“[패스트캠퍼스] 웹 개발 강의 1주차: 화면만들기” 강의 수강을 시작했다❗️
첫 강의는 1주차에 배울 것들에 대해서 알려주시기 위해 “웹사이트의 구성원리”에 대해 간단히 먼저 설명해주셨다.
앞으로 배울 HTML, CSS, Javascript로 웹 페이지를 만들면서 무시할 수 없는 궁금증!
내가 작성한 코드를 어떻게 브라우저에서 해석하고 내 의도대로 예쁘게 만들어줄까?
많은 분들의 정리해주신 덕분에 이해할 수 있었고(압도적 감사...!) 하단에 출처를 밝히며
이해한 부분을 다시 한번 스스로 정리해보았다.
-
웹 브라우저란?
웹 브라우저란 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스(GUI) 기반의 응용 소프트웨어이다. (출처: 위키백과)
(개념 공부 초반에는 이해되지 않는 단어들이 개념 공부를 더욱 어렵게 하는 것 같다🥲)
1 - 1) 그래픽 사용자 인터페이스란?
그래픽 사용자 인터페이스(GUI): 사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것이다. (출처: 위키백과)
1 - 2) 그래픽 사용자 인터페이스와 반대되는 개념은?
문자 유저 인터페이스(CUI(Character User Interface) ≒ CLI (Command Line Interface)): 그래픽 사용자 인터페이스의 이전판이며, 명령어 인터페이스나 텍스트 터미널을 통해 사용자와 컴퓨터가 상호작용하는 방식을 의미한다.
- 커맨드(Command): 컴퓨터로 시스템이나 장치에 대하여 특정 기능의 실행을 지시하기 위한 정보나 신호.
1 - 3) GUI와 CUI(CLI)와의 차이점?
즉, 사용자와 컴퓨터가 상호작용하는 방식에서 그래픽을 사용하는지, 명령어를 사용하는지의 차이이다. 대표적인 예시로 DB 조회를 위해 GUI 프로그램을 썼을 때와 명령어 인터페이스를 썼을 때의 차이이다.
1 - 4) 브라우저의 종류
구글 크롬, 인터넷 익스플로러, 파이폭스, 사파리, 오페라, 네이버 웨일 등이 있다.
-
웹 브라우저의 기능
웹 브라우저는 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 역할을 한다.
웹 표준화 기구인 W3C(World Wide Web Consortium)에서 HTML, CSS 명세를 지정하고, 각 브라우저는 해당 명세에 따라 HTML 파일을 해석해서 표시한다.
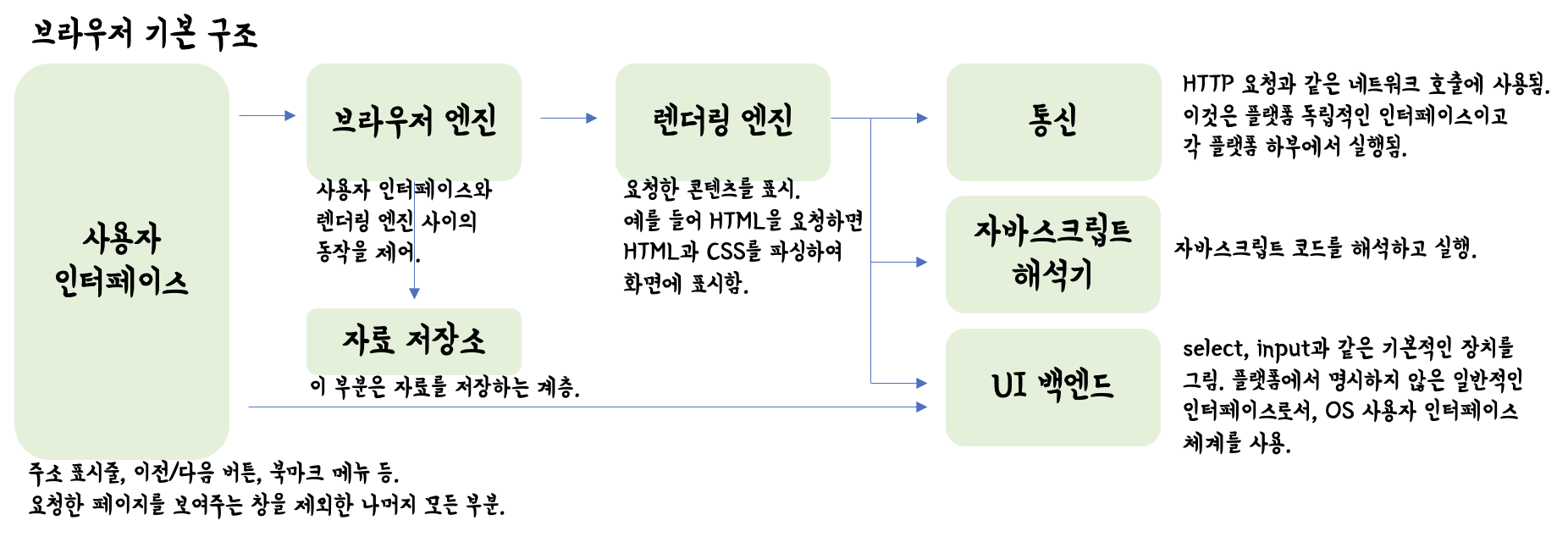
- 브라우저의 기본 구조

-
렌더링 전
4 - 1) 입력한 텍스트 확인
대부분의 브라우저는 주소창과 검색엔진과 같이 작용하기 때문에, 검색어인지, url 주소인지 확인하는 작업을 거친다.
