Summary :
정보구조도에 대해 알아보겠습니다.
정보구조도가 뭐야?
정보구조(IA, Information Architecture)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 분류하는 서비스 구축의 가장 기초적인 작업입니다.
정보구조는 1.인포메이션 체계 내의 네비게이션 체계, 레이블링, 조직화이며, 2.컨텐츠에 직관적으로 접근하고, 업무 처리가 용이하게 정보 공간을 설계하는 것을 말합니다.
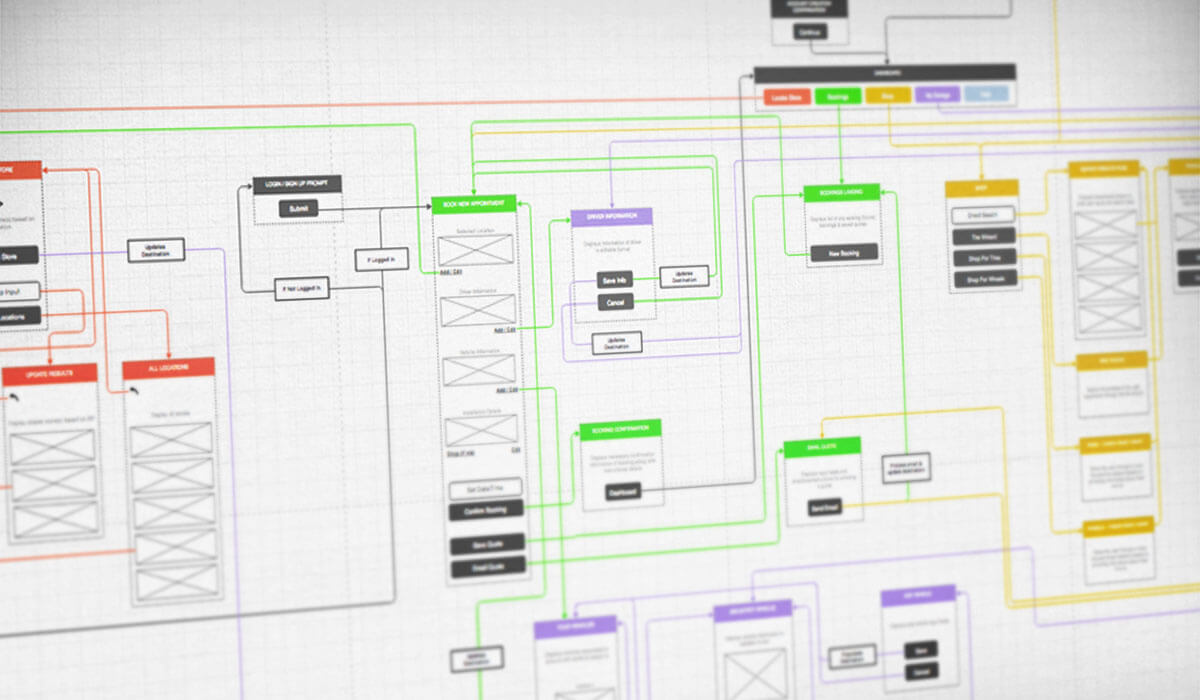
잘 짜여진 IA는 우리 서비스의 전체 그림과 흐름을 파악하기 쉽게 보여줍니다. 서비스의 기능들이 어떻게 묶여져 있는지, 화면의 상하구조 파악과 골격 정리에 도움을 줍니다. 사용자 입장에서는 내가 찾고자 하는 기능을 가장 빠르게 발견해야하므로, IA를 잘 짜는 것은 좋은 사용자 경험을 전달하는데 매우 중요한 요소입니다.
정보구조도의 종류
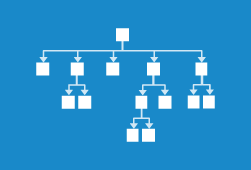
1. 계층 패턴(Hierarchy Patten)

하향식 범주형 트리로 우리에게 가장 익숙한 웹서비스의 IA 구조 형태입니다. 홈 화면인 인덱스 페이지와 하위 페이지인 서브 페이지를 가지고 있습니다. 계층 구조의 형태는 상위 페이지를 통해서만 하위 수준에 액세스할 수 있는 일련의 '위계'가 있습니다.
논리적 계층구조가 필요한 웹 사이트에 적합한 형태이지만, 탐색을 번거롭게 만드는 하위 구조가 많을 수 있습니다. 많은 중간/하위 페이지가 필요한 경우 적합하지 않을 수 있습니다.
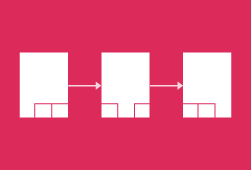
2. 탭 패턴(Taps Patten)

탭은 도구 모음 메뉴 또는 탭 집합과 함께 연결된 섹션 모음입니다. 우리에게는 앱 서비스의 구조 형태로 친숙합니다. 사용자에게 탭이나 도구 모음을 빠르게 스캔하여 각 탭의 내용과 기능을 이해할 수 있도록 도와줍니다. 멀티태스킹이 가능한 장점이 있으나, 복잡한 콘텐츠 구조에는 어울리지 않을 수 있습니다.
