추천이유
이번주제는 내가 추천한 주제로 생활코딩에서의 흥미로웠던 python을 js에서 활용할수있는 것이 흥미로워 추천해보았다.
Danfo.js
Danfo.js는 구조화 된 데이터를 조작하고 처리하기위한 직관적이고 사용하기 쉬운 고성능 데이터 구조를 제공하는 오픈 소스 JavaScript 라이브러리입니다.
간단히 Python의 pandas를 js로 유사하게 사용하는 역할을 한다.
사용법
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>이 부분을 html에 추가하면 쉽게 사용할 수 있다.
주의할 점

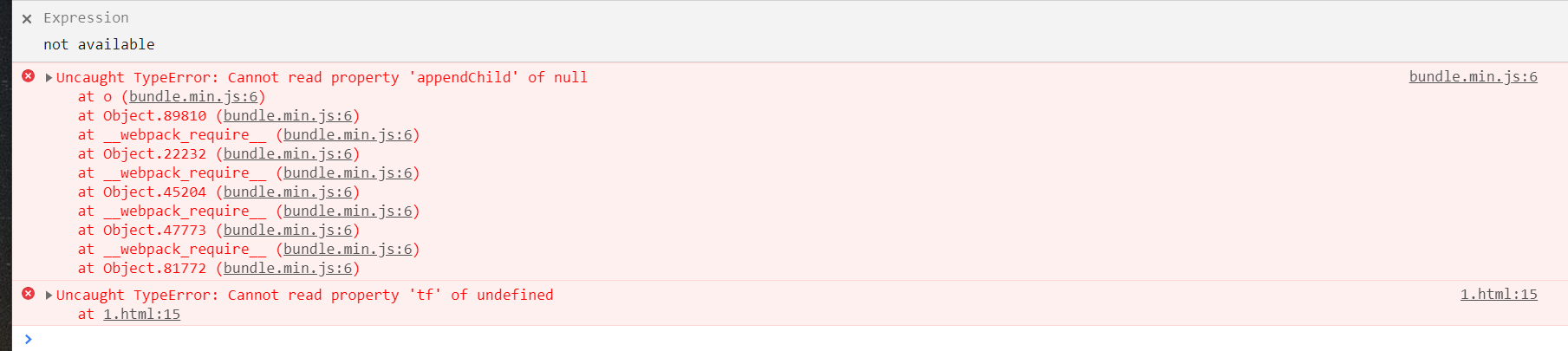
실제 사이트에서는 똑같이 해당 코드를 사용하려하면 아래와 같은 오류가 발생한다.