4 - 2) 네트워크 호출
4 - 2 - 1) 네트워크 호출을 이해하기 위한 단어들
- IP 주소 (Internet Protocol address, IP Address): 네트워크 장치들이 서로를 인식하고 통신하기 위해서 사용하는 특수한 번호들 (예시: 125.209.222.142) - IPv4(Internet Protocol version 4): 전세계적으로 사용된 첫 번째 인터넷 프로토콜 - IPv6(Internet Protocol version 6): IPv6 주소 고갈 문제를 해결하기 위해 사용된 인터넷 프로토콜 - 장점: 보안 강화, 지리적 제한X, 일관된 헤더로 효율적인 라우팅, MAC Address와 같은 자체 IP 주소 할당 - 도메인 네임 (Domain Name): 숫자로 표현된 IP 주소를 알기 쉽게 영문으로 표기한 것 (예시: naver.com) - DNS (Domain Name System): 도메인을 IP 주소로 변환하는 시스템 - 캐싱: 컴퓨터에서 요청이 있을 경우 일시적으로 데이터를 저장하는데 이를 캐싱이라고 하며, 캐싱을 사용하면 이전에 검색하거나 계산한 데이터를 효율적으로 재사용할 수 있어 처리 속도가 빠르다.4 - 2 - 2) IP 주소 찾기

- 입력한 텍스트가 url일 경우 DNS 서버에 검색하기 전 캐싱된 DNS 기록을 먼저 확인한다.
- 만약 도메인에 해당하는 IP 주소가 존재하면 캐싱된 IP 주소를 반환한다.
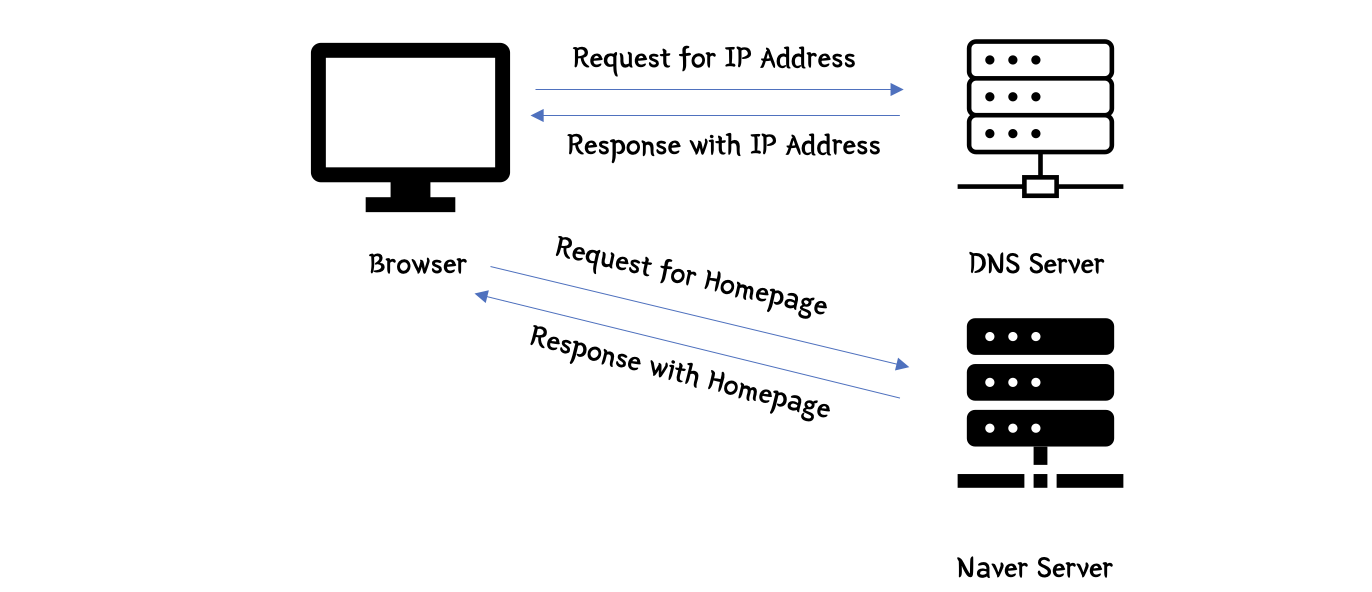
- (그림 속 1번 과정)캐싱 데이터가 없다면 DNS 서버에 요청하여 (그림 속 2번 과정)IP 주소를 반환한다.
