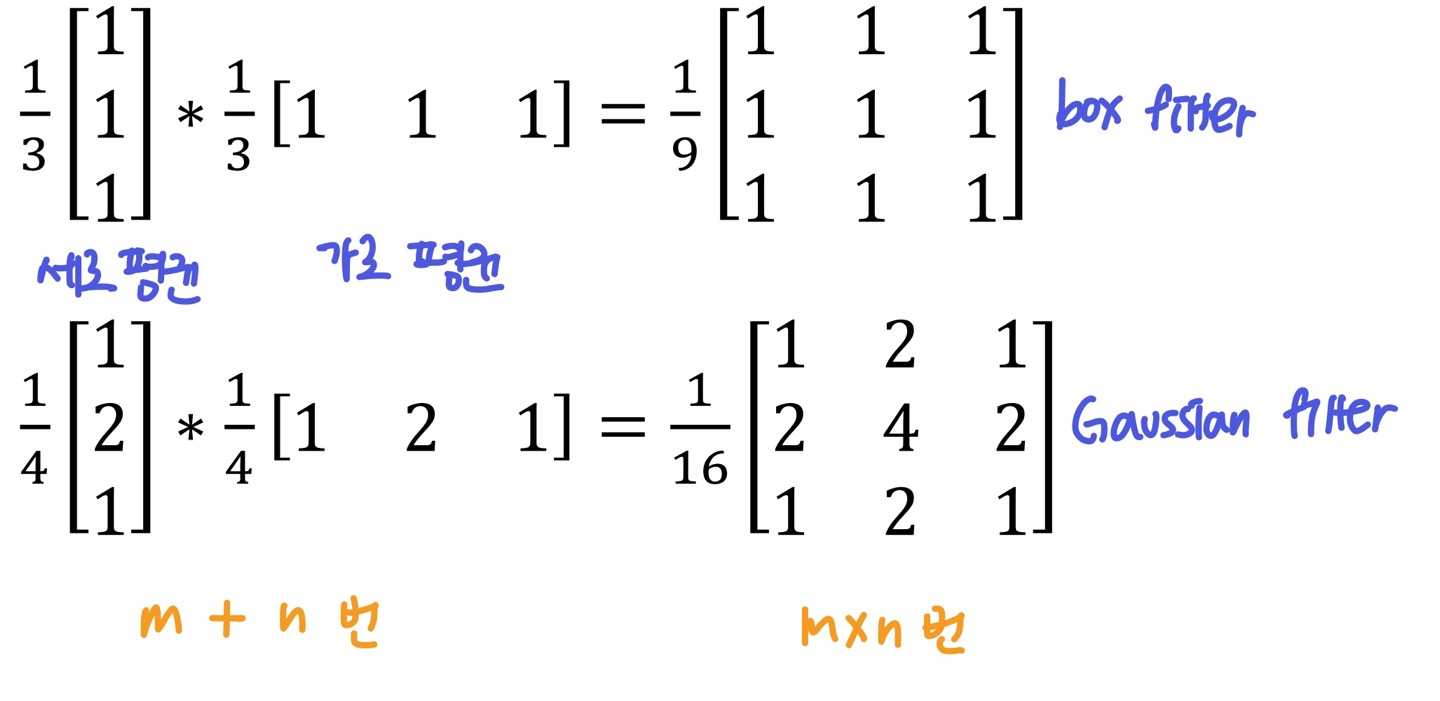
1. Averaging Filter (box filter)
- 노이즈 제거를 위해 주변에서 좀 튀는 픽셀을 주변과 비슷하게 바꿔줌
- neighborhood의 평균


