- 전체보기(148)
- React(23)
- JavaScript(15)
- nextjs(15)
- 리액트(10)
- refactorying(8)
- node.js(7)
- CSS(6)
- ec2(6)
- html(4)
- lighthouse(4)
- typescript(4)
- redux(3)
- S3(3)
- react router(3)
- aws(3)
- NestJS(2)
- virtual DOM(2)
- web(2)
- cors(2)
- axios(2)
- mysql(2)
- Context API(2)
- 정규식(2)
- localstorage(2)
- 연산자(2)
- redux-toolkit(2)
- CS(2)
- regex(2)
- cloudfront(2)
- Amplify(2)
- JSX(2)
- Koa(2)
- Cache(2)
- 정보(1)
- XMLHTTPRequest(1)
- url(1)
- 인프라(1)
- jsconfig.json(1)
- react rendering(1)
- Switch/Case(1)
- createObjectURL(1)
- CodingTest(1)
- navigate(1)
- text editor library(1)
- render props(1)
- sessionStorage(1)
- server component(1)
- useEffect(1)
- call/apply/bind(1)
- ajax(1)
- aria(1)
- full screen(1)
- Flex(1)
- nested repository(1)
- tailwind(1)
- Life Ciycle(1)
- Backend(1)
- HOCs(1)
- query(1)
- outline(1)
- 자바스크립트(1)
- http header(1)
- 공부방법(1)
- Nginx(1)
- JWT(1)
- mongodb(1)
- github action(1)
- question(1)
- github actions(1)
- async/await(1)
- open-color(1)
- key(1)
- Jotai(1)
- 암묵적 타입변환(1)
- sanitize html(1)
- tabindex(1)
- State(1)
- useRef(1)
- 리팩토링(1)
- this(1)
- 개발이야기(1)
- hook(1)
- border(1)
- opacity(1)
- form(1)
- Fetch(1)
- spa(1)
- BE(1)
- Vercel(1)
- useLocation(1)
- withCredentials(1)
- Java(1)
- seo(1)
- cookie(1)
- express(1)
- next.js(1)
- 변수(1)
- Props(1)
- useNavigate(1)
- refactoryinh(1)
- X-Forwarded-For(1)
- ISR(1)
- event handling(1)
- rsc(1)
- closure(1)
- Quill(1)
- Web API(1)
- authentication(1)
- stateful logic sharing(1)
- prefetch(1)
- git(1)
- react-quill(1)
- React.memo(1)
- heroku(1)
- param(1)
- semantic tag(1)
- decodeURIComponent(1)
- back end(1)
- promise(1)
- Content-Type(1)
- link(1)
- npm(1)
- header(1)
- ReactDOM(1)
- CRA(1)
- ui design(1)
- next-auth(1)
- react router dom(1)
- browser(1)
- server action(1)
- 컴포넌트(1)
http header - X-Forwarded-For
사내에서 특정 IP 목록일 경우에만 동작해야하는 feature가 있다.해당 feature를 구현하기 위한 흐름은1\. 프론트에서 백엔드로 API 요청하여 허용된 IP 여부를 확인한다.2\. 프론트에서 API 응답 여부에 따라 feature를 구현한다.백엔드에서는 클라이

