🔴 Color Fundamentals
◾Physical / Psyco-Psychological phenomenon
- 물리 현상 - 색상의 물리적 특성은 이미 알려져 있다.
- 정신심리학적 현상 - 인간의 뇌는 색을 어떻게 인식하고 해석할까?
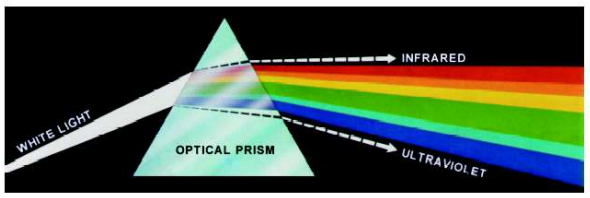
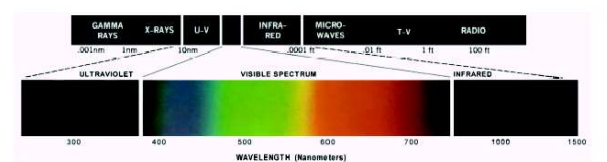
◾ Color Spectrum
◾ Electromagnetic Spectrum
- 빛은 다양한 파장이 섞여있고, 빛의 파장에 따라 우리의 눈이 다른 자극을 받아 색을 구분한다.
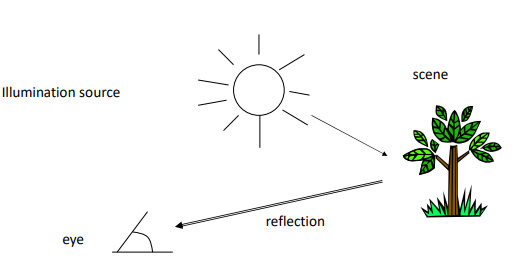
- 어떤 객체의 색을 본다는 것은 그 객체가 반사시킨 특정 파장에 해당하는 빛을 보는 것이다.

◾ Phsical Quantites (수량)
- 무채색(Achromatic)광에서는 빛의 양이 유일한 수량이었지만, 색채(Chromatic)광에서는 3가지의 수량이 존재
1. Radiance(방사 휘도)
- 광원에서 나오는 총 에너지 (단위: 와트
W)
2. Luminance(휘도)
- 관찰자가 광원으로부터 인지하는 에너지량의 척도 (단위: 루멘
lm) - Far infrared light(원적외선)은 에너지는 높지만 관찰자가 볼 수 없기 때문에 방사휘도는 높고 휘도는 낮다.
3. Brightness(명도)
- 실질적으로 측정 불가능한 주관적인 묘사자이다.
- 광원에서 나오는 총 에너지 (단위: 와트
❗ 3개 다 밝기인데 조금씩 다름!
◾ 사람의 눈은 어떻게 빛을 감지할까?
- 6~7M의 Cones들이 눈의 센서
- 적색, 녹색, 청색 3가지가 눈의 주요 감지 범주
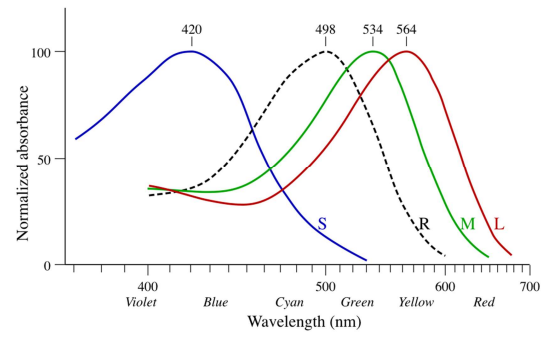
◾ 눈의 광수용체(LMS)
- 3종류(cones)
- 각각 다른 파장에 반응한다. (Long, Middle, Short wavelength)
◾ Trichromacity-Based Color Model
- 1931년, CIE가 주요 색(빨, 초, 파)의 특정 파장 값을 정의

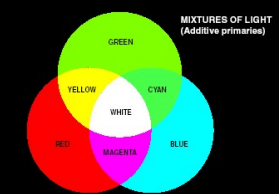
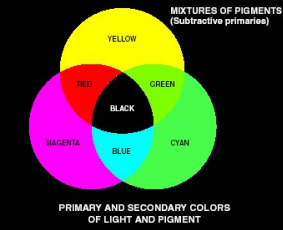
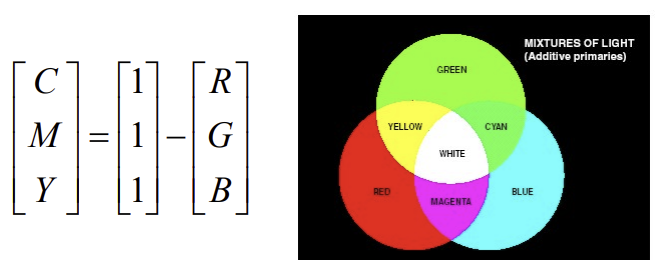
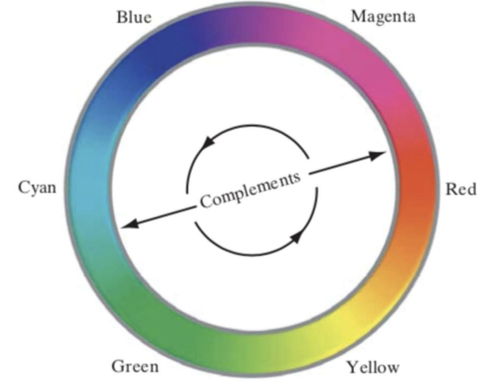
◾ Primary and Secondary Colors (원색과 보조색)
- G+B=Cyan, R+G=Yellow, R+B=Magenta

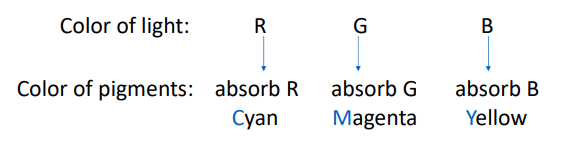
- Primary Color of pigments(색소의 원색): Primary Color를 빼거나 흡수하고 남은 나머지 두 색을 반사하거나 투과하는 색
(ex-R을 흡수하면 Cyan만 남는다.)
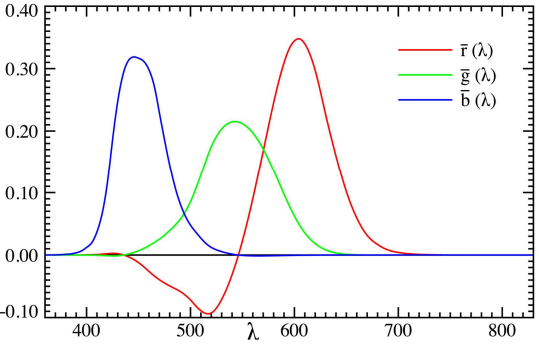
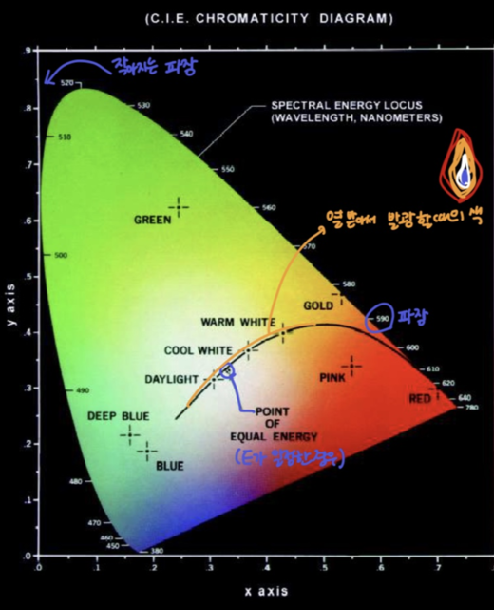
◾ Color Reproducibility (색재현성)
- CIE의 RGB는 실패 - 실제 색을 모두 나타내지 못함 (음수)

- 사람의 눈이 인식하는 것은 아래와 같고(LMS), 위의 RGB와 다르기 때문이다.