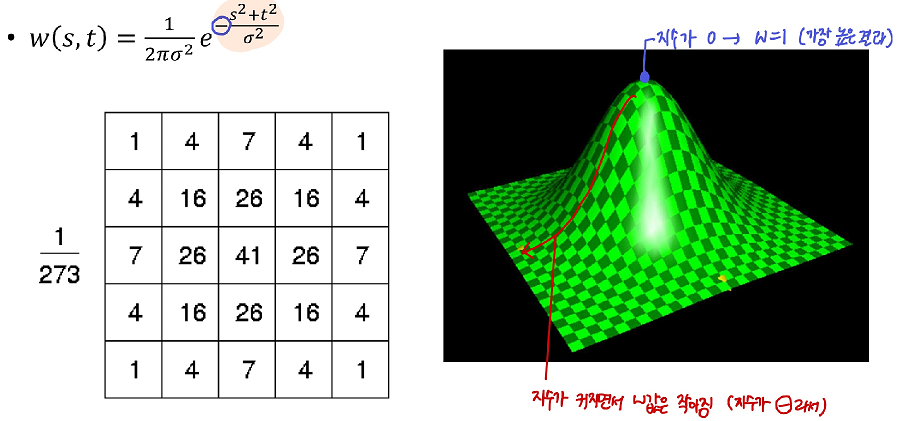
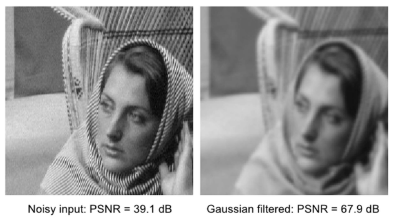
2. Weighted Averaging Filter (Gaussian)
- 위의 이미지처럼 averaging filtering을 많이 하면 보이는 경계를 보완하기 위한 방법
- 가까운 이웃의 비중을 살려서 평균을 구함

- 더 정교한 box(kernel)은 Gaussian
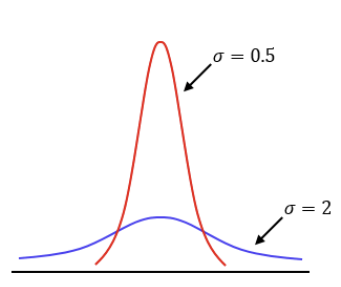
◾ Guassian
- 가우스 분포는 정규분포로 평균이 0, 표준편차가 σ이다.
- σ가 크면 납작하고, σ가 작으면 뾰족한 정규분포이다.


3. Separable Filter (linear)
- kernel이 큰 Operation은 시간이 오래걸린다.
mxn - 몇몇 Operator은 Separable한데, 이것은 가로 세로 커널로 분해 가능한 것을 의미한다.
- separable하면 시간은
m+n으로 줄어든다.
- 세로/가로 필터링을 따로 했을 때와, 전체 필터링 했을 때 결과가 같으면 Separable
- ex) box filter, Guassian filter는 Separable

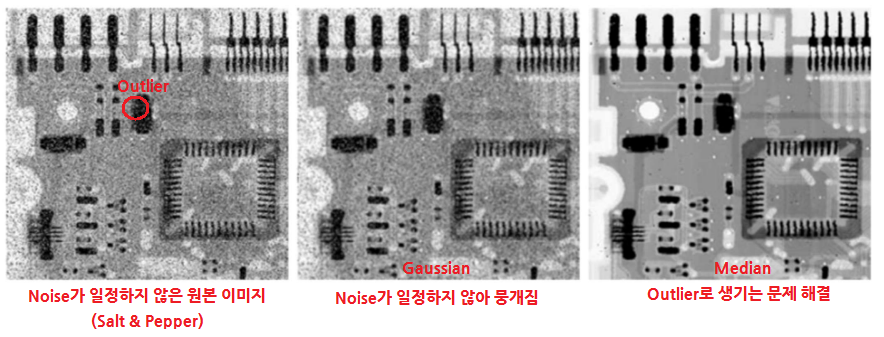
4. Order-Statistic(median) Filters (Non-linear)
- 이웃 픽셀들을 정렬하여 찾은 중앙값으로 filtering
- 중심에서 멀리 벗어난 outlier를 삭제할 수 있다. (원본 이미지와 상관없이 noise가 큰 이미지) -> Gaussian과의 차이점