4 - 2 - 3) HTTP 통신
- (그림 속 3번 과정)클라이언트(사용자)는 IP 주소를 통해 해당 서버에 웹페이지를 위해 HTTP request를 보내고, (그림 속 4번 과정)서버는 웹페이지 정보를 담아 HTTP response를 보낸다.
-
렌더링 중
5 - 1) 렌더링이란?

render: 1. 만들다 2. 주다 3. 제시하다 라는 뜻과 같이 렌더링은 브라우저 화면을 만드는 단계를 의미한다.
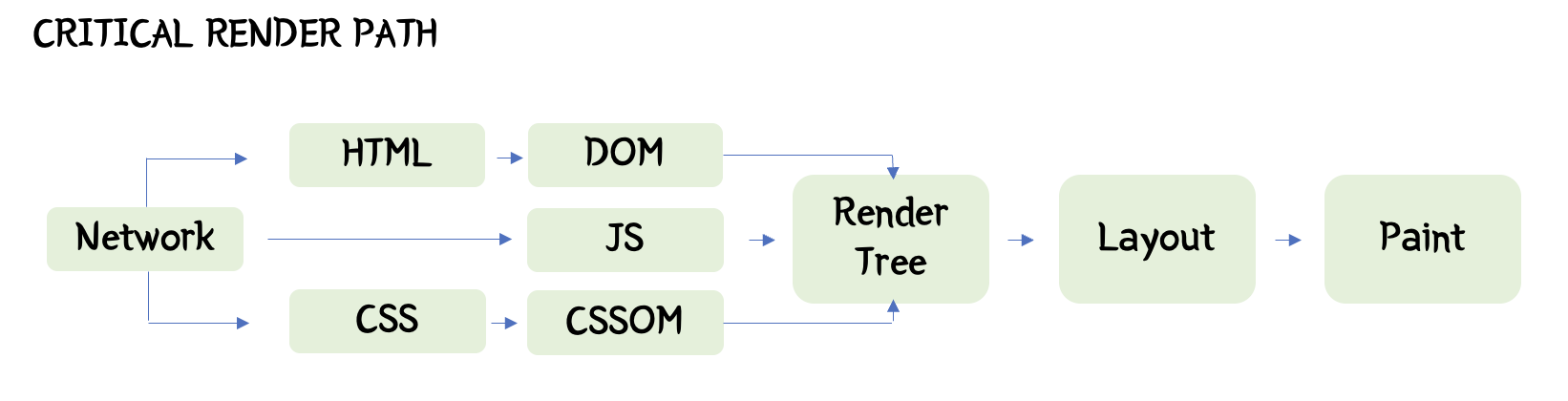
주로 화면을 그린다고 표현하며, 이 단계를Critical Rendering Path라고 한다.5 - 2) 렌더링 동작 과정
내용을 빠르게 표시하기 위해 모든 HTML을 파싱할 때까지 기다리지 않고 배치(Layout)와 그리기(Paint) 과정을 시작한다. 이 덕분에 새로운 웹 페이지가 로딩될 때 빈 화면을 보며 기다리지 않고 화면이 그려지는 것부터 볼 수 있다.
- parse: (문장을 문법적으로)분석하다 라는 뜻을 가졌다. 작성한 문장 또는 스크립트를 읽어 분석하는 과정을 파싱한다라고 표현한다.