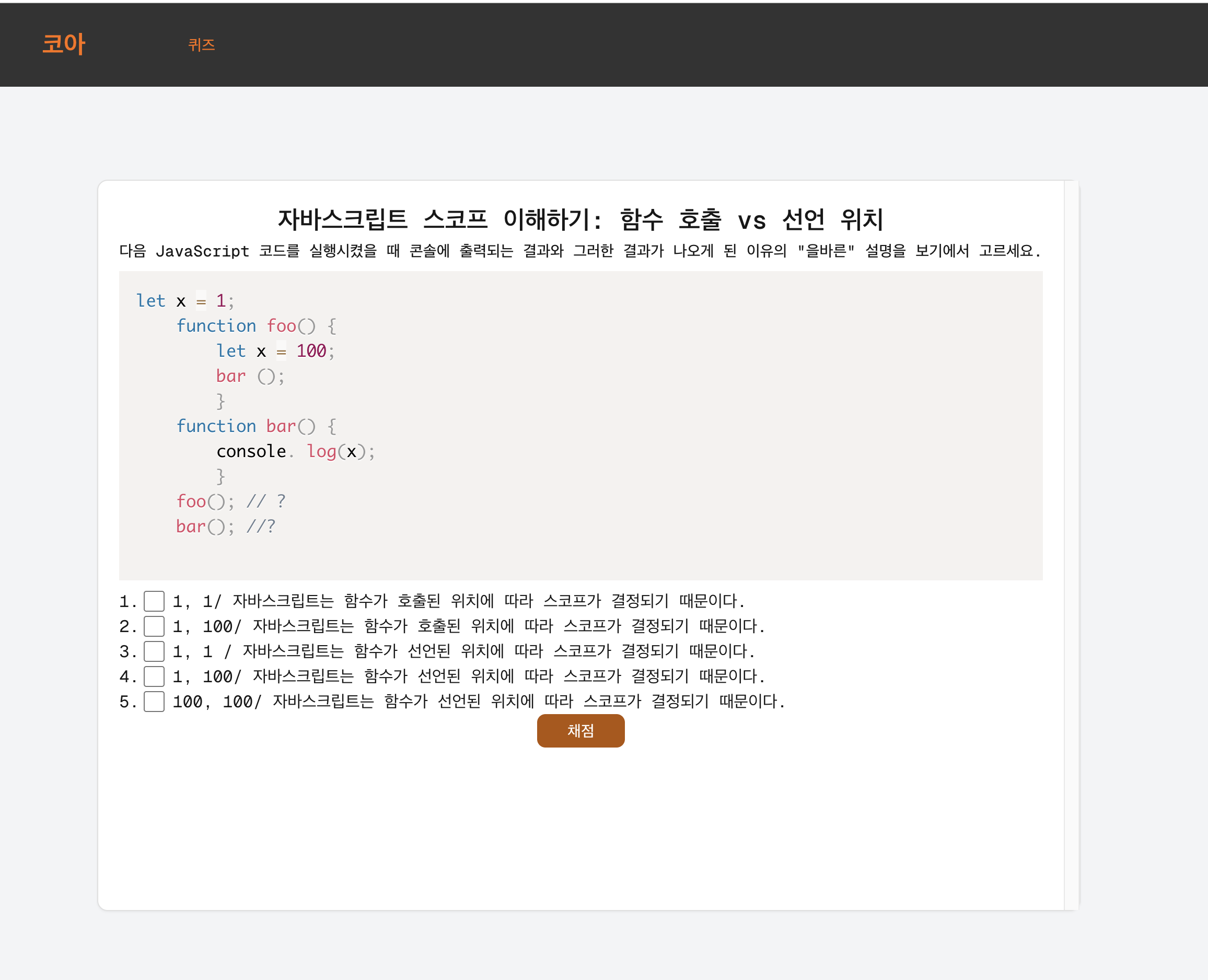
리팩토링-웹 접근성- 키보드 사용 유저를 위한 적절한 tabIndex 설정
인터렉티브 UI(버튼,링크,인풋 등)에 적절한 tabIndex를 설정하는 것은 UX와 웹 접근성에 유리합니다.저의 문제 상황은 다음과 같습니다.위와 같이 퀴즈 페이지가 있습니다.마우스를 사용하지 못하여, tab을 통해 인터렉티브 UI에 focusing을 잡으려 합니다.