3. 허브 앤 스포크 패턴(Hub & Spoke Patten)

허브 앤 스포크는 중앙 인덱스 페이지에서 사용자가 다른 구조를 탐색하는 형태입니다. 단점은 한 섹션에서 다른 섹션으로 이동하려면 먼저 인덱스 페이지로 다시 이동해야 한다는 점입니다. 하나의 태스크에 집중하기 위해 멀티태스킹 작업에 적합하지 않으며, 섹션 간 빠른 전환이 어렵습니다. 아이폰 같은 모바일 환경에서 주로 쓰입니다.
정보구조 가장 쉽게 이해하기
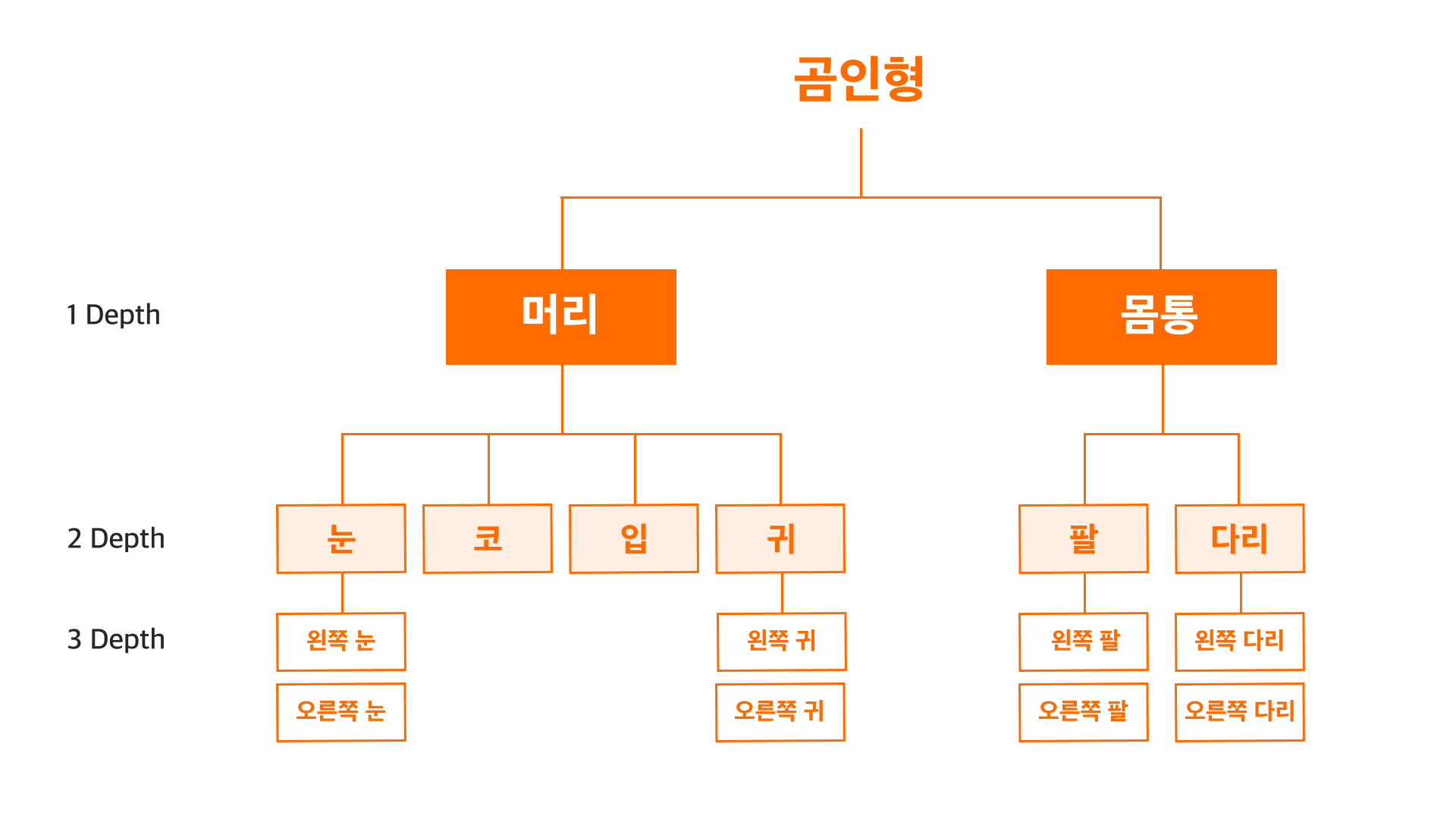
 정보구조도의 종류에 대해 설명드렸는데, 아무래도 이론 중심이다보니 확 와닿지 않으시죠? 그래서 준비했습니다. 곰인형으로 정보구조 분석을 해볼게요. 이 예시를 보시면 정보구조 분석이라는게 생각보다 쉽다는 것을 알게 되실거예요.