🟣 Sharpening Spatial Filters
1. Derivatives (미분)
- 이미지도 함수니까 미분이 가능하고, Finite difference라는 방식으로 이미지를 미분한다.
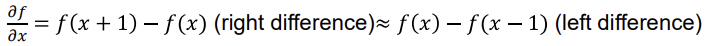
◾ Finite difference (Discretized version)
- 바로 옆 픽셀과의 차이
f(x-1)-f(x)가 미분값 - 오른쪽, 왼쪽 둘 다 가능하다.

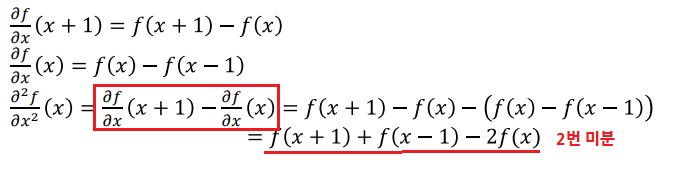
- 미분을 한번 더 하는 경우는, 옆 픽셀과의 한번 미분한 값의 차이이다.

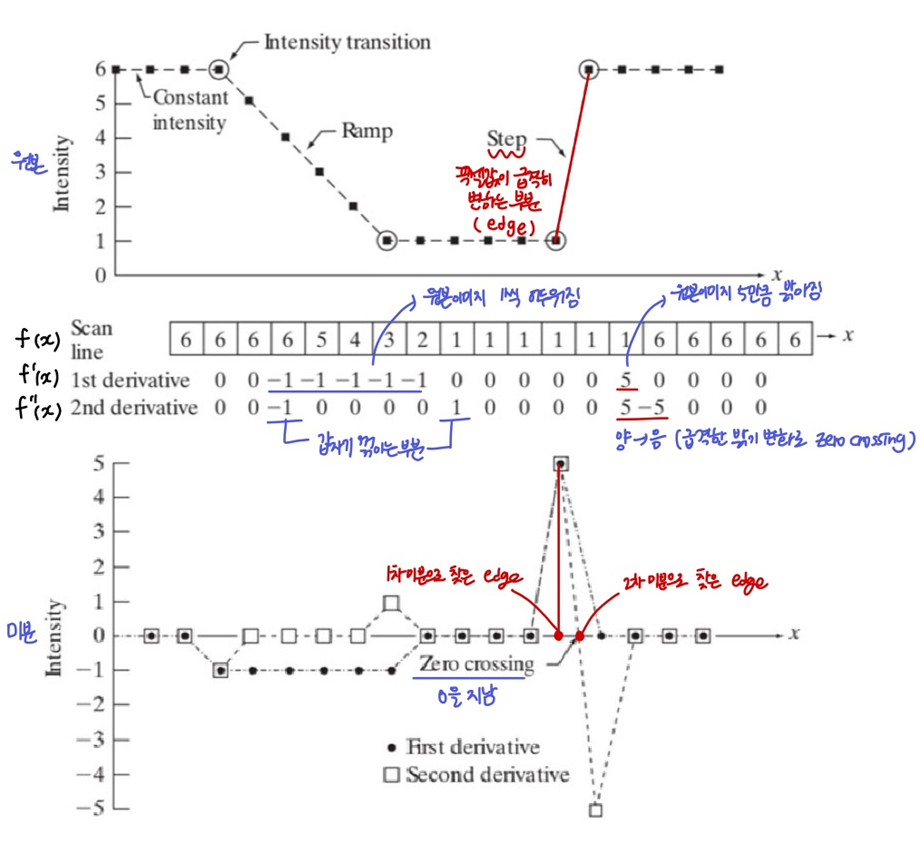
◾Edge (밝기가 변하는 부분)
- Ramp: 이미지 밝기가 서서히 변하는 edge
- Step: 이미지 밝기가 급격히 변하는 계단 형태의 edge