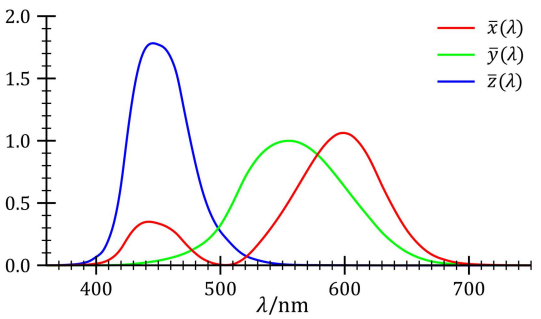
- 그래서 원색을 RGB가 아닌 다른 컬러 XYZ로 아래와 같이 사람 눈이 인식하는 것과 비슷하게 만들었지만, XYZ는 만들 수 없는 가상적인 컬러이다.

- 위는 색을 표현하는 방식을 나타낸 것이며, 화면에 보여주기 위해서는 XYZ를 RGB로 바꿔야한다.
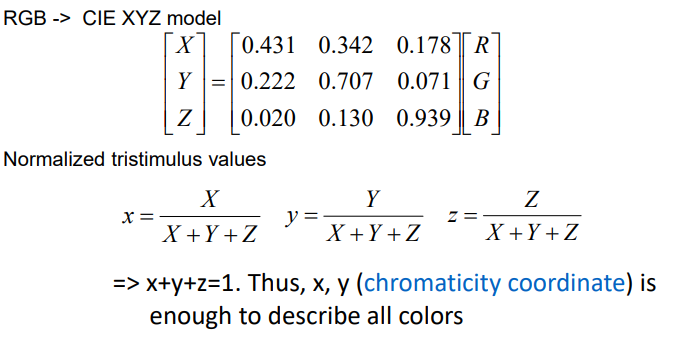
- RGB를 XYZ로 바꾸는 방법은 아래와 같이 행렬을 곱하여 바꾸고, Normalized를 하여 X, Y로만 나타내게한다. (좌표평면에서 확인하기 위해)


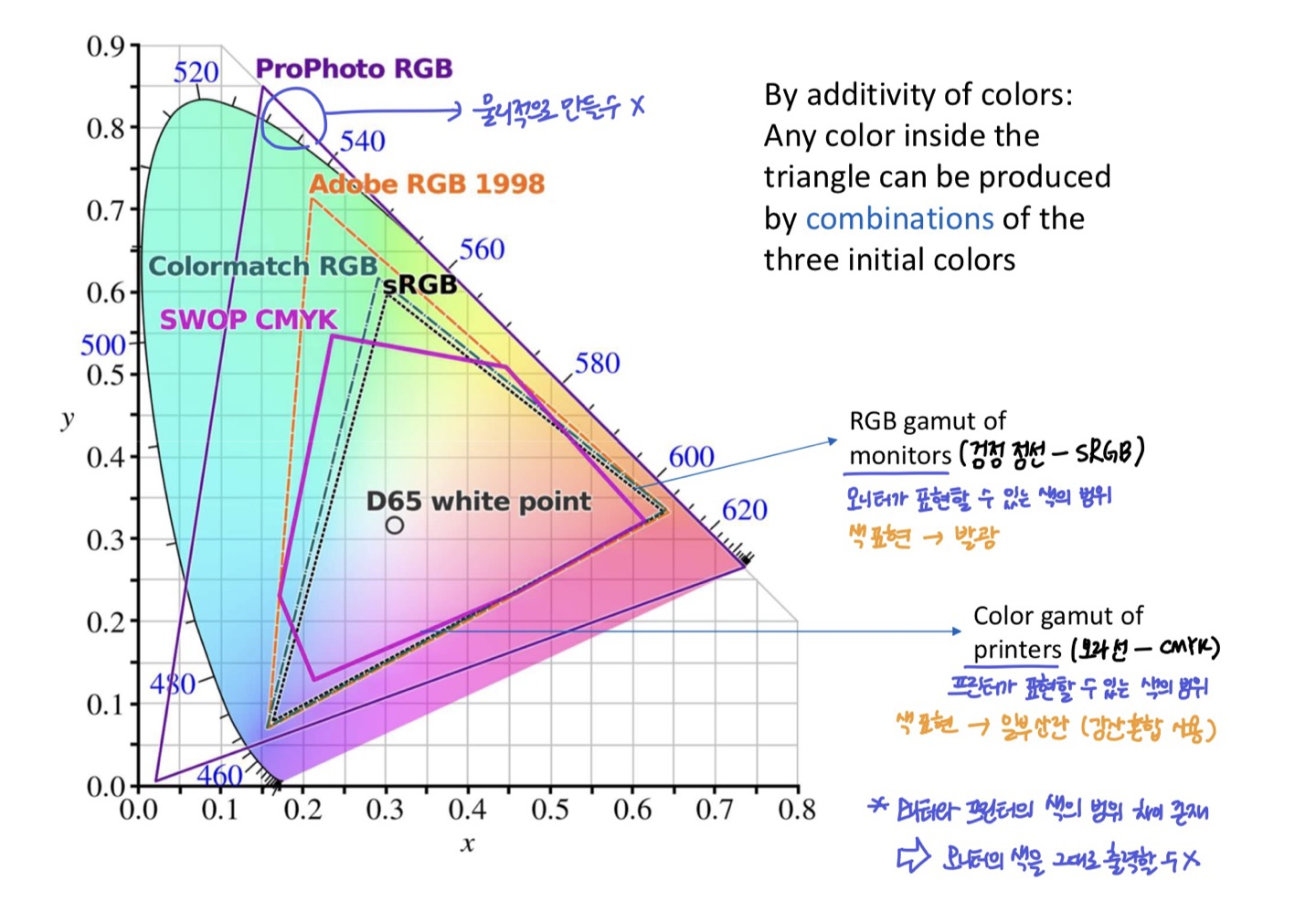
- 위 그림의 사람이 볼 수 있는 색(영역)을 전부 나타낼 수 있는 모니터는 없다. 또한 모니터와 프린터의 색의 범위도 차이가 존재하며 모니터에 나타난 색 그대로 출력할 수 없다는 것을 알 수 있다.