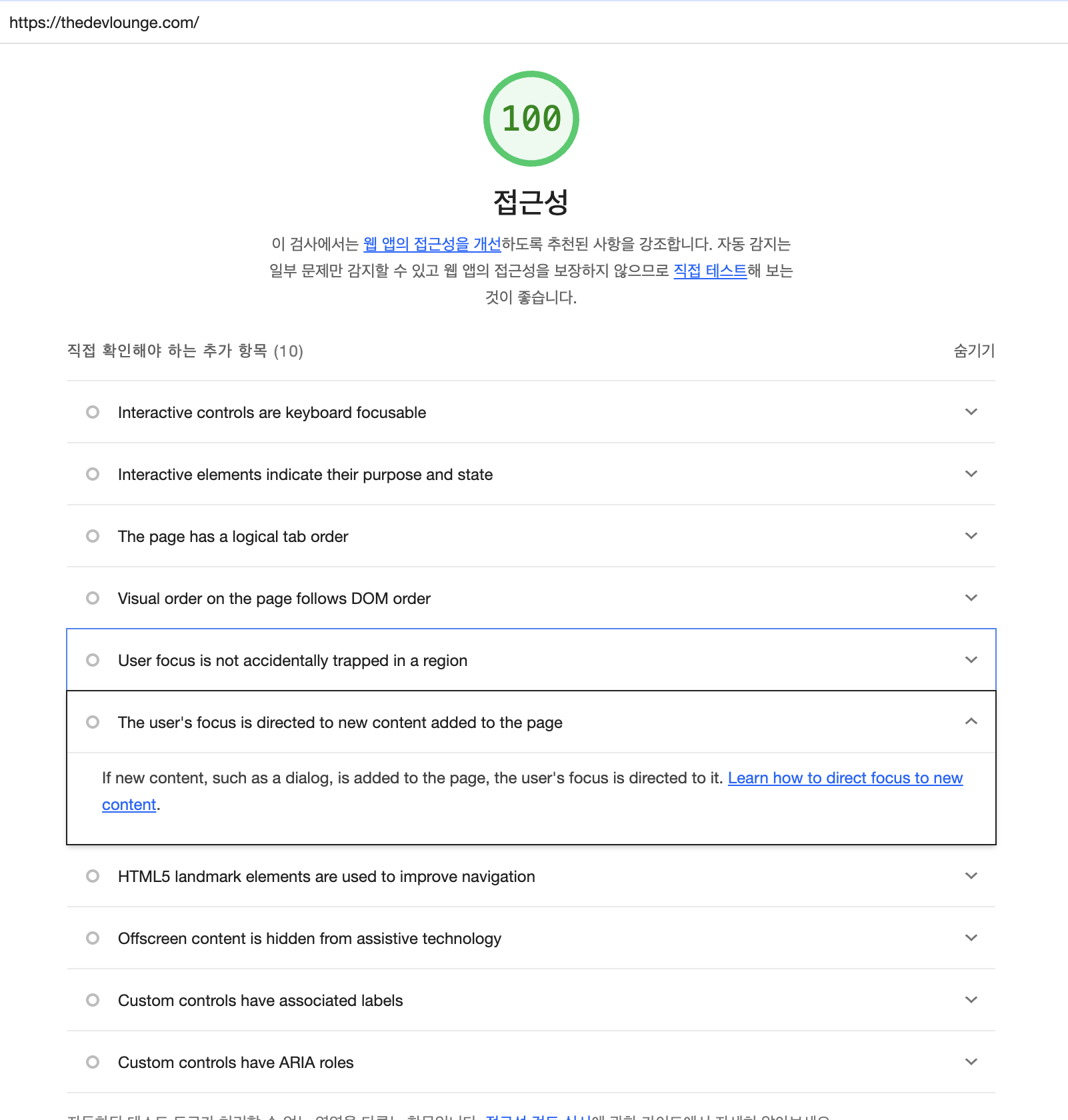
리팩토링-웹 접근성- 키보드 사용 유저를 위한 모달 버튼에 tab focusing
Lighthouse로 접근성을 측정하면 아래와 같이 직접 확인을 해야할 목록들을 보여줍니다.그중에서 위에서 펼쳐진 부분에 대해서 멈칫했는데요.모달 같은 컨텐츠가 있을시, 유저가 포커스할 때, 모달 내부 인터렉션이 포커스가 되어야한다고 말해주고 있습니다.이제 저의 문제

리팩토링-웹 접근성-요소에 대해 더 자세히 알려주기-aria 속성 설정
이번에는 웹 접근성 관련한 리팩토링을 진행해볼까합니다. 웹 접근성 향상을 위해서는 aria 속성을 태그에 적절히 활용할 수 있는데요. ARIA(Accessible Rich Internet Applications) 속성은 웹 접근성을 개선하기 위해 HTML 요소에 추가

리팩토링- 외부에서 온 HTML 검열-sanitize-html
위 컨텐츠는 서버에서 받아온 HTML을 통해 보여주고 있습니다.서버에서 받아온 위와 같은 HTML을 보여주기 위해서는 다음과 같이 dangerouslySetInnerHTML 속성을 사용합니다.dangerouslySetInnerHTMLdangerouslySetInnerH
리팩토링-유지보수성 높이기-URL path를 상수로 관리
이번에는 URL path를 상수로 변경하는 작업을 해보려합니다.기존에는 다음과 같이 직접 문자를 입력하는 식으로 관리하였습니다.하지만 위와 같이 관리한다면 특정 URL path를 변경한다면 해당 path를 사용하는 모든 파일을 일일히 찾아서 변경해줘야합니다.예를 들어,