◾1번 미분
- 접선의 기울기 (이미지의 밝기 변화 정도)
0이면 일정한 밝기0이 아니면 Edge
(절댓값이 작은 부분은 Ramp, 큰 부분은 Step Edge)- 극대점(미분값이 큰 부분)으로 Edge 검출
◾ 2번 미분
- 접선의 기울기의 증감 (이미지가 천천히 또는 빠르게 밝기 변화하는 정도)
0이면 일정한 정도로 밝기 변화0이 아니면 갑자기 꺾어지는 Intensity trnasition 부분- zero crossing가 발생하는 지점으로 명확한 Edge 검출
❗ 실제 영상에서는 Ramp Edge가 많기 때문에 1차로는 정확한 Edge 검출이 어려워서 2번 미분으로 명확한 Edge를 검출하는 것이다.
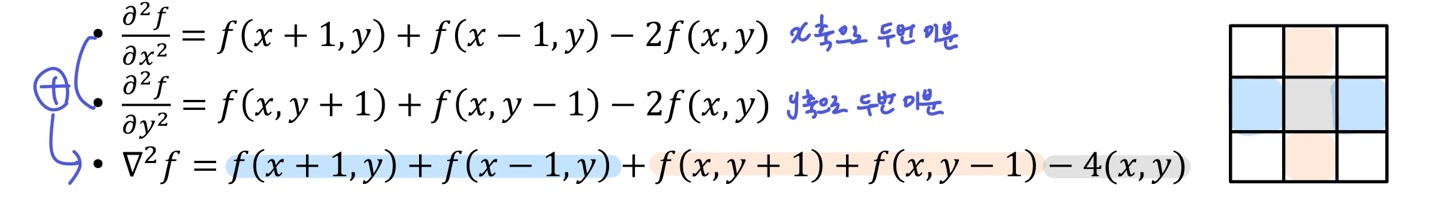
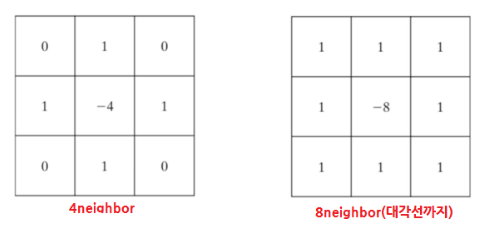
2. Laplacian
- 2차 미분의 zero crossing으로 엣지를 검출할 때 사용하는 연산
- 이미지 방향에 독립적이다. (Isotropic)


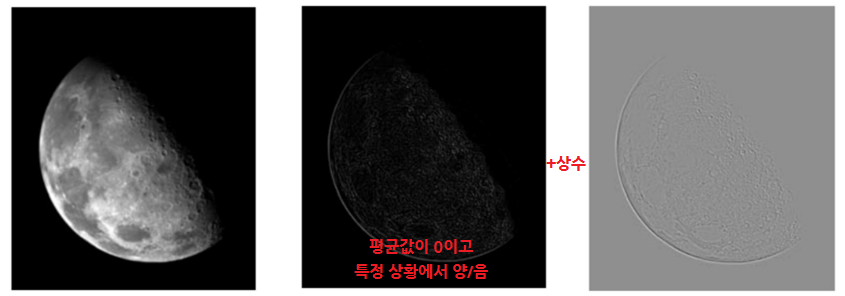
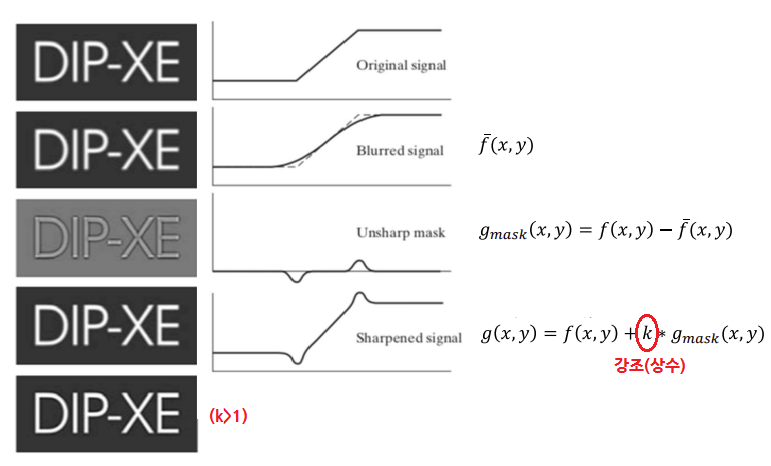
- 밝기의 불연속성을 강조하고, 느리게 변화하는 부분은 강조X
- 음수가 나올 수 있지만 0 이하는 전부 검정이다. 음수 부분을 확인하기 위해 Laplacian에 전체 상수를 더하면(곱하면?) 색 바뀌는 부분을 더 잘 확인할 수 있다.