이를 제대로 사용하기 위해서는
<script>부분의 위치를 수정해야한다.
(3/9일 다시 해본결과 사이트의 코드도 정상작동하였다. 왜 이 리뷰를 처음적을때만 오류가 났는지 아직 당황스럽다. 혹시나 저와 같은 오류가 발생한다면 script위치를 바꾸는 생각을 해보는 것도 좋을것같다는 의견을 남깁니다)
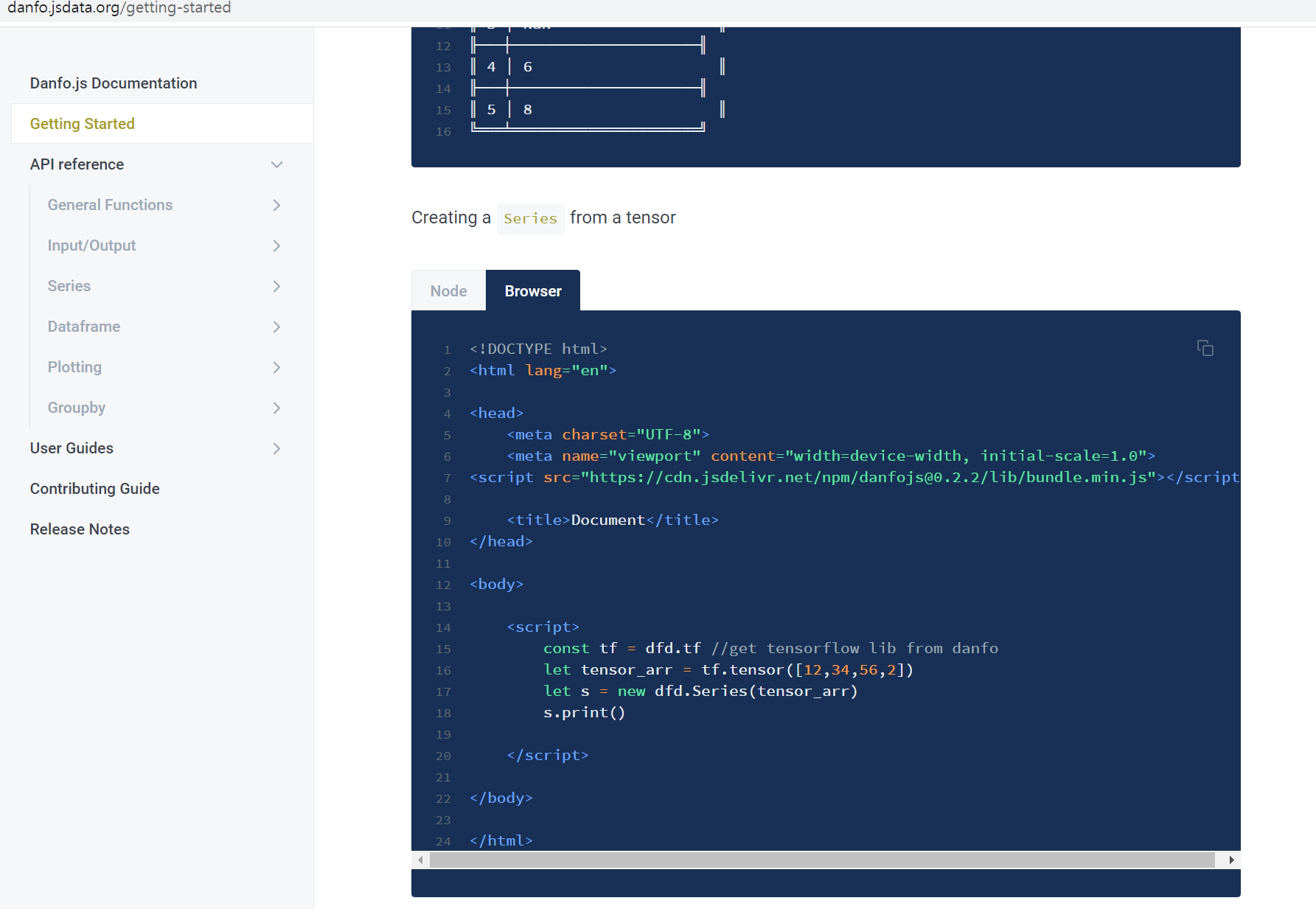
사이트의 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>
<title>Document</title>
</head>
<body>
<script>
const tf = dfd.tf //get tensorflow lib from danfo
let tensor_arr = tf.tensor([12,34,56,2])
let s = new dfd.Series(tensor_arr)
s.print()
</script>
</body>
</html>실행하기 위한 실제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>
<script>
const tf = dfd.tf //get tensorflow lib from danfo
let tensor_arr = tf.tensor([12,34,56,2])
let s = new dfd.Series(tensor_arr)
s.print()
</script>
</body>
</html>new dfd.Series / new dfd.Dataframe
기본적으로 python의 내용들을 이용하려면 이를
Series혹은Dataframe형식으로 바꾸어 줘야한다.
Series
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>
<script>
s = new dfd.Series([1, 3, 5, undefined, 6, 8])
s.print()
</script>
</body>
</html>Dataframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--danfojs CDN -->
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>
<script>
json_data = [{ A: 0.4612, B: 4.28283, C: -1.509, D: -1.1352 },
{ A: 0.5112, B: -0.22863, C: -3.39059, D: 1.1632 },
{ A: 0.6911, B: -0.82863, C: -1.5059, D: 2.1352 },
{ A: 0.4692, B: -1.28863, C: 4.5059, D: 4.1632 }]
df = new dfd.DataFrame(json_data)
df.print()
</script>
</body>
</html>
추가 내용
좀 더 복잡한 내용들은 아래 미리 적은 velog에 담았다.
이번 주제는 js에 python을 이용하는 기초적인 부분을 배우자는 의도로 언급한 것이기때문에 좀 더 어려운 내용은 아래 링크로 남겨둔다.
210309 피드백
저번에 제가 리뷰했을때는 Danfo.js에서는
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.2/lib/bundle.min.js"></script>에서는 0.2.2라고 되어있어서 오류가 떠서 이를 해결하려고 script를 아래로 내리니 시도가 되었고
이번에 다시 Danfo.js 공식 홈페이지의 내용에서는<script src="https://cdn.jsdelivr.net/npm/danfojs@0.2.3/lib/bundle.min.js"></script>로 0.2.3으로 업데이트가 되어서 이 부분에서 오류가 발생한 것 같다.
여튼 bundle의 문제가 맞았고 제가 리뷰쓸때가 타이밍이 좀 그랬던 것 같다

주제 제시해주셔서 Danfo.js도 접해보네요, 잘 읽었습니다!