*eq()
=> 인덱스 순서에 맞게 선택자를 선택함
=> 순서를 변수로 사용할 수 있음

=> 버튼을 누를 때마다 글자색을 한 줄씩 바꿔줌
body
<ul>
<li>1번째</li>
<li>2번째</li>
<li>3번째</li>
<li>4번째</li>
<li>5번째</li>
</ul>
<button>+</button>script
$(document).ready(function(){
var num = 0;
$('button').click(function(){
$('li').eq(num).css({
color: "red"
});
num++;
});
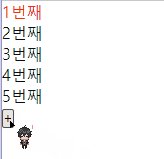
});=> num이라는 변수에 0을 넣어준 뒤, button을 클릭할 때마다 li태그의 num순서에 따라 color을 red로 바꿔줌.
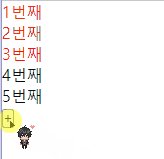
글자색을 바꿔준 뒤, num++를 이용하여 num에 1을 더해주기 때문에
한 번 더 클릭을 하게될 경우, 다음 순서의 li태그 color색이 바뀜.