3. Image Sharpening with Laplacian (샤프닝1)
- 상수
c를 더한(곱한?) Laplacian 이미지를 원본에 더해 선명하게 만든다.

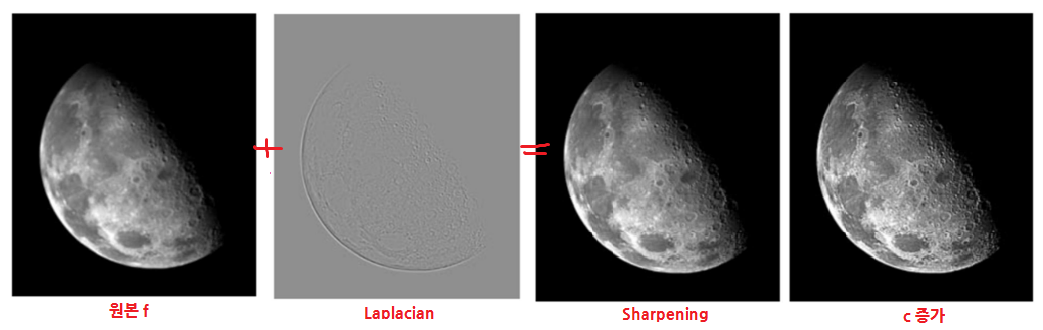
4. Unsharp Masking and Highboost Filtering (샤프닝2)
- box filter 또는 Gausian을 활용해 블러한 이미지
f-를 원본 이미지f에서 빼서 세부 디테일 값Unsharp mask만 얻는다. - 그 값을 원본에 더해 선명하게 만들어 최종 이미지
g를 얻는다.
◾ 상수 k
- k=1 : Unsharp masking
- k>1 : Highboost filtering (더 선명하게)
- k<1 : Unsharp masking의 강조 감소 (선명해지긴 함)
- k<0 : blur와 비슷
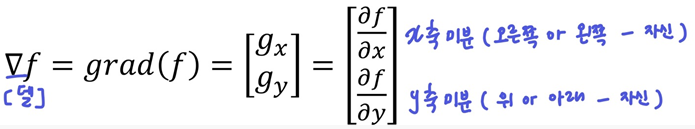
5. Gradient
- 기울기, 증감, 변화도 와 같은 변화하는 정도를 나타냄
- 변화하는 정도가 가장 큰 부분은 일반적으로 edge와 모서리 부분이며, 이를 찾기 위해 gradient를 활용한다.
- 이미지(x, y)에서의 Gradient의 벡터값(방향, 크기)을 통해 해당 픽셀에서 edge까지 얼마나 가까운지, 방향이 어디인지 알 수 있다.
💭 보통 edge를 찾을 때 밝은 부분을 찾는 것 같다.. 맞나? 그래서 아래 필기도 이미지가 가장 밝아지는 방향이라고 쓴 듯
◾ 방향(gradient)
- f(x, y)에서의 최대 변화율의 방향 (이미지가 가장 밝아지는 방향)

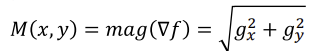
◾ 크기(magnitude)
- 벡터 방향으로 얼마나 밝아지는지의 정도 (이미지가 밝아지는 픽셀까지의 거리)
- linear하지 않다.