리팩토링-태그만 바꿔서 여러가지 효과 얻기- 시맨틱 태그 적용
이번에는 프로젝트 전체 컴포넌트들에 시맨틱 태그들이 적절히 적용되었나 점검하고 필요한 부분은 적절한 시맨틱 태그로 변경해보겠습니다.semantic은 의미론적인이라는 뜻을 가지고 있습니다.프로그래밍에서, 시맨틱은 코드 조각의 '의미'를 나타냅니다.그렇다면 시맨틱 태그란
리팩토링-목적에 맞게 클래스 구분
프로젝트에서 퀴즈 도메인 관련 비즈니스 로직을 응집도있게 관리하기 위해 다음과 같이 class로 관리하였습니다.함수로 관리하지 않은 이유는 각 메서드들이 서로 연관성이 있게 사용되고 있기 때문에 class로 관리하여 서로 참조하여 사용하게 하였습니다.위 클래스는 Qui

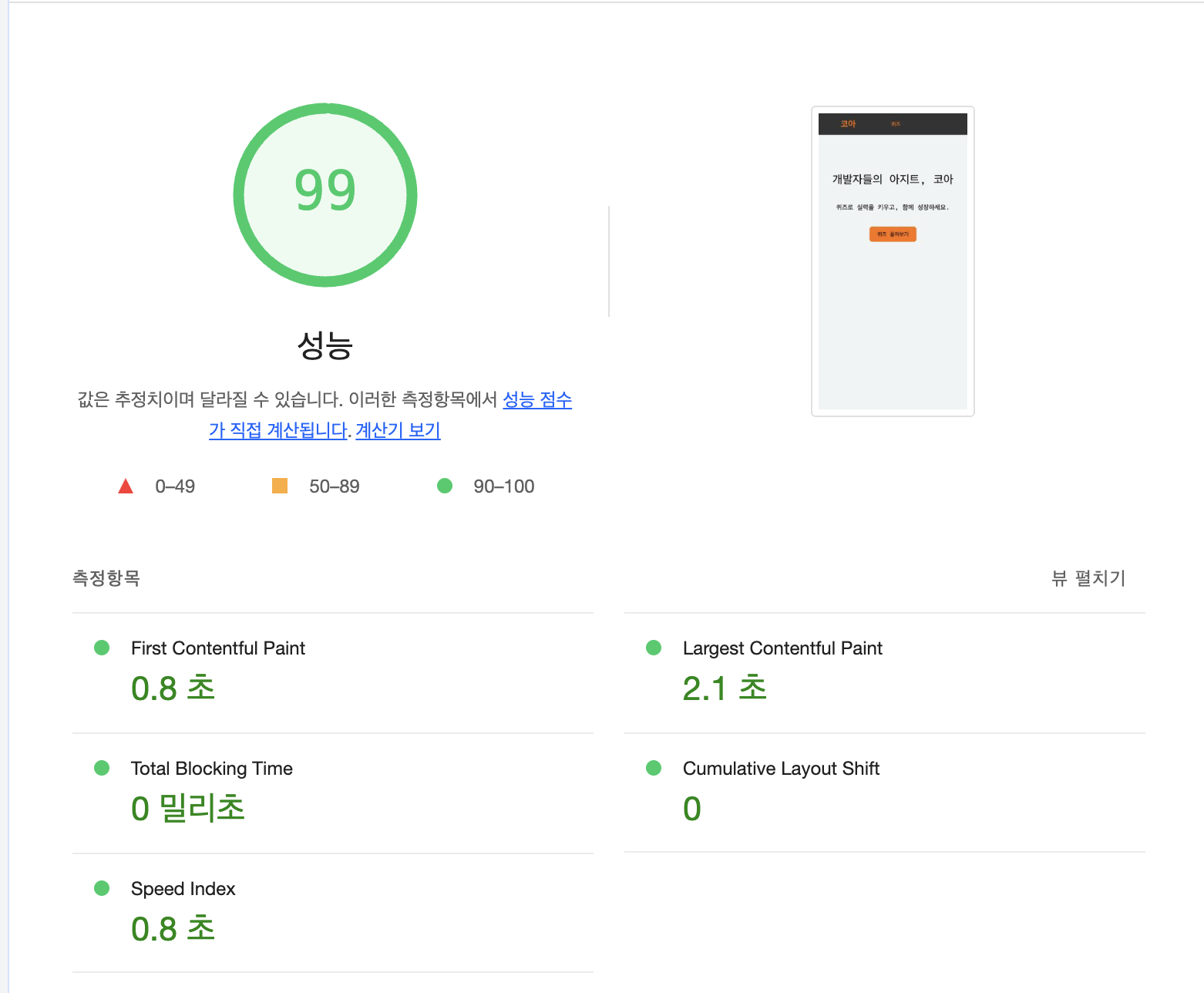
프론트엔드 성능 최적화- Lighthouse-LCP- 필요치 않은 리소스 검토 후 제거
이번에는 LCP 관련하여 살펴보겠습니다.LCP는 최대 텍스트 또는 이미지가 표시되는 시간입니다.측정 기준으로써는 2.5초 이내로 측정되어야 빠르다고 분류되네요.Lighthouse 측정 결과,측정 페이지의 LCP는 위와 같이 h1 태그로 큼지막히 적힌 텍스트였습니다.저의