🟠 Color Models
- Color space, color system 이라고도 한다.
- 인간이 느끼는 색을 표현하는 방법
- 각 색상이 단일 점으로 표시되는 좌표계를 가진다.
- RGB, CYMK: 하드웨어에 적합
- HSI: 인간의 묘사에 적합
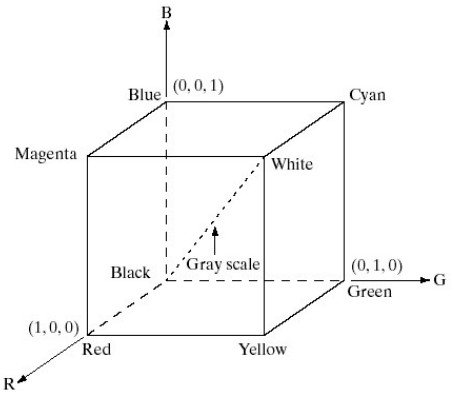
1. RGB model
✔️ Device friendly 컬러 모니터에 나타낼 때 주로 사용
- 빛의 삼원색 RGB(가산혼합)
- 3차원 데카르트 좌표계를 기반으로 나타나며 0~1로 정규화하여 아래와 같이 표현

- 각 컬러(RGB)를 구성하기 위해 사용된 비트의 수를 Pixel depth (화소 깊이)라고 한다.
- ex)
Full-Color Image: 24비트 RGB 컬러 영상 - RGB각 컬러가 8비트로 구성되면 총 24비트의 픽셀 깊이
(요새는 용량이 커지고 있다. -> HDR(HIgh Dynamic range))
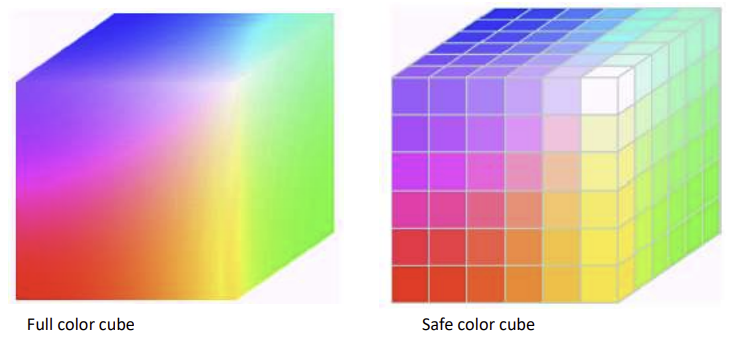
◾ Safe RGB Colors
- 위의 Full-Color Image와 다르게 RGB각 컬러가 6비트?단계?로 구성 (6x6x6=216컬러를 표준으로 사용)
- 모든 색을 지원하지 못하는 안좋은 모니터에서도 색이 왜곡되지 않도록 한다.
- ex) 원래 색처럼 보이진 않지만 다른 색은 다르게 보일 수 있도록

2. CMY/CMYK model
✔️ Printer fiendly 컬러 프린터에 주로 사용 (종이에 인쇄할 때, 잉크 혼합할 때)
- 색의 삼원색 CMY(감산혼합)
- 빛의 삼원색인 RGB와 보색이다. (1-RGB=CMY)

◾ CMYK
- CMY로 검정 만드려면 3개 다 써야하고, 다 쓰더라도 완전 검정을 만들기 어렵다.
- 그래서 검정색 컬러 요소
K를 추가한 것이다.
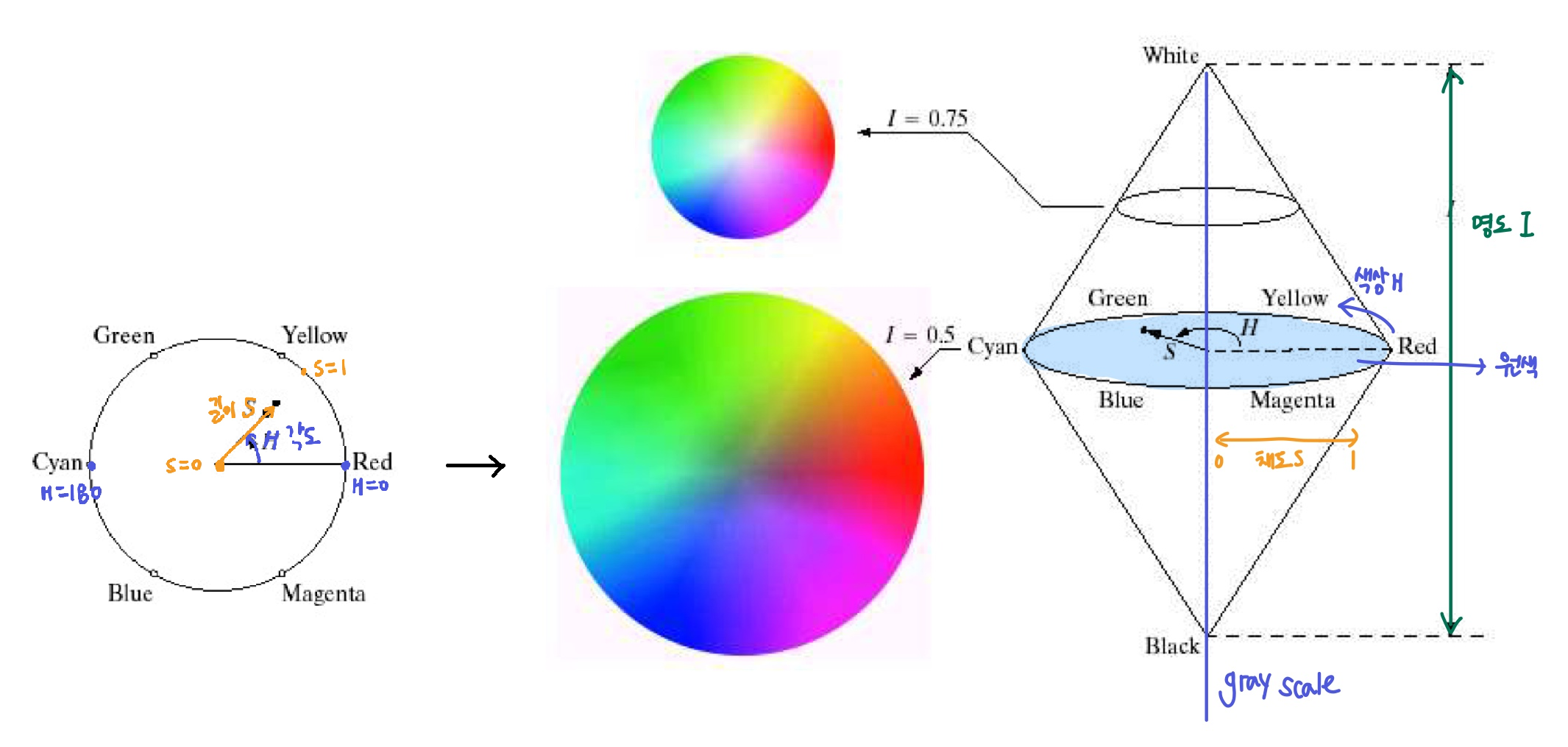
3. HSI model
✔️ Human friendly
-
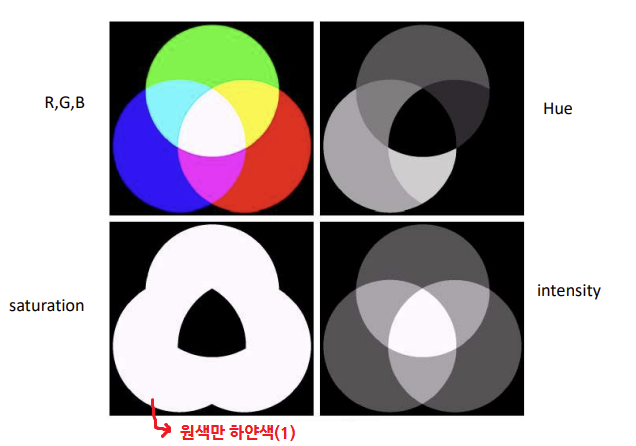
색상, 채도, 밝기를 사용하여 색을 표현하는 방법 (사람이 색을 표현할 때, RGB로 표현할 순 없으니까)
1. Hue(색상) - 빨간색을 기준으로 하는 각 컬러의 각도 (빨간색: 0)
2. Saturation(채도) - 하얀색: 0 / 원색: 1
3. Brightness(명도)
-
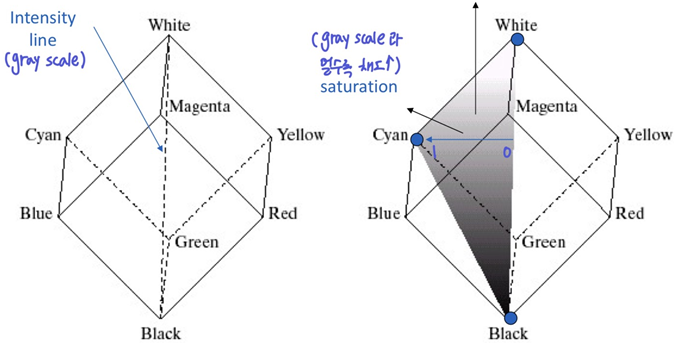
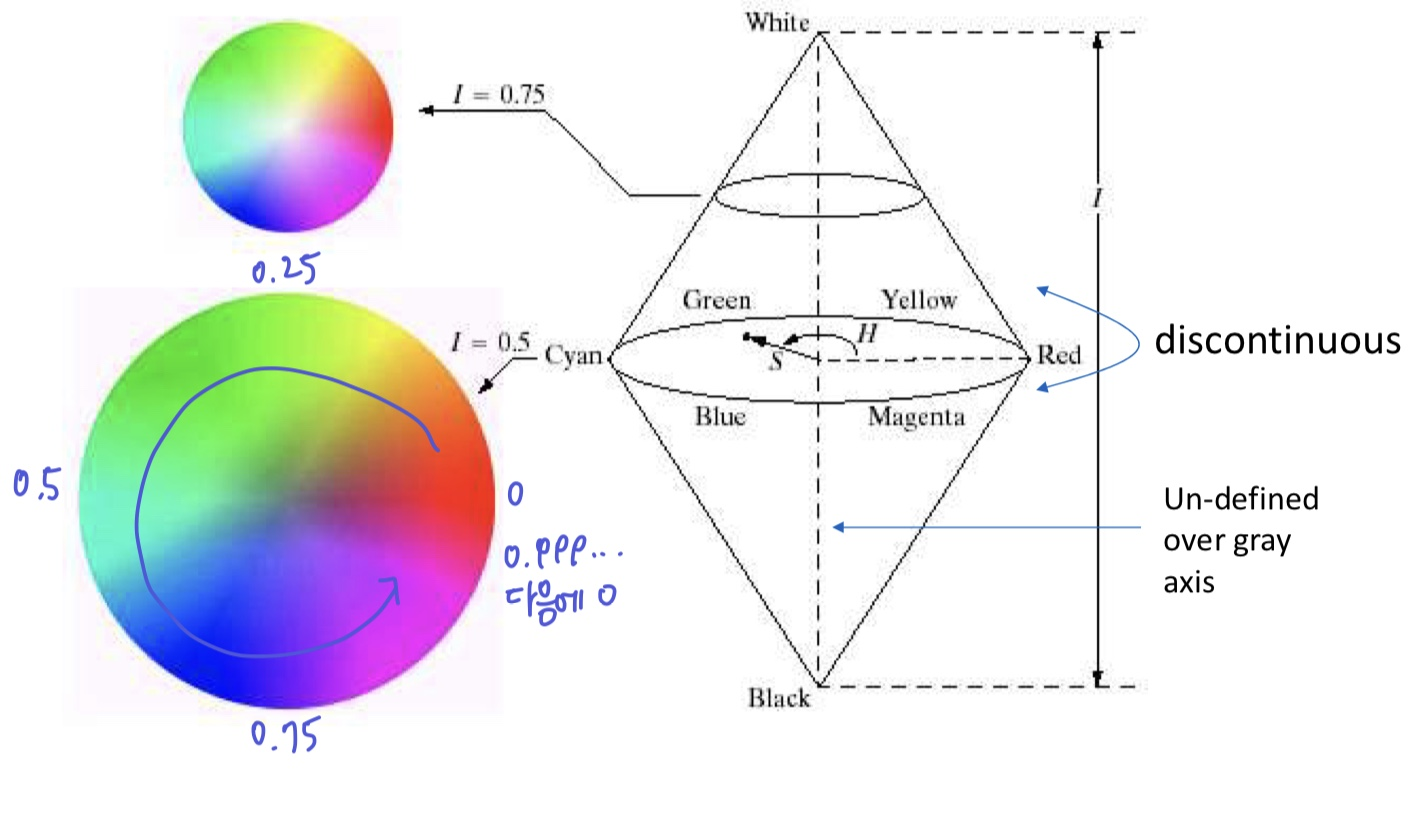
RGB의 3차원 좌표계를 아래와 같이 HSI로 나타낼 수 있다.