6. Gradient & Sobel Operator
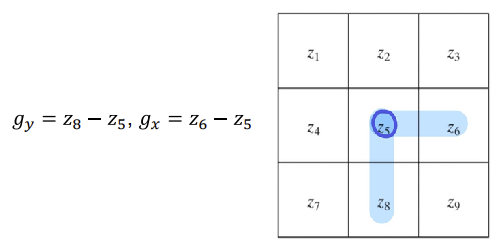
◾ Basic gradient
- 중심 대칭이 아님

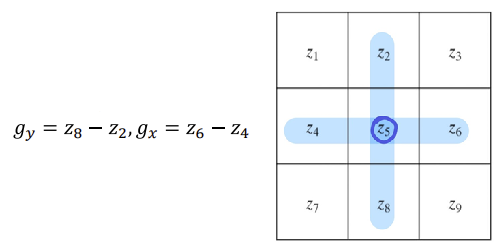
◾ Symmetric gradient
- 중심 대칭 (basic말고 이렇게 쓸 수도 있다~)

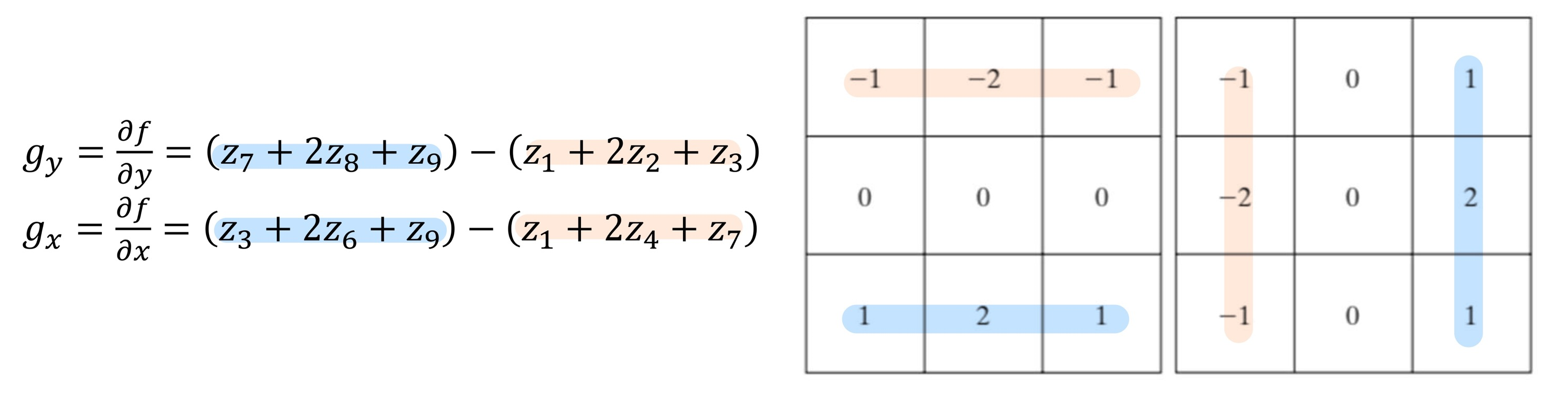
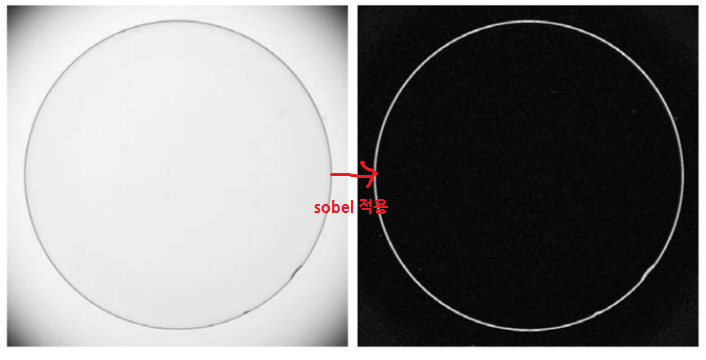
◾ Sobel Operator (3x3 version)
- noise의 영향을 줄이기 위해 주변 픽셀값도 섞어서 미분
- 중심이랑 가까운 부분
z8,z2,z6,z4은 비중을 더 주기위해 더 많이 섞음 - 오른쪽 표에 있는 수의 합이 0이다.
- 왼쪽 식의 뜻 - 오른쪽 표에 있는 수를 각 픽셀에 곱하고 다 더한 값이 미분값이다.