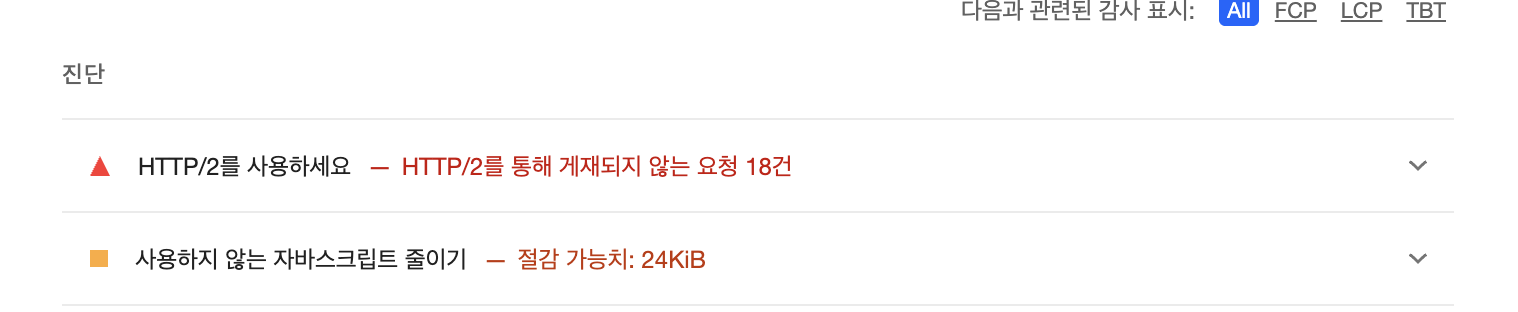
프론트엔드 성능 최적화- Lighthouse-HTTP/1.1->HTTP/2 설정
이번에는 Lighthouse 또 다른 진단항목 HTTP/2 사용 권장을 살펴보겠습니다.기존에는 모든 정적 파일들에 대한 통신은 HTTP/1.1로 하고 있습니다요청/응답 방식클라이언트가 요청(Request)을 보내면 서버가 응답(Response)을 보내는 구조.한 연결당

프론트엔드 성능 최적화- Lighthouse-사용하지 않는 자바스크립트 줄이기
이전에는 Lighthouse 측정 중 진당 항목에서 렌더링 차단 리소스 부분을 알아보고 제거해봤습니다.오늘은 또 다른 진단항목인 사용하지 않는 자바스크립트 줄이기 항목에 대해 알아보겠습니다.위 진단 항목에서 지정한 스크립트 \_next/static/chunks/517-