-
하지만 보기 힘드므로 아래와 같이 보기 좋게 나타낸다.
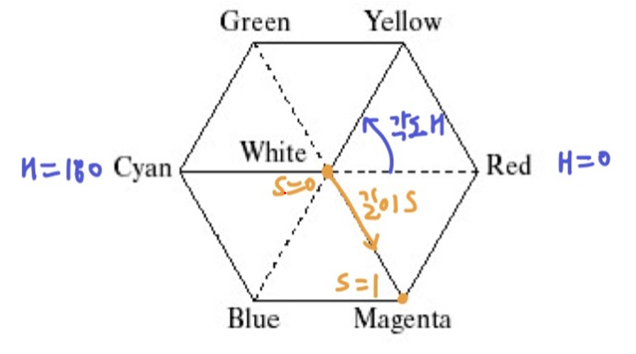
- Hue는 Red를 기준으로 각 컬러까지의 각도, Saturation는 중심에서 해당 컬러까지의 거리로 나타나며 아래와 같다. (육각형을 보기 좋게 원이나 삼각형 형태로 나타내기도 한다.)

- Brightness는 3차원 상에서 높이로 표현된다.

- Hue는 Red를 기준으로 각 컬러까지의 각도, Saturation는 중심에서 해당 컬러까지의 거리로 나타나며 아래와 같다. (육각형을 보기 좋게 원이나 삼각형 형태로 나타내기도 한다.)
🟡 Pseudo Color Image Processing
- gray 값에 따라서 나타낸 색을 Pseudo Color(의사 컬러)라고 한다.
- 어떤 기준에 따라서 컬러들을 그레이 값으로 매핑한 것이다.
- 실제 컬러가 아닌데 컬러인척 하며, 시각화하거나 해석할 때 사용
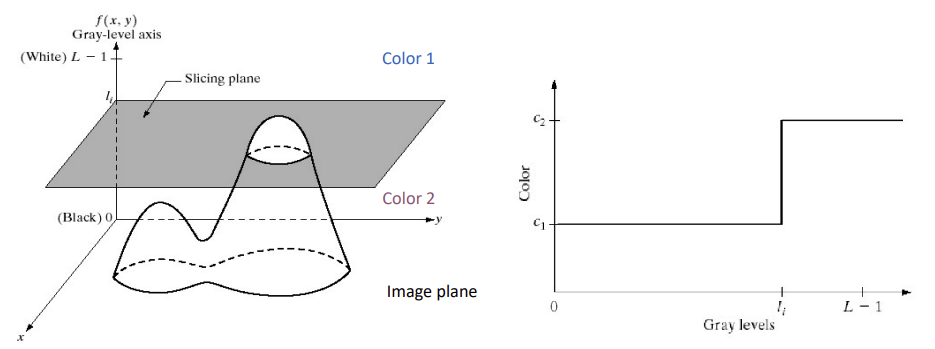
1-1. Intensity Slicing
- 영상에서 특정 Intensity보다 높으면 자르기
- 일정한 밝기를 가지는 영역을 동일하게 슬라이싱