- 5 - 2 - 1) HTML 문서 파싱
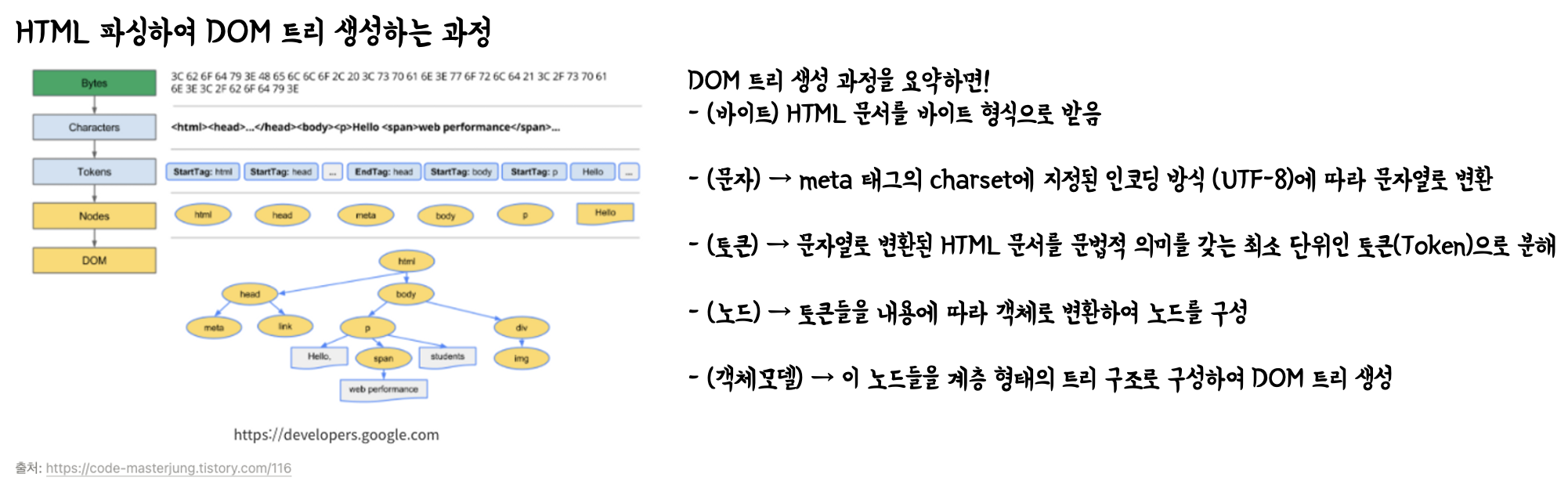
네트워크로부터 받아온 HTML 문서를 파싱하여 DOM 트리를 생성한다.

- 5 - 2 - 2) CSS 문서 파싱
네트워크로부터 받아온 CSS 문서를 파싱하여 CSSOM 트리를 생성한다.

출처: https://code-masterjung.tistory.com/116- HTML 파싱 과정과 동일하며 최종적으로 CSSOM 트리를 생성한다는 점에서 차이점이 있다.
- CSS 문서를 연결한
<link>태그 또는<style>태그를 만나면 CSS 문서를 파싱하여 스타일 규칙을 담고 있는 CSSOM 트리를 만들기 시작한다. - 웹 브라우저는 스크립트 위에서부터 아래로 읽어내려간다.
- 따라서
<link>태그 또는<style>태그를<head>태그안에 작성하여 빠르게 리소스를 받도록 하는 것이 좋다.
- 5 - 2 - 3) Javascript 파싱
- 파싱 과정에서
<script>태그를 만나면 렌더링 엔진은 파싱을 잠시 중단하고 script를 읽는다. - Javascript 파싱이 끝나면 렌더링 엔진은 다시 HTML 문서를 파싱한다.
- Javascript 파싱이 우선시 되는 이유는 DOM 구조에 접근하여 document.write()과 같은 방법으로 작성하거나 구성요소를 바꾸는 경우가 존재하기 때문이다.
<script>태그가<body>태그 중간에 위치할 경우 HTML을 파싱하는 도중에 갑자기 JS 파일을 읽게 되므로 오류 발생 위험이 있다.- 따라서
<script>태그를<body>태그 최하단에 작성하는 것이 좋다.
- 5 - 2 - 4) Render Tree
DOM 트리와 CSSOM 트리를 결합하는 Attachment 과정을 통해 Render Tree를 구축한다.