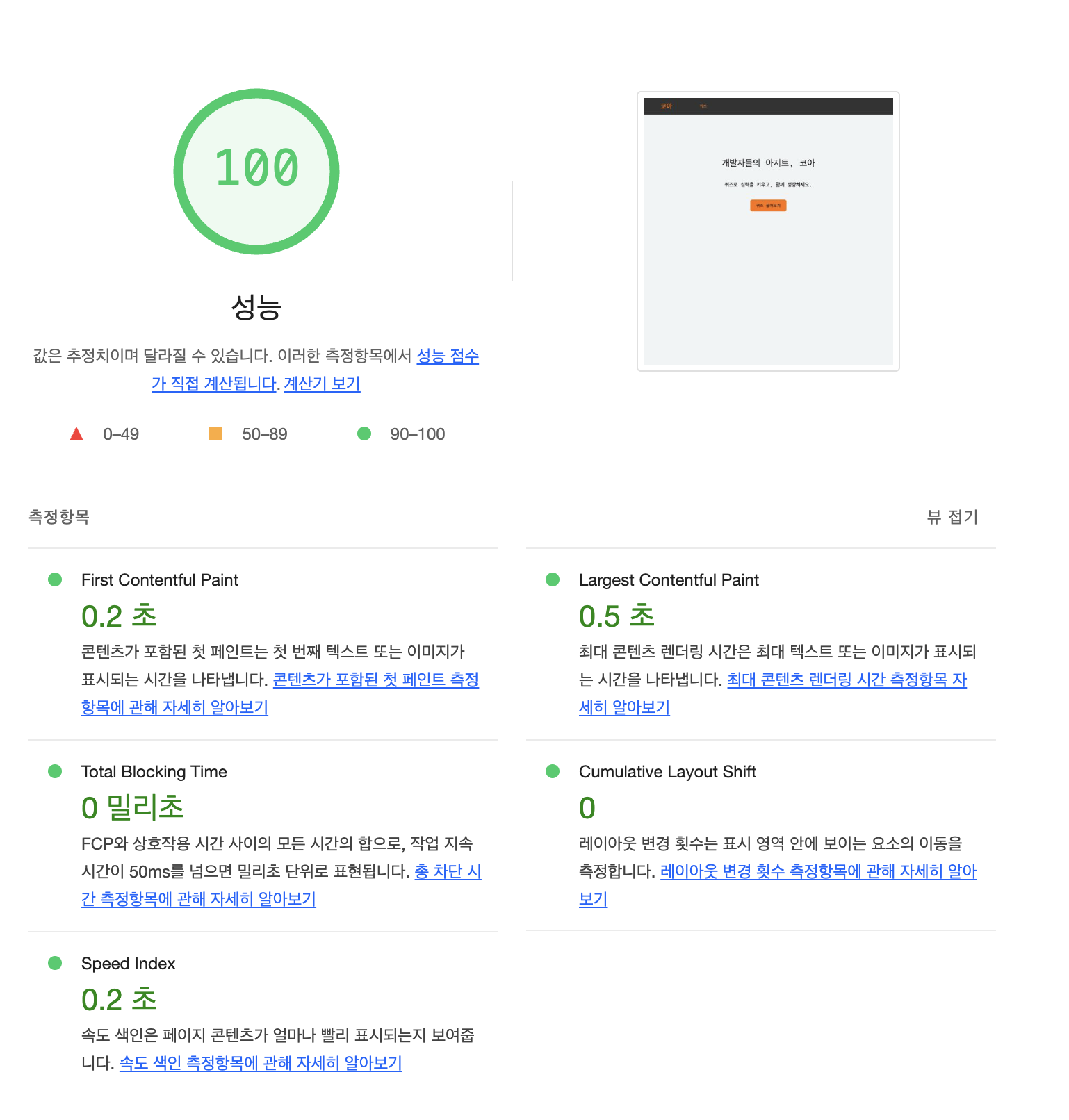
프론트엔드 성능 최적화- Lighthouse-FCP- FCP 탐색과 렌더링 차단 리소스 제거
퀴즈 프로젝트를 일단락 마무리하여 이제 성능 최적화 작업을 해보려합니다. 여태까지 성능최적화 작업을 해보지 않아 무엇부터 해야할지 갈피를 잡지 못했는데요. 할 수 있는 작업들이 여러가지 있지만 우선 크롬 개발자 도구 Lighthouse와 Performane를 사용하

리팩토링-a,button 태그 중첩 방지와 의도에 맞게 태그 사용
이번 리팩토링에서는 a 태그와 button 태그에 대해 다뤄보려고 합니다.a 태그와 button 태그가 의도에 맞게 사용되도록 리팩토링을 진행해보려합니다.이전 코드에서는 두 태그를 중첩하여 사용하거나 의도에 맞게 사용하지 않고 있었습니다.바로 코드로 살펴보겠습니다.ne

클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때의 번들 크기 비교
페이지 컴포넌트를 클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때의 차이를 알아보려하는데요.특정 페이지를 클라이언트 컴포넌트와 서버 컴포넌트로 선언했을 때, 클라이언트 자바스크립트 번들 크기가 얼마나 차이가 나는지 확인해보겠습니다.클라이언트 자바스크립트 번들 크기가

리팩토링- 간단한 단일 태그 UI, 태그로만 관리해도 괜찮을까?
프로젝트 기능 개발이 끝나 리팩토링을 진행해보려합니다.처음에는 무엇부터 시작을 해야하나.. 막막했지만 코드를 한참 들여다보니 할 수 있는 부분들이 보입니다.리팩토링을 하기에 앞서, 목적이 먼저 있어야할텐데요.저는 최적화와 가독성 및 유지보수에 두었습니다.최적화가독성 및