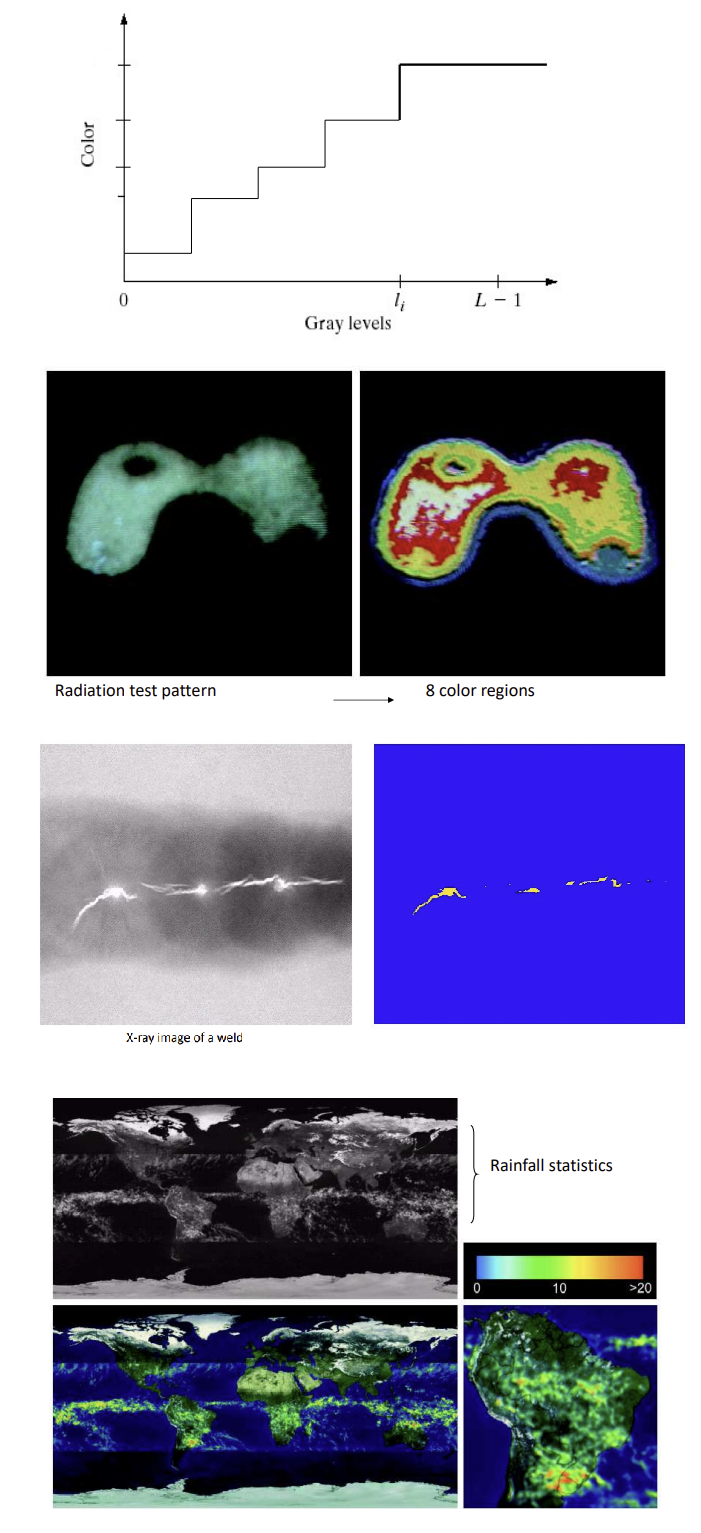
1-2. Gray Level to Color Transform
- 위의 Intensity Slicing은 구분적으로 선형 변환한 것이고
- 이번에는 회색 레벨을 색상으로 변환

☑️ Intensity slicing을 하고 Color Transform을 하여 Gray Scale 이미지에서의 정보를 보기 좋게 시각화하는 것이다.
- Slicing plane을 늘리면 구간을 더 많이 나눌 수 있다. (더 많은 컬러)
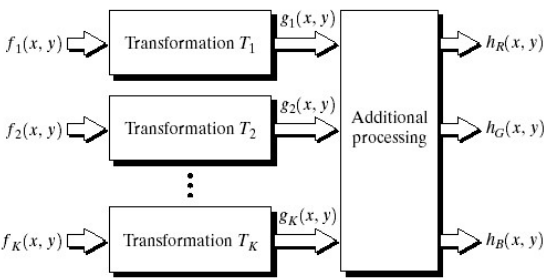
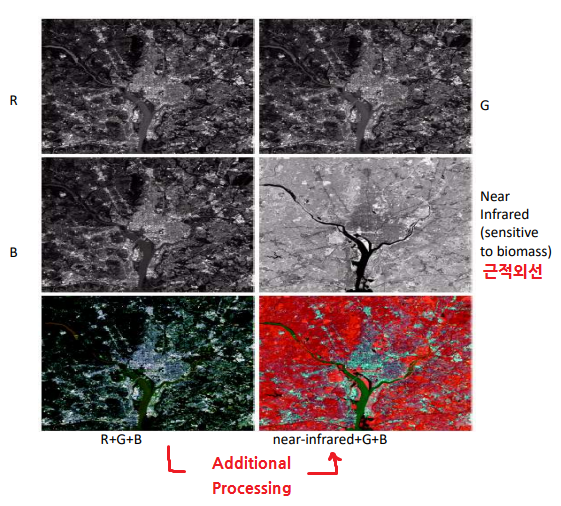
2. Combine Several Monochrome Images
- 다양한 단색 이미지들 합치기
- 여러개의 입력 이미지들을 합치고 적당히 조절하여 출력한다.


🟢 Basics of Full-Color Image Transform
Full-Color Image: 24비트 RGB 컬러 영상
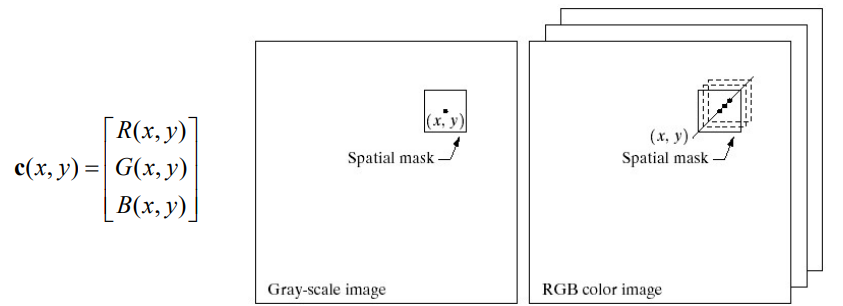
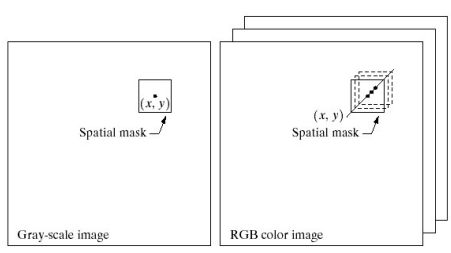
1. Color Pixel
- 컬러 공간에서 한 픽셀은 벡터 형태이다.
- 각 채널마다 Mask가 존재한다.
- ex) RGB color space (Vector3)