- html 태그와 body 태그를 처리하며 렌더트리 루트를 구성
- DOM 최상위 노드부터 순회하면서 화면에 보여지지 않는 노드를 Render Tree의 구성에서 제외
- 태그 요소와 같은 비시각적 DOM 요소는 Render Tree에서 제외
display: none;속성같이 화면에 아예 보이지 않는 노드는 Render Tree에서 제외visibility: hidden;의 경우 화면에서 공간을 차지하는 속성이기 때문에 Render Tree에 반영
- 화면에 보여지는 노드에 CSSOM 규칙을 찾아 일치하는 스타일 적용
- 이 과정에서 position이나 float 속성을 만나면 실제 그려지는 위치로 Render 객체가 이동
출처: https://velog.io/@jhyun_k/내-화면에-네이버가-켜지는-과정
-
5 - 2 - 5) Layout
-
Render 트리 구축이 끝나면 실제 배치가 시작되는데 각 DOM 노드가 정해진 위치에 표시되는 것을 의미한다.
-
rem과 같은 상대 측정 단위가 px 단위로 변환된다.
- 5 - 2 - 6) Paint
- Layout 단계에서 요소들의 크기, 모양, 위치까지 알았으며, Paint 단계에서는 어떤 순서로 그릴지 판단하는 과정이 필요하다.
- 예를 들어 z-index를 고려하지 않으면 원하는 화면대로 나오지 않을 수 있다.
- Paint 메서드를 호출하면, UI Backend 요소를 이용해 그리기 시작한다.
- 각 브라우저 또는 OS 별로 기본 CSS 가 다른 이유
- 각각의 요소는 배경 > 배경 이미지 > 테두리 > 자식 > 아웃라인 순으로 그리기 시작한다.
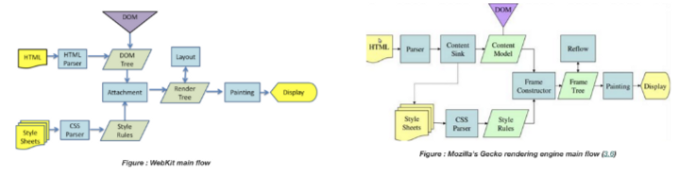
5 - 3) 렌더링 엔진들**
- 렌더링 엔진에는 대표적으로 Webkit과 Gecko가 있으며, 사파리는 Webkit, 파이어폭스는 Gecko 엔진을 사용한다.
- 두 렌더링 엔진 모두 기본적으로 구조와 동작과정은 비슷하지만 쓰는 용어가 조금 다르다.
- Webkit은 렌더 객체를 렌더 트리(Render Tree)라고 부르며 요소를 배치하는 과정을 레이아웃(Layout)이라 부른다.
- Gecko은 렌더 객체를 형상 트리(Frame Tree)라고 부르며 요소를 배치하는 과정을 리플로우(Reflow)라 부른다.
- 스크립트를 읽어들일 때 문제 상황이 발생했을 때 상황에 대한 대처도 조금 다르다.
- Webkit은 로드 되지 않는 스타일 시트 중 문제가 될 만한 속성이 있을 때만 스크립트를 중단한다.
- Gecko는 로드 대기 중이거나 파싱중인 스타일 시트가 있더라도 모든 스크립트를 중지한다.

출처: https://roseline.oopy.io/dev/browser-rendering
- 렌더링 후
-
Layout(레이아웃), Reflow(리플로우)에 영향을 미치는 액션 및 스타일
- 글로벌 레이아웃: 전체의 배치 과정이 필요한 경우
- 처음 렌더링 할 때, 전역 스타일 변경 시, 창이 resize 되는 경우
- 로컬 레이아웃: 첫 렌더링 이후 특정 부분만 재배치가 필요할 경우
- DOM 조작(요소 추가, 삭제, 변경 또는 순서 변경)
- form field 의 텍스트 변경을 포함한 내용 변경
- css 속성의 계산 또는 변경
width, height, min-height, padding, margin, display, border-width, border, top, left, right, bottom, position, float, overflow-y, font-weight, overflow, font-size, text-align, font-family, line-height, vertical-align, clear, white-space ...
- 스타일시트 추가 또는 제거
- class 속성 변경(크롬에서는 안되지만, IE에서만)
- 브라우저 창 조작 (크기 조정, 스크롤)
- 의사 클래스 활성화 (
:hover, …)
- 글로벌 레이아웃: 전체의 배치 과정이 필요한 경우
-
Repaint(리페인트)에 영향을 미치는 액션 및 스타일
- 같은 페이지에 있는 요소의 위치에 영향을 주지 않는 요소의 스타일을 변경하는 경우
color, visibility, text-decoration, background-position, outline-color, outline-style, outline-width, background-size, border-style, background, background-image, background-repeat, outline, border-radius, box-shadow, ...
- 출처