Server Action 왜 사용할까?
프로젝트를 진행하다보면 클라이언트에서 백엔드 API로 data mutation(HTTP POST,PATCH,PUT,DELETE)를 할 일이 발생합니다.하지만 nextjs에서는 위 방법으로써 Server Action 기능을 제안하고 있는데요.Server Action을 굳

렌더링 방식, SSG -> ISR 방식으로 변경
퀴즈 프로젝트를 진행하는데 퀴즈 페이지들을 SSG 방식으로 빌드타임 때,만들어주고 있었습니다.퀴즈 데이터를 하루마다 수정하고 있어 수정할 때마다 즉, 하루마다 배포를 진행해줘야하는데요.이 과정이 꽤나 귀찮다고 느껴졌습니다.그러던 찰나에 ISR이라는 것이 생각나 적용해보

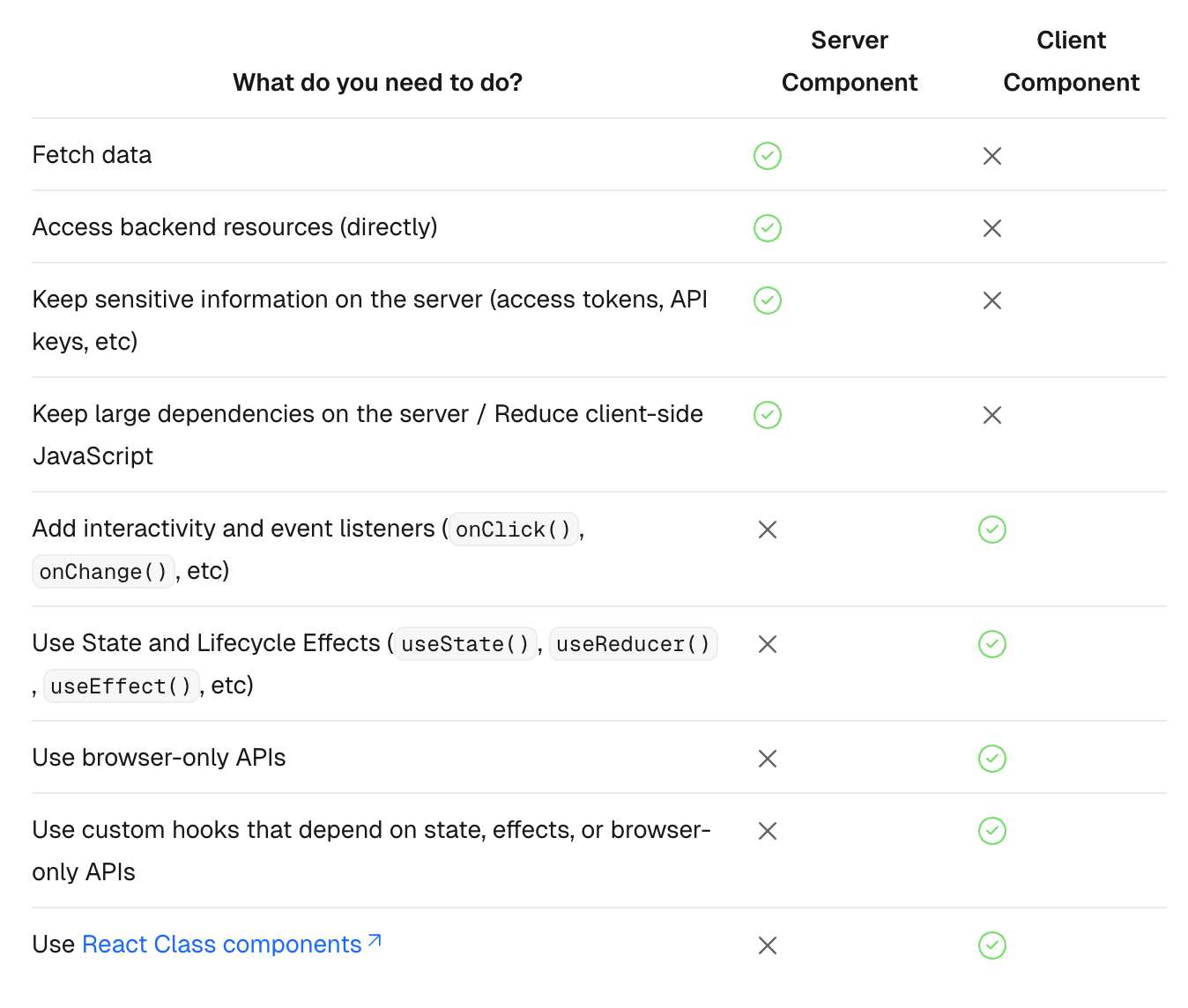
Server Component의 data fetching 장점
nextjs 문서의 server component 관련 내용을 살펴보다 더 자세히 이해하고 싶은 부분ㅇ이 있었습니다.살펴보던 중,Server Component의 장점(https://nextjs.org/docs/app/building-your-applicatio