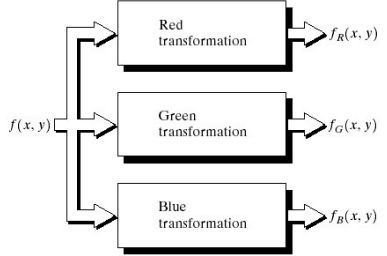
1. Per-Color-Component Processing (컬러 성분별 처리)
- 각 채널마다의 컬러 성분으로 개별적으로 처리하고, 처리된 성분 영상을 합쳐서 컬러 영상을 출력
- ex) 그레이스케일에서의 처리
2. Vector-based Processing (벡터 기반 처리)
- 각 픽셀의 3채널을 합친 하나의 컬러벡터를 처리
- ex) 하나의 벡터<r, g, b>를 함께 처리
☑️ 컬러 성분별 / 벡터기반 처리의 결과가 동일하기 위한 조건
- 두 처리가 스칼라와 벡터에 모두 적용 가능
- 벡터의 각 구성요소에 대한 연산이 나머지 요소들과 독립적
🔵 Color Transform
1. Color Transform
- Gray scale transform과 비슷
(그레이 스케일에서의 밝기 변환은 아래와 같다.)
- Color transform은 아래와 같다.
ri는f(x, y)의 컬러성분,si는g(x, y)의 컬러성분이고,ri에T연산을 하여si를 만드는 것이다. (RGB는 n=3)
- 이론적으로 모든 컬러모델에 모든 Transform적용이 가능하지만, 부분적으로 몇몇 Transform에 더 잘 맞는 컬러 모델이 있다. (OpneCV에 Transform 함수가 존재한다.)
- 동일한 Transform이어도 각 컬러공간에 따라 공식이 달라질 수 있다. (아래)
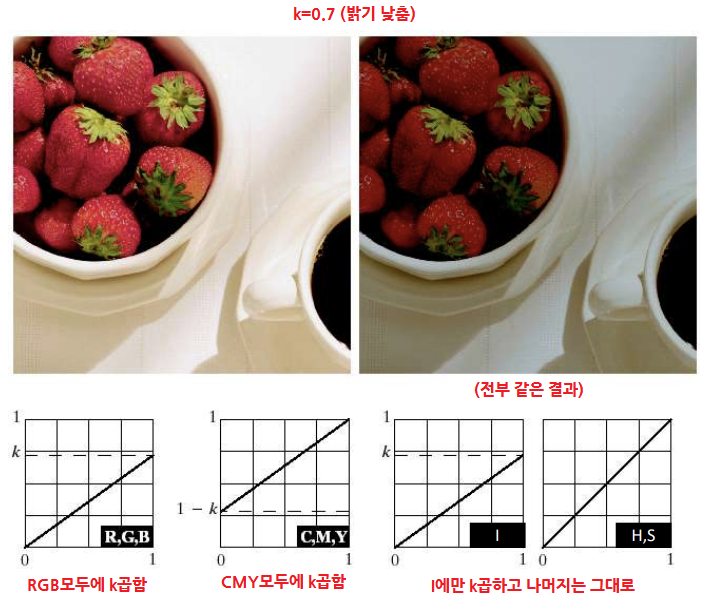
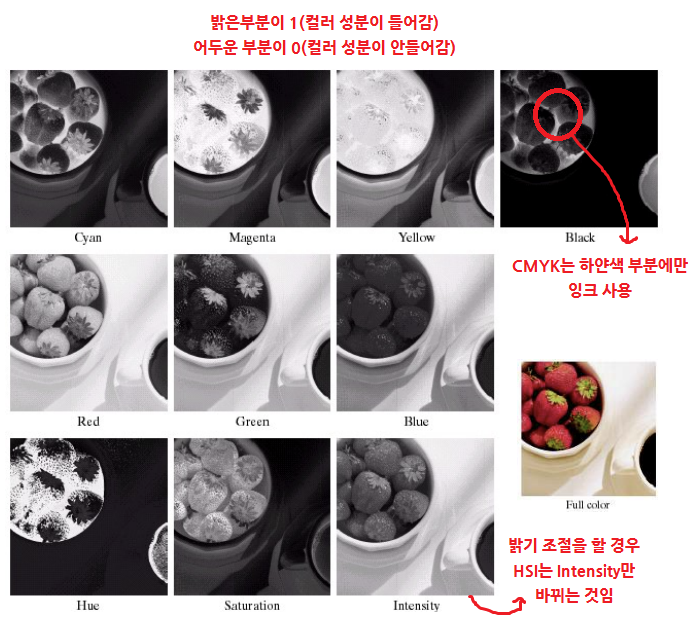
◾EX) Modify Intensity of a Color Image
- 컬러공간에 따른 입력 영상의 밝기를 변환하는 과정
- HSI: 밝기 정보를 가지는 I에만
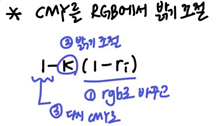
k곱하기- RGB: 모든 컬러 성분이 밝기 정보를 가지므로 모든 컬러 성분에
k곱하기- CMY: 1-RGB이므로 RGB와 원리가 같다.
(CMY는ri가 커질 수록 어두워지는데 k를 곱했으므로,1-k를 더해 채워주는 것)
- 결과는 전부 같다.
2. Color Complement (컬러 보색)
- 색상관계에서의 보색은 파워스펙트럼을 뒤집은 색이다.(RGB와 CMY는 보색관계)

◾ RGB, CMY
- 모든 컬러 요소가 보색 영향을 준다.

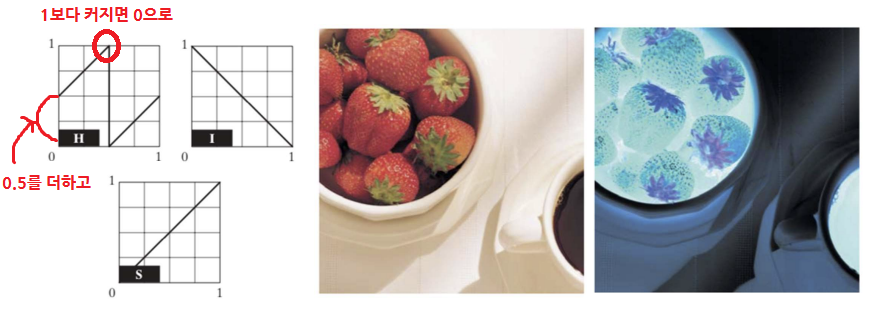
◾HSI
- Hue, Intensity만 보색에 의미가 있고, Saturation는 의미가 없다.
- Intensity는 뒤집고, Hue는 0.5를 더하고 결과가 1보다 크면 빼준다.
- Hue에 0.5를 더하는 것은 180도 회전시키는 것이므로 Hue값을 반대로 바꾸는 것이다. 하지만 discontinuous하기 때문에 1을 넘어서 360를 넘으면 0으로 바꿔주는 것이다.

- Hue에 0.5를 더하는 것은 180도 회전시키는 것이므로 Hue값을 반대로 바꾸는 것이다. 하지만 discontinuous하기 때문에 1을 넘어서 360를 넘으면 0으로 바꿔주는 것이다.

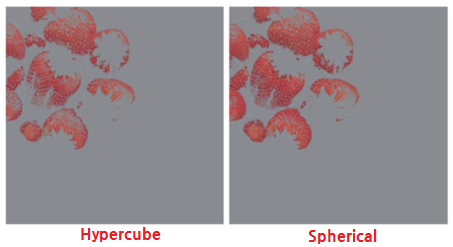
3. Color Slicing
- 관심 컬러를 다른 컬러와 분리하여 관심 컬러를 배경으로부터 두드러지게 표시
- 관심컬러에 의해 정의된 영역을 그 다음 단계의 처리를 위한 마스크로 사용
- 주로 관심 범위 밖의 컬러는 회색으로 맵핑한다.
◾ Hypercube Slicing
- 컬러요소
a가 3개면 큐브, 3개 이상이어도 하이퍼큐브 - 관심색상와 각 컬러요소의 차이가 큐브의 폭보다 크면 회색, 아니면 관심색상으로 나타낸다.