💭 정리해보면....?
- Laplacian은 2차 미분의 zero crossing으로 edge를 찾았고,
- Sobel(Gradient)은 x, y 방향의 1차 미분의 극대값으로 edge를 찾는다.
- 분류를 어케해야하는지 잘 머르겟다....................
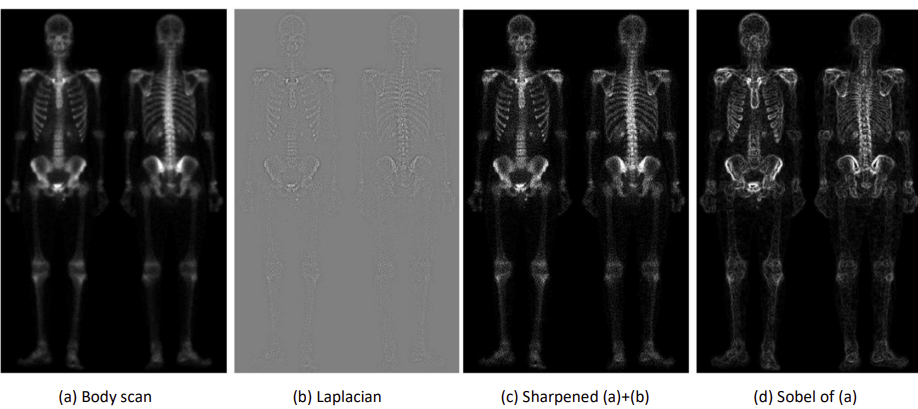
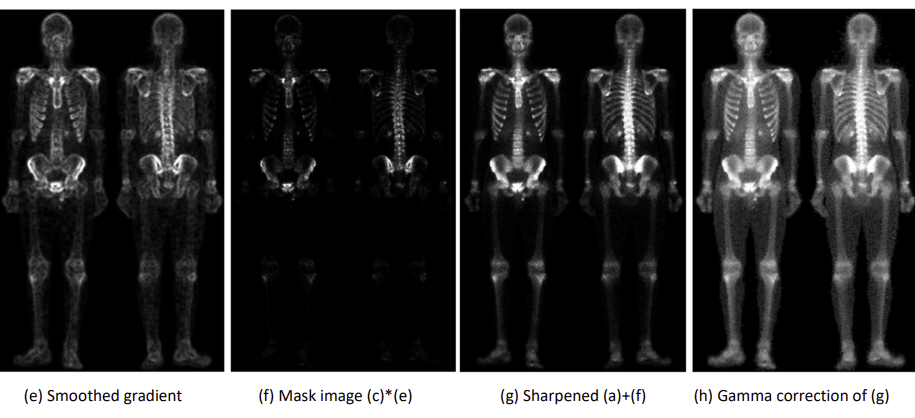
🟤 Combining Spatial Enhancement
- 결국 지금까지 배운 공간 필터링을 조합해보면,, 이런 이미지를 만들어낼 수 있다. 잘 조합해서 쓰면 된다..?