정보구조도의 종류에 대해 설명드렸는데, 아무래도 이론 중심이다보니 확 와닿지 않으시죠? 그래서 준비했습니다. 곰인형으로 정보구조 분석을 해볼게요. 이 예시를 보시면 정보구조 분석이라는게 생각보다 쉽다는 것을 알게 되실거예요.
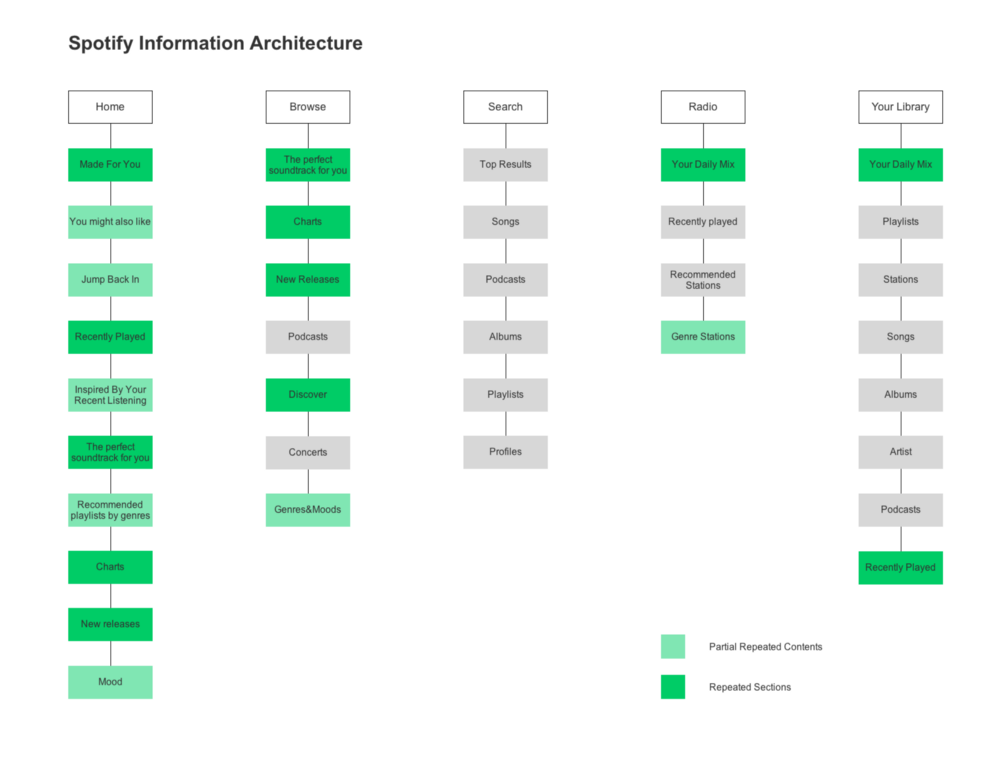
 곰인형을 정보구조도로 나눈 형태인데요, 아마 조금만 검색해보면 똑같은 예시의 정보구조를 쉽게 찾으실 수 있을거예요. 그래서 이게 어떻게 우리가 사용하는 앱과 웹에 적용되는건지 아직 감이 안오신다고요? 괜찮습니다. 다음은 스포티파이의 IA 인데요. 이렇게 보시면 "아~ 실제 서비스에서 정보구조가 이렇게 나뉘는구나"라고 쉽게 이해하실 수 있으실 거예요.
곰인형을 정보구조도로 나눈 형태인데요, 아마 조금만 검색해보면 똑같은 예시의 정보구조를 쉽게 찾으실 수 있을거예요. 그래서 이게 어떻게 우리가 사용하는 앱과 웹에 적용되는건지 아직 감이 안오신다고요? 괜찮습니다. 다음은 스포티파이의 IA 인데요. 이렇게 보시면 "아~ 실제 서비스에서 정보구조가 이렇게 나뉘는구나"라고 쉽게 이해하실 수 있으실 거예요.
 자, 이제 조금 감이 오시나요? 정보구조의 종류는 이렇게 상위 인덱스에서 점점 하위의 세분화된 기능 구조로 뻗어져 나간답니다. 우리가 실제로 사용하는 앱/웹 서비스의 정보구조를 써보는 연습을 해보세요! IA를 어떻게 짜야하는지 감을 쉽게 익힐 수 있습니다.
자, 이제 조금 감이 오시나요? 정보구조의 종류는 이렇게 상위 인덱스에서 점점 하위의 세분화된 기능 구조로 뻗어져 나간답니다. 우리가 실제로 사용하는 앱/웹 서비스의 정보구조를 써보는 연습을 해보세요! IA를 어떻게 짜야하는지 감을 쉽게 익힐 수 있습니다.
대형 온라인 쇼핑몰 같은 Deep한 구조의 IA는 어떤 단위까지 설계해야할 지 정의하기가 처음에는 어렵기 때문에, 뮤직 애플리케이션이나 운동 애플리케이션처럼 Flat한 구조의 서비스부터 시작해보세요!
참고하면 좋은 아티클
UI&UX의 개념과 정보구조 설계 방법
IA 패턴의 9가지(영문)
배워가고 있습니다. 잘못된 정보가 있다면 댓글로 남겨주시면 감사하겠습니다 :-)