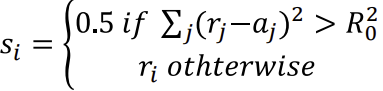
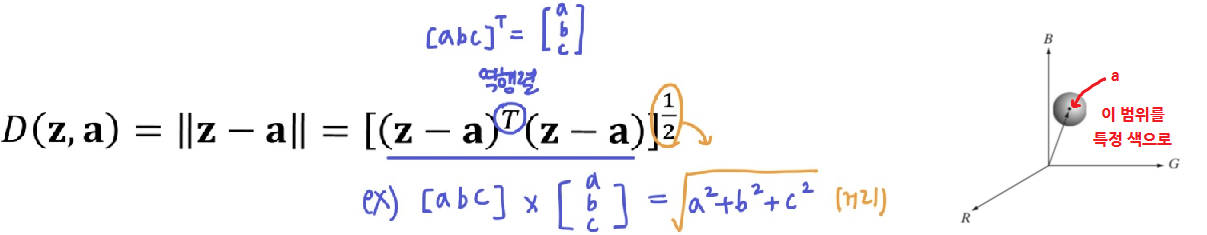
◾ Spherical Slicing
- 위와 동일한 방식인데 구 형태이다.


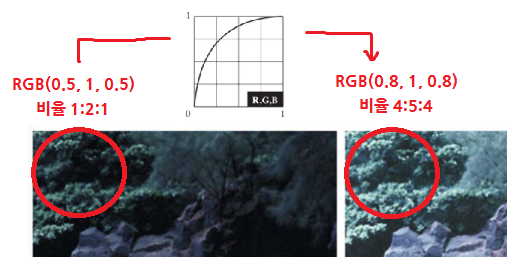
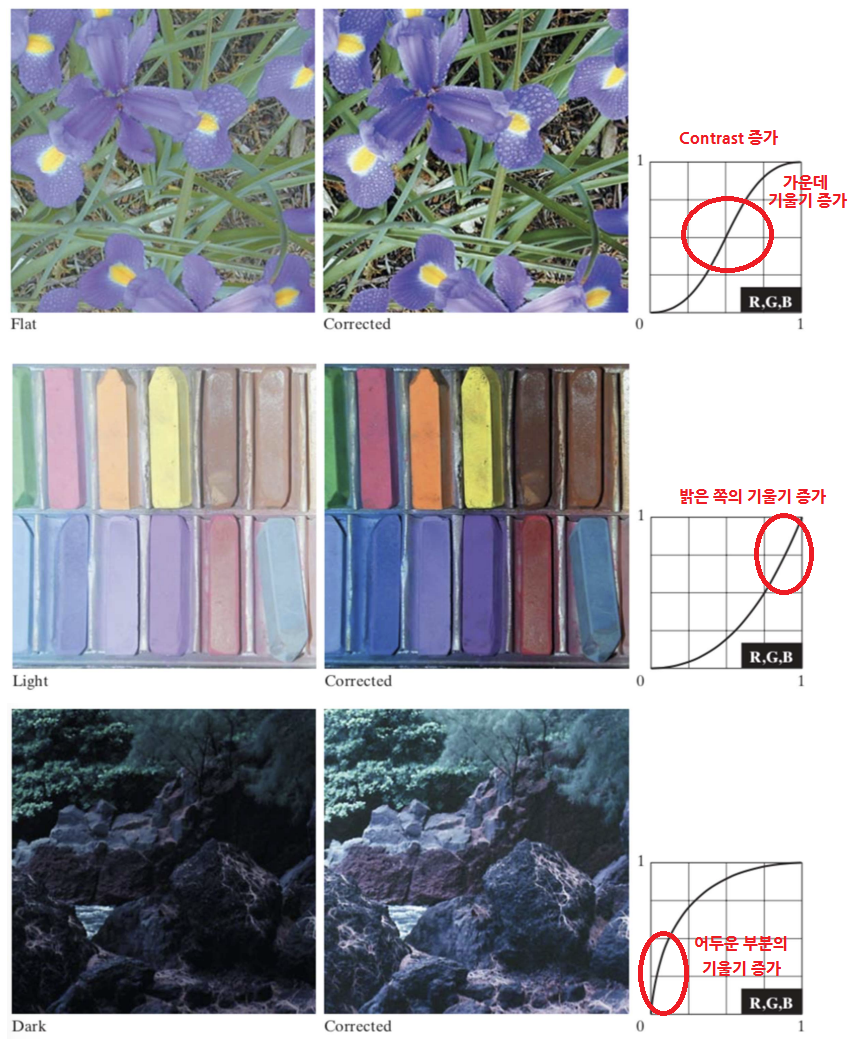
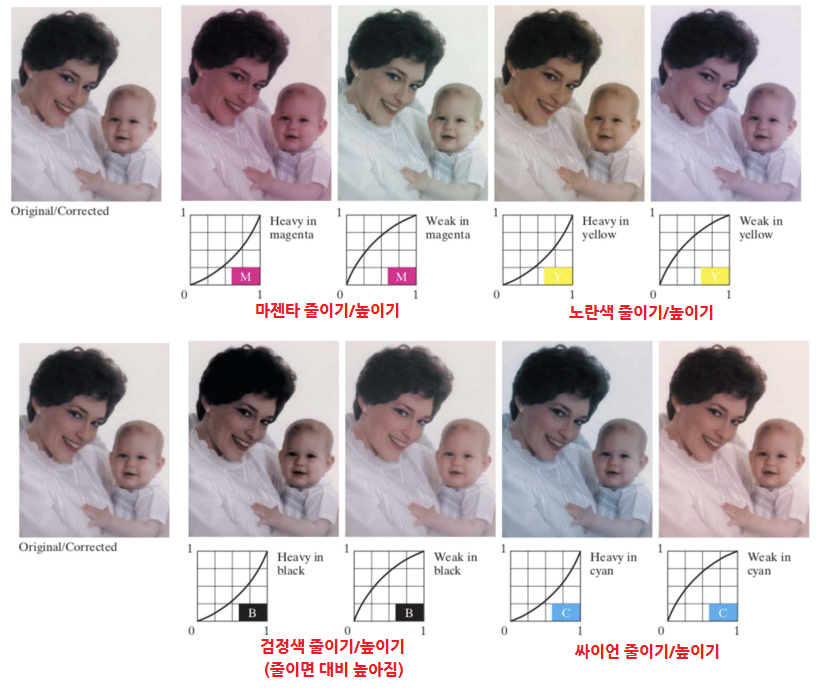
4. Tone and Color Correction (색조 및 컬러 보정)
- Digital darkroom의 개념 - ex) 암실 또는 영향 없는 파장의 빛 공간에서 필름 인화
- Scan, Display, Print할 때 적절한 색이 나올 수 있도록 조절
◾ in RGB
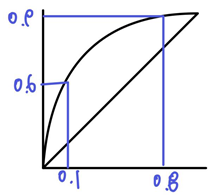
⭐⭐⭐ 위의 마지막 그림은 어두워서 어두운 부분의 기울기를 증가시킨 것이다. 보정 후의 색이 다른 이유는?
- 일단, 기본적인 초록색을 생각하면
RGB(0, 1, 0)으로 생각할 수 있고 / 어두운 초록은RGB(0, 0.5, 0)/ 밝고 채도 낮은 초록은RGB(0.5, 1, 0.5)로 둘 수 있다.- 왼쪽 이미지의 나무 색을 칙칙한 초록색
RGB(0.5, 1, 0.5)으로 생각한다.- 어두운 부분의 기울기를 증가한 컬러 보정을 입히면 각 컬러 요소가 일정한 비율이 아닌 서로 다른 비율로 증가하여
RGB(0.8, 1, 0.8)이 된다.RGB(0.8, 1, 0.8)은 초록색의 비중이 작아졌으므로.. 초록이 힘을 못쓰게 되어 밝은 부분의 채도가 떨어지게 되는 것이다.✔️ 각 컬러 요소가 서로 다른 비율로 증가하여 색이 달라지는 것이다!
💭 챗GPT랑 열심히 이해한 부분
- 어두운 부분의 기울기를 증가시켰다는 것은, 어두운 부분의 밝기 변화가 강조되는 것이다.
- 어두운 컬러 요소의 값이 작을 수록 크게 변한다.
- 그래서 RGB(0.1, 0.8, 0.8)이라면 RGB(0.6, 0.9, 0.9)이 될 수 있는거다.
- 이렇게 되면 R의 비중이 높아져서 붉은 색이 강조될 수 있다. (바위 부분)
◾ in CMYK
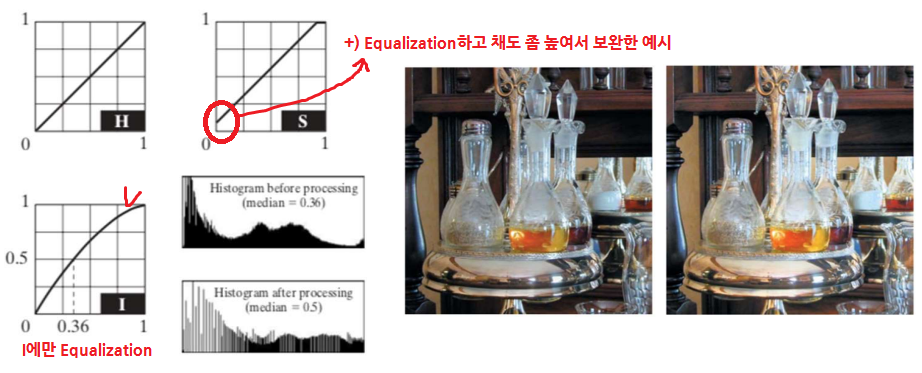
5. Histogram Processing
- 영상의 밝기 분포를 균일하게 만들기
◾ in HSI
- 각 컬러 요소마다 히스토그램 평준화 적용하는 경우 (원본 이미지 전체에 적용) Balance가 깨져서 색이 다 달라진다.
- 그래서 주로 Intensity만 평준화를 진행한다.