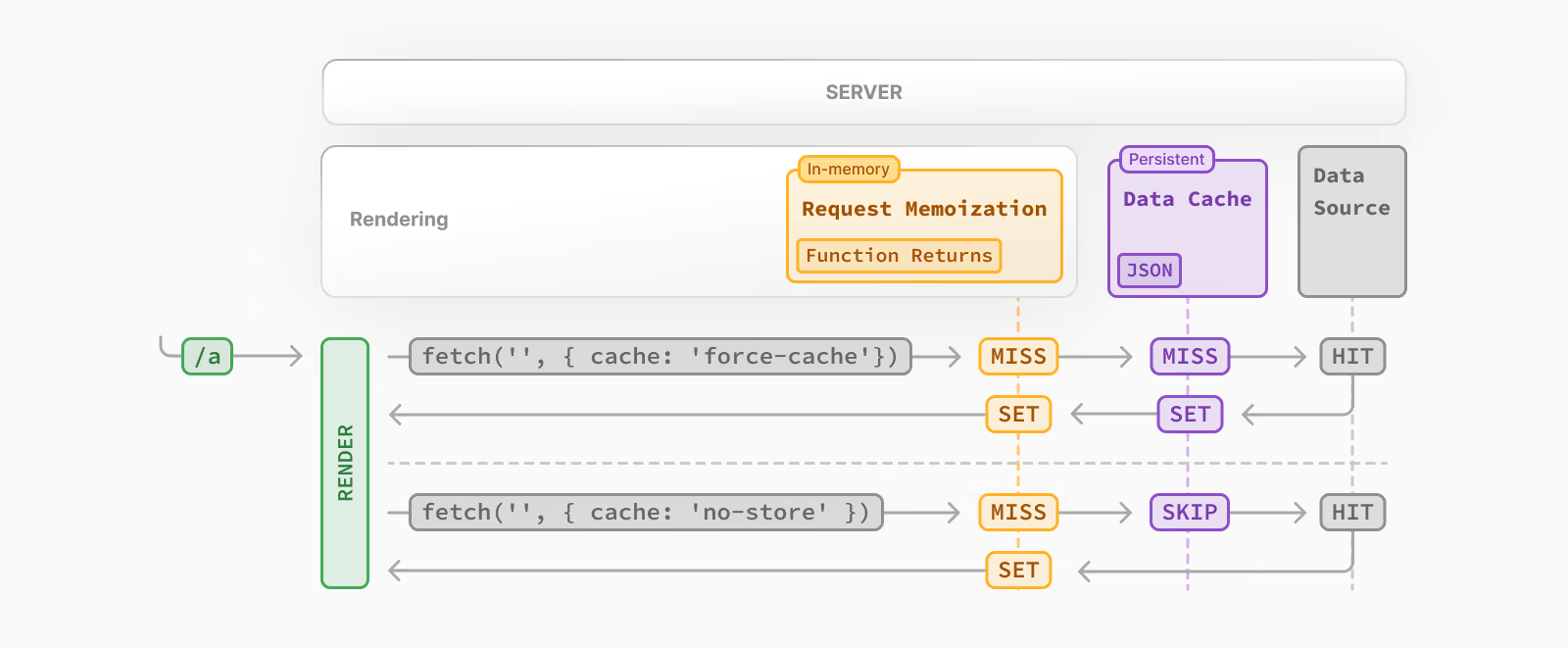
변경된 데이터가 왜 반영이 안될까요? (Nextjs의 Data Cache)
Nextjs의 Data Cache 결론부터 말하자면 nextjs의 Data Cache의 기능으로 캐싱된 데이터를 계속 불러오기 때문입니다. 상황 및 원인 분석 퀴즈 관련 프로젝트를 진행하고 있습니다. 
문서 뜯어보기, RSC에 대한 이해
Nextjs의 Server Component에 대해 공부하는 중, RSC(React Server Component)가 어떻게 렌더링되는가(https://nextjs-ko.org/docs/app/building-your-application/rendering/s