🟣Smoothing & Sharpening
- 이전에는 Gray scale image에서만 했다면 이제는 Color image에서
1. Filtering Color Image
- Gray scale image와 RGB Color image의 Neighborhood Processing 차이: 스칼라/벡터 값 필터링

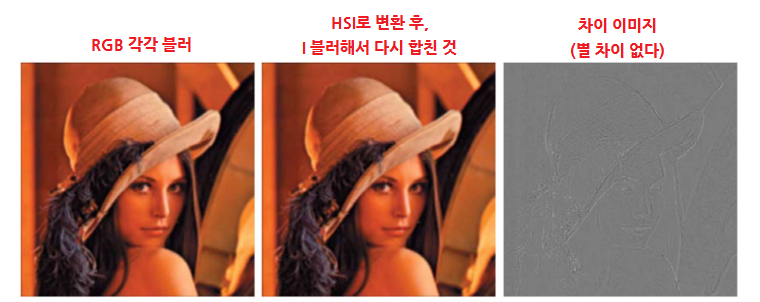
- RGB의 채널을 각각 블러하는 방법과 HSI의 Intensity만 블러하는 방법의 차이는 존재하지만 크지 않다. (샤프닝도 동일)

- HSI에서의 필터링이 더 효율적이다.
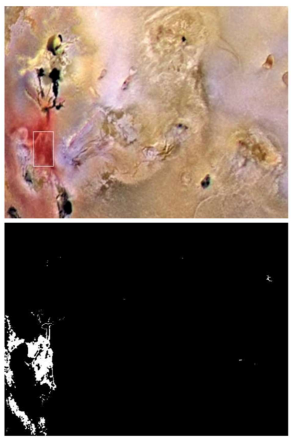
2. Segmentation Color Image (영상 분할)
- 관심 컬러를 다른 컬러로부터 분리
- 여기도 HSI가 더 효율적이다.
◾ in RGB
- 컬러 벡터
z, 관심 컬러 벡터a, 두 벡터사이 거리D
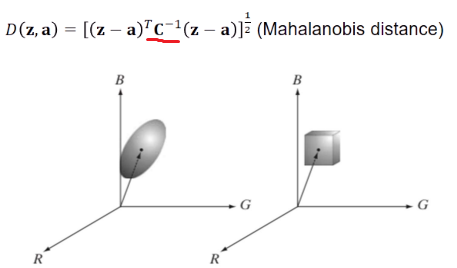
C^(-1)라는 특정 행렬을 넣어서 원이 아닌 타원이나 사각형의 모양을 만들 수도 있다. (Mohalanobis distance)
- 관심컬러 빨간색의 예시

3. Edge Detection
✔️ 3장의 Gradient/Sobel 참고
- 1번 미분하여 Gradient를 구한다. Gradient는
x,y형태로 두가지의 값을 가진다. - x, y 형태이기 때문에 RGB 채널 각각 미분하면 안된다.
- RGB의 각 채널을 x로 미분하고 각각의 밝기 곱한 것의 합과 RGB의 각 채널을 y로 미분하고 각각의 밝기 곱한 것의 합의 거리를 구해서 Gradient를 구한다.
(밝기를 곱하는 이유는 더 밝은 채널의 비중을 높이기 위해)
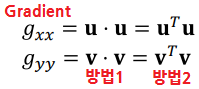
- 거리(Gradient)를 구하는 방법은 2가지이다.
- 내적
- 역행렬과 곱하기


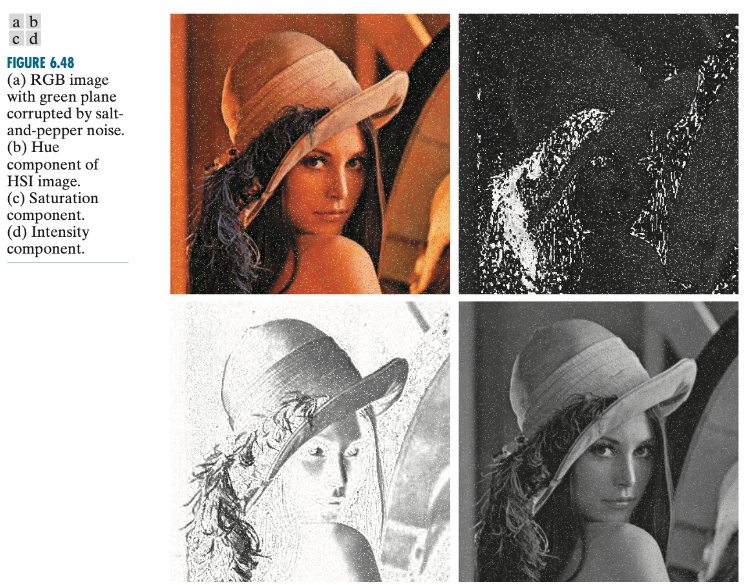
🟤 Noise in Color Image
- 각 채널의 Noise model은 거의 비슷하지만 다를 수 있다.
- RGB 각 채널 Noise는 Gray Image와 거의 동일하다.
(그래서 RGB 각각 하기 위해 모든 채널의 center인 회색을 사용한 것이다.)
- 위와 같은 Noise가 포함된 RGB 채널들을 합치면 Noise가 생기면서 밝기가 바뀌는 것 뿐만 아니라 색도 바뀐다.

- Single 채널에만 Noise가 들어가는 경우